TBT 30 গুণ কমিয়ে আনা এবং Next.js-এ স্থানান্তরিত করা ইকোমনিক টাইমসকে প্রায় চার গুণ INP কমাতে সাহায্য করেছে, যার ফলে বাউন্স রেট 50% হ্রাস পেয়েছে এবং পেজভিউতে 43% উন্নতি হয়েছে৷
ইন্টারঅ্যাকশন টু নেক্সট পেইন্ট (INP) হল একটি মেট্রিক যা ব্যবহারকারীর ইনপুটের প্রতি একটি ওয়েবসাইটের প্রতিক্রিয়াশীলতার মূল্যায়ন করে। ভালো প্রতিক্রিয়াশীলতার অর্থ হল একটি পৃষ্ঠা ব্যবহারকারীর ইন্টারঅ্যাকশনে দ্রুত সাড়া দেয়। একটি পৃষ্ঠার INP যত কম হবে, এটি ব্যবহারকারীর ইন্টারঅ্যাকশনে সাড়া দিতে সক্ষম হবে।

অস্পষ্ট শুরু
কোর ওয়েব ভাইটাল মেট্রিকগুলির মধ্যে একটিতে বিকশিত হওয়ার সম্ভাবনা সহ Google প্রাথমিকভাবে INP কে একটি পরীক্ষামূলক মেট্রিক হিসাবে প্রবর্তন করেছিল, তখন ইকোনমিক টাইমস টিম এটিকে একটিতে স্নাতক হওয়ার আগে এটি ঠিক করার চ্যালেঞ্জ গ্রহণ করেছিল, যেহেতু বিশ্বমানের ব্যবহারকারীর অভিজ্ঞতা প্রদান করা অত্যন্ত গুরুত্বপূর্ণ আমাদের মূল ব্যবসার মান।
INP এখন পর্যন্ত সমাধান করা সবচেয়ে কঠিন মেট্রিকগুলির মধ্যে একটি। শুরুতে, কীভাবে কার্যকরভাবে INP পরিমাপ করা যায় তা অস্পষ্ট ছিল। যা এটিকে আরও কঠিন করে তুলেছে তা হল সম্প্রদায়ের সমর্থনের অভাব - যার মধ্যে বেশিরভাগ রিয়েল ইউজার মনিটরিং (RUM) প্রদানকারীরা এখনও এটি সমর্থন করে না। যাইহোক, আমাদের কাছে ক্রোম ইউজার এক্সপেরিয়েন্স রিপোর্ট (CrUX) , web-vitals জাভাস্ক্রিপ্ট লাইব্রেরির মতো Google RUM টুল ছিল, এবং অন্যরা এটিকে সমর্থন করে, যা আমাদের সামনের পথের মূল্যায়ন করার সময় আমরা কোথায় দাঁড়িয়ে ছিলাম তা বোঝায়। আমরা যখন শুরু করি তখন আমাদের INP মূল স্তরে 1,000 মিলিসেকেন্ডের কাছাকাছি ছিল।
ক্ষেত্রের মধ্যে INP ঠিক করার সময় যে একটি জিনিস আবির্ভূত হয়েছিল তা হল লক্ষ্য করার জন্য ল্যাব মেট্রিকগুলির মধ্যে একটি হতে পারে টোটাল ব্লকিং টাইম (TBT) ৷ টিবিটি ইতিমধ্যেই ভালভাবে নথিভুক্ত এবং সম্প্রদায় দ্বারা সমর্থিত ছিল। কোর ওয়েব ভাইটালসের জন্য ইতিমধ্যেই থ্রেশহোল্ড পূরণ করা সত্ত্বেও, যদিও, আমরা টিবিটি ফ্রন্টে তেমন ভালো করছিলাম না, যেহেতু আমরা শুরু করার সময় এটি 3 সেকেন্ডের বেশি ছিল।
টিবিটি কি, এবং এর উন্নতির জন্য আমরা কী পদক্ষেপ নিয়েছি?
TBT হল একটি ল্যাব মেট্রিক যা পৃষ্ঠা লোডের সময় ব্যবহারকারীর ইনপুটের প্রতি একটি ওয়েব পৃষ্ঠার প্রতিক্রিয়াশীলতা পরিমাপ করে। যে কোনো কাজ যা সম্পাদন করতে 50 মিলিসেকেন্ডের বেশি সময় নেয় তা একটি দীর্ঘ কাজ হিসাবে বিবেচিত হয় এবং 50 মিলিসেকেন্ড থ্রেশহোল্ডের পরের সময়টিকে ব্লকিং সময় বলা হয়।
পৃষ্ঠা লোডের সময় সমস্ত দীর্ঘ কাজের ব্লকিং সময়ের যোগফল নিয়ে TBT গণনা করা হয়। উদাহরণস্বরূপ, লোডের সময় দুটি দীর্ঘ কাজ থাকলে, ব্লক করার সময়টি নিম্নরূপ নির্ধারিত হয়:
- টাস্ক A 80 মিলিসেকেন্ড (30 মিলিসেকেন্ড 50 মিলিসেকেন্ডের বেশি) নেয়।
- টাস্ক B 100 মিলিসেকেন্ড (50 মিলিসেকেন্ড 50 মিলিসেকেন্ডের বেশি) নেয়।
পৃষ্ঠাটির টিবিটি হবে: 80 মিলিসেকেন্ড (30 + 50)। TBT যত কম হবে ততই ভালো, এবং TBT INP-এর সাথেও ভালো সম্পর্কযুক্ত ।
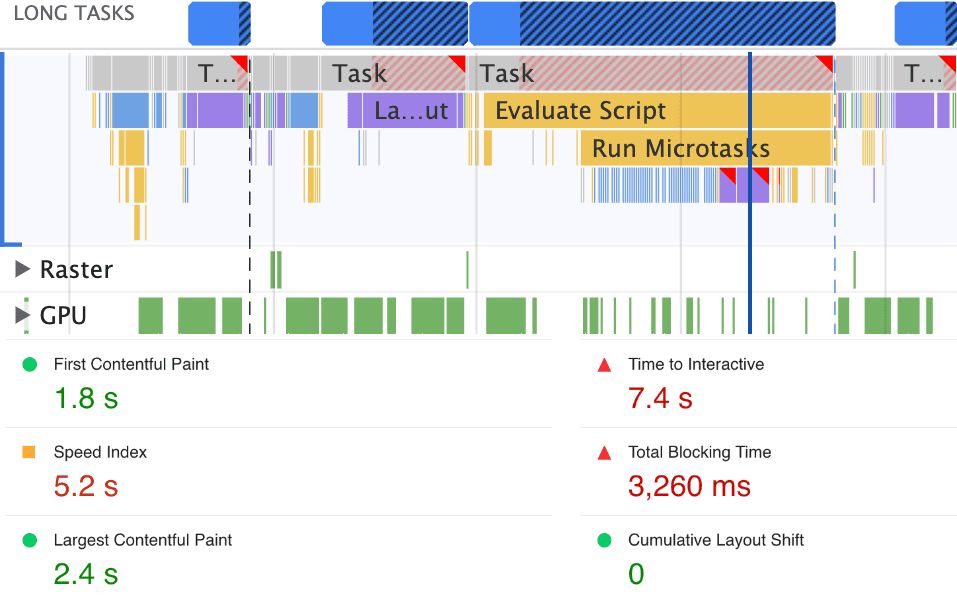
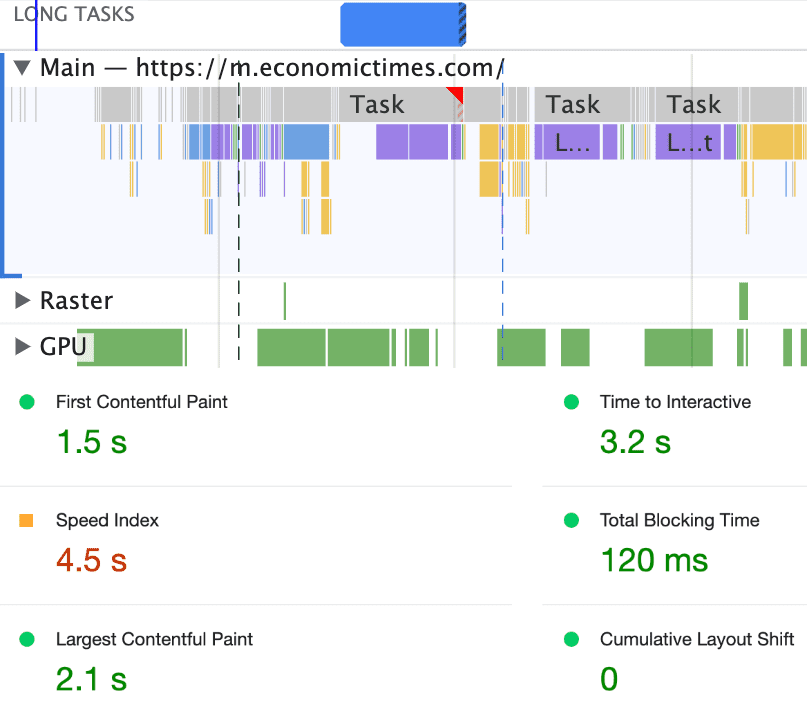
এখানে আমাদের টিবিটি উন্নত করার জন্য পদক্ষেপ নেওয়ার আগে এবং পরে একটি দ্রুত ল্যাব তুলনা করা হল:


প্রধান থ্রেড কাজ ছোট করুন
ব্রাউজারের প্রধান থ্রেড HTML পার্স করা, DOM তৈরি করা, CSS পার্স করা এবং শৈলী প্রয়োগ করা, সেইসাথে জাভাস্ক্রিপ্টের মূল্যায়ন এবং কার্যকর করা সবকিছুই পরিচালনা করে। মূল থ্রেডটি ব্যবহারকারীর ইন্টারঅ্যাকশনও পরিচালনা করে—অর্থাৎ, ক্লিক, ট্যাপ এবং কী-প্রেস। যদি মূল থ্রেডটি অন্য কাজ করার সাথে দখল করা হয়, তবে এটি ব্যবহারকারীর ইনপুটগুলিকে দক্ষতার সাথে সাড়া নাও দিতে পারে, এবং ব্যবহারকারীর অভিজ্ঞতার কারণ হতে পারে।
এটি আমাদের জন্য সবচেয়ে কঠিন কাজ ছিল, যেহেতু সাবস্ক্রিপশন স্ট্যাটাস এবং A/B পরীক্ষা, বিশ্লেষণ এবং আরও অনেক কিছুর জন্য তৃতীয় পক্ষের স্ক্রিপ্টের ভিত্তিতে বিজ্ঞাপন পরিবেশনের জন্য ব্যবহারকারীর পরিচয় সনাক্ত করার জন্য আমাদের নিজস্ব অ্যালগরিদম রয়েছে৷
আমরা প্রথমে ছোট পদক্ষেপ নিয়েছিলাম, যেমন কম গুরুত্বপূর্ণ ব্যবসায়িক সম্পদের লোডিংকে অগ্রাধিকার না দেওয়া। দ্বিতীয়ত, আমরা অ-গুরুত্বপূর্ণ কাজের জন্য requestIdleCallback ব্যবহার করেছি, যা টিবিটি কমাতে সাহায্য করতে পারে।
if ('requestIdleCallback' in window) {
this.requestIdleCallbackId = requestIdleCallback(fetchMarketsData.bind(this), {timeout: 3000});
} else {
fetchMarketsData(); // Fallback in case requestIdleCallback is not supported
}
requestIdleCallback ব্যবহার করার সময় একটি টাইমআউট উল্লেখ করার পরামর্শ দেওয়া হয়, যেহেতু এটি নিশ্চিত করে যে যদি প্রদত্ত সময় অতিবাহিত হয় এবং কলব্যাকটি ইতিমধ্যেই কল করা না হয় তবে এটি টাইমআউটের সাথে সাথে কলব্যাকটি কার্যকর করে।
স্ক্রিপ্ট মূল্যায়ন সময় ছোট করুন
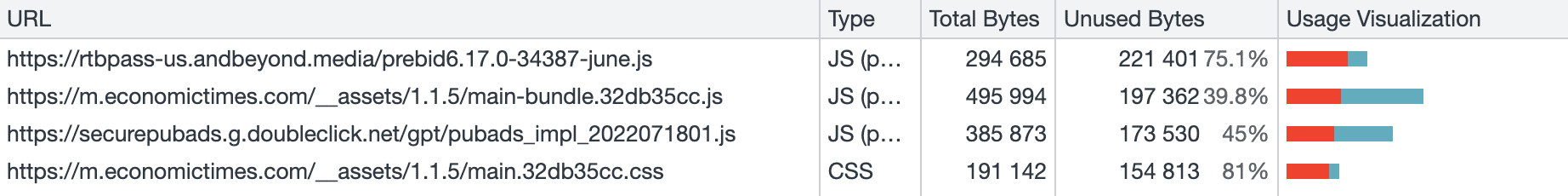
এছাড়াও আমরা লোডযোগ্য উপাদানগুলি ব্যবহার করে অলস লোড করা তৃতীয় পক্ষের লাইব্রেরিগুলি ব্যবহার করি৷ আমরা Chrome DevTools-এ কভারেজ টুল দিয়ে পৃষ্ঠাটি প্রোফাইল করে অব্যবহৃত JavaScript এবং CSS সরিয়ে দিয়েছি। পৃষ্ঠা লোডের সময় কম কোড পাঠানোর জন্য যেখানে গাছ কাঁপানো দরকার ছিল সেগুলি সনাক্ত করতে এটি আমাদের সাহায্য করেছে এবং তাই অ্যাপ্লিকেশনটির প্রাথমিক বান্ডেলের আকার কমিয়ে দিয়েছে।

DOM আকার হ্রাস করুন
প্রতি বাতিঘর, বড় DOM আকার মেমরির ব্যবহার বাড়ায়, দীর্ঘ শৈলী পুনঃগণনা ঘটায় এবং ব্যয়বহুল লেআউট রিফ্লো তৈরি করে।

আমরা দুটি উপায়ে DOM নোডের সংখ্যা হ্রাস করেছি:
- প্রথমত, আমরা ব্যবহারকারীর অনুরোধে (ক্লিকে) আমাদের মেনু আইটেমগুলি রেন্ডার করেছি। এটি প্রায় 1,200 নোড দ্বারা DOM আকার হ্রাস করেছে।
- দ্বিতীয়ত, আমরা অলসভাবে কম গুরুত্বপূর্ণ উইজেট লোড করি।
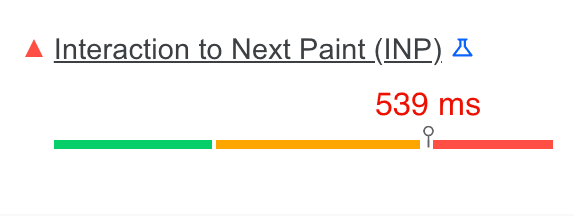
এই সমস্ত প্রচেষ্টার কারণে, আমরা TBT উল্লেখযোগ্যভাবে হ্রাস করেছি, এবং আমাদের INP প্রায় 50% দ্বারা হ্রাস পেয়েছে:

এই মুহুর্তে, টিবিটি (এবং প্রক্সি দ্বারা INP) আরও কমাতে আমাদের সহজ জয় প্রায় শেষ হয়ে গেছে, কিন্তু আমরা জানতাম যে আমাদের উন্নতির জন্য অনেক জায়গা আছে। এটি হল যখন আমরা আমাদের কাস্টম-নির্মিত UI বয়লারপ্লেটকে নেক্সট. js- এর সাথে React-এর সর্বশেষ সংস্করণে আপগ্রেড করার সিদ্ধান্ত নিয়েছি যাতে উপাদানগুলির অপ্রয়োজনীয় পুনরায় রেন্ডারিং এড়াতে হুকগুলির আরও ভাল ব্যবহার করা যায়।
ওয়েবসাইটের অন্যান্য অংশের তুলনায় আরো ঘন ঘন আপডেট এবং তুলনামূলকভাবে কম ট্রাফিকের কারণে, আমরা আমাদের বিষয়ের পৃষ্ঠাগুলিকে Next.js-এ স্থানান্তর করতে শুরু করেছি। আমরা ওয়েব কর্মীদের অতিরিক্ত ভারী প্রধান থ্রেড কাজ অফলোড করার জন্য পার্টিটাউন ব্যবহার করেছি, অ-গুরুত্বপূর্ণ কাজগুলি পিছিয়ে দেওয়ার জন্য requestIdleCallBack মতো কৌশলগুলির সাথে।
কিভাবে INP উন্নত করা ইকোনমিক টাইমসকে সাহায্য করেছে?
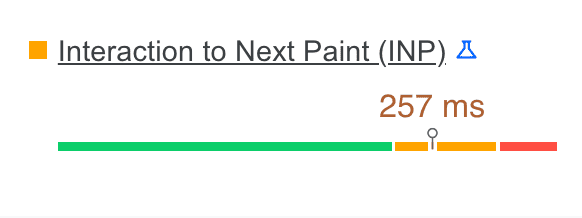
বর্তমান TBT এবং INP মূল
এই পোস্টটি প্রকাশ করার সময়, আমাদের উৎপত্তির জন্য TBT ছিল 120 মিলিসেকেন্ড, যখন আমরা আমাদের অপ্টিমাইজেশন প্রচেষ্টা শুরু করি তখন 3,260 মিলিসেকেন্ড থেকে কমে। একইভাবে, আমাদের উৎপত্তির জন্য INP ছিল 257 মিলিসেকেন্ড, আমাদের অপ্টিমাইজেশন প্রচেষ্টার পরে, 1,000 মিলিসেকেন্ডের থেকে কম৷

INP CrUX প্রবণতা
বিষয় পৃষ্ঠায় প্রাপ্ত ট্রাফিক সামগ্রিক ট্রাফিকের একটি উল্লেখযোগ্যভাবে ছোট অংশ প্রতিনিধিত্ব করে। অতএব, এটি পরীক্ষা-নিরীক্ষার জন্য একটি আদর্শ জায়গা ছিল। ব্যবসায়িক ফলাফলের সাথে CrUX ফলাফলগুলি খুবই উত্সাহজনক ছিল এবং আমাদের আরও সুবিধাগুলি কাটার জন্য সমগ্র ওয়েবসাইট জুড়ে আমাদের প্রচেষ্টাকে প্রসারিত করতে পরিচালিত করেছিল৷

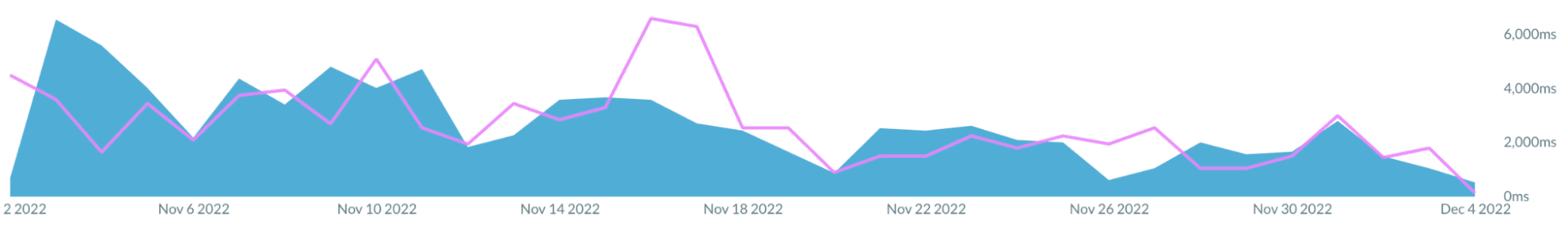
আকমাই mPulse TBT বিশ্লেষণ
আমরা আমাদের RUM সমাধান হিসাবে Akamai mPulse ব্যবহার করি, যা ক্ষেত্রে TBT পরিমাপ করে। আমরা টিবিটি-তে ধারাবাহিকভাবে হ্রাস লক্ষ্য করেছি, INP কমানোর জন্য আমাদের প্রচেষ্টার ফলাফলগুলি স্পষ্টভাবে ম্যাপিং করে৷ নীচের স্ক্রিনশটে দেখা যাবে, টিবিটি মান শেষ পর্যন্ত প্রায় 5 সেকেন্ড থেকে প্রায় 200 মিলিসেকেন্ডে নেমে এসেছে।

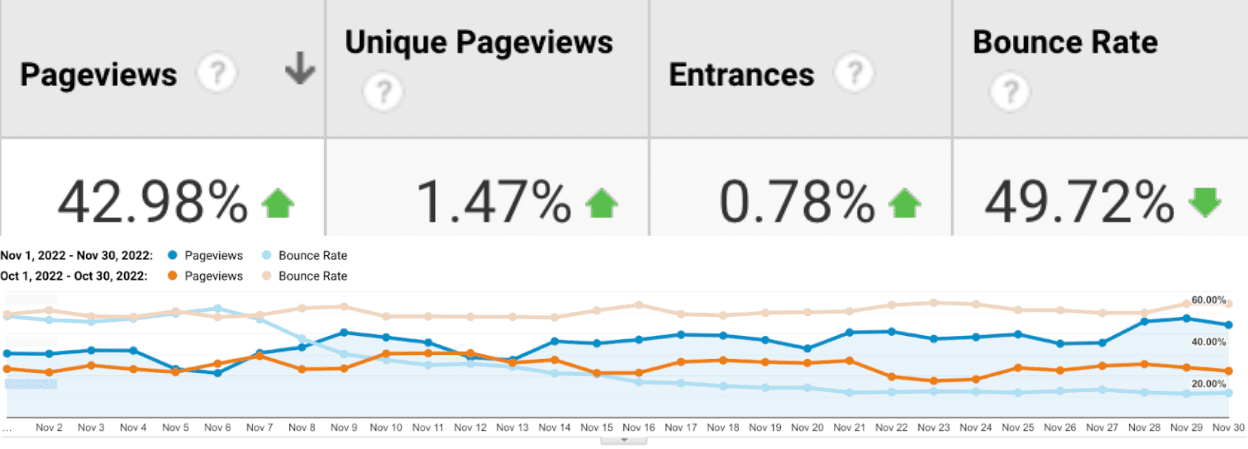
ব্যবসার ফলাফল
সামগ্রিকভাবে, Next.js-এ স্থানান্তরিত হওয়ার সাথে সাথে TBT 30 গুণ কমিয়ে আনার জন্য আমাদের প্রচেষ্টাগুলি আমাদের INP প্রায় 4 গুণ কমাতে সাহায্য করেছে, যা শেষ পর্যন্ত বাউন্স রেট 50% হ্রাস এবং বিষয়ের পৃষ্ঠাগুলিতে 43% উত্থান ঘটায়।

উপসংহার
সংক্ষেপে বলা যায়, INP ইকোনমিক টাইমস ওয়েবসাইটের কিছু অংশে রানটাইম পারফরম্যান্স সমস্যা নির্ধারণে ব্যাপকভাবে সাহায্য করেছে। এটি ব্যবসায়িক ফলাফলকে ইতিবাচকভাবে প্রভাবিত করার জন্য সবচেয়ে কার্যকর মেট্রিকগুলির মধ্যে একটি হিসাবে প্রমাণিত হয়েছে। এই প্রচেষ্টার ফলাফল হিসাবে আমরা লক্ষ্য করেছি অত্যন্ত উত্সাহজনক সংখ্যাগুলির কারণে, আমরা আমাদের ওয়েবসাইটের অন্যান্য ক্ষেত্রে আমাদের অপ্টিমাইজেশন প্রচেষ্টাকে স্কেল করতে এবং অতিরিক্ত সুবিধাগুলি কাটাতে অনুপ্রাণিত হয়েছি।




