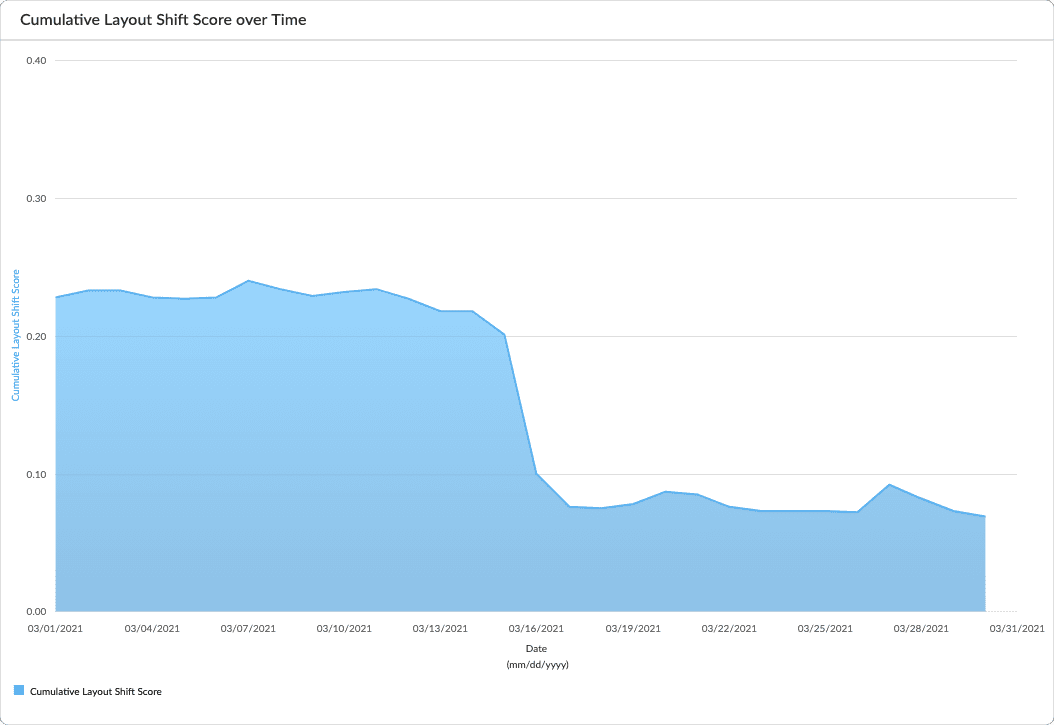
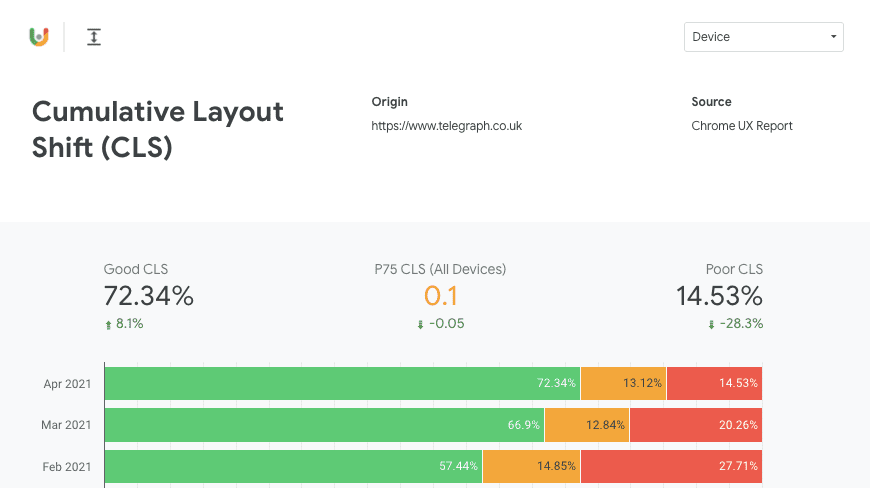
در عرض چند ماه وبسایت خبری پیشرو بریتانیا موفق شد CLS صدک 75 خود را تا 250% از 0.25 به 0.1 بهبود بخشد.
چالش ثبات بصری
تغییر چیدمان می تواند بسیار مخرب باشد. در گروه رسانه تلگراف (TMG) ثبات بصری به ویژه مهم است زیرا خوانندگان عمدتاً از برنامه های ما برای مصرف اخبار استفاده می کنند. اگر در حین خواندن مقاله، چیدمان تغییر کند، احتمالاً خواننده جایگاه خود را از دست خواهد داد. این می تواند یک تجربه خسته کننده و منحرف کننده باشد.
از منظر مهندسی، اطمینان از عدم جابجایی صفحات و قطع نشدن در خواننده می تواند چالش برانگیز باشد، به خصوص زمانی که بخش هایی از برنامه شما به صورت ناهمزمان بارگیری شده و به صورت پویا به صفحه اضافه می شوند.
در TMG، ما تیمهای متعددی داریم که در سمت مشتری کد مشارکت میکنند:
- مهندسی هسته. پیاده سازی راه حل های شخص ثالث برای حوزه های قدرتمند مانند توصیه های محتوا و اظهار نظر.
- بازاریابی. اجرای تست های A/B برای ارزیابی نحوه تعامل خوانندگان ما با ویژگی ها یا تغییرات جدید.
- تبلیغات. مدیریت درخواستهای آگهی و پیشمناقصه آگهی.
- سرمقاله. جاسازی کد در مقالاتی مانند توییت ها یا ویدیوها، و همچنین ویجت های سفارشی (به عنوان مثال، ردیاب پرونده کرونا).
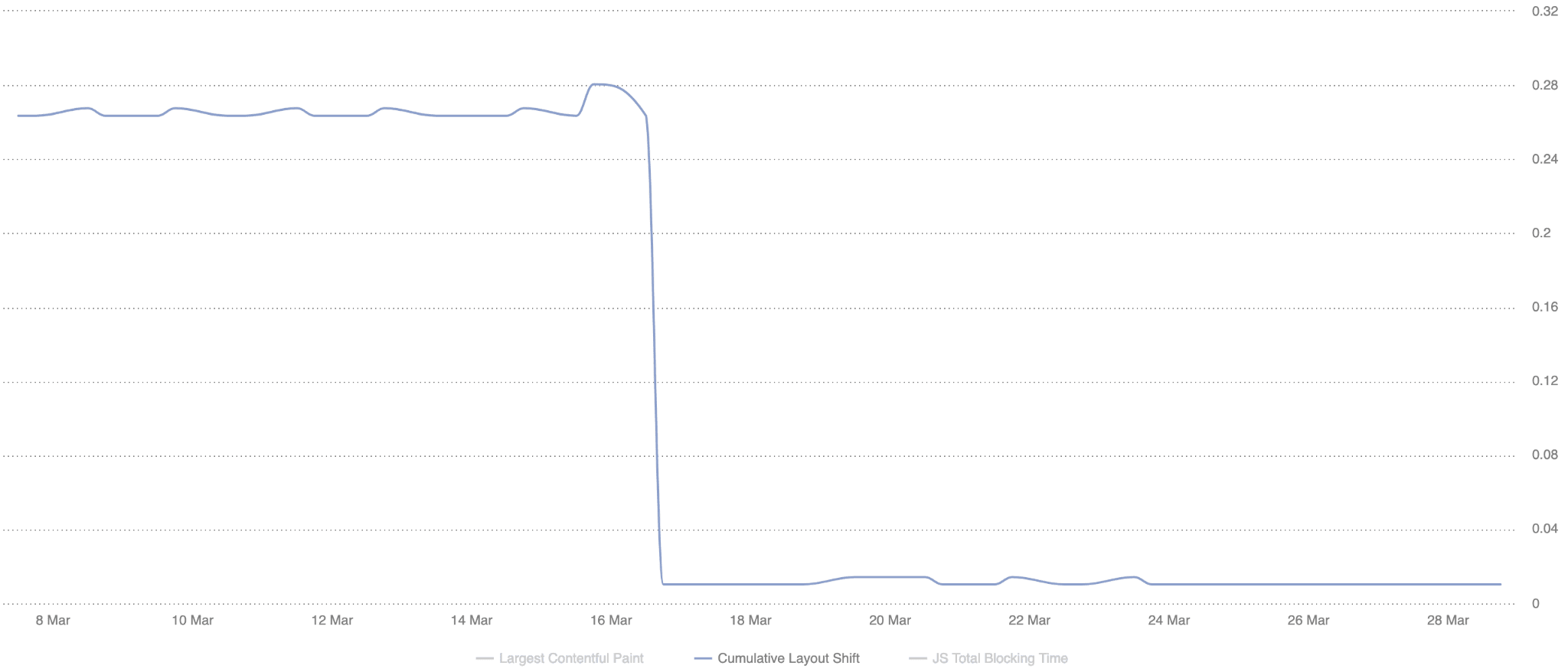
اطمینان از اینکه هر یک از این تیم ها باعث ایجاد تکان در چیدمان صفحه نمی شود می تواند دشوار باشد. با استفاده از متریک تغییر چیدمان تجمعی برای اندازهگیری تعداد دفعات وقوع آن برای خوانندگان ما، تیمها بینش بیشتری نسبت به تجربه واقعی کاربر و یک هدف واضح برای تلاش پیدا کردند. این منجر به بهبود صدک 75 CLS ما از 0.25 به 0.1 و رشد سطل عبور ما از 57٪ به 72٪ شد.
250 %
بهبود صدک 75 CLS
15 درصد
کاربران بیشتری با امتیاز CLS خوب
از جایی که شروع کردیم
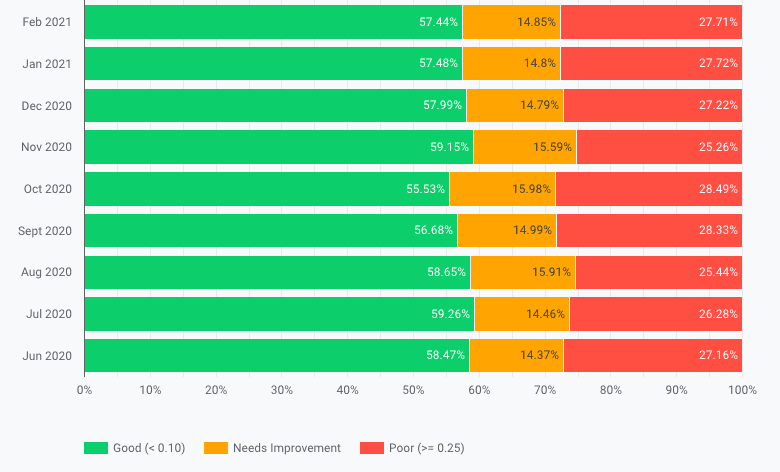
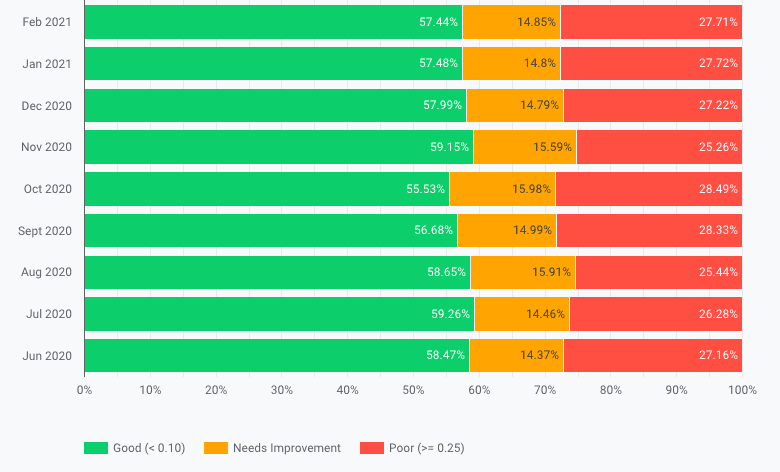
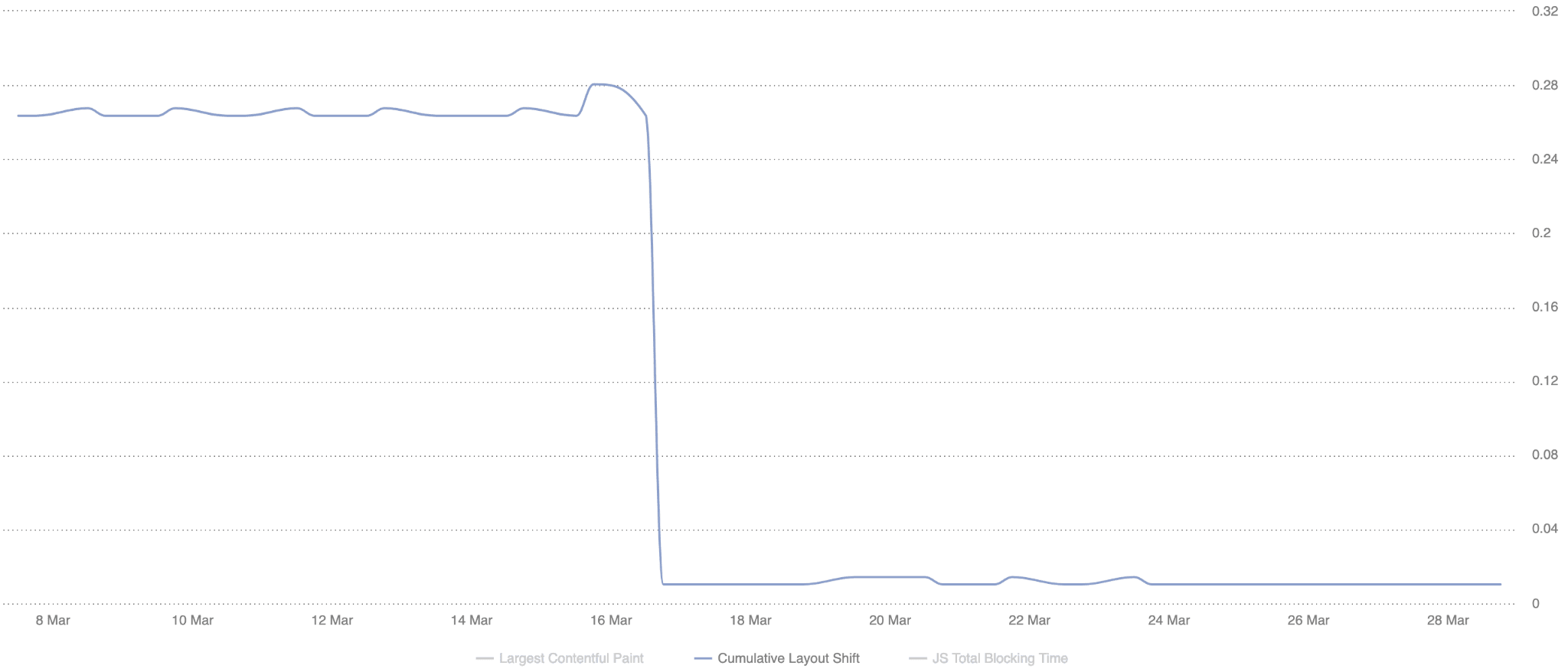
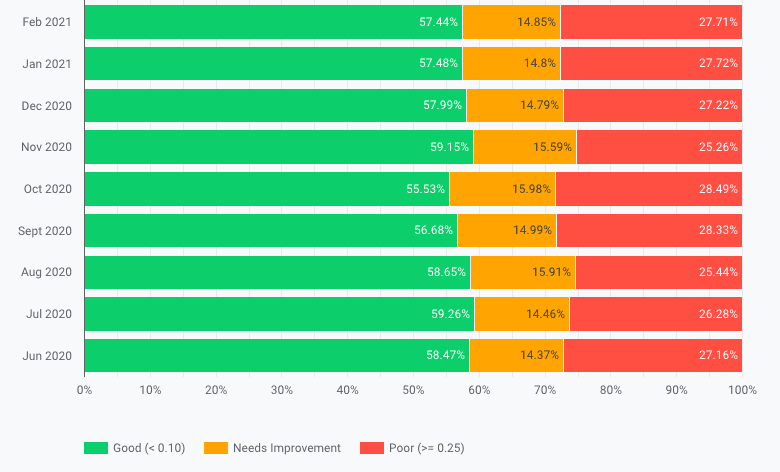
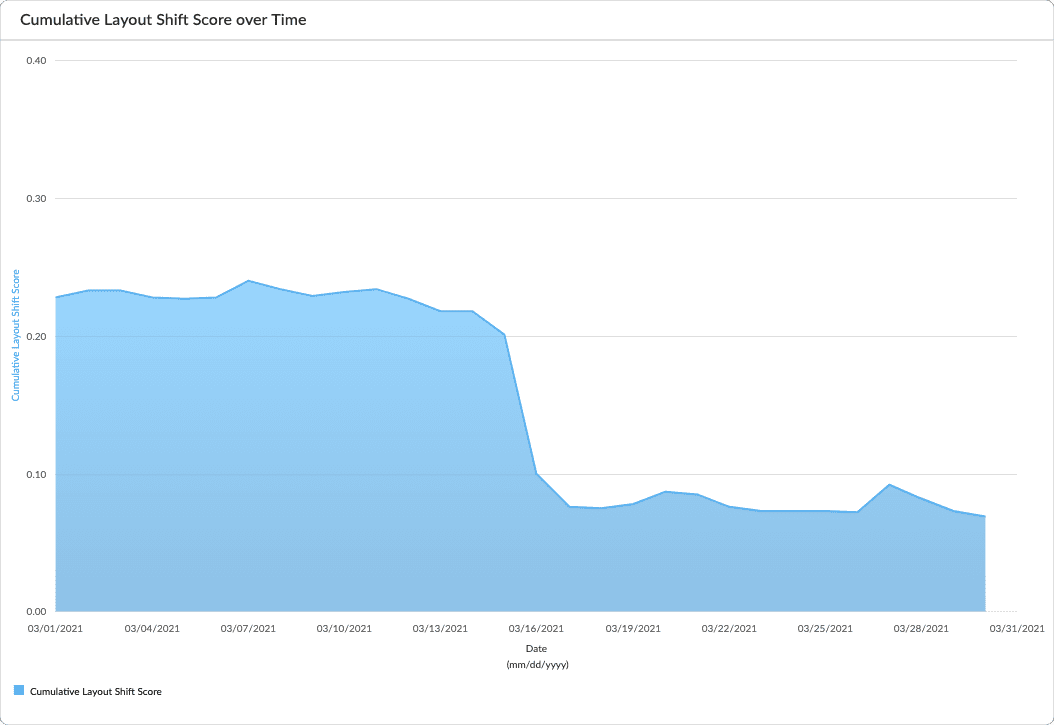
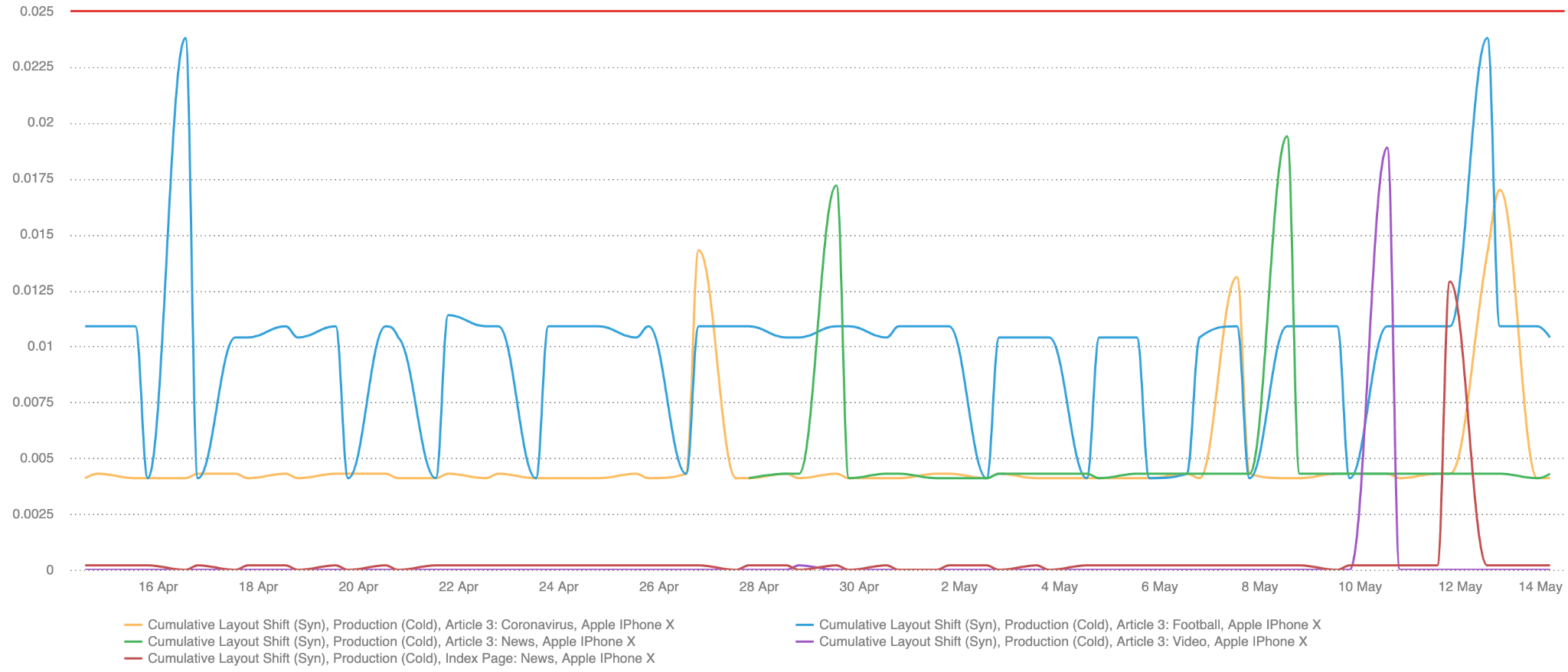
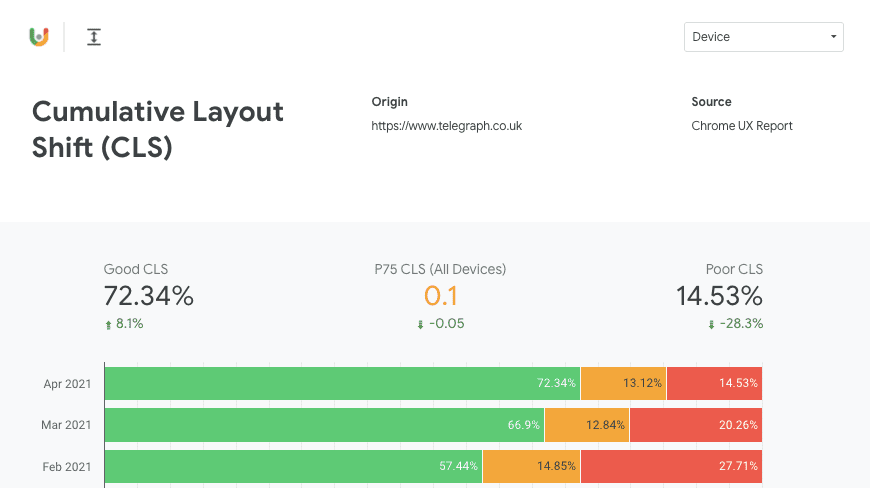
با استفاده از داشبوردهای CrUX توانستیم ثابت کنیم که صفحات ما بیشتر از آنچه میخواهیم تغییر میکنند.

ما در حالت ایدهآل میخواستیم حداقل ۷۵ درصد از خوانندگان ما یک تجربه «خوب» داشته باشند، بنابراین شروع به شناسایی علل بیثباتی طرحبندی کردیم.
نحوه اندازه گیری تغییرات چیدمان
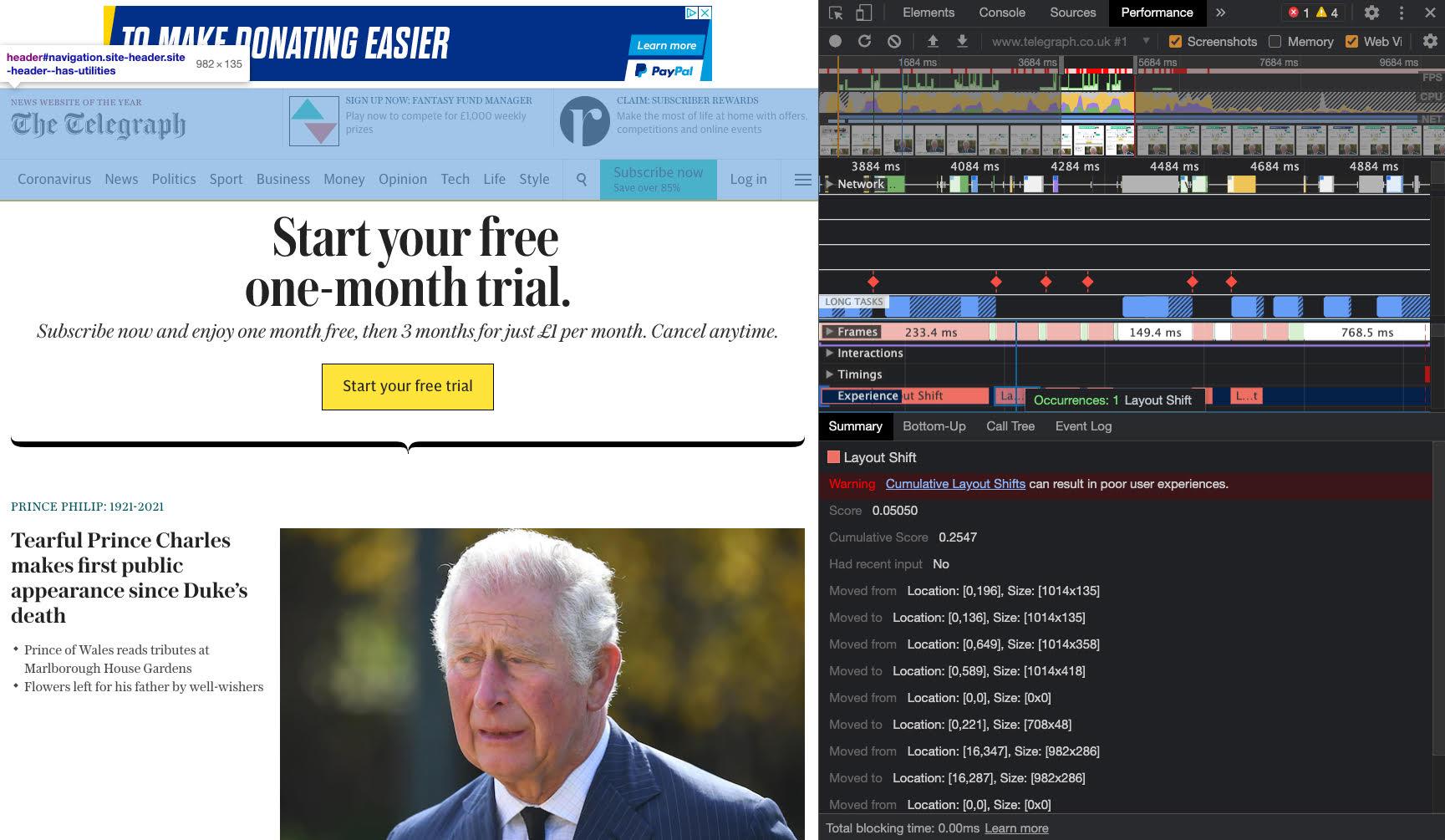
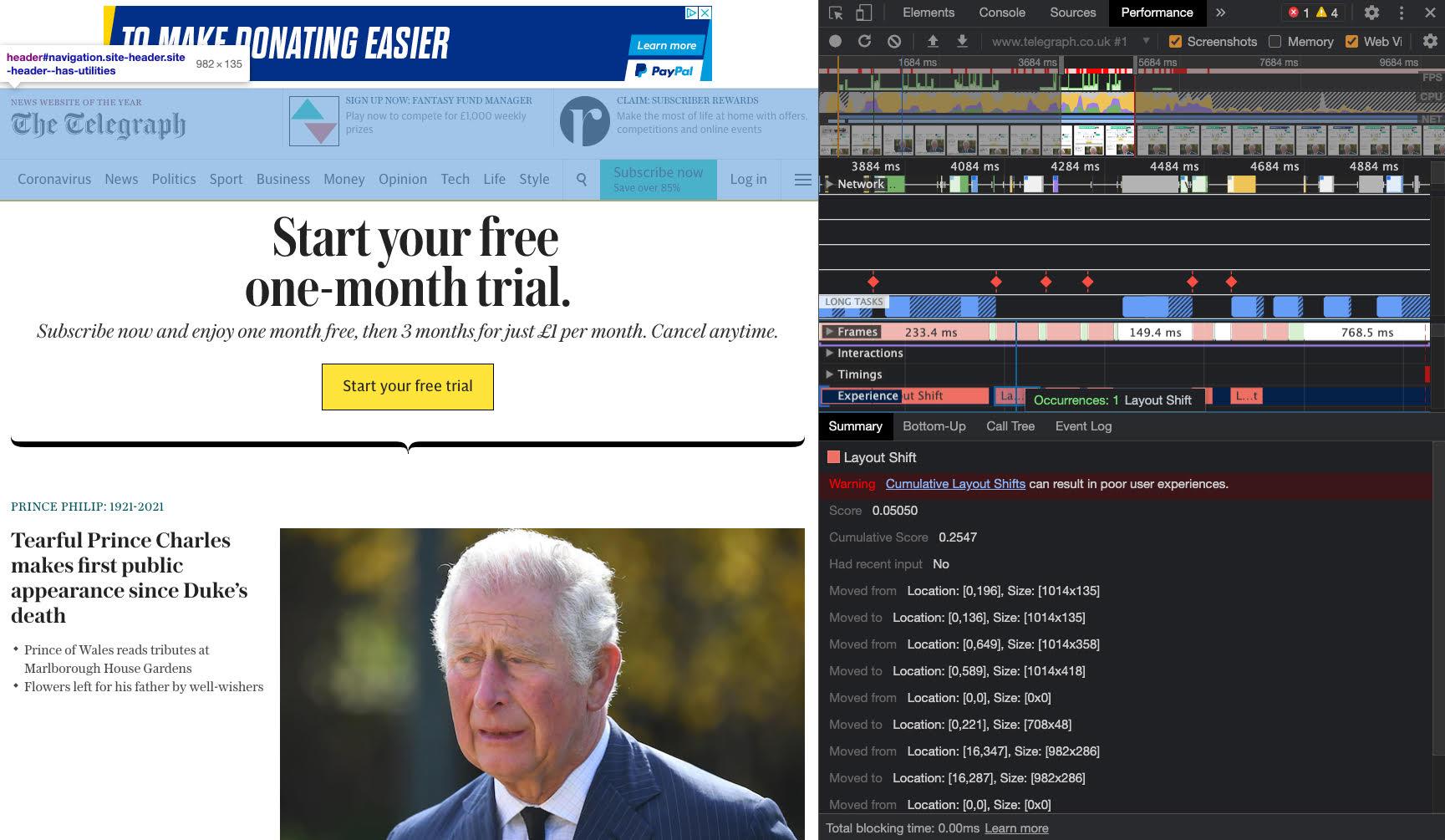
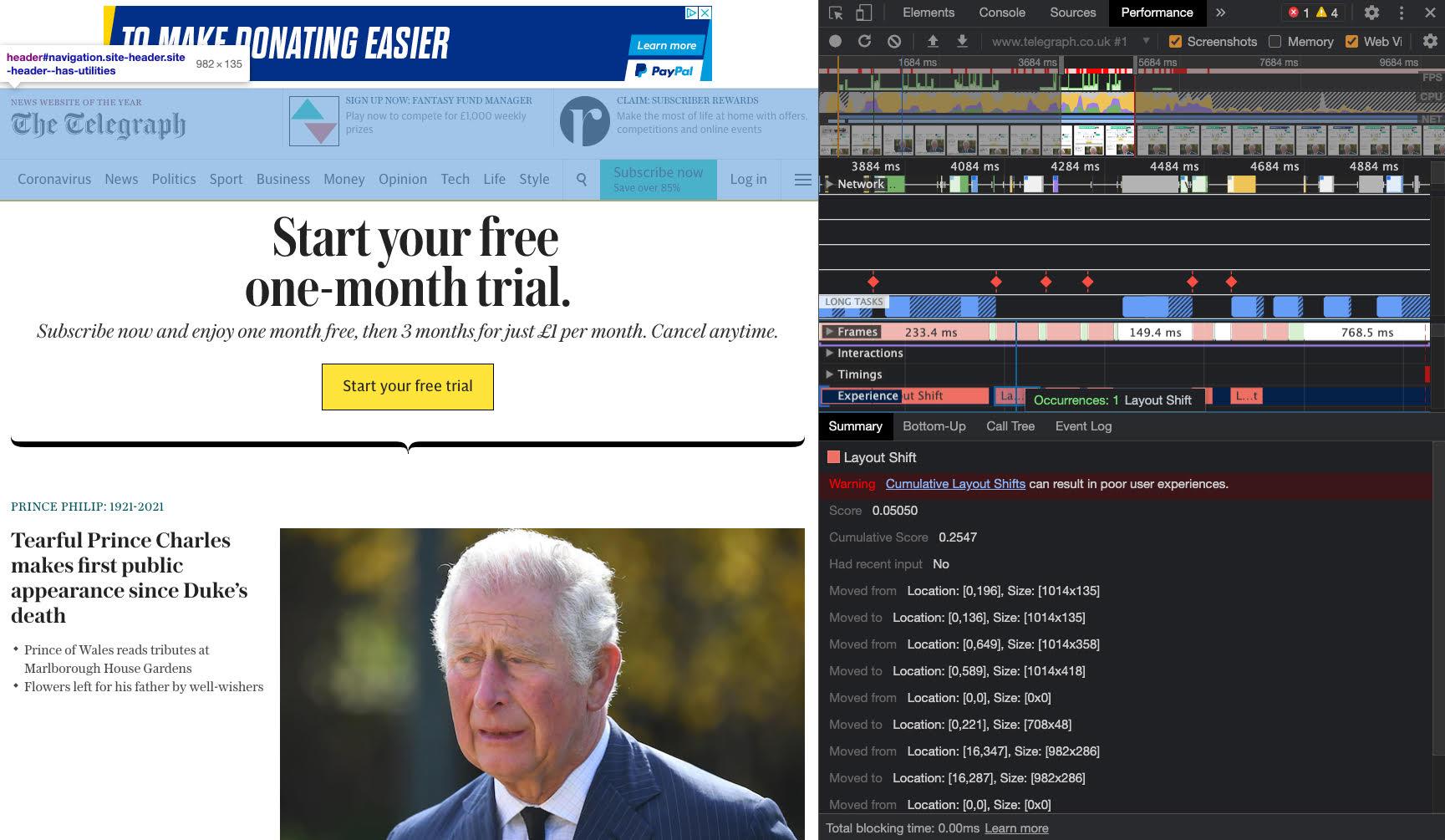
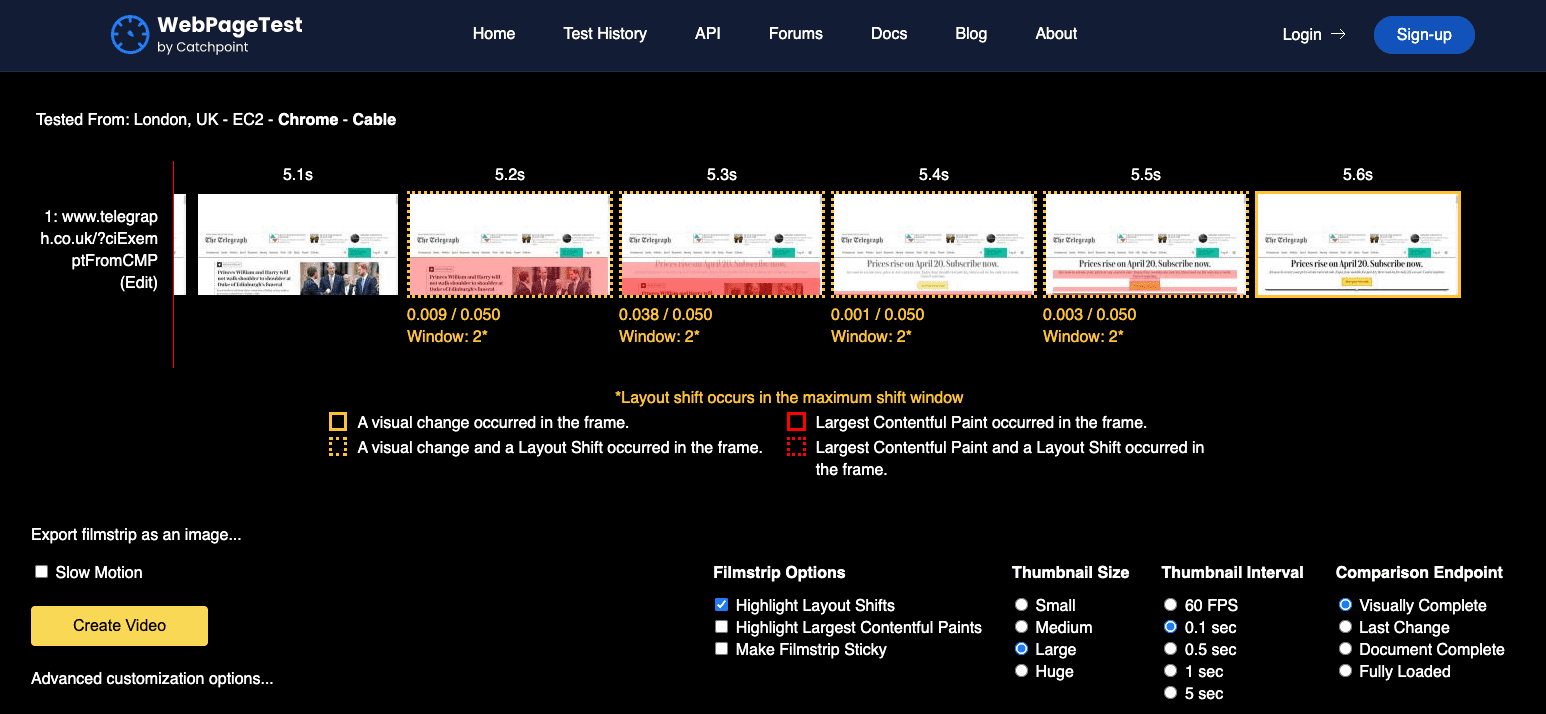
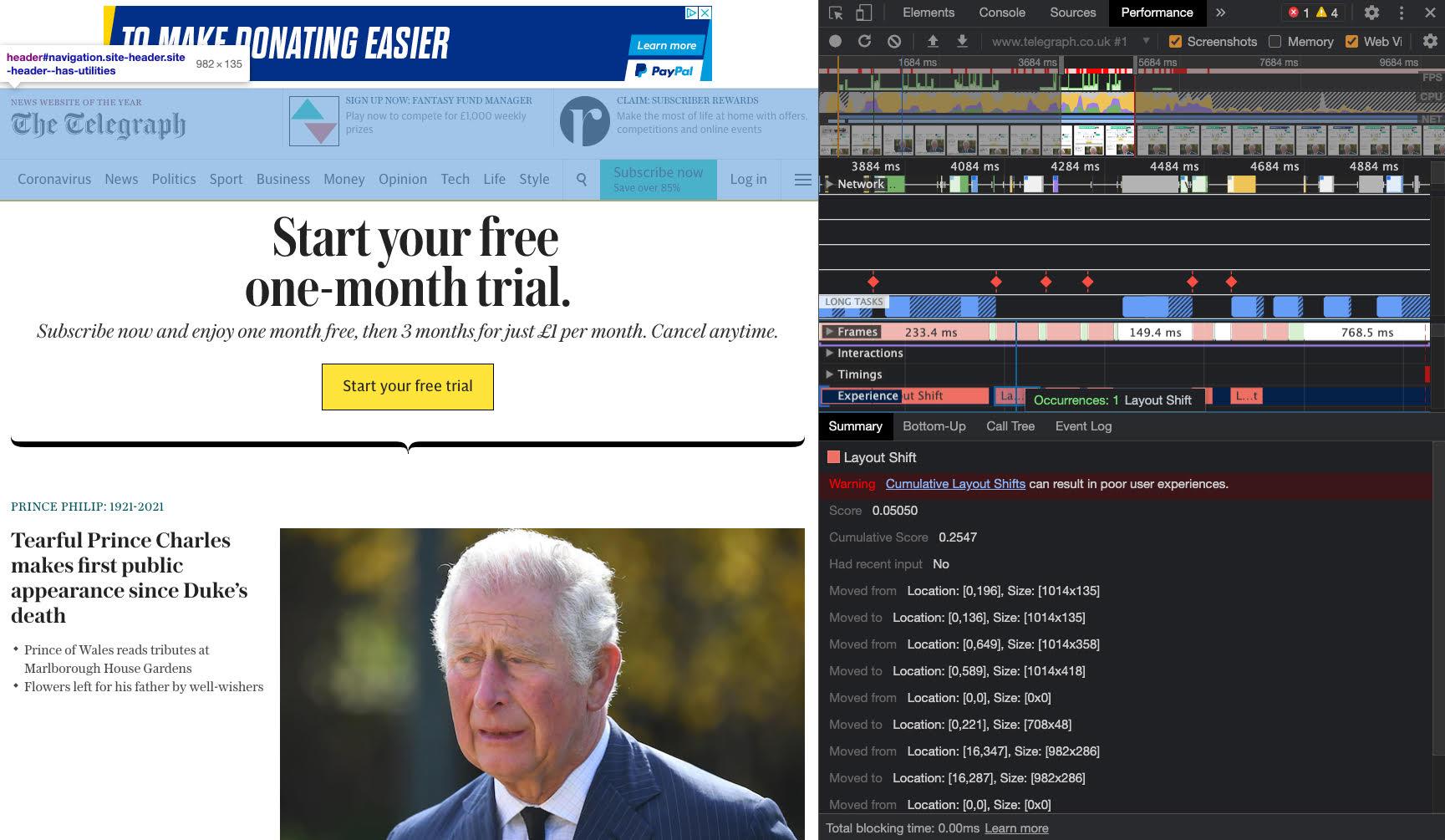
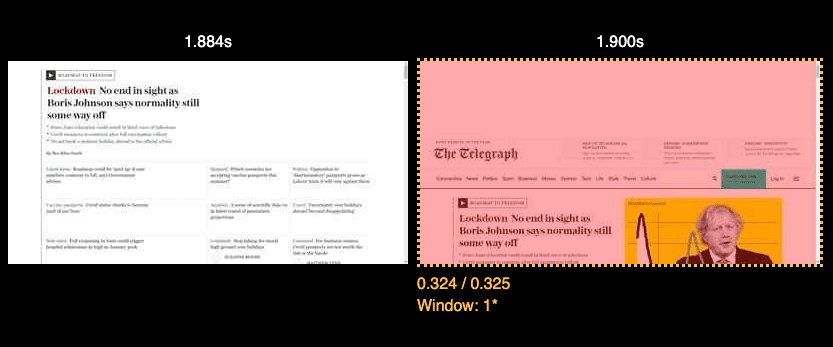
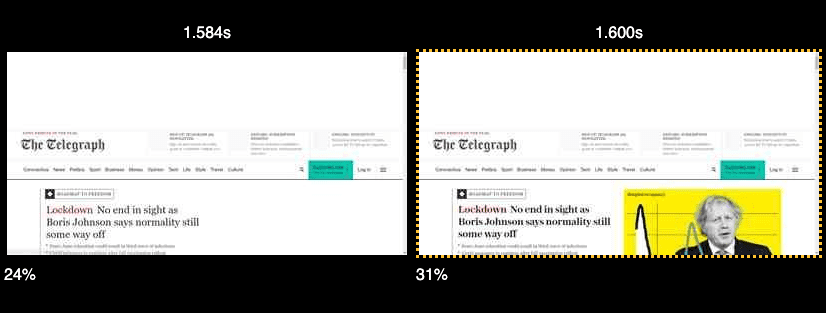
ما از ترکیبی از Chrome DevTools و WebPageTest استفاده کردیم تا تشخیص دهیم چه چیزی باعث تغییر طرحبندی شده است. در DevTools، از بخش Experience در برگه Performance برای برجسته کردن نمونههای فردی تغییر طرح و نحوه کمک آنها به امتیاز کلی استفاده کردیم.

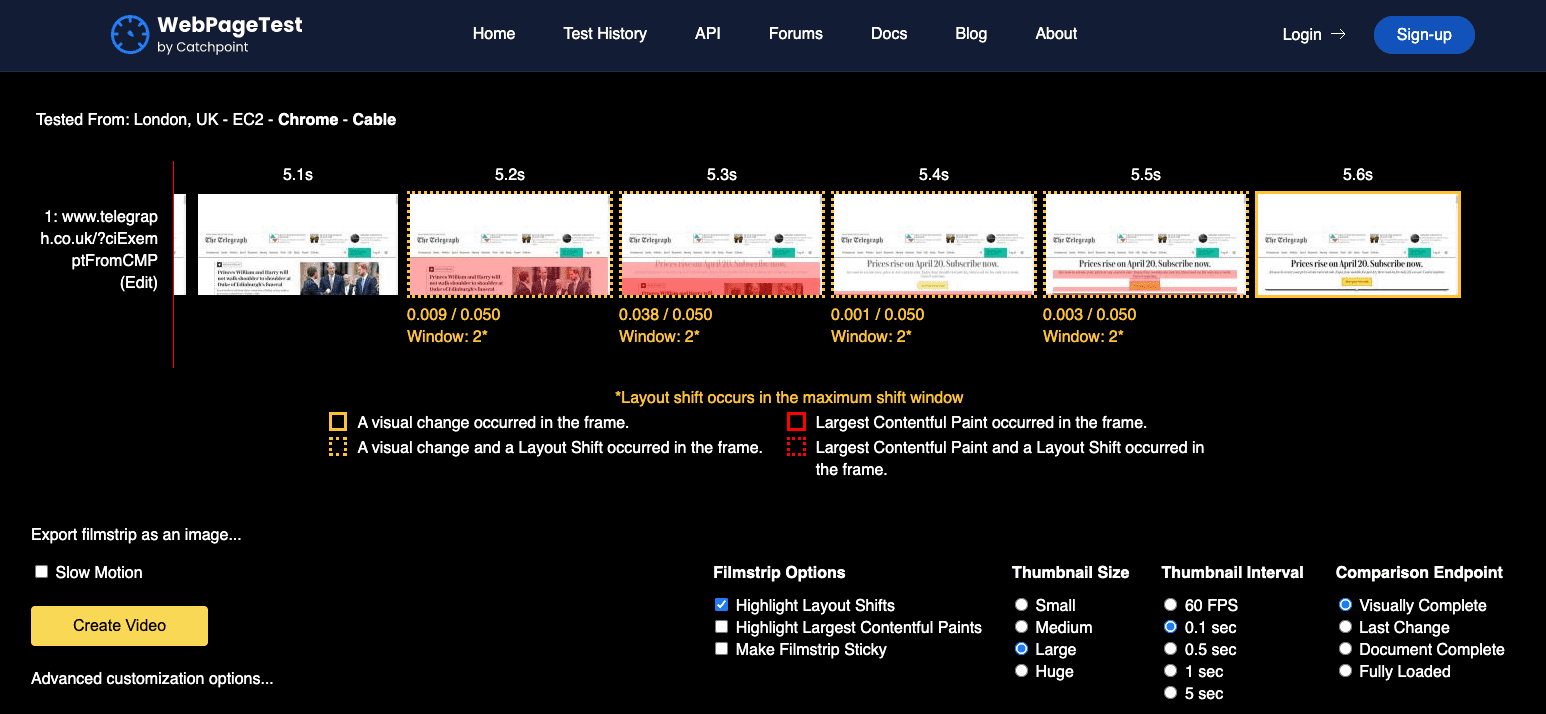
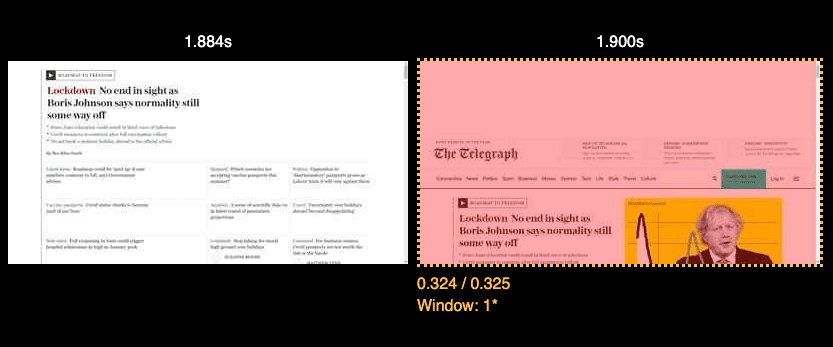
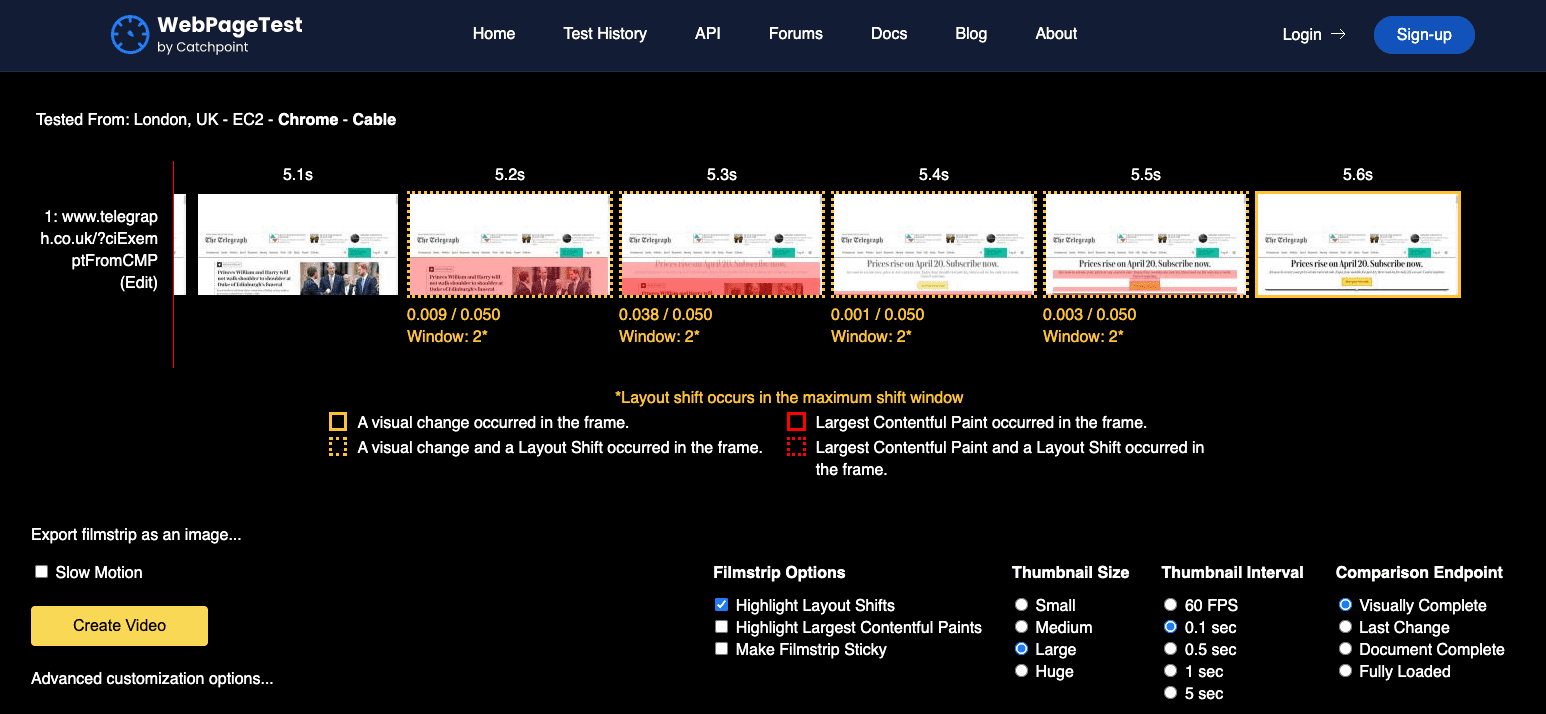
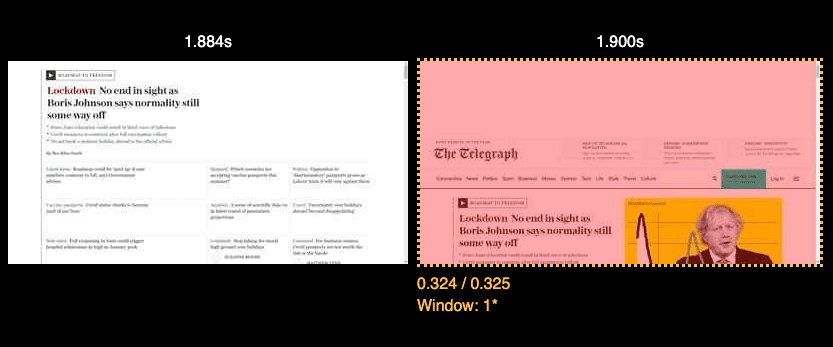
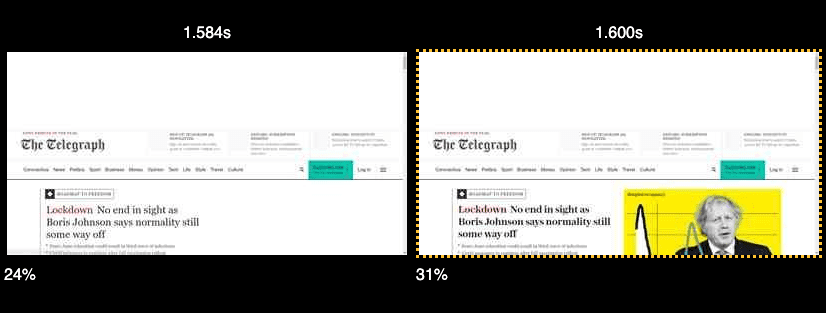
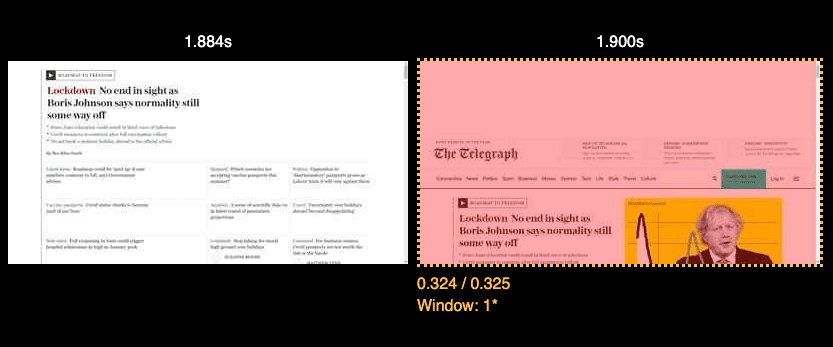
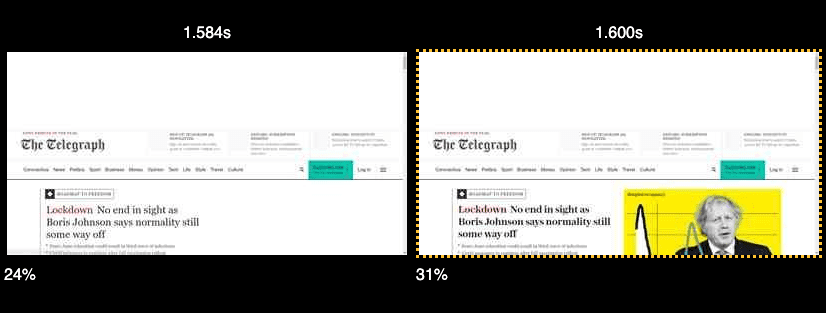
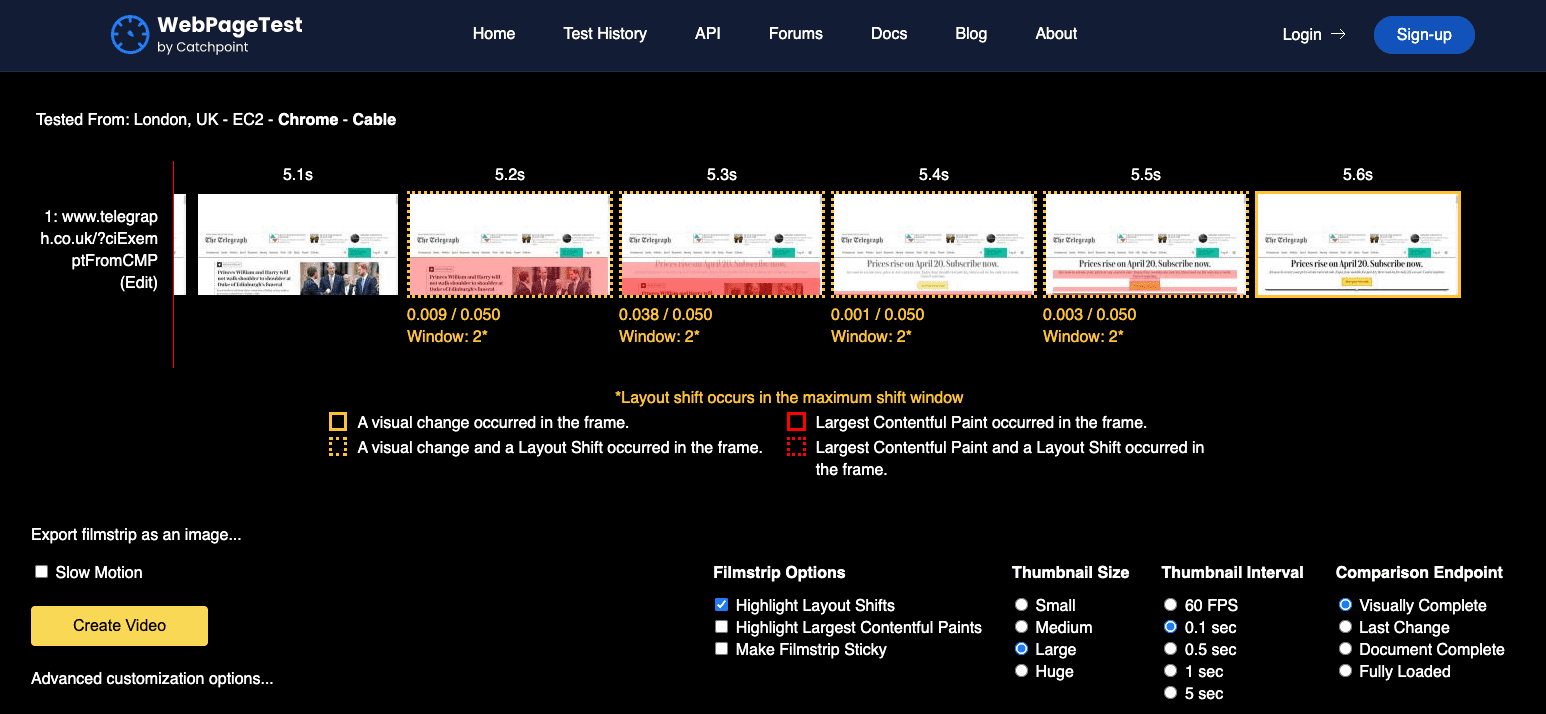
WebPageTest هنگامی که "Highlight Layout Shifts" انتخاب می شود، به طور مفید جایی که تغییر طرح در نمای جدول زمانی رخ می دهد، برجسته می کند.

پس از بررسی هر تغییر در قالبهای پربازدیدمان، به فهرستی از ایدههایی رسیدیم که چگونه میتوانیم پیشرفت کنیم.
کاهش تغییرات چیدمان
ما روی چهار حوزه تمرکز کردیم که میتوانیم تغییرات طرحبندی را کاهش دهیم: - تبلیغات - تصاویر - هدرها - جاسازیها
تبلیغات
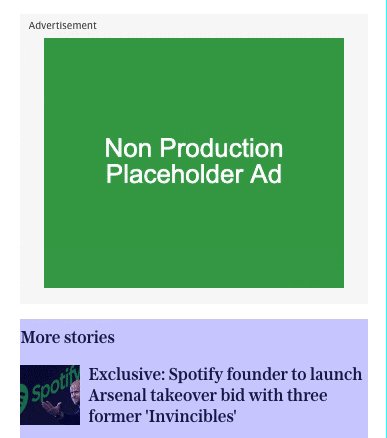
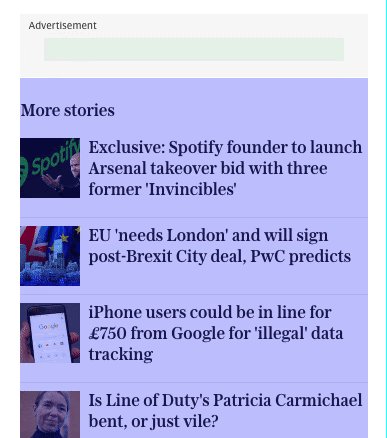
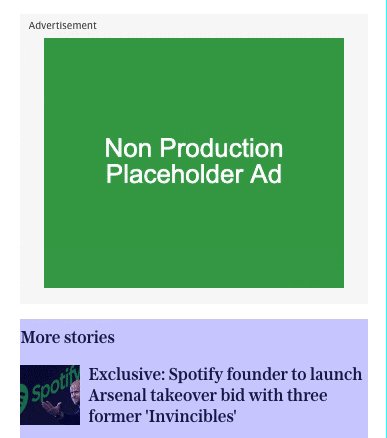
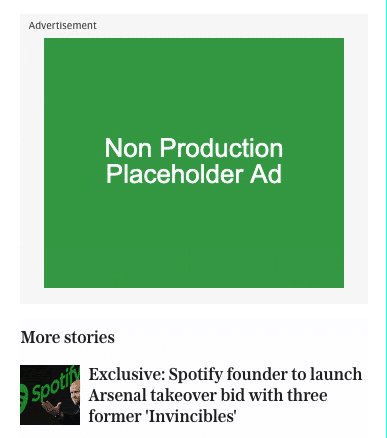
آگهی ها پس از رنگ آمیزی اولیه از طریق جاوا اسکریپت بارگیری می شوند. برخی از کانتینرهایی که در آنها بارگیری کردند هیچ ارتفاع رزرو شده ای روی آنها وجود نداشت.

اگرچه ارتفاع دقیق آن را نمی دانیم، می توانیم با استفاده از رایج ترین اندازه آگهی بارگذاری شده در اسلات، فضا را رزرو کنیم.

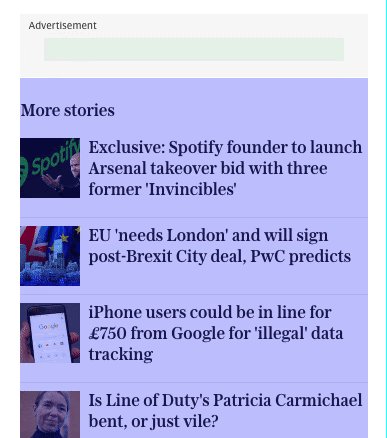
ما در برخی موارد میانگین ارتفاع آگهی را اشتباه ارزیابی کرده بودیم. برای خوانندگان تبلت، شکاف در حال فروپاشی بود.

ما شکاف را دوباره بررسی کردیم و ارتفاع را برای استفاده از رایج ترین اندازه تنظیم کردیم.

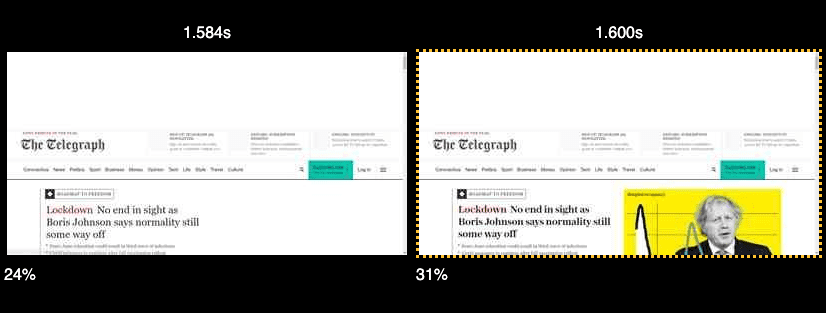
تصاویر
بسیاری از تصاویر در سرتاسر وب سایت تنبل بارگذاری می شوند و فضای خود را برای آنها در نظر گرفته اند.

با این حال، تصاویر درون خطی در بالای مقالهها هیچ فضایی روی ظرف رزرو نشده بودند، و همچنین دارای ویژگیهای عرض و ارتفاع مرتبط با برچسبها نبودند. این باعث شد که چیدمان هنگام بارگذاری تغییر کند.

به سادگی افزودن ویژگی های عرض و ارتفاع به تصاویر تضمین می کند که چیدمان تغییر نمی کند.

سربرگ
هدر زیر محتوای نشانه گذاری بود و با استفاده از CSS در بالای صفحه قرار می گرفت. ایده اصلی این بود که بارگذاری محتوا قبل از ناوبری اولویت بندی شود، اما این باعث شد که صفحه به طور لحظه ای جابجا شود.

انتقال هدر به بالای نشانه گذاری به صفحه اجازه می دهد بدون این تغییر رندر شود.

جاسازی می کند
برخی از تعبیههایی که اغلب مورد استفاده قرار میگیرند، نسبت ابعاد مشخصی دارند. مثلا ویدیوهای یوتیوب. در حالی که پخشکننده در حال بارگیری است، تصویر کوچک را از YouTube میکشیم و در حین بارگیری ویدیو از آن بهعنوان مکاننما استفاده میکنیم.

اندازه گیری تاثیر
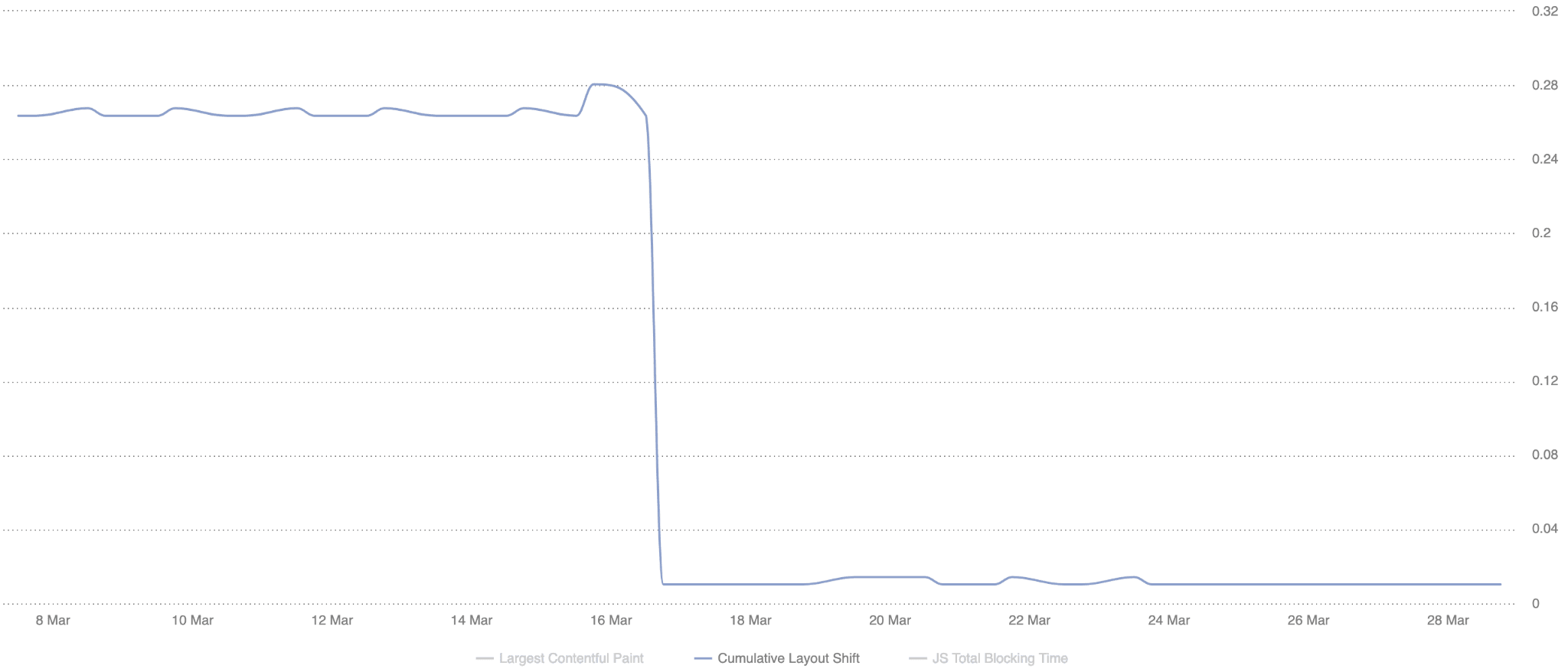
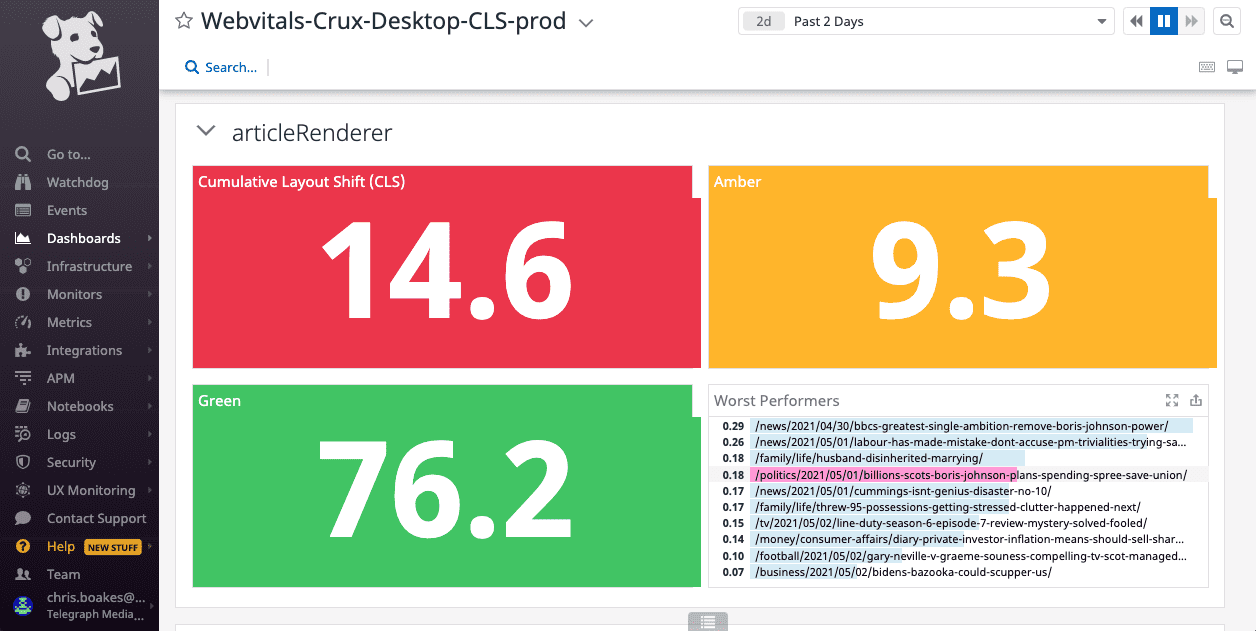
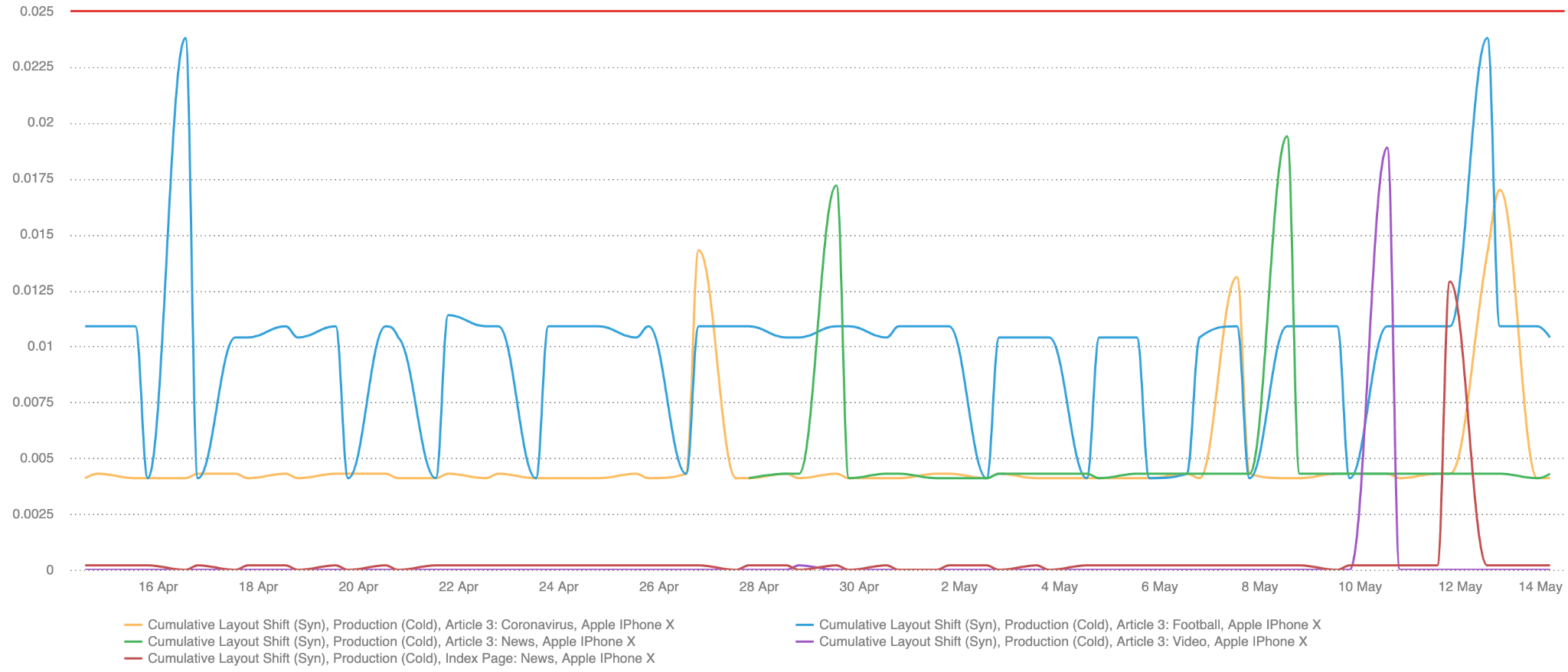
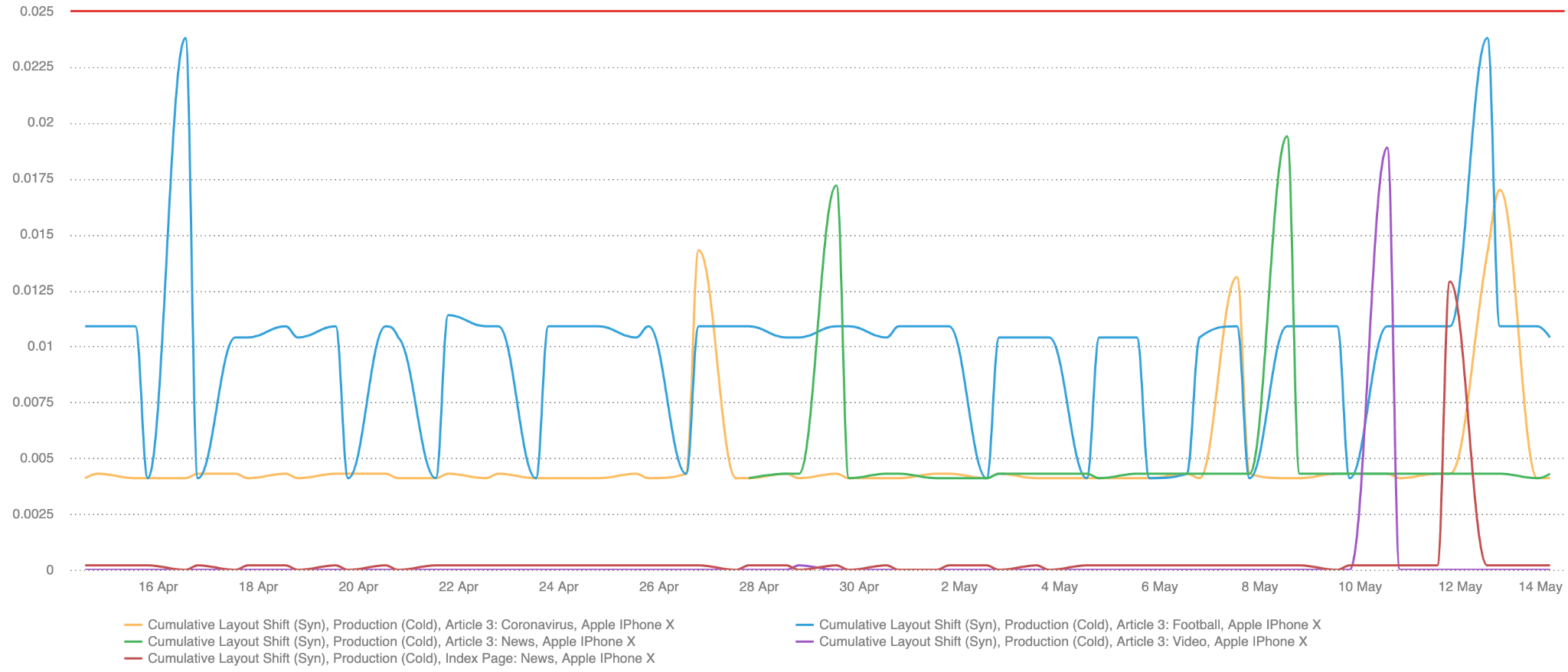
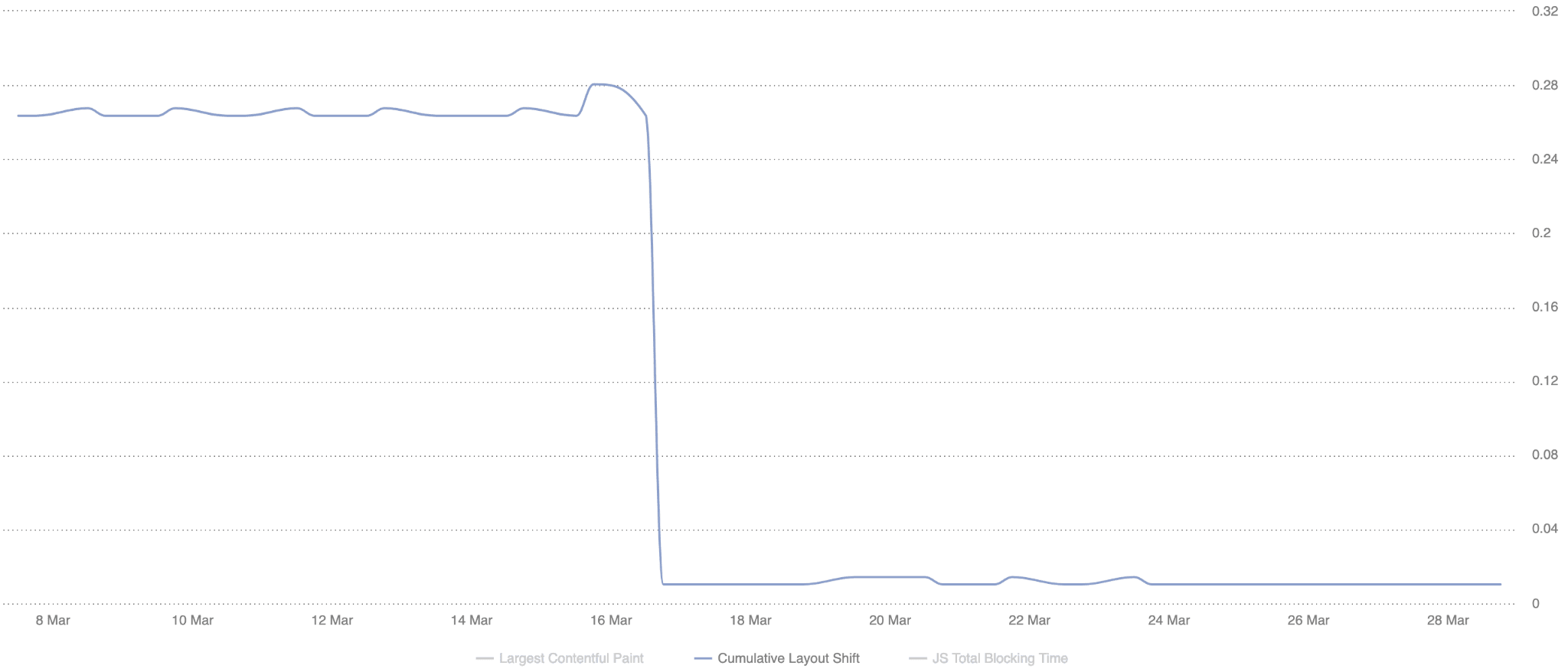
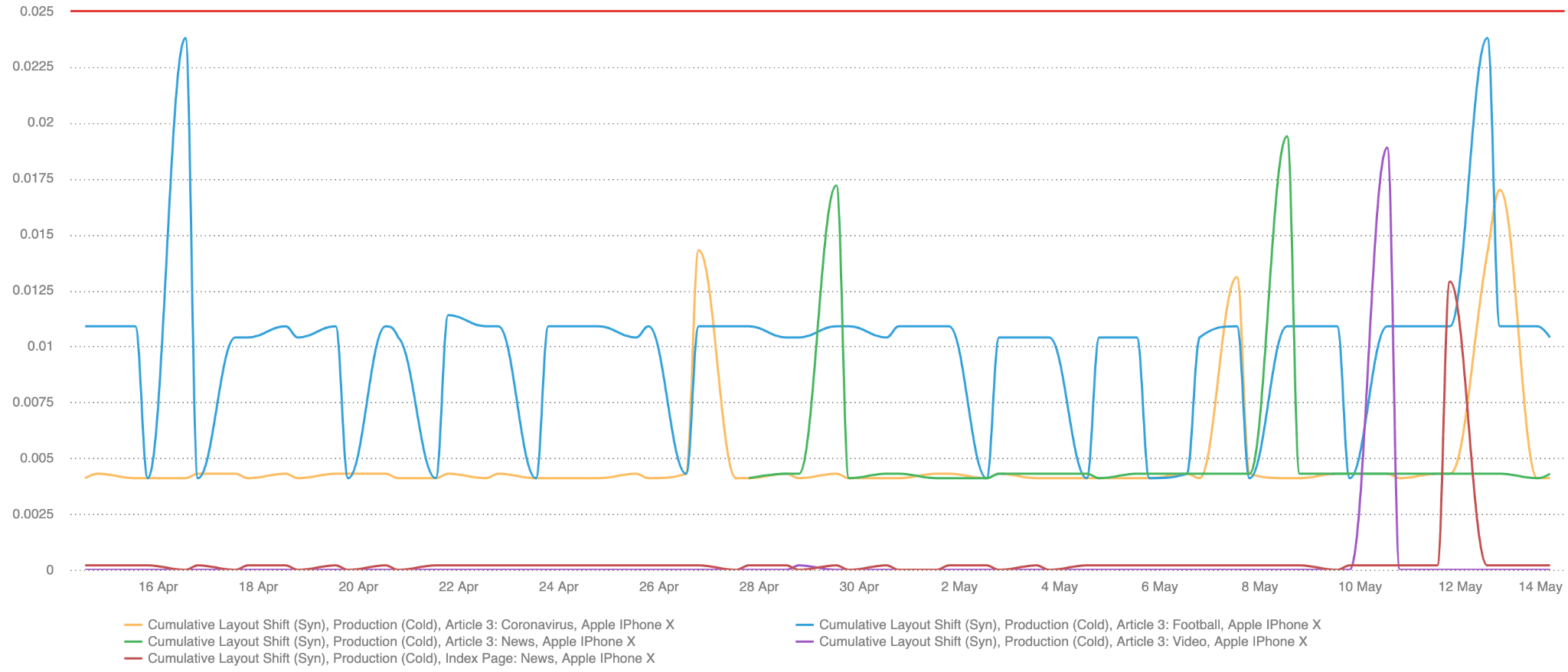
ما توانستیم به راحتی با استفاده از ابزار ذکر شده در ابتدای مقاله، تأثیر را در سطح ویژگی اندازه گیری کنیم. با این حال ما می خواستیم CLS را هم در سطح قالب و هم در سطح سایت اندازه گیری کنیم. به طور مصنوعی، ما از SpeedCurve برای تأیید تغییرات در پیش تولید و تولید استفاده کردیم.

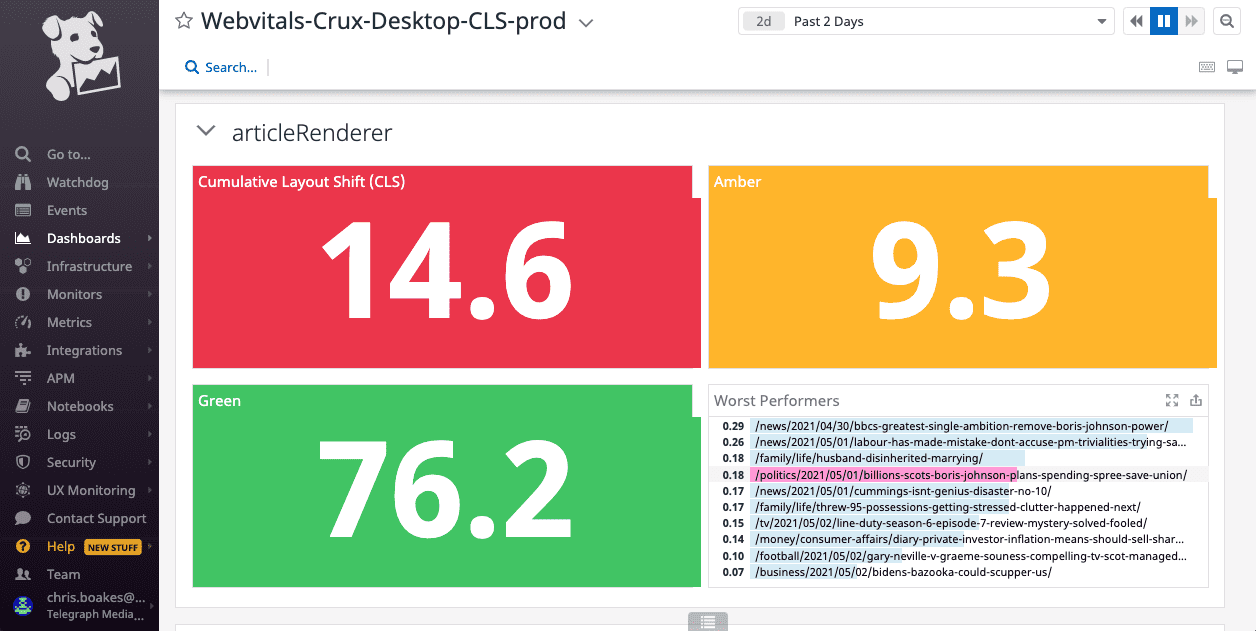
پس از اینکه کد به تولید رسید، میتوانیم نتایج را در دادههای RUM خود (ارائه شده توسط mPulse ) تأیید کنیم.

بررسی دادههای RUM سطح خوبی از اطمینان را به ما میدهد که تغییراتی که ایجاد میکنیم تأثیر مثبتی برای خوانندگان ما دارد.
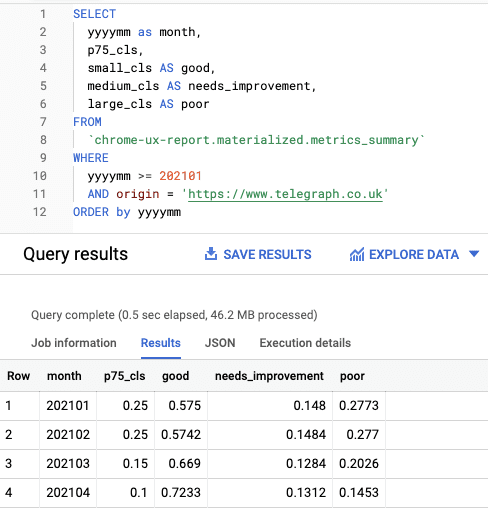
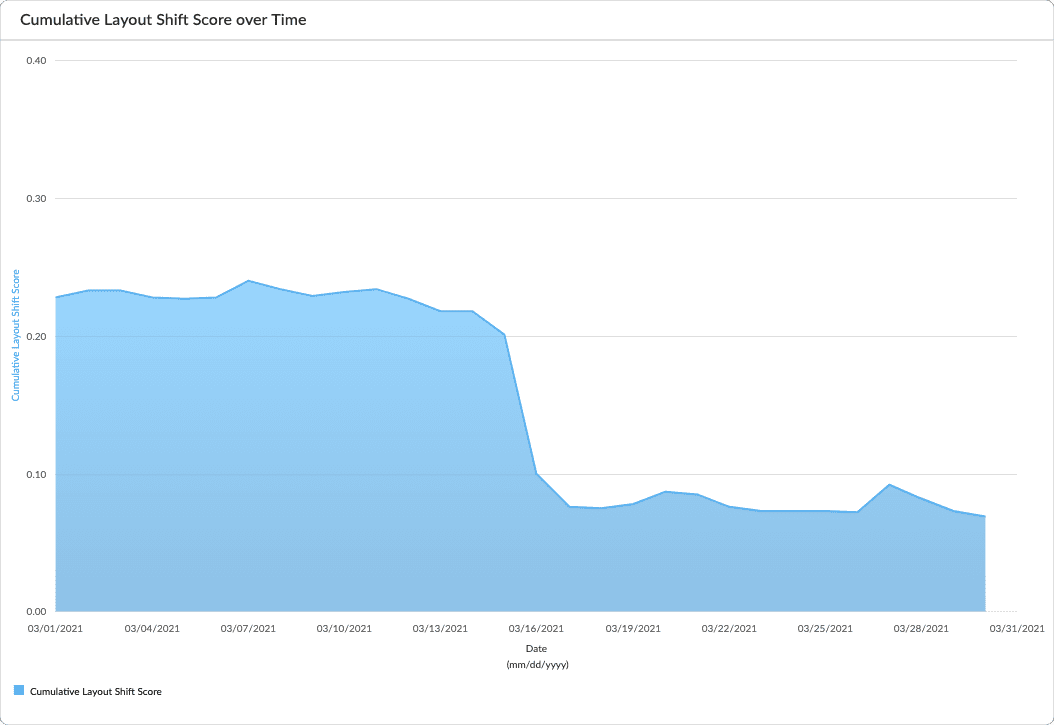
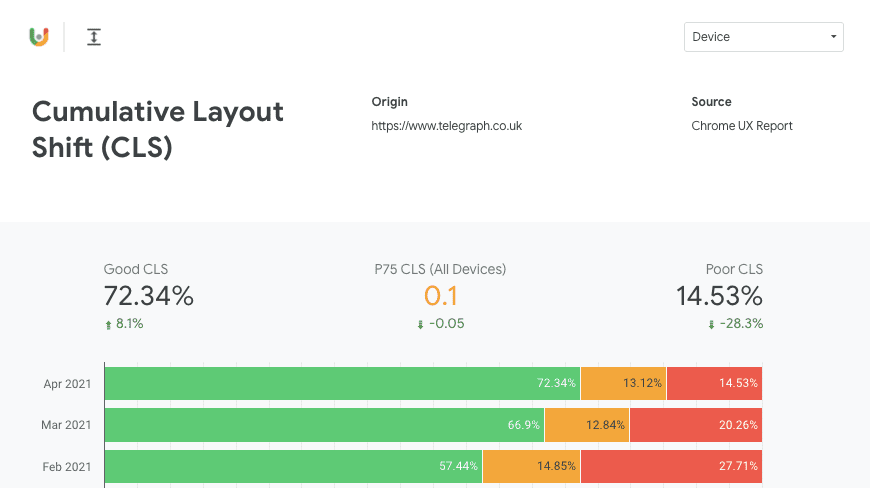
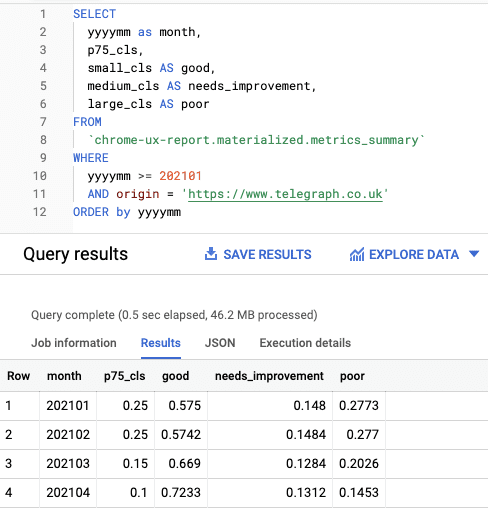
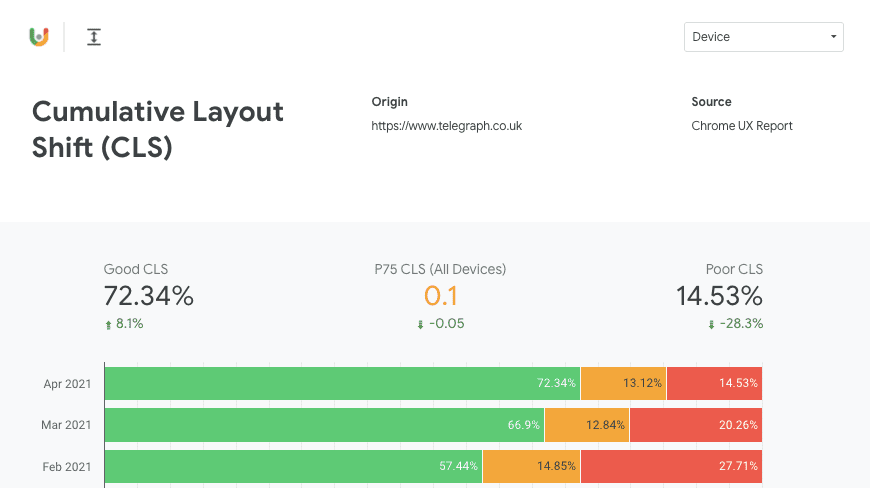
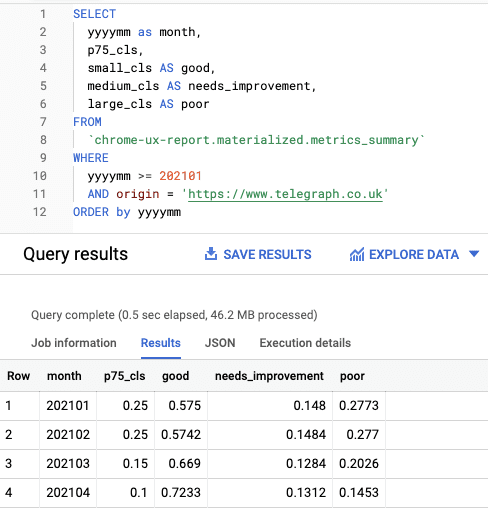
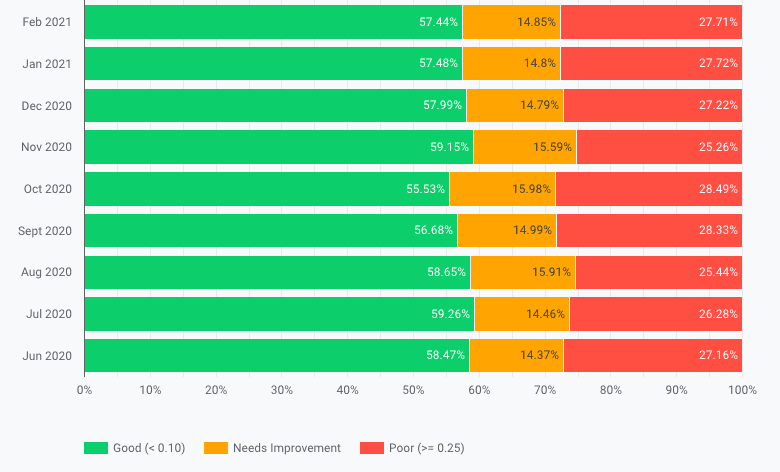
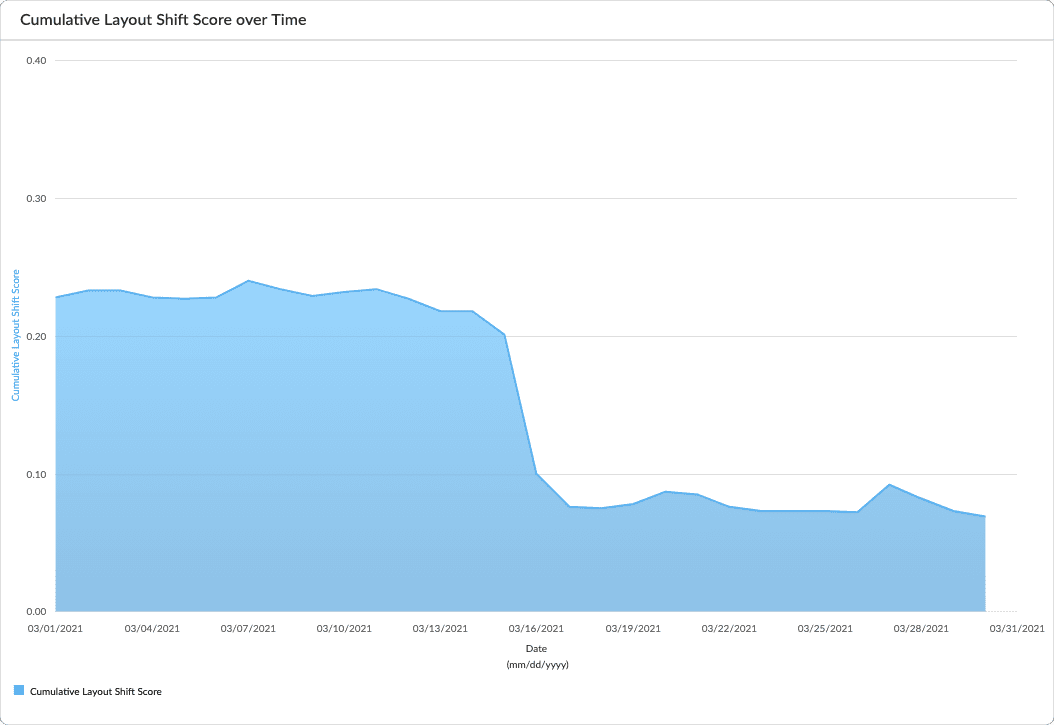
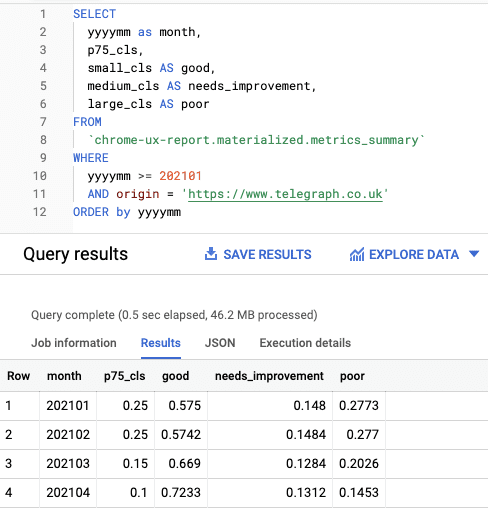
اعداد نهایی که بررسی کردیم مربوط به داده های RUM است که گوگل جمع آوری می کند. این به ویژه در حال حاضر مرتبط است زیرا آنها به زودی بر رتبه بندی صفحه تأثیر خواهند گذاشت . برای شروع، از گزارش Chrome UX استفاده کردیم، هم در دادههای سطح مبدأ ماهانه موجود از طریق داشبورد CrUX ، و هم با جستجوی BigQuery برای بازیابی دادههای تاریخی p75. به این ترتیب ما به راحتی میتوانستیم ببینیم که برای تمام ترافیک اندازهگیری شده توسط CrUX، صدک ۷۵ CLS ما ۲۵۰ درصد از ۰.۲۵ به ۰.۱ بهبود یافته و سطل عبور ما از ۵۷ درصد به ۷۲ درصد افزایش یافته است .


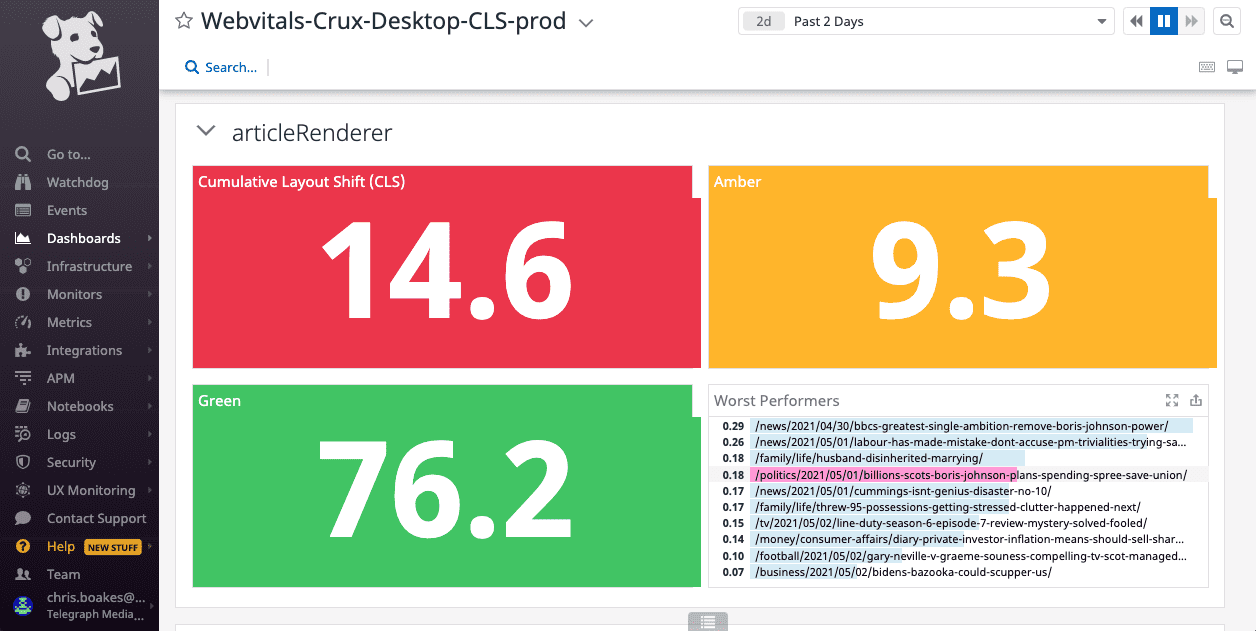
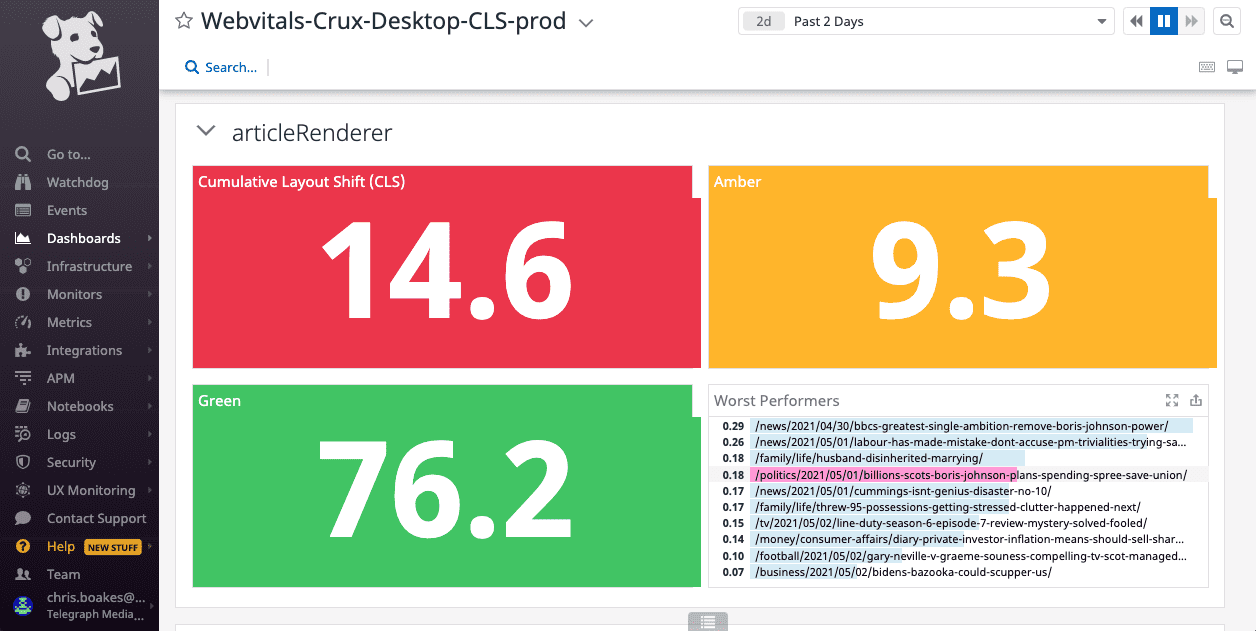
علاوه بر این، ما توانستیم از Chrome UX Report API استفاده کنیم و داشبوردهای داخلی را به قالبهایی تقسیم کنیم.

اجتناب از رگرسیون CLS
یکی از جنبه های مهم ایجاد بهبود عملکرد، اجتناب از رگرسیون است. ما برخی از بودجههای عملکرد پایه را برای معیارهای کلیدی خود تنظیم کردهایم و CLS را در آن گنجاندهایم.

اگر تست بیش از بودجه باشد، پیامی به یک کانال Slack ارسال میکند تا بتوانیم علت را بررسی کنیم. ما همچنین گزارشهای هفتگی را تنظیم کردهایم، به طوری که حتی اگر الگوها در بودجه باقی بمانند، از تغییراتی که تأثیر منفی داشته است آگاه باشیم.
ما همچنین در حال برنامه ریزی برای گسترش بودجه خود برای استفاده از داده های RUM و همچنین داده های مصنوعی، با استفاده از mPulse برای تنظیم هشدارهای استاتیک و تشخیص ناهنجاری بالقوه هستیم که ما را از هرگونه تغییر غیرعادی آگاه می کند.
برای ما مهم است که با در نظر گرفتن CLS به ویژگی های جدید نزدیک شویم. بسیاری از تغییراتی که ذکر کردم، تغییراتی هستند که باید پس از انتشار برای خوانندگانمان اصلاح میکردیم. پایداری چیدمان برای طراحی راه حل هر ویژگی جدید در آینده مورد توجه قرار خواهد گرفت تا بتوانیم از ابتدا از تغییرات غیرمنتظره چیدمان جلوگیری کنیم.
نتیجه گیری
بهبودهایی که تا کنون انجام دادهایم بسیار آسان برای پیادهسازی بوده و تأثیر قابلتوجهی داشتهاند. بسیاری از تغییراتی که در این مقاله بیان کردهام، تحویل آنها زمان زیادی نگرفت و در همه قالبهای پرکاربرد اعمال شدند که به این معنی است که تأثیر مثبت گستردهای برای خوانندگان ما داشتهاند.
هنوز مناطقی از سایت وجود دارد که باید آن را بهبود دهیم. ما در حال بررسی راههایی هستیم که میتوانیم کارهای بیشتری را در سمت سرور منطقی سمت کلاینت انجام دهیم که CLS را حتی بیشتر بهبود میبخشد. ما معیارهای خود را با هدف بهبود مداوم آنها و ارائه بهترین تجربه کاربری ممکن به خوانندگان خود ردیابی و نظارت خواهیم کرد.
،در عرض چند ماه وبسایت خبری پیشرو بریتانیا موفق شد CLS صدک 75 خود را تا 250% از 0.25 به 0.1 بهبود بخشد.
چالش ثبات بصری
تغییر چیدمان می تواند بسیار مخرب باشد. در گروه رسانه تلگراف (TMG) ثبات بصری به ویژه مهم است زیرا خوانندگان عمدتاً از برنامه های ما برای مصرف اخبار استفاده می کنند. اگر در حین خواندن مقاله، چیدمان تغییر کند، احتمالاً خواننده جایگاه خود را از دست خواهد داد. این می تواند یک تجربه خسته کننده و منحرف کننده باشد.
از منظر مهندسی، اطمینان از عدم جابجایی صفحات و قطع نشدن در خواننده می تواند چالش برانگیز باشد، به خصوص زمانی که بخش هایی از برنامه شما به صورت ناهمزمان بارگیری شده و به صورت پویا به صفحه اضافه می شوند.
در TMG، ما تیمهای متعددی داریم که در سمت مشتری کد مشارکت میکنند:
- مهندسی هسته. پیاده سازی راه حل های شخص ثالث برای حوزه های قدرتمند مانند توصیه های محتوا و اظهار نظر.
- بازاریابی. اجرای تست های A/B برای ارزیابی نحوه تعامل خوانندگان ما با ویژگی ها یا تغییرات جدید.
- تبلیغات. مدیریت درخواستهای آگهی و پیشمناقصه آگهی.
- سرمقاله. جاسازی کد در مقالاتی مانند توییت ها یا ویدیوها، و همچنین ویجت های سفارشی (به عنوان مثال، ردیاب پرونده کرونا).
اطمینان از اینکه هر یک از این تیم ها باعث ایجاد تکان در چیدمان صفحه نمی شود می تواند دشوار باشد. با استفاده از متریک تغییر چیدمان تجمعی برای اندازهگیری تعداد دفعات وقوع آن برای خوانندگان ما، تیمها بینش بیشتری نسبت به تجربه واقعی کاربر و یک هدف واضح برای تلاش پیدا کردند. این منجر به بهبود صدک 75 CLS ما از 0.25 به 0.1 و رشد سطل عبور ما از 57٪ به 72٪ شد.
250 %
بهبود صدک 75 CLS
15 درصد
کاربران بیشتری با امتیاز CLS خوب
از جایی که شروع کردیم
با استفاده از داشبوردهای CrUX توانستیم ثابت کنیم که صفحات ما بیشتر از آنچه میخواهیم تغییر میکنند.

ما در حالت ایدهآل میخواستیم حداقل ۷۵ درصد از خوانندگان ما یک تجربه «خوب» داشته باشند، بنابراین شروع به شناسایی علل بیثباتی طرحبندی کردیم.
نحوه اندازه گیری تغییرات چیدمان
ما از ترکیبی از Chrome DevTools و WebPageTest استفاده کردیم تا تشخیص دهیم چه چیزی باعث تغییر طرحبندی شده است. در DevTools، از بخش Experience در برگه Performance برای برجسته کردن نمونههای فردی تغییر طرح و نحوه کمک آنها به امتیاز کلی استفاده کردیم.

WebPageTest هنگامی که "Highlight Layout Shifts" انتخاب می شود، به طور مفید جایی که تغییر طرح در نمای جدول زمانی رخ می دهد، برجسته می کند.

پس از بررسی هر تغییر در قالبهای پربازدیدمان، به فهرستی از ایدههایی رسیدیم که چگونه میتوانیم پیشرفت کنیم.
کاهش تغییرات چیدمان
ما روی چهار حوزه تمرکز کردیم که میتوانیم تغییرات طرحبندی را کاهش دهیم: - تبلیغات - تصاویر - هدرها - جاسازیها
تبلیغات
آگهی ها پس از رنگ آمیزی اولیه از طریق جاوا اسکریپت بارگیری می شوند. برخی از کانتینرهایی که در آنها بارگیری کردند هیچ ارتفاع رزرو شده ای روی آنها وجود نداشت.

اگرچه ارتفاع دقیق آن را نمی دانیم، می توانیم با استفاده از رایج ترین اندازه آگهی بارگذاری شده در اسلات، فضا را رزرو کنیم.

ما در برخی موارد میانگین ارتفاع آگهی را اشتباه ارزیابی کرده بودیم. برای خوانندگان تبلت، شکاف در حال فروپاشی بود.

ما شکاف را دوباره بررسی کردیم و ارتفاع را برای استفاده از رایج ترین اندازه تنظیم کردیم.

تصاویر
بسیاری از تصاویر در سرتاسر وب سایت تنبل بارگذاری می شوند و فضای خود را برای آنها در نظر گرفته اند.

با این حال، تصاویر درون خطی در بالای مقالهها هیچ فضایی روی ظرف رزرو نشده بودند، و همچنین دارای ویژگیهای عرض و ارتفاع مرتبط با برچسبها نبودند. این باعث شد که چیدمان هنگام بارگذاری تغییر کند.

به سادگی افزودن ویژگی های عرض و ارتفاع به تصاویر تضمین می کند که چیدمان تغییر نمی کند.

سربرگ
هدر زیر محتوای نشانه گذاری بود و با استفاده از CSS در بالای صفحه قرار می گرفت. ایده اصلی این بود که بارگذاری محتوا قبل از ناوبری اولویت بندی شود، اما این باعث شد که صفحه به طور لحظه ای جابجا شود.

انتقال هدر به بالای نشانه گذاری به صفحه اجازه می دهد بدون این تغییر رندر شود.

جاسازی می کند
برخی از تعبیههایی که اغلب مورد استفاده قرار میگیرند، نسبت ابعاد مشخصی دارند. مثلا ویدیوهای یوتیوب. در حالی که پخشکننده در حال بارگیری است، تصویر کوچک را از YouTube میکشیم و در حین بارگیری ویدیو از آن بهعنوان مکاننما استفاده میکنیم.

اندازه گیری تاثیر
ما توانستیم به راحتی با استفاده از ابزار ذکر شده در ابتدای مقاله، تأثیر را در سطح ویژگی اندازه گیری کنیم. با این حال ما می خواستیم CLS را هم در سطح قالب و هم در سطح سایت اندازه گیری کنیم. به طور مصنوعی، ما از SpeedCurve برای تأیید تغییرات در پیش تولید و تولید استفاده کردیم.

پس از اینکه کد به تولید رسید، میتوانیم نتایج را در دادههای RUM خود (ارائه شده توسط mPulse ) تأیید کنیم.

بررسی دادههای RUM سطح خوبی از اطمینان را به ما میدهد که تغییراتی که ایجاد میکنیم تأثیر مثبتی برای خوانندگان ما دارد.
اعداد نهایی که بررسی کردیم مربوط به داده های RUM است که گوگل جمع آوری می کند. این به ویژه در حال حاضر مرتبط است زیرا آنها به زودی بر رتبه بندی صفحه تأثیر خواهند گذاشت . برای شروع، از گزارش Chrome UX استفاده کردیم، هم در دادههای سطح مبدأ ماهانه موجود از طریق داشبورد CrUX ، و هم با جستجوی BigQuery برای بازیابی دادههای تاریخی p75. به این ترتیب ما به راحتی میتوانستیم ببینیم که برای تمام ترافیک اندازهگیری شده توسط CrUX، صدک ۷۵ CLS ما ۲۵۰ درصد از ۰.۲۵ به ۰.۱ بهبود یافته و سطل عبور ما از ۵۷ درصد به ۷۲ درصد افزایش یافته است .


علاوه بر این، ما توانستیم از Chrome UX Report API استفاده کنیم و داشبوردهای داخلی را به قالبهایی تقسیم کنیم.

اجتناب از رگرسیون CLS
یکی از جنبه های مهم ایجاد بهبود عملکرد، اجتناب از رگرسیون است. ما برخی از بودجههای عملکرد پایه را برای معیارهای کلیدی خود تنظیم کردهایم و CLS را در آن گنجاندهایم.

اگر تست بیش از بودجه باشد، پیامی به یک کانال Slack ارسال میکند تا بتوانیم علت را بررسی کنیم. ما همچنین گزارشهای هفتگی را تنظیم کردهایم، به طوری که حتی اگر الگوها در بودجه باقی بمانند، از تغییراتی که تأثیر منفی داشته است آگاه باشیم.
ما همچنین در حال برنامه ریزی برای گسترش بودجه خود برای استفاده از داده های RUM و همچنین داده های مصنوعی، با استفاده از mPulse برای تنظیم هشدارهای استاتیک و تشخیص ناهنجاری بالقوه هستیم که ما را از هرگونه تغییر غیرعادی آگاه می کند.
برای ما مهم است که با در نظر گرفتن CLS به ویژگی های جدید نزدیک شویم. بسیاری از تغییراتی که ذکر کردم، تغییراتی هستند که باید پس از انتشار برای خوانندگانمان اصلاح میکردیم. پایداری چیدمان برای طراحی راه حل هر ویژگی جدید در آینده مورد توجه قرار خواهد گرفت تا بتوانیم از ابتدا از تغییرات غیرمنتظره چیدمان جلوگیری کنیم.
نتیجه گیری
بهبودهایی که تا کنون انجام دادهایم بسیار آسان برای پیادهسازی بوده و تأثیر قابلتوجهی داشتهاند. بسیاری از تغییراتی که در این مقاله بیان کردهام، تحویل آنها زمان زیادی نگرفت و در همه قالبهای پرکاربرد اعمال شدند که به این معنی است که تأثیر مثبت گستردهای برای خوانندگان ما داشتهاند.
هنوز مناطقی از سایت وجود دارد که باید آن را بهبود دهیم. ما در حال بررسی راههایی هستیم که میتوانیم کارهای بیشتری را در سمت سرور منطقی سمت کلاینت انجام دهیم که CLS را حتی بیشتر بهبود میبخشد. ما معیارهای خود را با هدف بهبود مداوم آنها و ارائه بهترین تجربه کاربری ممکن به خوانندگان خود ردیابی و نظارت خواهیم کرد.
،در عرض چند ماه وبسایت خبری پیشرو بریتانیا موفق شد CLS صدک 75 خود را تا 250% از 0.25 به 0.1 بهبود بخشد.
چالش ثبات بصری
تغییر چیدمان می تواند بسیار مخرب باشد. در گروه رسانه تلگراف (TMG) ثبات بصری به ویژه مهم است زیرا خوانندگان عمدتاً از برنامه های ما برای مصرف اخبار استفاده می کنند. اگر در حین خواندن مقاله، چیدمان تغییر کند، احتمالاً خواننده جایگاه خود را از دست خواهد داد. این می تواند یک تجربه خسته کننده و منحرف کننده باشد.
از منظر مهندسی، اطمینان از عدم جابجایی صفحات و قطع نشدن در خواننده می تواند چالش برانگیز باشد، به خصوص زمانی که بخش هایی از برنامه شما به صورت ناهمزمان بارگیری شده و به صورت پویا به صفحه اضافه می شوند.
در TMG، ما تیمهای متعددی داریم که در سمت مشتری کد مشارکت میکنند:
- مهندسی هسته. پیاده سازی راه حل های شخص ثالث برای حوزه های قدرتمند مانند توصیه های محتوا و اظهار نظر.
- بازاریابی. اجرای تست های A/B برای ارزیابی نحوه تعامل خوانندگان ما با ویژگی ها یا تغییرات جدید.
- تبلیغات. مدیریت درخواستهای آگهی و پیشمناقصه آگهی.
- سرمقاله. جاسازی کد در مقالاتی مانند توییت ها یا ویدیوها، و همچنین ویجت های سفارشی (به عنوان مثال، ردیاب پرونده کرونا).
اطمینان از اینکه هر یک از این تیم ها باعث ایجاد تکان در چیدمان صفحه نمی شود می تواند دشوار باشد. با استفاده از متریک تغییر چیدمان تجمعی برای اندازهگیری تعداد دفعات وقوع آن برای خوانندگان ما، تیمها بینش بیشتری نسبت به تجربه واقعی کاربر و یک هدف واضح برای تلاش پیدا کردند. این منجر به بهبود صدک 75 CLS ما از 0.25 به 0.1 و رشد سطل عبور ما از 57٪ به 72٪ شد.
250 %
بهبود صدک 75 CLS
15 درصد
کاربران بیشتری با امتیاز CLS خوب
از جایی که شروع کردیم
با استفاده از داشبوردهای CrUX توانستیم ثابت کنیم که صفحات ما بیشتر از آنچه میخواهیم تغییر میکنند.

ما در حالت ایدهآل میخواستیم حداقل ۷۵ درصد از خوانندگان ما یک تجربه «خوب» داشته باشند، بنابراین شروع به شناسایی علل بیثباتی طرحبندی کردیم.
نحوه اندازه گیری تغییرات چیدمان
ما از ترکیبی از Chrome DevTools و WebPageTest استفاده کردیم تا تشخیص دهیم چه چیزی باعث تغییر طرحبندی شده است. در DevTools، از بخش Experience در برگه Performance برای برجسته کردن نمونههای فردی تغییر طرح و نحوه کمک آنها به امتیاز کلی استفاده کردیم.

WebPageTest هنگامی که "Highlight Layout Shifts" انتخاب می شود، به طور مفید جایی که تغییر طرح در نمای جدول زمانی رخ می دهد، برجسته می کند.

پس از بررسی هر تغییر در قالبهای پربازدیدمان، به فهرستی از ایدههایی رسیدیم که چگونه میتوانیم پیشرفت کنیم.
کاهش تغییرات چیدمان
ما روی چهار حوزه تمرکز کردیم که میتوانیم تغییرات طرحبندی را کاهش دهیم: - تبلیغات - تصاویر - هدرها - جاسازیها
تبلیغات
آگهی ها پس از رنگ آمیزی اولیه از طریق جاوا اسکریپت بارگیری می شوند. برخی از کانتینرهایی که در آنها بارگیری کردند هیچ ارتفاع رزرو شده ای روی آنها وجود نداشت.

اگرچه ارتفاع دقیق آن را نمی دانیم، می توانیم با استفاده از رایج ترین اندازه آگهی بارگذاری شده در اسلات، فضا را رزرو کنیم.

ما در برخی موارد میانگین ارتفاع آگهی را اشتباه ارزیابی کرده بودیم. برای خوانندگان تبلت، شکاف در حال فروپاشی بود.

ما شکاف را دوباره بررسی کردیم و ارتفاع را برای استفاده از رایج ترین اندازه تنظیم کردیم.

تصاویر
بسیاری از تصاویر در سرتاسر وب سایت تنبل بارگذاری می شوند و فضای خود را برای آنها در نظر گرفته اند.

با این حال، تصاویر درون خطی در بالای مقالهها هیچ فضایی روی ظرف رزرو نشده بودند، و همچنین دارای ویژگیهای عرض و ارتفاع مرتبط با برچسبها نبودند. این باعث شد که چیدمان هنگام بارگذاری تغییر کند.

به سادگی افزودن ویژگی های عرض و ارتفاع به تصاویر تضمین می کند که چیدمان تغییر نمی کند.

سربرگ
هدر زیر محتوای نشانه گذاری بود و با استفاده از CSS در بالای صفحه قرار می گرفت. ایده اصلی این بود که بارگذاری محتوا قبل از ناوبری اولویت بندی شود، اما این باعث شد که صفحه به طور لحظه ای جابجا شود.

انتقال هدر به بالای نشانه گذاری به صفحه اجازه می دهد بدون این تغییر رندر شود.

جاسازی می کند
برخی از تعبیههایی که اغلب مورد استفاده قرار میگیرند، نسبت ابعاد مشخصی دارند. مثلا ویدیوهای یوتیوب. در حالی که پخشکننده در حال بارگیری است، تصویر کوچک را از YouTube میکشیم و در حین بارگیری ویدیو از آن بهعنوان مکاننما استفاده میکنیم.

اندازه گیری تاثیر
ما توانستیم به راحتی با استفاده از ابزار ذکر شده در ابتدای مقاله، تأثیر را در سطح ویژگی اندازه گیری کنیم. با این حال ما می خواستیم CLS را هم در سطح قالب و هم در سطح سایت اندازه گیری کنیم. به طور مصنوعی، ما از SpeedCurve برای تأیید تغییرات در پیش تولید و تولید استفاده کردیم.

پس از اینکه کد به تولید رسید، میتوانیم نتایج را در دادههای RUM خود (ارائه شده توسط mPulse ) تأیید کنیم.

بررسی دادههای RUM سطح خوبی از اطمینان را به ما میدهد که تغییراتی که ایجاد میکنیم تأثیر مثبتی برای خوانندگان ما دارد.
اعداد نهایی که بررسی کردیم مربوط به داده های RUM است که گوگل جمع آوری می کند. این به ویژه در حال حاضر مرتبط است زیرا آنها به زودی بر رتبه بندی صفحه تأثیر خواهند گذاشت . برای شروع، از گزارش Chrome UX استفاده کردیم، هم در دادههای سطح مبدأ ماهانه موجود از طریق داشبورد CrUX ، و هم با جستجوی BigQuery برای بازیابی دادههای تاریخی p75. به این ترتیب ما به راحتی میتوانستیم ببینیم که برای تمام ترافیک اندازهگیری شده توسط CrUX، صدک ۷۵ CLS ما ۲۵۰ درصد از ۰.۲۵ به ۰.۱ بهبود یافته و سطل عبور ما از ۵۷ درصد به ۷۲ درصد افزایش یافته است .


علاوه بر این، ما توانستیم از Chrome UX Report API استفاده کنیم و داشبوردهای داخلی را به قالبهایی تقسیم کنیم.

اجتناب از رگرسیون CLS
یکی از جنبه های مهم ایجاد بهبود عملکرد، اجتناب از رگرسیون است. ما برخی از بودجههای عملکرد پایه را برای معیارهای کلیدی خود تنظیم کردهایم و CLS را در آن گنجاندهایم.

اگر تست بیش از بودجه باشد، پیامی به یک کانال Slack ارسال میکند تا بتوانیم علت را بررسی کنیم. ما همچنین گزارشهای هفتگی را تنظیم کردهایم، به طوری که حتی اگر الگوها در بودجه باقی بمانند، از تغییراتی که تأثیر منفی داشته است آگاه باشیم.
ما همچنین در حال برنامه ریزی برای گسترش بودجه خود برای استفاده از داده های RUM و همچنین داده های مصنوعی، با استفاده از mPulse برای تنظیم هشدارهای استاتیک و تشخیص ناهنجاری بالقوه هستیم که ما را از هرگونه تغییر غیرعادی آگاه می کند.
برای ما مهم است که با در نظر گرفتن CLS به ویژگی های جدید نزدیک شویم. بسیاری از تغییراتی که ذکر کردم، تغییراتی هستند که باید پس از انتشار برای خوانندگانمان اصلاح میکردیم. پایداری چیدمان برای طراحی راه حل هر ویژگی جدید در آینده مورد توجه قرار خواهد گرفت تا بتوانیم از ابتدا از تغییرات غیرمنتظره چیدمان جلوگیری کنیم.
نتیجه گیری
بهبودهایی که تا کنون انجام دادهایم بسیار آسان برای پیادهسازی بوده و تأثیر قابلتوجهی داشتهاند. بسیاری از تغییراتی که در این مقاله بیان کردهام، تحویل آنها زمان زیادی نگرفت و در همه قالبهای پرکاربرد اعمال شدند که به این معنی است که تأثیر مثبت گستردهای برای خوانندگان ما داشتهاند.
هنوز مناطقی از سایت وجود دارد که باید آن را بهبود دهیم. ما در حال بررسی راههایی هستیم که میتوانیم کارهای بیشتری را در سمت سرور منطقی سمت کلاینت انجام دهیم که CLS را حتی بیشتر بهبود میبخشد. ما معیارهای خود را با هدف بهبود مداوم آنها و ارائه بهترین تجربه کاربری ممکن به خوانندگان خود ردیابی و نظارت خواهیم کرد.
،در عرض چند ماه وبسایت خبری پیشرو بریتانیا موفق شد CLS صدک 75 خود را تا 250% از 0.25 به 0.1 بهبود بخشد.
چالش ثبات بصری
تغییر چیدمان می تواند بسیار مخرب باشد. در گروه رسانه تلگراف (TMG) ثبات بصری به ویژه مهم است زیرا خوانندگان عمدتاً از برنامه های ما برای مصرف اخبار استفاده می کنند. اگر در حین خواندن مقاله، چیدمان تغییر کند، احتمالاً خواننده جایگاه خود را از دست خواهد داد. این می تواند یک تجربه خسته کننده و منحرف کننده باشد.
از منظر مهندسی، اطمینان از عدم جابجایی صفحات و قطع نشدن در خواننده می تواند چالش برانگیز باشد، به خصوص زمانی که بخش هایی از برنامه شما به صورت ناهمزمان بارگیری شده و به صورت پویا به صفحه اضافه می شوند.
در TMG، ما تیمهای متعددی داریم که در سمت مشتری کد مشارکت میکنند:
- مهندسی هسته. پیاده سازی راه حل های شخص ثالث برای حوزه های قدرتمند مانند توصیه های محتوا و اظهار نظر.
- بازاریابی. اجرای تست های A/B برای ارزیابی نحوه تعامل خوانندگان ما با ویژگی ها یا تغییرات جدید.
- تبلیغات. مدیریت درخواستهای آگهی و پیشمناقصه آگهی.
- سرمقاله. جاسازی کد در مقالاتی مانند توییت ها یا ویدیوها، و همچنین ویجت های سفارشی (به عنوان مثال، ردیاب پرونده کرونا).
اطمینان از اینکه هر یک از این تیم ها باعث ایجاد تکان در چیدمان صفحه نمی شود می تواند دشوار باشد. با استفاده از متریک تغییر طرح تجمعی برای اندازه گیری چند بار برای خوانندگان ما ، تیم ها بینش بیشتری در مورد تجربه کاربر واقعی و یک هدف واضح برای تلاش برای تلاش داشتند. این منجر به بهبود 75 درصد CLS از 0.25 به 0.1 و سطل عبور ما از 57 ٪ به 72 ٪ می شود.
250 %
75 درصد بهبود CLS
15 درصد
تعداد بیشتری از کاربران با نمره خوب CLS
از جایی که شروع کردیم
با استفاده از داشبوردهای CRUX توانستیم ثابت کنیم که صفحات ما بیشتر از آنچه دوست داریم تغییر می کنند.

ما در حالت ایده آل حداقل 75 ٪ از خوانندگان خود را می خواستیم که یک تجربه "خوب" داشته باشند ، بنابراین ما شروع به شناسایی علل بی ثباتی طرح کردیم.
چگونه تغییر طرح را اندازه گیری کردیم
ما از ترکیبی از Devtools Chrome و WebPagetest استفاده کردیم تا به تشخیص آنچه باعث تغییر طرح می شود کمک کنیم. در DevTools ، ما از بخش تجربه برگه عملکرد برای برجسته کردن نمونه های جداگانه از تغییر طرح و نحوه کمک به آنها در نمره کلی استفاده کردیم.

WebPagetest با کمک برجسته جایی که تغییر طرح در نمای جدول زمانی هنگام انتخاب "تغییر طرح های برجسته" رخ می دهد ، برجسته می شود.

پس از مرور هر تغییر در تمام الگوهای بازدید شده ما ، لیستی از ایده ها را در مورد چگونگی پیشرفت ما ارائه دادیم.
کاهش تغییرات طرح
ما روی چهار حوزه متمرکز شدیم که می توانیم تغییرات طرح را کاهش دهیم: - تبلیغات - تصاویر - هدرها - تعبیه
تبلیغات
تبلیغات پس از رنگ اولیه از طریق JavaScript بارگیری می شود. برخی از ظروف که در آن بارگذاری شده اند هیچ ارتفاع محفوظ بر روی آنها ندارند.

اگرچه ما از ارتفاع دقیق نمی دانیم ، اما می توانیم با استفاده از رایج ترین اندازه آگهی بارگذاری شده در شکاف ، فضا را رزرو کنیم.

ما در بعضی موارد میانگین ارتفاع تبلیغات را اشتباه کرده بودیم. برای خوانندگان تبلت ، شکاف در حال فروپاشی بود.

ما مجدداً شکاف را مجدداً مورد استفاده قرار دادیم و ارتفاع را تنظیم کردیم تا از رایج ترین اندازه استفاده کنیم.

تصاویر
بسیاری از تصاویر در سراسر وب سایت تنبل هستند و فضای آنها برای آنها محفوظ است.

با این حال ، تصاویر درون خطی در بالای مقالات هیچ فضایی را که روی ظرف رزرو شده است ، ندارند و همچنین از ویژگی های عرض و ارتفاع مرتبط با برچسب ها برخوردار نبودند. این باعث شد که طرح در هنگام بارگیری تغییر کند.

به سادگی افزودن ویژگی های عرض و ارتفاع به تصاویر تضمین می کند که طرح تغییر نمی کند.

سربرگ
این هدر در زیر محتوای موجود در نشانه گذاری قرار داشت و با استفاده از CSS در بالا قرار گرفت. ایده اصلی اولویت بندی بارگذاری محتوا قبل از ناوبری بود اما این باعث شد که این صفحه لحظه به لحظه تغییر کند.

حرکت هدر به بالای نشانه گذاری به صفحه اجازه داد بدون این تغییر ارائه شود.

جاسازی
برخی از تعبیه های متداول دارای نسبت ابعاد مشخصی هستند. مثلا ویدیوهای یوتیوب. در حالی که پخش کننده در حال بارگیری است ، ما تصویر کوچک را از YouTube می کشیم و در حالی که فیلم بار می شود از آن به عنوان یک مکان نگهدارنده استفاده می کنیم.

اندازه گیری تاثیر
ما توانستیم با استفاده از ابزار ذکر شده در شروع مقاله ، تأثیر را در سطح ویژگی اندازه گیری کنیم. با این حال ما می خواستیم CLS را هم در سطح الگوی و هم در سطح سایت اندازه گیری کنیم. از نظر مصنوعی ، ما از SpeedCurve برای اعتبارسنجی تغییرات در پیش تولید و تولید استفاده کردیم.

ما می توانیم پس از رسیدن کد به تولید ، نتایج موجود در داده های Rum (ارائه شده توسط Mpulse ) را تأیید کنیم.

بررسی داده های RUM ، اعتماد به نفس خوبی را برای ما فراهم می کند که تغییراتی که ما ایجاد می کنیم تأثیر مثبتی برای خوانندگان ما دارد.
شماره های نهایی که ما به آنها نگاه کردیم مربوط به داده های Rum Google است. این امر به ویژه در حال حاضر مرتبط است زیرا آنها به زودی در رتبه بندی صفحه تأثیر خواهند گذاشت . برای مبتدیان ما از گزارش Chrome UX استفاده کردیم ، هر دو در داده های سطح منشا ماهانه موجود از طریق داشبورد CRUX ، و همچنین با پرس و جو از BigQuery برای بازیابی داده های تاریخی P75. به این ترتیب ما به راحتی توانستیم ببینیم که برای همه ترافیک اندازه گیری شده توسط CRUX ، CL های صدک 75 ما از 250 ٪ از 0.25 به 0.1 بهبود یافته و سطل عبور ما از 57 ٪ به 72 ٪ افزایش یافته است .


علاوه بر این ، ما توانستیم از API گزارش Chrome UX استفاده کنیم و برخی از داشبوردهای داخلی را به الگوهای تقسیم کنیم.

اجتناب از رگرسیون CLS
جنبه مهمی از پیشرفت عملکرد جلوگیری از رگرسیون است. ما بودجه های اصلی عملکرد را برای معیارهای اصلی خود تنظیم کرده ایم و CLS را در آن قرار داده ایم.

اگر آزمون بیش از بودجه باشد ، پیام به یک کانال Slack ارسال می کند تا بتوانیم علت را بررسی کنیم. ما همچنین گزارش های هفتگی را تنظیم کرده ایم ، به طوری که حتی اگر الگوها در بودجه باقی بمانند ، ما از هرگونه تغییراتی که تأثیر منفی داشته باشد آگاه هستیم.
ما همچنین قصد داریم بودجه های خود را برای استفاده از داده های Rum و همچنین داده های مصنوعی گسترش دهیم ، با استفاده از MPULSE برای تنظیم هشدارهای استاتیک و تشخیص بالقوه ناهنجاری که باعث می شود ما از هرگونه تغییراتی که خارج از حد معمول است آگاه شویم.
برای ما مهم است که با CLS در ذهن به ویژگی های جدید نزدیک شویم. بسیاری از تغییراتی که من ذکر کردم مواردی است که ما پس از انتشار آنها به خوانندگان ما باید برطرف کنیم. ثبات چیدمان مورد توجه طراحی راه حل هر ویژگی جدید به جلو خواهد بود تا بتوانیم از هرگونه تغییر طرح غیر منتظره از ابتدا جلوگیری کنیم.
نتیجه گیری
پیشرفت هایی که تاکنون انجام داده ایم بسیار آسان برای اجرای آن بوده و تأثیر قابل توجهی داشته است. بسیاری از تغییراتی که من در این مقاله بیان کردم ، زمان زیادی برای ارائه آن طول کشید و آنها را برای همه الگوهای متداول استفاده می کردند ، به این معنی که آنها تأثیر مثبت گسترده ای برای خوانندگان ما داشته اند.
هنوز مناطقی از سایت وجود دارد که باید آنها را بهبود بخشیم. ما در حال بررسی راه هایی هستیم که ممکن است بتوانیم کارهای بیشتری از طرف سرور منطق مشتری خود را انجام دهیم که CLS را حتی بیشتر بهبود می بخشد. ما با هدف بهبود مداوم آنها و ارائه بهترین تجربه کاربر ممکن ، پیگیری و نظارت بر معیارهای خود را ادامه خواهیم داد.


