Encontrar la correlación entre el rendimiento del sitio y las métricas empresariales fue la clave para impulsar el éxito de sus iniciativas de optimización.
Swappie es una startup exitosa que vende teléfonos reacondicionados. Durante algunos años, priorizaron la adición de funciones nuevas en lugar del rendimiento del sitio. Sin embargo, cuando notaron que los resultados comerciales en el sitio móvil se estaban quedando atrás en comparación con la versión para computadoras de escritorio, se produjo un cambio. Se enfocaron en optimizar el rendimiento y pronto observaron un aumento en los ingresos provenientes de los dispositivos móviles.
42%
Aumento de los ingresos provenientes de los visitantes que usan dispositivos móviles
10pp*
*Aumento porcentual en el MCVR relativo
Destaca la oportunidad
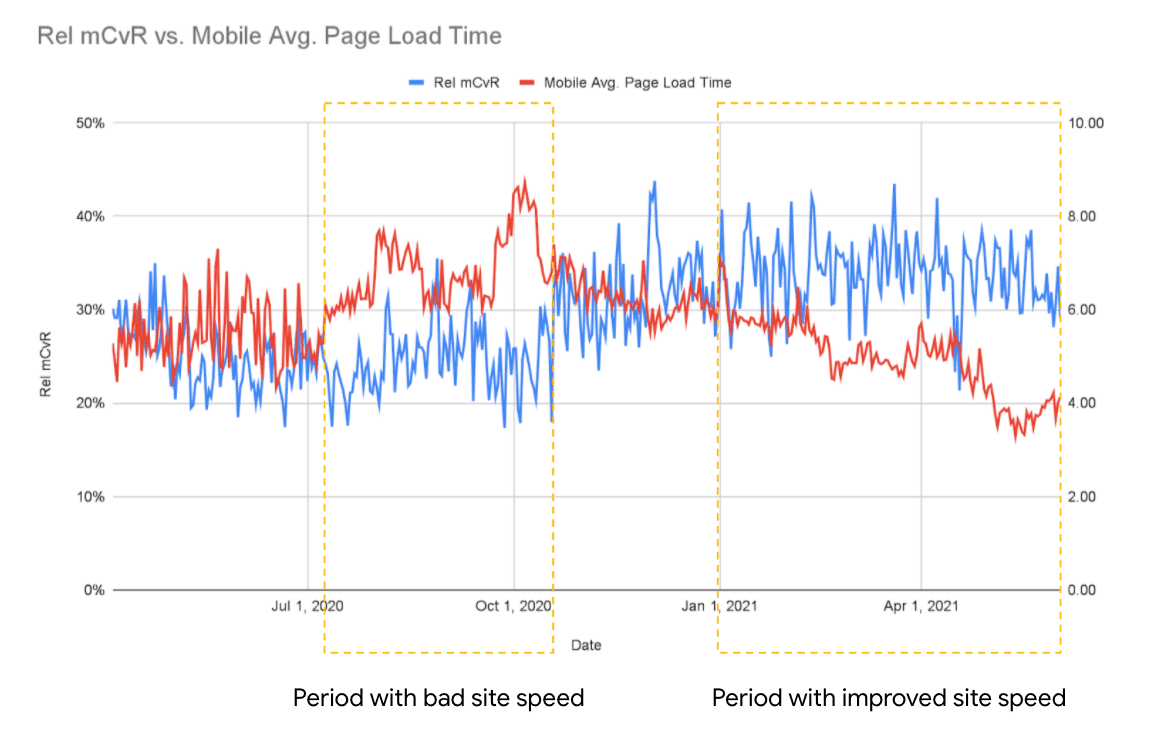
Para calcular el porcentaje de conversiones móviles relativo (MCVR rel.), se divide el porcentaje de conversiones móviles por el porcentaje de conversiones en computadoras. Existen muchas oportunidades para hacer un seguimiento de las métricas de velocidad, pero vincularlas a las métricas comerciales puede ser bastante complicado. Dado que las mismas campañas y las mismas temporadas llegan a los dispositivos móviles y a las computadoras, la métrica MCVR rel. quita la influencia de estos parámetros externos y solo muestra si el sitio para dispositivos móviles está mejorando o no.
El promedio de los diez sitios de comercio electrónico más grandes de Estados Unidos es un MCVR relativo del 50%, pero Swappie alcanzó el 24%. Esto indicaba que el sitio móvil tenía desafíos y que la empresa estaba perdiendo ingresos, lo que llevó al lanzamiento del proyecto de mejora del rendimiento.
Cómo medir el impacto de las mejoras de rendimiento
Swappie usó Google Analytics para configurar el seguimiento diario de la mCvR relativa y el tiempo de carga promedio de la página en dispositivos móviles con esta hoja de cálculo de plantilla. (Lee las instrucciones para usar la hoja de cálculo). También comenzaron a hacer un seguimiento de las métricas web esenciales a través de Google Analytics y BigQuery. Con el seguimiento implementado, los desarrolladores comenzaron a trabajar en el rendimiento del sitio.
Después de solo tres meses de trabajo, el impacto fue claro: el CVR relativo en dispositivos móviles pasó del 24% al 34% y los ingresos provenientes de dispositivos móviles aumentaron un 42%.

23%
Tiempo de carga promedio de la página más bajo
55%
LCP más baja
91%
CLS más bajo
90%
FID más bajo
Optimizaciones
Cómo optimizar para el LCP y el CLS
El equipo de desarrollo de Swappie descubrió que había mucho margen para mejorar aspectos pequeños que se habían pasado por alto durante mucho tiempo. El estudio del sitio en diferentes viewports y en diferentes idiomas destacó problemas con la LCP y la CLS que fueron fáciles de resolver y tuvieron un gran impacto en el rendimiento general. Por ejemplo, renderizar el elemento LCP en el servidor en lugar del cliente cuando sea posible disminuyó el LCP.
Detectar los cambios de diseño fue un desafío, ya que pueden variar mucho según el viewport y la conexión. Después de obtener las Métricas web esenciales de los usuarios en sus estadísticas, supieron que estaban en el camino correcto, ya que el CLS había disminuido.
Imágenes
Las imágenes se optimizaron con la precarga, la carga diferida y el tamaño adecuado. Precargan las imágenes principales (por ejemplo, la LCP) y cargan imágenes fuera del viewport solo cuando es necesario.
Fuentes
Swappie optimizó las fuentes cambiando de proveedor. Esto tuvo un gran impacto, ya que necesitaban una forma óptima de controlar los tipos de letra que requieren diferentes idiomas.
Secuencias de comandos de terceros
Swappie se esforzó mucho en revisar cada secuencia de comandos y widget de terceros, dónde se usaron y las funciones que proporcionaron. Después de conversar con todas las partes interesadas, elaboraron planes para reducir el impacto de las secuencias de comandos en el sitio, y, al mismo tiempo, mantener las funcionalidades. Quitaron lo que era innecesario y optimizaron el resto, lo que disminuyó significativamente la cantidad de JavaScript de terceros en el sitio.
Cómo quitar el código sin usar y optimizar el empaquetado
La optimización de las importaciones y la eliminación de JS y CSS que no se usaban generaron pequeñas mejoras en el rendimiento del sitio de Swappie. Sin embargo, esas pequeñas mejoras se acumulan con el tiempo. También optimizaron su configuración de paquetes.
Cómo crear una cultura de rendimiento en Swappie
El resultado que logró Swappie no solo se debe a los cambios en el código, sino también a los cambios en la organización y sus prioridades.
El líder de ingeniería, Teemu Huovinen, explica lo siguiente:
Debes vincular la velocidad del sitio a las métricas empresariales para destacar su importancia. Todo se reduce a la priorización cuando tienes poco tiempo y recursos, que siempre es el caso. Priorizar el valor del cliente es la mejor opción, pero es muy fácil enfocarse en funciones nuevas y mejoras de conversión más directas si consideras que la velocidad del sitio solo mejora la "sensación" del sitio. No siempre es fácil vincular la velocidad del sitio a las métricas comerciales, y ahí es donde el cálculo con Rel mCvR nos ayudó mucho.
Teemu Huovinen
Una vez que el equipo de desarrolladores tuvo la oportunidad de enfocarse por completo en la velocidad del sitio durante un trimestre, se sintió más motivado a profundizar.
Combinar nuestro impacto con el crecimiento de nuestro equipo es lo que lo hace aún más impresionante. Cuatro de nuestros siete desarrolladores comenzaron a trabajar en el mes en el que empezamos a trabajar en el rendimiento. Todo el crédito es del equipo. Es realmente asombroso cómo pudimos unirnos en torno al tema y tener un impacto tan grande.
Teemu Huovinen
Teemu también señala la importancia de dedicar tiempo al principio para elaborar planes basados en datos, aprender a usar la pestaña Rendimiento de DevTools y configurar las estadísticas de usuarios antes de realizar mejoras. Los gráficos (especialmente los que van en la dirección correcta) son una gran fuente de comentarios y validación para tu trabajo. Observar las métricas web esenciales en el campo junto con las puntuaciones de Lighthouse (basadas en el laboratorio) los ayudó a enfocarse en optimizar los aspectos correctos que afectarían a la mayor cantidad de personas.


