L'amélioration de l'interaction jusqu'à la prochaine peinture (INP) sur les smart TV et les box présente des défis bien plus importants que pour les navigateurs pour ordinateur, en raison des contraintes liées à la prise en charge limitée des API et aux spécifications système modestes. Dans cette étude de cas, vous découvrirez comment Disney+ Hotstar a surmonté ces obstacles et en a tiré des avantages commerciaux importants.
Avec l'adoption croissante des appareils de salon, Disney+ Hotstar a compris qu'il était essentiel de proposer une expérience de navigation fluide dans son application pour les téléviseurs connectés et les box TV. Cependant, il est plus difficile de corriger l'INP pour ces appareils, car un modèle de téléviseur donné peut utiliser de très anciennes versions de navigateur. Par exemple, une téléviseur LG 2020 utilise Chrome 68, sorti en 2018. Certains de ces appareils peuvent également être classés comme appareils bas de gamme, ce qui signifie qu'ils ne peuvent pas répondre aux interactions aussi rapidement que les tablettes et ordinateurs portables haut de gamme.
Le graphique suivant compare le temps de chargement d'une page entre un ordinateur portable dont le processeur a été ralenti six fois dans les outils pour les développeurs Chrome et une smart TV. Comme vous pouvez le constater, l'ordinateur portable est toujours beaucoup plus rapide qu'une smart TV fabriquée récemment.


Alors que ces tests génèrent des données de laboratoire, Disney+ Hotstar a commencé à collecter des données sur le terrain pour l'interaction jusqu'au prochain rendu des utilisateurs réels de son application à l'aide de la bibliothèque Web Vitals. L'entreprise a constaté que 75% des utilisateurs de l'application ont enregistré un INP de 675 millisecondes sur le terrain, ce qui est considéré comme une expérience utilisateur "médiocre" selon les seuils d'INP.
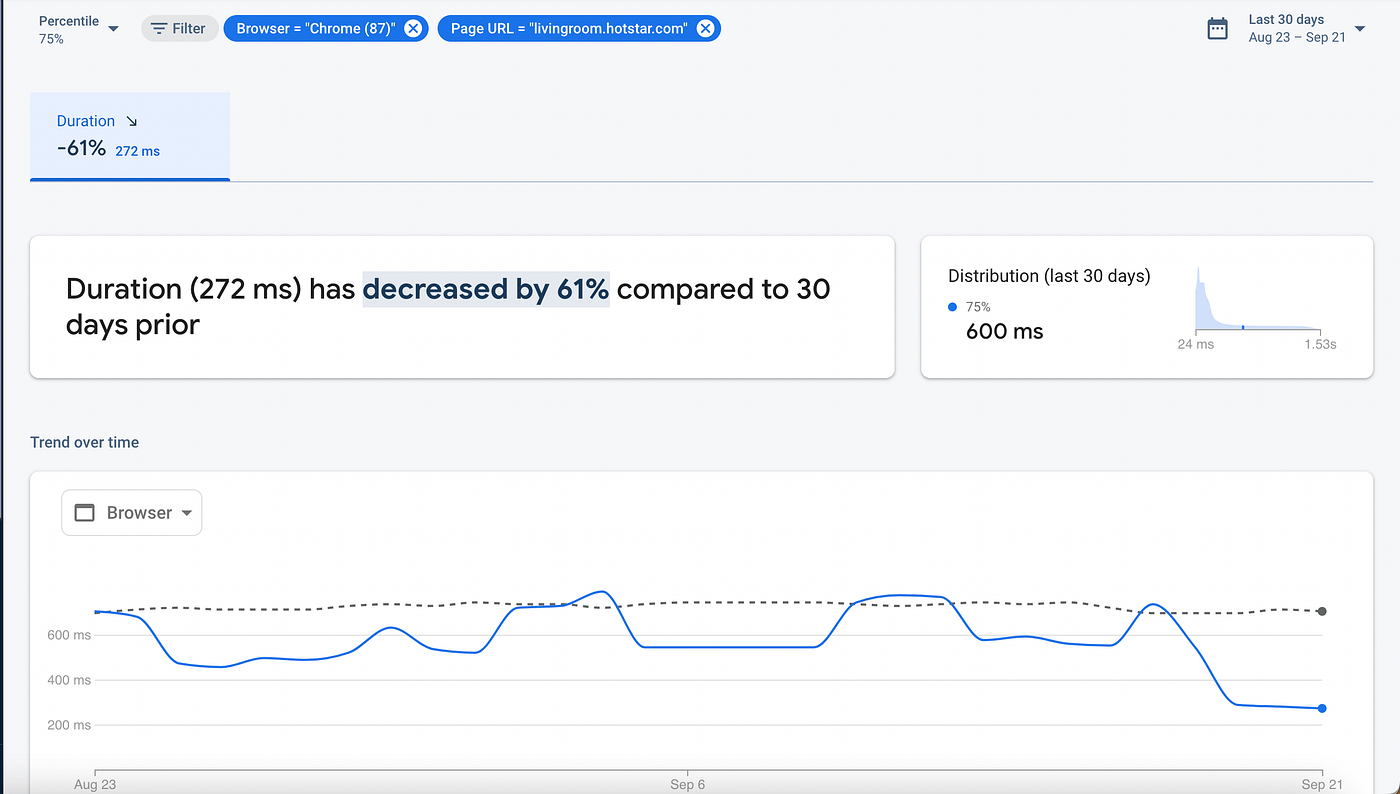
Cette étude de cas explique comment Disney+ Hotstar a amélioré la réactivité de ses applications de streaming, en particulier sur les appareils bas de gamme. Il a obtenu une amélioration de 61% en réduisant les valeurs INP à 272 millisecondes, ce qui reste supérieur au seuil recommandé de 200 millisecondes, mais constitue une amélioration substantielle.
Les résultats
Disney+ Hotstar a instrumenté l'application à l'aide de la méthode onINP de la compilation d'attribution de la bibliothèque Web Vitals. Au cours de la phase initiale, divers défis ont été rencontrés, en particulier pour identifier l'élément cible précis. Le problème est survenu, car toutes les références pointaient vers le corps en raison d'une bibliothèque de navigation spatiale tierce utilisée avec certaines personnalisations dans l'application Disney+ Hotstar. Cette bibliothèque n'écoute que les événements dans le corps du document, puis détermine l'élément sélectionné et prédit le prochain élément sélectionné en fonction des pressions sur les touches à distance.
Disney+ Hotstar a commencé par résoudre le problème d'attribution afin que les interactions responsables des valeurs d'INP élevées puissent être correctement identifiées. Pour ce faire, Disney+ Hotstar a enregistré l'attribut focusKey, qui est déjà présent dans la bibliothèque de navigation spatiale pour l'élément actuellement sélectionné, ainsi que la carte de tous les éléments sélectionnables de la page, qui est semblable à la cible d'interaction disponible dans le build d'attribution Web Vitals.

focusKey, ainsi que du chemin d'accès à l'élément qui le déclenche.
Maintenant que les mesures et l'attribution appropriées sont en place, les résultats des données sur le terrain indiquent que les interactions suivantes sont les plus problématiques pour l'INP:
- Navigation dans un carrousel horizontal.
- Navigation dans le carrousel vertical.
- Interactions pendant le chargement initial de la page.

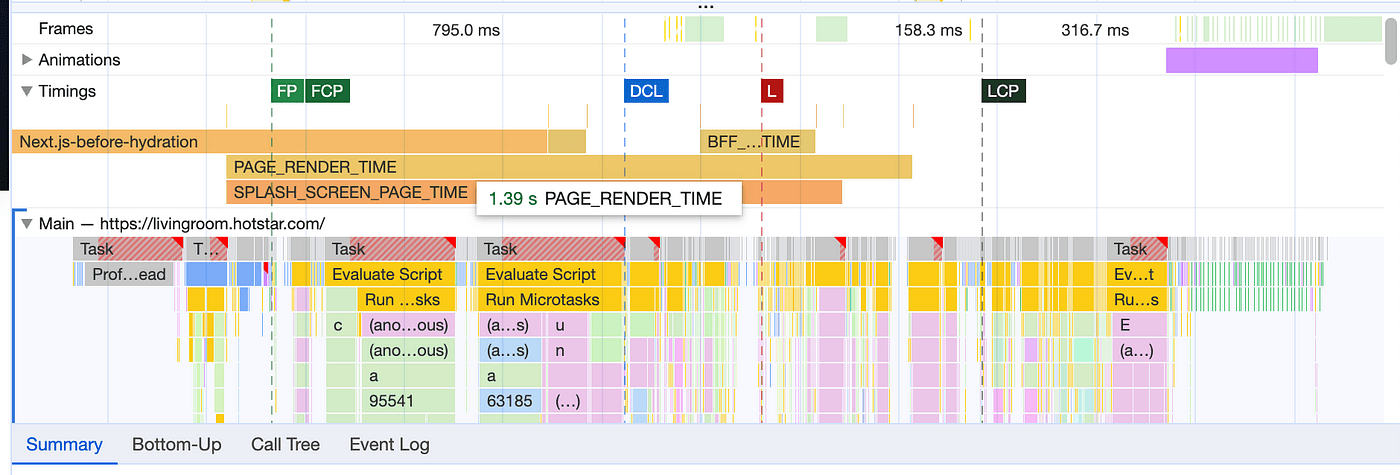
Après avoir profilé ces interactions avec le panneau des performances dans les outils pour les développeurs Chrome, nous avons constaté que la bibliothèque de navigation spatiale lisait la position de tous les éléments pouvant être sélectionnés et créait un nouvel arbre. Il s'agit d'une opération coûteuse qui déclenche un dépassement de la mise en page à chaque interaction, par exemple lorsque vous passez d'un élément à un autre.
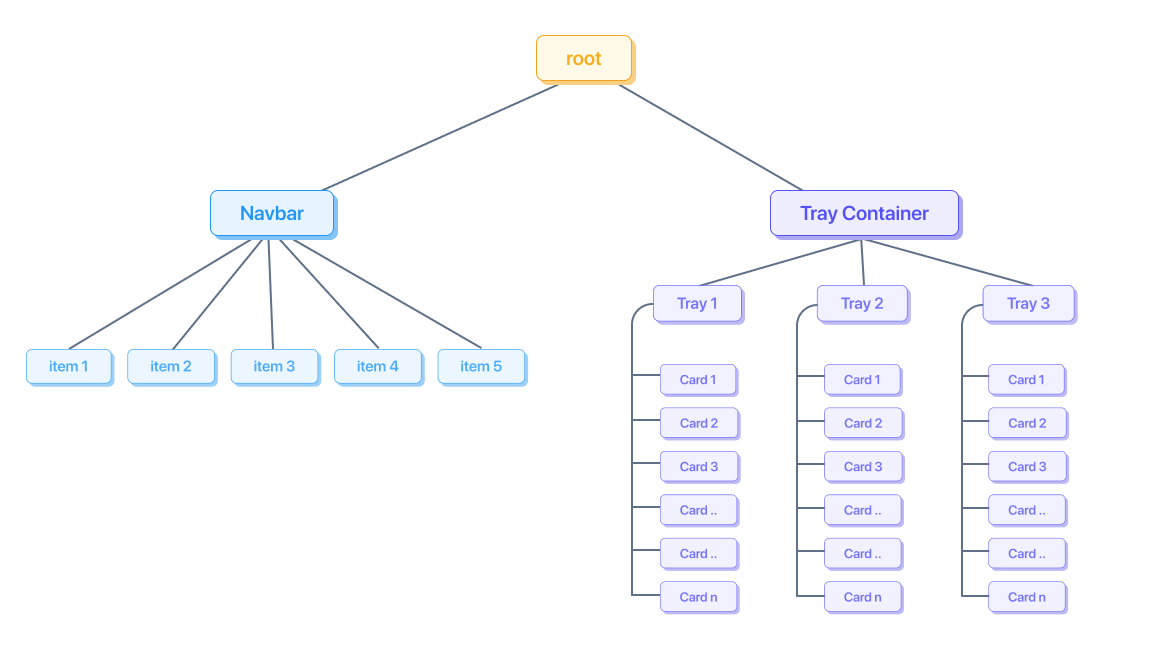
Pour la page d'accueil, une arborescence a été générée par la bibliothèque de navigation spatiale comme suit:

Cela signifie que si l'application affiche 10 bacs et que chaque bac comporte sept fiches, le conteneur du bac comportera 70 éléments pouvant être sélectionnés, y compris les éléments de navigation. Il s'agit d'un nombre élevé d'éléments interactifs. Une bibliothèque de carrousels tierce a également été utilisée, qui lisait les dimensions de chaque carte lors de la navigation horizontale pour traduire le conteneur, ce qui ajoutait encore plus de latence d'interaction.
Résoudre les problèmes
Plusieurs problèmes différents ont dû être traités séparément pour résoudre les problèmes de réactivité de l'application globale.
Améliorations de la navigation dans le bac horizontal
Disney+ Hotstar a créé sa propre bibliothèque de carrousels en interne, qui ne déclenche pas de réorganisation de la mise en page en utilisant des animations composées et en lisant les dimensions une fois par plateau, plutôt qu'une fois par carte.
La navigation spatiale ne se concentre que sur la racine du carrousel. Pour une navigation horizontale plus poussée, notre carrousel personnalisé entre en jeu. Avec cette approche, Disney+ Hotstar a supprimé la dépendance de la navigation spatiale et de l'ancienne bibliothèque de carrousels qui lisait les dimensions à chaque navigation.
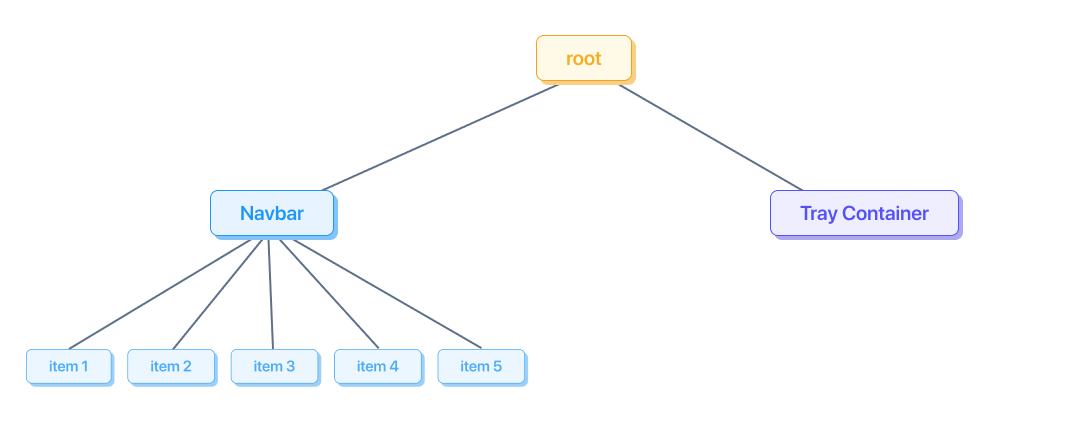
Voici à quoi ressemblait l'arborescence de navigation spatiale après ces optimisations.

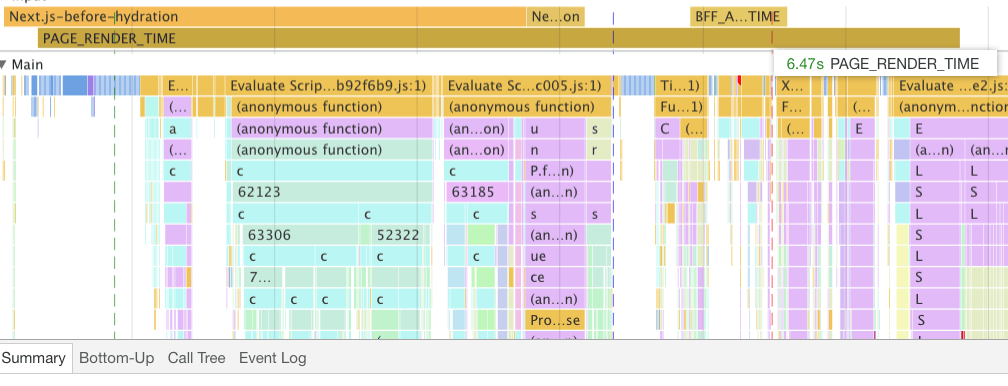
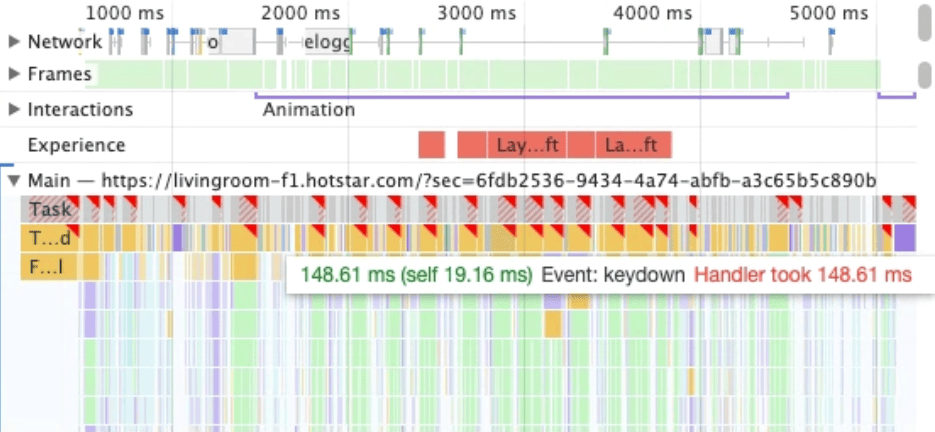
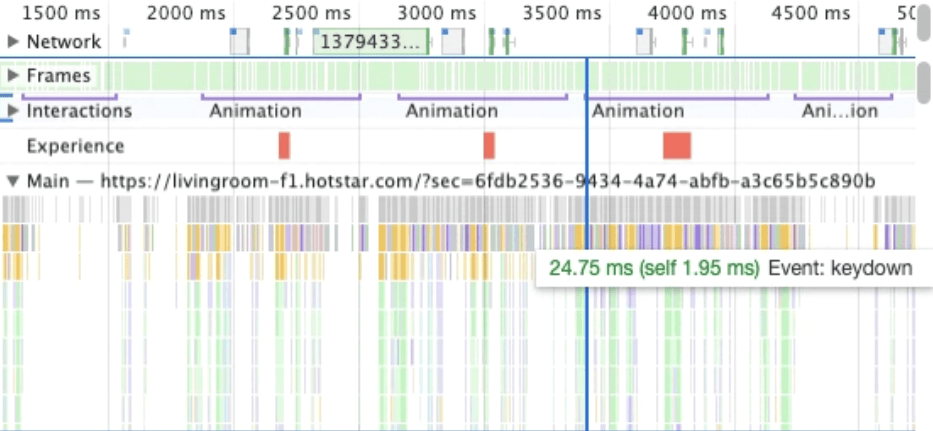
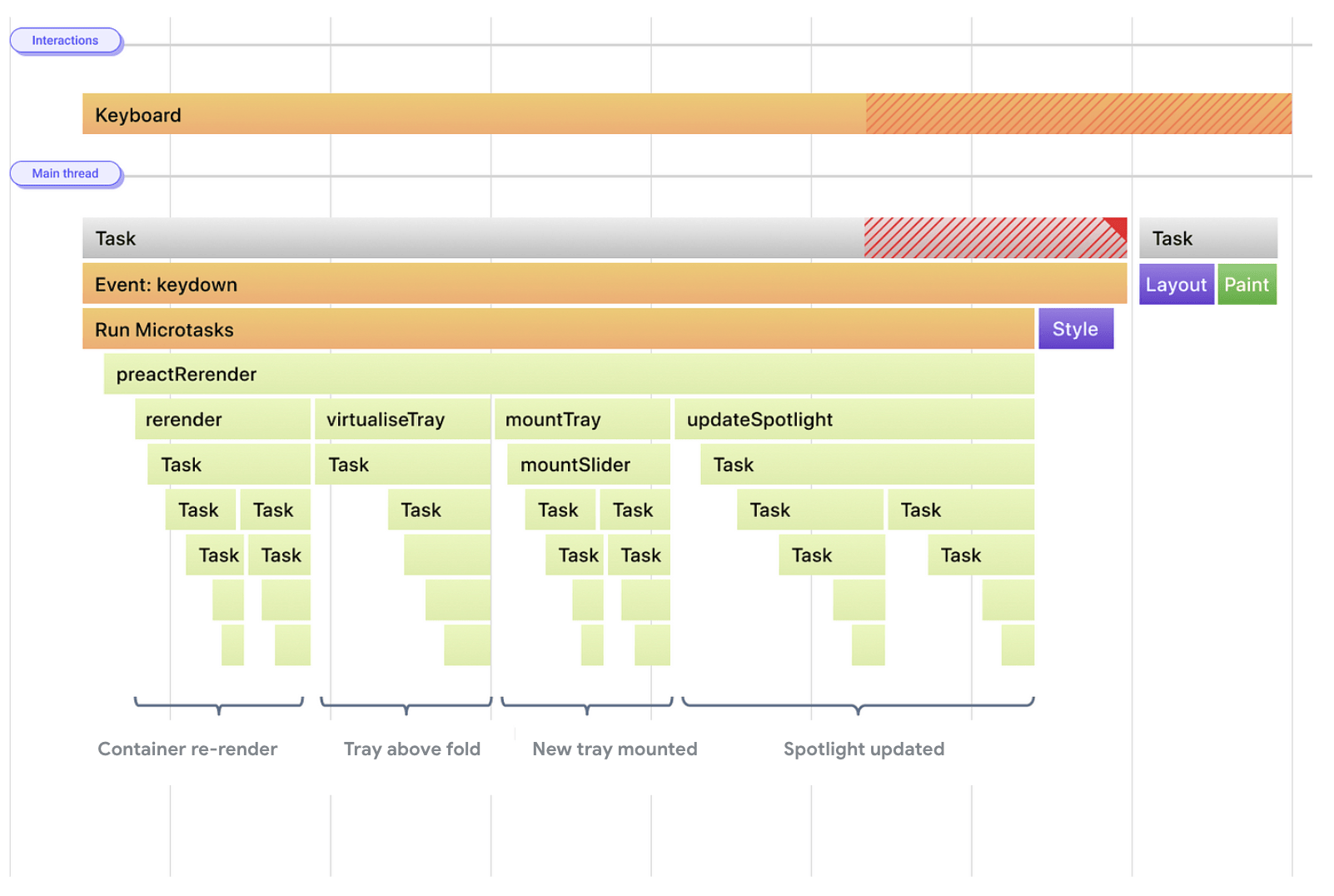
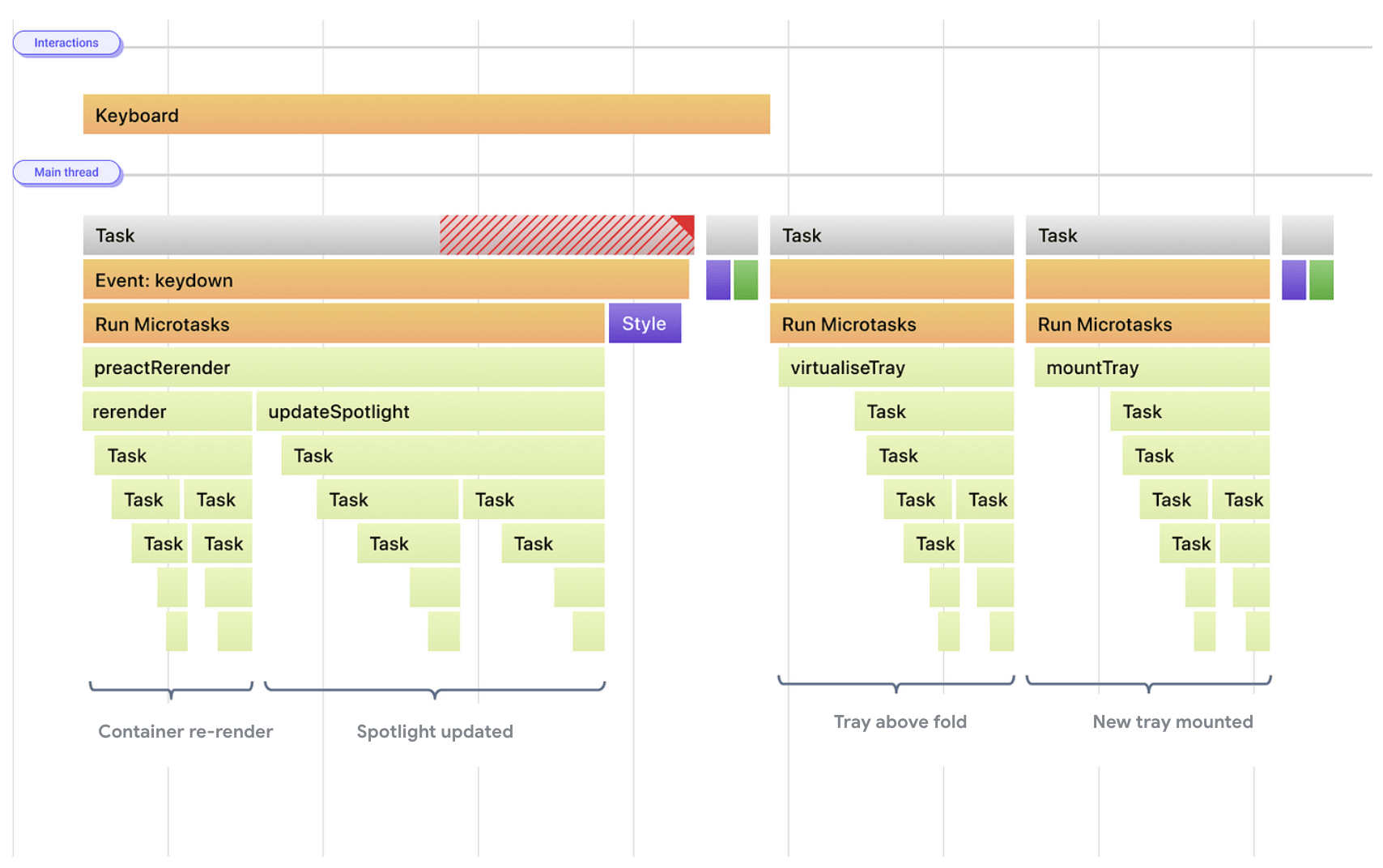
Les images suivantes présentent une comparaison des performances mesurées dans le panneau "Performances" des outils pour les développeurs Chrome avant et après l'implémentation du carrousel.


Grâce à ce travail, Disney+ Hotstar a constaté une réduction significative de l'INP de son application sur le terrain. Il a également réussi à économiser environ 35 ko (compressés) en supprimant la bibliothèque tierce. En prime, ces améliorations ont également permis à Disney+ Hotstar de réduire la durée de sa métrique personnalisée qu'il utilise pour mesurer la durée de rendu totale de la page d'accueil, car les mises en page sont déclenchées moins souvent en raison de la réduction du nombre de nœuds de navigation spatiale.

Améliorations apportées à la navigation dans le bac vertical
Disney+ Hotstar a également amélioré les performances de navigation dans les volets verticaux en les chargeant de manière différée au lieu de les charger tous en amont. Ainsi, au chargement de la page, au lieu de charger 10 instances du bac (qui, en interne, comportent chacune un composant carrousel et un ensemble d'images), l'application ne charge que les deux bacs visibles dans le viewport, ainsi qu'un bac supplémentaire au-dessus et en dessous. Le rendu a également été divisé en plusieurs tâches à l'aide de la stratégie de rendement setTimeout() afin que le thread principal ait plus d'occasions de gérer les interactions utilisateur.


Interactions pendant le chargement initial de la page
L'INP est élevé pour les applications qui traitent un grand nombre de scripts au moment du lancement. En effet, le navigateur doit télécharger, analyser et évaluer ces scripts. Pendant tout ce processus, le thread principal sera occupé pendant une période potentiellement longue et ne pourra pas répondre rapidement aux interactions des utilisateurs.
Disney+ Hotstar a réalisé qu'il traitait plus de scripts que nécessaire au démarrage de l'application (au moment de l'écran de démarrage) pour accélérer les futures pages. Cela a entraîné des tâches d'évaluation de script supplémentaires, qui pouvaient également avoir un impact négatif sur l'INP.
Pour résoudre ce problème, Disney+ Hotstar a envisagé de charger de manière dynamique la plupart des éléments afin de gagner du temps au démarrage de l'application. Toutefois, cela aurait augmenté les temps de chargement des navigations vers les pages suivantes, car ce code JavaScript ne serait plus chargé à l'avance avec ce changement. Pour y remédier, Disney+ Hotstar a développé une bibliothèque de préchargement d'éléments en interne, qui détermine la page qui pourrait suivre dans le parcours utilisateur et précharge les éléments de cette page. Exemple :
- Lorsqu'un utilisateur se trouve sur la page de connexion, la bibliothèque de préchargement d'assets précharge les composants de la page de sélection de profil.
- Sur la page de sélection de profil, les composants de la page d'accueil sont chargés.
- Sur la page d'accueil, les composants de la page d'informations sont chargés.
- Enfin, les composants de la page de lecture sont chargés sur la page d'informations.
L'optimisation du chargement des éléments a permis à Disney+ Hotstar de réduire deux éléments: l'INP de l'application (car le thread principal était désormais relativement libre d'exécuter les interactions utilisateur) et l'utilisation de la mémoire sur les appareils de bas niveau.
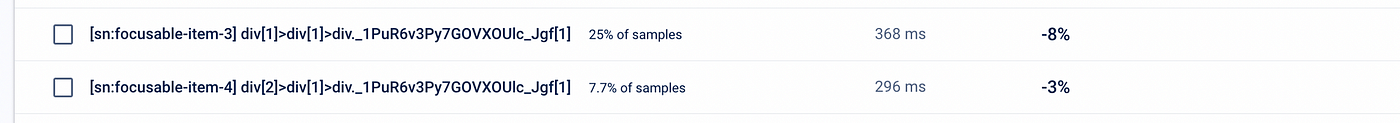
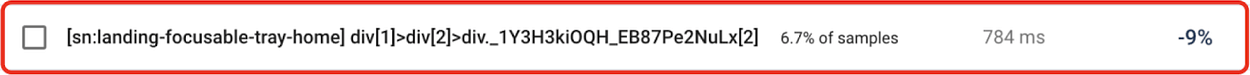
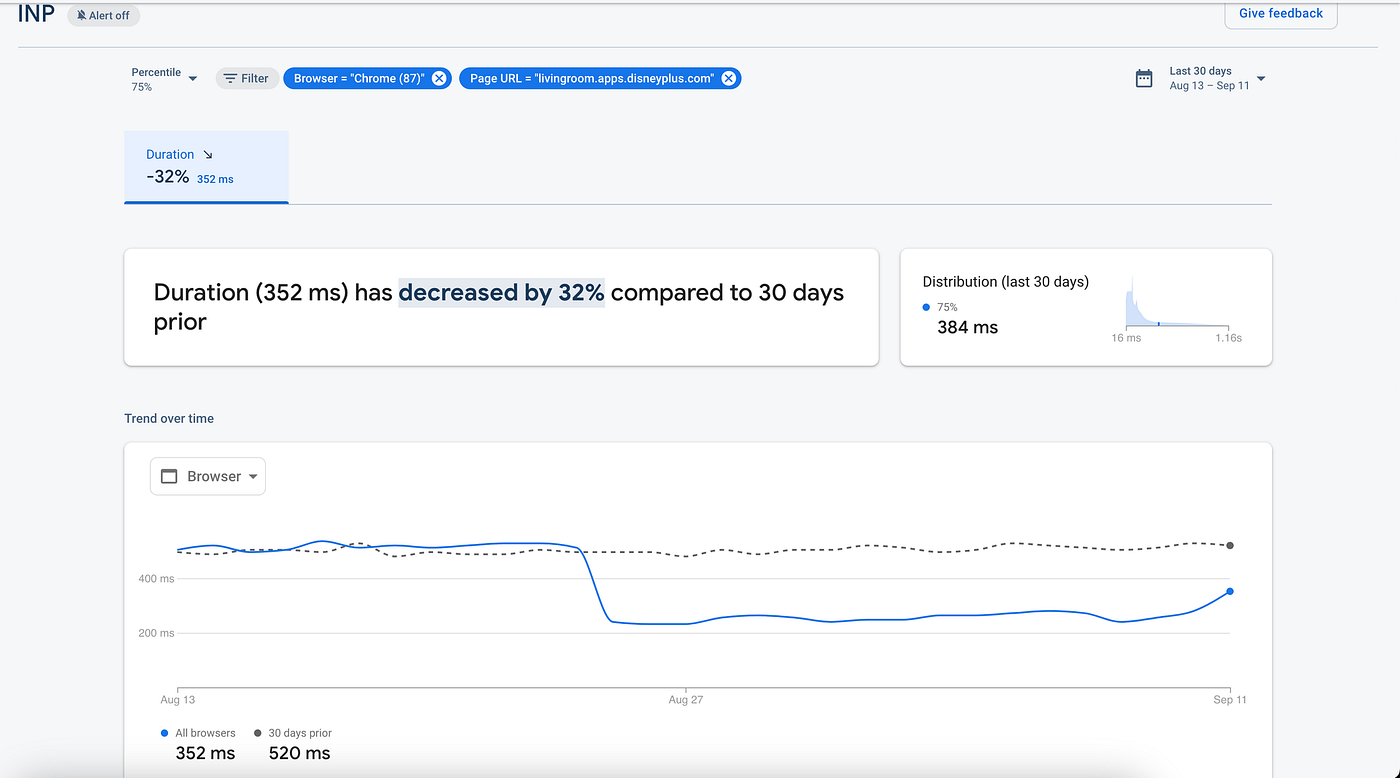
Ces modifications ont entraîné une diminution de 32% du nombre d'INP indiqué dans le champ, comme illustré dans la capture d'écran suivante.

Autres améliorations
Disney+ Hotstar a également découvert que certaines tâches longues sur certains événements utilisateur pouvaient être divisées en abandonnant souvent le thread principal. Disney+ Hotstar est allé plus loin et a créé un utilitaire de générateur de tâches qui permettra aux utilisateurs d'annuler la tâche en cours d'exécution.
Par exemple, lorsque l'utilisateur parcourt plusieurs cartes dans le bac, voici ce qui se passe:
- La fiche suivante est sélectionnée.
- La fiche est traduite si nécessaire.
- Projecteur est mis à jour.
- La bande-annonce (le cas échéant) est récupérée et la lecture est lancée.
- Des événements Analytics sont déclenchés pour l'action.
Si, au cours de ce processus, l'utilisateur se concentre sur la fiche suivante, le reste des étapes n'a pas besoin d'être exécuté. Par exemple, la récupération de la bande-annonce et l'initialisation du lecteur pour un titre particulier ne sont plus nécessaires si l'utilisateur est passé à la fiche suivante. Par conséquent, ces tâches peuvent être interrompues pour libérer le thread principal.
L'utilitaire de générateur de tâches de Disney+ Hotstar accepte une fonction qui est une tâche. Lorsqu'une autre tâche intervient, la tâche précédente est interrompue, ce qui nous évite d'exécuter des tâches inutiles et nous permet d'agir rapidement sur la tâche nécessaire.
Résultats
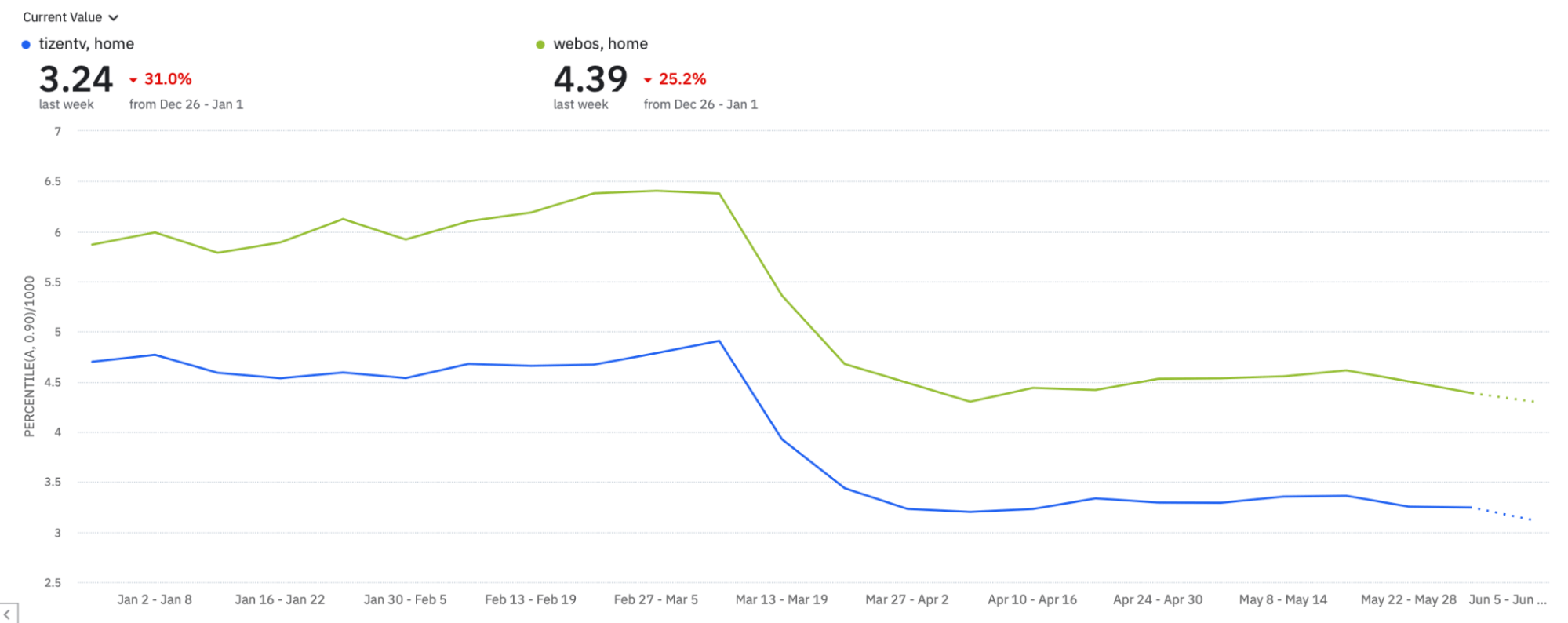
Globalement, l'INP de l'application Disney+ Hotstar est passé de 675 millisecondes à 272 millisecondes, ce qui représente une amélioration de près de 60%! De plus, les latences d'interaction avec le bac ont diminué, passant d'environ 400 millisecondes à environ 100 millisecondes.

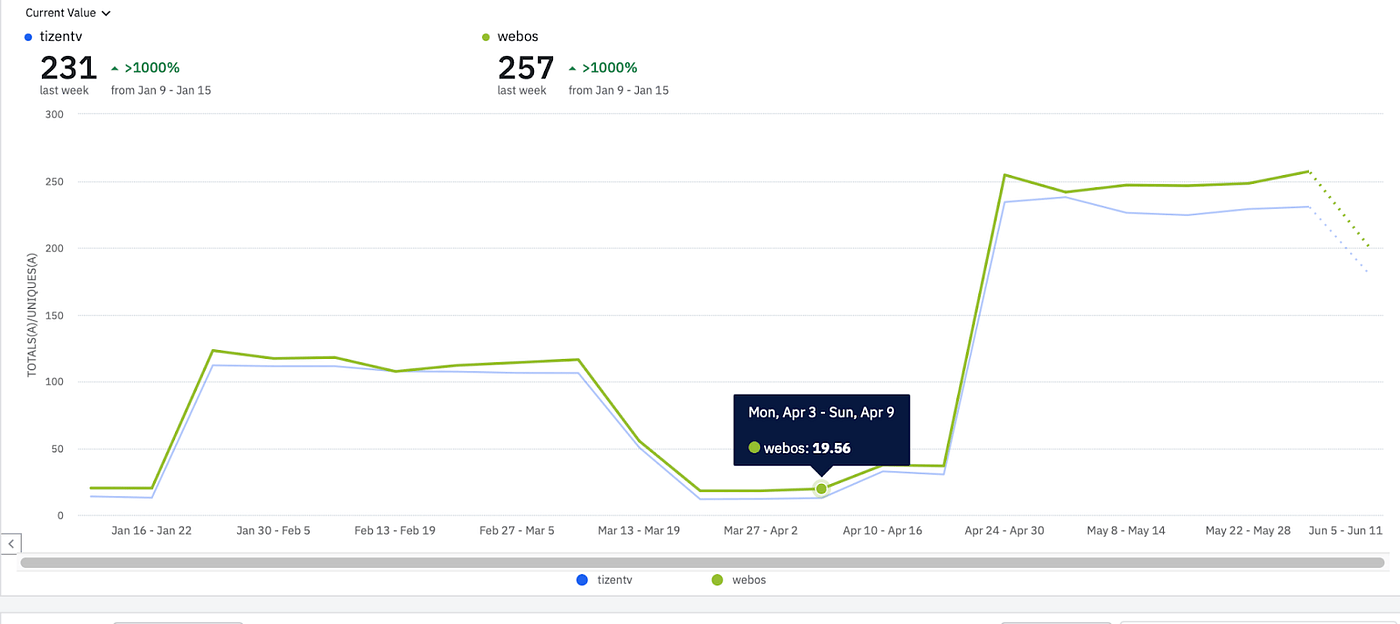
Impact sur l'entreprise:le nombre de vues hebdomadaires des fiches est passé de 111 à 226 par utilisateur. Cela représente une augmentation de 100 %, ce qui montre qu'une interface plus rapide et plus réactive est plus susceptible de fidéliser les utilisateurs sur de plus longues périodes.

Disney+ Hotstar n'en est qu'à ses débuts. L'entreprise n'a fait qu'effleurer l'amélioration des performances de rendu et d'interaction en se basant sur la métrique INP. Son équipe est impatiente de proposer une expérience Disney+ Hotstar fluide et agréable à ses clients dans un avenir proche.
Merci à Ayush, Ajay, Kiran, Milan et Richa de Disney+ Hotstar pour leurs efforts pour inverser la tendance.
Remerciements particuliers à Ankeet Maini, responsable de l'ingénierie Disney+ Hotstar, et à Rahul Krishnan P, responsable de l'expérience client Disney+ Hotstar, pour leur soutien dans ce travail d'innovation, ainsi qu'à Jeremy Wagner, Gilberto, Barry Pollard et Brendan Kenny de Google pour avoir relu et aidé à publier cette étude de cas.



