Terra は、デバイスでダークモードを好むユーザーにダークモードを表示することで、直帰率を 60% 低減し、セッションあたりの閲覧ページ数を 170% 増やしました。
ブラジルの大手メディア企業の 1 つで、月間 7,500 万人のユーザーを抱える Terra は、カスタム ダークモードを導入して、ダークモードを好むユーザーの直帰率を 60% 削減し、デスクトップでのセッションあたりの閲覧ページ数を 170% 増やしました。
この記事では、Terra が「ダークモード」コホートの規模を特定し、カスタム ダークモードを適用し、この実装が主要な KPI に与える影響を測定するまでのプロセスを分析します。
60%
直帰率の低下
170%
セッションあたりの閲覧ページ数を増やす
ダークモードとは
これまで、デバイスのユーザー インターフェースは「ライトモード」で表示されていました。通常、ライトモードでは明るいインターフェースの上に黒いテキストが表示されます。代替手段として「ダークモード」があります。ダークモードでは、灰色や黒などの暗い背景に明るい色のテキストが表示されます。
ダークモードはユーザー エクスペリエンスにメリットがあります。美観やユーザー補助の理由で、この方法を好むユーザーもいます。デバイスのバッテリー駆動時間を延ばすなど、他のメリットもあります。ユーザーは、デバイスの設定でダークモードを希望していることを指定できます(オペレーティング システムによって異なります)。たとえば、次のスクリーンショットは、Android Q を搭載したデバイスの [ダークモード] 構成オプションを示しています。

「ダークモード」を好むユーザーに優れたエクスペリエンスを提供するには、prefers-color-scheme メディアクエリを使用して、値を light または dark に設定します。このメディアクエリは、デバイスでユーザーが選択した内容を反映します。ダークモードを好むユーザーには、カスタム ダークモードを読み込むことができます。たとえば、「ダーク」CSS ファイルを読み込み、フォントや背景色などの値を変更します。次のコードは、その例を示しています。
@media (prefers-color-scheme: dark) {
// apply a dark theme
}
@media (prefers-color-scheme: light) {
// apply a light theme
}
「明るい色を好む」ユーザーと「暗い色を好む」ユーザーのコホートを特定する
執筆時点(2021 年 12 月)の Chrome プラットフォームのステータスによると、ウェブ トラフィックの約 22% は、「ダークモードを優先」に設定しているユーザーによるものです。
これは集計データであるため、サイトにアクセスするユーザーのうちダークモードを好むユーザーの割合は実際は異なる場合があります。そのため、このグループの規模を把握するには、社内測定を実施することをおすすめします。
次のコードは、light と dark のどちらを好むかによってユーザーのパフォーマンスを測定するためのアナリティクス ディメンションを作成します。
function getColorScheme() {
let colorScheme = 'Unknown';
if (window.matchMedia) {
if (window.matchMedia('(prefers-color-scheme: dark)').matches) {
colorScheme = 'Dark';
} else if (window.matchMedia('(prefers-color-scheme: light)').matches) {
colorScheme = 'Light';
}
}
return colorScheme;
}
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};
ga.l=+new Date; ga('create', 'UA-ID', 'auto');
ga('set', 'color-scheme-preference', getColorScheme());
ga('send', 'pageview');
Terra は、このコードをサイトに実装し、モバイル デバイス(Android)とデスクトップ デバイス(Windows)の両方のグループの動作を比較しました。当時、Terra にはカスタム ダークモードが提供されていなかったため、このテストの目標は次のとおりです。
- ダークモードを好むユーザー グループの規模を決定する。
- パターンの特定: たとえば、暗い色を好むユーザーは明るい色を好むユーザーと比べてサイトから離脱しやすいかなど。
この情報を把握することで、カスタム ダークモードを提供する必要性など、意思決定に役立てることができます。Terra が 14 日間のテスト後に得た結果は次のとおりです。
モバイル(Android)
モバイル(Android)の場合、直帰率とセッションあたりのページ数の値は、「明るい」と「暗い」のどちらを好むユーザーでも大きな差はありませんでした。
パソコン(Windows)
パソコン(Windows)の場合、「ダーク」を好むユーザー グループはサイトに滞在する時間が大幅に短く、離脱率がほぼ 2 倍で、ページの読み込みが半分強でした。
このデータに基づいて、Terra は、サイトにダークモードがサポートされていないため、「ダーク」を好むユーザーはデスクトップ デバイスに滞在する時間が短いと仮説を立てました。
次のステップとして、Terra は「ダークモード」戦略に取り組むことを決定し、ダークモードを好むユーザー グループのエンゲージメントを高められるかどうかを検証しました。
ダークモードの実装
ほとんどのウェブサイトでは、prefers-color-scheme メディアクエリを介してユーザーの設定変更をリッスンし、それに応じてスタイルを変更するという、前述のシンプルな戦略を使用してダークモードを実装しています。
Terra は、ユーザーがデバイスで「ダークモードを優先」設定をオンにしていることを検出すると(メディアクエリを介して)、[夜間モード] でナビゲートするかどうかを尋ねるメッセージを表示し、ユーザーがより細かく設定できるようにしました。ユーザーが([無視] ボタンをクリックして)プロンプトを拒否しない限り、ユーザーの OS 設定が尊重され、カスタムのダークモードが適用されます。

この戦略を補完するため、[設定] 画面に追加の設定オプションが用意されています。ここで、ユーザーは明るい色と暗い色のどちらを明示的に好むか、または基盤となるデバイスの設定に従うかを決定できます。

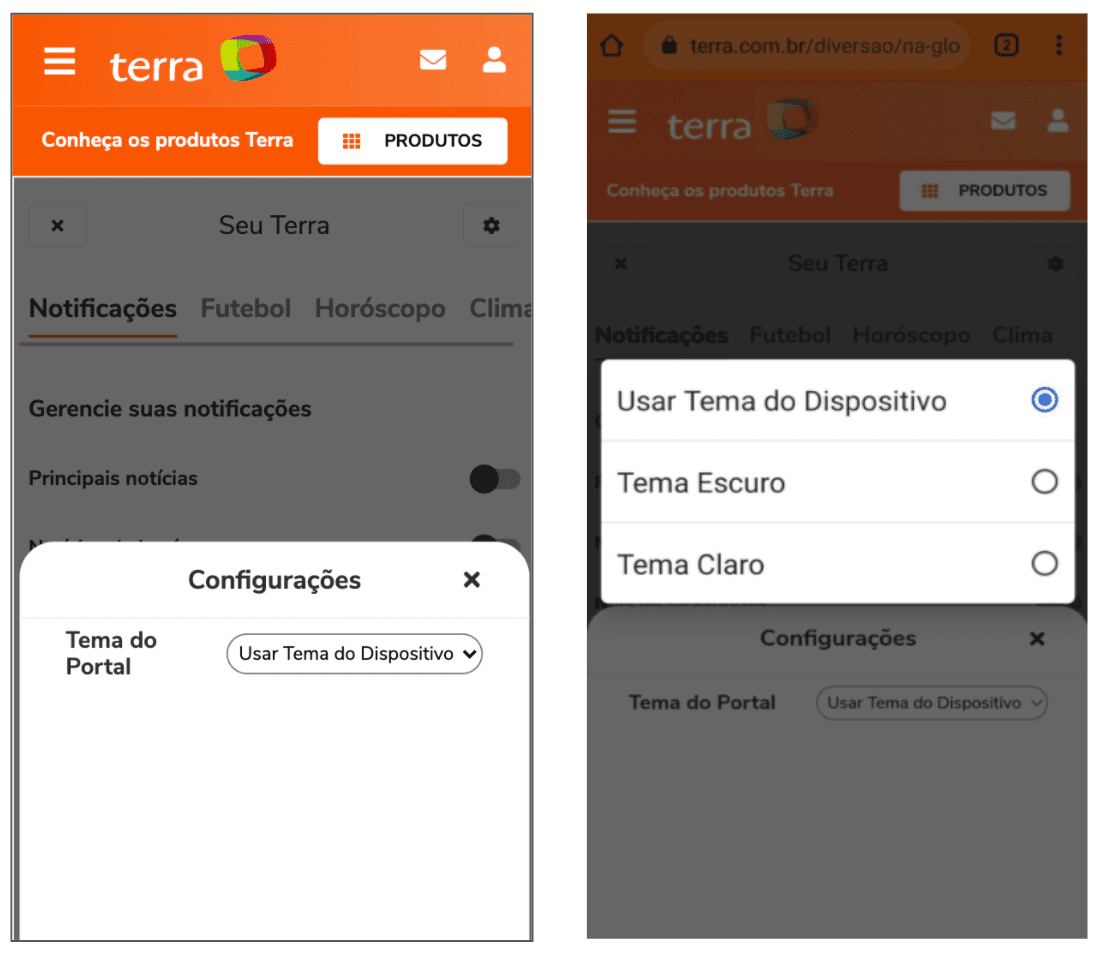
Terra の「夜間モード」は次のようになります。

Terra のダークモードの影響を測定する
ダークモードの影響を測定するため、Terra は、デバイスで [ダークモードを優先] 設定をオンにしているユーザーのグループを対象に、[ライトモード] と [ダークモード] の表示時のエンゲージメント指標を比較しました。モバイル(Android)とパソコン(Windows)の結果は次のとおりです。
モバイル(Android)
直帰率はほぼ同じでしたが、ユーザーがダークモードを表示したときに、ページ数とセッション数はほぼ 2 倍になりました(2.47 から 5.24)。
2X
セッションあたりの閲覧ページ数を増やす
パソコン(Windows)
ダークモードを表示すると、両方の指標が改善されました。直帰率は 27.25% から 10.82% に、セッションあたりのページ数は 3.7 から 9.99 にほぼ 3 倍になりました。
60%
直帰率の低下
170%
セッションあたりの閲覧ページ数を増やす
このデータに基づいて、Terra はダークモードの実装がユーザーにとって有益であることを確認でき、サイトのコア機能として引き続き維持することを決定しました。
まとめ
ダークモードは、ユーザーがデバイスでオンにして、画面のスタイルをダークモードに変更できる設定です。この手法は、ユーザー エクスペリエンスの向上や、バッテリー駆動時間の延長など、ユーザーのデバイスのさまざまな側面でメリットがあると報告されています。
この記事では、カスタム ダークモードを提供することで、デバイスでダークモードの設定をオンにしている Terra ユーザーのグループのエンゲージメント指標が改善された方法について説明しました。
代替のダークモードを実装するリソースがある場合は、この方法をおすすめします。このような機能に時間を割く余裕がない方のために、Chrome では自動ダークモード機能のリリースを開始しています。




