איך ZDF יצרה אפליקציית אינטרנט מתקדמת (PWA) עם תכונות מודרניות כמו תמיכה במצב אופליין, אפשרות התקנה ומצב כהה
כשחברת השידור ZDF שקלה לעצב מחדש את סטאק הטכנולוגיה של הקצה הקדמי, היא החליטה לבדוק לעומק את השימוש באפליקציות Progressive Web באתר הסטרימינג שלה, ZDFmediathek. סוכנות הפיתוח Cellular לקחה על עצמה את האתגר של בניית חוויית שימוש מבוססת-אינטרנט ברמה זהה לאפליקציות של ZDF ל-iOS ול-Android. אפליקציית ה-PWA מאפשרת התקנה, הפעלת סרטונים אופליין, אנימציות של מעברים ומצב כהה.
הוספת שירות עבודה
אחת מהתכונות העיקריות של אפליקציות PWA היא תמיכה במצב אופליין. ב-ZDF, רוב העבודה הקשה מתבצעת על ידי Workbox, קבוצה של ספריות ומודולים של Node שמאפשרים לתמוך בקלות בשיטות שונות של אחסון במטמון. אפליקציית ה-PWA של ZDF נוצרה באמצעות TypeScript ו-React, ולכן היא משתמשת בספריית Workbox שכבר מובנית ב-create-react-app כדי לשמור במטמון מראש נכסים סטטיים. כך האפליקציה יכולה להתמקד ביצירת תוכן דינמי שזמין במצב אופליין, במקרה הזה הסרטונים והמטא-נתונים שלהם.
הרעיון הבסיסי פשוט למדי: מאחזרים את הסרטון ושומרים אותו כ-blob ב-IndexedDB. לאחר מכן, במהלך ההפעלה, המכשיר יקשיב לאירועים אונליין או אופליין, ויעבור לגרסה שהורדתם כשהמכשיר יעבור למצב אופליין.
לצערנו, הדברים התבררו כקצת יותר מורכבים. אחת מדרישות הפרויקט הייתה להשתמש בנגן האינטרנט הרשמי של ZDF, שלא מספק תמיכה אופליין. הנגן מקבל מזהה תוכן כקלט, מתקשר עם ZDF API ומפעיל את הסרטון המשויך.
כאן נכנסת לתמונה אחת מהתכונות החזקות ביותר באינטרנט: קובצי שירות (service workers).
ה-service worker יכול ליירט את הבקשות השונות שהנגן מבצע ולהשיב עם הנתונים מ-IndexedDB. כך אפשר להוסיף יכולות אופליין באופן שקוף, בלי לשנות שורה אחת בקוד של הנגן.
סרטונים אופליין נוטים להיות גדולים למדי, ולכן השאלה הגדולה היא כמה מהם אפשר לאחסן בפועל במכשיר. בעזרת StorageManager API, האפליקציה יכולה להעריך את נפח האחסון הזמין ולהודיע למשתמש אם אין מספיק מקום עוד לפני שההורדה מתחילה. לצערנו, דפדפן Safari לא נכלל ברשימת הדפדפנים שמטמיעים את ממשק ה-API הזה, ובזמן כתיבת המאמר לא היה הרבה מידע עדכני על האופן שבו דפדפנים אחרים מחילים מכסות. לכן, הצוות כתב תוכנה קטנה כדי לבדוק את ההתנהגות במכשירים שונים. כבר יש מאמר מקיף שמסכם את כל הפרטים.
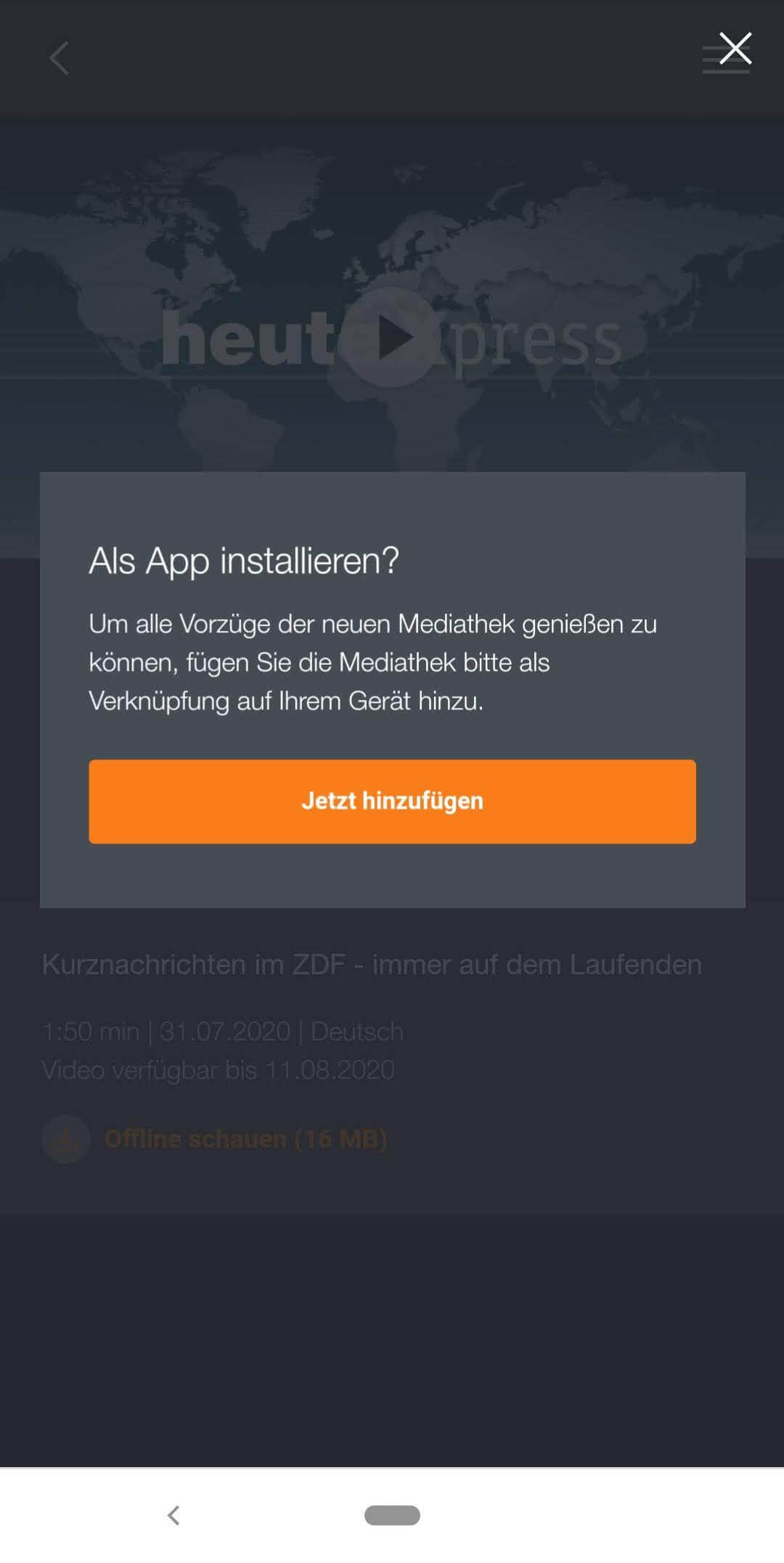
הוספת הודעת התקנה מותאמת אישית
ב-PWA של ZDF יש תהליך התקנה מותאם אישית בתוך האפליקציה, והמשתמשים מתבקשים להתקין את האפליקציה ברגע שהם רוצים להוריד את הסרטון הראשון. זהו זמן טוב לבקש מהמשתמשים להתקין את האפליקציה, כי הם הביעו כוונה ברורה להשתמש בה אופליין.


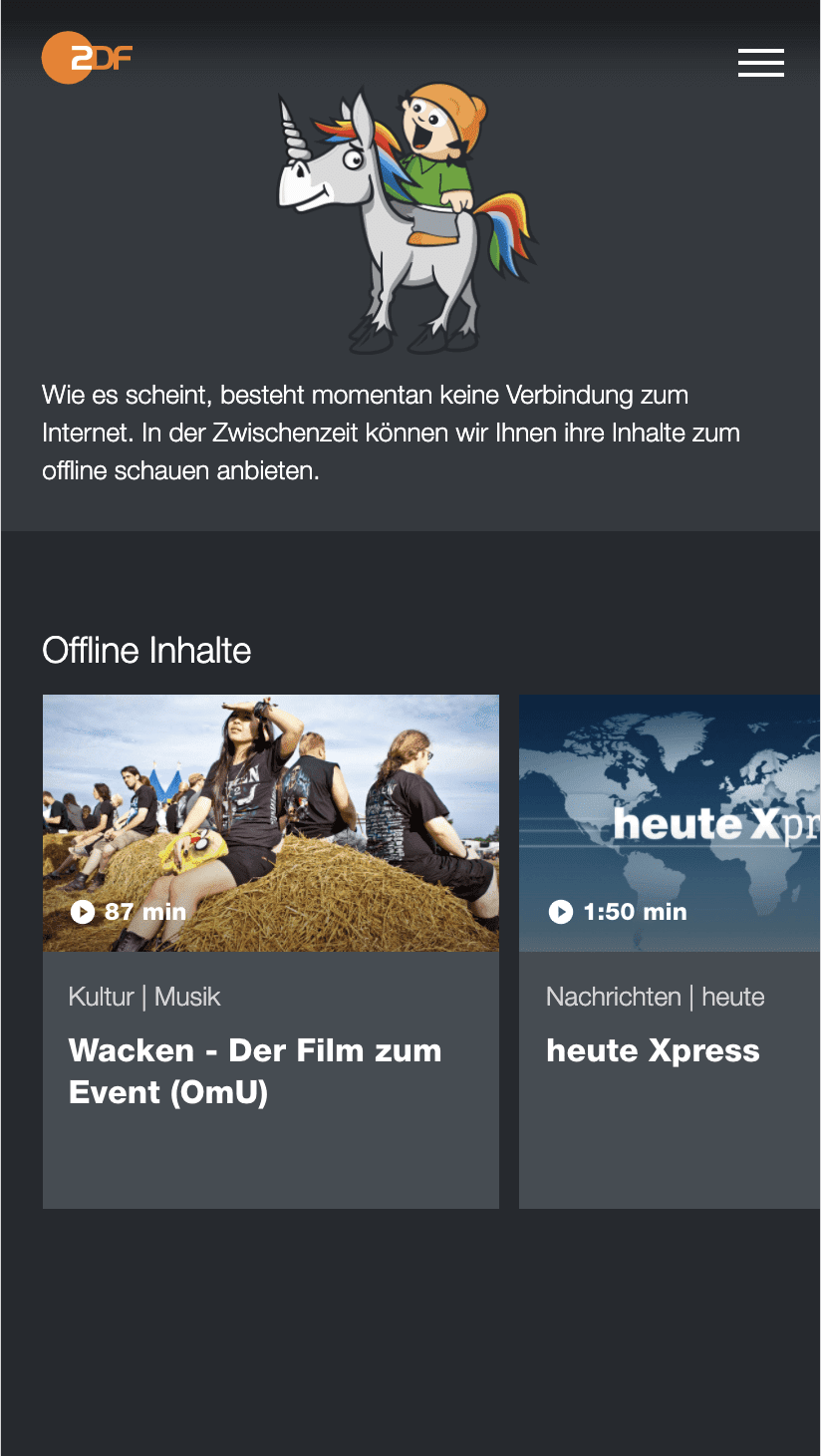
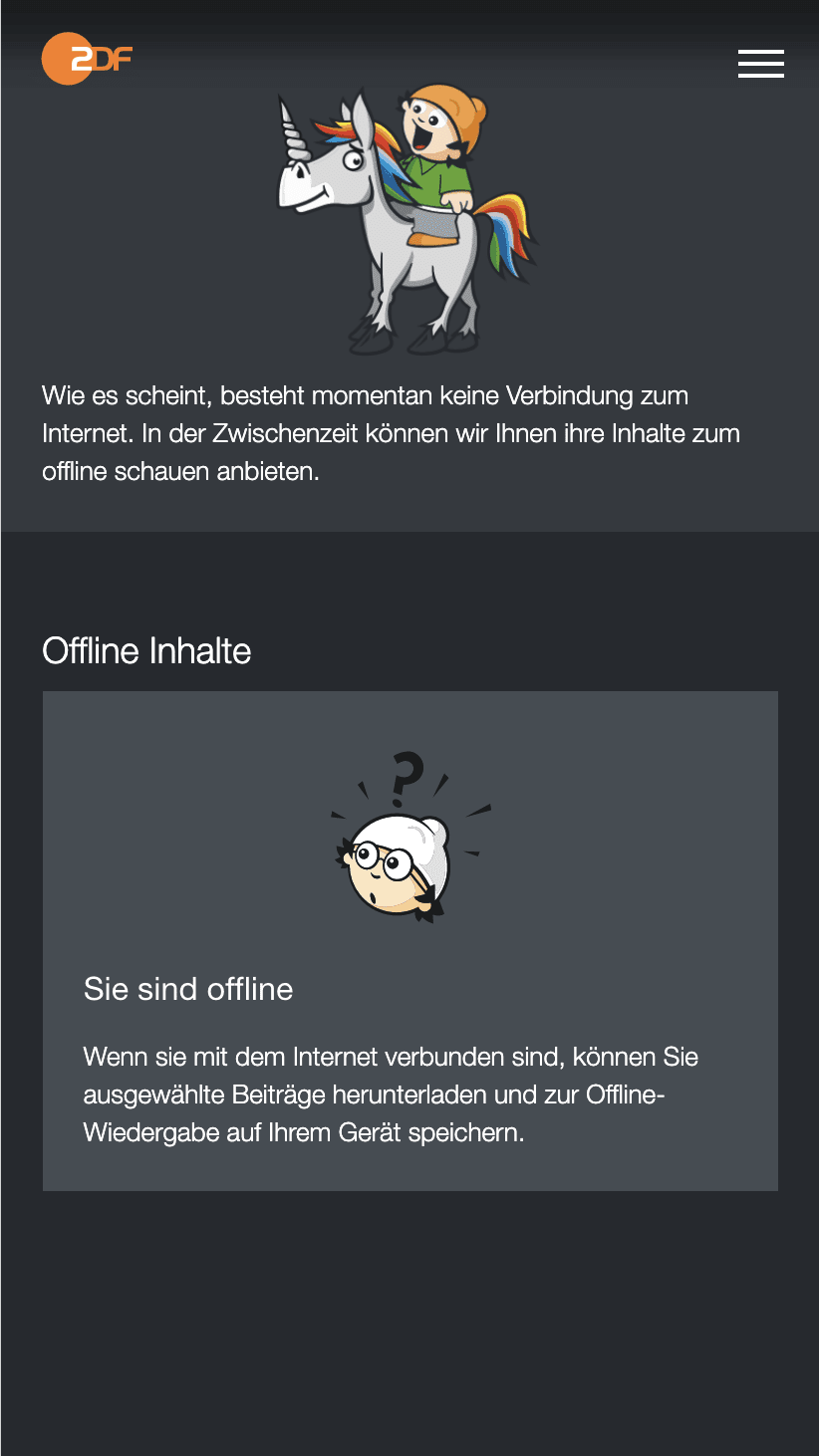
יצירת דף אופליין כדי לגשת להורדות
כשהמכשיר לא מחובר לאינטרנט והמשתמש מנווט לדף שלא זמין במצב אופליין, מוצג במקומו דף מיוחד שכולל את כל הסרטונים שהורדתם בעבר, או (אם עדיין לא הורדתם תוכן) הסבר קצר על התכונה 'אופליין'.


שימוש בקצב טעינת הפריימים לתכונות דינמיות
כדי לספק חוויית משתמש עשירה, אפליקציית ה-PWA של ZDF כוללת כמה מעברים עדינים שמתרחשים כשהמשתמש גולל או מנווט. במכשירים ברמה נמוכה, אנימציות כאלה בדרך כלל גורמות לאפליקציה להרגיש איטית פחות תגובה, אם הן לא פועלות במהירות של 60 פריימים לשנייה. כדי להביא זאת בחשבון, האפליקציה מודדת את קצב הפריימים בפועל באמצעות requestAnimationFrame() בזמן שהיא נטענת, ומשביתה את כל האנימציות כשהערך יורד מתחת לסף מסוים.
const frameRate = new Promise(resolve => {
let lastTick;
const samples = [];
function measure() {
const tick = Date.now();
if (lastTick) samples.push(tick - lastTick);
lastTick = tick;
if (samples.length < 20) requestAnimationFrame(measure);
else {
const avg = samples.reduce((a, b) => a + b) / samples.length;
const fps = 1000 / avg;
resolve(fps);
}
}
measure();
});
למרות שהמדידה הזו מספקת רק אינדיקציה גסה לגבי ביצועי המכשיר ומשתנה בכל עומס, היא עדיין מספקת בסיס טוב לקבלת החלטות. חשוב לציין שלפי תרחיש לדוגמה, יש שיטות אחרות לטעינת נתונים אדפטיבית שמפתחים יכולים להטמיע. אחד היתרונות הגדולים של הגישה הזו הוא שהיא זמינה בכל הפלטפורמות.
מצב כהה
מצב כהה הוא תכונה פופולרית בחוויית השימוש המודרנית בנייד. הרבה אנשים מעדיפים ממשק משתמש כהה, במיוחד כשהם צופים בסרטונים בתאורה חלשה. אפליקציית ה-PWA של ZDF לא רק מספקת מתג שמאפשר למשתמשים לעבור בין עיצוב בהיר לעיצוב כהה, אלא גם מגיבה לשינויים בהעדפות הצבע ברמת מערכת ההפעלה. כך המראה של האפליקציה ישתנה באופן אוטומטי במכשירים שבהם הגדרתם תזמון לשינוי העיצוב בהתאם לשעה ביום.
תוצאות
אפליקציית האינטרנט המתקדמת החדשה הושקה בשקט כגרסת בטא ציבורית במרץ 2020, ומאז קיבלה הרבה משוב חיובי. במהלך שלב הבטא, אפליקציית ה-PWA עדיין פועלת בדומיין זמני משלה. למרות שהאפליקציה לא קידמה את עצמה באופן ציבורי, מספר המשתמשים בה הולך וגדל. רבות מהן מגיעות מ-Microsoft Store, שמאפשר למשתמשים ב-Windows 10 לגלות אפליקציות PWA ולהתקין אותן כמו אפליקציות ספציפיות לפלטפורמה.
מה השלב הבא?
ב-ZDF מתכננים להמשיך להוסיף תכונות לאפליקציית ה-PWA שלהם, כולל כניסה לחשבון לצורך התאמה אישית, צפייה במכשירים ובפלטפורמות שונים והתראות דחיפה.



