কয়েক মাসের মধ্যে যুক্তরাজ্যের শীর্ষস্থানীয় সংবাদ ওয়েবসাইটটি তাদের 75 তম পার্সেন্টাইল CLS 0.25 থেকে 0.1 থেকে 250% উন্নত করতে সক্ষম হয়েছে।
চাক্ষুষ স্থিতিশীলতা চ্যালেঞ্জ
বিন্যাস স্থানান্তর খুব বিঘ্নিত হতে পারে. টেলিগ্রাফ মিডিয়া গ্রুপে (TMG) ভিজ্যুয়াল স্থিতিশীলতা বিশেষভাবে গুরুত্বপূর্ণ কারণ পাঠকরা প্রধানত আমাদের অ্যাপ্লিকেশনগুলিকে সংবাদ গ্রহণ করতে ব্যবহার করে। একটি নিবন্ধ পড়ার সময় লেআউট পরিবর্তন হলে, পাঠক সম্ভবত তাদের জায়গা হারাবেন। এটি একটি হতাশাজনক এবং বিভ্রান্তিকর অভিজ্ঞতা হতে পারে।
একটি প্রকৌশল দৃষ্টিকোণ থেকে, পৃষ্ঠাগুলি যাতে স্থানান্তরিত না হয় এবং পাঠককে বাধা দেয় না তা নিশ্চিত করা চ্যালেঞ্জিং হতে পারে, বিশেষ করে যখন আপনার অ্যাপ্লিকেশনের এলাকাগুলি অ্যাসিঙ্ক্রোনাসভাবে লোড করা হয় এবং গতিশীলভাবে পৃষ্ঠায় যোগ করা হয়।
টিএমজিতে, আমাদের একাধিক দল রয়েছে যা কোড ক্লায়েন্ট-সাইডে অবদান রাখে:
- কোর ইঞ্জিনিয়ারিং। ক্ষমতার ক্ষেত্রগুলিতে তৃতীয় পক্ষের সমাধানগুলি যেমন বিষয়বস্তু সুপারিশ এবং মন্তব্য প্রয়োগ করা।
- মার্কেটিং। আমাদের পাঠকরা নতুন বৈশিষ্ট্য বা পরিবর্তনের সাথে কীভাবে ইন্টারঅ্যাক্ট করেন তা মূল্যায়ন করতে A/B পরীক্ষা চালানো হচ্ছে।
- বিজ্ঞাপন. বিজ্ঞাপনের অনুরোধ এবং বিজ্ঞাপন প্রাক-বিডিং পরিচালনা করা।
- সম্পাদকীয়। টুইট বা ভিডিও, সেইসাথে কাস্টম উইজেট (উদাহরণস্বরূপ, করোনাভাইরাস কেস ট্র্যাকার) এর মতো নিবন্ধগুলির মধ্যে কোড এম্বেড করা।
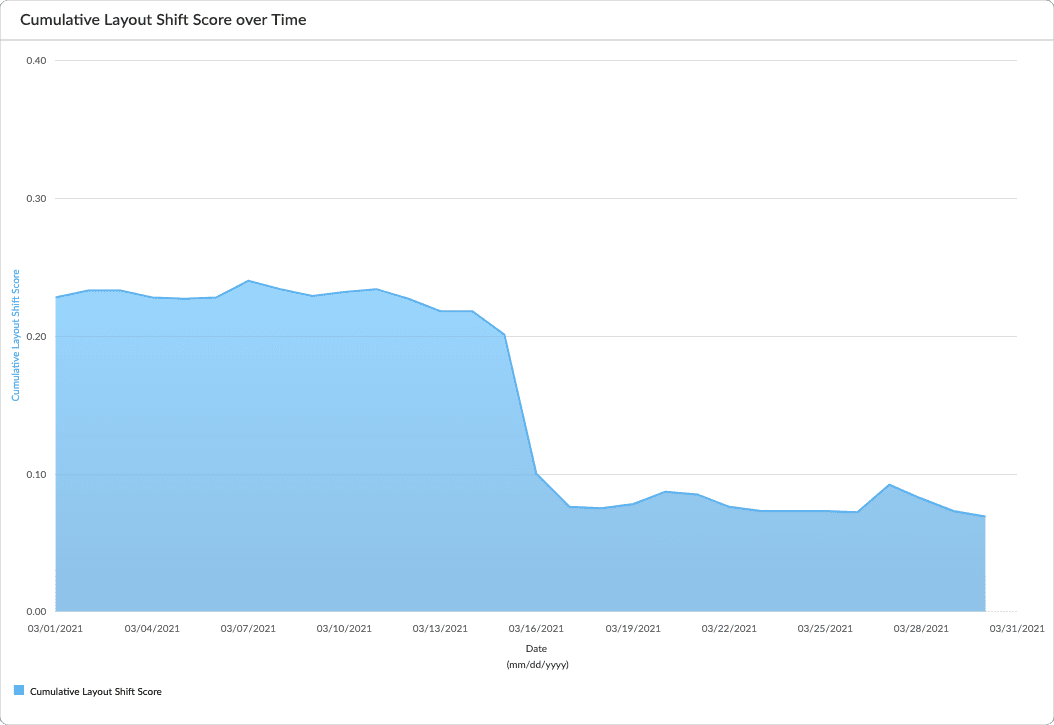
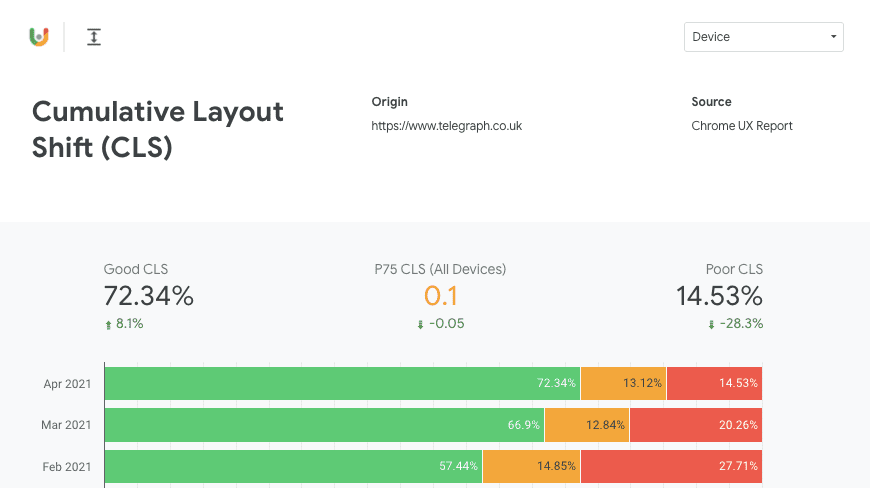
এই দলগুলির প্রত্যেকটি নিশ্চিত করা যে পৃষ্ঠার লেআউটকে ঝাঁকুনি দেয় না তা কঠিন হতে পারে। আমাদের পাঠকদের জন্য এটি কত ঘন ঘন ঘটছে তা পরিমাপ করার জন্য ক্রমবর্ধমান বিন্যাস শিফট মেট্রিক ব্যবহার করে, দলগুলি প্রকৃত ব্যবহারকারীর অভিজ্ঞতা সম্পর্কে আরও অন্তর্দৃষ্টি এবং চেষ্টা করার জন্য একটি স্পষ্ট লক্ষ্য পেয়েছে৷ এর ফলে আমাদের 75 তম পার্সেন্টাইল CLS 0.25 থেকে 0.1 এ উন্নতি হয়েছে এবং আমাদের পাসিং বাকেট 57% থেকে 72% এ বৃদ্ধি পেয়েছে।
250 %
75 তম পার্সেন্টাইল CLS উন্নতি
15 %
ভাল CLS স্কোর সহ আরও ব্যবহারকারী
যেখানে আমরা শুরু করেছি
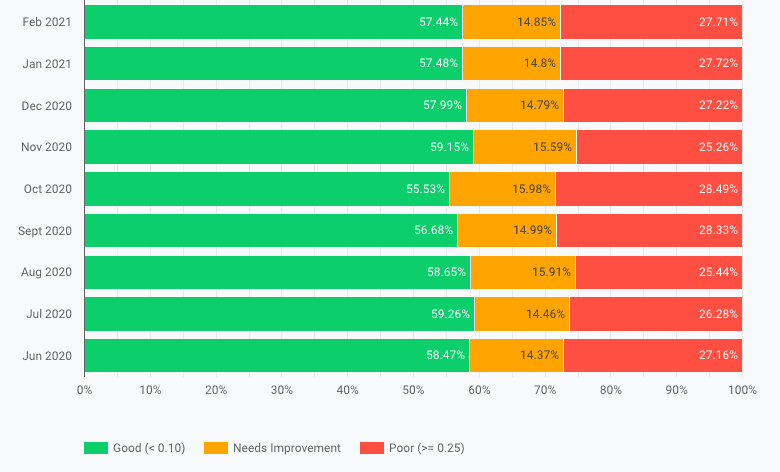
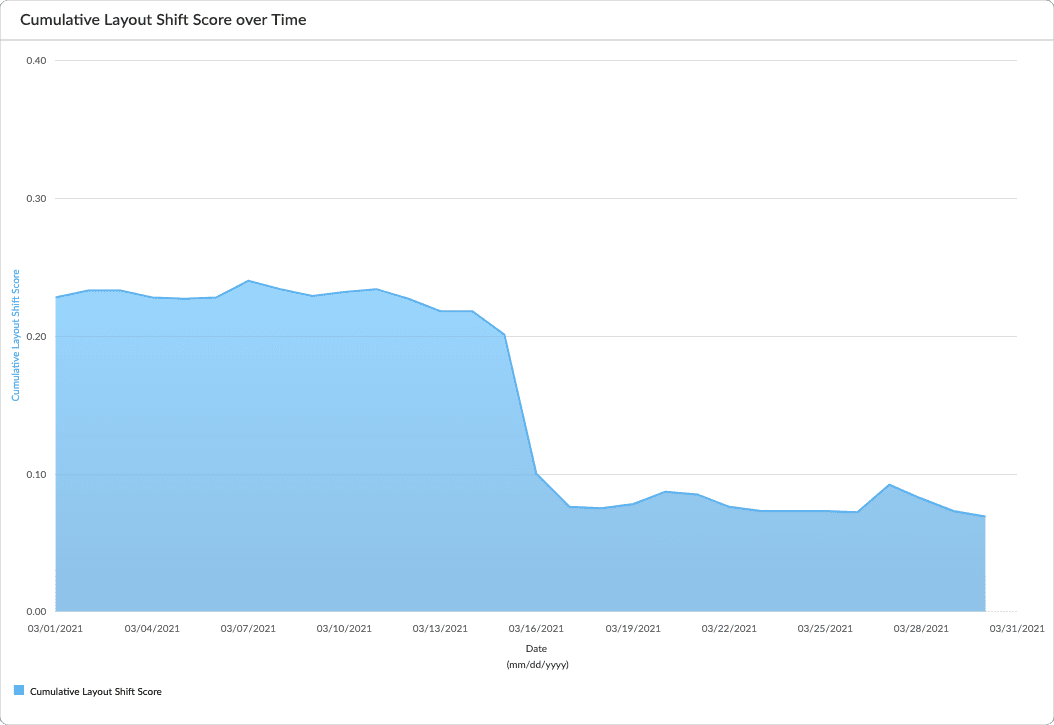
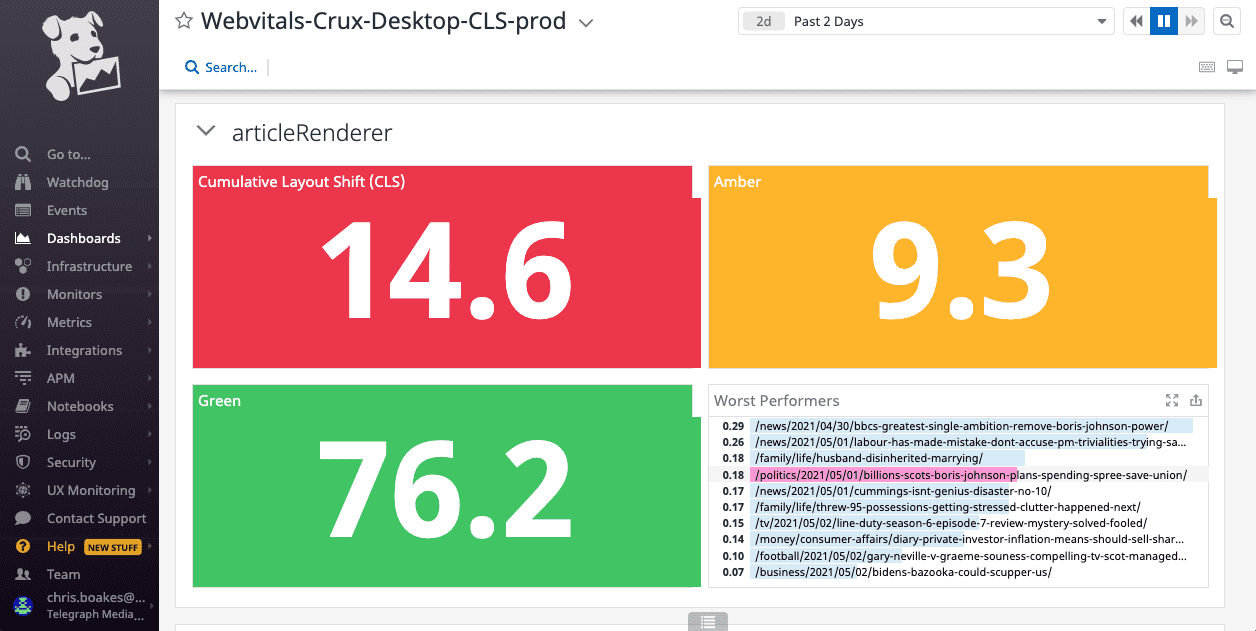
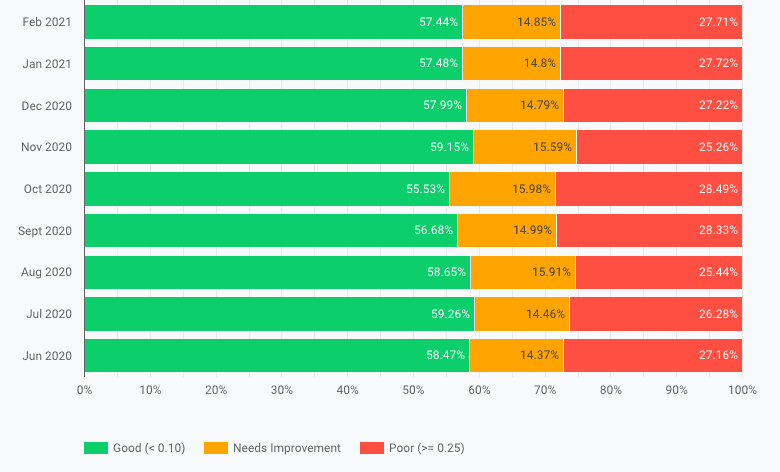
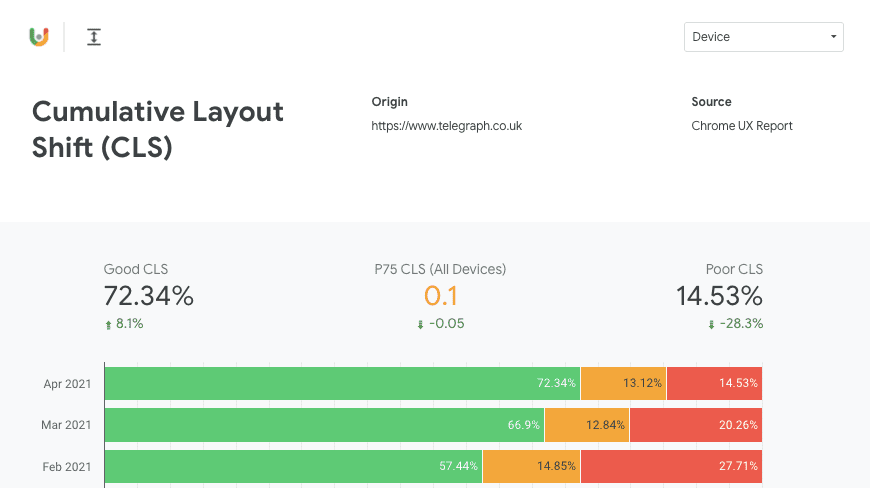
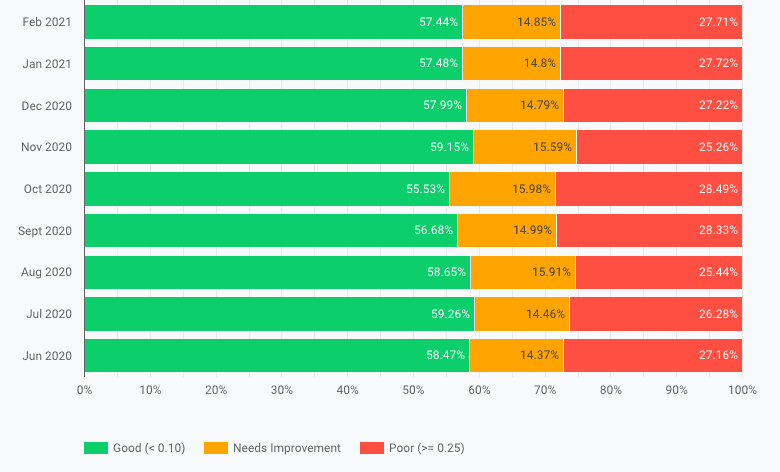
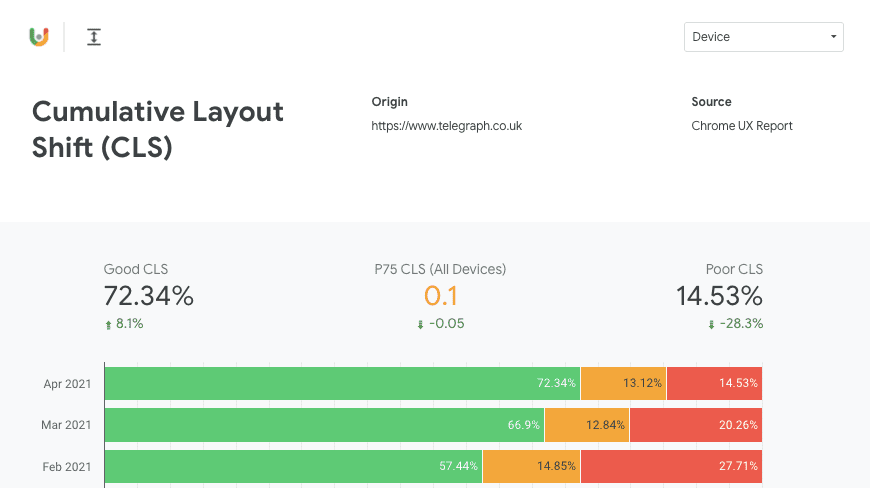
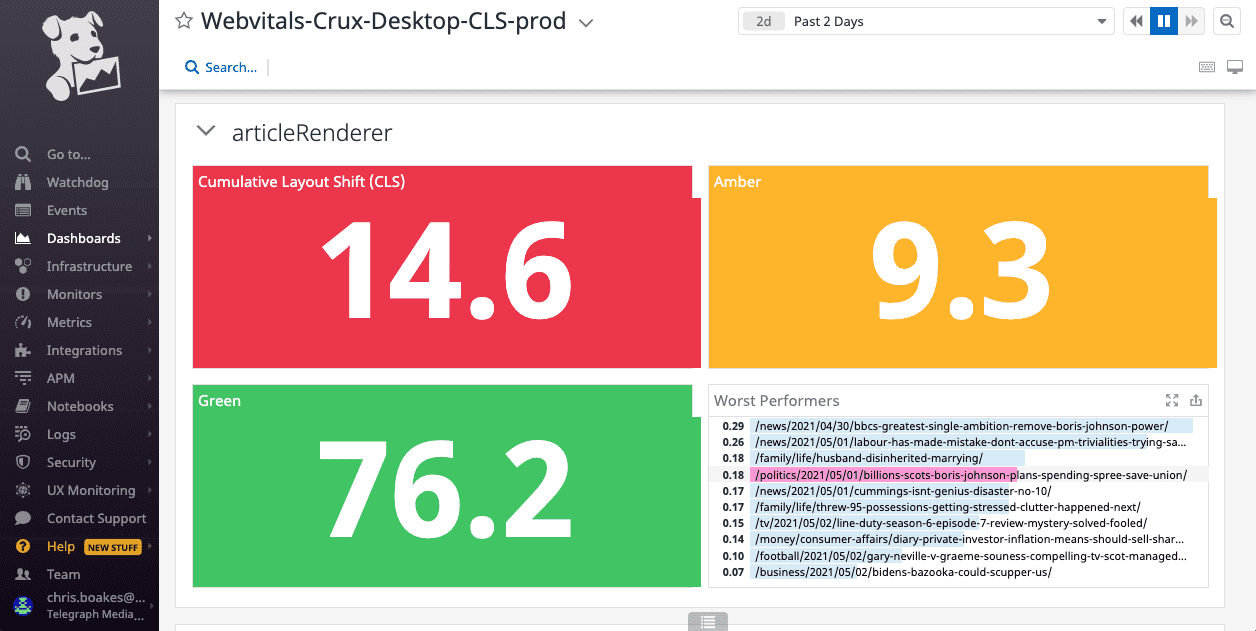
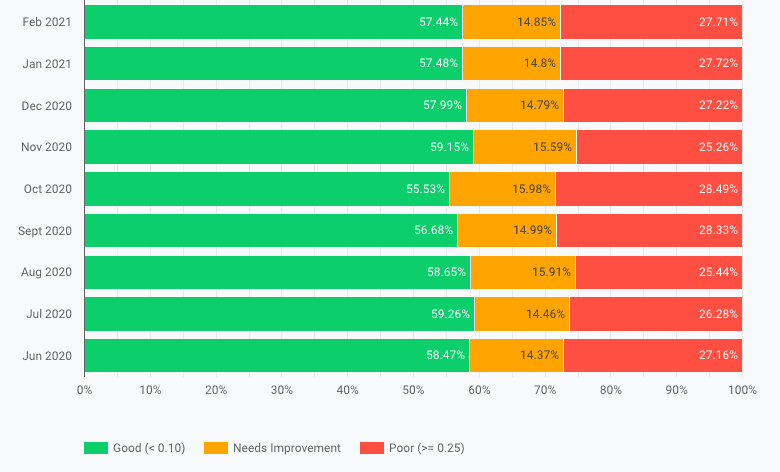
CrUX ড্যাশবোর্ড ব্যবহার করে আমরা এটি স্থাপন করতে সক্ষম হয়েছি যে আমাদের পৃষ্ঠাগুলি আমরা চাই তার চেয়ে বেশি স্থানান্তরিত হচ্ছে।

আমরা আদর্শভাবে চেয়েছিলাম যে আমাদের পাঠকদের অন্তত 75% একটি "ভাল" অভিজ্ঞতা লাভ করুক তাই আমরা লেআউট অস্থিরতার কারণগুলি চিহ্নিত করা শুরু করেছি৷
কিভাবে আমরা লেআউট স্থানান্তর পরিমাপ
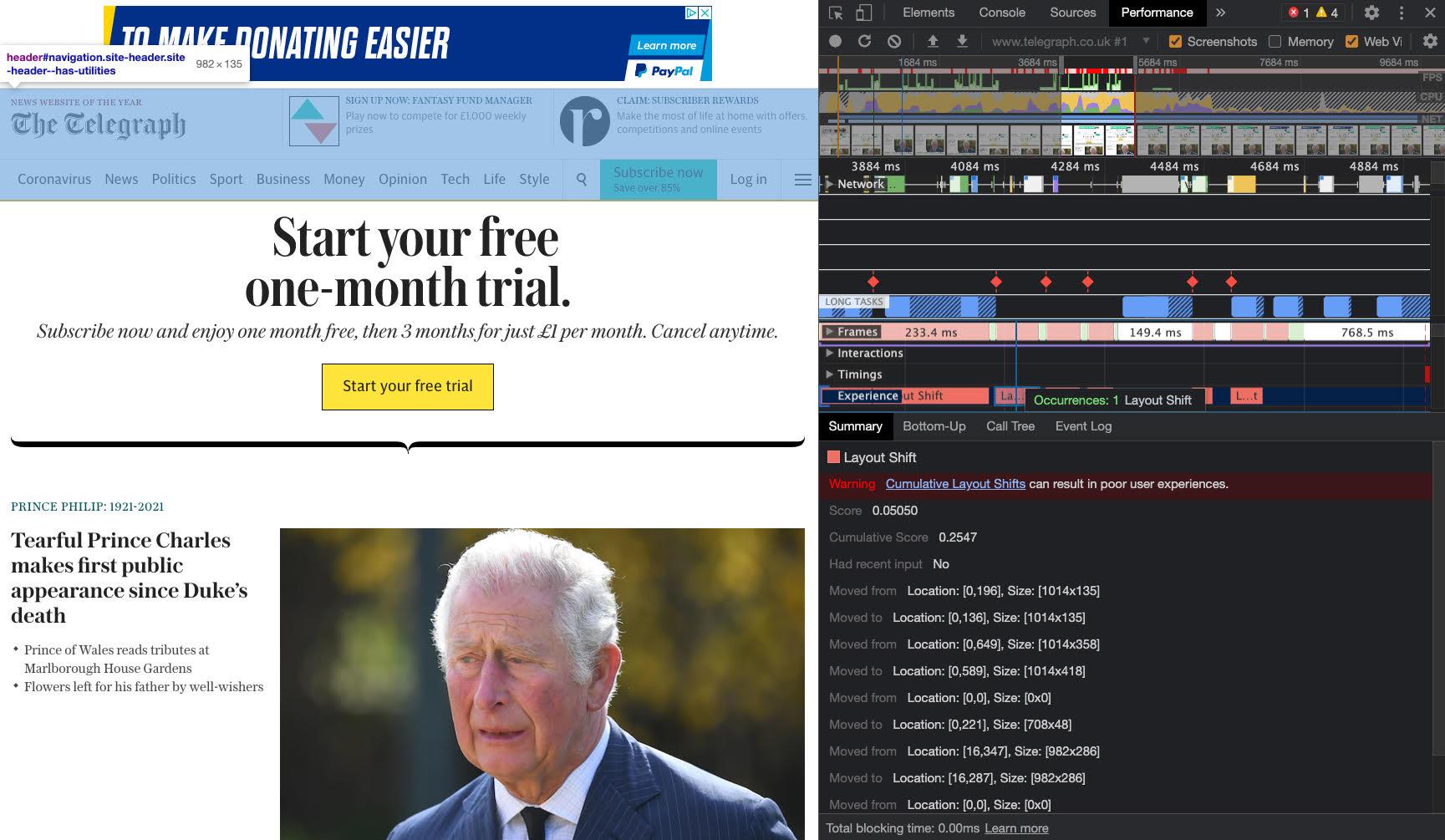
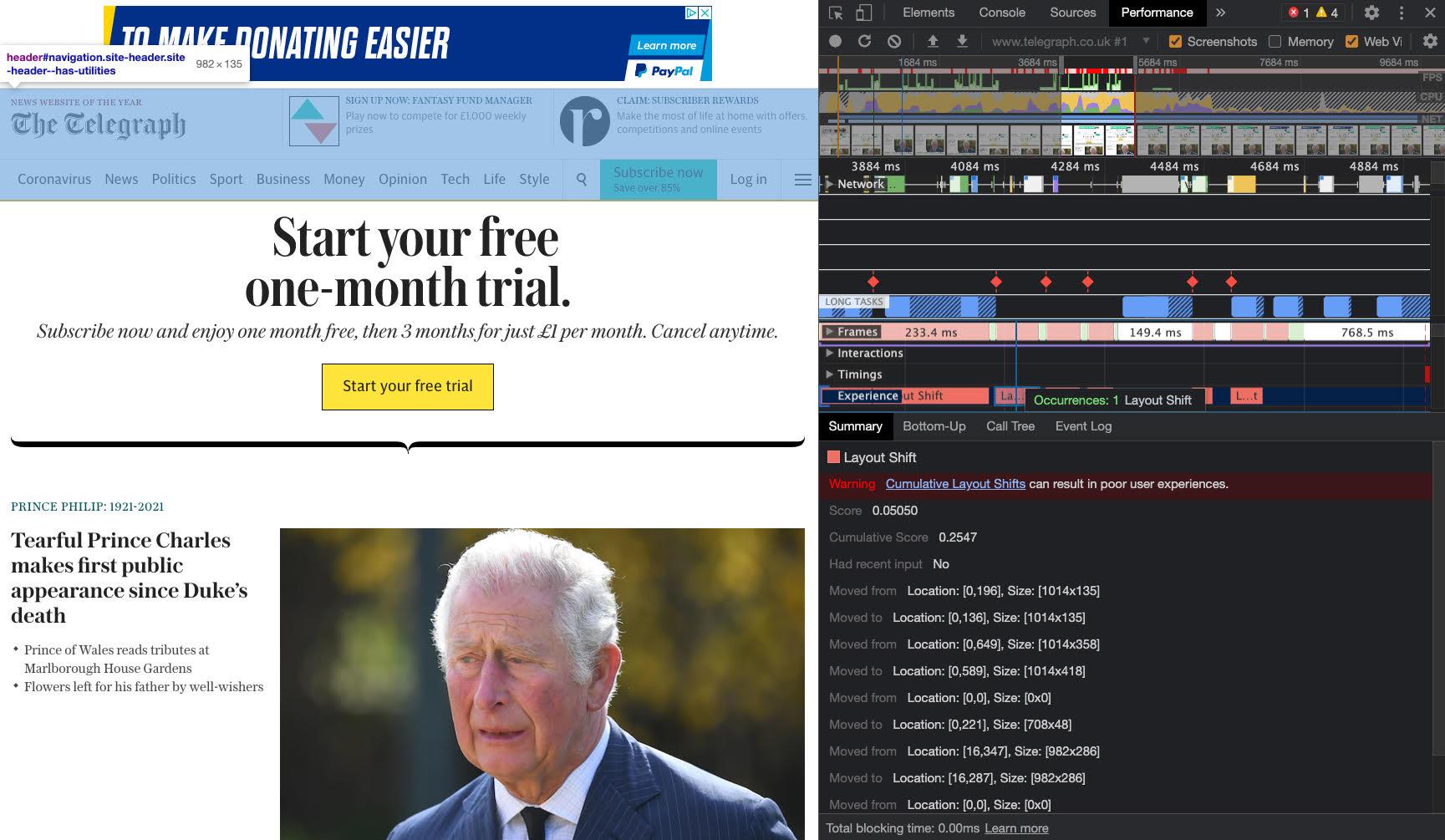
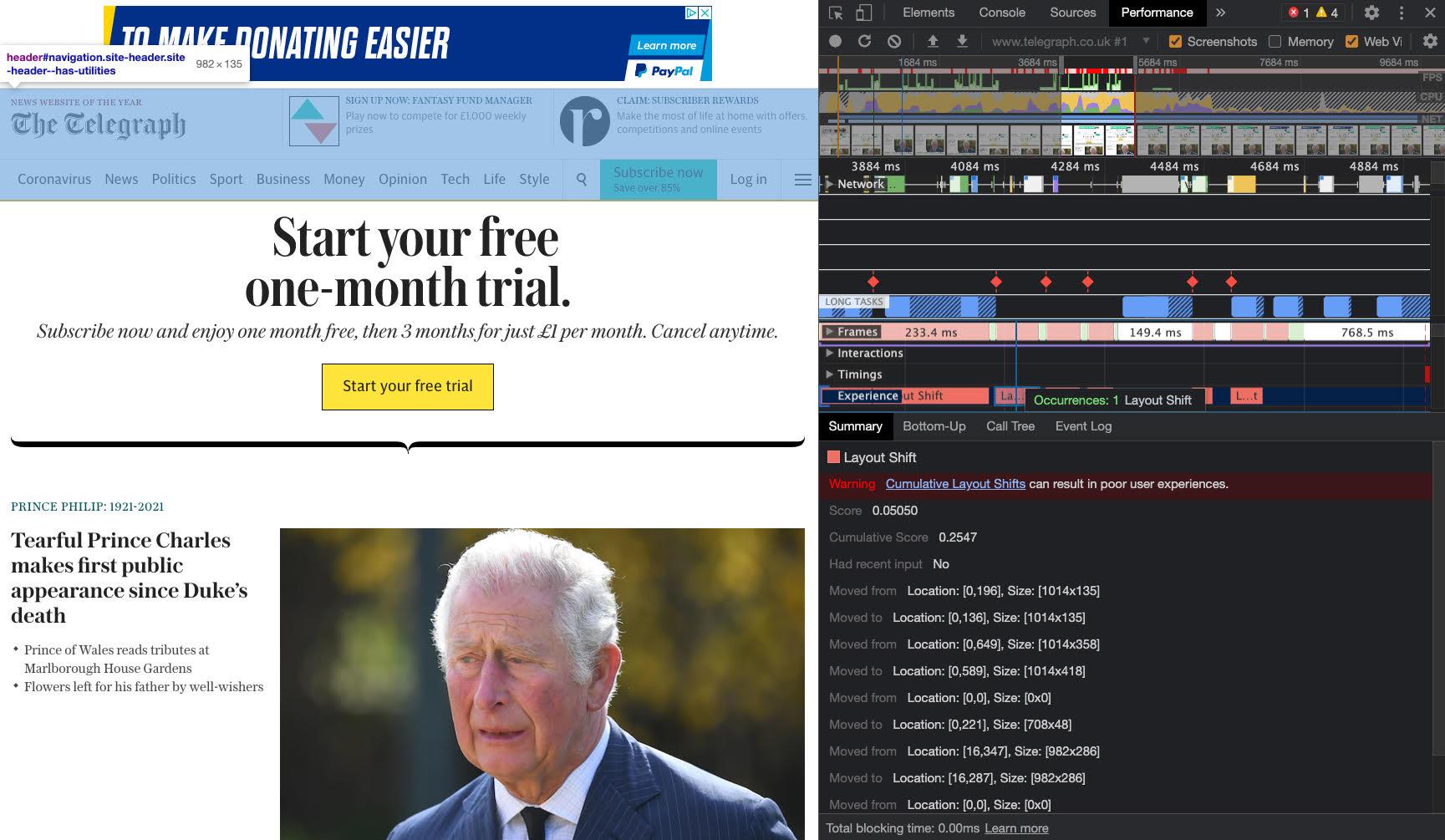
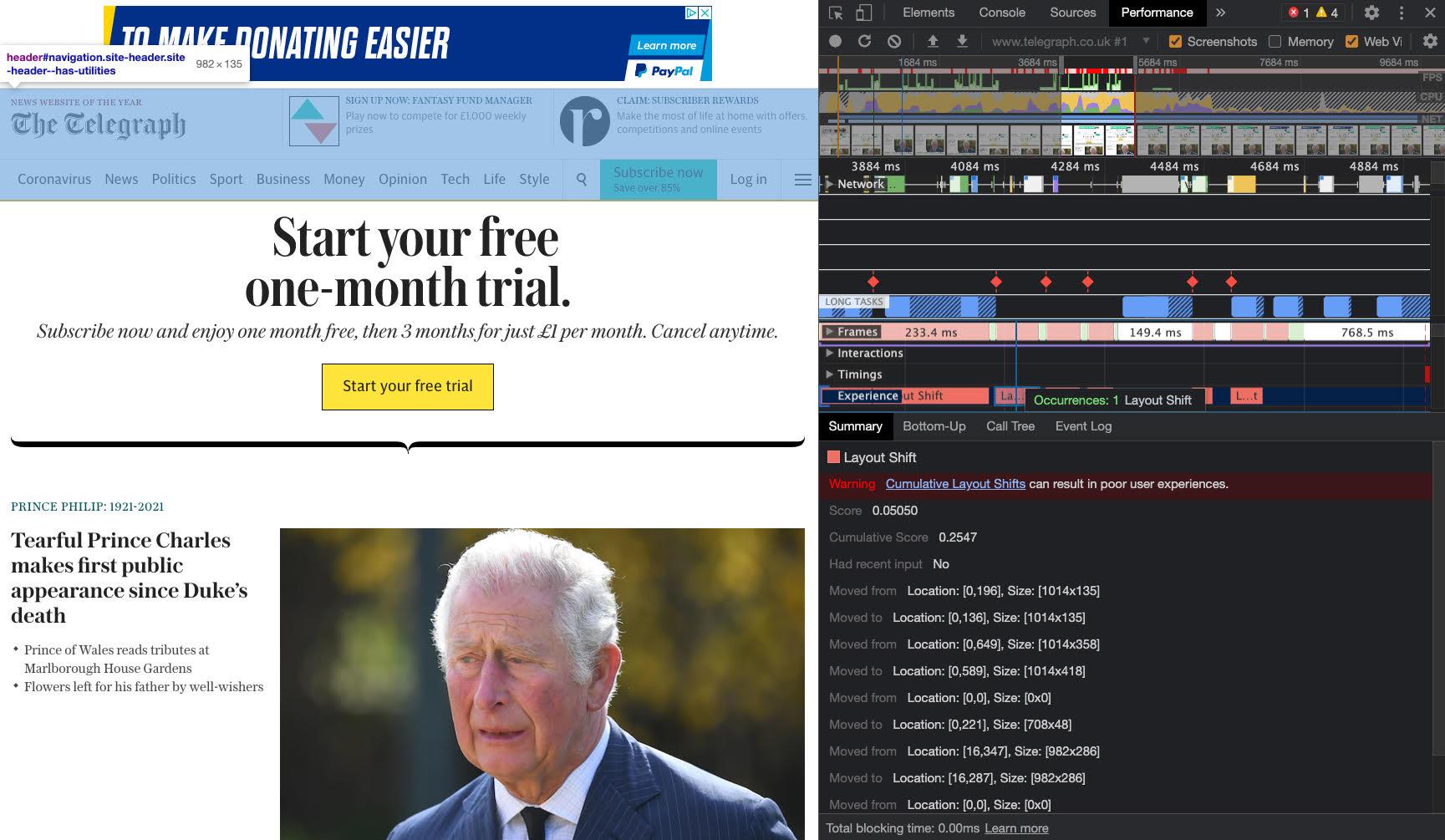
লেআউটটি পরিবর্তনের কারণ কী তা শনাক্ত করতে সাহায্য করার জন্য আমরা Chrome DevTools এবং WebPageTest এর সংমিশ্রণ ব্যবহার করেছি৷ DevTools-এ, আমরা পারফরম্যান্স ট্যাবের অভিজ্ঞতা বিভাগটি ব্যবহার করেছি লেআউট স্থানান্তরের পৃথক দৃষ্টান্ত এবং কীভাবে তারা সামগ্রিক স্কোরে অবদান রেখেছে তা হাইলাইট করতে।

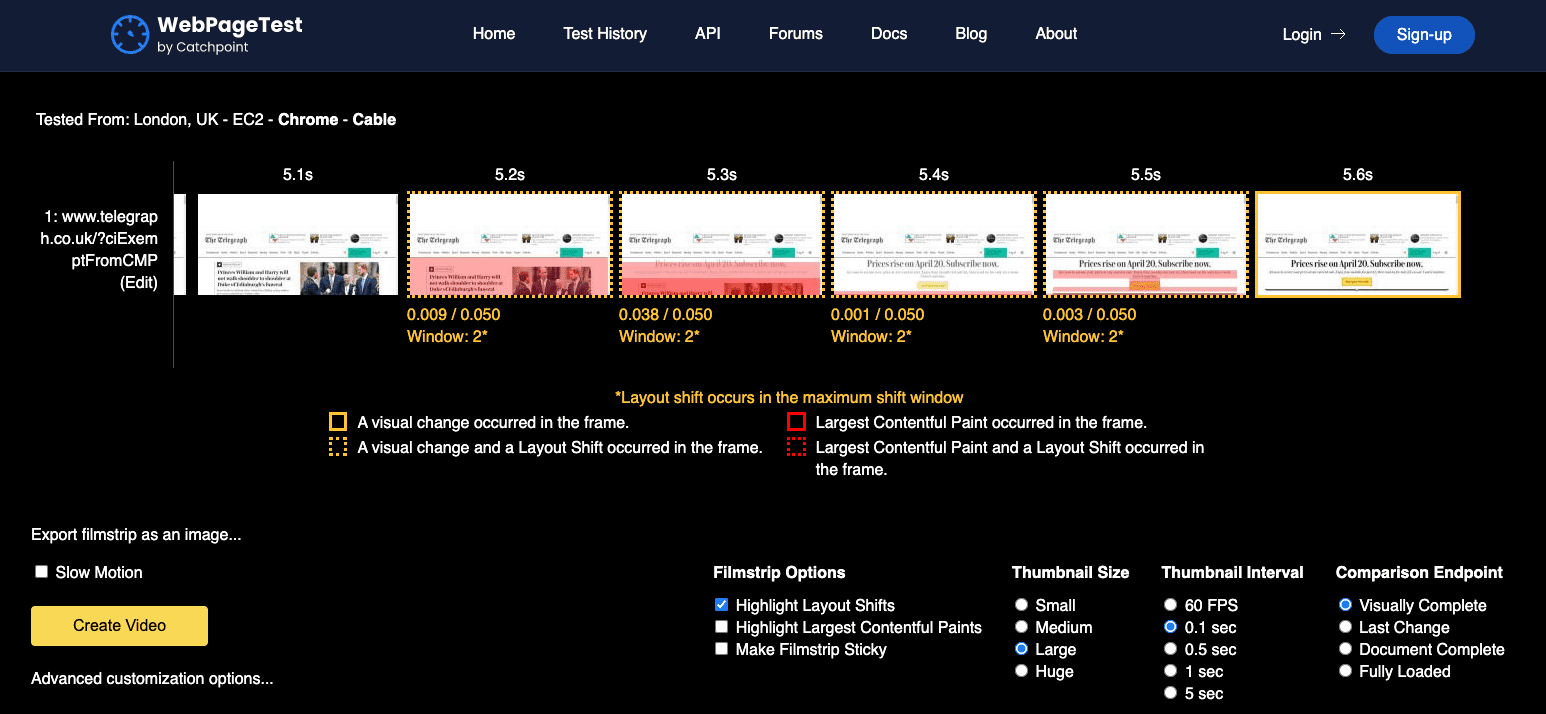
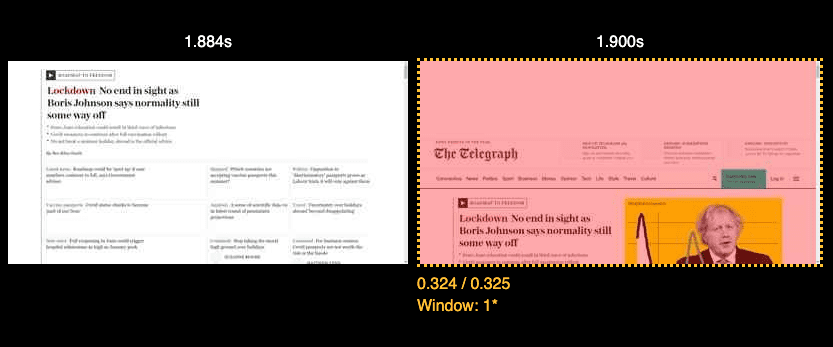
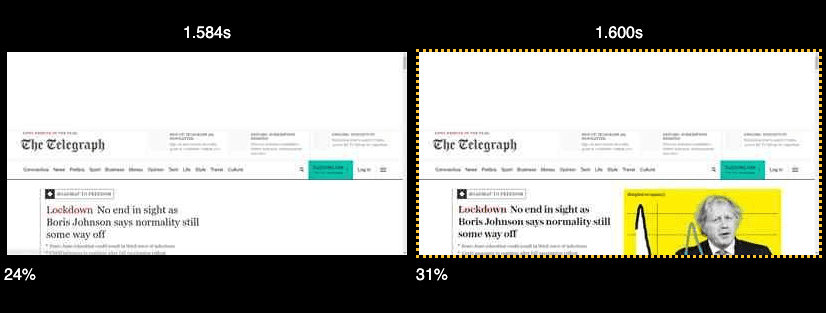
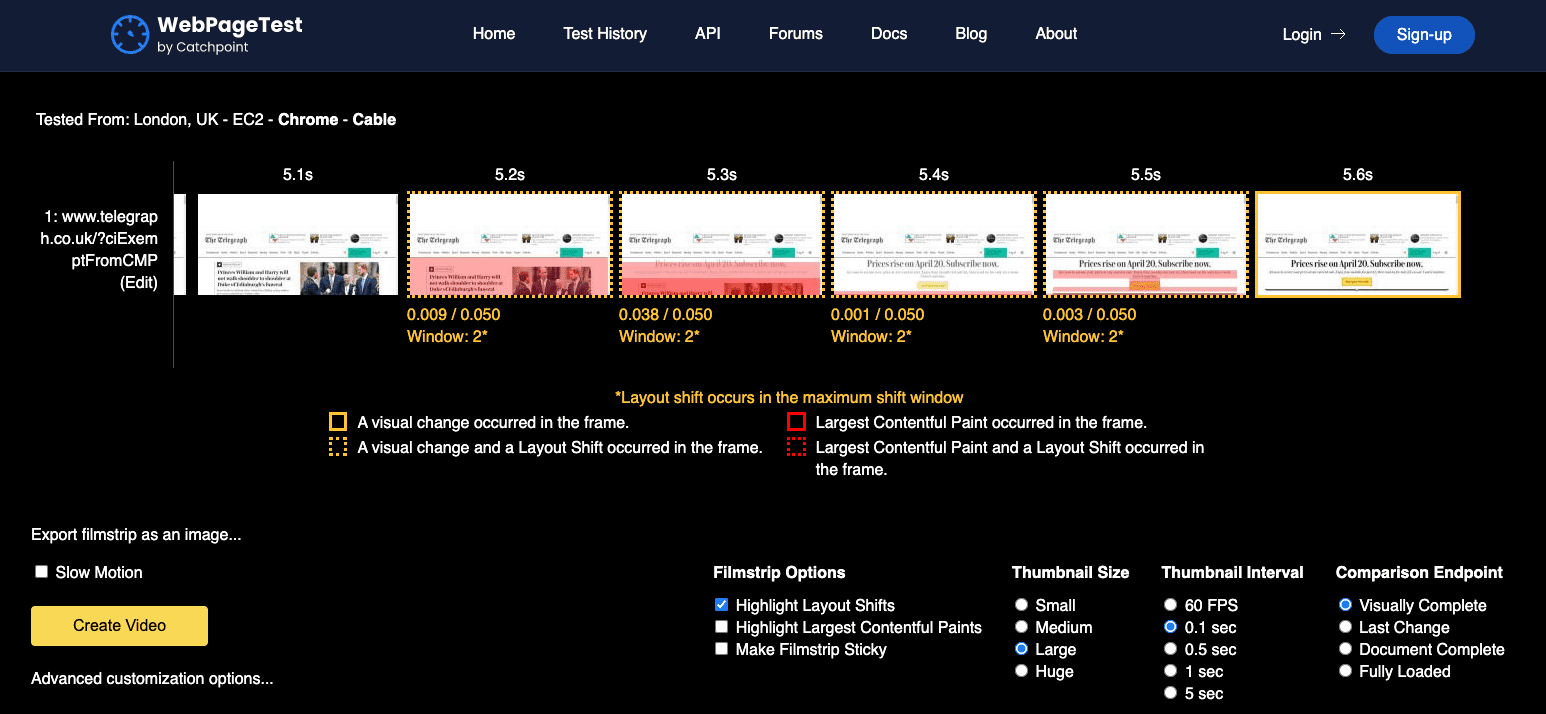
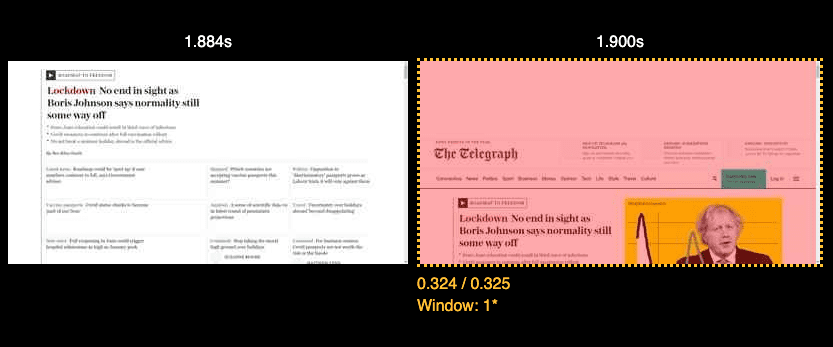
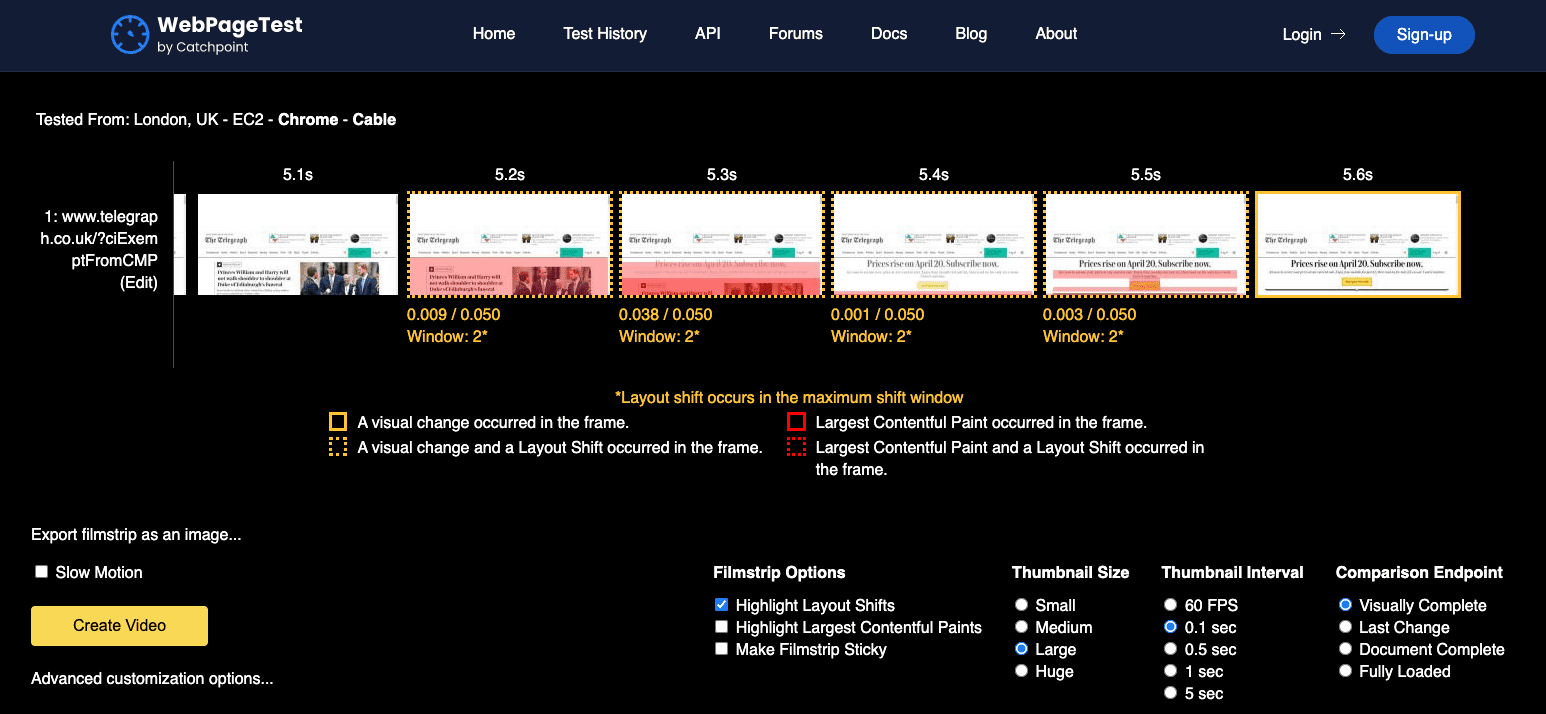
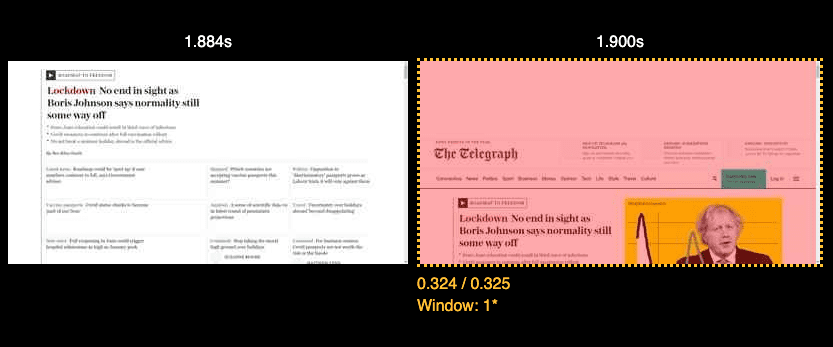
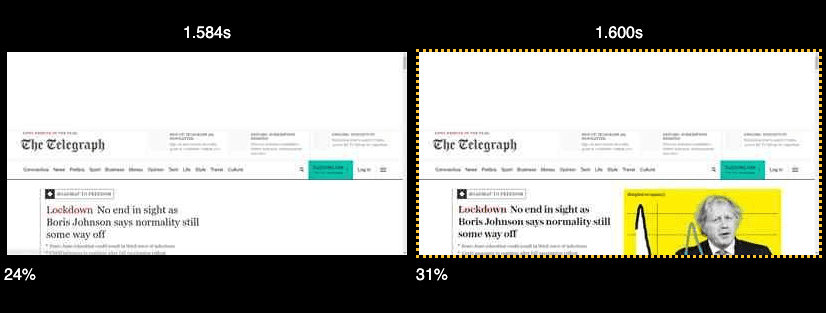
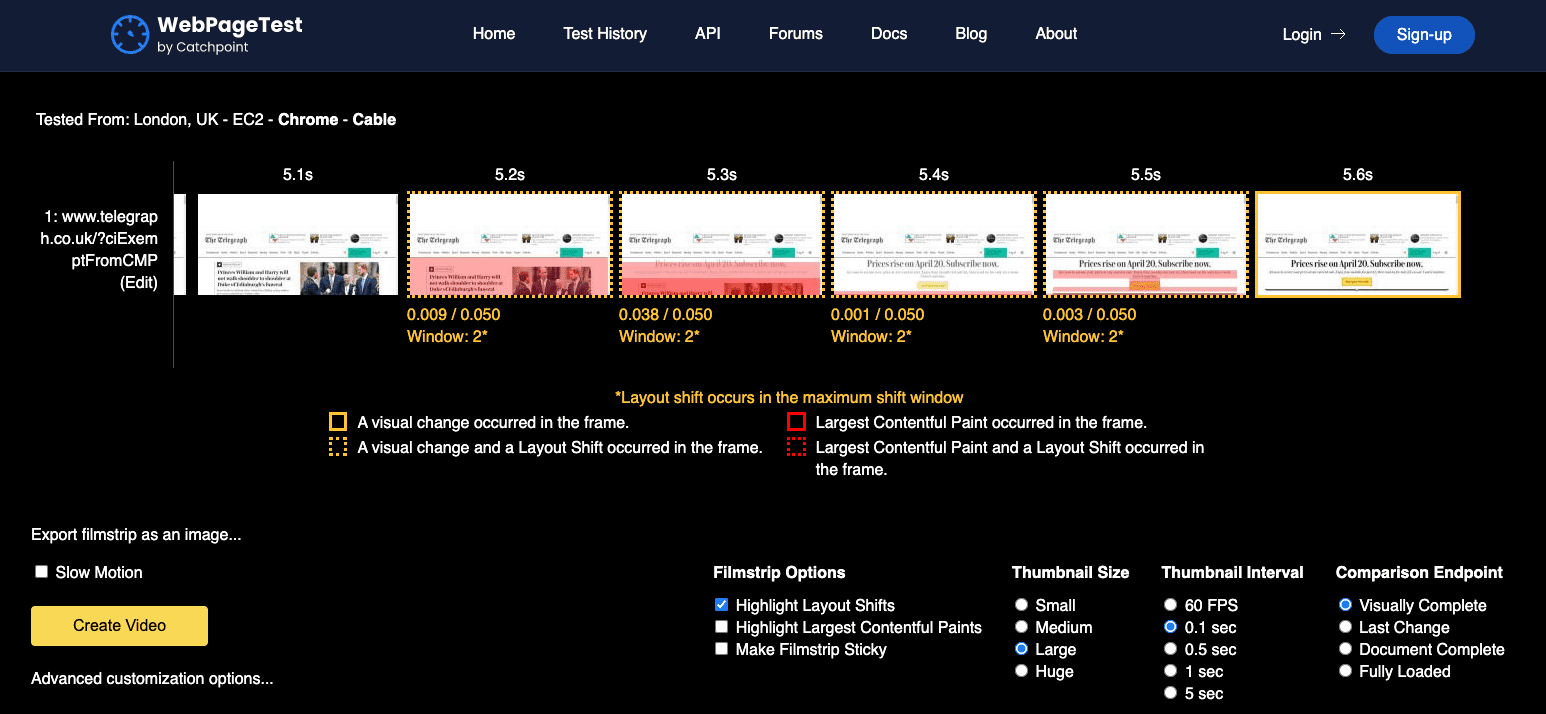
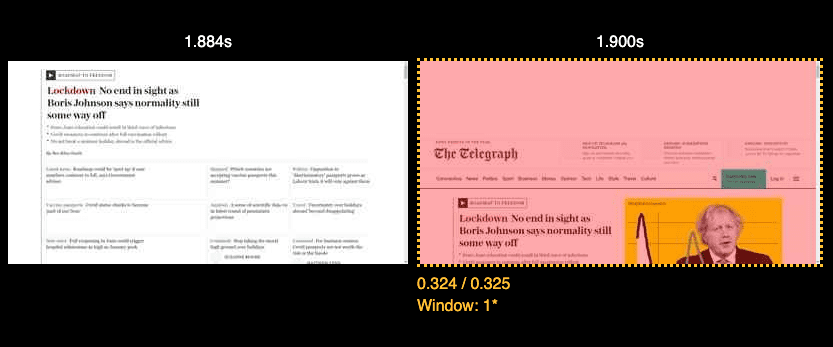
WebPageTest সহায়কভাবে হাইলাইট করে যেখানে টাইমলাইন ভিউতে লেআউট শিফট ঘটে যখন "হাইলাইট লেআউট শিফট" নির্বাচন করা হয়।

আমাদের সর্বাধিক পরিদর্শন করা টেমপ্লেটগুলির প্রতিটি পরিবর্তন পর্যালোচনা করার পরে আমরা কীভাবে উন্নতি করতে পারি সে সম্পর্কে ধারণাগুলির একটি তালিকা নিয়ে এসেছি৷
বিন্যাস স্থানান্তর হ্রাস
আমরা চারটি ক্ষেত্রে ফোকাস করেছি যেখানে আমরা লেআউট শিফট কমাতে পারি: - বিজ্ঞাপন - ছবি - শিরোনাম - এম্বেড
বিজ্ঞাপন
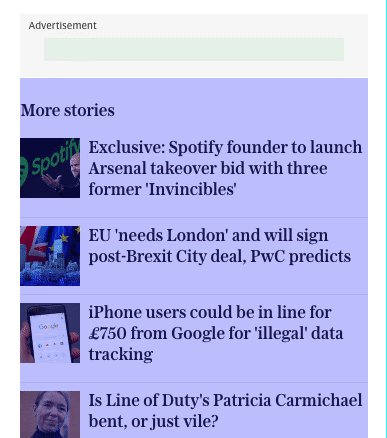
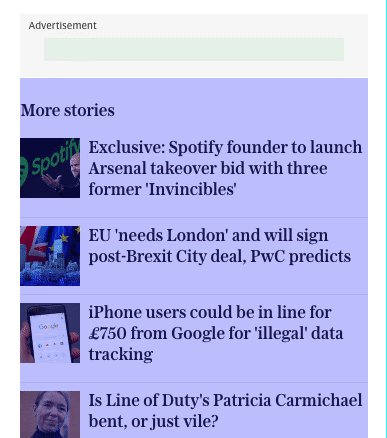
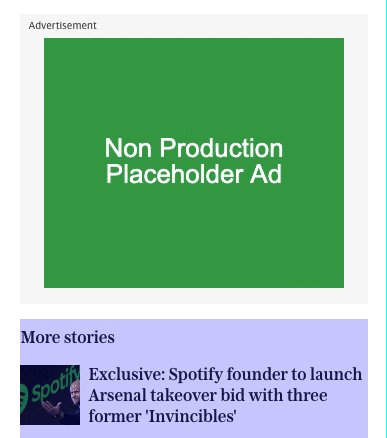
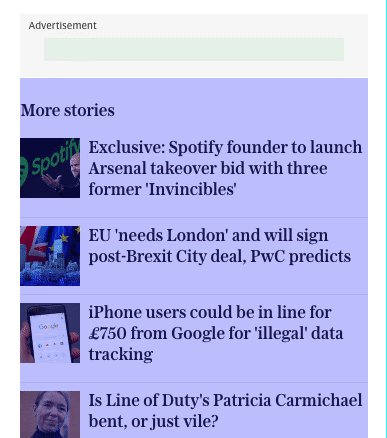
জাভাস্ক্রিপ্টের মাধ্যমে প্রাথমিক পেইন্টের পরে বিজ্ঞাপনগুলি লোড হয়। তারা যে কন্টেইনারে লোড করেছিল তার মধ্যে কোন সংরক্ষিত উচ্চতা ছিল না।

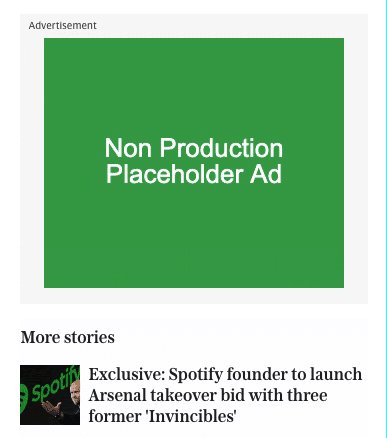
যদিও আমরা সঠিক উচ্চতা জানি না, আমরা স্লটে লোড করা সবচেয়ে সাধারণ বিজ্ঞাপনের আকার ব্যবহার করে স্থান সংরক্ষণ করতে সক্ষম হয়েছি।

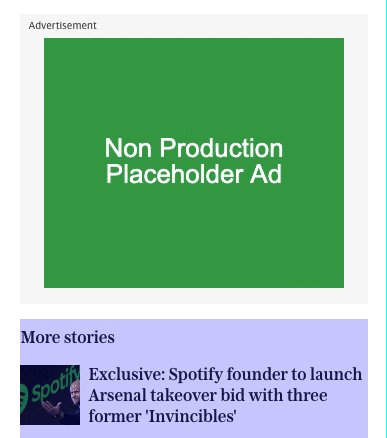
আমরা কিছু ক্ষেত্রে বিজ্ঞাপনের গড় উচ্চতা ভুল ধারণা করেছি। ট্যাবলেট পাঠকদের জন্য, স্লটটি ভেঙে পড়ছে।

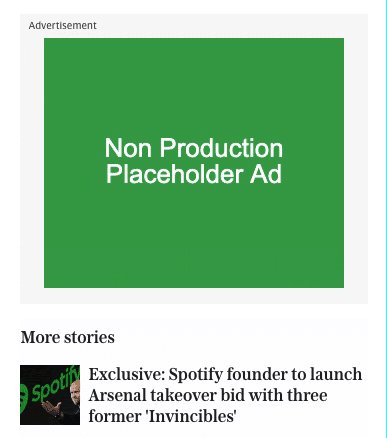
আমরা স্লটটি পুনরায় পরিদর্শন করেছি এবং সর্বাধিক সাধারণ আকার ব্যবহার করতে উচ্চতা সামঞ্জস্য করেছি।

ছবি
ওয়েবসাইট জুড়ে অনেক ছবি অলসভাবে লোড করা হয়েছে এবং তাদের জন্য তাদের জায়গা সংরক্ষিত আছে।

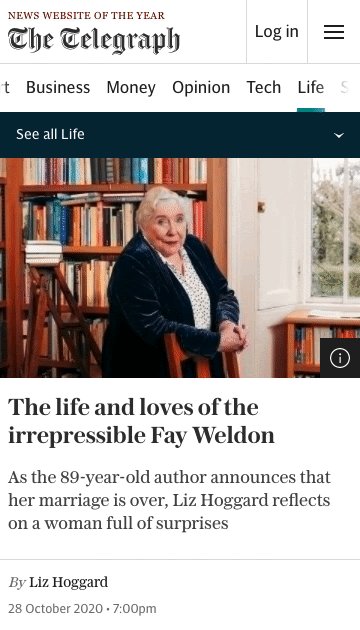
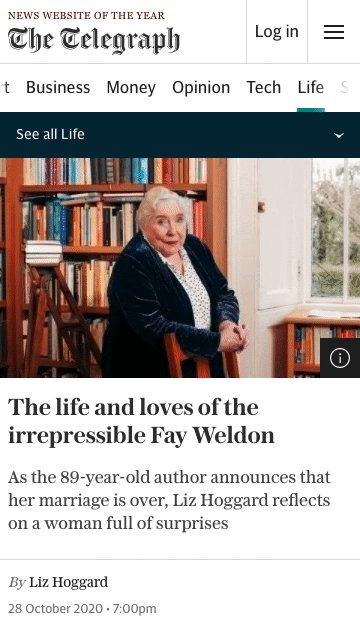
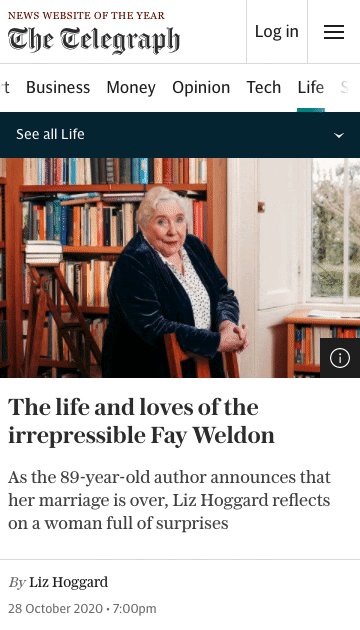
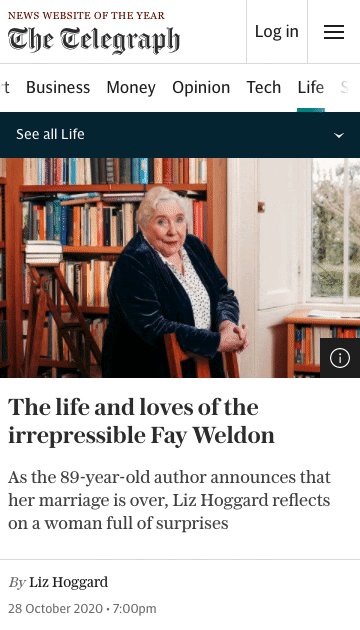
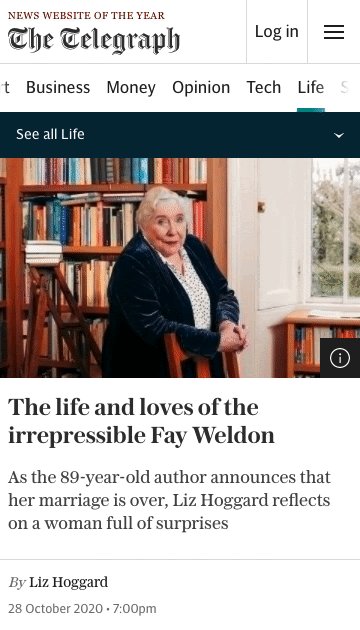
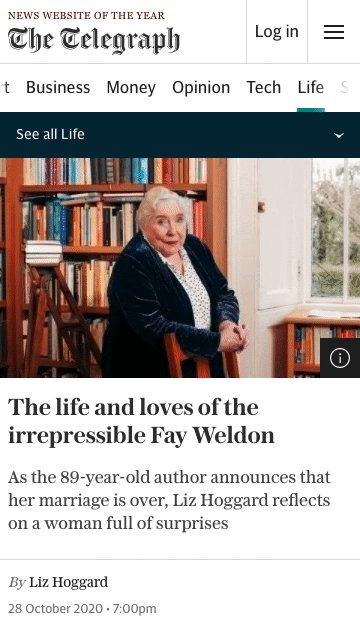
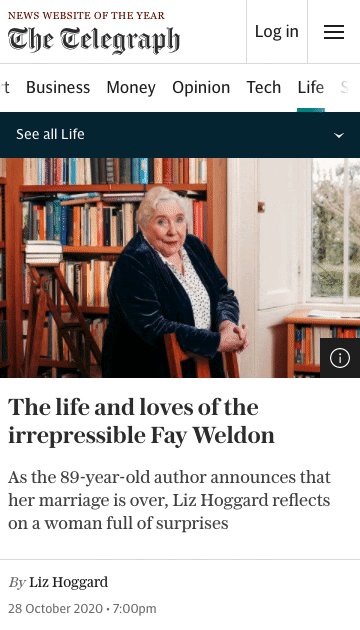
যাইহোক, নিবন্ধগুলির শীর্ষে থাকা ইনলাইন চিত্রগুলিতে কন্টেইনারে কোনও স্থান সংরক্ষিত ছিল না বা ট্যাগের সাথে যুক্ত প্রস্থ এবং উচ্চতা বৈশিষ্ট্যগুলিও ছিল না। এটি লোড করার সাথে সাথে লেআউটটি স্থানান্তরিত করেছে৷

চিত্রগুলিতে কেবল প্রস্থ এবং উচ্চতার বৈশিষ্ট্যগুলি যোগ করা নিশ্চিত করে যে লেআউটটি স্থানান্তরিত হয়নি।

হেডার
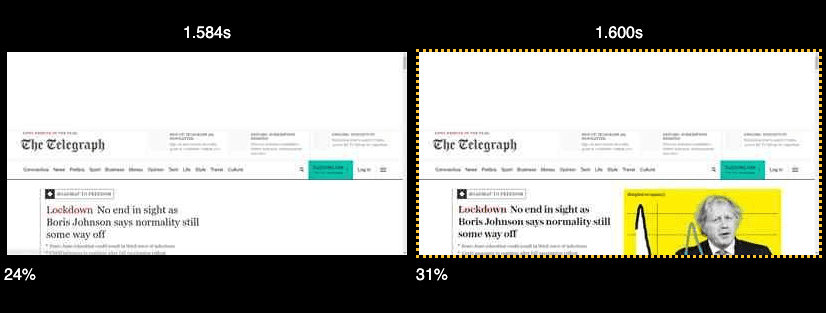
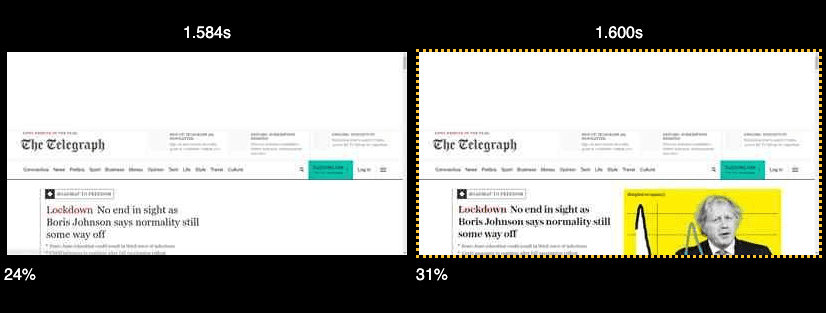
হেডারটি মার্কআপের বিষয়বস্তুর নীচে ছিল এবং CSS ব্যবহার করে শীর্ষে অবস্থান করা হয়েছিল। মূল ধারণাটি ছিল নেভিগেশনের আগে বিষয়বস্তু লোডিংকে অগ্রাধিকার দেওয়া, তবে এর ফলে পৃষ্ঠাটি মুহূর্তের জন্য স্থানান্তরিত হয়।

মার্কআপের শীর্ষে হেডার সরানোর ফলে পৃষ্ঠাটি এই শিফট ছাড়াই রেন্ডার হতে পারে।

এম্বেড
প্রায়শই ব্যবহৃত কিছু এম্বেডের একটি সংজ্ঞায়িত আকৃতির অনুপাত থাকে। যেমন ইউটিউব ভিডিও। প্লেয়ারটি লোড হওয়ার সময়, আমরা YouTube থেকে থাম্বনেইলটি টেনে নিই এবং ভিডিও লোড হওয়ার সময় এটিকে একটি স্থানধারক হিসাবে ব্যবহার করি।

প্রভাব পরিমাপ
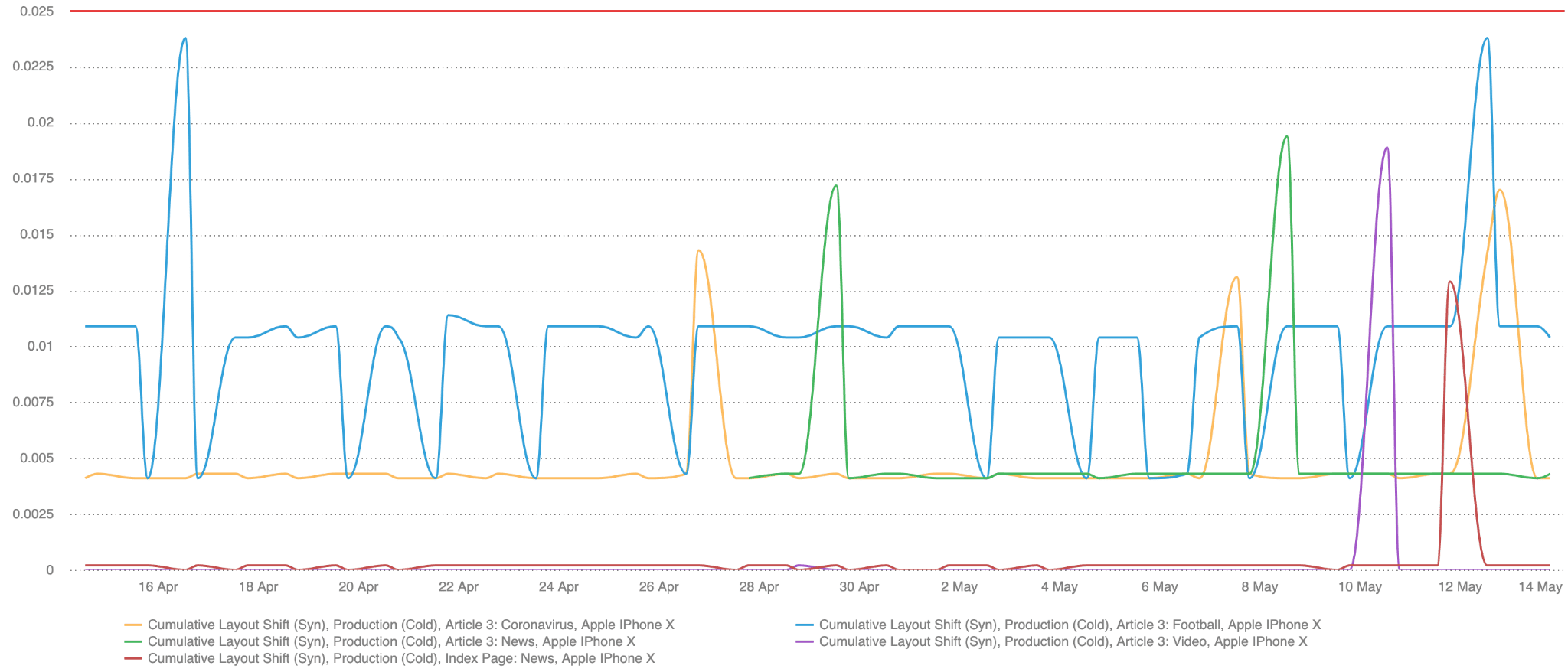
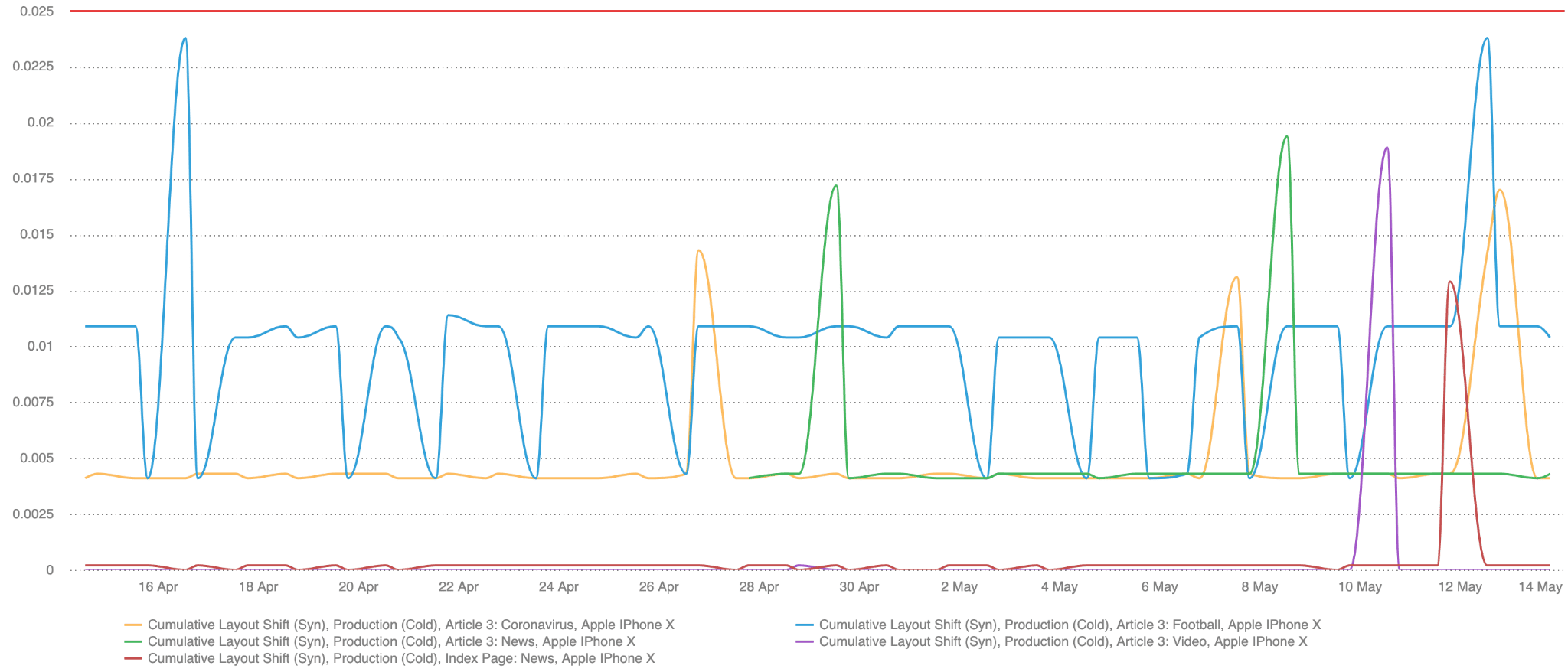
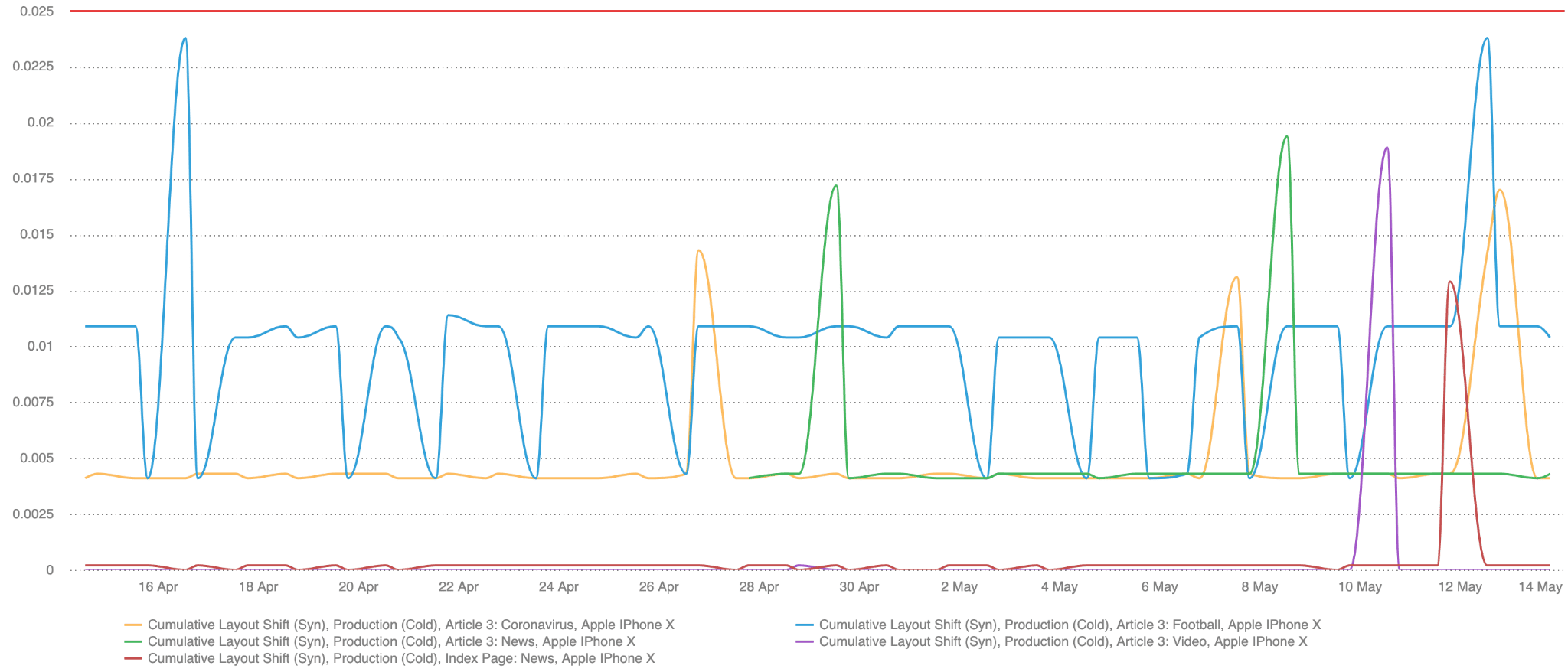
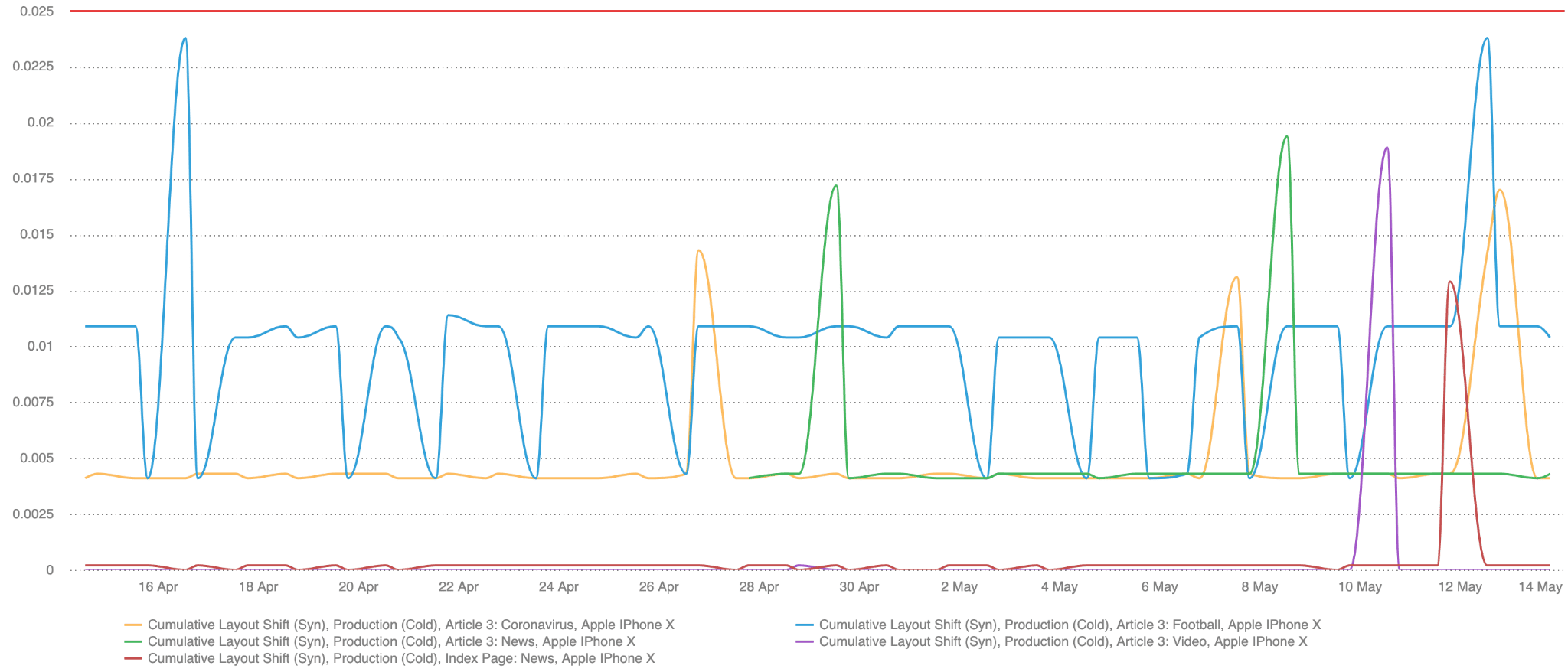
আমরা নিবন্ধের শুরুতে উল্লিখিত টুলিং ব্যবহার করে খুব সহজেই বৈশিষ্ট্য স্তরে প্রভাব পরিমাপ করতে সক্ষম হয়েছি। যাইহোক আমরা একটি টেমপ্লেট স্তরে এবং একটি সাইট স্তরে উভয় CLS পরিমাপ করতে চেয়েছিলাম। কৃত্রিমভাবে, আমরা প্রি-প্রোডাকশন এবং প্রোডাকশন উভয় ক্ষেত্রেই পরিবর্তন যাচাই করতে SpeedCurve ব্যবহার করেছি।

কোডটি উৎপাদনে পৌঁছে গেলে আমরা তারপরে আমাদের RUM ডেটাতে ( mPulse দ্বারা সরবরাহ করা) ফলাফলগুলি যাচাই করতে সক্ষম হব।

RUM ডেটা পরীক্ষা করা আমাদের একটি ভাল স্তরের আত্মবিশ্বাস প্রদান করে যে আমরা যে পরিবর্তনগুলি করছি তা আমাদের পাঠকদের জন্য ইতিবাচক প্রভাব ফেলছে।
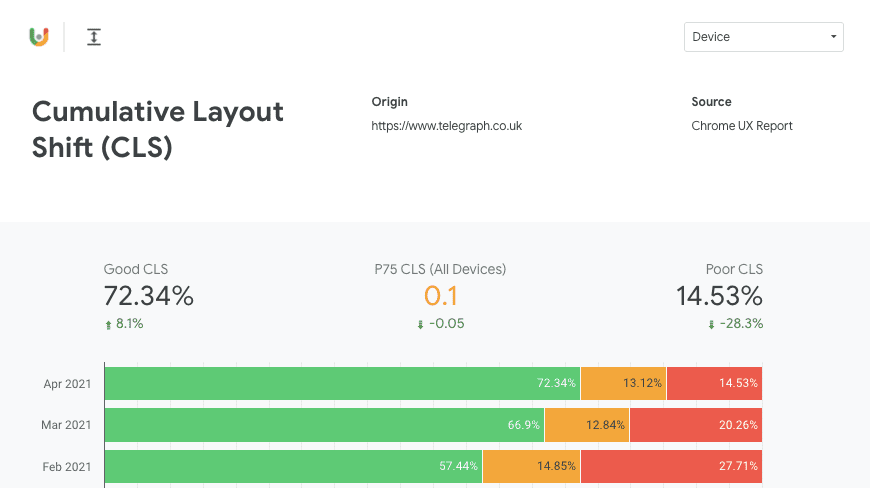
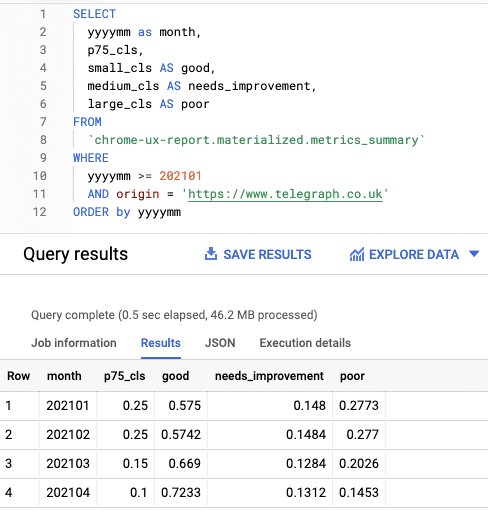
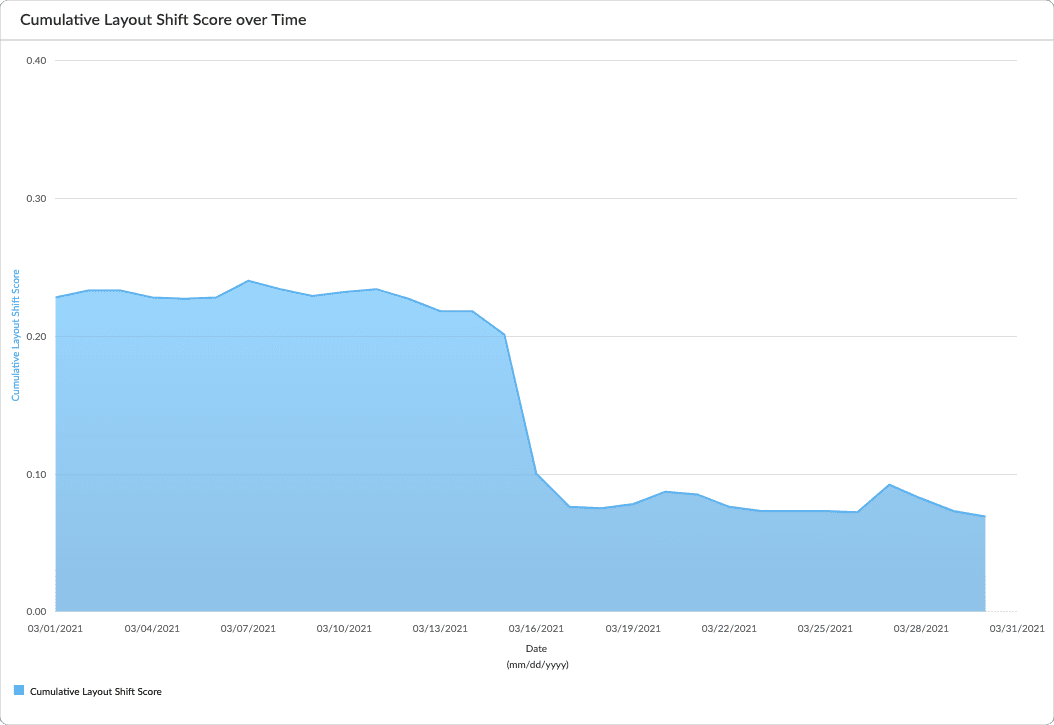
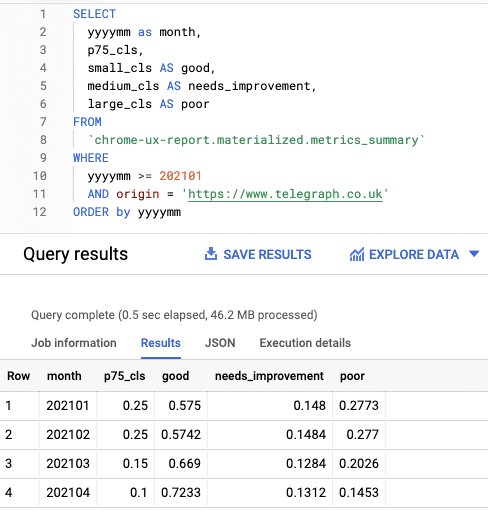
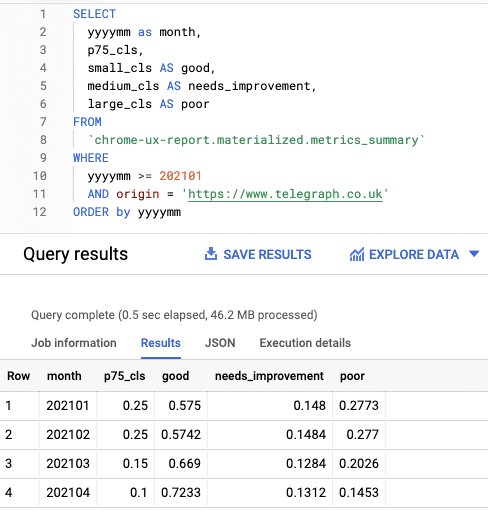
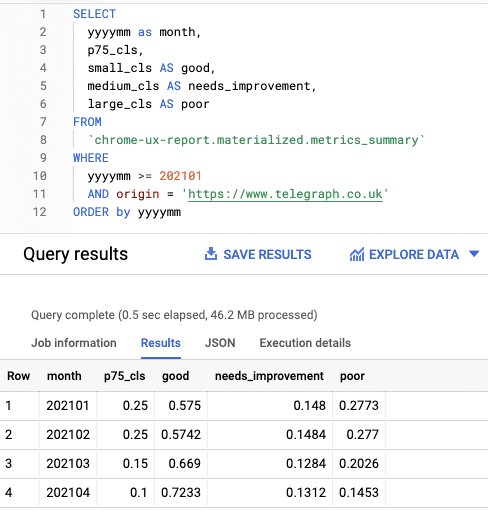
আমরা যে চূড়ান্ত সংখ্যাগুলি দেখেছি তা হল Google সংগ্রহ করা RUM ডেটার জন্য৷ এটি এখন বিশেষভাবে প্রাসঙ্গিক কারণ তারা শীঘ্রই পৃষ্ঠা র্যাঙ্কিংয়ে প্রভাব ফেলবে । প্রারম্ভিকদের জন্য আমরা Chrome UX রিপোর্ট ব্যবহার করেছি, উভয় ক্ষেত্রেই CrUX ড্যাশবোর্ডের মাধ্যমে উপলব্ধ মাসিক উৎপত্তি স্তরের ডেটা, সেইসাথে ঐতিহাসিক p75 ডেটা পুনরুদ্ধার করতে BigQuery-কে জিজ্ঞাসা করে৷ এইভাবে আমরা সহজেই দেখতে পাচ্ছি যে CrUX দ্বারা পরিমাপ করা সমস্ত ট্র্যাফিকের জন্য, আমাদের 75 তম পার্সেন্টাইল CLS 0.25 থেকে 0.1 থেকে 250% উন্নত হয়েছে এবং আমাদের পাসিং বাকেট 57% থেকে 72% বেড়েছে ।


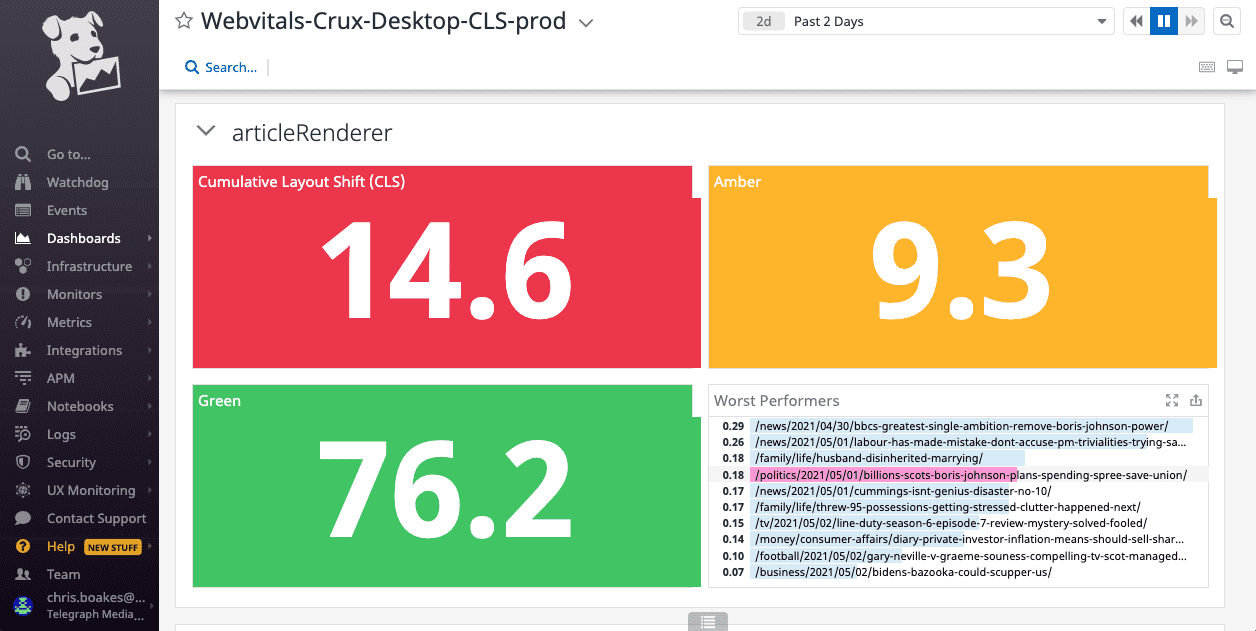
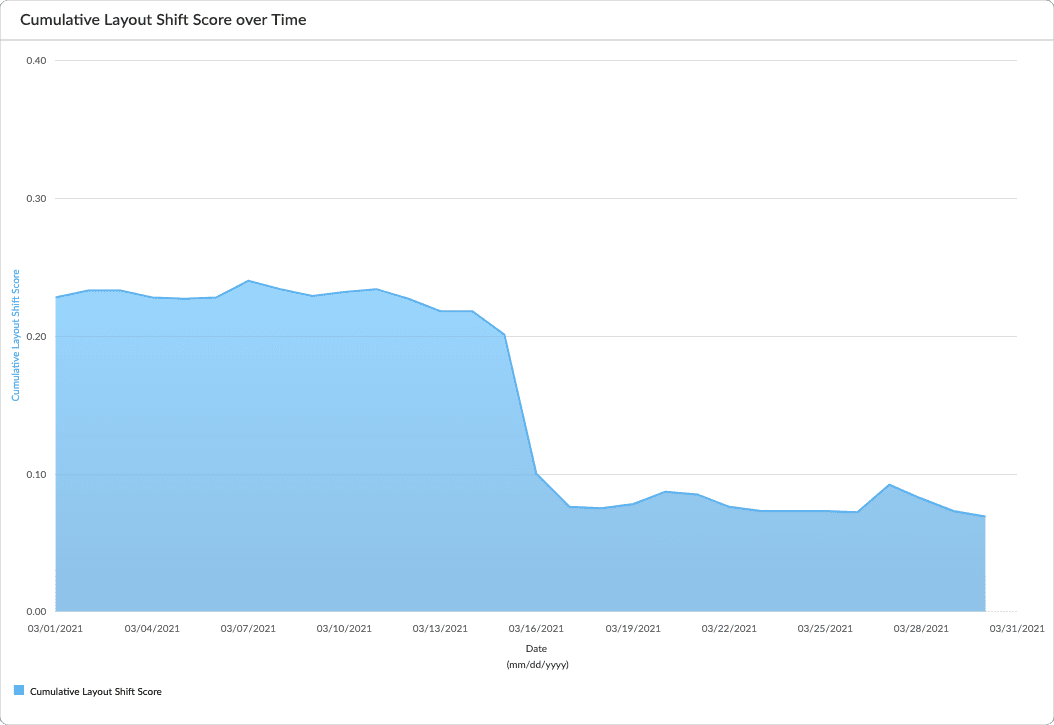
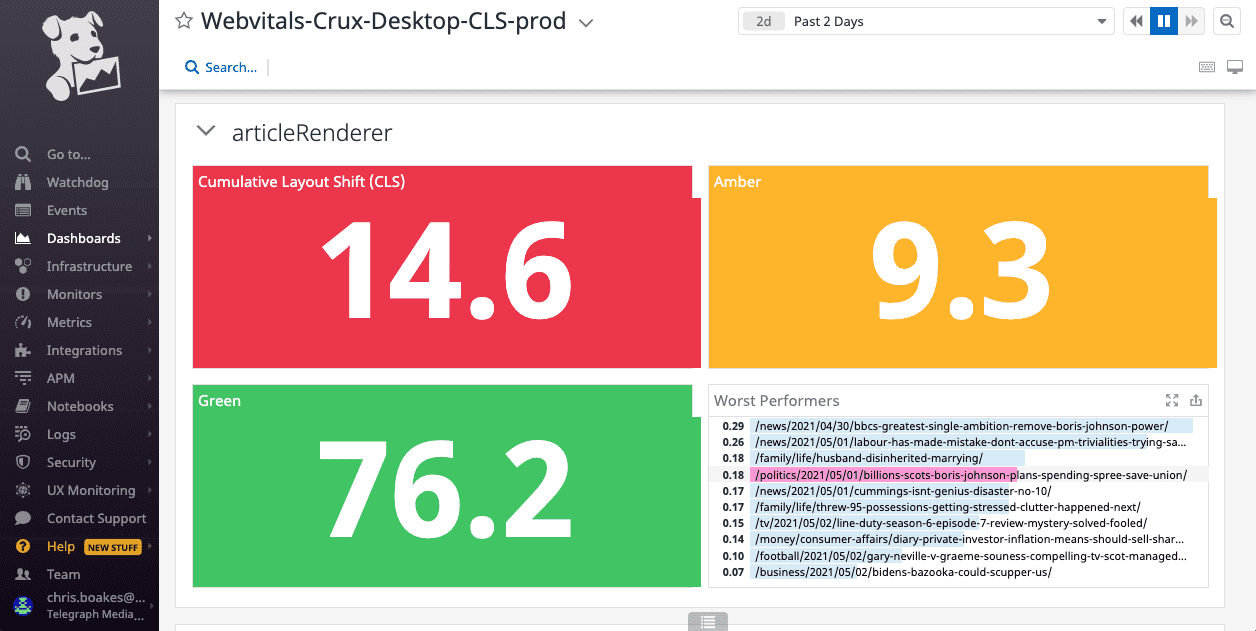
উপরন্তু, আমরা Chrome UX রিপোর্ট API ব্যবহার করতে এবং টেমপ্লেটে বিভক্ত কিছু অভ্যন্তরীণ ড্যাশবোর্ড তৈরি করতে সক্ষম হয়েছি।

CLS রিগ্রেশন এড়ানো
কর্মক্ষমতা উন্নতি করার একটি গুরুত্বপূর্ণ দিক হল রিগ্রেশন এড়ানো। আমরা আমাদের মূল মেট্রিক্সের জন্য কিছু মৌলিক কর্মক্ষমতা বাজেট সেট আপ করেছি এবং সেগুলির মধ্যে CLS অন্তর্ভুক্ত করেছি।

পরীক্ষাটি বাজেটের চেয়ে বেশি হলে এটি একটি স্ল্যাক চ্যানেলে একটি বার্তা পাঠাবে যাতে আমরা কারণটি তদন্ত করতে পারি। আমরা সাপ্তাহিক প্রতিবেদনগুলিও সেট আপ করেছি, যাতে টেমপ্লেটগুলি বাজেটে থেকে গেলেও আমরা নেতিবাচক প্রভাব ফেলেছে এমন কোনও পরিবর্তন সম্পর্কে সচেতন।
আমরা RUM ডেটার পাশাপাশি সিন্থেটিক ডেটা ব্যবহার করার জন্য আমাদের বাজেট প্রসারিত করার পরিকল্পনা করছি, mPulse ব্যবহার করে স্ট্যাটিক সতর্কতা এবং সম্ভাব্য অসঙ্গতি সনাক্তকরণ উভয়ই সেট করতে যা আমাদেরকে সাধারণের বাইরের যেকোনো পরিবর্তন সম্পর্কে সচেতন করে তুলবে৷
CLS মাথায় রেখে নতুন বৈশিষ্ট্যগুলির সাথে যোগাযোগ করা আমাদের জন্য গুরুত্বপূর্ণ। আমি উল্লেখ করেছি অনেক পরিবর্তন যা আমাদের পাঠকদের কাছে প্রকাশ করার পরে আমাদের ঠিক করতে হয়েছিল। লেআউটের স্থায়িত্ব ভবিষ্যতের যেকোনো নতুন বৈশিষ্ট্যের সমাধান ডিজাইনের জন্য একটি বিবেচ্য হবে যাতে আমরা শুরু থেকে কোনো অপ্রত্যাশিত লেআউট পরিবর্তন এড়াতে পারি।
উপসংহার
আমরা এখন পর্যন্ত যে উন্নতি করেছি তা বাস্তবায়ন করা বেশ সহজ ছিল এবং একটি উল্লেখযোগ্য প্রভাব ফেলেছে। এই নিবন্ধে আমি যে অনেক পরিবর্তনের কথা উল্লেখ করেছি তা সরবরাহ করতে বেশি সময় নেয়নি এবং সেগুলি সবচেয়ে বেশি ব্যবহৃত সমস্ত টেমপ্লেটে প্রয়োগ করা হয়েছিল যার অর্থ তারা আমাদের পাঠকদের জন্য ব্যাপক ইতিবাচক প্রভাব ফেলেছে।
সাইটের এখনও কিছু ক্ষেত্র রয়েছে যা আমাদের উন্নতি করতে হবে। আমরা আমাদের ক্লায়েন্ট-সাইড লজিক সার্ভার-সাইডের আরও কিছু করতে সক্ষম হওয়ার উপায়গুলি অন্বেষণ করছি যা CLS-কে আরও উন্নত করবে। আমরা আমাদের মেট্রিকগুলিকে ক্রমাগত উন্নত করতে এবং আমাদের পাঠকদের সম্ভাব্য সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা প্রদানের লক্ষ্যে ট্র্যাকিং এবং নিরীক্ষণ রাখব।
,কয়েক মাসের মধ্যে যুক্তরাজ্যের শীর্ষস্থানীয় সংবাদ ওয়েবসাইটটি তাদের 75 তম পার্সেন্টাইল CLS 0.25 থেকে 0.1 থেকে 250% উন্নত করতে সক্ষম হয়েছে।
চাক্ষুষ স্থিতিশীলতা চ্যালেঞ্জ
বিন্যাস স্থানান্তর খুব বিঘ্নিত হতে পারে. টেলিগ্রাফ মিডিয়া গ্রুপে (TMG) ভিজ্যুয়াল স্থিতিশীলতা বিশেষভাবে গুরুত্বপূর্ণ কারণ পাঠকরা প্রধানত আমাদের অ্যাপ্লিকেশনগুলিকে সংবাদ গ্রহণ করতে ব্যবহার করে। একটি নিবন্ধ পড়ার সময় লেআউট পরিবর্তন হলে, পাঠক সম্ভবত তাদের জায়গা হারাবেন। এটি একটি হতাশাজনক এবং বিভ্রান্তিকর অভিজ্ঞতা হতে পারে।
একটি প্রকৌশল দৃষ্টিকোণ থেকে, পৃষ্ঠাগুলি যাতে স্থানান্তরিত না হয় এবং পাঠককে বাধা দেয় না তা নিশ্চিত করা চ্যালেঞ্জিং হতে পারে, বিশেষ করে যখন আপনার অ্যাপ্লিকেশনের এলাকাগুলি অ্যাসিঙ্ক্রোনাসভাবে লোড করা হয় এবং গতিশীলভাবে পৃষ্ঠায় যোগ করা হয়।
টিএমজিতে, আমাদের একাধিক দল রয়েছে যা কোড ক্লায়েন্ট-সাইডে অবদান রাখে:
- কোর ইঞ্জিনিয়ারিং। ক্ষমতার ক্ষেত্রগুলিতে তৃতীয় পক্ষের সমাধানগুলি যেমন বিষয়বস্তু সুপারিশ এবং মন্তব্য প্রয়োগ করা।
- মার্কেটিং। আমাদের পাঠকরা নতুন বৈশিষ্ট্য বা পরিবর্তনের সাথে কীভাবে ইন্টারঅ্যাক্ট করেন তা মূল্যায়ন করতে A/B পরীক্ষা চালানো হচ্ছে।
- বিজ্ঞাপন. বিজ্ঞাপনের অনুরোধ এবং বিজ্ঞাপন প্রাক-বিডিং পরিচালনা করা।
- সম্পাদকীয়। টুইট বা ভিডিও, সেইসাথে কাস্টম উইজেট (উদাহরণস্বরূপ, করোনাভাইরাস কেস ট্র্যাকার) এর মতো নিবন্ধগুলির মধ্যে কোড এম্বেড করা।
এই দলগুলির প্রত্যেকটি নিশ্চিত করা যে পৃষ্ঠার লেআউটকে ঝাঁকুনি দেয় না তা কঠিন হতে পারে। আমাদের পাঠকদের জন্য এটি কত ঘন ঘন ঘটছে তা পরিমাপ করার জন্য ক্রমবর্ধমান বিন্যাস শিফট মেট্রিক ব্যবহার করে, দলগুলি প্রকৃত ব্যবহারকারীর অভিজ্ঞতা সম্পর্কে আরও অন্তর্দৃষ্টি এবং চেষ্টা করার জন্য একটি স্পষ্ট লক্ষ্য পেয়েছে৷ এর ফলে আমাদের 75 তম পার্সেন্টাইল CLS 0.25 থেকে 0.1 এ উন্নতি হয়েছে এবং আমাদের পাসিং বাকেট 57% থেকে 72% এ বৃদ্ধি পেয়েছে।
250 %
75 তম পার্সেন্টাইল CLS উন্নতি
15 %
ভাল CLS স্কোর সহ আরও ব্যবহারকারী
যেখানে আমরা শুরু করেছি
CrUX ড্যাশবোর্ড ব্যবহার করে আমরা এটি স্থাপন করতে সক্ষম হয়েছি যে আমাদের পৃষ্ঠাগুলি আমরা চাই তার চেয়ে বেশি স্থানান্তরিত হচ্ছে।

আমরা আদর্শভাবে চেয়েছিলাম যে আমাদের পাঠকদের অন্তত 75% একটি "ভাল" অভিজ্ঞতা লাভ করুক তাই আমরা লেআউট অস্থিরতার কারণগুলি চিহ্নিত করা শুরু করেছি৷
কিভাবে আমরা লেআউট স্থানান্তর পরিমাপ
লেআউটটি পরিবর্তনের কারণ কী তা শনাক্ত করতে সাহায্য করার জন্য আমরা Chrome DevTools এবং WebPageTest এর সংমিশ্রণ ব্যবহার করেছি৷ DevTools-এ, আমরা পারফরম্যান্স ট্যাবের অভিজ্ঞতা বিভাগটি ব্যবহার করেছি লেআউট স্থানান্তরের পৃথক দৃষ্টান্ত এবং কীভাবে তারা সামগ্রিক স্কোরে অবদান রেখেছে তা হাইলাইট করতে।

WebPageTest সহায়কভাবে হাইলাইট করে যেখানে টাইমলাইন ভিউতে লেআউট শিফট ঘটে যখন "হাইলাইট লেআউট শিফট" নির্বাচন করা হয়।

আমাদের সর্বাধিক পরিদর্শন করা টেমপ্লেটগুলির প্রতিটি পরিবর্তন পর্যালোচনা করার পরে আমরা কীভাবে উন্নতি করতে পারি সে সম্পর্কে ধারণাগুলির একটি তালিকা নিয়ে এসেছি৷
বিন্যাস স্থানান্তর হ্রাস
আমরা চারটি ক্ষেত্রে ফোকাস করেছি যেখানে আমরা লেআউট শিফট কমাতে পারি: - বিজ্ঞাপন - ছবি - শিরোনাম - এম্বেড
বিজ্ঞাপন
জাভাস্ক্রিপ্টের মাধ্যমে প্রাথমিক পেইন্টের পরে বিজ্ঞাপনগুলি লোড হয়। তারা যে কন্টেইনারে লোড করেছিল তার মধ্যে কোন সংরক্ষিত উচ্চতা ছিল না।

যদিও আমরা সঠিক উচ্চতা জানি না, আমরা স্লটে লোড করা সবচেয়ে সাধারণ বিজ্ঞাপনের আকার ব্যবহার করে স্থান সংরক্ষণ করতে সক্ষম হয়েছি।

আমরা কিছু ক্ষেত্রে বিজ্ঞাপনের গড় উচ্চতা ভুল ধারণা করেছি। ট্যাবলেট পাঠকদের জন্য, স্লটটি ভেঙে পড়ছে।

আমরা স্লটটি পুনরায় পরিদর্শন করেছি এবং সর্বাধিক সাধারণ আকার ব্যবহার করতে উচ্চতা সামঞ্জস্য করেছি।

ছবি
ওয়েবসাইট জুড়ে অনেক ছবি অলসভাবে লোড করা হয়েছে এবং তাদের জন্য তাদের জায়গা সংরক্ষিত আছে।

যাইহোক, নিবন্ধগুলির শীর্ষে থাকা ইনলাইন চিত্রগুলিতে কন্টেইনারে কোনও স্থান সংরক্ষিত ছিল না বা ট্যাগের সাথে যুক্ত প্রস্থ এবং উচ্চতা বৈশিষ্ট্যগুলিও ছিল না। এটি লোড করার সাথে সাথে লেআউটটি স্থানান্তরিত করেছে৷

চিত্রগুলিতে কেবল প্রস্থ এবং উচ্চতার বৈশিষ্ট্যগুলি যোগ করা নিশ্চিত করে যে লেআউটটি স্থানান্তরিত হয়নি।

হেডার
হেডারটি মার্কআপের বিষয়বস্তুর নীচে ছিল এবং CSS ব্যবহার করে শীর্ষে অবস্থান করা হয়েছিল। মূল ধারণাটি ছিল নেভিগেশনের আগে বিষয়বস্তু লোডিংকে অগ্রাধিকার দেওয়া, তবে এর ফলে পৃষ্ঠাটি মুহূর্তের জন্য স্থানান্তরিত হয়।

মার্কআপের শীর্ষে হেডার সরানোর ফলে পৃষ্ঠাটি এই শিফট ছাড়াই রেন্ডার হতে পারে।

এম্বেড
প্রায়শই ব্যবহৃত কিছু এম্বেডের একটি সংজ্ঞায়িত আকৃতির অনুপাত থাকে। যেমন ইউটিউব ভিডিও। প্লেয়ারটি লোড হওয়ার সময়, আমরা YouTube থেকে থাম্বনেইলটি টেনে নিই এবং ভিডিও লোড হওয়ার সময় এটিকে একটি স্থানধারক হিসাবে ব্যবহার করি।

প্রভাব পরিমাপ
আমরা নিবন্ধের শুরুতে উল্লিখিত টুলিং ব্যবহার করে খুব সহজেই বৈশিষ্ট্য স্তরে প্রভাব পরিমাপ করতে সক্ষম হয়েছি। যাইহোক আমরা একটি টেমপ্লেট স্তরে এবং একটি সাইট স্তরে উভয় CLS পরিমাপ করতে চেয়েছিলাম। কৃত্রিমভাবে, আমরা প্রি-প্রোডাকশন এবং প্রোডাকশন উভয় ক্ষেত্রেই পরিবর্তন যাচাই করতে SpeedCurve ব্যবহার করেছি।

কোডটি উৎপাদনে পৌঁছে গেলে আমরা তারপরে আমাদের RUM ডেটাতে ( mPulse দ্বারা সরবরাহ করা) ফলাফলগুলি যাচাই করতে সক্ষম হব।

RUM ডেটা পরীক্ষা করা আমাদের একটি ভাল স্তরের আত্মবিশ্বাস প্রদান করে যে আমরা যে পরিবর্তনগুলি করছি তা আমাদের পাঠকদের জন্য ইতিবাচক প্রভাব ফেলছে।
আমরা যে চূড়ান্ত সংখ্যাগুলি দেখেছি তা হল Google সংগ্রহ করা RUM ডেটার জন্য৷ এটি এখন বিশেষভাবে প্রাসঙ্গিক কারণ তারা শীঘ্রই পৃষ্ঠা র্যাঙ্কিংয়ে প্রভাব ফেলবে । প্রারম্ভিকদের জন্য আমরা Chrome UX রিপোর্ট ব্যবহার করেছি, উভয় ক্ষেত্রেই CrUX ড্যাশবোর্ডের মাধ্যমে উপলব্ধ মাসিক উৎপত্তি স্তরের ডেটা, সেইসাথে ঐতিহাসিক p75 ডেটা পুনরুদ্ধার করতে BigQuery-কে জিজ্ঞাসা করে৷ এইভাবে আমরা সহজেই দেখতে পাচ্ছি যে CrUX দ্বারা পরিমাপ করা সমস্ত ট্র্যাফিকের জন্য, আমাদের 75 তম পার্সেন্টাইল CLS 0.25 থেকে 0.1 থেকে 250% উন্নত হয়েছে এবং আমাদের পাসিং বাকেট 57% থেকে 72% বেড়েছে ।


উপরন্তু, আমরা Chrome UX রিপোর্ট API ব্যবহার করতে এবং টেমপ্লেটে বিভক্ত কিছু অভ্যন্তরীণ ড্যাশবোর্ড তৈরি করতে সক্ষম হয়েছি।

CLS রিগ্রেশন এড়ানো
কর্মক্ষমতা উন্নতি করার একটি গুরুত্বপূর্ণ দিক হল রিগ্রেশন এড়ানো। আমরা আমাদের মূল মেট্রিক্সের জন্য কিছু মৌলিক কর্মক্ষমতা বাজেট সেট আপ করেছি এবং সেগুলির মধ্যে CLS অন্তর্ভুক্ত করেছি।

পরীক্ষাটি বাজেটের চেয়ে বেশি হলে এটি একটি স্ল্যাক চ্যানেলে একটি বার্তা পাঠাবে যাতে আমরা কারণটি তদন্ত করতে পারি। আমরা সাপ্তাহিক প্রতিবেদনগুলিও সেট আপ করেছি, যাতে টেমপ্লেটগুলি বাজেটে থেকে গেলেও আমরা নেতিবাচক প্রভাব ফেলেছে এমন কোনও পরিবর্তন সম্পর্কে সচেতন।
আমরা RUM ডেটার পাশাপাশি সিন্থেটিক ডেটা ব্যবহার করার জন্য আমাদের বাজেট প্রসারিত করার পরিকল্পনা করছি, mPulse ব্যবহার করে স্ট্যাটিক সতর্কতা এবং সম্ভাব্য অসঙ্গতি সনাক্তকরণ উভয়ই সেট করতে যা আমাদেরকে সাধারণের বাইরের যেকোনো পরিবর্তন সম্পর্কে সচেতন করে তুলবে৷
CLS মাথায় রেখে নতুন বৈশিষ্ট্যগুলির সাথে যোগাযোগ করা আমাদের জন্য গুরুত্বপূর্ণ। আমি উল্লেখ করেছি অনেক পরিবর্তন যা আমাদের পাঠকদের কাছে প্রকাশ করার পরে আমাদের ঠিক করতে হয়েছিল। লেআউটের স্থায়িত্ব ভবিষ্যতের যেকোনো নতুন বৈশিষ্ট্যের সমাধান ডিজাইনের জন্য একটি বিবেচ্য হবে যাতে আমরা শুরু থেকে কোনো অপ্রত্যাশিত লেআউট পরিবর্তন এড়াতে পারি।
উপসংহার
আমরা এখন পর্যন্ত যে উন্নতি করেছি তা বাস্তবায়ন করা বেশ সহজ ছিল এবং একটি উল্লেখযোগ্য প্রভাব ফেলেছে। এই নিবন্ধে আমি যে অনেক পরিবর্তনের কথা উল্লেখ করেছি তা সরবরাহ করতে বেশি সময় নেয়নি এবং সেগুলি সবচেয়ে বেশি ব্যবহৃত সমস্ত টেমপ্লেটে প্রয়োগ করা হয়েছিল যার অর্থ তারা আমাদের পাঠকদের জন্য ব্যাপক ইতিবাচক প্রভাব ফেলেছে।
সাইটের এখনও কিছু ক্ষেত্র রয়েছে যা আমাদের উন্নতি করতে হবে। আমরা আমাদের ক্লায়েন্ট-সাইড লজিক সার্ভার-সাইডের আরও কিছু করতে সক্ষম হওয়ার উপায়গুলি অন্বেষণ করছি যা CLS-কে আরও উন্নত করবে। আমরা আমাদের মেট্রিকগুলিকে ক্রমাগত উন্নত করতে এবং আমাদের পাঠকদের সম্ভাব্য সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা প্রদানের লক্ষ্যে ট্র্যাকিং এবং নিরীক্ষণ রাখব।
,কয়েক মাসের মধ্যে যুক্তরাজ্যের শীর্ষস্থানীয় সংবাদ ওয়েবসাইটটি তাদের 75 তম পার্সেন্টাইল CLS 0.25 থেকে 0.1 থেকে 250% উন্নত করতে সক্ষম হয়েছে।
চাক্ষুষ স্থিতিশীলতা চ্যালেঞ্জ
বিন্যাস স্থানান্তর খুব বিঘ্নিত হতে পারে. টেলিগ্রাফ মিডিয়া গ্রুপে (TMG) ভিজ্যুয়াল স্থিতিশীলতা বিশেষভাবে গুরুত্বপূর্ণ কারণ পাঠকরা প্রধানত আমাদের অ্যাপ্লিকেশনগুলিকে সংবাদ গ্রহণ করতে ব্যবহার করে। একটি নিবন্ধ পড়ার সময় লেআউট পরিবর্তন হলে, পাঠক সম্ভবত তাদের জায়গা হারাবেন। এটি একটি হতাশাজনক এবং বিভ্রান্তিকর অভিজ্ঞতা হতে পারে।
একটি প্রকৌশল দৃষ্টিকোণ থেকে, পৃষ্ঠাগুলি যাতে স্থানান্তরিত না হয় এবং পাঠককে বাধা দেয় না তা নিশ্চিত করা চ্যালেঞ্জিং হতে পারে, বিশেষ করে যখন আপনার অ্যাপ্লিকেশনের এলাকাগুলি অ্যাসিঙ্ক্রোনাসভাবে লোড করা হয় এবং গতিশীলভাবে পৃষ্ঠায় যোগ করা হয়।
টিএমজিতে, আমাদের একাধিক দল রয়েছে যা কোড ক্লায়েন্ট-সাইডে অবদান রাখে:
- কোর ইঞ্জিনিয়ারিং। ক্ষমতার ক্ষেত্রগুলিতে তৃতীয় পক্ষের সমাধানগুলি যেমন বিষয়বস্তু সুপারিশ এবং মন্তব্য প্রয়োগ করা।
- মার্কেটিং। আমাদের পাঠকরা নতুন বৈশিষ্ট্য বা পরিবর্তনের সাথে কীভাবে ইন্টারঅ্যাক্ট করেন তা মূল্যায়ন করতে A/B পরীক্ষা চালানো হচ্ছে।
- বিজ্ঞাপন. বিজ্ঞাপনের অনুরোধ এবং বিজ্ঞাপন প্রাক-বিডিং পরিচালনা করা।
- সম্পাদকীয়। টুইট বা ভিডিও, সেইসাথে কাস্টম উইজেট (উদাহরণস্বরূপ, করোনাভাইরাস কেস ট্র্যাকার) এর মতো নিবন্ধগুলির মধ্যে কোড এম্বেড করা।
এই দলগুলির প্রত্যেকটি নিশ্চিত করা যে পৃষ্ঠার লেআউটকে ঝাঁকুনি দেয় না তা কঠিন হতে পারে। আমাদের পাঠকদের জন্য এটি কত ঘন ঘন ঘটছে তা পরিমাপ করার জন্য ক্রমবর্ধমান বিন্যাস শিফট মেট্রিক ব্যবহার করে, দলগুলি প্রকৃত ব্যবহারকারীর অভিজ্ঞতা সম্পর্কে আরও অন্তর্দৃষ্টি এবং চেষ্টা করার জন্য একটি স্পষ্ট লক্ষ্য পেয়েছে৷ এর ফলে আমাদের 75 তম পার্সেন্টাইল CLS 0.25 থেকে 0.1 এ উন্নতি হয়েছে এবং আমাদের পাসিং বাকেট 57% থেকে 72% এ বৃদ্ধি পেয়েছে।
250 %
75 তম পার্সেন্টাইল CLS উন্নতি
15 %
ভাল CLS স্কোর সহ আরও ব্যবহারকারী
যেখানে আমরা শুরু করেছি
CrUX ড্যাশবোর্ড ব্যবহার করে আমরা এটি স্থাপন করতে সক্ষম হয়েছি যে আমাদের পৃষ্ঠাগুলি আমরা চাই তার চেয়ে বেশি স্থানান্তরিত হচ্ছে।

আমরা আদর্শভাবে চেয়েছিলাম যে আমাদের পাঠকদের অন্তত 75% একটি "ভাল" অভিজ্ঞতা লাভ করুক তাই আমরা লেআউট অস্থিরতার কারণগুলি চিহ্নিত করা শুরু করেছি৷
কিভাবে আমরা লেআউট স্থানান্তর পরিমাপ
লেআউটটি পরিবর্তনের কারণ কী তা শনাক্ত করতে সাহায্য করার জন্য আমরা Chrome DevTools এবং WebPageTest এর সংমিশ্রণ ব্যবহার করেছি৷ DevTools-এ, আমরা পারফরম্যান্স ট্যাবের অভিজ্ঞতা বিভাগটি ব্যবহার করেছি লেআউট স্থানান্তরের পৃথক দৃষ্টান্ত এবং কীভাবে তারা সামগ্রিক স্কোরে অবদান রেখেছে তা হাইলাইট করতে।

WebPageTest সহায়কভাবে হাইলাইট করে যেখানে টাইমলাইন ভিউতে লেআউট শিফট ঘটে যখন "হাইলাইট লেআউট শিফট" নির্বাচন করা হয়।

আমাদের সর্বাধিক পরিদর্শন করা টেমপ্লেটগুলির প্রতিটি পরিবর্তন পর্যালোচনা করার পরে আমরা কীভাবে উন্নতি করতে পারি সে সম্পর্কে ধারণাগুলির একটি তালিকা নিয়ে এসেছি৷
বিন্যাস স্থানান্তর হ্রাস
আমরা চারটি ক্ষেত্রে ফোকাস করেছি যেখানে আমরা লেআউট শিফট কমাতে পারি: - বিজ্ঞাপন - ছবি - শিরোনাম - এম্বেড
বিজ্ঞাপন
জাভাস্ক্রিপ্টের মাধ্যমে প্রাথমিক পেইন্টের পরে বিজ্ঞাপনগুলি লোড হয়। তারা যে কন্টেইনারে লোড করেছিল তার মধ্যে কোন সংরক্ষিত উচ্চতা ছিল না।

যদিও আমরা সঠিক উচ্চতা জানি না, আমরা স্লটে লোড করা সবচেয়ে সাধারণ বিজ্ঞাপনের আকার ব্যবহার করে স্থান সংরক্ষণ করতে সক্ষম হয়েছি।

আমরা কিছু ক্ষেত্রে বিজ্ঞাপনের গড় উচ্চতা ভুল ধারণা করেছি। ট্যাবলেট পাঠকদের জন্য, স্লটটি ভেঙে পড়ছে।

আমরা স্লটটি পুনরায় পরিদর্শন করেছি এবং সর্বাধিক সাধারণ আকার ব্যবহার করতে উচ্চতা সামঞ্জস্য করেছি।

ছবি
ওয়েবসাইট জুড়ে অনেক ছবি অলসভাবে লোড করা হয়েছে এবং তাদের জন্য তাদের জায়গা সংরক্ষিত আছে।

যাইহোক, নিবন্ধগুলির শীর্ষে থাকা ইনলাইন চিত্রগুলিতে কন্টেইনারে কোনও স্থান সংরক্ষিত ছিল না বা ট্যাগের সাথে যুক্ত প্রস্থ এবং উচ্চতা বৈশিষ্ট্যগুলিও ছিল না। এটি লোড করার সাথে সাথে লেআউটটি স্থানান্তরিত করেছে৷

চিত্রগুলিতে কেবল প্রস্থ এবং উচ্চতার বৈশিষ্ট্যগুলি যোগ করা নিশ্চিত করে যে লেআউটটি স্থানান্তরিত হয়নি।

হেডার
হেডারটি মার্কআপের বিষয়বস্তুর নীচে ছিল এবং CSS ব্যবহার করে শীর্ষে অবস্থান করা হয়েছিল। মূল ধারণাটি ছিল নেভিগেশনের আগে বিষয়বস্তু লোডিংকে অগ্রাধিকার দেওয়া, তবে এর ফলে পৃষ্ঠাটি মুহূর্তের জন্য স্থানান্তরিত হয়।

মার্কআপের শীর্ষে হেডার সরানোর ফলে পৃষ্ঠাটি এই শিফট ছাড়াই রেন্ডার হতে পারে।

এম্বেড
প্রায়শই ব্যবহৃত কিছু এম্বেডের একটি সংজ্ঞায়িত আকৃতির অনুপাত থাকে। যেমন ইউটিউব ভিডিও। প্লেয়ারটি লোড হওয়ার সময়, আমরা YouTube থেকে থাম্বনেইলটি টেনে নিই এবং ভিডিও লোড হওয়ার সময় এটিকে একটি স্থানধারক হিসাবে ব্যবহার করি।

প্রভাব পরিমাপ
আমরা নিবন্ধের শুরুতে উল্লিখিত টুলিং ব্যবহার করে খুব সহজেই বৈশিষ্ট্য স্তরে প্রভাব পরিমাপ করতে সক্ষম হয়েছি। যাইহোক আমরা একটি টেমপ্লেট স্তরে এবং একটি সাইট স্তরে উভয় CLS পরিমাপ করতে চেয়েছিলাম। কৃত্রিমভাবে, আমরা প্রি-প্রোডাকশন এবং প্রোডাকশন উভয় ক্ষেত্রেই পরিবর্তন যাচাই করতে SpeedCurve ব্যবহার করেছি।

কোডটি উৎপাদনে পৌঁছে গেলে আমরা তারপরে আমাদের RUM ডেটাতে ( mPulse দ্বারা সরবরাহ করা) ফলাফলগুলি যাচাই করতে সক্ষম হব।

RUM ডেটা পরীক্ষা করা আমাদের একটি ভাল স্তরের আত্মবিশ্বাস প্রদান করে যে আমরা যে পরিবর্তনগুলি করছি তা আমাদের পাঠকদের জন্য ইতিবাচক প্রভাব ফেলছে।
আমরা যে চূড়ান্ত সংখ্যাগুলি দেখেছি তা হল Google সংগ্রহ করা RUM ডেটার জন্য৷ এটি এখন বিশেষভাবে প্রাসঙ্গিক কারণ তারা শীঘ্রই পৃষ্ঠা র্যাঙ্কিংয়ে প্রভাব ফেলবে । প্রারম্ভিকদের জন্য আমরা Chrome UX রিপোর্ট ব্যবহার করেছি, উভয় ক্ষেত্রেই CrUX ড্যাশবোর্ডের মাধ্যমে উপলব্ধ মাসিক উৎপত্তি স্তরের ডেটা, সেইসাথে ঐতিহাসিক p75 ডেটা পুনরুদ্ধার করতে BigQuery-কে জিজ্ঞাসা করে৷ এইভাবে আমরা সহজেই দেখতে পাচ্ছি যে CrUX দ্বারা পরিমাপ করা সমস্ত ট্র্যাফিকের জন্য, আমাদের 75 তম পার্সেন্টাইল CLS 0.25 থেকে 0.1 থেকে 250% উন্নত হয়েছে এবং আমাদের পাসিং বাকেট 57% থেকে 72% বেড়েছে ।


উপরন্তু, আমরা Chrome UX রিপোর্ট API ব্যবহার করতে এবং টেমপ্লেটে বিভক্ত কিছু অভ্যন্তরীণ ড্যাশবোর্ড তৈরি করতে সক্ষম হয়েছি।

CLS রিগ্রেশন এড়ানো
কর্মক্ষমতা উন্নতি করার একটি গুরুত্বপূর্ণ দিক হল রিগ্রেশন এড়ানো। আমরা আমাদের মূল মেট্রিক্সের জন্য কিছু মৌলিক কর্মক্ষমতা বাজেট সেট আপ করেছি এবং সেগুলির মধ্যে CLS অন্তর্ভুক্ত করেছি।

পরীক্ষাটি বাজেটের চেয়ে বেশি হলে এটি একটি স্ল্যাক চ্যানেলে একটি বার্তা পাঠাবে যাতে আমরা কারণটি তদন্ত করতে পারি। আমরা সাপ্তাহিক প্রতিবেদনগুলিও সেট আপ করেছি, যাতে টেমপ্লেটগুলি বাজেটে থেকে গেলেও আমরা নেতিবাচক প্রভাব ফেলেছে এমন কোনও পরিবর্তন সম্পর্কে সচেতন।
আমরা RUM ডেটার পাশাপাশি সিন্থেটিক ডেটা ব্যবহার করার জন্য আমাদের বাজেট প্রসারিত করার পরিকল্পনা করছি, mPulse ব্যবহার করে স্ট্যাটিক সতর্কতা এবং সম্ভাব্য অসঙ্গতি সনাক্তকরণ উভয়ই সেট করতে যা আমাদেরকে সাধারণের বাইরের যেকোনো পরিবর্তন সম্পর্কে সচেতন করে তুলবে৷
CLS মাথায় রেখে নতুন বৈশিষ্ট্যগুলির সাথে যোগাযোগ করা আমাদের জন্য গুরুত্বপূর্ণ। আমি উল্লেখ করেছি অনেক পরিবর্তন যা আমাদের পাঠকদের কাছে প্রকাশ করার পরে আমাদের ঠিক করতে হয়েছিল। লেআউটের স্থায়িত্ব ভবিষ্যতের যেকোনো নতুন বৈশিষ্ট্যের সমাধান ডিজাইনের জন্য একটি বিবেচ্য হবে যাতে আমরা শুরু থেকে কোনো অপ্রত্যাশিত লেআউট পরিবর্তন এড়াতে পারি।
উপসংহার
আমরা এখন পর্যন্ত যে উন্নতি করেছি তা বাস্তবায়ন করা বেশ সহজ ছিল এবং একটি উল্লেখযোগ্য প্রভাব ফেলেছে। এই নিবন্ধে আমি যে অনেক পরিবর্তনের কথা উল্লেখ করেছি তা সরবরাহ করতে বেশি সময় নেয়নি এবং সেগুলি সবচেয়ে বেশি ব্যবহৃত সমস্ত টেমপ্লেটে প্রয়োগ করা হয়েছিল যার অর্থ তারা আমাদের পাঠকদের জন্য ব্যাপক ইতিবাচক প্রভাব ফেলেছে।
সাইটের এখনও কিছু ক্ষেত্র রয়েছে যা আমাদের উন্নতি করতে হবে। আমরা আমাদের ক্লায়েন্ট-সাইড লজিক সার্ভার-সাইডের আরও কিছু করতে সক্ষম হওয়ার উপায়গুলি অন্বেষণ করছি যা CLS-কে আরও উন্নত করবে। আমরা আমাদের মেট্রিকগুলিকে ক্রমাগত উন্নত করতে এবং আমাদের পাঠকদের সম্ভাব্য সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা প্রদানের লক্ষ্যে ট্র্যাকিং এবং নিরীক্ষণ রাখব।
,কয়েক মাসের মধ্যে যুক্তরাজ্যের শীর্ষস্থানীয় সংবাদ ওয়েবসাইটটি তাদের 75 তম পার্সেন্টাইল CLS 0.25 থেকে 0.1 থেকে 250% উন্নত করতে সক্ষম হয়েছে।
চাক্ষুষ স্থিতিশীলতা চ্যালেঞ্জ
বিন্যাস স্থানান্তর খুব বিঘ্নিত হতে পারে. টেলিগ্রাফ মিডিয়া গ্রুপে (TMG) ভিজ্যুয়াল স্থিতিশীলতা বিশেষভাবে গুরুত্বপূর্ণ কারণ পাঠকরা প্রধানত আমাদের অ্যাপ্লিকেশনগুলিকে সংবাদ গ্রহণ করতে ব্যবহার করে। একটি নিবন্ধ পড়ার সময় লেআউট পরিবর্তন হলে, পাঠক সম্ভবত তাদের জায়গা হারাবেন। এটি একটি হতাশাজনক এবং বিভ্রান্তিকর অভিজ্ঞতা হতে পারে।
একটি প্রকৌশল দৃষ্টিকোণ থেকে, পৃষ্ঠাগুলি যাতে স্থানান্তরিত না হয় এবং পাঠককে বাধা দেয় না তা নিশ্চিত করা চ্যালেঞ্জিং হতে পারে, বিশেষ করে যখন আপনার অ্যাপ্লিকেশনের এলাকাগুলি অ্যাসিঙ্ক্রোনাসভাবে লোড করা হয় এবং গতিশীলভাবে পৃষ্ঠায় যোগ করা হয়।
টিএমজিতে, আমাদের একাধিক দল রয়েছে যা কোড ক্লায়েন্ট-সাইডে অবদান রাখে:
- কোর ইঞ্জিনিয়ারিং। ক্ষমতার ক্ষেত্রগুলিতে তৃতীয় পক্ষের সমাধানগুলি যেমন বিষয়বস্তু সুপারিশ এবং মন্তব্য প্রয়োগ করা।
- মার্কেটিং। আমাদের পাঠকরা নতুন বৈশিষ্ট্য বা পরিবর্তনের সাথে কীভাবে ইন্টারঅ্যাক্ট করেন তা মূল্যায়ন করতে A/B পরীক্ষা চালানো হচ্ছে।
- বিজ্ঞাপন. বিজ্ঞাপনের অনুরোধ এবং বিজ্ঞাপন প্রাক-বিডিং পরিচালনা করা।
- সম্পাদকীয়। টুইট বা ভিডিও, সেইসাথে কাস্টম উইজেট (উদাহরণস্বরূপ, করোনাভাইরাস কেস ট্র্যাকার) এর মতো নিবন্ধগুলির মধ্যে কোড এম্বেড করা।
এই দলগুলির প্রত্যেককেই পৃষ্ঠের লেআউটটি ঝাঁকুনির কারণ না করে তা নিশ্চিত করা কঠিন হতে পারে। আমাদের পাঠকদের জন্য কতবার ঘটছে তা পরিমাপ করার জন্য ক্রমবর্ধমান লেআউট শিফট মেট্রিক ব্যবহার করে দলগুলি আসল ব্যবহারকারীর অভিজ্ঞতার আরও অন্তর্দৃষ্টি পেয়েছিল এবং চেষ্টা করার জন্য একটি সুস্পষ্ট লক্ষ্য অর্জন করেছিল। এর ফলে আমাদের 75 তম পার্সেন্টাইল সিএলএস 0.25 থেকে 0.1 থেকে 0.1 থেকে উন্নত হয়েছে এবং আমাদের পাসিং বালতি 57% থেকে 72% এ বৃদ্ধি পেয়েছে।
250 %
75 তম পার্সেন্টাইল সিএলএস উন্নতি
15 %
ভাল সিএলএস স্কোর সহ আরও ব্যবহারকারী
যেখানে আমরা শুরু করেছি
ক্রাক্স ড্যাশবোর্ডগুলি ব্যবহার করে আমরা প্রতিষ্ঠিত করতে সক্ষম হয়েছি যে আমাদের পৃষ্ঠাগুলি আমাদের চেয়ে বেশি স্থানান্তরিত হচ্ছে।

আমরা আদর্শভাবে চেয়েছিলাম যে আমাদের পাঠকদের কমপক্ষে 75% একটি "ভাল" অভিজ্ঞতা থাকতে হবে তাই আমরা লেআউট অস্থিরতার কারণগুলি সনাক্ত করতে শুরু করেছি।
আমরা কীভাবে লেআউট শিফটগুলি পরিমাপ করেছি
আমরা লেআউটটি শিফট করার কারণ কী তা সনাক্ত করতে সহায়তা করার জন্য আমরা ক্রোম ডিভটুলস এবং ওয়েবপেজেস্টের সংমিশ্রণটি ব্যবহার করেছি। ডেভটুলগুলিতে, আমরা পারফরম্যান্স ট্যাবের অভিজ্ঞতা বিভাগটি স্থানান্তরিত লেআউটটির পৃথক উদাহরণগুলি হাইলাইট করতে এবং কীভাবে তারা সামগ্রিক স্কোরকে অবদান রেখেছিল তা হাইলাইট করতে ব্যবহার করেছি।

"হাইলাইট লেআউট শিফট" নির্বাচন করা হলে ওয়েবপেজেস্টেস্ট সহায়কভাবে হাইলাইট করে যেখানে লেআউট শিফটটি টাইমলাইন ভিউতে ঘটে।

আমাদের সর্বাধিক পরিদর্শন করা টেম্পলেটগুলি জুড়ে প্রতিটি শিফট পর্যালোচনা করার পরে আমরা কীভাবে উন্নতি করতে পারি সে সম্পর্কে ধারণাগুলির একটি তালিকা নিয়ে এসেছি।
লেআউট শিফট হ্রাস করা
আমরা চারটি ক্ষেত্রের দিকে মনোনিবেশ করেছি যেখানে আমরা লেআউট শিফটগুলি হ্রাস করতে পারি: - বিজ্ঞাপন - চিত্র - শিরোনাম - এম্বেড
বিজ্ঞাপন
জাভাস্ক্রিপ্টের মাধ্যমে প্রাথমিক পেইন্টের পরে বিজ্ঞাপনগুলি লোড করে। তারা লোড করা কিছু পাত্রে তাদের কোনও সংরক্ষিত উচ্চতা নেই।

যদিও আমরা সঠিক উচ্চতা জানি না, আমরা স্লটে লোডযুক্ত সর্বাধিক সাধারণ বিজ্ঞাপনের আকার ব্যবহার করে স্থান সংরক্ষণ করতে সক্ষম হয়েছি।

আমরা কিছু ক্ষেত্রে বিজ্ঞাপনের গড় উচ্চতা ভুল বুঝেছি। ট্যাবলেট পাঠকদের জন্য, স্লটটি ভেঙে পড়ছিল।

আমরা স্লটটি পুনর্বিবেচনা করেছি এবং সর্বাধিক সাধারণ আকারটি ব্যবহার করতে উচ্চতা সামঞ্জস্য করেছি।

ছবি
ওয়েবসাইট জুড়ে প্রচুর চিত্র অলস লোডযুক্ত এবং তাদের জন্য তাদের স্থান সংরক্ষণ করা হয়েছে।

তবে নিবন্ধগুলির শীর্ষে ইনলাইন চিত্রগুলিতে ধারকটিতে কোনও স্থান সংরক্ষণ করা হয়নি, বা তাদের ট্যাগগুলির সাথে সম্পর্কিত প্রস্থ এবং উচ্চতার বৈশিষ্ট্যও নেই। এর ফলে তারা লোড হওয়ার সাথে সাথে বিন্যাসটি স্থানান্তরিত করে।

চিত্রগুলিতে কেবল প্রস্থ এবং উচ্চতার বৈশিষ্ট্য যুক্ত করা লেআউটটি স্থানান্তরিত হয়নি তা নিশ্চিত করেছে।

হেডার
শিরোনামটি মার্কআপের সামগ্রীর নীচে ছিল এবং সিএসএস ব্যবহার করে শীর্ষে অবস্থিত ছিল। আসল ধারণাটি ছিল নেভিগেশনের আগে সামগ্রী লোডিংকে অগ্রাধিকার দেওয়া তবে এর ফলে পৃষ্ঠাটি মুহুর্তে স্থানান্তরিত হয়েছিল।

মার্কআপের শীর্ষে শিরোনামটি সরানো এই শিফট ছাড়াই পৃষ্ঠাটি রেন্ডার করার অনুমতি দেয়।

এম্বেড
প্রায়শই ব্যবহৃত কিছু এম্বেডের একটি সংজ্ঞায়িত দিক অনুপাত থাকে। উদাহরণস্বরূপ, ইউটিউব ভিডিও। প্লেয়ারটি লোড হওয়ার সময়, আমরা ইউটিউব থেকে থাম্বনেইলটি টানি এবং ভিডিওটি লোড করার সময় এটি স্থানধারক হিসাবে ব্যবহার করি।

প্রভাব পরিমাপ
আমরা নিবন্ধের শুরুর দিকে উল্লিখিত টুলিংটি ব্যবহার করে খুব সহজেই একটি বৈশিষ্ট্য স্তরে প্রভাবটি পরিমাপ করতে সক্ষম হয়েছি। তবে আমরা একটি টেম্পলেট স্তরে এবং সাইট স্তরে উভয়ই সিএলএস পরিমাপ করতে চেয়েছিলাম। সিনথেটিকভাবে, আমরা প্রাক-উত্পাদন এবং উত্পাদন উভয় ক্ষেত্রে পরিবর্তনগুলি বৈধ করতে স্পিডকুরভ ব্যবহার করেছি।

কোডটি উত্পাদনে পৌঁছে যাওয়ার পরে আমরা আমাদের রম ডেটাতে ( এমপুলস দ্বারা সরবরাহিত) ফলাফলগুলি বৈধ করতে সক্ষম হয়েছি।

রম ডেটা পরীক্ষা করা আমাদের একটি ভাল স্তরের আত্মবিশ্বাস সরবরাহ করে যে আমরা যে পরিবর্তনগুলি করছি তা আমাদের পাঠকদের জন্য ইতিবাচক প্রভাব ফেলছে।
আমরা যে চূড়ান্ত সংখ্যাগুলি দেখেছি তা হ'ল গুগল সংগ্রহ করা রম ডেটা। এটি এখন বিশেষত প্রাসঙ্গিক কারণ তারা শীঘ্রই পৃষ্ঠা র্যাঙ্কিংয়ে প্রভাব ফেলবে । প্রারম্ভিকদের জন্য আমরা ক্রোম ইউএক্স রিপোর্ট ব্যবহার করেছি, উভয়ই ক্রাক্স ড্যাশবোর্ডের মাধ্যমে উপলভ্য মাসিক উত্স স্তরের ডেটা, পাশাপাশি Big তিহাসিক P75 ডেটা পুনরুদ্ধার করতে বিগকোয়ারিকে জিজ্ঞাসা করে । এইভাবে আমরা সহজেই দেখতে সক্ষম হয়েছি যে ক্রুক্স দ্বারা পরিমাপ করা সমস্ত ট্র্যাফিকের জন্য, আমাদের 75 তম পার্সেন্টাইল সিএলএস 250% থেকে 0.25 থেকে 0.1 থেকে উন্নত হয়েছে এবং আমাদের পাসিং বালতি 57% থেকে 72% এ বৃদ্ধি পেয়েছে ।


এছাড়াও, আমরা ক্রোম ইউএক্স রিপোর্ট এপিআই ব্যবহার করতে সক্ষম হয়েছি এবং কিছু অভ্যন্তরীণ ড্যাশবোর্ডগুলি টেমপ্লেটগুলিতে বিভক্ত করতে সক্ষম হয়েছি।

সিএলএস রিগ্রেশন এড়ানো
পারফরম্যান্স উন্নতি করার একটি গুরুত্বপূর্ণ দিক হ'ল রিগ্রেশনগুলি এড়ানো। আমরা আমাদের মূল মেট্রিকগুলির জন্য কিছু প্রাথমিক পারফরম্যান্স বাজেট সেট আপ করেছি এবং সেগুলির মধ্যে সিএলএস অন্তর্ভুক্ত করেছি।

যদি পরীক্ষাটি বাজেটের চেয়ে বেশি হয় তবে এটি একটি স্ল্যাক চ্যানেলে একটি বার্তা প্রেরণ করবে যাতে আমরা কারণটি তদন্ত করতে পারি। আমরা সাপ্তাহিক প্রতিবেদনগুলিও সেট আপ করেছি, যাতে টেমপ্লেটগুলি বাজেটে থেকে যায় তবে আমরা নেতিবাচক প্রভাব ফেলেছে এমন কোনও পরিবর্তন সম্পর্কে আমরা সচেতন।
আমরা স্ট্যাটিক সতর্কতা এবং সম্ভাব্য অসাধারণ সনাক্তকরণ উভয়ই সেট করতে এমপুলস ব্যবহার করে রম ডেটা পাশাপাশি সিন্থেটিক ডেটা ব্যবহার করার জন্য আমাদের বাজেটগুলি প্রসারিত করার পরিকল্পনা করছি যা সাধারণের বাইরে থাকা কোনও পরিবর্তন সম্পর্কে আমাদের সচেতন করে তুলবে।
সিএলএসকে মাথায় রেখে নতুন বৈশিষ্ট্যগুলির কাছে যাওয়া আমাদের পক্ষে গুরুত্বপূর্ণ। আমি যে পরিবর্তনগুলি উল্লেখ করেছি তা হ'ল সেগুলি আমাদের পাঠকদের কাছে প্রকাশের পরে আমাদের ঠিক করতে হয়েছিল। লেআউট স্থায়িত্ব যে কোনও নতুন বৈশিষ্ট্যের সমাধান ডিজাইনের জন্য এগিয়ে যাওয়ার জন্য বিবেচনা করা হবে যাতে আমরা শুরু থেকে কোনও অপ্রত্যাশিত বিন্যাস শিফট এড়াতে পারি।
উপসংহার
আমরা এ পর্যন্ত যে উন্নতি করেছি তা বাস্তবায়ন করা বেশ সহজ ছিল এবং এর উল্লেখযোগ্য প্রভাব ফেলেছে। এই নিবন্ধে আমি যে অনেকগুলি পরিবর্তন করেছি তা সরবরাহ করতে খুব বেশি সময় নেয়নি এবং সেগুলি সর্বাধিক ব্যবহৃত সমস্ত টেম্পলেটগুলিতে প্রয়োগ করা হয়েছিল যার অর্থ তারা আমাদের পাঠকদের জন্য বিস্তৃত ইতিবাচক প্রভাব ফেলেছে।
আমাদের উন্নতি করতে হবে এমন সাইটের এখনও অঞ্চল রয়েছে। আমরা আমাদের ক্লায়েন্ট-সাইড লজিক সার্ভার-সাইডের আরও কিছু করতে সক্ষম হতে পারি এমন উপায়গুলি অনুসন্ধান করছি যা সিএলএসকে আরও উন্নত করবে। আমরা ক্রমাগত তাদের উন্নতি করার এবং আমাদের পাঠকদের সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা সরবরাহ করার লক্ষ্যে আমাদের মেট্রিকগুলি ট্র্যাকিং এবং পর্যবেক্ষণ রাখব।


