스마트 TV 및 셋톱박스 기기에서 Interaction to Next Paint (INP)를 개선하는 것은 제한된 API 지원과 적은 시스템 사양의 제약으로 인해 데스크톱 브라우저보다 훨씬 더 많은 문제를 야기합니다. 이 사례에서는 Disney+ Hotstar가 이러한 장애물을 해결하고 그 결과 상당한 비즈니스 이점을 얻은 방법을 알아봅니다.
거실 기기의 채택이 증가함에 따라 Disney+ Hotstar는 스마트 TV 및 셋톱박스용 앱에서 원활한 탐색 환경을 제공하는 것이 중요한 비즈니스 요구사항임을 인식했습니다. 하지만 이러한 기기의 INP를 수정하기 어렵게 만드는 것은 특정 TV 모델에서 매우 오래된 브라우저 버전을 사용할 수 있다는 점입니다. 예를 들어 2020 LG TV는 2018년에 출시된 Chrome 68을 사용합니다. 이러한 기기 중 일부는 저가형 기기로도 분류될 수 있으므로 플래그십 태블릿 및 노트북 기기만큼 빠르게 상호작용에 응답하지 못할 수 있습니다.
다음 그림은 Chrome DevTools에서 CPU 속도를 6배 느리게 적용한 노트북과 스마트 TV 간에 페이지를 로드하는 데 걸리는 시간을 비교합니다. 보시다시피 노트북은 최근에 제조된 스마트 TV보다 훨씬 빠릅니다.


이러한 테스트에서는 실험실 데이터가 생성되지만 Disney+ Hotstar는 웹 바이탈 라이브러리를 사용하여 앱의 실제 사용자로부터 다음 페인트까지의 상호작용 (INP)에 대한 필드 데이터를 수집하기 시작했습니다. 그 결과 앱 사용자의 75% 가 필드에서 675밀리초의 INP를 경험한 것으로 나타났습니다. 이는 INP 기준점에 따라 '나쁜' 사용자 환경으로 간주됩니다.
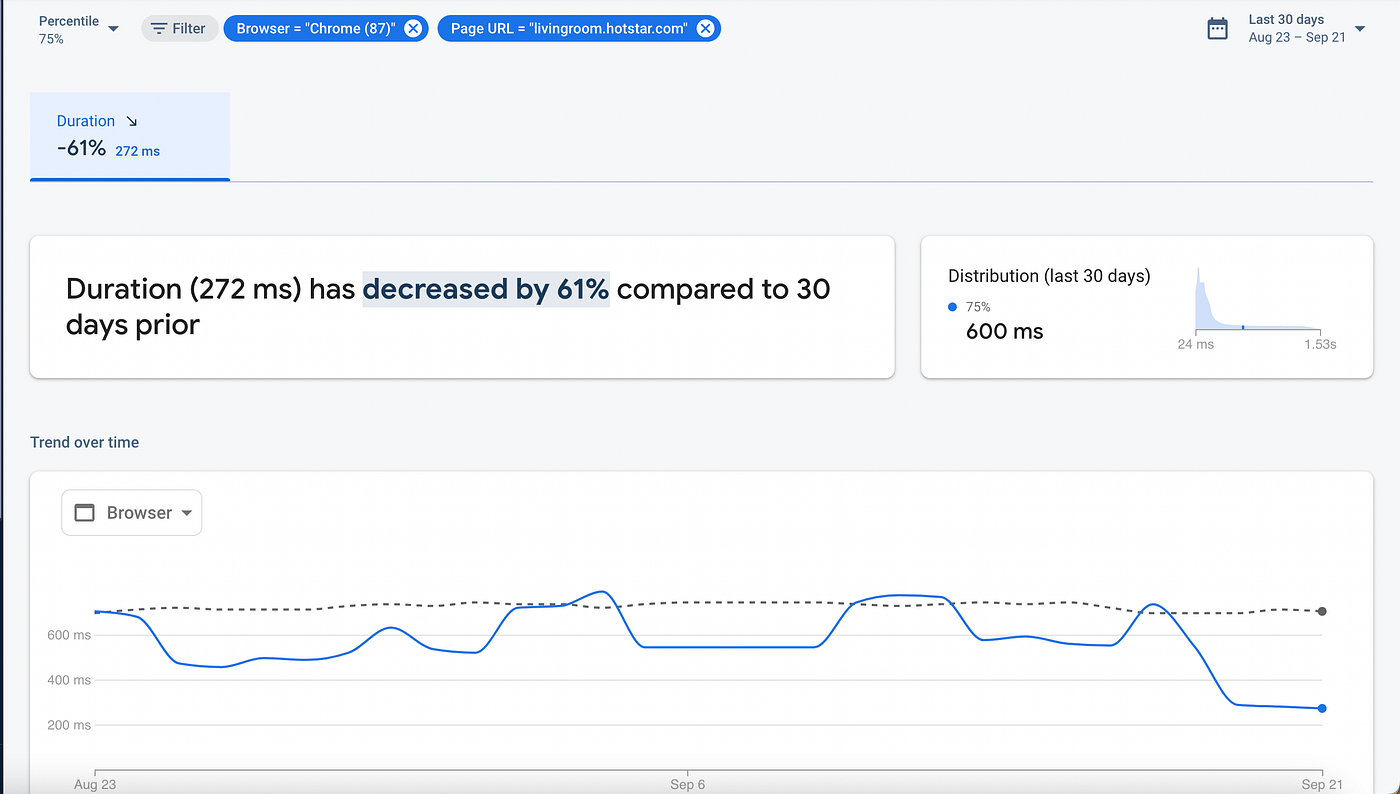
이 사례 연구에서는 Disney+ Hotstar가 스트리밍 애플리케이션의 반응성을 개선한 방법을 특히 저가형 기기에서 살펴봅니다. INP 값을 272밀리초로 낮춰 61% 개선을 달성했습니다. 이는 권장되는 '좋음' 기준점인 200밀리초보다 높지만 상당히 개선된 수준입니다.
발견 항목
Disney+ Hotstar는 웹-비탈스 라이브러리의 기여 분석 빌드의 onINP 메서드를 사용하여 앱을 계측했습니다. 초기 단계에서는 특히 정확한 타겟 요소를 식별하는 데 다양한 문제가 발생했습니다. 이 문제는 Disney+ Hotstar 앱의 일부 맞춤설정에 사용된 서드 파티 공간 탐색 라이브러리로 인해 모든 참조가 본문을 가리키기 때문에 발생했습니다. 이 라이브러리는 문서 본문의 이벤트만 리슨하고 나중에 실제 포커스가 지정된 요소를 결정하고 원격 키 누르기에 따라 다음 포커스를 예측합니다.
Disney+ Hotstar는 먼저 높은 INP 값을 유도하는 상호작용을 올바르게 식별할 수 있도록 기여 분석 문제를 해결했습니다. 이를 위해 Disney+ Hotstar는 현재 포커스가 있는 요소의 공간 탐색 라이브러리에 이미 있는 focusKey 속성과 페이지에서 포커스를 설정할 수 있는 모든 요소의 맵을 로깅했습니다. 이는 웹 중요도 기여 분석 빌드에서 사용할 수 있는 상호작용 타겟과 유사합니다.

focusKey를 트리거하는 요소의 경로와 함께 focusKey를 캡처합니다.
이제 적절한 측정 및 기여 분석이 이루어지면서 현장 데이터에서 INP에 가장 문제가 되는 상호작용으로 다음을 보고했습니다.
- 가로 캐러셀 트레이 탐색
- 세로 캐러셀 트레이 탐색
- 초기 페이지 로드 중의 상호작용

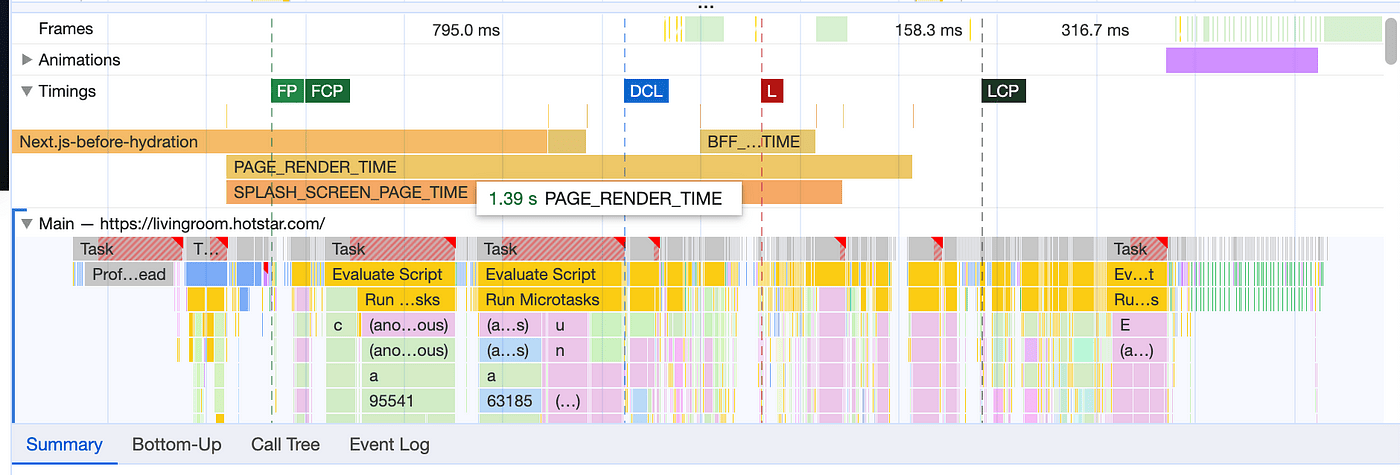
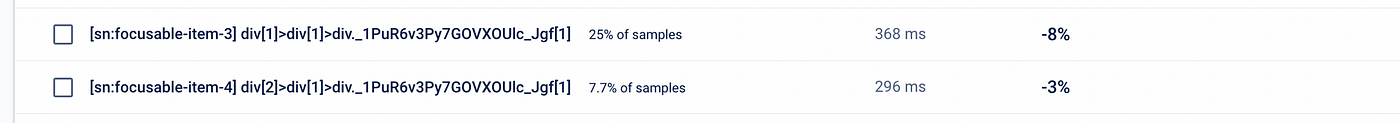
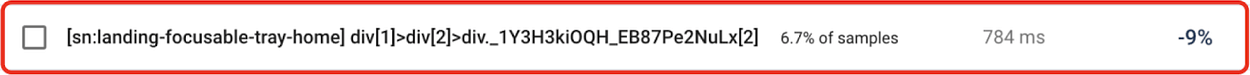
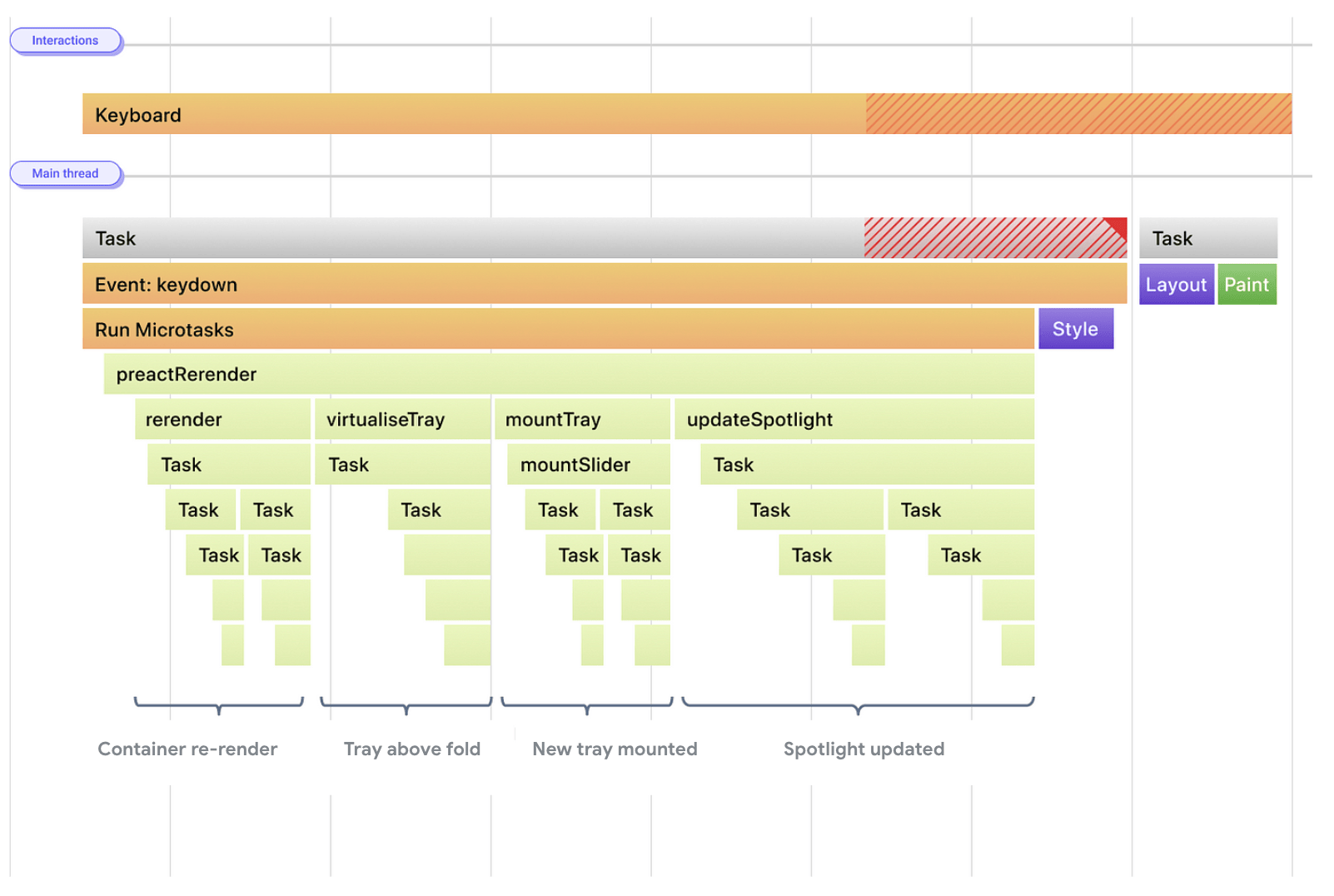
Chrome Dev Tools의 성능 패널을 사용하여 이러한 상호작용을 프로파일링한 결과, 공간 탐색 라이브러리가 포커스를 받을 수 있는 모든 요소의 위치를 읽고 새 트리를 빌드하는 것으로 확인되었습니다. 이는 한 요소에서 다른 요소로 이동하는 등의 각 상호작용에서 레이아웃 트래싱을 트리거하는 비용이 많이 드는 작업입니다.
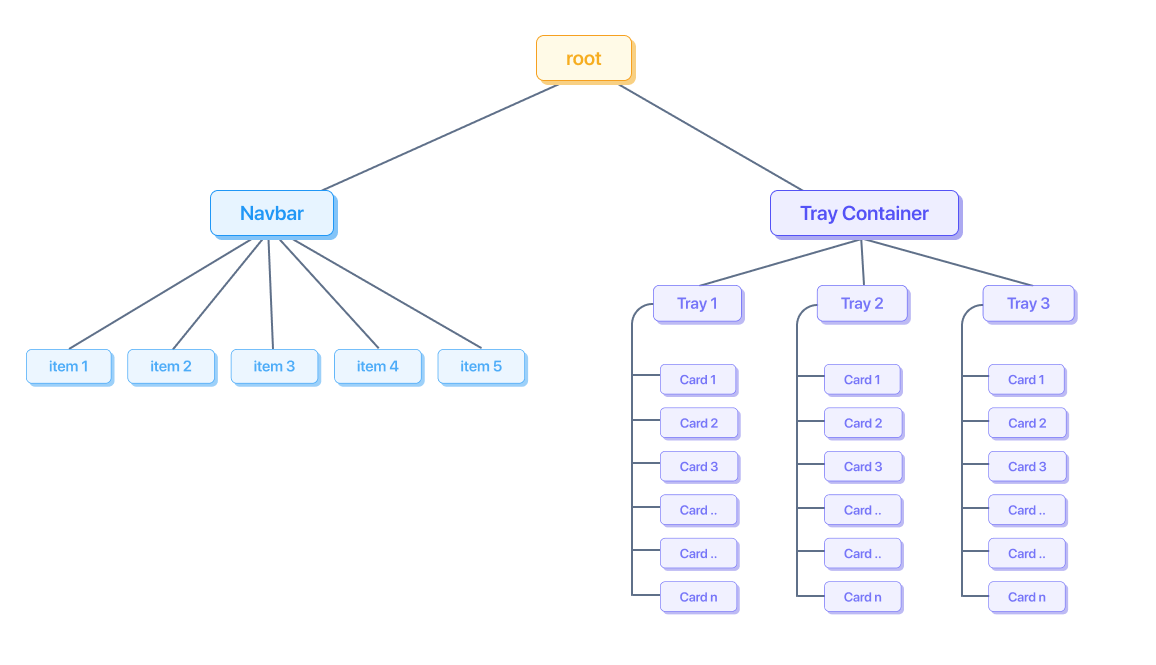
홈페이지의 경우 다음과 같이 공간 탐색 라이브러리에서 트리가 생성되었습니다.

즉, 앱에 트레이가 10개 표시되고 각 트레이에 카드가 7개 있는 경우 탐색 항목을 포함하여 트레이 컨테이너에 포커스를 설정할 수 있는 요소가 70개가 됩니다. 상호작용 요소가 너무 많습니다. 서드 파티 캐러셀 라이브러리도 사용되었습니다. 이 라이브러리는 가로 탐색 중에 각 카드의 크기를 읽어 컨테이너를 변환하여 상호작용 지연 시간을 더욱 늘렸습니다.
문제 해결
전체 앱의 응답성 문제를 해결하려면 여러 가지 문제를 모두 별도로 해결해야 했습니다.
가로 트레이 탐색 개선
Disney+ Hotstar는 합성 애니메이션을 사용하고 카드당 한 번이 아닌 트레이당 한 번 치수를 읽음으로써 레이아웃 트래싱을 트리거하지 않는 자체 내부 캐러셀 라이브러리를 빌드했습니다.
공간 탐색은 캐러셀의 루트에만 초점을 맞추며, 추가로 가로 탐색을 하려면 맞춤 캐러셀이 사용됩니다. 이 접근 방식을 통해 Disney+ Hotstar는 공간 탐색의 종속 항목과 모든 탐색에서 크기를 읽는 이전 캐러셀 라이브러리를 삭제했습니다.
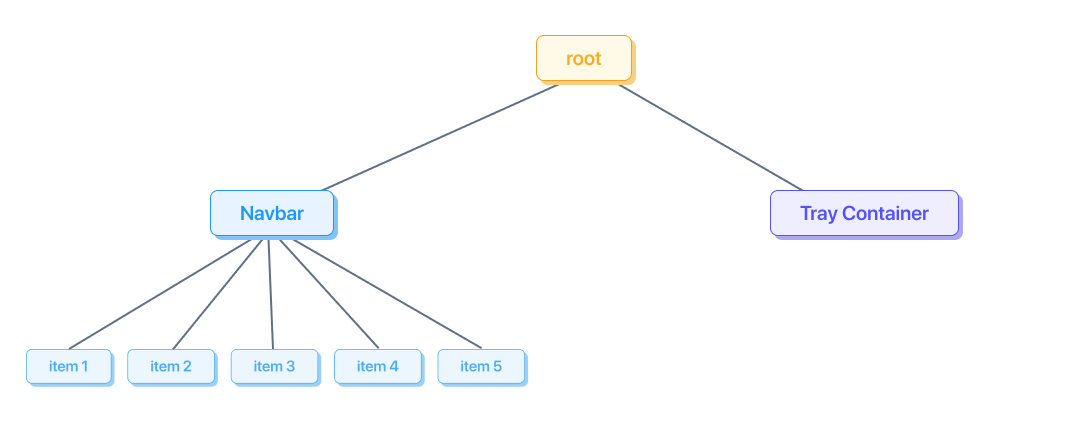
최적화 후 공간 탐색 트리는 다음과 같이 표시됩니다.

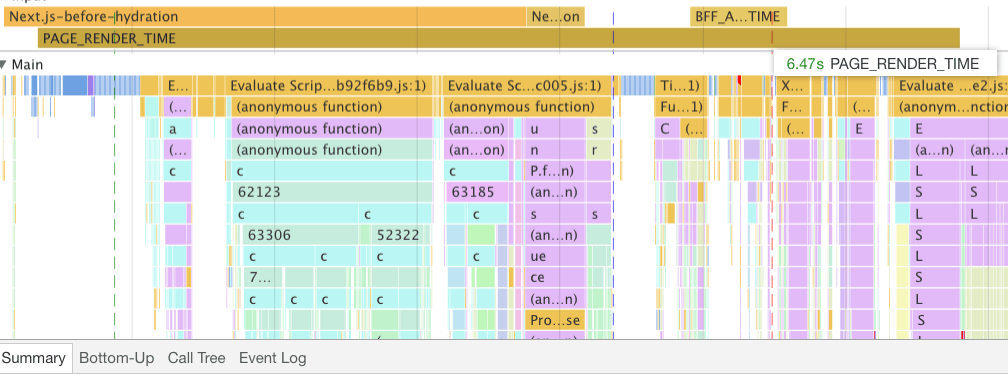
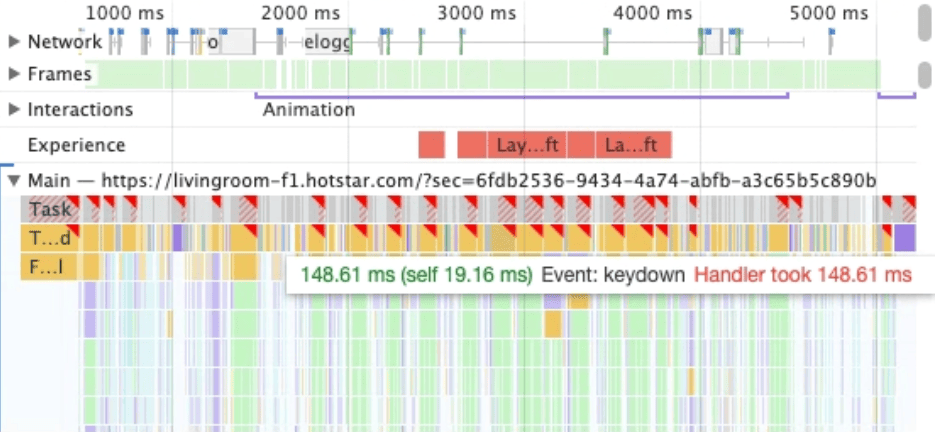
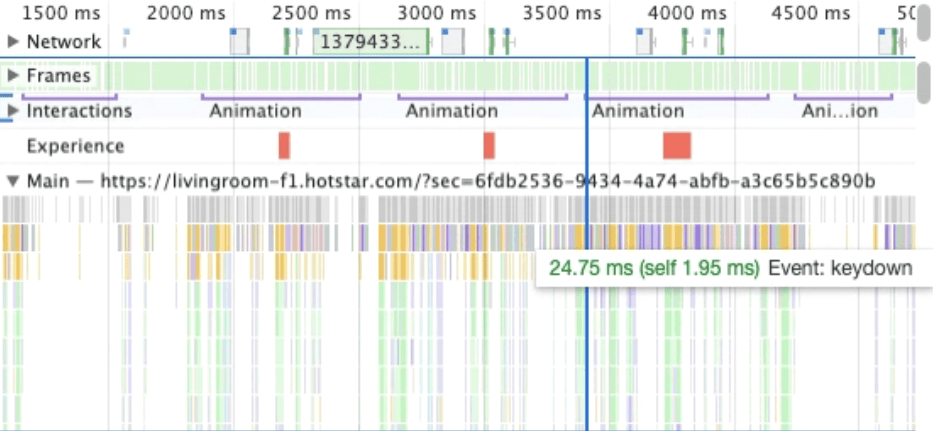
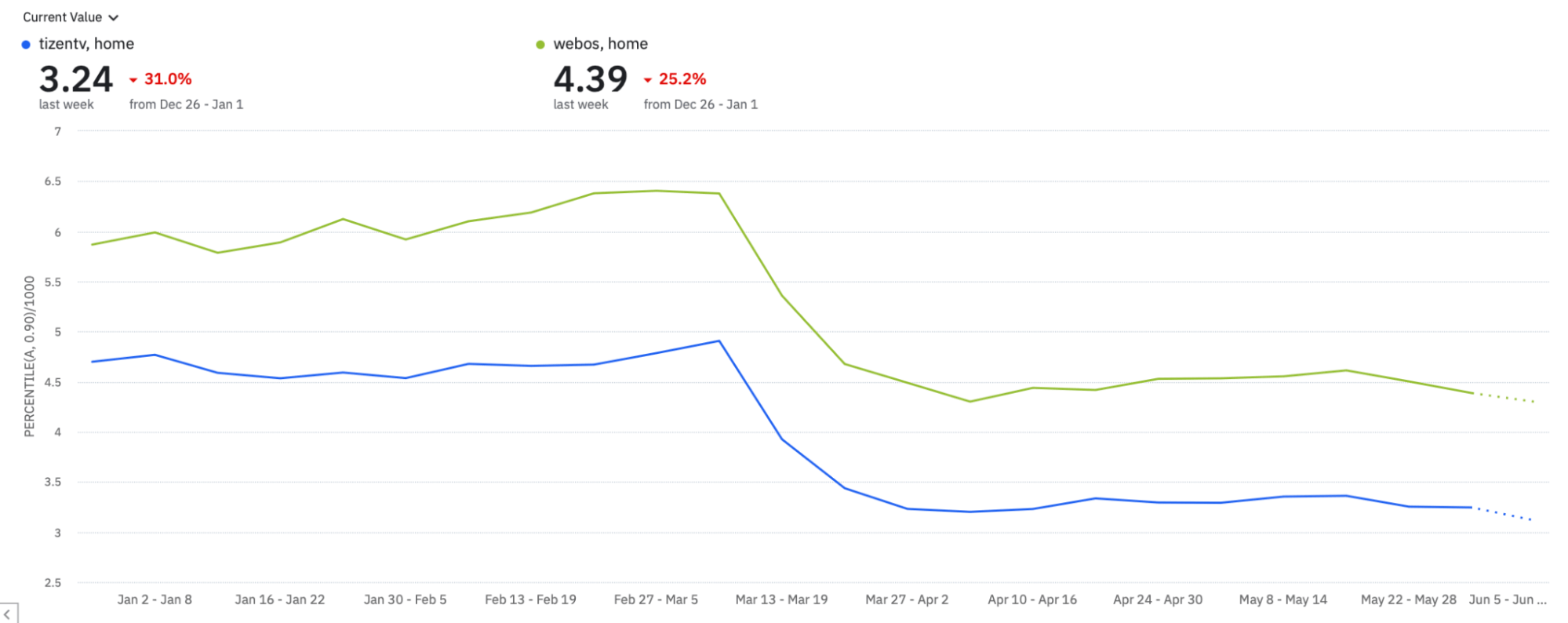
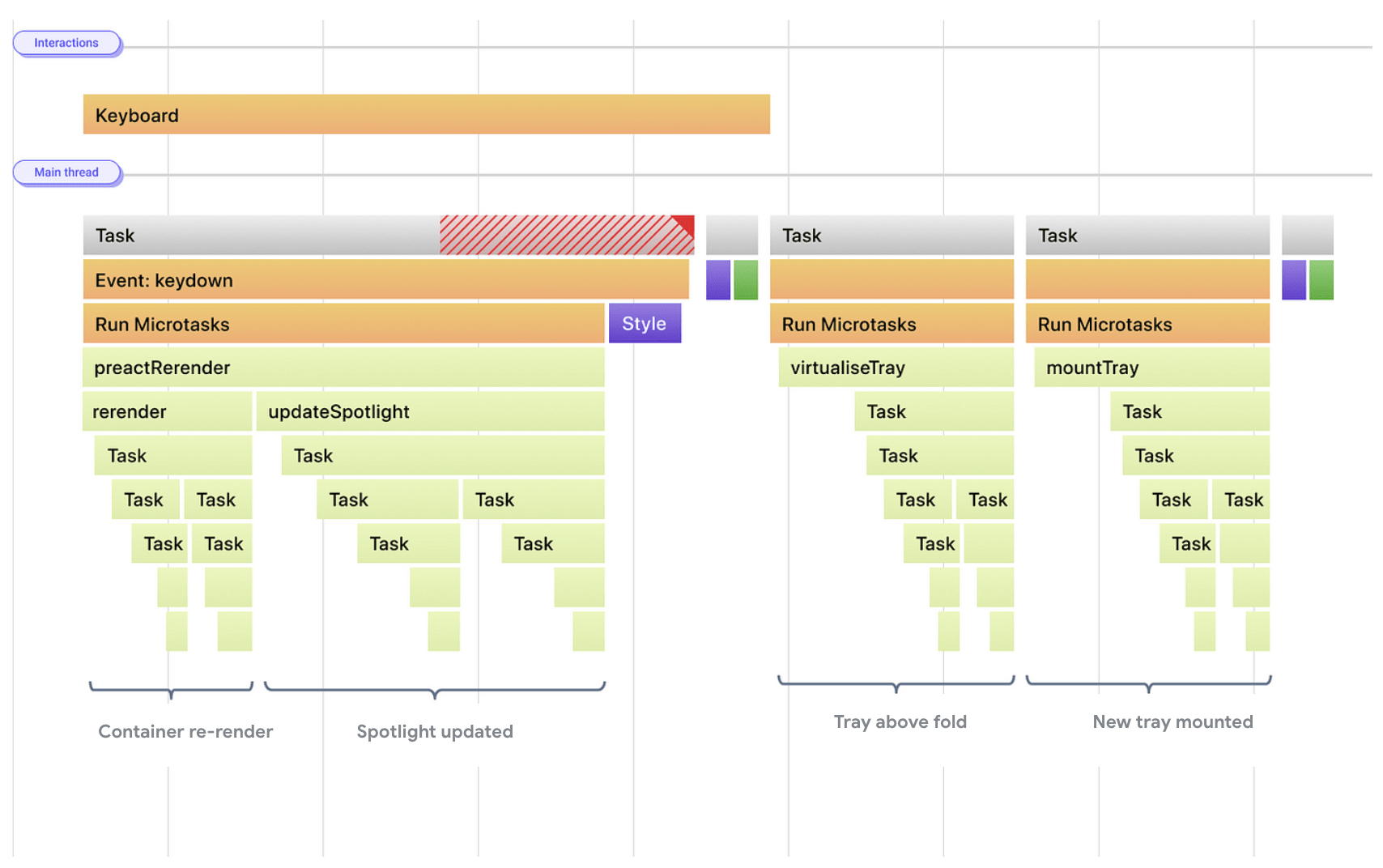
다음 이미지는 캐러셀 구현 전후에 Chrome DevTools의 성능 패널에서 측정한 성능 비교입니다.


이 작업의 결과, Disney+ Hotstar는 해당 지역에서 앱의 INP를 크게 줄였습니다. 또한 서드 파티 라이브러리를 삭제하여 약 35KB (압축)를 절약했습니다. 또한 이러한 개선사항으로 인해 Disney+ Hotstar는 공간 탐색 노드가 감소하여 레이아웃이 더 자주 트리거되지 않으므로 홈페이지의 총 렌더링 시간을 측정하는 데 사용하는 맞춤 측정항목의 기간을 줄일 수 있었습니다.

세로 트레이 탐색 개선
Disney+ Hotstar는 또한 모든 트레이를 미리 로드하는 대신 트레이를 지연 로드하여 세로 트레이 탐색 성능을 개선했습니다. 따라서 페이지가 로드될 때 앱은 내부적으로 각각 캐러셀 구성요소와 여러 이미지가 있는 트레이 인스턴스 10개를 로드하는 대신 뷰포트에 표시되는 두 개의 트레이와 위아래에 트레이를 하나씩 추가로 로드합니다. 또한 렌더링은 setTimeout() 생성 전략을 사용하여 여러 작업으로 분할되어 기본 스레드가 사용자 상호작용을 처리할 기회가 더 많아졌습니다.


초기 페이지 로드 중 상호작용
앱 실행 중에 대량의 스크립트를 처리하는 애플리케이션의 경우 INP가 높습니다. 브라우저가 이러한 스크립트를 다운로드, 파싱, 평가해야 하기 때문입니다. 이 모든 작업이 진행되는 동안 기본 스레드는 오랫동안 사용 중이므로 사용자 상호작용에 빠르게 응답할 수 없습니다.
Disney+ Hotstar는 향후 페이지를 더 빠르게 로드하기 위해 애플리케이션 시작 (플래시 화면 시간) 중에 실제로 필요한 것보다 더 많은 스크립트를 처리하고 있음을 발견했습니다. 이로 인해 추가 스크립트 평가 작업이 발생했으며 이는 INP에도 부정적인 영향을 미칠 수 있었습니다.
이 문제를 해결하기 위해 Disney+ Hotstar는 앱 시작 시 시간을 절약할 수 있도록 대부분의 애셋을 동적으로 로드하는 것을 고려했습니다. 하지만 이렇게 하면 JavaScript가 더 이상 사전 로드되지 않으므로 향후 페이지로의 탐색 로드 시간이 늘어납니다. 이를 해결하기 위해 Disney+ Hotstar는 사용자 여정에서 다음에 나올 페이지를 결정하고 해당 페이지의 애셋을 미리 로드하는 자체 애셋 미리 로더 라이브러리를 개발했습니다. 예를 들면 다음과 같습니다.
- 사용자가 로그인 페이지에 있으면 애셋 미리 로더 라이브러리가 프로필 선택 페이지의 애셋을 미리 로드합니다.
- 프로필 선택 페이지에서 홈페이지 확장 소재가 로드됩니다.
- 홈페이지에서 세부정보 페이지의 애셋이 로드됩니다.
- 마지막으로 보기 페이지의 확장 소재가 세부정보 페이지에 로드됩니다.
애셋 로드를 최적화하면 Disney+ Hotstar에서 두 가지 이점을 얻을 수 있었습니다. 이제 기본 스레드에서 사용자 상호작용을 비교적 자유롭게 실행할 수 있으므로 앱의 INP가 줄었고, 또한 하위 등급 기기의 메모리 사용량도 줄었습니다.
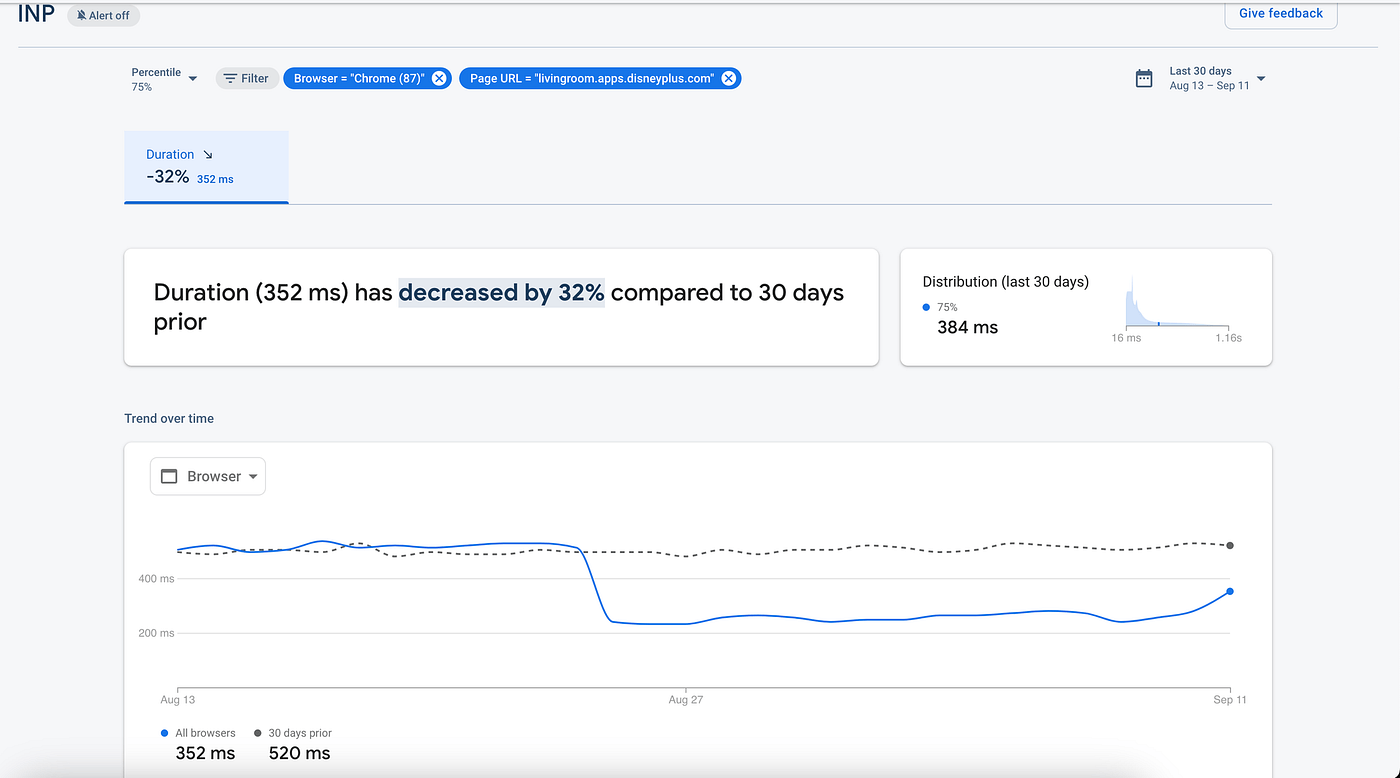
이러한 변경으로 인해 다음 스크린샷에서 볼 수 있듯이 현장에서 보고된 INP 수가 32% 감소했습니다.

기타 개선사항
Disney+ Hotstar는 또한 주 스레드에 자주 양보하여 분할할 수 있는 긴 작업이 몇몇 사용자 이벤트에 있음을 파악하고 한 단계 더 나아가 사용자가 실행 중간에 작업을 취소할 수 있는 작업 생성기 유틸리티를 만들었습니다.
예를 들어 사용자가 트레이에서 여러 카드를 탐색하면 다음과 같은 일이 발생합니다.
- 다음 카드에 포커스가 설정됩니다.
- 필요한 경우 카드가 번역됩니다.
- 스포트라이트가 업데이트됩니다.
- 예고편이 있는 경우 가져와 재생이 시작됩니다.
- 액션에 대해 애널리틱스 이벤트가 실행됩니다.
이 과정에서 사용자가 다음 카드에 초점을 맞추면 나머지 단계는 실행할 필요가 없습니다. 예를 들어 사용자가 다음 카드로 이동한 경우 특정 콘텐츠의 트레일러 가져오기 및 플레이어 초기화가 더 이상 필요하지 않습니다. 따라서 이러한 작업을 중단하여 기본 스레드를 확보할 수 있습니다.
Disney+ Hotstar의 태스크 생성기 유틸리티는 태스크인 함수를 허용하며, 중간에 다른 태스크가 발생하면 이전 태스크가 취소되어 불필요한 태스크 실행을 방지하고 필요한 태스크를 신속하게 실행합니다.
결과
전반적으로 Disney+ Hotstar의 애플리케이션 INP는 675밀리초에서 272밀리초로 감소하여 거의 60% 개선되었습니다. 또한 특히 트레이 상호작용 지연 시간이 약 400밀리초에서 약 100밀리초로 감소했습니다.

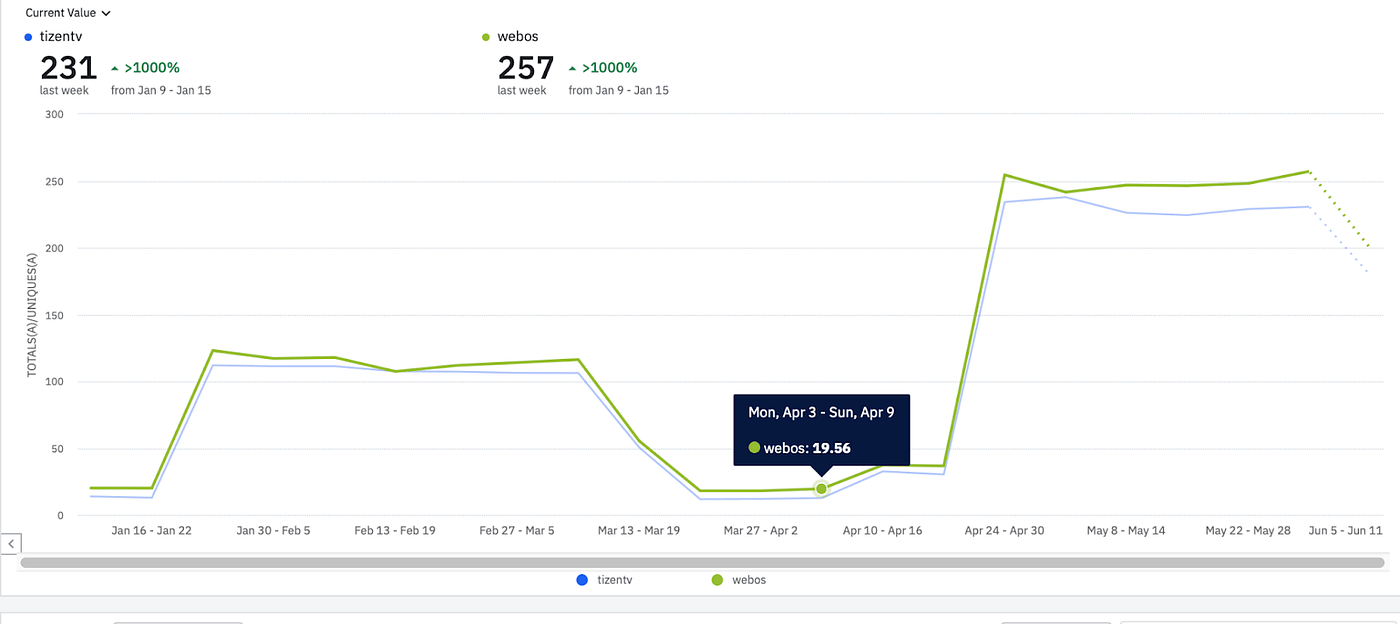
비즈니스 영향: 주간 카드 조회수가 사용자당 111회에서 226회로 증가했습니다. 이는 100% 증가한 수치로, 더 빠르고 반응성이 뛰어난 인터페이스가 사용자의 참여 시간을 연장할 가능성이 더 높다는 것을 보여줍니다.

이는 시작에 불과하며 Disney+ Hotstar는 INP 측정항목을 가이드로 삼아 렌더링 및 상호작용 성능 개선을 시작했습니다. Disney+ Hotstar팀은 조만간 Disney+ Hotstar를 고객에게 원활한 환경으로 제공할 수 있기를 기대하고 있습니다.
Disney+ Hotstar의 아유시, 아제이, 키란, 밀란, 리차님, 사태를 해결하기 위해 노력해 주셔서 감사합니다.
이 혁신 작업을 지원해 주신 Disney+ Hotstar 엔지니어링 책임자 Ankeet Maini님, Disney+ Hotstar 고객 경험 책임자 Rahul Krishnan P님, 이 사례를 검토하고 게시하는 데 도움을 주신 Google의 Jeremy Wagner, Gilberto, Barry Pollard, Brendan Kenny님께 감사드립니다.



