本案例研究說明 YouTube 網頁團隊為改善成效、提高 Core Web Vitals 通過率和提升重要業務指標而做出的異動。
Chrome 團隊經常提到「打造更優質的網路」,但這究竟是什麼意思?網頁體驗應快速、無障礙,並在使用者最需要時使用裝置功能。Dogfooding 是 Google 的文化之一,因此 Chrome 團隊與 YouTube 合作,在名為「打造更優質的網路」的新系列影片中分享一路走來所學到的經驗。本系列的第一部分將深入探討 YouTube 如何打造更快速的網路體驗。

在 YouTube 中,效能是指影片和其他內容 (例如推薦內容和留言) 在網頁上載入的速度。我們也會評估 YouTube 回應使用者互動行為的速度,例如搜尋、播放器控制、按讚和分享。
巴西、印度和印尼等新興市場的使用者人數持續成長,是 YouTube 行動版網頁的重要目標對象。由於這些地區的許多使用者使用較慢的裝置,且網路頻寬有限,因此確保快速且順暢的使用體驗是重要的目標。
為提供全方位體驗給所有使用者,YouTube 著手透過延遲載入和程式碼現代化,改善網站體驗核心指標等效能指標。
改善 Core Web Vitals
為了找出需要改善的部分,YouTube 團隊使用 Chrome 使用者體驗報告 (CrUX),瞭解實際使用者在實地的行動裝置上,如何體驗影片觀看和搜尋結果頁面。他們發現網站體驗核心指標有許多進步空間,因為最大內容繪製 (LCP) 指標在某些情況下會耗時 4 到 6 秒。這遠高於 2.5 秒的目標。

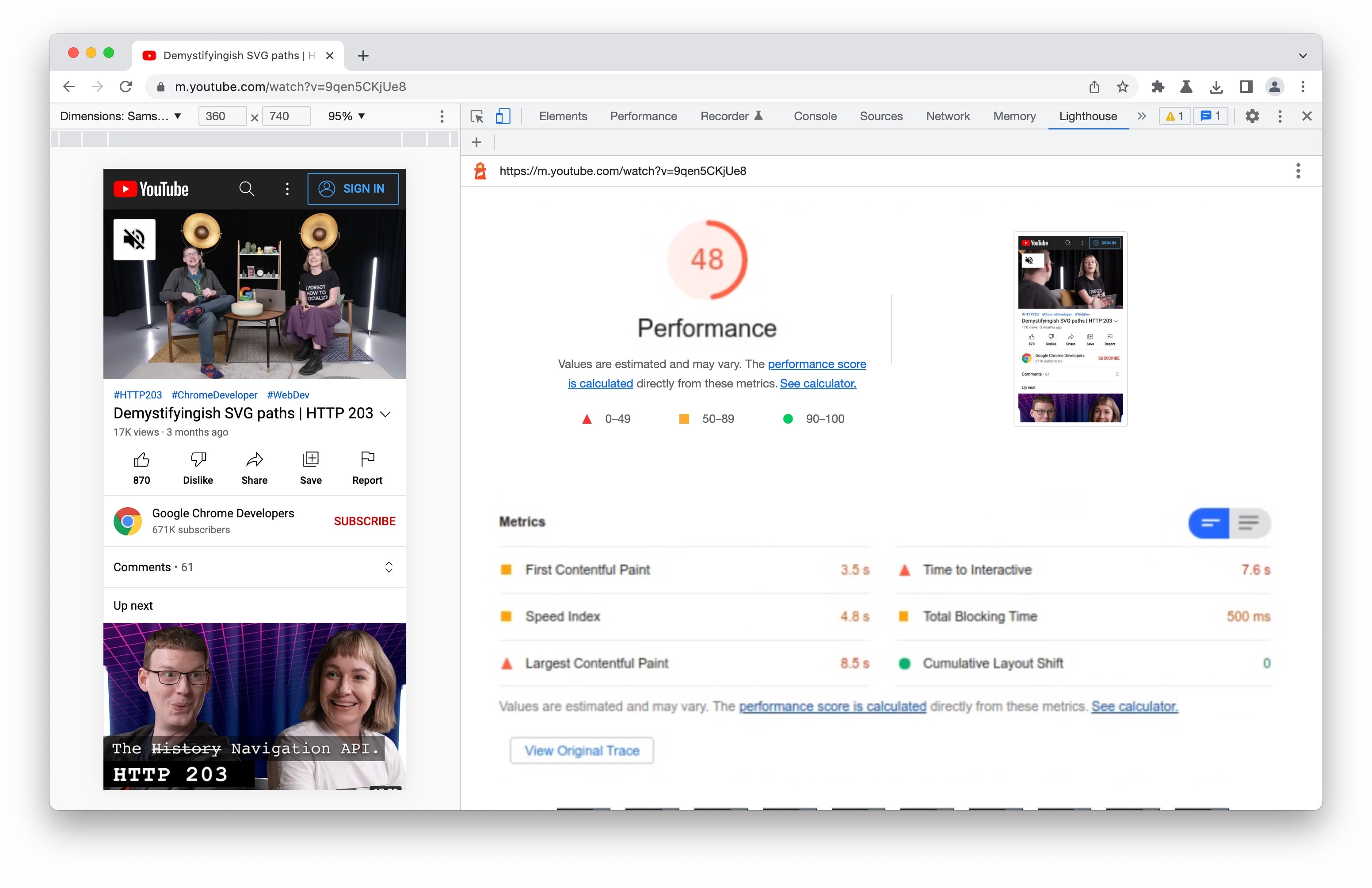
為了找出可改善的部分,他們使用 Lighthouse 檢查 YouTube 觀賞頁面,結果顯示 Lighthouse (lab) 得分偏低,首次顯示內容所需時間 (FCP) 為 3.5 秒,最大內容繪製 (LCP) 為 8.5 秒。

為了改善 FCP 和 LCP,YouTube 團隊進行了多項實驗,並發現了兩個重大發現。
他們首先發現,只要將影片播放器的 HTML 移至讓影片播放器具互動性的指令碼上方,就能提高成效。實驗室測試顯示,這項調整可將 FCP 和 LCP 從 4.4 秒縮短至 1.1 秒。
第二個發現是,LCP 只會考量
<video>元素海報圖片,而不會考量影片串流本身的影格。YouTube 一向會盡快讓影片開始播放,因此為了改善 LCP,團隊也開始最佳化海報圖片的載入速度。他們嘗試使用幾種不同的海報圖片,並挑選在使用者測試中獲得最高分數的圖片。這項工作帶來的成果是,FCP 和 LCP 都大幅改善,其中實地 LCP 從 4.6 秒縮短到 2.0 秒。


雖然這些最佳化措施確實改善了 LCP,但團隊認為,從使用者角度來看,目前的 LCP 指標定義並未完全捕捉到網頁「主要內容」載入的時間,而這正是 LCP 的目標。
為解決這些疑慮,YouTube 團隊成員與 Chrome 團隊成員合作,探索如何改善 LCP 指標,以符合使用情境。在考量可行性和影響程度後,團隊決定提出提案,將影片元素第一個影格的顯示時間列為 LCP 候選項目。
這項變更在 Chrome 上線後,YouTube 團隊將繼續努力,為 LCP 進行最佳化。更新後的指標,代表這些最佳化項目將對實際使用者體驗產生更直接的影響。
使用延遲載入功能進行模組化
YouTube 網頁包含許多預先載入的模組。為了最佳化 50 多個元件的算繪方式,團隊建構了元件至 JS 模組對應,可告知用戶端要載入哪些模組。將元件標示為延遲載入後,JS 模組會稍後載入,進而縮短網頁的初始載入時間,並減少傳送至用戶端的未使用 Javascript 數量。
不過,在實作延遲載入功能後,團隊發現了一種階梯式效果,即延遲載入的元件及其相依項目會在非最佳時間載入。
為瞭解決這個問題,團隊決定在檢視畫面中需要的元件最少組合,並在單一網路要求中批次處理這些元件。結果是網頁速度提升、JavaScript 剖析時間縮短,最終初始轉譯時間也縮短。
跨元件狀態管理
YouTube 的播放器控制項會導致效能問題,尤其是在舊型裝置上。程式碼分析顯示,允許使用者控制播放速度和進度等功能的播放器,隨著時間推移而變得過度元件化。

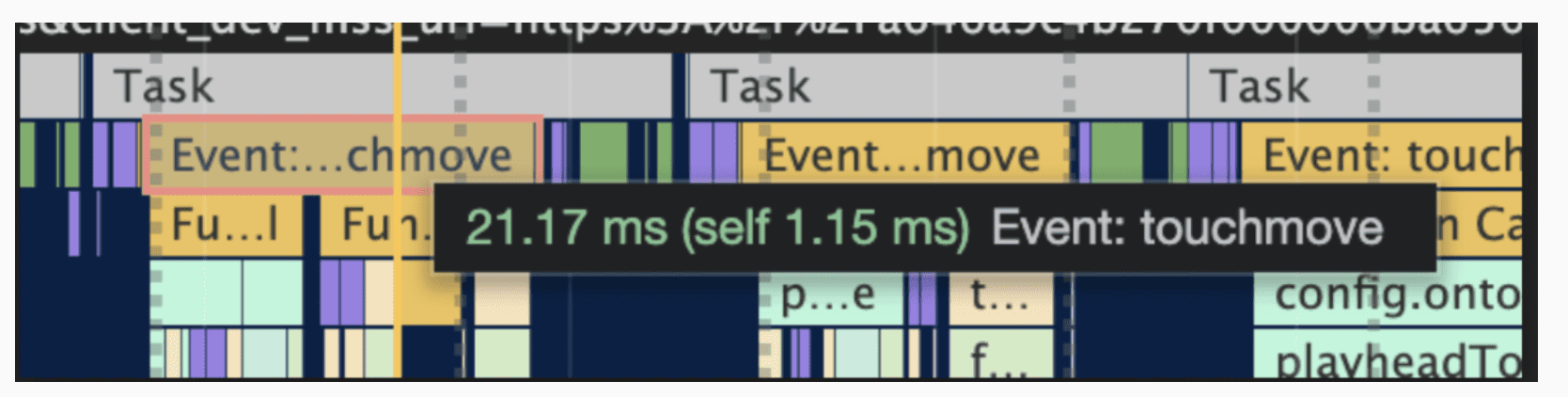
每個進度列觸控移動事件都會觸發兩次額外的樣式重新計算作業,並在實驗室的效能測試中耗費 21.17 毫秒。隨著新控制項的加入,去中心化控制模式經常會導致循環依附和記憶體外洩,進而影響觀看頁面成效。

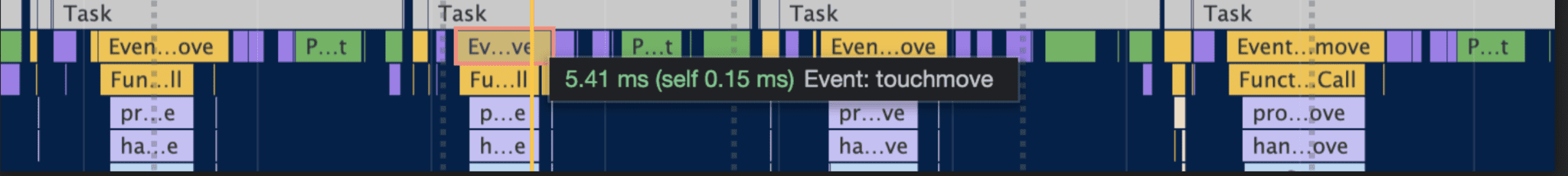
為修正因去中心化控制所造成的問題,團隊更新了播放器 UI,以便同步處理所有更新,基本上將播放器重構為一個可將資料傳遞至子項的頂層元件。這可確保任何狀態變更只會產生一個 UI 更新 (算繪) 週期,並消除鏈結更新。新的播放器進度列觸控移動事件在 JavaScript 執行期間不會重新計算樣式,現在只需要舊播放器的 25% 時間。

這項程式碼現代化作業也帶來其他效能改善,例如改善舊裝置的觀看載入時間、減少播放中斷次數,以及減少非致命錯誤的數量。
結果和最佳化
由於 YouTube 在成效方面持續投入心力,觀賞頁面的載入速度大幅提升,目前有 76% 的 YouTube 行動網站網址已通過該領域的 Core Web Vitals 指標門檻。在電腦上,觀看頁面的實驗室 LCP 從約 4.6 秒縮短至 1.6 秒。網站的互動和算繪效能 (尤其是 YouTube 影片播放器) 的 JavaScript 執行時間,最多可縮短 75%。
過去一年,我們改善了 YouTube 網頁版的效能,也因此提升了包括觀看時間和每日活躍使用者在內的業務指標。基於這些努力的成功,我們日後將持續探索更多最佳化方式。
特別感謝 Gilberto Cocchi、Lauren Usui、Benji Bear、Bo Aye、Bogdan Balas、Kenny Tran、Matthew Smith、Phil Harnish、Leena Sahoni、Jeremy Wagner、Philip Walton、Harleen Batra 和 YouTube 與 Chrome 團隊,感謝他們對這項工作的貢獻。



