من خلال خفض وقت الاستجابة إلى 30 مرة والانتقال إلى Next.js، تمكّنت صحيفة The Ecomonic Times من تقليل معدّل INP بمقدار أربع مرات تقريبًا، ما أدّى إلى انخفاض معدّل الارتداد بنسبة% 50 وزيادة عدد مشاهدات الصفحة بنسبة% 43.
مدى استجابة الصفحة لتفاعلات المستخدم (INP) هو مقياس يقيّم استجابة الموقع الإلكتروني للبيانات التي يُدخلها المستخدم. تعني الاستجابة الجيدة أنّ الصفحة تستجيب بسرعة لتفاعلات المستخدمين. وكلما انخفض مقياس INP للصفحة، كان بإمكانها الاستجابة بشكل أفضل لتفاعلات المستخدمين.

البداية غير الواضحة
عندما طرحت Google مقياس INP في البداية كمقياس تجريبي يُحتمَل أن يتطوّر إلى أحد مقاييس "مؤشرات أداء الويب الأساسية"، واجه فريق Economic Times هذا التحدي وعمل على حلّ المشاكل فيه قبل أن يصبح أحد هذه المقاييس، لأنّ توفير تجربة مستخدم عالمية المستوى هو أمر بالغ الأهمية لقيم نشاطنا التجاري الأساسية.
كان مقياس INP أحد المقاييس الأكثر صعوبة في حلّه حتى الآن. في البداية، لم يكن من الواضح كيفية قياس INP بفعالية. ما زاد من صعوبة الأمر هو عدم توفّر الدعم من المنتدى، بما في ذلك عدم توفّر هذه الميزة بعد لدى معظم مقدّمي خدمة "مراقبة المستخدِمين الفعليين". ومع ذلك، كانت لدينا أدوات RUM من Google، مثل تقرير تجربة المستخدم في Chrome (CrUX) ومكتبة JavaScript web-vitals وغيرها من الأدوات المتوافقة، ما منحنا فكرة عن مستوى تقدّمنا أثناء تقييم المسار المقبل. كان مقياس INP قريبًا من 1,000 ملي ثانية على مستوى المصدر عند البدء.
من بين الأمور التي ظهرت أثناء حلّ مشكلة INP في الميدان أنّ أحد المقاييس التجريبية التي يمكن استهدافها هو إجمالي وقت الحظر (TBT). كان هذا الإجراء موثَّقًا جيدًا ويحظى بدعم من المجتمع. على الرغم من استيفاء الحدود الدنيا لمؤشرات أداء الويب الأساسية، لم نكن نحقّق أداءً جيدًا في ما يتعلّق بوقت تحميل الصفحة، إذ كان يتجاوز 3 ثوانٍ عند بدء العمل.
ما هو "الوقت الذي قضيناه معًا"، وما هي الخطوات التي اتخذناها لتحسينه؟
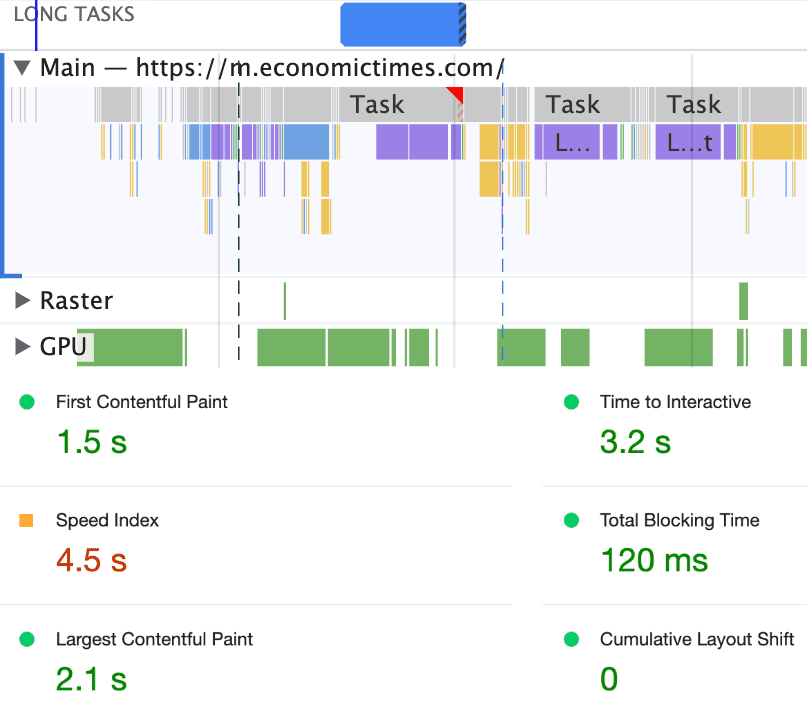
"وقت عرض الاستجابة لتفاعل المستخدم" هو مقياس تجريبي يقيس استجابة صفحة الويب لبيانات المستخدم أثناء تحميل الصفحة. تُعتبر أي مهمة تستغرق أكثر من 50 ملي ثانية لتنفيذها مهمة طويلة، ويُعرف الوقت بعد الحدّ الأدنى البالغ 50 ملي ثانية باسم وقت الحظر.
يتم احتساب TBT من خلال جمع وقت الحظر لجميع المهام الطويلة أثناء تحميل الصفحة. على سبيل المثال، إذا كانت هناك مهمتَان طويلتَان أثناء التحميل، يتم تحديد وقت الحظر على النحو التالي:
- تستغرق المهمة "أ" 80 ملي ثانية (أي 30 ملي ثانية أكثر من 50 ملي ثانية).
- تستغرق المهمة "ب" 100 ملي ثانية (أي 50 ملي ثانية أكثر من 50 ملي ثانية).
سيكون وقت استجابة الصفحة هو 80 ملي ثانية (30 + 50). وكلما انخفضت قيمة TBT، كان ذلك أفضل، كما أنّ TBT يرتبط بشكل جيد بمؤشر INP.
في ما يلي مقارنة سريعة بين أداء "الإعلانات المتجاوبة على شبكة البحث" قبل اتّخاذ الخطوات اللازمة لتحسينها وبعدها:


تقليل العمل في سلسلة المهام الرئيسية
يعالج الخيط الرئيسي للمتصفح كل شيء بدءًا من تحليل HTML وإنشاء DOM وتحليل CSS وتطبيق الأنماط، بالإضافة إلى تقييم JavaScript وتنفيذه. يعالج الخيط الرئيسي أيضًا تفاعلات المستخدم، أي النقرات والنقرات والنقرات على المفاتيح. إذا كانت سلسلة المحادثات الرئيسية مشغولة بتنفيذ مهام أخرى، قد لا تستجيب للبيانات التي يُدخلها المستخدم بكفاءة، وقد تؤدي إلى تجربة استخدام غير سلسة.
كانت هذه المهمة الأكثر صعوبة بالنسبة إلينا، لأنّنا نستخدم خوارزميات خاصة بنا لرصد هوية المستخدم لعرض الإعلانات استنادًا إلى حالة الاشتراك والنصوص البرمجية التابعة لجهات خارجية لاختبار A/B والإحصاءات وغير ذلك.
اتّخذنا خطوات صغيرة في البداية، مثل إزالة الأولوية من تحميل مواد عرض الأنشطة التجارية الأقل أهمية. ثانيًا، استخدمنا requestIdleCallback للأعمال غير المُهمّة، ما قد يساعد في تقليل وقت التحميل.
if ('requestIdleCallback' in window) {
this.requestIdleCallbackId = requestIdleCallback(fetchMarketsData.bind(this), {timeout: 3000});
} else {
fetchMarketsData(); // Fallback in case requestIdleCallback is not supported
}
يُنصح بتحديد مهلة عند استخدام requestIdleCallback، لأنّ ذلك يضمن تنفيذ دالة الاستدعاء فور انتهاء المهلة في حال انقضاء الوقت المحدّد ولم يتمّ استدعاء دالة الاستدعاء.
تقليل وقت تقييم النص البرمجي
لقد حمّلنا أيضًا المكتبات التابعة لجهات خارجية باستخدام المكوّنات القابلة للتحميل. وأزلنا أيضًا JavaScript وCSS غير المستخدَمَين من خلال إنشاء ملف تعريف للصفحة باستخدام أداة التغطية في "أدوات مطوّري البرامج في Chrome". وقد ساعدنا ذلك في تحديد الجوانب التي كان فيها تقليل عدد العناصر غير الضرورية مطلوبًا لتحميل رمز برمجي أقل أثناء تحميل الصفحة، وبالتالي تقليل حجم الحزمة الأولية للتطبيق.

تقليل حجم DOM
وفقًا لخدمة Lighthouse، تزيد أحجام عناصر DOM الكبيرة من استخدام الذاكرة، وتتسبب في إجراء عمليات إعادة حساب للأنماط تستغرق مدة أطول، بالإضافة إلى إنتاج عمليات مُكلِفة لإعادة تدفق التنسيقات.

لقد قلّلنا عدد عقد DOM بطريقتَين:
- أولاً، عرضنا عناصر القائمة بناءً على طلب المستخدم (عند النقر). وقد أدّى ذلك إلى تقليل حجم DOM بمقدار 1,200 عقدة تقريبًا.
- ثانيًا، تم تحميل التطبيقات المصغّرة الأقل أهمية بشكل بطيء.
نتيجةً لكل هذه الجهود، خفّضنا وقت التحميل إلى الويب بشكلٍ كبير، وانخفض معدّل INP وفقًا لذلك بنسبة %50 تقريبًا:

في هذه المرحلة، أوشكت الحلول السهلة على النفاد للحدّ بشكل أكبر من TBT (وINP بشكل تمثيلي)، ولكنّنا علمنا أنّ لدينا مجالًا كبيرًا للتحسين. في هذه المرحلة، قرّرنا ترقية النموذج المخصّص لواجهة المستخدم إلى أحدث إصدار من React مع Next.js للاستفادة بشكل أفضل من الزوائد لتجنُّب إعادة عرض المكوّنات غير الضرورية.
بسبب التعديلات المتكرّرة وعدد الزيارات الأقل مقارنةً بالأجزاء الأخرى من الموقع الإلكتروني، بدأنا بنقل صفحات المواضيع إلى Next.js. استخدمنا أيضًا PartyTown لتفريغ المزيد من الأعمال الثقيلة في سلسلة المهام الرئيسية إلى عمال الويب، إلى جانب تقنيات مثل requestIdleCallBack لتأجيل المهام غير الحرجة.
كيف ساعد تحسين INP صحيفة The Economic Times؟
القيمة الحالية لـ TBT وINP في المصدر
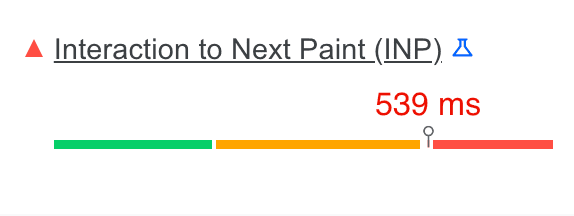
في وقت نشر هذه المشاركة، كان وقت استجابة الخادم لمصدرنا هو 120 ملي ثانية، أي أقل من 3,260 ملي ثانية عندما بدأنا جهود التحسين. وبالمثل، كان مقياس INP لمصدرنا 257 ملي ثانية بعد جهود التحسين التي بذلناها، مقارنةً بأكثر من 1,000 ملي ثانية.

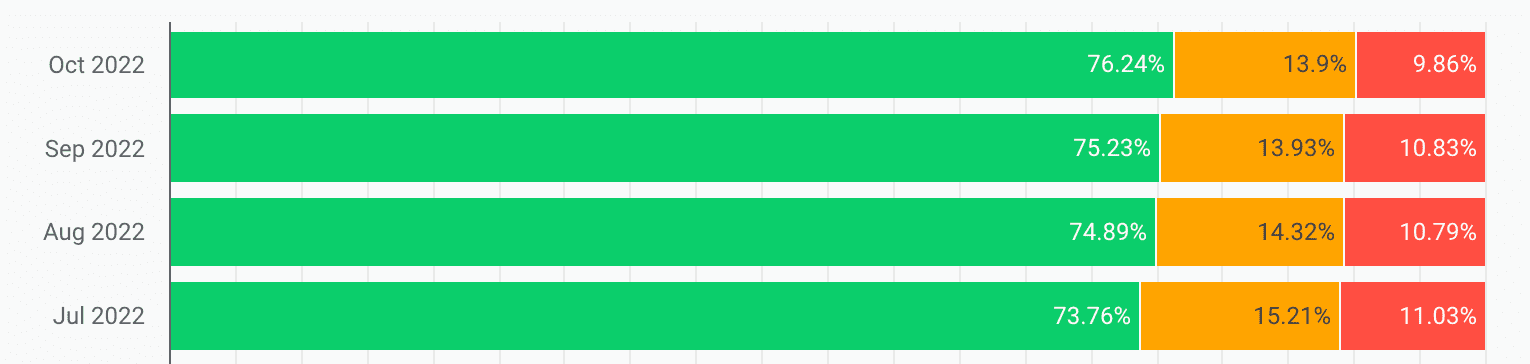
مؤشر INP في تقرير تجربة المستخدم على Chrome
تمثل الزيارات الواردة إلى صفحات المواضيع جزءًا أصغر بكثير من إجمالي عدد الزيارات. وبالتالي، كان المكان المثالي لإجراء التجارب. كانت نتائج CrUX إلى جانب نتائج النشاط التجاري مشجّعة جدًا، ما دفعنا إلى توسيع نطاق جهودنا على مستوى الموقع الإلكتروني بالكامل للاستفادة من المزيد من المزايا.

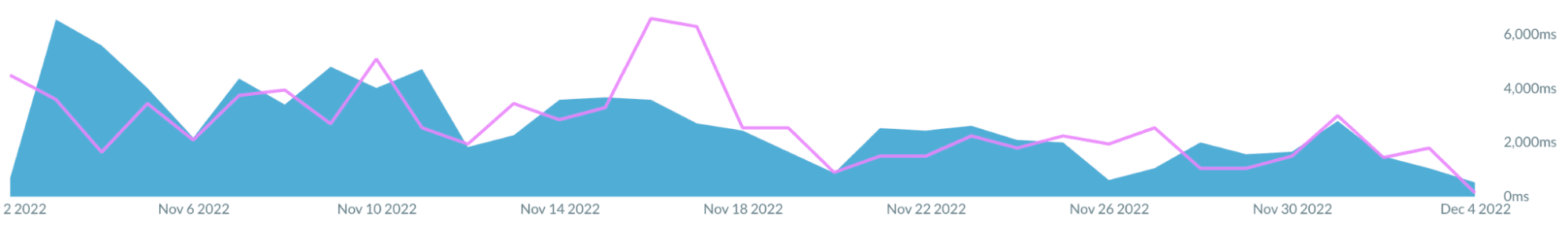
تحليل TBT في Akamai mPulse
نستخدم Akamai mPulse كحلّ RUM، الذي يقيس وقت استجابة الخادم في الميدان. لاحظنا انخفاضًا ثابتًا في معدّل TBT، ما يرتبط بوضوح بنتائج جهودنا للحدّ من INP. كما هو موضّح في لقطة الشاشة أدناه، انخفضت قيم TBT في النهاية من 5 ثوانٍ تقريبًا إلى 200 ملي ثانية تقريبًا في الحقل.

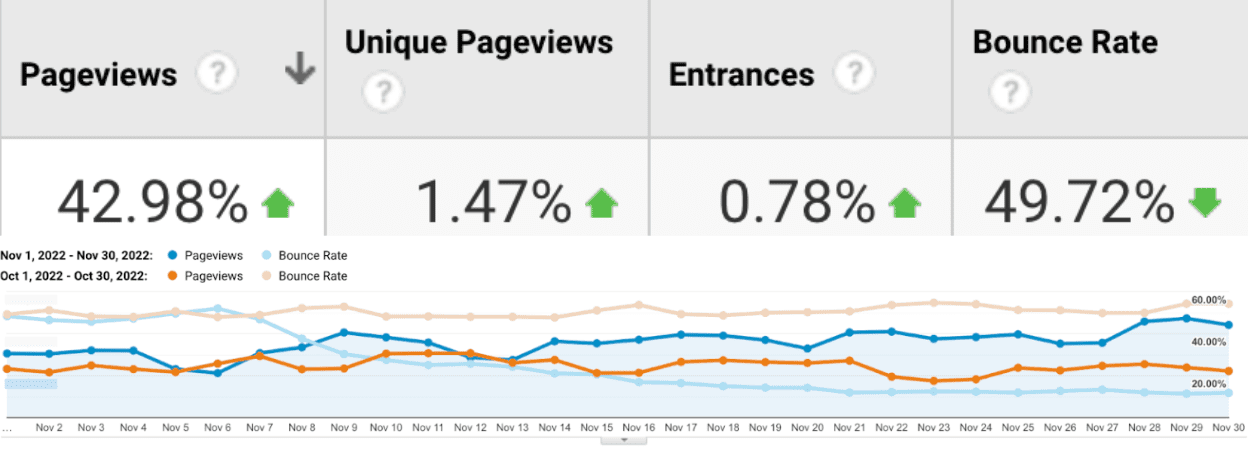
نتيجة النشاط التجاري
بشكل عام، ساعدتنا جهودنا في خفض TBT بمقدار 30 مرة، بالإضافة إلى نقل البيانات إلى Next.js، في تقليل INP بمقدار 4 مرات تقريبًا، ما أدّى في النهاية إلى انخفاض معدّل الارتداد بنسبة% 50 وزيادة عدد مشاهدات الصفحة بنسبة% 43 على صفحات المواضيع.

الخاتمة
باختصار، ساعدت أداة INP بشكل كبير في تحديد مشاكل الأداء أثناء التشغيل في أجزاء من موقع Economic Times الإلكتروني. وقد تبيّن أنّه أحد أكثر المقاييس فعالية للتأثير بشكل إيجابي في نتائج النشاط التجاري. ونظرًا للأرقام المشجّعة جدًا التي لاحظناها نتيجةً لهذا الجهد، نحن متحفّزون لتوسيع نطاق جهود التحسين التي نبذلها لتشمل مجالات أخرى من موقعنا الإلكتروني والاستفادة من مزايا إضافية.




