Снижение TBT в 30 раз и переход на Next.js помог The Ecomonic Times сократить INP почти в четыре раза, что привело к снижению показателя отказов на 50 % и увеличению количества просмотров страниц на 43 %.
Взаимодействие с следующей отрисовкой (INP) — это показатель, который оценивает реакцию веб-сайта на ввод пользователя. Хорошая отзывчивость означает, что страница быстро реагирует на действия пользователя. Чем ниже INP страницы, тем лучше она реагирует на взаимодействия с пользователем.

Нечеткое начало
Когда Google первоначально представил INP в качестве экспериментальной метрики с потенциалом превращения в одну из метрик Core Web Vitals, команда Economic Times взяла на себя задачу исправить ее, прежде чем она превратится в таковую, поскольку обеспечение пользовательского опыта мирового класса имеет решающее значение для наши основные бизнес-ценности.
INP до сих пор был одной из самых сложных метрик для решения. Вначале было неясно, как эффективно измерить INP. Что еще больше осложняло задачу, так это отсутствие поддержки сообщества, в том числе большинства поставщиков Real User Monitoring (RUM), которые еще не поддерживают эту функцию. Однако у нас были инструменты Google RUM, такие как Chrome User Experience Report (CrUX) , библиотека JavaScript web-vitals и другие, поддерживающие ее, что давало нам представление о том, где мы находимся, пока оцениваем дальнейший путь. Когда мы начинали, наш INP был близок к 1000 миллисекундам на исходном уровне.
При исправлении INP в полевых условиях выяснилось, что одним из целевых лабораторных показателей может быть общее время блокировки (TBT) . ТБТ уже хорошо документирован и поддержан сообществом. Однако, несмотря на то, что мы уже достигли пороговых значений для Core Web Vitals, с TBT дела обстояли не так хорошо, поскольку, когда мы начали, оно составляло более 3 секунд.
Что такое ТБТ и какие шаги мы предприняли для его улучшения?
TBT — это лабораторный показатель, который измеряет скорость реагирования веб-страницы на ввод пользователя во время загрузки страницы. Любая задача, выполнение которой занимает более 50 миллисекунд, считается длинной задачей, а время после порога в 50 миллисекунд называется временем блокировки .
TBT рассчитывается как сумма времени блокировки всех длительных задач во время загрузки страницы. Например, если во время загрузки есть две длинные задачи, время блокировки определяется следующим образом:
- Задача А занимает 80 миллисекунд (на 30 миллисекунд больше, чем на 50 миллисекунд).
- Задача Б занимает 100 миллисекунд (на 50 миллисекунд больше, чем на 50 миллисекунд).
TBT страницы составит: 80 миллисекунд (30 + 50). Чем ниже TBT, тем лучше, и TBT также хорошо коррелирует с INP .
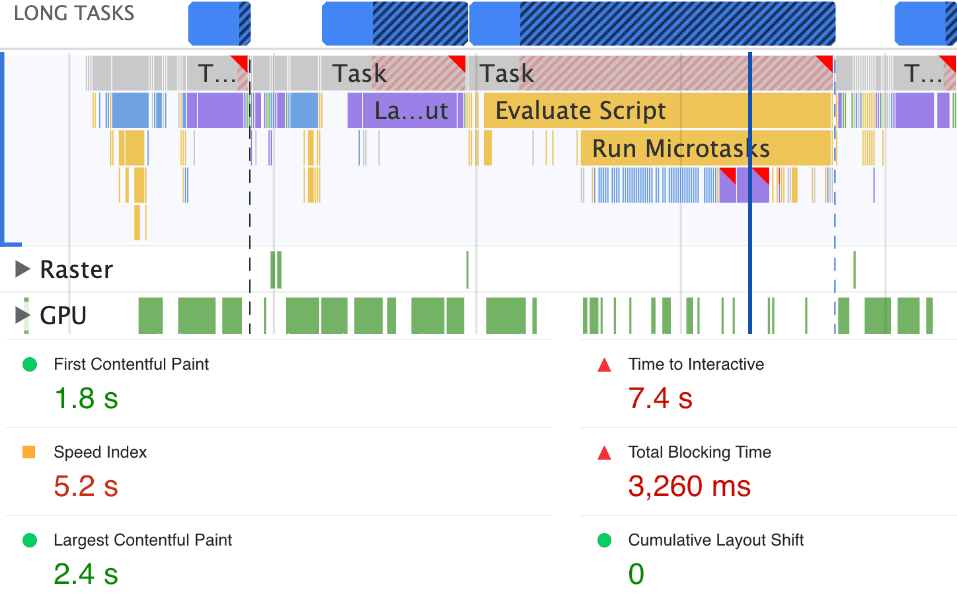
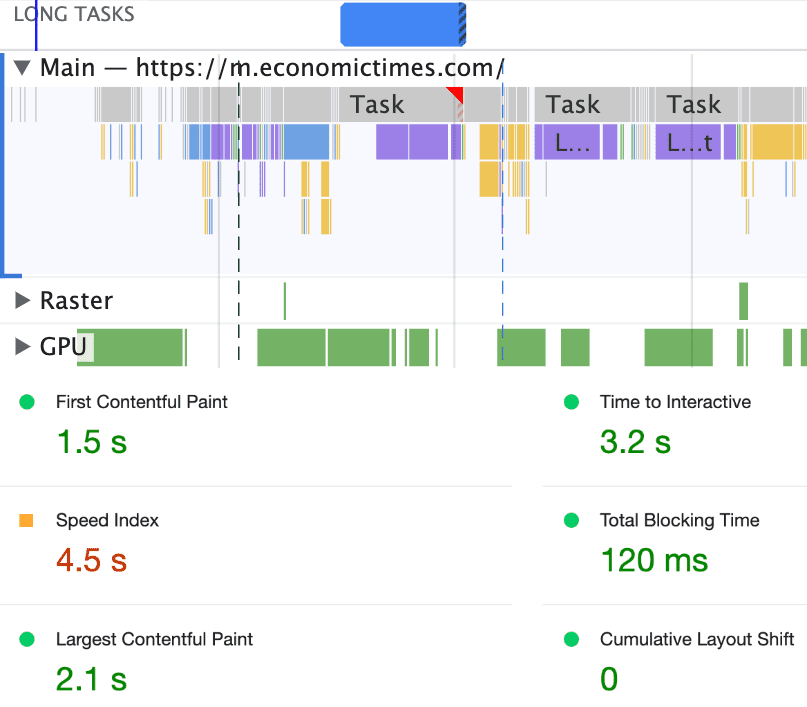
Вот краткое лабораторное сравнение нашего TBT до и после принятия мер по его улучшению:


Минимизируйте работу основного потока
Основной поток браузера обрабатывает все: от анализа HTML, построения DOM до анализа CSS и применения стилей, а также оценки и выполнения JavaScript. Основной поток также обрабатывает взаимодействия с пользователем, то есть щелчки, касания и нажатия клавиш. Если основной поток занят выполнением другой работы, он может не реагировать на вводимые пользователем данные эффективно и может привести к затруднениям в работе пользователя.
Для нас это была самая сложная задача, поскольку у нас есть собственные алгоритмы определения личности пользователя для показа рекламы на основе статуса подписки и сторонние скрипты для A/B-тестирования, аналитики и многого другого.
Сначала мы предприняли небольшие шаги, например, снизили приоритет загрузки менее важных бизнес-активов. Во-вторых, мы использовали requestIdleCallback для некритической работы, что может помочь снизить TBT.
if ('requestIdleCallback' in window) {
this.requestIdleCallbackId = requestIdleCallback(fetchMarketsData.bind(this), {timeout: 3000});
} else {
fetchMarketsData(); // Fallback in case requestIdleCallback is not supported
}
Указывать таймаут рекомендуется при использовании requestIdleCallback , поскольку он гарантирует, что если заданное время истекло и обратный вызов еще не был вызван, он выполнит обратный вызов сразу после таймаута.
Минимизируйте время оценки сценария
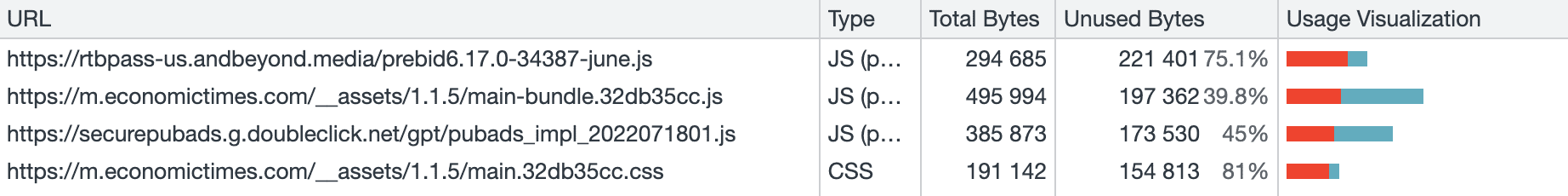
Мы также загружаем сторонние библиотеки с отложенной загрузкой, используя загружаемые компоненты . Мы также удалили неиспользуемый JavaScript и CSS, профилировав страницу с помощью инструмента покрытия в Chrome DevTools. Это помогло нам определить области, где требовалось встряхивание дерева , чтобы отправлять меньше кода во время загрузки страницы и, следовательно, уменьшить первоначальный размер пакета приложения.

Уменьшить размер DOM
Согласно Lighthouse, большие размеры DOM увеличивают использование памяти, вызывают более длительные пересчеты стилей и приводят к дорогостоящим перекомпоновкам макета .

Мы сократили количество узлов DOM двумя способами:
- Во-первых, мы отображали пункты меню по запросу пользователя (по клику). Это уменьшило размер DOM примерно на 1200 узлов.
- Во-вторых, мы лениво загружаем менее важные виджеты.
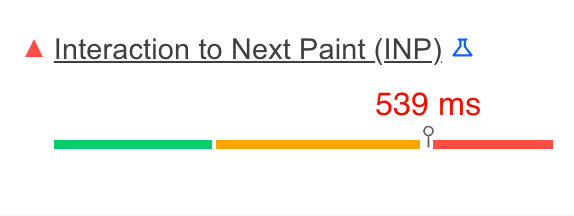
Благодаря всем этим усилиям мы значительно сократили TBT, и наш INP соответственно сократился почти на 50 %:

На данный момент у нас почти закончились легкие победы по дальнейшему сокращению TBT (и INP по доверенности), но мы знали, что у нас есть много возможностей для улучшения. Именно тогда мы решили обновить наш специально созданный шаблон пользовательского интерфейса до последней версии React вместе с Next.js, чтобы лучше использовать перехваты и избежать ненужного повторного рендеринга компонентов.
Из-за более частых обновлений и сравнительно меньшего трафика по сравнению с другими частями веб-сайта мы начали переносить наши тематические страницы на Next.js. Мы также использовали PartyTown для перегрузки дополнительной тяжелой работы основного потока веб-работникам, а также такие методы, как requestIdleCallBack для отсрочки некритических задач.
Как улучшение INP помогло The Economic Times?
Текущие ТБТ и INP по происхождению
На момент публикации этого поста TBT для нашего источника составлял 120 миллисекунд по сравнению с 3260 миллисекундами, когда мы начали наши усилия по оптимизации. Аналогичным образом, после наших усилий по оптимизации INP для нашего источника составил 257 миллисекунд по сравнению с более чем 1000 миллисекундами.

Тенденция ИЯФ Crux
Трафик, полученный на тематических страницах, представляет собой значительно меньшую часть общего трафика. Следовательно, это было идеальное место для экспериментов. Результаты CruUX, а также бизнес-результаты были очень обнадеживающими и побудили нас расширить наши усилия по всему веб-сайту, чтобы получить дополнительные преимущества.

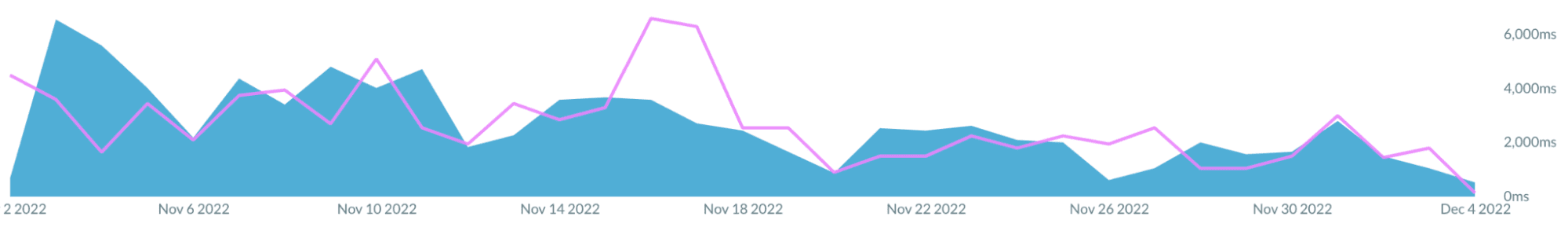
Анализ ТБТ Akamai mPulse
Мы используем Akamai mPulse в качестве нашего решения RUM, которое измеряет TBT в полевых условиях. Мы наблюдали последовательное снижение уровня ТБТ, что четко отражает результаты наших усилий по снижению INP. Как видно на скриншоте ниже, значения TBT в полевых условиях в конечном итоге упали примерно с 5 секунд до примерно 200 миллисекунд.

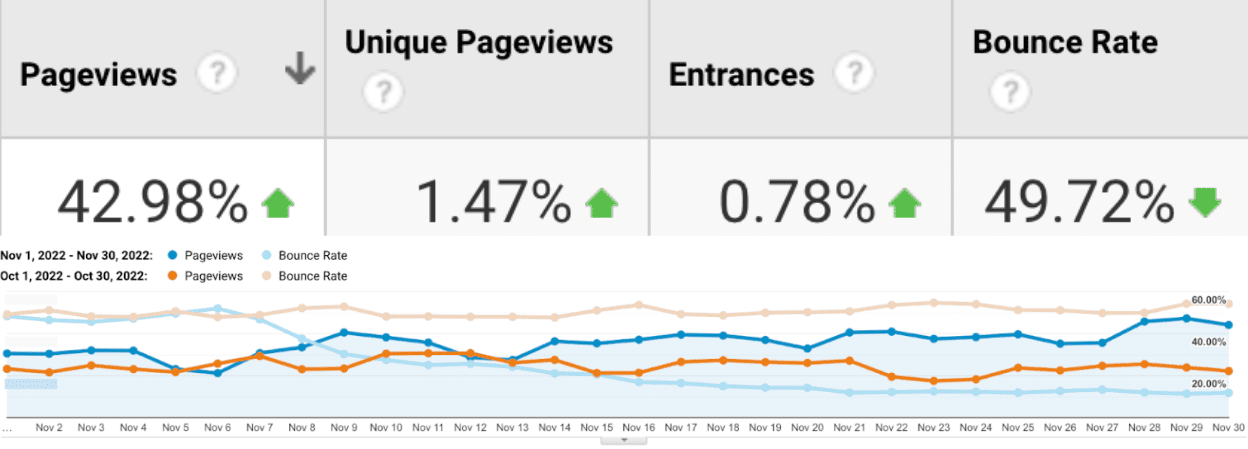
Бизнес-результат
В целом наши усилия по снижению TBT в 30 раз, а также переход на Next.js помогли нам сократить INP почти в 4 раза, что в конечном итоге привело к снижению показателя отказов на 50 % и увеличению количества просмотров на тематических страницах на 43 % .

Заключение
Подводя итог, можно сказать, что INP во многом помог выявить проблемы с производительностью отдельных частей веб-сайта Economic Times. Это оказалось одним из наиболее эффективных показателей, положительно влияющих на результаты бизнеса. В связи с очень обнадеживающими цифрами, которые мы получили в результате этих усилий, мы заинтересованы в том, чтобы расширить наши усилия по оптимизации на другие области нашего веб-сайта и получить дополнительные преимущества.




