与桌面浏览器相比,在智能电视和机顶盒设备上提升 Interaction to Next Paint (INP) 的难度要高得多,因为 API 支持有限且系统规格较低。在本案例研究中,您将了解 Disney+ Hotstar 如何成功克服这些障碍,并因此获得了显著的业务优势。
随着客厅设备的普及,Disney+ Hotstar 意识到,在其应用中为智能电视和机顶盒提供流畅的浏览体验是一项关键的业务要求。不过,对于此类设备,更难解决 INP 问题的原因在于,任何给定的电视型号都可能使用非常旧的浏览器版本,例如,2020 年 LG TV 使用的是 2018 年发布的 Chrome 68。其中一些设备也可以归类为低端设备,这意味着它们无法像旗舰平板电脑和笔记本电脑设备那样快速响应互动。
下图比较了在 Chrome 开发者工具中将 CPU 减速 6 倍的笔记本电脑和智能电视之间,加载网页所需的时间。可以看出,笔记本电脑的速度仍然比新近生产的智能电视快得多。


虽然这些测试会产生实验室数据,但 Disney+ Hotstar 开始使用 Web Vitals 库从应用的实际用户收集实地数据,以了解 Interaction to Next Paint (INP) 的表现。结果发现,75% 的应用用户在实地测试中获得的 INP 为 675 毫秒,根据 INP 阈值,这被视为“较差”的用户体验。
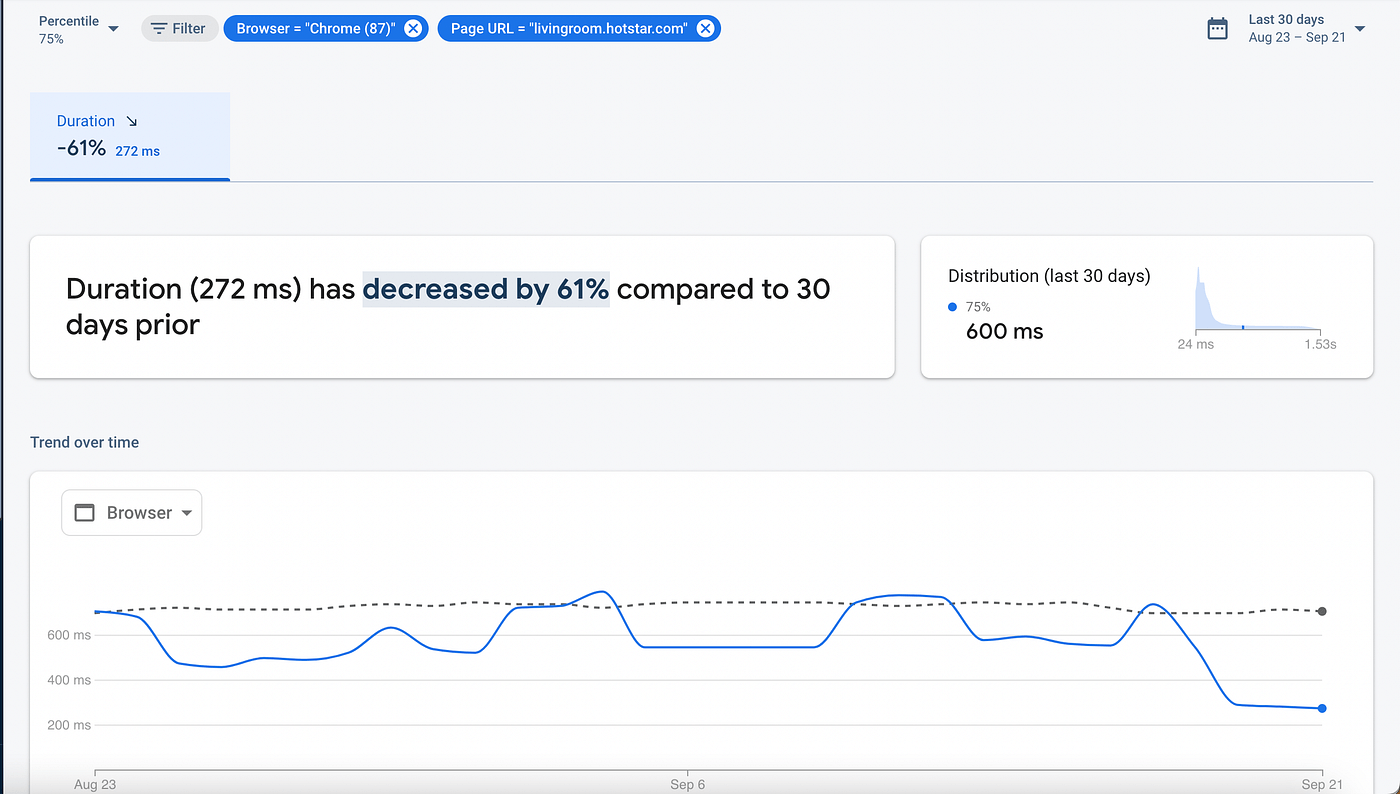
本案例研究介绍了 Disney+ Hotstar 如何提高其在线播放应用的响应速度,尤其是在低端设备上。他们将 INP 值降至 272 毫秒,实现了 61% 的改进,虽然仍高于建议的“良好”阈值 200 毫秒,但已大大接近该阈值。
调查结果
Disney+ Hotstar 使用 web-vitals 库的归因 build 中的 onINP 方法对应用进行了插桩。在初始阶段,我们遇到了各种挑战,尤其是在确定确切目标元素方面。出现此问题的原因是,由于在 Disney+ Hotstar 应用中使用了第三方空间导航库(并进行了一些自定义),因此所有引用都指向了正文。此库仅监听文档正文上的事件,然后确定实际聚焦的元素,并根据遥控器按键按下情况预测下一个聚焦点。
Disney+ Hotstar 首先解决了归因问题,以便正确识别导致 INP 值偏高互动。为此,Disney+ Hotstar 记录了当前聚焦元素在空间导航库中已有的 focusKey 属性,以及页面上所有可聚焦元素的映射,这类似于 web-vitals 归因 build 中提供的互动目标。

focusKey 以及触发它的元素的路径。
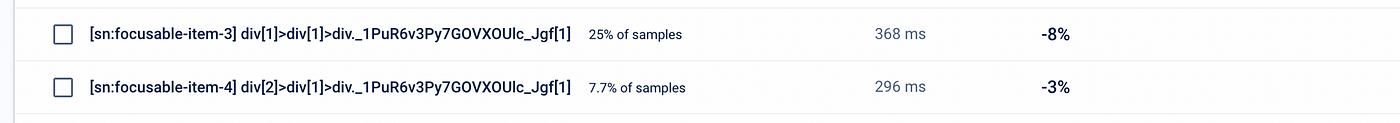
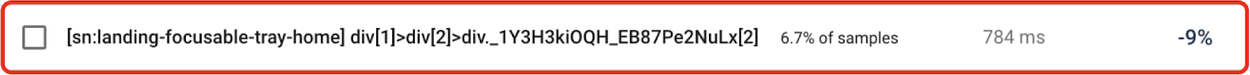
现在,通过适当的衡量和归因,现场数据的调查结果显示,以下互动对 INP 的影响最大:
- 水平轮播界面导航。
- 垂直轮播界面栏导航。
- 初始网页加载期间的互动。

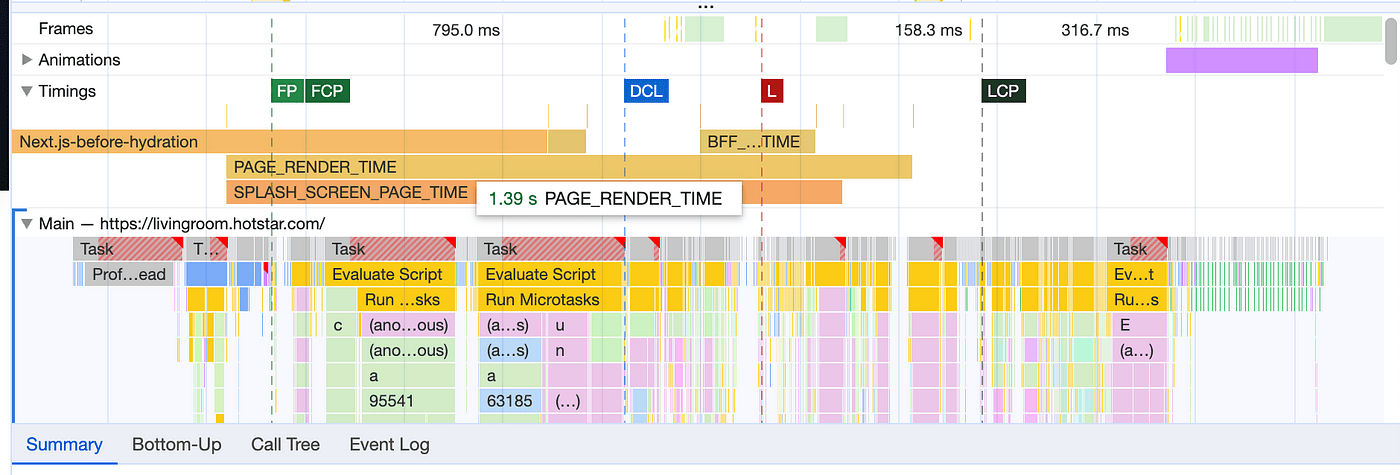
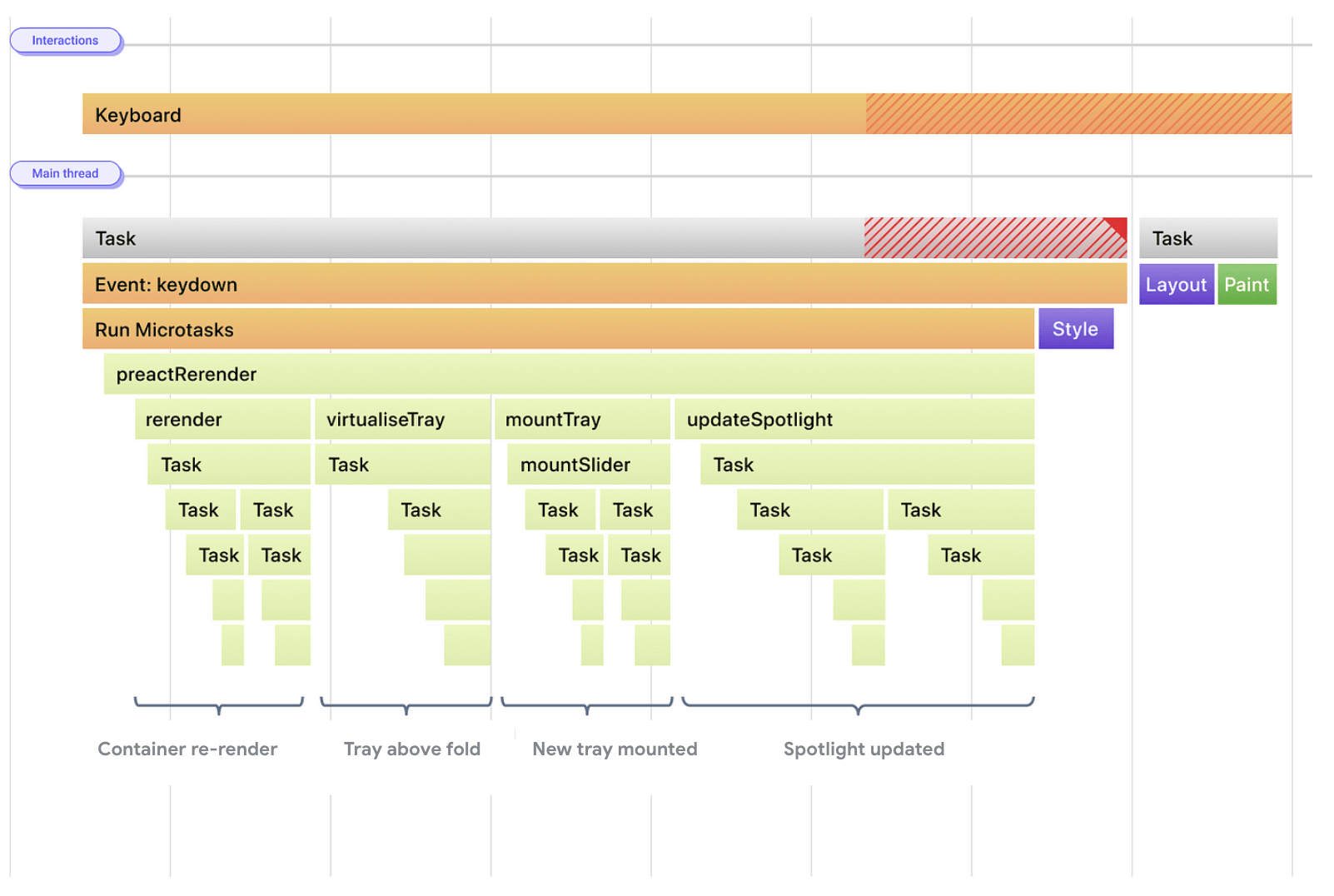
使用 Chrome 开发者工具中的“性能”面板对这些互动进行性能分析后,我们发现空间导航库会读取所有可聚焦元素的位置并构建新的树。这是一个开销较高的操作,会在每次互动(例如从一个元素移动到另一个元素)时触发布局抖动。
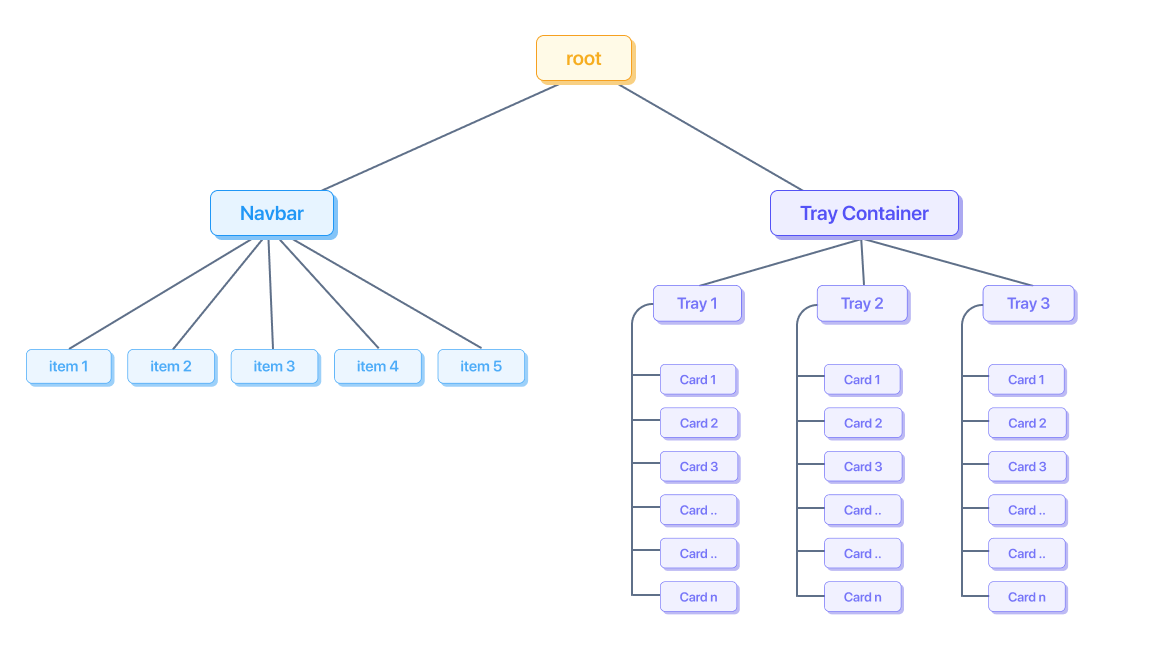
对于首页,空间导航库生成了一个树,如下所示:

这意味着,如果应用显示 10 个抽屉,每个抽屉包含 7 张卡片,则抽屉容器将有 70 个可聚焦元素,包括导航项。互动元素数量过多。他们还使用了第三方轮播界面库,该库会在水平导航期间读取每个卡片的尺寸以转换容器,从而增加了互动延迟时间。
解决问题
为了解决整个应用的响应速度问题,我们必须单独解决多个不同的问题。
改进了水平任务栏导航
Disney+ Hotstar 构建了自己的内部轮播界面库,该库通过使用复合动画并每层格子一次(而不是每张卡片一次)读取尺寸,不会触发布局抖动。
空间导航仅关注轮播界面的根,如需进一步横向导航,则需要使用自定义轮播界面。通过这种方法,Disney+ Hotstar 移除了对空间导航和旧轮播界面库的依赖,后者会在每次导航时读取尺寸。
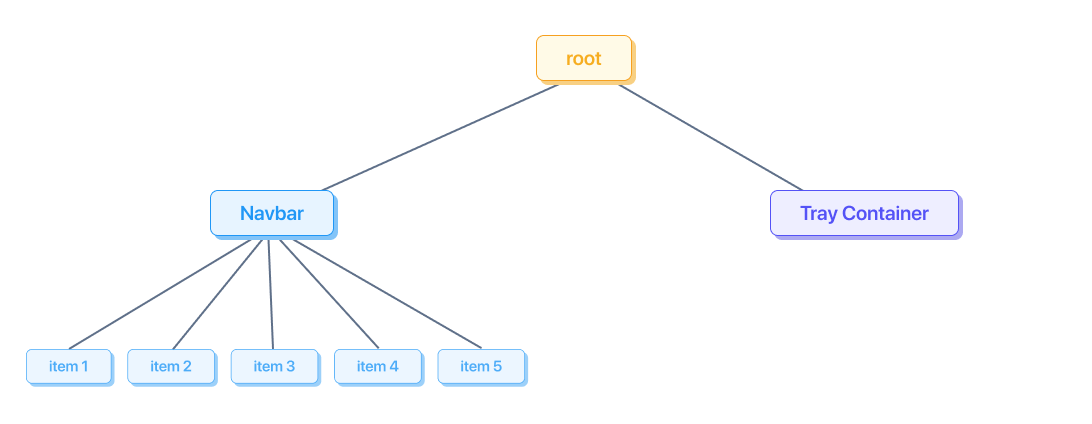
进行这些优化后,空间导航树如下所示。

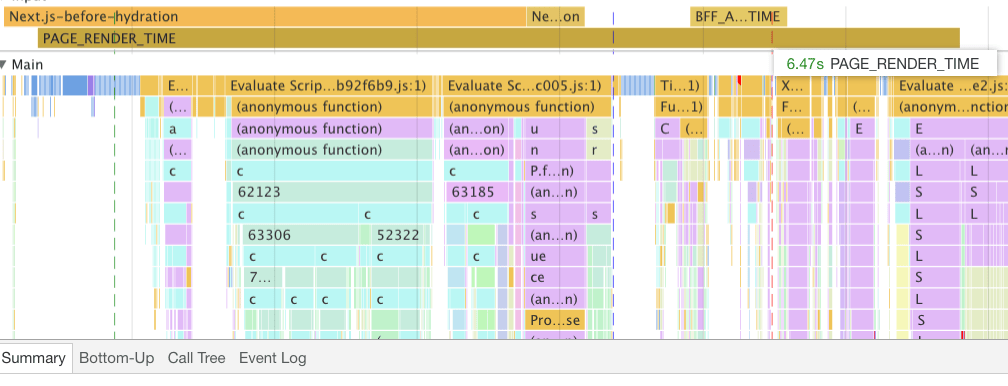
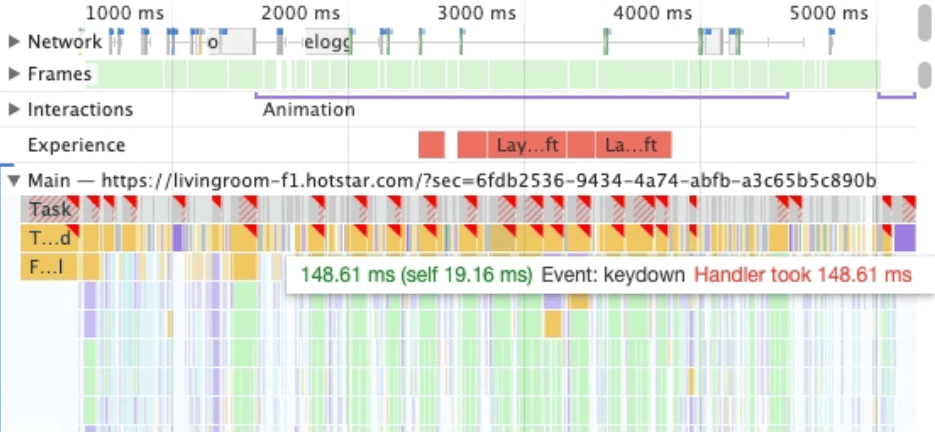
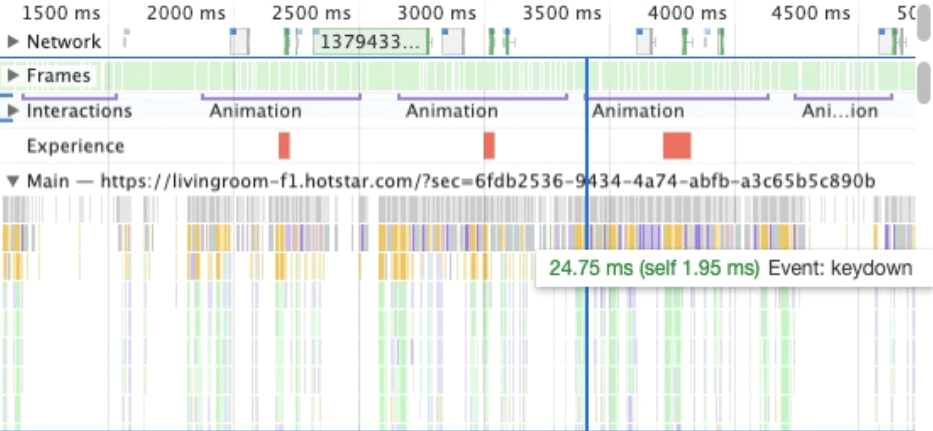
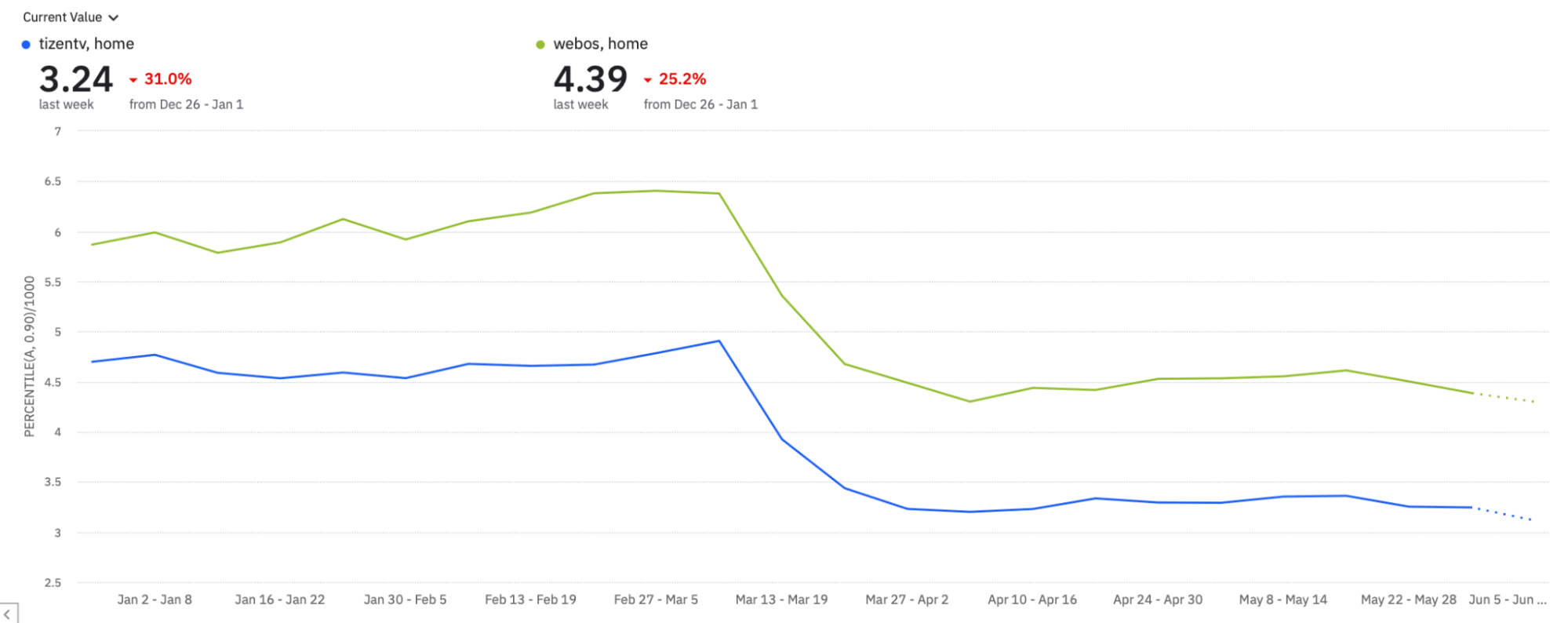
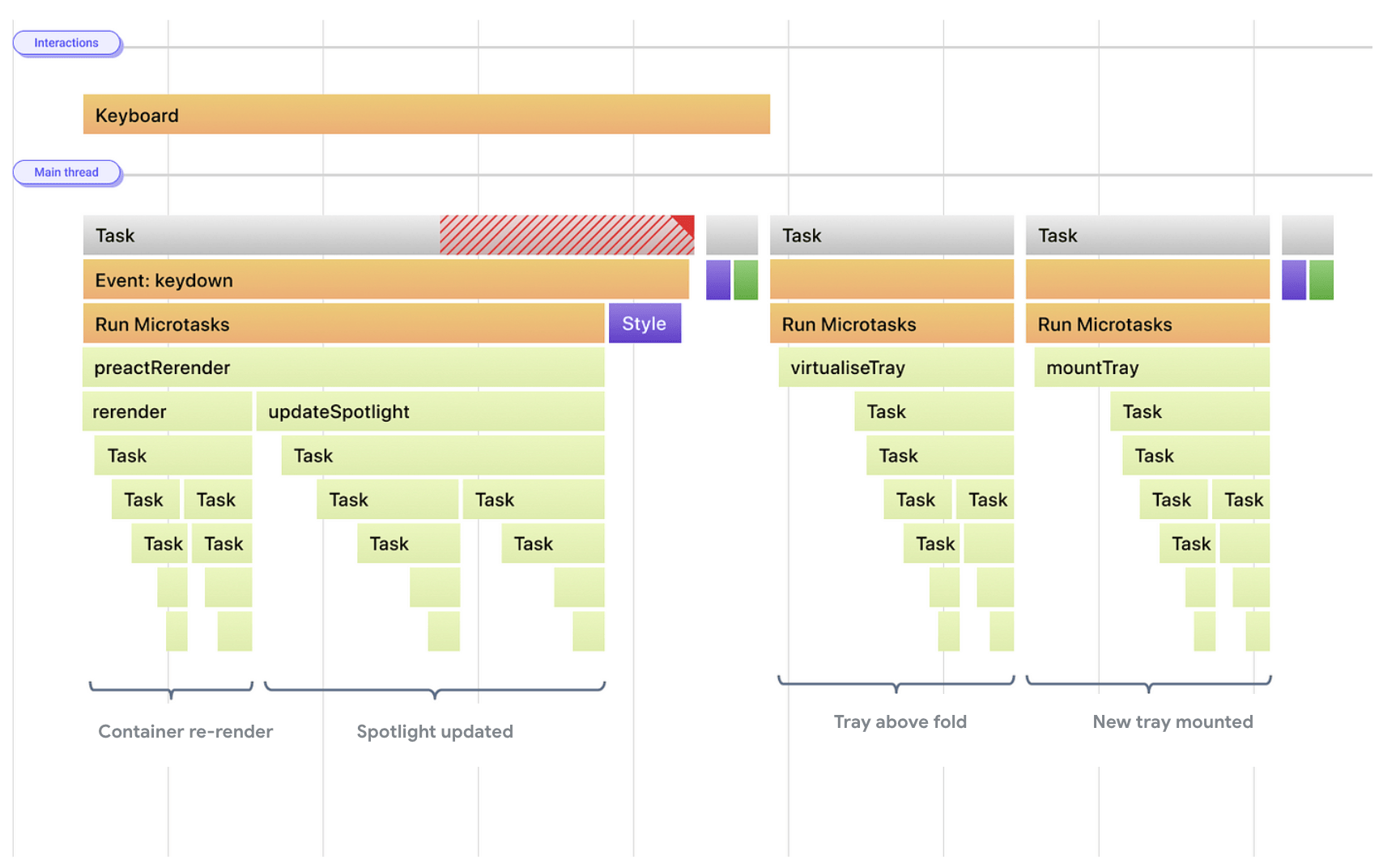
以下图片显示了在我们实现轮播界面之前和之后,Chrome DevTools 的“Performance”面板中衡量到的性能对比情况。


经过这项工作,Disney+ Hotstar 在该地区应用的 INP 显著减少。他们还通过移除第三方库,成功节省了约 35 KB(压缩后)。额外的好处是,由于空间导航节点减少,布局触发频率降低,Disney+ Hotstar 还能缩短用于衡量首页总渲染时间的自定义指标的持续时间。

改进了垂直任务栏导航
Disney+ Hotstar 还通过延迟加载菜单栏(而不是预加载所有菜单栏)来提升了垂直菜单栏导航性能。因此,在网页加载时,应用只会加载视口中可见的两个抽屉,以及上方和下方各一个抽屉,而不是加载 10 个抽屉实例(每个实例在内部都有一个轮播界面组件和一组图片)。渲染还使用 setTimeout() 让出策略拆分为多个任务,以便主线程有更多机会处理用户互动。


初始网页加载期间的互动
对于在应用启动期间处理大量脚本的应用,INP 将会很高。这是因为浏览器必须下载、解析和评估这些脚本。在所有这些操作发生期间,主线程可能会长时间处于占用状态,无法快速响应用户互动。
Disney+ Hotstar 意识到,他们在应用启动(启动画面显示期间)处理的脚本数量超出了实际需要的数量,因此无法加快后续网页加载速度。这会产生额外的脚本评估任务,也可能会对 INP 产生负面影响。
为了解决此问题,Disney+ Hotstar 考虑动态加载大多数资源,以便在应用启动期间节省时间。不过,这样做会延长导航到未来网页的加载时间,因为此 JavaScript 将不再提前加载。为解决此问题,Disney+ Hotstar 开发了一种内部素材资源预加载库,该库可确定用户体验历程中可能出现的下一个网页,并会预加载该网页的素材资源。例如:
- 当用户位于登录页面时,素材资源预加载库会为个人资料选择页面预加载素材资源。
- 在商家资料选择页面上,系统会加载首页素材资源。
- 在首页上,系统会加载详情页面的资源。
- 最后,详情页面上会加载观看页面的素材资源。
优化资源加载有助于 Disney+ Hotstar 实现以下两点:减少应用的 INP(因为主线程现在相对自由地执行用户互动),并减少低端设备上的内存用量。
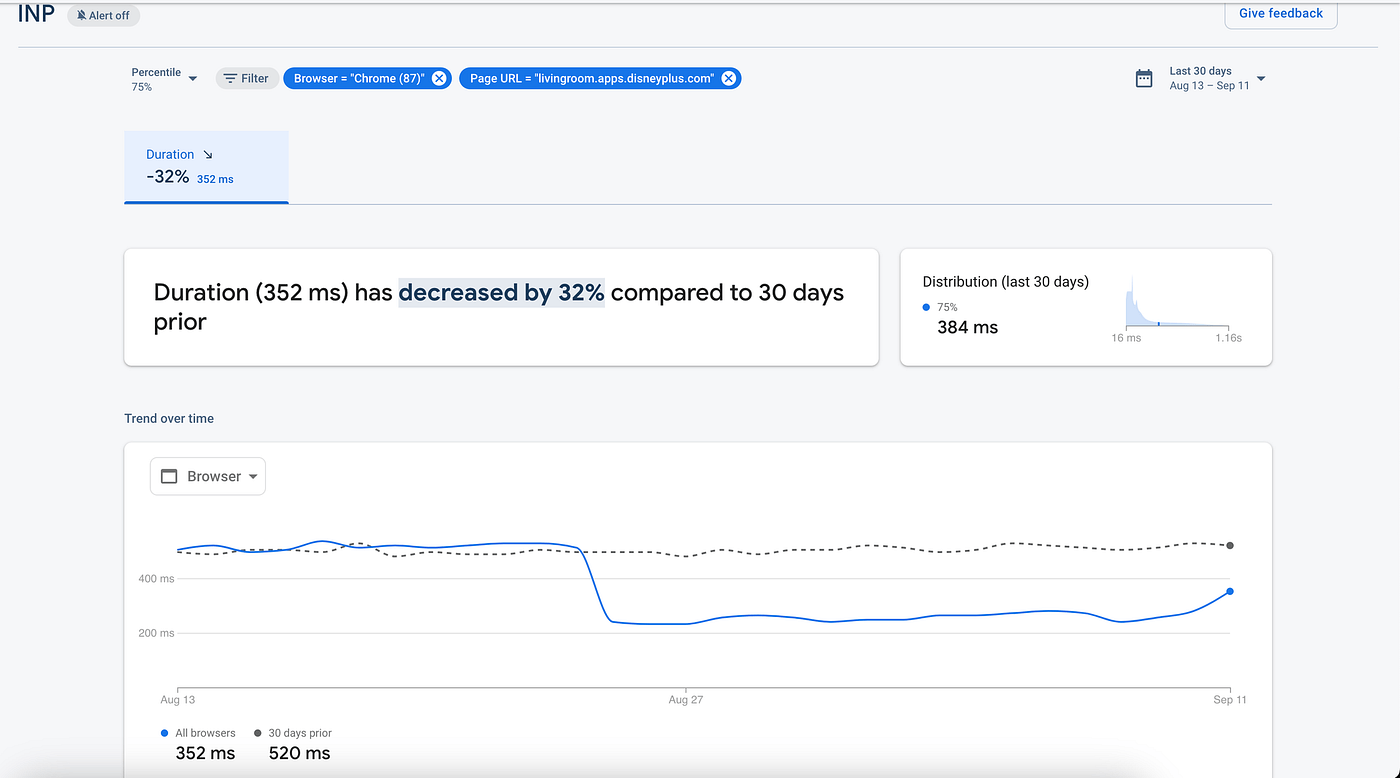
这些更改导致从现场报告的 INP 数量减少了 32%,如以下屏幕截图所示。

其他改进
Disney+ Hotstar 还发现,某些用户事件存在耗时较长的任务,可以通过经常让出主线程来拆分这些任务。他们更进一步,创建了一个任务生成器实用程序,让用户能够在任务执行期间取消任务。
例如,当用户浏览任务栏上的多张卡片时,会发生以下情况:
- 系统会将焦点放在下一张卡片上。
- 系统会根据需要翻译卡片。
- 更新了 Spotlight。
- 系统会提取预告片(如果有)并发起播放。
- 系统会为相应操作触发 Google Analytics 事件。
如果在此过程中,用户将焦点移至下一个卡片,则无需执行其余步骤。例如,如果用户已转到下一张卡片,则无需再为特定影视内容提取预告片和初始化播放器。因此,可以中止这些任务以释放主线程。
Disney+ Hotstar 的任务生成器实用程序接受一个任务函数,当中途出现其他任务时,系统会中止先前的任务,从而避免执行不必要的任务,并快速处理必要的任务。
结果
总体而言,Disney+ Hotstar 的应用 INP 从 675 毫秒降到了 272 毫秒,提升了近 60%!此外,任务栏互动延迟时间从大约 400 毫秒缩短到了大约 100 毫秒。

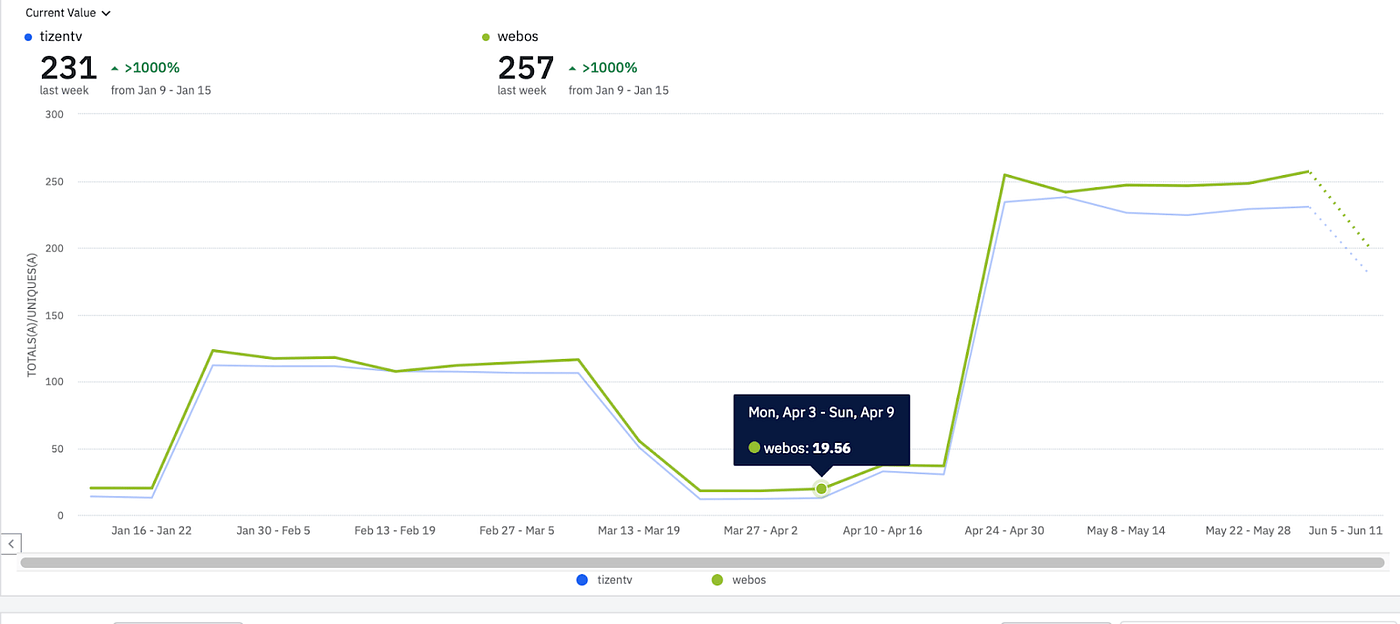
业务影响:每位用户每周的卡片浏览量从 111 次增加到了 226 次!这意味着,用户与应用的互动时长提高了 100%,这表明界面速度更快、响应更灵敏,更有可能让用户长时间保持互动。

这只是一个开始,Disney+ Hotstar 在以 INP 指标为指导来提升渲染和互动性能方面才刚刚起步。他们团队很高兴能够在近期为客户打造流畅顺滑的 Disney+ Hotstar 体验。
感谢 Disney+ Hotstar 的 Ayush、Ajay、Kiran、Milan 和 Richa 为解决此问题所做的努力。
特别感谢 Disney+ Hotstar 工程总监 Ankeet Maini 和 Disney+ Hotstar 客户体验总监 Rahul Krishnan P 为这项创新工作提供支持,以及 Google 的 Jeremy Wagner、Gilberto、Barry Pollard 和 Brendan Kenny 审核并帮助发布此案例研究。



