Dengan mengurangi TBT sebanyak 30 kali dan bermigrasi ke Next.js, The Ecomonic Times berhasil mengurangi INP hampir empat kali lipat, sehingga menghasilkan penurunan rasio pantulan sebesar 50% dan peningkatan kunjungan halaman sebesar 43%.
Interaction to Next Paint (INP) adalah metrik yang menilai responsivitas situs terhadap input pengguna. Responsivitas yang baik berarti halaman cepat merespons interaksi pengguna. Makin rendah INP halaman, makin baik kemampuannya untuk merespons interaksi pengguna.

Awal yang tidak jelas
Saat Google pertama kali memperkenalkan INP sebagai metrik eksperimental yang berpotensi berkembang menjadi salah satu metrik Data Web Inti, tim Economic Times menerima tantangan untuk memperbaikinya sebelum menjadi salah satu metrik tersebut, karena memberikan pengalaman pengguna kelas dunia sangat penting bagi nilai bisnis inti kami.
INP adalah salah satu metrik yang paling sulit dipecahkan sejauh ini. Awalnya, kami tidak tahu cara mengukur INP secara efektif. Hal yang mempersulitnya adalah kurangnya dukungan komunitas—termasuk sebagian besar penyedia Pemantauan Pengguna Nyata (RUM) yang belum mendukungnya. Namun, kami memiliki alat RUM Google seperti Laporan Pengalaman Pengguna Chrome (CrUX), library JavaScript web-vitals, dan alat lainnya yang mendukungnya, yang memberi kami gambaran tentang posisi kami saat mengevaluasi jalur ke depan. INP kami mendekati 1.000 milidetik di tingkat origin saat kami memulai.
Salah satu hal yang muncul saat memperbaiki INP di lapangan adalah salah satu metrik lab yang akan ditargetkan adalah Total Blocking Time (TBT). TBT sudah didokumentasikan dengan baik dan didukung oleh komunitas. Meskipun sudah memenuhi nilai minimum untuk Core Web Vitals, kami tidak terlalu baik dalam hal TBT, karena waktunya lebih dari 3 detik saat kami memulai.
Apa yang dimaksud dengan TBT, dan langkah apa yang kami lakukan untuk meningkatkannya?
TBT adalah metrik lab yang mengukur responsivitas halaman web terhadap input pengguna selama pemuatan halaman. Setiap tugas yang memerlukan waktu lebih dari 50 milidetik untuk dieksekusi dianggap sebagai tugas yang lama, dan waktu setelah nilai minimum 50 milidetik dikenal sebagai waktu pemblokiran.
TBT dihitung dengan mengambil jumlah waktu pemblokiran dari semua tugas yang lama selama pemuatan halaman. Misalnya, jika ada dua tugas yang lama selama pemuatan, waktu pemblokiran ditentukan sebagai berikut:
- Tugas A memerlukan waktu 80 milidetik (30 milidetik lebih dari 50 milidetik).
- Tugas B memerlukan waktu 100 milidetik (50 milidetik lebih dari 50 milidetik).
TBT halaman akan menjadi: 80 milidetik (30 + 50). Makin rendah TBT, makin baik, dan TBT juga berkorelasi baik dengan INP.
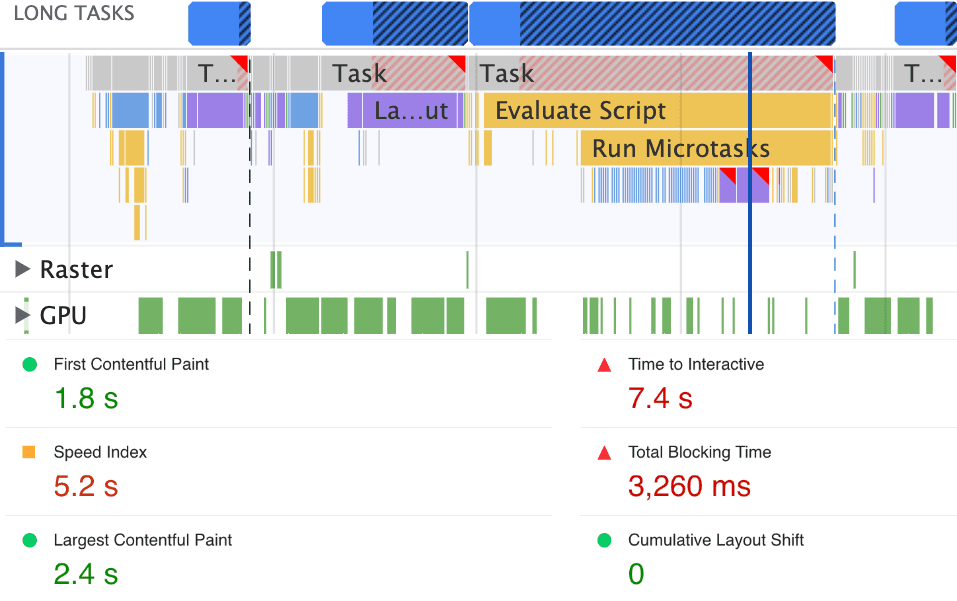
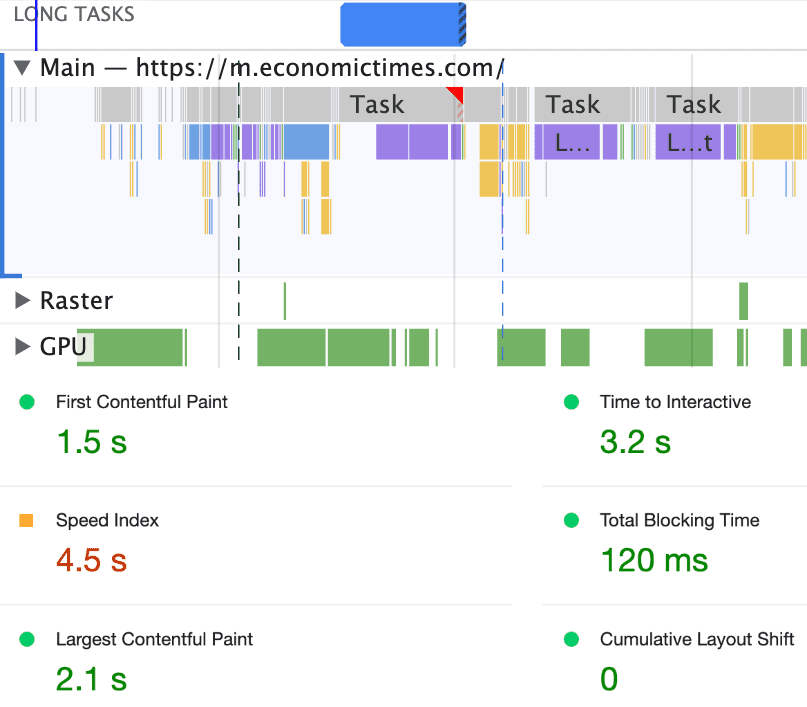
Berikut adalah perbandingan lab singkat TBT kami sebelum dan sesudah melakukan langkah-langkah untuk meningkatkannya:


Meminimalkan pekerjaan thread utama
Thread utama browser menangani semuanya, mulai dari mengurai HTML, mem-build DOM, hingga mengurai CSS dan menerapkan gaya, serta mengevaluasi dan mengeksekusi JavaScript. Thread utama juga menangani interaksi pengguna, yaitu klik, ketuk, dan penekanan tombol. Jika thread utama sibuk melakukan pekerjaan lain, thread tersebut mungkin tidak merespons input pengguna secara efisien, dan dapat menyebabkan pengalaman pengguna yang tidak lancar.
Ini adalah tugas tersulit bagi kami, karena kami memiliki algoritma sendiri untuk mendeteksi identitas pengguna guna menayangkan iklan berdasarkan status langganan dan skrip pihak ketiga untuk pengujian A/B, analisis, dan lainnya.
Pada awalnya, kami melakukan langkah-langkah kecil, seperti menurunkan prioritas pemuatan aset bisnis yang kurang penting. Kedua, kami menggunakan requestIdleCallback untuk pekerjaan non-kritis, yang dapat membantu mengurangi TBT.
if ('requestIdleCallback' in window) {
this.requestIdleCallbackId = requestIdleCallback(fetchMarketsData.bind(this), {timeout: 3000});
} else {
fetchMarketsData(); // Fallback in case requestIdleCallback is not supported
}
Menentukan waktu tunggu direkomendasikan saat menggunakan requestIdleCallback, karena memastikan bahwa jika waktu yang ditentukan telah berlalu dan callback belum dipanggil, callback akan segera dieksekusi setelah waktu tunggu habis.
Meminimalkan waktu evaluasi skrip
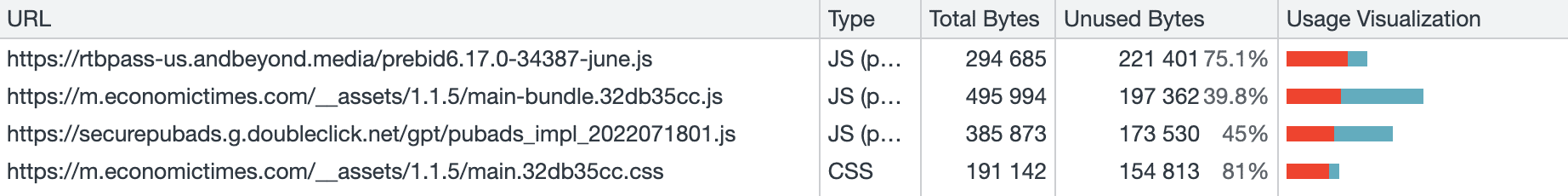
Kami juga memuat lambat library pihak ketiga menggunakan Komponen yang dapat dimuat. Kami juga menghapus JavaScript dan CSS yang tidak digunakan dengan membuat profil halaman menggunakan alat cakupan di Chrome DevTools. Hal ini membantu kami mengidentifikasi area tempat tree shaking diperlukan untuk mengirimkan lebih sedikit kode selama pemuatan halaman, sehingga mengurangi ukuran paket awal aplikasi.

Mengurangi ukuran DOM
Menurut Lighthouse, ukuran DOM yang besar meningkatkan penggunaan memori, menyebabkan penghitungan ulang gaya yang lebih lama, dan menghasilkan penyesuaian tata letak yang mahal.

Kami mengurangi jumlah node DOM dengan dua cara:
- Pertama, kita merender item menu berdasarkan permintaan pengguna (saat diklik). Hal ini mengurangi ukuran DOM sekitar 1.200 node.
- Kedua, kami memuat lambat widget yang kurang penting.
Berkat semua upaya ini, kami berhasil mengurangi TBT secara signifikan, dan INP kami berkurang hampir 50%:

Pada tahap ini, kami hampir kehabisan cara mudah untuk mengurangi TBT (dan INP melalui proxy) lebih lanjut, tetapi kami tahu bahwa kami memiliki banyak ruang untuk peningkatan. Pada saat itulah kami memutuskan untuk mengupgrade boilerplate UI buatan kustom ke React versi terbaru beserta Next.js untuk memanfaatkan hook dengan lebih baik guna menghindari rendering ulang komponen yang tidak perlu.
Karena pembaruan yang lebih sering dan traffic yang relatif lebih sedikit dibandingkan dengan bagian lain situs, kami mulai memigrasikan halaman topik ke Next.js. Kami juga menggunakan PartyTown untuk memindahkan pekerjaan thread utama berat tambahan ke web worker, bersama dengan teknik seperti requestIdleCallBack untuk menunda tugas yang tidak penting.
Bagaimana peningkatan INP membantu The Economic Times?
TBT dan INP saat ini di asal
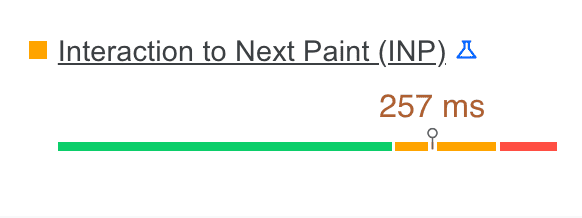
Pada saat memposting ini, TBT untuk origin kami adalah 120 milidetik, turun dari 3.260 milidetik saat kami memulai upaya pengoptimalan. Demikian pula, INP untuk origin kami adalah 257 milidetik setelah upaya pengoptimalan kami, turun dari lebih dari 1.000 milidetik.

Tren CrUX INP
Traffic yang diterima di halaman topik mewakili sebagian kecil dari keseluruhan traffic. Oleh karena itu, tempat ini ideal untuk eksperimen. Hasil CrUX beserta hasil bisnisnya sangat menggembirakan, dan mendorong kami untuk memperluas upaya di seluruh situs guna memperoleh manfaat lebih lanjut.

Analisis TBT mPulse Akamai
Kami menggunakan Akamai mPulse sebagai solusi RUM kami, yang mengukur TBT di lapangan. Kami mengamati penurunan TBT yang konsisten, yang jelas sesuai dengan hasil upaya kami untuk mengurangi INP. Seperti yang dapat dilihat pada screenshot di bawah, nilai TBT akhirnya turun dari sekitar 5 detik menjadi sekitar 200 milidetik di lapangan.

Hasil bisnis
Secara keseluruhan, upaya kami untuk mengurangi TBT sebanyak 30 kali, bersama dengan migrasi ke Next.js, membantu kami mengurangi INP hampir 4 kali lipat, yang pada akhirnya menghasilkan penurunan rasio pantulan sebesar 50% dan peningkatan kunjungan halaman sebesar 43% di halaman topik.

Kesimpulan
Singkatnya, INP secara ekstensif membantu menentukan masalah performa runtime di bagian situs Economic Times. Metrik ini telah terbukti menjadi salah satu metrik paling efektif untuk memengaruhi hasil bisnis secara positif. Karena angka yang sangat menggembirakan yang kami amati sebagai hasil dari upaya ini, kami termotivasi untuk menskalakan upaya pengoptimalan ke area lain di situs kami dan memperoleh manfaat tambahan.




