La optimización de la CLS en 0.2 generó un aumento del 15% en las vistas de página por sesión, una duración de las sesiones un 13% más larga y una disminución de 1.72 puntos porcentuales en el porcentaje de rebote.
Yahoo! JAPAN es una de las empresas de medios de comunicación más grandes de Japón, que proporciona más de 79,000 millones de vistas de página al mes. Su plataforma de noticias, Yahoo! JAPAN News tiene más de 22,000 millones de vistas de página por mes y un equipo de ingeniería dedicado a mejorar la experiencia del usuario.
A través de la supervisión continua de las métricas web esenciales, correlacionaron la puntuación mejorada del cambio de diseño acumulado (CLS) del sitio con un aumento del 15% en las vistas de página por sesión y un aumento del 13% en la duración de la sesión.
0.2
Mejora de CLS
15.1%
Más vistas de página por sesión
13.3%
Mayor duración de la sesión
El contenido de la página que se mueve de forma inesperada suele causar clics accidentales, desorientación en la página y, en última instancia, frustración del usuario. Los usuarios frustrados suelen no quedarse por mucho tiempo. Para que los usuarios estén conformes, el diseño de la página debe permanecer estable durante todo el ciclo de vida del recorrido del usuario. Para Yahoo! JAPAN News, esta mejora tuvo un impacto positivo significativo en las métricas de participación fundamentales para la empresa.
Para obtener detalles técnicos sobre cómo mejoraron el CLS, lee el blog de Yahoo! Publicación del equipo de Ingeniería de JAPAN News.
Identifica el problema
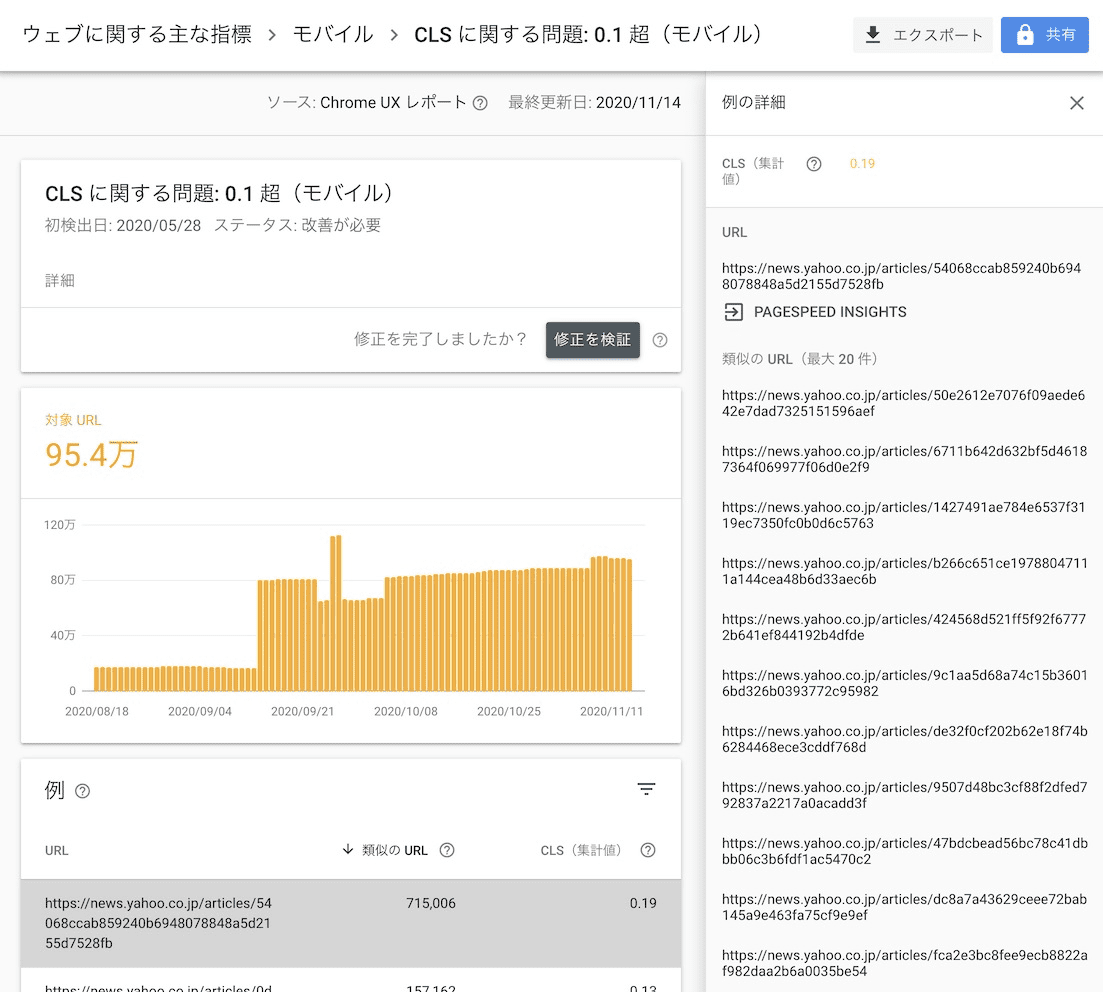
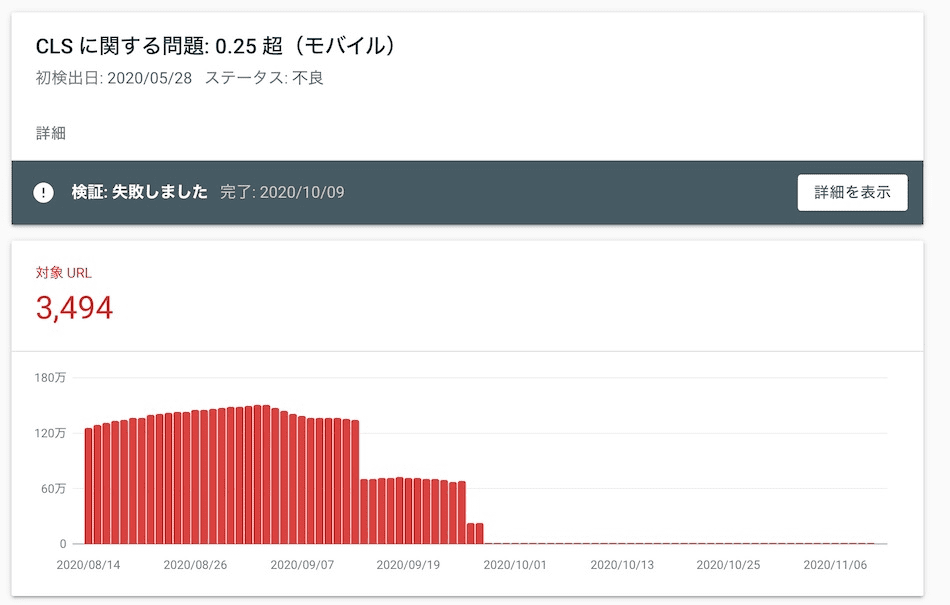
Supervisar las Métricas web esenciales, incluida la CLS, es fundamental para detectar problemas y identificar de dónde provienen. En Yahoo! En el caso de JAPAN News, Search Console proporcionó una excelente descripción general de los grupos de páginas con problemas de rendimiento, y Lighthouse ayudó a identificar oportunidades por página para mejorar la experiencia. Con estas herramientas, descubrieron que la página de detalles del artículo tenía un CLS bajo.


Es importante tener en cuenta la parte acumulada del cambio de diseño acumulado, ya que la puntuación se captura durante todo el ciclo de vida de la página. En el mundo real, la puntuación puede incluir cambios que ocurren como resultado de las interacciones del usuario, como desplazarse por una página o presionar un botón. Para recopilar puntuaciones de CLS de los datos de campo, el equipo integró los informes de la biblioteca de JavaScript web-vitals.
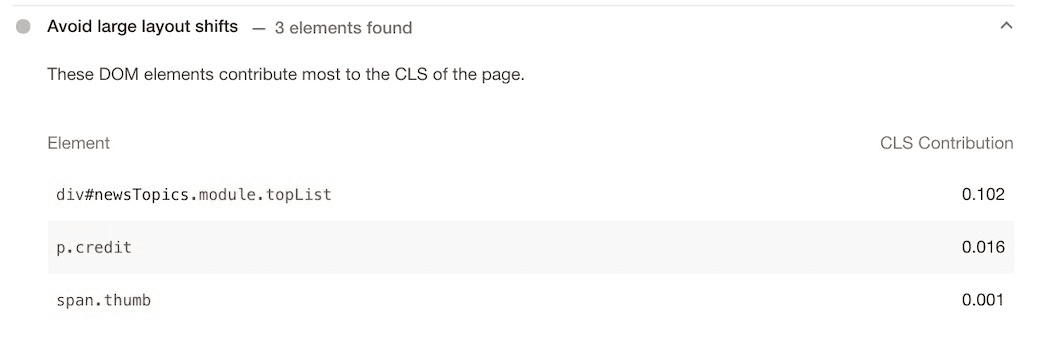
El equipo usó las Herramientas para desarrolladores de Chrome para identificar qué elementos estaban realizando cambios de diseño en la página. Regiones de cambio de diseño en DevTools visualiza los elementos que contribuyen al CLS, ya que los destaca con un rectángulo azul cada vez que se produce un cambio de diseño.

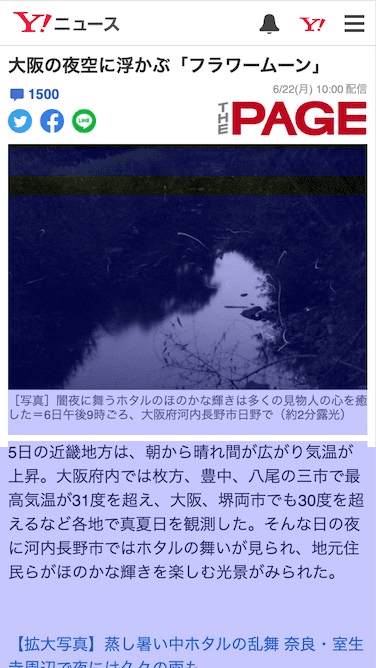
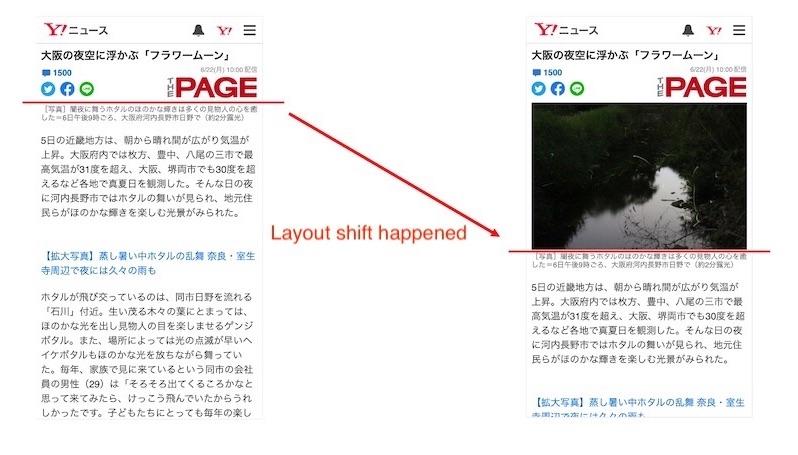
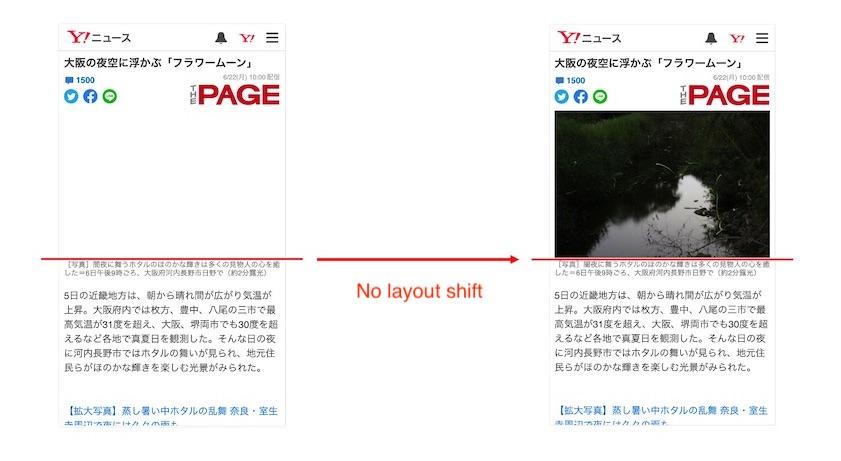
Descubrieron que se produjo un cambio de diseño después de que se cargó la imagen hero en la parte superior del artículo para la primera vista.

En el ejemplo anterior, cuando la imagen termina de cargarse, el texto se desplaza hacia abajo (el cambio de posición se indica con la línea roja).
Mejora el CLS para las imágenes
En el caso de las imágenes de tamaño fijo, se pueden evitar los cambios de diseño si se especifican los atributos width y height en el elemento img y se usa la propiedad CSS aspect-ratio disponible en los navegadores modernos. Sin embargo, Yahoo! JAPAN News necesitaba admitir no solo navegadores modernos, sino también navegadores instalados en sistemas operativos relativamente antiguos, como iOS 9.
Usaron cajas de relación de aspecto, un método que usa el marcado para reservar el espacio en la página antes de que se cargue la imagen. Este método requiere conocer la relación de aspecto de la imagen con anticipación, que pudieron obtener de la API de backend.

Resultados
La cantidad de URLs con un rendimiento bajo en Search Console disminuyó un 98%, y el CLS en los datos de lab disminuyó de alrededor de 0.2 a 0. Lo más importante es que hubo varios parámetros de medición de la empresa que mejoraron de forma correlacionada.

Cuando Yahoo! JAPAN News comparó las métricas de participación de los usuarios antes y después de la optimización de la CLS y observó varias mejoras:
15.1%
Más vistas de página por sesión
13.3%
Mayor duración de la sesión
1.72%*
Porcentaje de rebote más bajo (*puntos porcentuales)
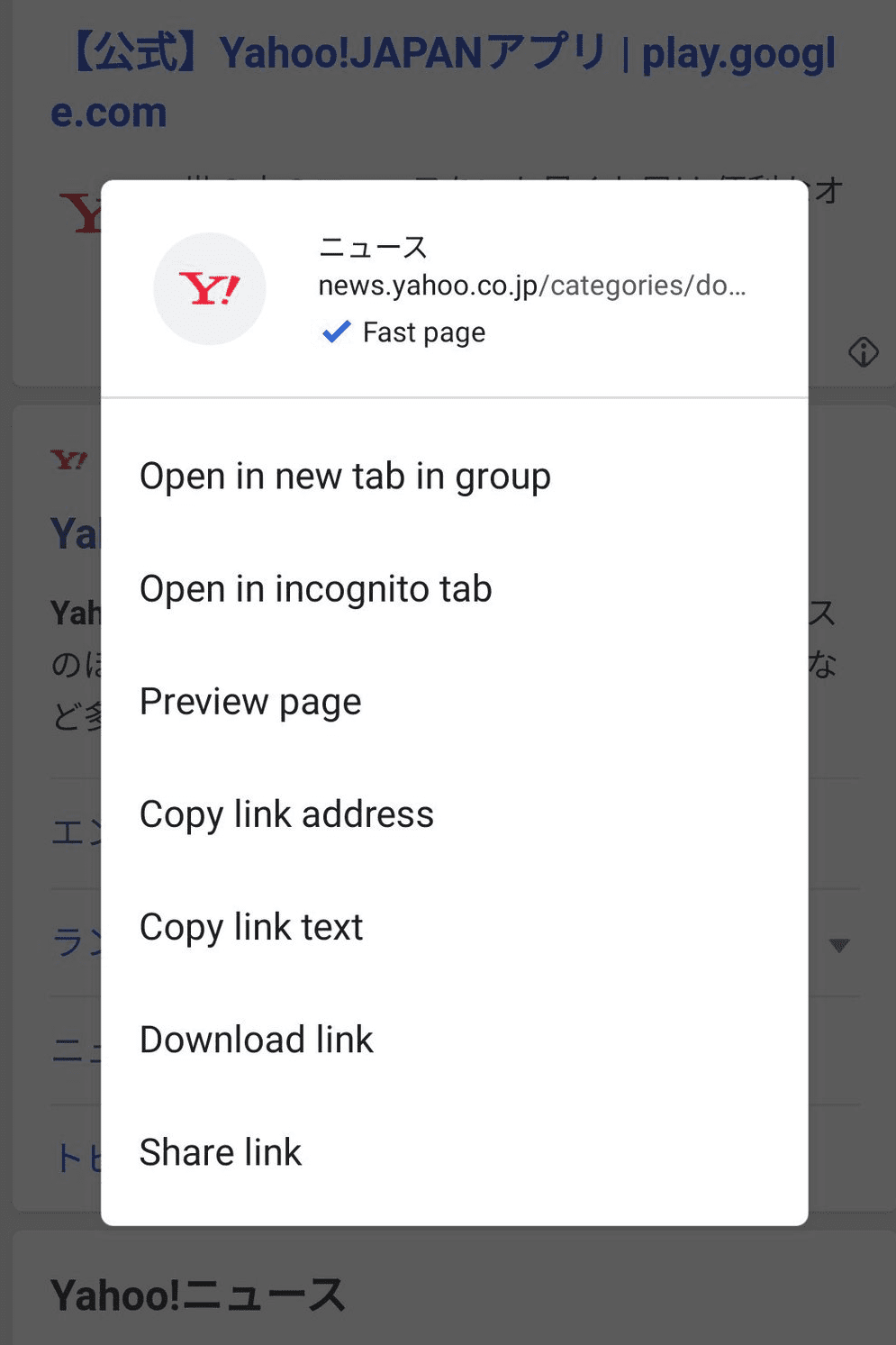
Al mejorar el CLS y otras métricas de las Métricas web esenciales, Yahoo! JAPAN News también obtuvo la etiqueta"Página rápida" en el menú contextual de Chrome para Android.

Los cambios de diseño son frustrantes y disuaden a los usuarios de leer más páginas, pero esto se puede mejorar si se usan las herramientas adecuadas, se identifican los problemas y se aplican las prácticas recomendadas. Mejorar el CLS es una oportunidad para mejorar tu negocio.
Para obtener más información, lee el Yahoo! la publicación del equipo de Ingeniería de JAPAN.




