Ao mostrar um tema escuro para usuários que preferem o modo escuro nos dispositivos, o Terra reduziu a taxa de rejeição em 60% e aumentou o número de páginas lidas por sessão em 170%.
A Terra, uma das maiores empresas de mídia do Brasil com 75 milhões de usuários mensais, reduziu a taxa de rejeição em 60% e aumentou as páginas lidas por sessão em 170% na versão para computador para usuários que preferem o modo escuro, oferecendo um tema escuro personalizado.
Neste artigo, vamos analisar a jornada da Terra, desde a identificação do tamanho do grupo de controle do "modo escuro" até a aplicação de um tema escuro personalizado e, por fim, a medição do impacto dessa implementação nos principais KPIs.
60%
Redução nas taxas de rejeição
170%
Mais páginas por sessão
O que é o modo escuro?
Historicamente, as interfaces do usuário em dispositivos são mostradas no "modo claro", o que geralmente significa exibir texto preto sobre interfaces claras. A alternativa é o "modo escuro", com texto claro em um segundo plano escuro, como cinza ou preto.
O modo escuro tem benefícios para a experiência do usuário. Algumas pessoas preferem por motivos estéticos ou de acessibilidade. Ele tem outras vantagens, como a preservação da duração da bateria em dispositivos. Os usuários podem expressar a preferência pelo modo escuro usando uma configuração nos dispositivos, que depende do sistema operacional. Por exemplo, a captura de tela a seguir mostra a opção de configuração Tema escuro em dispositivos com Android Q:

Para oferecer uma experiência melhor aos usuários que preferem o "modo escuro", use a consulta de mídia prefers-color-scheme, com um valor de light ou dark. Essa consulta de mídia reflete a escolha do usuário no dispositivo. Em seguida, carregue um tema escuro personalizado para quem prefere o modo escuro. Por exemplo, carregando um arquivo CSS "escuro" e alterando valores como a fonte e as cores do plano de fundo. O código abaixo mostra um exemplo disso:
@media (prefers-color-scheme: dark) {
// apply a dark theme
}
@media (prefers-color-scheme: light) {
// apply a light theme
}
Como identificar as coortes de usuários que "preferem a luz" e "a luz escura"
No momento da redação deste artigo (dezembro de 2021), o Status da plataforma do Chrome determina que aproximadamente 22% do tráfego da Web vem de usuários com a configuração "prefere modo escuro".
Esses são dados agregados, então a porcentagem real de usuários que preferem o modo escuro que acessam um site pode variar. Por isso, para entender o tamanho desse grupo, é recomendável realizar uma medição interna.
O código a seguir cria uma dimensão de análise para medir a performance dos usuários que preferem light em vez de dark:
function getColorScheme() {
let colorScheme = 'Unknown';
if (window.matchMedia) {
if (window.matchMedia('(prefers-color-scheme: dark)').matches) {
colorScheme = 'Dark';
} else if (window.matchMedia('(prefers-color-scheme: light)').matches) {
colorScheme = 'Light';
}
}
return colorScheme;
}
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};
ga.l=+new Date; ga('create', 'UA-ID', 'auto');
ga('set', 'color-scheme-preference', getColorScheme());
ga('send', 'pageview');
A Terra implementou esse código no site e comparou o comportamento dos dois grupos em dispositivos móveis (Android) e computadores (Windows). Naquela época, o Terra não oferecia um tema escuro personalizado. Por isso, os objetivos do experimento foram:
- Determinar o tamanho do grupo de usuários que preferem o modo escuro.
- Identificar padrões: por exemplo, os usuários que preferem o modo escuro saem do site mais rapidamente em comparação com aqueles que preferem o modo claro?
Saber disso pode ajudar a tomar decisões, por exemplo, se é necessário fornecer um tema escuro personalizado. Estes são os resultados que a Terra obteve após 14 dias de testes:
Dispositivos móveis (Android)
No caso de dispositivos móveis (Android), os números de taxa de rejeição e páginas por sessão não mostram grandes diferenças entre os usuários que preferem "claro" e os que preferem "escuro":
Computador (Windows)
No caso de computadores (Windows), o grupo de usuários que preferiu a versão "dark" ficou muito menos tempo no site: eles tiveram quase o dobro da taxa de rejeição e leram um pouco mais da metade das páginas em comparação com os usuários que preferiram a versão "light":
Com base nesses dados, a Terra supõe que os usuários que preferem o tema escuro ficam menos tempo em dispositivos desktop devido à falta de suporte a esse tema no site.
Como próxima etapa, a Terra decidiu trabalhar em uma estratégia de "tema escuro" para saber se poderia melhorar o engajamento do grupo de usuários que preferem o tema escuro.
Implementar um tema escuro
A maioria dos sites implementa um tema escuro usando a estratégia simples mostrada anteriormente de detectar as mudanças de configuração do usuário pela consulta de mídia prefers-color-scheme e mudar os estilos com base nisso.
A Terra decidiu dar mais controle ao usuário: quando ela detecta que a configuração "preferir modo escuro" está ativada nos dispositivos (pela consulta de mídia), ela mostra uma mensagem para perguntar se o usuário quer navegar no "modo noturno". Enquanto o usuário não negar a solicitação (clicando no botão "Ignorar"), ele vai respeitar a configuração do SO do usuário e aplicar um tema escuro personalizado:

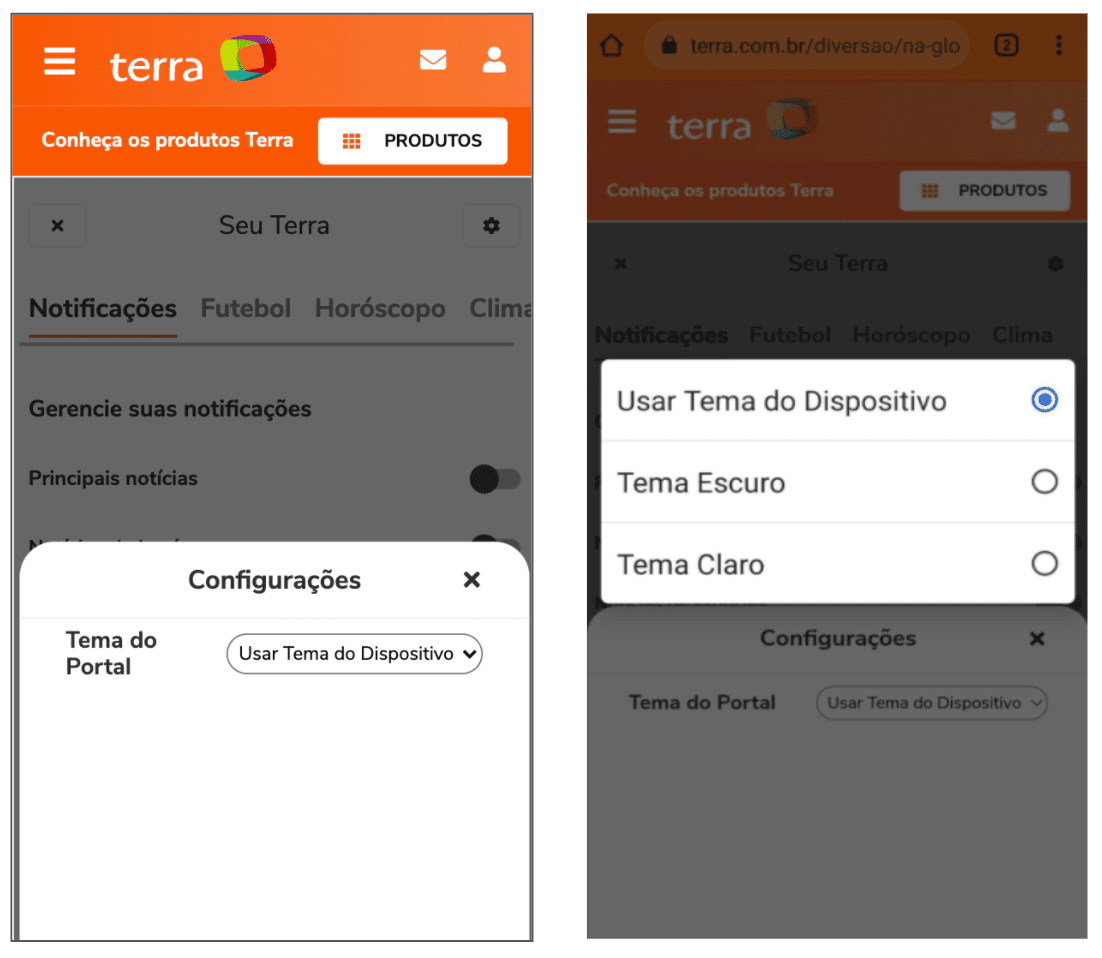
Como complemento a essa estratégia, eles oferecem outras opções de configuração na tela "configurações", em que o usuário pode decidir se prefere "claro", "escuro" ou se quer usar as configurações do dispositivo.

Confira como o "Modo noturno" do Terra funciona:

Como medir o impacto do tema escuro do Terra
Para medir o impacto do tema escuro, a Terra selecionou o grupo de usuários que ativaram a configuração "Preferir tema escuro" nos dispositivos e comparou as métricas de engajamento ao mostrar um tema "Claro" e um tema "Escuro". Confira os resultados para dispositivos móveis (Android) e computadores (Windows):
Dispositivos móveis (Android)
Embora as taxas de rejeição tenham permanecido semelhantes, as páginas e sessões quase dobraram (de 2,47 para 5,24) quando os usuários foram expostos a um tema escuro:
2X
Mais páginas por sessão
Computador (Windows)
As duas métricas melhoraram quando um tema escuro foi mostrado: as taxas de rejeição passaram de 27,25% para 10,82%, e as páginas por sessão quase triplicaram (de 3,7 para 9,99).
60%
Redução nas taxas de rejeição
170%
Mais páginas por sessão
Com base nesses dados, a Terra confirmou os benefícios da implementação de um tema escuro para os usuários e decidiu continuar mantendo esse recurso como um recurso principal do site.
Conclusão
O modo escuro é uma preferência que os usuários podem ativar nos dispositivos para mudar o estilo das telas para temas escuros. Essa técnica tem benefícios relatados para a experiência do usuário e para diferentes aspectos dos dispositivos, como a economia de bateria.
Neste artigo, mostramos como oferecer um tema escuro personalizado melhorou as métricas de engajamento do grupo de usuários do Terra que ativaram a configuração de modo escuro preferida nos dispositivos.
Para empresas com recursos para implementar um tema escuro alternativo, essa é a abordagem recomendada. Para quem não tem tempo para investir nesse recurso, o Chrome está lançando o Modo escuro automático.




