من خلال عرض مظهر داكن للمستخدمين الذين يفضّلون الوضع الداكن على أجهزتهم، خفّض تطبيق Terra معدّل الارتداد بنسبة% 60 وزاد عدد الصفحات المقروءة لكل جلسة بنسبة %170.
شركة Terra هي إحدى أكبر شركات الإعلام في البرازيل التي تضم 75 مليون مستخدم شهريًا، وقد خفضت معدّل الارتداد بنسبة% 60 وزاد عدد الصفحات المقروءة لكل جلسة بنسبة% 170 على أجهزة الكمبيوتر المكتبي للمستخدمين الذين يفضّلون الوضع الداكن من خلال توفير مظهر داكن مخصّص.
في هذه المقالة، سنحلّل رحلة Terra بدءًا من تحديد حجم المجموعة النموذجية "للوضع الداكن"، إلى تطبيق مظهر داكن مخصّص، وأخيراً قياس تأثير هذا التنفيذ على مؤشرات الأداء الرئيسية الرئيسية.
60%
انخفاض معدّلات الارتداد
170%
المزيد من الصفحات في كلّ جلسة
ما هو الوضع الداكن؟
في السابق، كانت واجهات المستخدم في الأجهزة تظهر في "الوضع الفاتح"، ما يعني عادةً عرض نص أسود على واجهات فاتحة. ويتمثل البديل في "الوضع الداكن"، الذي يعرض نصًا فاتحًا على خلفية داكنة، مثل الرمادي أو الأسود.
يقدّم "الوضع الداكن" مزايا لتجربة المستخدم. ويفضّل بعض الأشخاص استخدامها لأسباب جمالية أو لسهولة الوصول إليها. وهناك مزايا أخرى، مثل الحفاظ على عمر البطارية في الأجهزة. يمكن للمستخدمين التعبير عن تفضيلهم للوضع الداكن من خلال إعداد في أجهزتهم يعتمد على نظام التشغيل. على سبيل المثال، تعرض لقطة الشاشة التالية شكل خيار ضبط المظهر الداكن في الأجهزة التي تعمل بنظام التشغيل Android Q:

لتقديم تجربة أفضل للمستخدمين الذين يفضّلون "الوضع الداكن"، يمكنك استخدام طلب البحث عن الوسائط prefers-color-scheme، مع قيمة light أو dark. يعكس طلب البحث عن الوسائط هذا اختيار المستخدم على جهازه. يمكنك بعد ذلك تحميل مظهر داكن مخصّص للمستخدمين الذين يفضّلون المظهر الداكن. على سبيل المثال، من خلال تحميل ملف CSS "داكن" وتغيير قيم مثل ألوان الخط والخلفية. يوضّح الرمز البرمجي التالي مثالاً على ذلك:
@media (prefers-color-scheme: dark) {
// apply a dark theme
}
@media (prefers-color-scheme: light) {
// apply a light theme
}
تحديد مجموعات المستخدمين "الذين يفضّلون الإضاءة الفاتحة" في مقابل "الذين يفضّلون الإضاءة الداكنة"
في وقت كتابة هذه المقالة (كانون الأول/ديسمبر 2021)، تحدّد حالة منصة Chrome أنّ % 22 تقريبًا من زيارات الويب تأتي من مستخدمي الإعداد "استخدام المظهر الداكن".
هذه بيانات مجمّعة، لذا قد تختلف النسبة الفعلية للمستخدمين الذين يفضّلون المظهر الداكن ويزورون موقعًا إلكترونيًا. لهذا السبب، لفهم حجم هذه المجموعة، من المستحسن إجراء قياس داخلي.
تنشئ التعليمة البرمجية التالية سمة إحصاءات لقياس أداء المستخدِمين الذين يفضّلون light مقارنةً بـ dark:
function getColorScheme() {
let colorScheme = 'Unknown';
if (window.matchMedia) {
if (window.matchMedia('(prefers-color-scheme: dark)').matches) {
colorScheme = 'Dark';
} else if (window.matchMedia('(prefers-color-scheme: light)').matches) {
colorScheme = 'Light';
}
}
return colorScheme;
}
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};
ga.l=+new Date; ga('create', 'UA-ID', 'auto');
ga('set', 'color-scheme-preference', getColorScheme());
ga('send', 'pageview');
نفَّذت شركة Terra هذا الرمز في موقعها الإلكتروني وقارنت سلوك كلتا المجموعتَين على الأجهزة الجوّالة (Android) وأجهزة الكمبيوتر المكتبي (Windows). في ذلك الوقت، لم تكن Terra تقدّم مظهرًا داكنًا مخصّصًا، لذا كانت أهداف هذه التجربة هي:
- تحديد حجم مجموعة المستخدمين الذين يفضّلون المظهر الداكن
- تحديد الأنماط: على سبيل المثال، هل يغادر المستخدمون الذين يفضّلون المظهر الداكن الموقع الإلكتروني بسرعة أكبر مقارنةً بالمستخدمين الذين يفضّلون المظهر الفاتح؟
يمكن أن تساعدك هذه المعلومات في اتخاذ قرارات مدروسة، على سبيل المثال: ما إذا كان من الضروري توفير مظهر داكن مخصّص. في ما يلي النتائج التي حصلت عليها "تيرا" بعد الاختبار لمدة 14 يومًا:
الأجهزة الجوّالة (Android)
في ما يتعلّق بالأجهزة الجوّالة (Android)، لم تُظهر أرقام معدّل الارتداد والصفحات لكلّ جلسة اختلافات كبيرة بين المستخدِمين الذين يفضّلون "الوضع الفاتح" مقارنةً بالمستخدِمين الذين يفضّلون "الوضع الداكن":
الكمبيوتر المكتبي (Windows)
في ما يتعلّق بأجهزة الكمبيوتر المكتبي (Windows)، بقيت مجموعة المستخدمين الذين فضّلوا المظهر "الداكن" على الموقع الإلكتروني لفترة أقل بكثير، إذ سجّلوا ضعف معدّل الارتداد تقريبًا وقرأوا أكثر بقليل من نصف الصفحات مقارنةً بالمستخدمين الذين فضّلوا المظهر "الفاتح":
استنادًا إلى هذه البيانات، افترضت Terra أنّ المستخدمين الذين يفضّلون "المظهر الداكن" يمكثون وقتًا أقل على أجهزة الكمبيوتر المكتبي، وذلك بسبب عدم توفّر مظهر داكن في موقعهم الإلكتروني.
كخطوة تالية، قرّرت "تيرا" العمل على استراتيجية "المظهر الداكن" لمعرفة ما إذا كان بإمكانها تحسين التفاعل مع مجموعة المستخدمين الذين يفضّلون المظهر الداكن.
تطبيق مظهر داكن
تطبّق معظم المواقع الإلكترونية مظهرًا داكنًا باستخدام الاستراتيجية البسيطة الموضّحة سابقًا المتمثّلة في الاستماع إلى تغييرات الإعدادات التي يجريها المستخدم من خلال طلب الوسائط prefers-color-scheme وتغيير الأنماط استنادًا إلى ذلك.
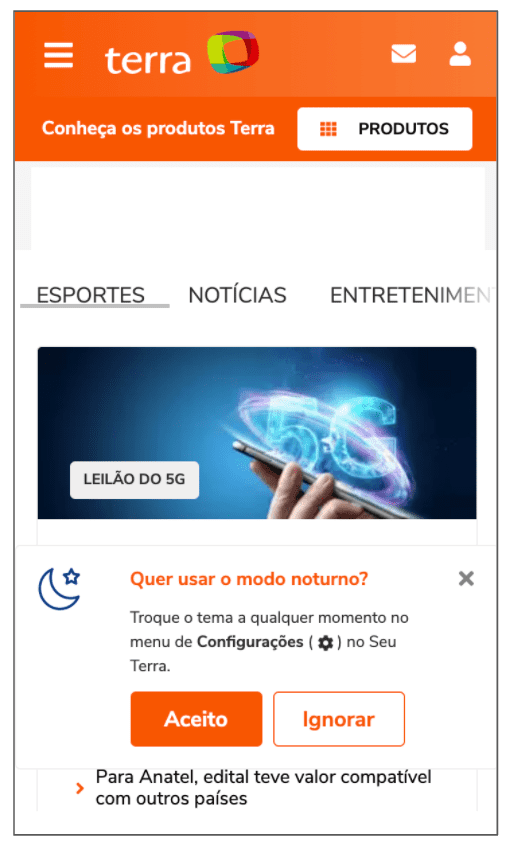
قرّرت Terra منح المستخدم مزيدًا من التحكّم: عندما ترصد أنّه تم تفعيل الإعداد "استخدام الوضع الداكن" على أجهزته (من خلال طلب البحث عن الوسائط)، تعرض عليه رسالة تطلب منه تحديد ما إذا كان يريد التنقّل في "الوضع الليلي". ما دام المستخدم لا يرفض الطلب (من خلال النقر على الزر "تجاهل")، سيتم تطبيق إعدادات نظام التشغيل الخاصة بالمستخدم وتطبيق مظهر داكن مخصّص:

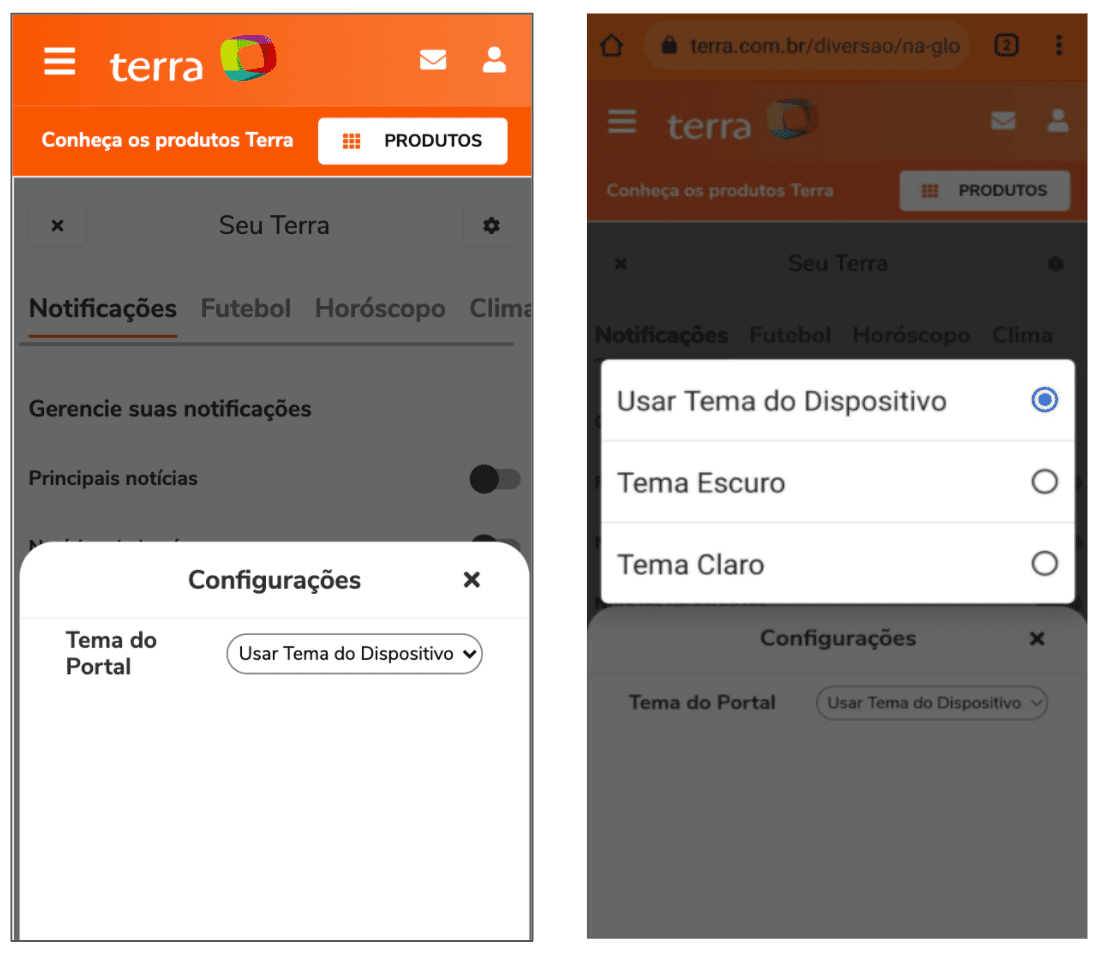
وكمكمل لهذه الاستراتيجية، يوفّر التطبيق خيارات ضبط إضافية في شاشة "الإعدادات"، حيث يمكن للمستخدم تحديد ما إذا كان يفضّل صراحةً "الإضاءة الساطعة" أو "الإضاءة الداكنة" أو يريد الاعتماد على إعدادات الجهاز الأساسية.

في ما يلي كيفية ظهور "الوضع الليلي" في Terra:

قياس تأثير المظهر الداكن في Terra
لقياس تأثير المظهر الداكن، اختارت Terra مجموعة المستخدمين الذين فعّلوا الإعداد "استخدام المظهر الداكن" على أجهزتهم وقارنت مقاييس التفاعل عند عرض مظهر "فاتح" مقارنةً بمظهر "داكن". في ما يلي النتائج الخاصة بالأجهزة الجوّالة (Android) وأجهزة الكمبيوتر المكتبي (Windows):
الأجهزة الجوّالة (Android)
في حين ظلّت معدّلات الارتداد متشابهة، تضاعفت الصفحات والجلسات تقريبًا (من 2.47 إلى 5.24) عندما شاهد المستخدمون المظهر الداكن:
2X
المزيد من الصفحات في كلّ جلسة
الكمبيوتر المكتبي (Windows)
تحسّن كلا المقياسَين عند عرض مظهر داكن: انخفض معدّل الارتداد من% 27.25 إلى% 10.82، وزاد عدد الصفحات لكل جلسة بمقدار ثلاثة أضعاف تقريبًا (من 3.7 إلى 9.99).
60%
انخفاض معدّلات الارتداد
170%
المزيد من الصفحات في كلّ جلسة
استنادًا إلى هذه البيانات، تمكّنت Terra من تأكيد فوائد استخدام المظهر الداكن للمستخدمين، وقررت مواصلة الحفاظ عليه كميزة أساسية للموقع الإلكتروني.
الخاتمة
"الوضع الداكن" هو إعداد مفضّل يمكن للمستخدمين تفعيله على أجهزتهم لتغيير نمط الشاشات إلى مظاهر داكنة. وقد أظهرت هذه التقنية فوائد من تجربة المستخدم ومن جوانب مختلفة من أجهزة المستخدم، مثل توفير عمر البطارية.
في هذه المقالة، اطّلعنا على كيفية تحسين توفير مظهر داكن مخصّص لمقاييس التفاعل لمجموعة مستخدمي Terra الذين فعّلوا إعدادات الوضع الداكن المفضّلة على أجهزتهم.
بالنسبة إلى الشركات التي تملك الموارد اللازمة لتنفيذ مظهر داكن بديل، هذا هو النهج المُقترَح. بالنسبة إلى المستخدمين الذين لا يملكون الوقت الكافي للاستفادة من هذه الميزة، سيبدأ Chrome في طرح ميزة "الوضع الداكن التلقائي".




