TBT를 30배 줄이고 Next.js로 이전한 결과, The Ecomonic Times는 INP를 거의 4배 줄여 이탈률을 50% 감소시키고 페이지 조회수를 43% 늘렸습니다.
다음 페인트에 대한 상호작용 (INP)은 웹사이트의 사용자 입력에 대한 반응성을 평가하는 측정항목입니다. 응답성이 우수하다는 것은 페이지가 사용자 상호작용에 빠르게 반응한다는 것을 의미합니다. 페이지의 INP가 낮을수록 사용자 상호작용에 더 잘 응답할 수 있습니다.

모호한 시작
Google에서 INP를 핵심 웹 바이탈 측정항목 중 하나로 발전할 수 있는 실험용 측정항목으로 처음 도입했을 때, Economic Times팀은 INP가 핵심 웹 바이탈 측정항목으로 승격되기 전에 문제를 해결하기 위해 노력했습니다. 세계적 수준의 사용자 환경을 제공하는 것이 핵심 비즈니스 가치에 중요하기 때문입니다.
INP는 지금까지 해결하기 가장 어려운 측정항목 중 하나였습니다. 처음에는 INP를 효과적으로 측정하는 방법이 명확하지 않았습니다. 더욱 어려운 점은 아직 대부분의 실제 사용자 모니터링 (RUM) 제공업체가 이를 지원하지 않는 등 커뮤니티 지원이 부족하다는 점입니다. 하지만 Chrome 사용자 환경 보고서 (CrUX), web-vitals JavaScript 라이브러리와 같은 Google RUM 도구와 이를 지원하는 기타 도구가 있었기 때문에 앞으로의 방향을 평가하는 동안 현재 위치를 파악할 수 있었습니다. 시작 시 INP는 출처 수준에서 1,000밀리초에 가까웠습니다.
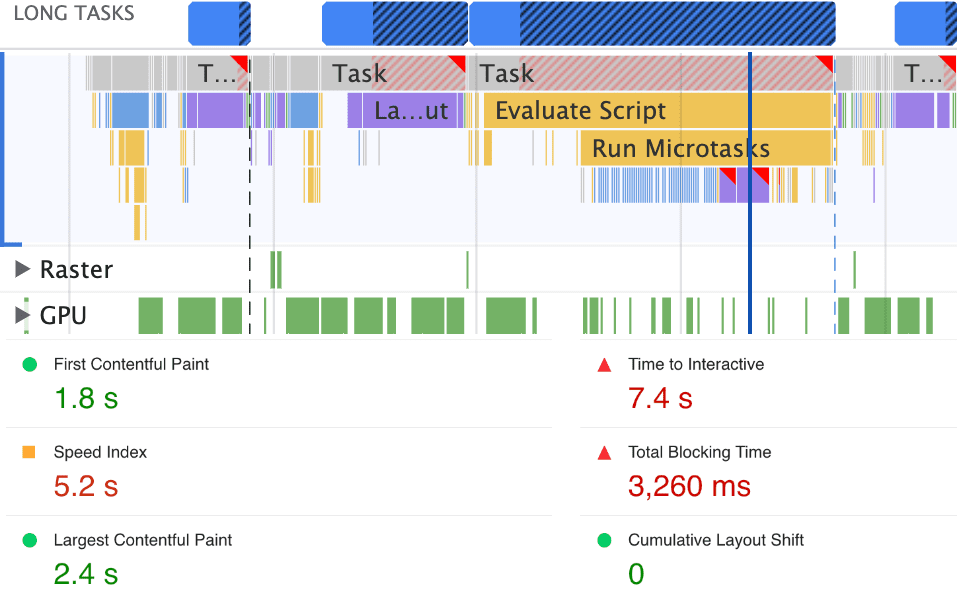
현장에서 INP를 수정하는 과정에서 타겟팅할 실험실 측정항목 중 하나가 총 차단 시간 (TBT)일 수 있다는 점이 확인되었습니다. TBT는 이미 잘 문서화되어 있으며 커뮤니티에서 지원하고 있습니다. 하지만 이미 Core Web Vitals 기준점을 충족하고 있었음에도 TBT 측면에서는 시작 시 3초가 넘었기 때문에 그다지 좋지 않았습니다.
TBT란 무엇이며 이를 개선하기 위해 어떤 조치를 취했나요?
TBT는 페이지 로드 중에 웹페이지가 사용자 입력에 얼마나 민감하게 반응하는지 측정하는 실험실 측정항목입니다. 실행하는 데 50밀리초 이상 걸리는 태스크는 긴 태스크로 간주되며 50밀리초 임곗값 이후의 시간은 차단 시간이라고 합니다.
TBT는 페이지 로드 중에 모든 긴 작업의 차단 시간을 합산하여 계산됩니다. 예를 들어 로드 중에 긴 태스크가 두 개 있는 경우 차단 시간은 다음과 같이 결정됩니다.
- 작업 A는 80밀리초 (50밀리초보다 30밀리초 더 큼)가 소요됩니다.
- 작업 B는 100밀리초 (50밀리초 더 큼)가 소요됩니다.
페이지의 TBT는 80밀리초 (30 + 50)입니다. TBT가 낮을수록 좋으며 TBT는 INP와도 잘 상관합니다.
다음은 TBT 개선 조치를 취하기 전과 후의 TBT를 실험실에서 간단히 비교한 내용입니다.


기본 스레드 작업 최소화
브라우저의 기본 스레드는 HTML 파싱, DOM 빌드, CSS 파싱 및 스타일 적용, JavaScript 평가 및 실행 등 모든 작업을 처리합니다. 기본 스레드는 클릭, 탭, 키 누르기와 같은 사용자 상호작용도 처리합니다. 기본 스레드가 다른 작업을 하는 데 사용 중이면 사용자 입력에 효율적으로 응답하지 못하고 불안정한 사용자 환경을 초래할 수 있습니다.
YouTube는 정기 결제 상태와 A/B 테스트, 분석 등을 위한 서드 파티 스크립트를 기반으로 광고를 게재하기 위해 사용자 ID를 감지하는 자체 알고리즘을 보유하고 있으므로 이 작업이 가장 어려웠습니다.
Google은 처음에는 덜 중요한 비즈니스 애셋의 로드 우선순위를 낮추는 등 소규모로 시작했습니다. 두 번째로, 중요하지 않은 작업에 requestIdleCallback를 사용하여 TBT를 줄였습니다.
if ('requestIdleCallback' in window) {
this.requestIdleCallbackId = requestIdleCallback(fetchMarketsData.bind(this), {timeout: 3000});
} else {
fetchMarketsData(); // Fallback in case requestIdleCallback is not supported
}
requestIdleCallback를 사용할 때는 제한 시간을 지정하는 것이 좋습니다. 지정된 시간이 경과했는데 콜백이 아직 호출되지 않은 경우 제한 시간 직후에 콜백이 실행되기 때문입니다.
스크립트 평가 시간 최소화
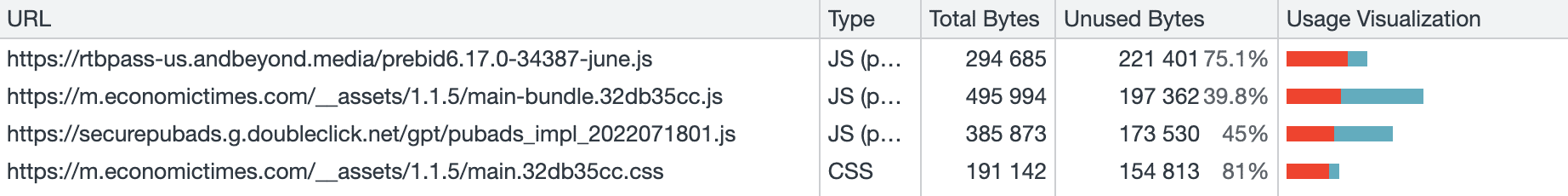
또한 로드 가능한 구성요소를 사용하여 서드 파티 라이브러리를 지연 로드했습니다. 또한 Chrome DevTools의 범위 도구로 페이지를 프로파일링하여 사용되지 않는 JavaScript와 CSS를 삭제했습니다. 이를 통해 페이지 로드 중에 더 적은 코드를 전송하기 위해 트리 쉐이킹이 필요한 영역을 파악하고 애플리케이션의 초기 번들 크기를 줄일 수 있었습니다.

DOM 크기 줄이기
Lighthouse에 따르면 DOM 크기가 클수록 메모리 사용량이 늘어나고 스타일 재계산 시간이 길어질 수 있으며 큰 비용이 드는 레이아웃 리플로우가 발생할 수 있습니다.

다음 두 가지 방법으로 DOM 노드 수를 줄였습니다.
- 먼저 사용자의 요청 (클릭 시)에 따라 메뉴 항목을 렌더링했습니다. DOM 크기가 약 1,200개 노드 줄었습니다.
- 두 번째로, 덜 중요한 위젯을 지연 로드했습니다.
이러한 노력 덕분에 TBT가 크게 줄었고 INP도 그에 따라 거의 50% 감소했습니다.

이 시점에서 TBT (및 INP)를 더 줄이기 위한 간단한 방법은 거의 남지 않았지만 개선의 여지가 많다는 것을 알고 있었습니다. 이때 맞춤 빌드된 UI 볼러프레임을 Next.js와 함께 최신 버전의 React로 업그레이드하기로 결정했습니다. 이를 통해 후크를 더 효과적으로 활용하여 구성요소의 불필요한 재렌더링을 방지할 수 있습니다.
웹사이트의 다른 부분에 비해 업데이트 빈도가 높고 트래픽이 상대적으로 적기 때문에 주제 페이지를 Next.js로 이전하기 시작했습니다. 또한 PartyTown을 사용하여 웹 워커에 추가로 과도한 메인 스레드 작업을 오프로드하고, requestIdleCallBack과 같은 기법을 사용하여 중요하지 않은 작업을 지연했습니다.
INP를 개선한 것이 The Economic Times에 어떤 도움이 되었나요?
원산지에 대한 현재 TBT 및 INP
이 게시물을 게시할 당시 출처의 TBT는 120밀리초로, 최적화 작업을 시작했을 때의 3,260밀리초에서 감소했습니다. 마찬가지로 최적화 작업 후 출처의 INP는 1,000밀리초 이상에서 257밀리초로 감소했습니다.

INP CrUX 동향
주제 페이지에서 발생하는 트래픽은 전체 트래픽에서 차지하는 비중이 훨씬 작습니다. 따라서 실험에 적합한 장소였습니다. 비즈니스 성과와 함께 CrUX 결과가 매우 고무적이어서 추가적인 이익을 얻기 위해 웹사이트 전체에 걸쳐 노력을 확대했습니다.

Akamai mPulse TBT 분석
Google에서는 현장에서 TBT를 측정하는 RUM 솔루션으로 Akamai mPulse를 사용합니다. TBT가 지속적으로 감소했으며 이는 INP를 줄이기 위한 Google의 노력의 결과와 명확하게 일치합니다. 아래 스크린샷에서 볼 수 있듯이 TBT 값은 결국 현장에서 약 5초에서 약 200밀리초로 감소했습니다.

비즈니스 성과
전반적으로 TBT를 30배 줄이기 위한 노력과 함께 Next.js로 이전한 결과 INP가 거의 4배 감소하여 결국 주제 페이지에서 이탈률이 50% 감소하고 페이지 조회수가 43% 증가했습니다.

결론
요약하자면 INP는 Economic Times 웹사이트의 일부에서 런타임 성능 문제를 파악하는 데 큰 도움이 되었습니다. 비즈니스 성과에 긍정적인 영향을 미치는 가장 효과적인 측정항목 중 하나로 입증되었습니다. 이러한 노력의 결과로 매우 고무적인 수치를 확인할 수 있었기 때문에 웹사이트의 다른 영역으로 최적화 작업을 확장하고 추가적인 이점을 얻기 위해 노력하고 있습니다.




