Tìm hiểu cách ZDF tạo một ứng dụng web tiến bộ (PWA) có các tính năng hiện đại như hỗ trợ ngoại tuyến, khả năng cài đặt và chế độ tối.
Khi đài truyền hình ZDF cân nhắc việc thiết kế lại ngăn xếp công nghệ giao diện người dùng, họ quyết định tìm hiểu kỹ hơn về Ứng dụng web tiến bộ cho trang web phát trực tuyến ZDFmediathek. Công ty phát triển Cellular đã chấp nhận thử thách xây dựng trải nghiệm dựa trên web ngang tầm với các ứng dụng iOS và Android dành riêng cho nền tảng của ZDF. PWA có thể cài đặt, phát video ngoại tuyến, ảnh động chuyển đổi và chế độ tối.
Thêm trình chạy dịch vụ
Một tính năng chính của PWA là hỗ trợ khi không có mạng. Đối với ZDF, hầu hết các công việc nặng đều do Workbox thực hiện, một tập hợp các thư viện và mô-đun Node giúp dễ dàng hỗ trợ nhiều chiến lược lưu vào bộ nhớ đệm. PWA ZDF được tạo bằng TypeScript và React, vì vậy, ứng dụng này sử dụng thư viện Workbox đã được tích hợp vào create-react-app để lưu trước các thành phần tĩnh. Điều này cho phép ứng dụng tập trung vào việc cung cấp nội dung động khi không có mạng, trong trường hợp này là video và siêu dữ liệu của video.
Ý tưởng cơ bản khá đơn giản: tìm nạp video và lưu trữ video dưới dạng blob trong IndexedDB. Sau đó, trong khi phát, hãy theo dõi các sự kiện trực tuyến/ngoại tuyến và chuyển sang phiên bản đã tải xuống khi thiết bị không có mạng.
Rất tiếc, mọi thứ phức tạp hơn một chút. Một trong các yêu cầu của dự án là sử dụng trình phát web ZDF chính thức không hỗ trợ chế độ ngoại tuyến. Trình phát lấy mã nhận dạng nội dung làm dữ liệu đầu vào, giao tiếp với API ZDF và phát video được liên kết.
Đây là lúc một trong những tính năng mạnh mẽ nhất của web sẽ ra tay cứu nguy: trình chạy dịch vụ.
Trình chạy dịch vụ có thể chặn nhiều yêu cầu do người chơi thực hiện và phản hồi bằng dữ liệu từ IndexedDB. Điều này giúp thêm các chức năng ngoại tuyến một cách minh bạch mà không cần thay đổi một dòng mã nào của người chơi.
Vì video ngoại tuyến thường có kích thước khá lớn, nên một câu hỏi lớn là có bao nhiêu video thực sự có thể được lưu trữ trên một thiết bị. Với sự trợ giúp của StorageManager API, ứng dụng có thể ước tính dung lượng có sẵn và thông báo cho người dùng khi không có đủ dung lượng trước khi bắt đầu tải xuống. Rất tiếc, Safari không có trong danh sách trình duyệt triển khai API này và tại thời điểm viết bài, không có nhiều thông tin cập nhật về cách các trình duyệt khác áp dụng hạn mức. Do đó, nhóm đã viết một tiện ích nhỏ để kiểm thử hành vi trên nhiều thiết bị. Hiện đã có một bài viết toàn diện tóm tắt tất cả thông tin chi tiết.
Thêm lời nhắc cài đặt tuỳ chỉnh
PWA của ZDF cung cấp quy trình cài đặt tuỳ chỉnh trong ứng dụng và nhắc người dùng cài đặt ứng dụng ngay khi họ muốn tải video đầu tiên xuống. Đây là thời điểm thích hợp để nhắc cài đặt vì người dùng đã bày tỏ rõ ý định sử dụng ứng dụng khi không có mạng.


Tạo trang ngoại tuyến để truy cập vào nội dung tải xuống
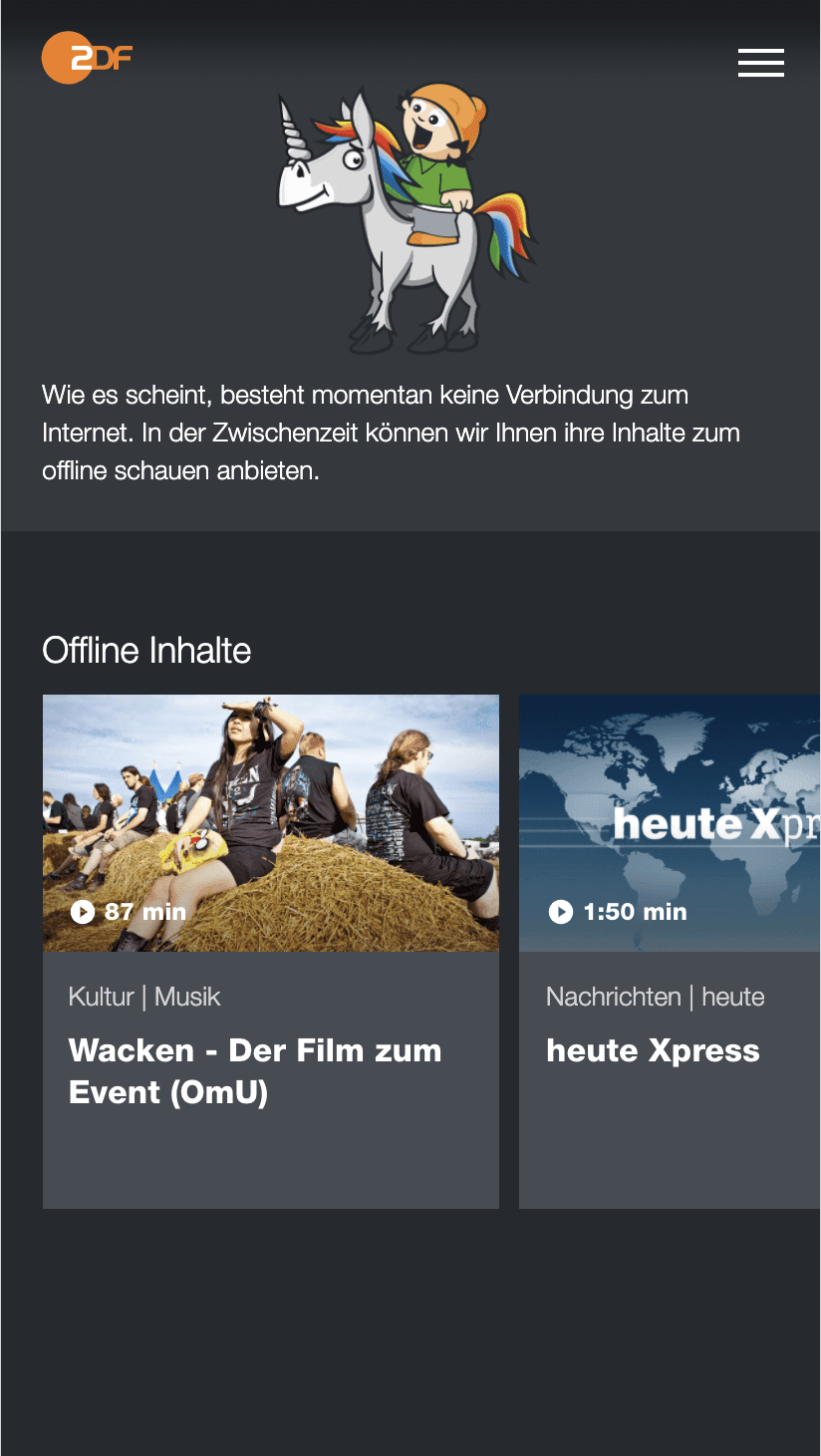
Khi thiết bị không kết nối với Internet và người dùng chuyển đến một trang không có ở chế độ ngoại tuyến, một trang đặc biệt sẽ hiển thị, trong đó liệt kê tất cả video đã tải xuống trước đó hoặc (trong trường hợp chưa tải nội dung xuống) nội dung giải thích ngắn gọn về tính năng ngoại tuyến.


Sử dụng tốc độ tải khung hình cho các tính năng thích ứng
Để mang đến trải nghiệm phong phú cho người dùng, PWA ZDF có một số hiệu ứng chuyển đổi tinh tế xảy ra khi người dùng cuộn hoặc điều hướng. Trên các thiết bị cấp thấp, ảnh động như vậy thường có tác dụng ngược lại và khiến ứng dụng bị chậm và kém phản hồi nếu không chạy ở tốc độ 60 khung hình/giây. Để tính đến điều này, ứng dụng đo tốc độ khung hình thực tế thông qua requestAnimationFrame() trong khi ứng dụng tải và tắt tất cả ảnh động khi giá trị giảm xuống dưới một ngưỡng nhất định.
const frameRate = new Promise(resolve => {
let lastTick;
const samples = [];
function measure() {
const tick = Date.now();
if (lastTick) samples.push(tick - lastTick);
lastTick = tick;
if (samples.length < 20) requestAnimationFrame(measure);
else {
const avg = samples.reduce((a, b) => a + b) / samples.length;
const fps = 1000 / avg;
resolve(fps);
}
}
measure();
});
Ngay cả khi thông tin đo lường này chỉ cung cấp một chỉ báo sơ bộ về hiệu suất của thiết bị và thay đổi theo từng tải, thì đây vẫn là cơ sở tốt để đưa ra quyết định. Xin lưu ý rằng tuỳ thuộc vào trường hợp sử dụng, nhà phát triển có thể triển khai các kỹ thuật khác để tải thích ứng. Một ưu điểm lớn của phương pháp này là có sẵn trên tất cả các nền tảng.
Chế độ tối
Một tính năng phổ biến cho trải nghiệm hiện đại trên thiết bị di động là chế độ tối. Đặc biệt là khi xem video trong điều kiện ánh sáng yếu, nhiều người thích giao diện người dùng được làm mờ. PWA ZDF không chỉ cung cấp một nút chuyển cho phép người dùng bật/tắt giữa giao diện sáng và giao diện tối, mà còn phản ứng với các thay đổi về lựa chọn ưu tiên màu trên toàn hệ điều hành. Bằng cách này, ứng dụng sẽ tự động thay đổi giao diện trên những thiết bị đã thiết lập lịch thay đổi giao diện dựa trên thời gian trong ngày.
Kết quả
Ứng dụng web tiến bộ mới được ra mắt dưới dạng bản thử nghiệm công khai vào tháng 3 năm 2020 và nhận được nhiều ý kiến phản hồi tích cực kể từ đó. Trong khi giai đoạn thử nghiệm beta tiếp tục, PWA vẫn chạy trong miền tạm thời của riêng ứng dụng. Mặc dù PWA không được quảng bá công khai, nhưng số lượng người dùng vẫn tăng lên đều đặn. Nhiều ứng dụng trong số này là từ Microsoft Store, cho phép người dùng Windows 10 khám phá PWA và cài đặt các ứng dụng đó như ứng dụng dành riêng cho nền tảng.
Tiếp theo là gì?
ZDF dự định tiếp tục bổ sung các tính năng vào PWA, bao gồm cả tính năng đăng nhập để cá nhân hoá, xem trên nhiều thiết bị và nền tảng cũng như thông báo đẩy.



