למה בפרויקט Excalidraw החליטו להוציא משימוש את מעטפת Electron לטובת הגרסה לאינטרנט?
בפרויקט Excalidraw, החלטנו להוציא משימוש את Excalidraw Desktop, מעטפת של Electron ל-Excalidraw, לטובת גרסת האינטרנט שאפשר למצוא – ותמיד היה אפשר למצוא – בכתובת excalidraw.com. אחרי ניתוח יסודי, החלטנו שאפליקציית אינטרנט מתקדמת (PWA) היא העתיד שאנחנו רוצים לבנות עליו. בהמשך מוסבר למה.
איך נוצרה אפליקציית Excalidraw למחשב
זמן קצר אחרי ש-@vjeux יצר את הגרסה הראשונית של Excalidraw בינואר 2020 ופרסם על כך בבלוג, הוא הציע את האפשרות הבאה בבעיה מס' 561:
כדאי מאוד לעטוף את Excalidraw ב-Electron (או בתוכנה דומה) ולפרסם אותו כאפליקציה [ספציפית לפלטפורמה] בחנויות האפליקציות השונות.
התגובה המיידית של @voluntadpear הייתה להציע:
מה דעתך להפוך אותו ל-PWA במקום זאת? כרגע, ב-Android יש תמיכה בהוספת פעילויות כאלה ל-Play Store בתור 'פעילויות אינטרנט מהימנות', ואנחנו מקווים שבקרוב תהיה תמיכה גם ב-iOS. במחשב, אפשר להוריד ב-Chrome קיצור דרך למחשב לאפליקציית PWA.
ההחלטה של @vjeux בסוף הייתה פשוטה:
כדאי לעשות את שניהם :)
@voluntadpear התחיל את העבודה על המרת הגרסה של Excalidraw ל-PWA, ולאחר מכן הצטרפו אחרים, אבל @lipis המשיך לבד ויצר מאגר נפרד ל-Excalidraw Desktop.
עד היום, היעד הראשוני שהוגדר על ידי @vjeux, כלומר שליחת Excalibur לחנויות האפליקציות השונות, עדיין לא הושג. למען האמת, אף אחד עוד לא התחיל בתהליך השליחה לאף אחת מהחנויות. אבל למה זה קורה? לפני שאענה, נבחן את Electron, הפלטפורמה.
מהו Electron?
נקודת המכירה הייחודית של Electron היא שהיא מאפשרת "ליצור יישומי מחשב בפלטפורמות שונות באמצעות JavaScript, HTML ו-CSS". אפליקציות שנוצרות באמצעות Electron "תואמות ל-Mac, ל-Windows ול-Linux", כלומר "אפליקציות Electron נוצרות ופועלות בשלוש פלטפורמות". לפי דף הבית, חלק מהמשימות הקשות ש-Electron עוזר לבצע הן עדכונים אוטומטיים, תפריטים והתראות ברמת המערכת, דיווח על קריסות, ניפוי באגים ויצירת פרופילים ותוכנות התקנה ל-Windows. מסתבר שחלק מהתכונות שהובטחו דורשות בדיקה מפורטת של האותיות הקטנות.
לדוגמה, עדכונים אוטומטיים "[מופעלים] [כרגע] רק ב-macOS וב-Windows. אין תמיכה מובנית בעדכון אוטומטי ב-Linux, לכן מומלץ להשתמש במנהל החבילות של המהדורה כדי לעדכן את האפליקציה".
מפתחים יכולים ליצור תפריטים ברמת המערכת באמצעות קריאה ל-
Menu.setApplicationMenu(menu). ב-Windows וב-Linux, התפריט יוגדר בתור התפריט העליון של כל חלון. ב-macOS יש הרבה תפריטים רגילים שהוגדרו על ידי המערכת, כמו התפריט Services. כדי להפוך את התפריטים לתפריט רגיל, המפתחים צריכים להגדיר אתroleשל התפריט בהתאם, ואז Electron יזהה אותם ויהפוך אותם לתפריטים רגילים. כלומר, הרבה קוד שקשור לתפריט ישתמש בבדיקת הפלטפורמה הבאה:const isMac = process.platform === 'darwin'.אפשר ליצור מנהלי התקנה ל-Windows באמצעות windows-installer. קובץ ה-README של הפרויקט מציין בבירור ש"באפליקציה בסביבת הייצור צריך לחתום על הבקשה. מסנן SmartScreen של Internet Explorer יחסום את ההורדה של האפליקציה, וספקי אנטי-וירוס רבים יראו באפליקציה שלך תוכנה זדונית, אלא אם תקבלו אישור תקף" [sic].
כבר מתוך שלוש הדוגמאות האלה ברור ש-Electron רחוק מלהיות 'כותבים פעם אחת ומריצים בכל מקום'. כדי להפיץ אפליקציה בחנויות אפליקציות, צריך לבצע חתימת קוד – טכנולוגיית אבטחה שמאשרת את הבעלות על האפליקציה. כדי לארוז אפליקציה צריך להשתמש בכלים כמו electron-forge ולחשוב איפה לארח את החבילות של עדכוני האפליקציה. הנושא הופך למורכב יחסית מהר, במיוחד כשהמטרה היא תמיכה בפלטפורמות שונות. חשוב לי לציין שבהחלט אפשר ליצור אפליקציות Electron מדהימות עם מספיק מאמץ והתמדה. לגבי Excalidraw Desktop, לא היינו שם.
משיקים מהמקום שבו הפסקת ב-Excalidraw Desktop
נכון לעכשיו, Excalidraw Desktop היא בעצם אפליקציית האינטרנט של Excalidraw, שארוזת בקובץ .asar עם חלון נוסף של מידע על Excalidraw. המראה והתחושה של האפליקציה כמעט זהים לאלה של גרסת האינטרנט.


ב-macOS, יש עכשיו תפריט ברמת המערכת בחלק העליון של האפליקציה, אבל אף אחת מהפעולות בתפריט – מלבד Close Window ו-About Excalidraw – לא מקושרת לשום דבר, ולכן התפריט לא שימושי במצב הנוכחי שלו. בינתיים, אפשר לבצע את כל הפעולות דרך סרגי הכלים הרגילים של Excalidraw ותפריט ההקשר.

אנחנו משתמשים ב-electron-builder, שתומך בשיוכים לסוגי קבצים.
לחיצה כפולה על קובץ .excalidraw אמורה לפתוח את אפליקציית Excalidraw למחשב. הקטע הרלוונטי בקובץ electron-builder.json שלנו נראה כך:
{
"fileAssociations": [
{
"ext": "excalidraw",
"name": "Excalidraw",
"description": "Excalidraw file",
"role": "Editor",
"mimeType": "application/json"
}
]
}
לצערנו, בפועל זה לא תמיד עובד כמצופה, כי בהתאם לסוג ההתקנה (למשתמש הנוכחי, לכל המשתמשים), לאפליקציות ב-Windows 10 אין את הרשאות השיוך של פורמט הקובץ לעצמן.
החסרונות האלה והעבודה שעוד צריך לעשות כדי שהחוויה תהיה באמת כמו אפליקציה בכל הפלטפורמות (שוב, עם מספיק מאמץ אפשר לעשות את זה) היו שיקול משמעותי שגרם לנו לשקול מחדש את ההשקעה שלנו ב-Excalidraw Desktop. עם זאת, הטענה העיקרית שלנו הייתה שאנחנו לא זקוקים לכל התכונות של Electron בתרחיש השימוש שלנו. היכולות הרבות של האינטרנט, שממשיכות להתפתח, עוזרות לנו באותה מידה, אם לא יותר.
איך האינטרנט משרת אותנו היום ובעתיד
גם בשנת 2020, jQuery עדיין פופולרי מאוד. למפתחים רבים הפך השימוש ב-jQuery להרגל, למרות שיכול להיות שהם לא צריכים את jQuery היום. יש משאב דומה ל-Electron שנקרא You Might Not Need Electron. אסביר למה לדעתנו אין צורך ב-Electron.
אפליקציית Progressive Web App להתקנה
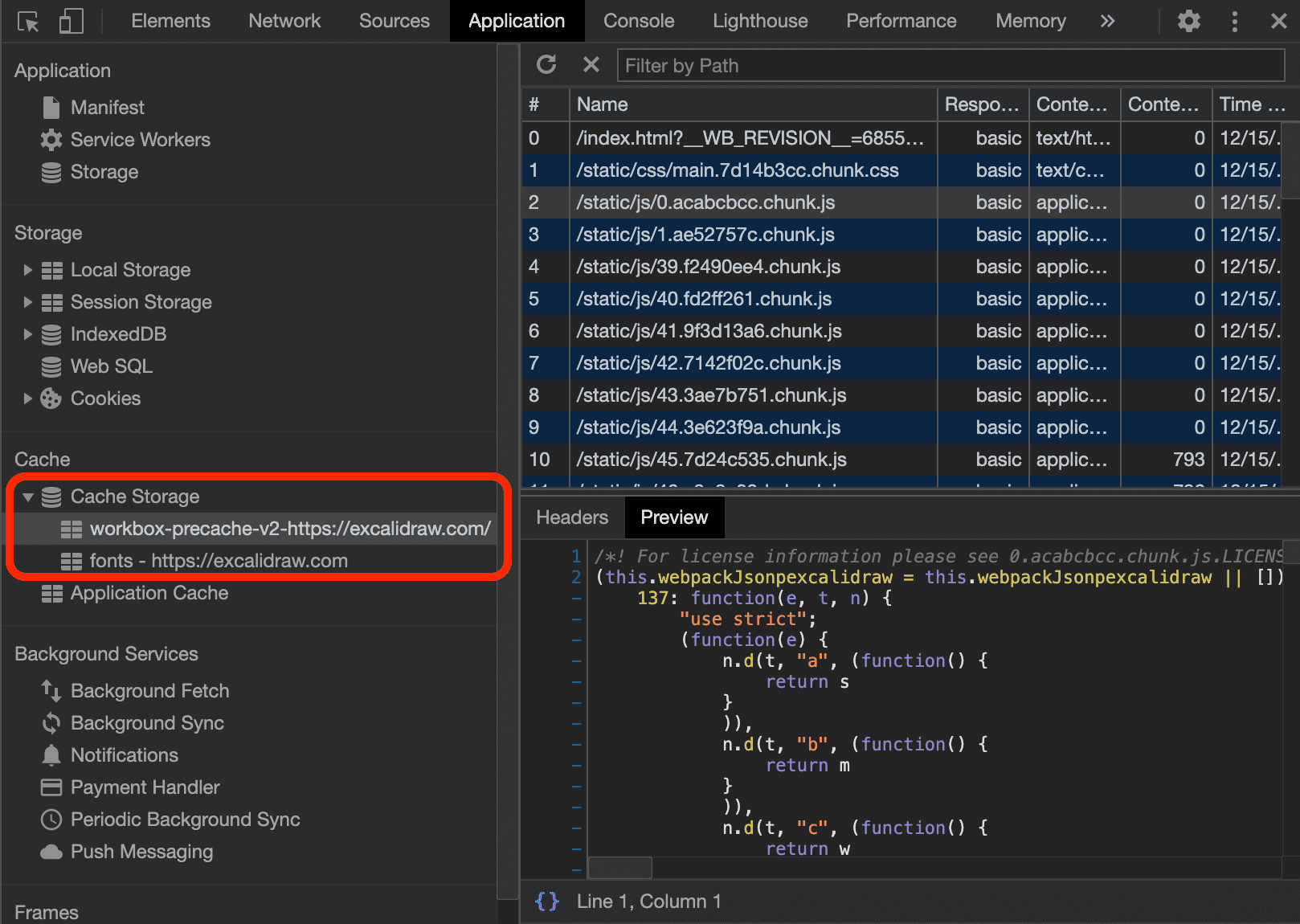
Excalidraw היא היום אפליקציית Progressive Web App ניתנת להתקנה עם קובץ שירות (service worker) ומניפסט של אפליקציית אינטרנט. כל המשאבים נשמרים במטמון בשני מאגרי מטמון: אחד לגופנים ולקובצי CSS שקשורים לגופנים, ואחד לכל שאר הפריטים.

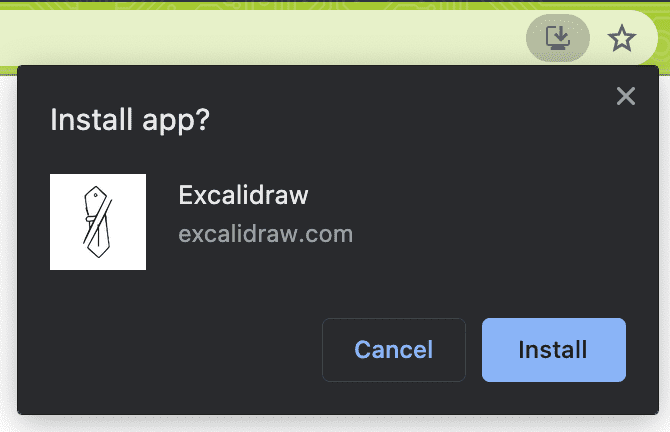
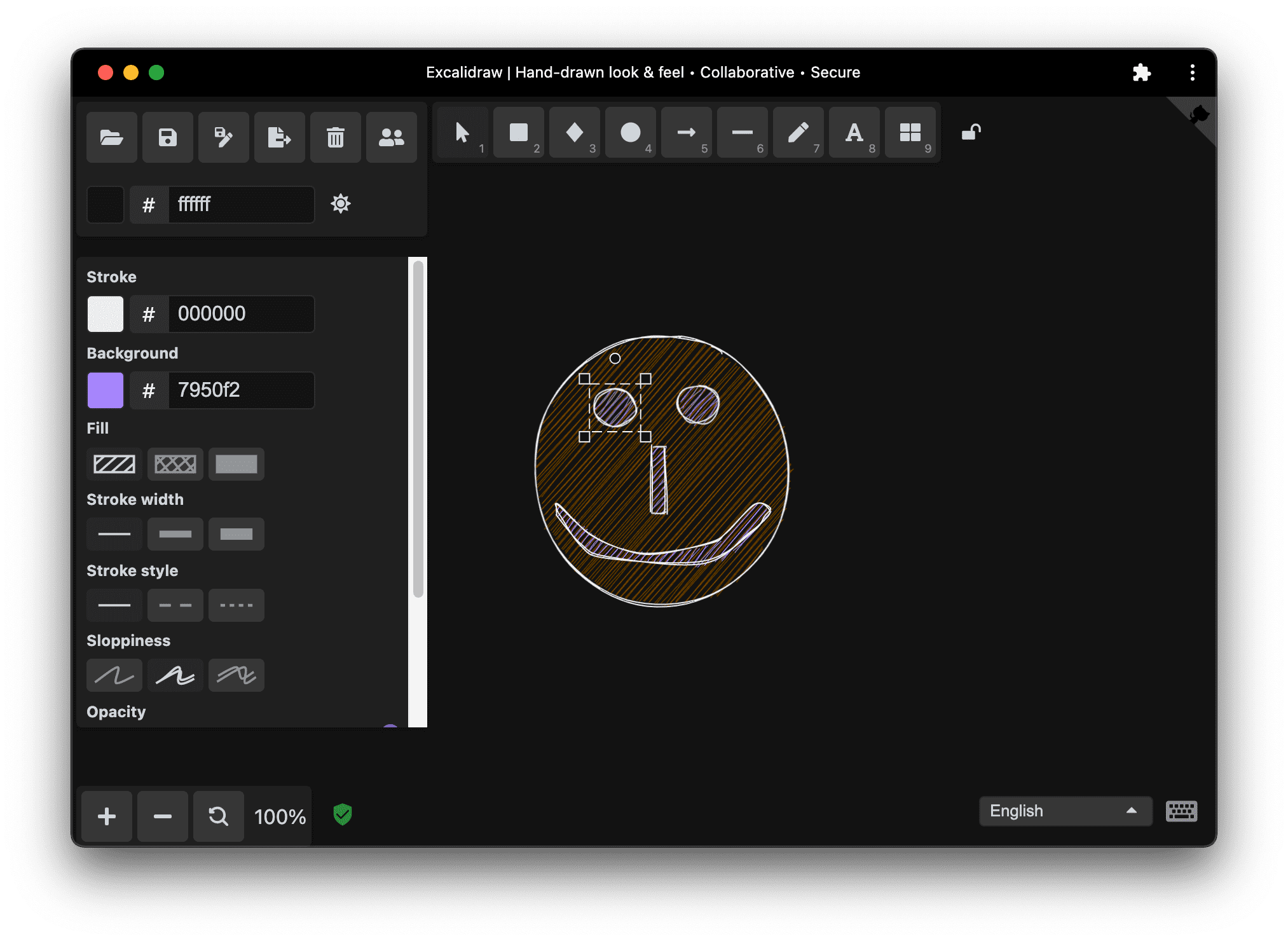
המשמעות היא שהאפליקציה יכולה לפעול במצב אופליין מלא בלי חיבור לרשת. בדפדפנים מבוססי Chromium במחשבים ובניידים, המשתמש מתבקש להתקין את האפליקציה. בקשה להתקנה מופיעה בצילום המסך שבהמשך.

Excalidraw מוגדרת לפעול כאפליקציה עצמאית, כך שכשמתקינים אותה מקבלים אפליקציה שפועלת בחלון משלה. הוא משולב באופן מלא בממשק המשתמש של מערכת ההפעלה לניהול משימות, ויש לו סמל אפליקציה משלו במסך הבית, ב-Dock או בסרגל האפליקציות, בהתאם לפלטפורמה שבה מתקינים אותו.


גישה למערכת קבצים
ב-Excalidraw נעשה שימוש ב-browser-fs-access כדי לגשת למערכת הקבצים של מערכת ההפעלה. בדפדפנים נתמכים, האפשרות הזו מאפשרת תהליך עבודה אמיתי של פתיחה, עריכה ושמירה, שמירה כפולה ושמירה בתור קובץ חדש, עם חלופה שקופה לדפדפנים אחרים. מידע נוסף על התכונה הזו זמין בפוסט שלי בבלוג קריאה וכתיבה של קבצים וספריות באמצעות הספרייה browser-fs-access.
תמיכה בגרירה ושחרור
אפשר לגרור קבצים ולשחרר אותם בחלון של Excalidraw, בדיוק כמו באפליקציות ספציפיות לפלטפורמה. בדפדפן שתומך ב-File System Access API, אפשר לערוך באופן מיידי קובץ שהועבר ולשמור את השינויים בקובץ המקורי. הממשק הזה אינטואיטיבי כל כך, שלפעמים שוכחים שמדובר באפליקציית אינטרנט.
גישה ללוח העריכה
Excalidraw עובד היטב עם הלוח של מערכת ההפעלה. אפשר להעתיק ולהדביק ציורים שלמים ב-Excalidraw או רק אובייקטים נפרדים בפורמטים image/png ו-image/svg+xml, וכך לשלב בקלות עם כלים אחרים ספציפיים לפלטפורמות כמו Inkscape או כלים מבוססי-אינטרנט כמו SVGOMG.

טיפול בקבצים
אפליקציית Excalidraw כבר תומכת ב-File Handling API הניסיוני, כלומר אפשר ללחוץ לחיצה כפולה על קובצי .excalidraw במנהל הקבצים של מערכת ההפעלה ולפתוח אותם ישירות באפליקציית Excalidraw, כי Excalidraw רשומה כמנהל קבצים של קובצי .excalidraw במערכת ההפעלה.
תיעוד קישורים באופן דקלרטיבי
אפשר לשתף את הציורים ב-Excalidraw באמצעות קישור. דוגמה בעתיד, אם אנשים יותקנו את Excalidraw כ-PWA, קישורים כאלה לא ייפתחו בכרטיסייה בדפדפן, אלא יופעלו בחלון עצמאי חדש. עד להטמעה, האפשרות הזו תפעל באמצעות תיעוד קישורים באופן דקלרטיבי, הצעה חדשנית ומתקדמת מאוד לפיצ'ר חדש בפלטפורמת אינטרנט, נכון למועד כתיבת המאמר.
סיכום
האינטרנט עבר כברת דרך ארוכה, ויותר ויותר תכונות מגיעות לדפדפנים, תכונות שרק לפני כמה שנים או אפילו חודשים לא היו ניתנות לדמיין באינטרנט והיו זמינות רק באפליקציות ספציפיות לפלטפורמה. Excalidraw נמצאת בחזית האפשרויות שאפשר לבצע בדפדפן, אבל חשוב לזכור שלא כל הדפדפנים בכל הפלטפורמות תומכים בכל התכונות שבהן אנחנו משתמשים. אנחנו משתמשים בשיטה של שיפורים הדרגתיים כדי ליהנות מהתכונות החדשות והמתקדמות ביותר בכל מקום אפשרי, בלי להשאיר אף אחד מאחור. מומלץ לצפות בכל דפדפן.
Electron עזר לנו מאוד, אבל בשנת 2020 ואילך נוכל להסתדר בלעדיו. אה, בנוגע למטרה של @vjeux: עכשיו אפשר להעלות חבילת PWA ל-Android Play Store בפורמט מאגר שנקרא Trusted Web Activity, וגם Microsoft Store תומך בחבילות PWA, כך שאפשר לצפות ש-Excalidraw תופיע בחנויות האלה בעתיד הקרוב. בינתיים, תמיד תוכלו להשתמש ב-Excalidraw ולהתקין אותו בדפדפן וממנו.
תודות
המאמר הזה נבדק על ידי @lipis, @dwelle ו-Joe Medley.


