案例研究
利用真实用户数据让基准数据更具实用价值
RUMvision 如何将基准信息与其 RUM 数据相结合。
充分发挥 CSS 容器查询的强大功能:Netflix 团队的经验教训
此案例研究介绍了在 Netflix 采用容器查询的好处。
东急店如何利用通行密钥使登录速度提升到原来的 12 倍
了解日本铁路公司东急如何通过通行密钥将登录速度提高了 12 倍,从而每天帮助数千名乘客。
Google 表格为何将其计算工作器从 JavaScript 移植到 WasmGC
Google 表格中的计算最初是在服务器上完成的,然后使用 JavaScript 在客户端上完成,现在在客户端上通过 WebAssembly 垃圾回收进行计算。本案例研究介绍了具体方法和原因。
减少摩擦,提升控制力:Google Meet 如何改进音频和视频权限
本案例研究介绍了 Google Meet 团队如何提高权限以及对用户产生的影响会议满意度。
BILIBILI 利用 MediaPipe 的设备端 Web AI 解决方案,改善视频流用户体验并将会话时长增加 30%
了解 Web 如何实现沉浸式 3D 体验,帮助客户了解和探索实体产品。
Disney+ Hotstar 将 INP 降低 61% 后,客厅设备上的每周卡片观看次数增加了 100%
了解 Disney+ Hotstar 一款适用于智能电视和机顶盒设备的应用如何通过努力降低其 INP,显著提高观看者的互动度。
利用 Google 硬件在 Web 上使用交互式 3D 模型:新一代产品培训体验
了解 Web 如何实现沉浸式 3D 体验,帮助客户了解和探索实体产品。
PubTech 的意见征求管理平台如何将客户网站上的 INP 降低多达 64%,同时将广告可见度提高多达 1.5%
PubTech 的意见征求管理平台如何将客户网站上的 INP 降低多达 64%,同时将广告可见度提高多达 1.5%
随时随地使用 Goodnotes
在过去的两年里,Goodnotes 工程团队一直致力于开展一项项目,将这款成功的 iPad 记事应用推广到其他平台。本案例研究介绍了今年 2022 款 iPad 应用如何利用 Web 技术打造 Web、ChromeOS、Android 和 Windows,以及 WebAssembly 如何重复使用团队已工作十多年的相同 Swift 代码。
CapCut 使用 WebAssembly 和 WebCodecs 构建功能齐全的 Web 应用,将自然流量提高了 83%
一款面向移动设备的热门视频编辑应用,介绍了如何打造功能齐全的网页版。
内容推荐服务提供商 Taboola 如何利用 LoAF 将其发布商合作伙伴网站的 INP 提升高达 36%。
内容推荐服务提供商 Taboola 如何利用 LoAF 将其发布商合作伙伴网站的 INP 提升高达 36%。
插画师必备网络的力量:pixiv 如何利用网络技术打造他们的绘图应用
pixiv 是一个在线社区服务,供插画家和插画爱好者通过其内容进行互动。用户可以通过该功能发布自己的插图。截至 2023 年 5 月,他们在全球拥有超过 8, 400 万用户 ,发布的艺术作品超过 1.2 亿 件。 pixiv Sketch 是 pixiv 提供的服务之一。它用于使用手指或触控笔在网站上绘制图形。它支持多种功能,可用于绘制精美的插图,包括多种类型的画笔、图层和填充工具,还允许用户直播绘制过程。 在本案例研究中,我们将了解 pixiv Sketch 如何通过使用
Tokopedia 如何利用机器学习技术改进其卖家 Web 应用,从而降低运营成本
这篇博文介绍了 Mitra Tokopedia 如何利用机器学习技术改进其卖家 Web 应用,从而降低了运营成本。
Trendyol 如何将 INP 降低 50%,使点击率提高 1%
本案例研究介绍了利用 PageSpeed Insights (PSI)、Chrome 开发者工具和 scheduler.yield API 等 Google 工具,在 React 中调试和改进 INP 的分步工作流程。
Kiwix PWA 如何允许用户存储来自互联网的 GB 级数据以供离线使用
本案例研究探讨了非营利组织 Kiwix 如何使用渐进式 Web 应用技术和 File System Access API,让用户能够下载和存储大型互联网归档以供离线使用。
Yahoo!Japan 将通行密钥的采用率提高到了 11%,并降低了短信动态密码费用
了解 Yahoo!Japan 提高通行密钥采用率和用户体验的方法。
预提取如何帮助 Terra 将广告点击率提高 30% 并加快 Largest Contentful Paint。
预提取是一种通过下载近期可能需要的资源(甚至整个网页)来加快网页加载速度的技术。研究表明,加载时间越短,转化率就越高,用户体验就越好。
往返缓存如何帮助 Yahoo!JAPAN News 将移动广告收入提高 9%
Yahoo! JAPAN News 是日本最受欢迎的新闻平台之一,他们齐心协力提高了 bfcache 的命中率,结果显著改善了用户体验并提升了业务。具体而言,A/B 测试的结果表明,使用 bfcache 的网页的广告收入增加了 9%。
《经济时报》挑战 INP 问题
将 TBT 降低 30 倍并迁移到 Next.js 后,The Ecomonic Times 将 INP 缩减了近 4 倍,从而将跳出率降低了 50%,使网页浏览量提高了 43%。
redBus 如何改进其网站的 Interaction to Next Paint (INP) 并将销售额提高 7%
INP 优化帮助 redBus 将销售额提高约 7%
“慢路”如何吸引玩家和开发者,并聚焦于浏览器中的 3D 令人惊讶的功能
这款休闲驾驶游戏采用程序随机生成的无限场景,发掘 WebGL 的潜力。 Slow Roads 是一款休闲驾驶游戏,侧重于无休止地按程序生成的场景,均以 WebGL 应用 的形式托管在浏览器中。对许多人来说,在浏览器的有限上下文中,这种密集的体验似乎不合适。事实上,纠正这种态度一直是我此项目的目标之一。在本文中,我将详细介绍我用来克服性能障碍的一些技术,以重点介绍 3D 网络在网络领域经常被忽视的潜力。 发布 Slow Roads
打造更出色的网络:更快的 YouTube
这是我们全新推出的“打造更好的 YouTube 网站”系列的第 1 部分。
Rakuten 24 如何投资于核心网页指标,将每位访问者带来的收入提高了 53.37%,将转化率提高了 33.13%
Rakuten 24 通过衡量实际用户的网页指标,还发现优质的 Largest Contentful Paint (LCP) 可将转化率提高 61.13%。
GoDaddy's “网站 + 营销”服务如何将客户的核心网页指标提升了 75%
案例研究,了解 GoDaddy 实施了更改以提升数百万个网站的网站性能,从而帮助他们获得良好的 PageSpeed Insights 和核心网页指标得分。
奢侈品零售商 Farfetch 实现了更高的转化率,提升了核心网页指标
奢侈品零售商 Farfetch 如何通过投资改进核心网页指标,实现了更出色的业务成效。
Yahoo! JAPAN 的免密码身份验证技术将咨询量减少了 25%,将登录时间缩短了 2.6 倍
Yahoo! JAPAN 实现了无密码身份系统。了解他们的做法以及努力的后果。
RebelMouse 如何通过优化核心网页指标来提高忠诚度和互动度
此案例研究用于衡量核心网页指标获得高性能得分的全部影响和益处。
使用 WorkBox 在 Adobe Experience Manager 上实现现代网络体验
渐进式 Web 应用利用现代网络的强大功能。Adobe 使用 Workbox 将这些功能带到了 Adobe Experience Manager。
MishiPay 的 PWA 将交易次数提高了 10 倍,并节省了 2.5 年的排队时间
了解 MishiPay 的 PWA 如何将交易量增加 10 倍,并节省 2.5 年的排队时间。
《经济时报》如何超越核心网页指标阈值,并使跳出率总体提高了 43%
在《经济时报》网站上优化核心网页指标后,不仅显著提升了用户体验,还显著降低了整个网站的跳出率。
Terra 如何借助深色模式提升用户互动度
在本文中,我们将分析 Terra 的整个历程,从确定“深色模式”同类群组的规模,到应用自定义深色主题,最后衡量此实现对其主要 KPI 的影响。
QuintoAndar 如何通过改善网页性能来提高转化率和每次会话浏览页数
一个专注于优化核心网页指标并迁移到 Next.js 的项目,其转化率提高了 5%,每次会话浏览页数增加了 87%。
Kapwing:强大的 Web 视频编辑工具
借助强大的 API(例如 IndexedDB 和 WebCodecs)和性能工具,Kapwing 等公司让您能够直接在 Web 上制作所有这些视频内容。
SVGcode:用于将光栅图片转换为 SVG 矢量图形的 PWA
将彩色或单色位图图片(PNG、JPG、JPEG、WEBP、AVIF、GIF 等)转换为彩色或单色矢量图片 (SVG)。
通过改进 Mail.ru 首页上的核心网页指标,转化率平均提高了 10%
经过几个月的努力,我们对 Mail.ru 首页上的 Core Web Vitals 指标进行了改进,结果表明 Cumulative Layout Shift (CLS) 的第 75 百分位提高了 60%,平均会话时长提高了 2.7%,核心部分的转化率提高了 10% 以上。
雷诺如何通过衡量和优化 Largest Contentful Paint 提高了跳出率和转化率
这篇博文介绍了雷诺及其全球数据合作伙伴 555 如何衡量和优化核心网页指标。该团队分析了其着陆页上 1,000 万次访问的数据,发现 Largest Contentful Paint 和转化次数之间存在很强的相关性,并加大了优化力度。我们会查看这些数据点,并了解各团队组织优化措施的方式。
Swappie 如何通过专注于核心网页指标将移动收入提高 42%
本案例研究介绍了 Swappie 团队如何通过针对核心网页指标优化其 Web 应用来提高转化次数和收入。
核心网页指标的业务影响
本文将通过探索已对其用户和业务产生积极影响的公司示例,帮助您了解核心网页指标与关键业务指标之间的关联。
通过承诺使用核心网页指标,Netzwelt 的广告收入如何增长了 18%
了解德国新闻发布商 Netzwelt 如何优化核心网页指标,从而改善用户体验和提升广告收入。
Blibli 的 PWA 创造的每用户收入是其之前的移动网站的 10 倍
Blibli 如何使跳出率降低 42%,将移动转化率提高 8 倍,并将每次会话浏览页数增加 2.5 倍。
改进 Telegraph Media Group 的 Cumulative Layout Shift
英国领先的新闻网站 Telegraph 在几个月内成功将其第 75 个百分位的 CLS 提高了 250%,从 0.25 提高到 0.1。
Orange:新版 PWA 在移动设备上的转化率提高了 52%
此外,新版 PWA 的平均加载时间比旧网站缩短了 30%,跳出率提高了 12%,会话深度提高了 18%。
Mainline 男装实施了 PWA,转化率提高了 55%
Mainline Manswear 实现了渐进式 Web 应用 (PWA),并使安装了该应用且具备缓存和离线功能的用户的转化率提高了 55%。
Zalando 如何利用 Lighthouse CI 将性能反馈时间从 1 天缩短到了 15 分钟
Zalando 的网络团队发现,通过集成 Lighthouse CI 可以采取一种主动的方法来提升性能,该功能会通过自动状态检查功能将当前提交与主分支进行比较,以防止性能下降。
Lowe's 网站是效果最快的电子商务网站之一
通过构建自动化性能测试和监控系统,Lowe's 网站速度团队会根据性能预算测试拉取请求,并防止性能下降进入生产。
Vodafone:LCP 提升 31%,销售额增加了 8%
Vodafone 通过运行专门侧重于优化网页指标的 A/B 测试,发现 LCP 提升 31% 后,销售额增加了 8%,潜在客户访问率提高了 15%,购物车访问率提高了 11%。
Wix 如何通过改进基础架构来提高网站性能
这是 Wix 为提升数百万网站的网站加载性能而引入的一些重大变更的案例研究,为它们扫清获得优质 PageSpeed Insights 和核心网页指标得分的方法。
CLS 优化功能如何使 Yahoo!JAPAN News 的每次会话网页浏览量增加了 15%
通过使用 Search Console 和 Lighthouse 来监控核心网页指标,他们发现了优化 CLS 得分的机会,使每次会话的网页浏览量增加了 15%,会话时长延长了 13%,跳出率降低了 1.72 个百分点。
Agrofy:LCP 提升 70% 后,加载放弃率降低了 76%
了解 Agrofy 如何通过重点关注核心网页指标提高了加载放弃率。
弃用 Excalidraw Electron,改为使用网页版
Excalidraw 是一款虚拟协作白板,可让你轻松描绘出手绘图形。在 Excalidraw 项目中,我们决定弃用 Excalidraw 桌面(一款 Excalidraw 的 Electron 封装容器),代之以你可以(并且始终可以在 excalidraw.com 上找到)的网页版本。经过仔细分析,我们决定继续构建渐进式 Web 应用 (PWA)。
Clipchamp 的视频编辑器 PWA 安装量每月增长了 97%
PWA、WebAssembly 和 ChromeOS 如何帮助 Web 视频编辑器为 1,200 万用户提供更好的性能和更具吸引力的体验。
PWA 用户购买 Gravit Designer PRO 的可能性提高 2.5 倍
此外,PWA 用户的活跃度比所有其他安装类型高 24%,回访用户比所有其他平台高 31%,等等。
通过缓存策略、安装和推送通知,JD.ID 将移动转化率提高了 53%
JD.ID 如何将其整体移动转化率 (mCVR) 提高 53%,将已安装用户的 mCVR 提高 200%,将日活跃用户数提高 26%。
Rakuten 24 在 PWA 方面的投资将用户留存率提高了 450%
他们使自己的 Web 应用可供安装后,其流量、访问者留存率、每位客户的销售额和转化次数都得到了提升。
通过针对核心网页指标进行优化,NDTV 将 LCP 提升 55%
NDTV 团队利用 PageSpeed Insights、web.dev/measure 和 WebPageTest 等工具分析潜在的改进领域,并对核心网页指标进行投资,以实现业务成功。
关注网站性能的策略如何让 Tokopedia 的点击率提高 35%
创建网站性能信息中心并优化 JavaScript、资源和首页,助力业务取得成功。
ZDF 如何利用离线模式和深色模式创建视频 PWA
了解 ZDF 如何打造具备离线支持、可安装性和深色模式等现代功能的渐进式 Web 应用 (PWA)。
Goibibo 的 PWA 将转化次数提高了 60%
了解印度顶级在线旅游公司 Goibibo 如何在 PWA 和 iOS/Android 应用之间打造可靠的用户体验,将转化次数提高 60%。
Mercado Libre 如何针对网页指标进行优化 (TBT/FID)
使用 TBT 作为代理指标,总结了 Mercado Libre 的前端架构团队为优化 FID 而完成的工作。
毫秒提升,百万收益
4 个速度指标每提升 0.1 秒,就可以提高整个购买漏斗中的进度。
Wake Lock API 案例研究:BettyCrocker.com 上的购买意愿指标增长了 300%
有关烹饪网站 BettyCrocker.com 在实现 Wake Lock API 方面的经验的案例研究。
Google 如何利用“在重新验证时过时”功能提升广告效果
本案例研究介绍了 Google 如何利用“同时重新验证”机制来优化第三方广告脚本的效果,从而提高关键广告业务指标。
在 eBay.com 上选购快速商品
本案例研究介绍了 eBay 如何通过优化网站和应用体验的性能来提高关键业务指标。
OYO Lite:集最佳 Web 和 Android 应用于一体的 TWA
一家酒店初创公司如何构建一款依赖网页内容的 Android 应用,从而显著提升用户互动度并保持较小的文件大小。
AirSHIFT 通过五种方式提升其 React 应用运行时性能
AirSHIFT 团队如何利用表虚拟化、RUM 数据、延迟加载、Web Worker、性能预算和黑客马拉松来优化其 React 应用的运行时性能。
Truebil 如何让网络成为增长渠道
本案例研究介绍了 Truebil 团队如何通过优化其 Web 应用来提高速度和可靠性,从而提高转化次数和互动度。
OpenSooq 如何通过投资网站来提高互动度
了解 OpenSooq 团队如何利用最佳实践打造可靠且极具吸引力的 Marketplace 渐进式 Web 应用。
我们如何将 Google 地球带入网络
使用 WebAssembly 改进对 Google 地球的跨浏览器访问
将 Service Worker 引入 Google 搜索
在 Google 上搜索几乎任何主题,系统就会显示包含有意义且相关的结果的页面。您可能没有意识到,此搜索结果页可能由一种强大的网络技术(称为 Service Worker)提供。
Nikkei 借助多页 PWA 将质量和性能提升到新的水平
日经出版拥有 140 多年的历史,是日本最权威的媒体企业之一。为了提供更好的用户体验并加速其在 Web 上的业务,Nikkei 在 2017 年 11 月成功发布了一款渐进式 Web 应用,并见证了新平台带来的非凡成效。
George.com 利用新的渐进式 Web 应用提升移动客户体验
George.com George.com 是英国领先的服装品牌,隶属于 ASDA 沃尔玛。在将网站升级为渐进式 Web 应用 (PWA) 后,该品牌的移动转化率提高了 31%。 随着消费者对移动购物体验的期望达到前所未有的高度,Asda George 意识到他们需要改进过时的移动解决方案,从而改善为客户提供的优惠。该团队采纳了“移动优先”的方法,将重点放在设计、速度和功能上,以促进移动转化。 George.com 团队认识到,为了应对这一挑战,企业必须通过构建渐进式 Web
BookMyShow 新推出的渐进式 Web 应用将转化量提升 80%
BookMyShow 是印度最大的票务公司,每月访问人数达 5000 万人。他们使用渐进式 Web 应用 (PWA) 开发了经过改进的移动网站版本,优化了速度并消除了数据限制,使转化次数提高了 80%。
Ele.me 利用多页渐进式 Web 应用缩短性能加载时间
Ele.me 是中国大陆最大的订餐和送餐公司。他们打造了一款多页应用 (PWA),以改善其移动网络体验,使其在易断线连接下速度更快、更可靠,同时满足他们的运营需求,从而为客户提供最佳服务。
WebVR 中的《Dance Tonite》
Dance Tonite 是与 LCD Soundsystem 乐队及其粉丝携手合作推出的一项日新月异的 VR 合作项目。该项目内置 WebVR,可在使用或不使用 VR 的平台上运行,从而根据用户设备提供不同的体验。项目创建者 Jonathan Puckey、Monniker 以及 Google 数据艺术团队的创意决策和先进的优化技术实现了高质量性能 - 3DoF 接近 60FPS,6DoF 接近 90FPS,使用单个代码库可在所有平台上提供极具吸引力的用户体验。
0 小时 1 小时
0h h1 是一款有趣(且会让人上瘾)的游戏,玩起来很方便。 我一直喜欢网络技术的无限可能,我认为自己在多年前采用了这项技术是幸运的,因为过去几年见证了令人惊叹的增强功能,真正推动了网络在桌面设备和移动设备上的发展。 以及 JavaScript。天哪!那只是给书呆子们看看 Play-Doh。几乎可以说,因为 Play-Doh 和 JavaScript 都可以让您制作一大堆意大利面;) 但这让它们更加精彩。 但老实说,你可以在 Dropbox 或其他地方托管演示,在设备上运行并从中测试,迅速从 0
Ola 利用渐进式 Web 应用为 10 亿印度人提供移动办公服务
Ola 是印度领先的出租车聚合服务商,致力于为十亿印度人推动交通运输。该公司覆盖了印度 100 多个城市,拥有约 60 万名司机合作伙伴。作为印度最具价值的初创公司之一,Ola 每天完成超过 100 万次行程,争夺印度每日约 3 亿次出租车行程中的一小部分。 二级和三级城市(人口数量在 20,000 至 99,000 之间的城市)为 Ola
借助基于 AMP 的 PWA,Mynet 将移动网站体验速度提升至原来的 4 倍,收入增长了 25%
Mynet 每个月为其网站提供超过 3400 万访问者提供其新闻、视频、游戏、金融、信息和娱乐内容和服务。在发布采用 Accelerated Mobile Pages (AMP) 呈现内容的渐进式 Web 应用 (PWA) 后,他们发现,平均网页加载时间缩短了 4 倍。此外,Mynet 的用户互动度也得到了显著提升,用户在其移动网站上花费的平均时间增加了 43%。 Mynet 超过 85%
MakeMyTrip.com 的新 PWA 将转化率提高至原来的 3 倍
推出渐进式 Web 应用后,MakeMyTrip.com 在移动网站上的转化率提高了 3 倍,网页加载速度提高了 38%。
兰蔻将其移动网站改造成 PWA,将转化次数提高了 17%
为了同时提高流量和再互动度,奢侈美妆品牌兰蔻推出了渐进式 Web 应用 (PWA),可在移动网站上提供类似应用的快速体验
Infobae 利用渐进式 Web 应用使用户在移动网站上停留的时间增加了一倍以上
Infobae 利用 Service Worker 在不可靠的网络上提供可靠的性能。他们一流的 PWA 在 Lighthouse(用于衡量网页质量的自动化工具)上获得了 93 分(满分为 100 分)。
Twitter Lite PWA 显著提高了互动度并减少了流量消耗
Twitter Lite 渐进式 Web 应用结合现代 Web 与原生的精华,提供更可靠的体验,明确的目标是即时加载、用户互动和降低数据使用量
OLX 利用渐进式 Web 应用将用户在移动网站上的再互动率提高了 250%
对于 OLX,创建渐进式 Web 应用后,互动度提高了 250%,将页面交互时间缩短了 23%
Jumia 时,转化率提高了 33%,使用 PWA 的用户数增加了 12 倍
Jumia 的 PWA 流量比其原生应用的流量高出 12 倍以上,并且仍在增长。Jumia 的跳出率也下降了 50%
Voot 中的渐进式 Web 应用
Voot.com 在印度推出了媒体渐进式 Web 应用。在实施后的几天内,每位用户的会话时长增加了 39%,每位用户的每日观看次数增加了 15%。 Voot 是印度最热门的视频点播产品之一,既有原生应用,也有移动网络应用。它提供近 3.5 万小时的付费内容在线观看,包括 Colors 和 MTV 等影音平台的独家节目、Voot Originals 以及超过 8,000 个面向儿童的视频。Voot 由 Viacom18 运营,是 Viacom 和 Network18 Group 的合资公司。
以 PWA 形式呈现“追踪圣诞老人”
查看网站 在 2016 年节日季,“追踪圣诞老人”已迅速升级为一款离线渐进式 Web 应用, 这在一定程度上要归功于我们现有的场景设计。 追踪圣诞老人 是 Google 的一项节日传统。 每年 12 月,你都可以通过游戏和教育体验来欢度佳节。 在圣诞老人好好休息一会儿,小精灵们也在努力让“追踪圣诞老人” 无论是在 网页 上还是在用于实现 Android 。 在网络上,“追踪圣诞老人”是一个大型的互动式网站,其中包含许多独特的“场景” - 这些场景的作者 Polymer -
WebVR 实验室中的核心交互
查看实验 网站设计师熟悉自适应设计的概念,即构建可跨不同设备(例如手机、平板电脑和计算机)以及不同的屏幕分辨率和像素宽高比的网站。 WebVR 给自适应设计理念带来了新挑战。 我们可以根据两个指标(沉浸程度和输入级别)对 WebVR 体验进行分类。这些级别按“自由度”(DOF) 进行区分。6 DOF 是指同时跟踪位置和方向,3 DOF 只跟踪方向,0 DOF 则不跟踪位置和方向。 因此,您可以看到,单个应用可以支持从非 VR
适用于 WebVR 的 Matterport VR
查看网站 通过添加 WebVR 支持,Matterport 能够以沉浸式虚拟现实方式更轻松地探索现实世界中的地点。由于没有可供下载的应用,WebVR 会降低用户流失率,并使合作伙伴能够在自己的网站上留住用户。 WebVR 是 Matterport 策略中的关键杠杆 ,可以提高 VR 内容的使用量和发现率。 Matterport VR 可让您以交互式虚拟现实方式体验数千个真实地点。Matterport 的 3D 媒体系统结合了自动化 3D
Bear 71 和 WebVR
观看纪录片 WebVR 是一个内置于浏览器中的 API ,它将立体呈现与实时头部跟踪相结合,可让用户快速轻松地在线欣赏 VR 内容。借助 WebVR,内容创作者可以创作可在各种 VR 硬件上运行的沉浸式 VR 内容。 《熊 71》 是一部互动纪录片,由加拿大国家电影委员会 (NFB) 制作。 Bear 71 最初是在 Flash 中构建的,于 2011 年发布,赢得了一致好评。该体验的核心是一个 23
在 WebVR 中呈现文本
“文件内”是一个利用虚拟现实讲故事的平台,可用于 VR 的任何地方,包括网络。利用 WebVR,观看者可以访问网站,点击链接,然后立即在沉浸式 VR(包括高端头戴式显示器)中观看 In 公司的影片。在开发过程中,团队发现在这种新环境中渲染文本比较困难,于是他们创建了一个示例,使用着色器来让文本渲染更加顺畅。
地线
Land Lines 是一项实验性功能,可让您通过手势探索 Google 地球卫星图像。该实验综合运用了机器学习、优化算法和显卡性能,能够在手机的网络浏览器上高效运行,而无需后端服务器。这里展示了我们的开发流程以及尝试最终结果的各种方法。
天气频道
IBM 公司 The Weather Company 平均每天处理 400 亿个预报请求,帮助用户规划日常生活并根据天气做出更好的决策。
嘉年华邮轮
Carnival Cruise Line 通过推送通知为其客户提供引人入胜的个性化通信服务。 下载 PDF 案例研究 Carnival Cruise Line 是全球最大的休闲旅行公司之一,他们希望提升其再次吸引客户的方式。目标是及时发送自定义信息,使这些信息无需在客户的收件箱中引起用户的注意力,而且适用于所有设备,并且易于操作。通过与 Mobify 合作,Carnival 针对 Android 上的移动网络用户和 Chrome 的桌面用户实现了推送通知。新策略使接收通知的客户实现了 42%
Smart Lock(监护人)
下载 PDF 案例研究 Guardian News & Media (GNM) 发布了 theguardian.com ,这是全球最大的英语优质新闻网站之一。自《卫报》于 2011 年和 2013 年分别在 2011 年和 2013 年推出其数字版本以来,来自英国境外的流量已占到《卫报》数字受众总数的三分之二以上。在英国,GNM 每周发行六天《Guardian》,该报首次发行于 1821 年,也是世界上历史最悠久的周日报纸《The Observer》。 已登录的用户对于 The
适用于 AliExpress 的 Smart Lock
下载 PDF 案例研究 AliExpress 全球速卖通于 2010 年 4 月推出,是一个面向全球消费者的全球零售市场。该平台让世界各地的消费者能够以具有竞争力的价格买到产品,从而直接从中国的批发商和制造商那里购买产品。全球速卖通是阿里巴巴集团旗下的一家企业。 来自 200 多个国家和地区的买家下载了 AliExpress
Housing.com 利用新的 PWA 提高了转化次数并将跳出率降低了 40%
下载 PDF 案例研究 Housing.com 是印度的顶级初创公司之一。它预计今年将获得 5, 000 万次访问,已成为印度领先的在线房地产平台之一。构建渐进式 Web 应用 (PWA) 的 Housing Go 后,他们在各个浏览器上的总转化次数增加了 38%。新的 PWA 还带来了价值更高的用户,访问者每次会话的时间延长了 10%,并且回访频率提高了。 Housing.com 深知其移动用户不能容忍缓慢的加载速度,而这会显著影响转化率。他们衡量了用户平均网页加载时间的影响,发现哪怕只有 1
衡量 Service Worker 对实际性能的影响
衡量 Service Worker 对实际性能的影响
华盛顿邮报
AMP 帮助《华盛顿邮报》将移动搜索带来的回访用户数提高了 23% 下载 PDF 案例研究 《华盛顿邮报》知道,由于近 55% 的流量来自移动设备,在移动设备上提供出色的阅读体验对其长期成功至关重要。 特别值得一提的是,《博文》注重尽可能快地加载其移动内容,因为数据显示,如果内容加载速度慢,用户在短短 3 秒后就会放弃网站。 2015 年 6 月,《华盛顿邮报》与一组发布商和技术公司联手创建了 Accelerated Mobile Pages 项目
构建 2016 年 Google I/O 大会渐进式 Web 应用
使用 Web 组件构建 2016 年 Google I/O 大会 PWA
eXtra Electronics
United eXtraElectronic 利用网络推送通知将电子商务销售额提高了 100% 下载 PDF 案例研究 eXtra 是沙特阿拉伯一家领先且增长最快的消费类电子产品和家电零售商。他们在沙特阿拉伯、阿曼和巴林的 40 多家商店为超过 1200 万买家提供服务。 沙特阿拉伯是全球最大的智能手机市场之一。eXtra 每月有超过 250 万买家通过 eXtra.com 发现、研究和购买商品,其移动端的年同比增长 100% 来自移动网络。在 2016
朱米亚
推送通知帮助 Jumia 逆转购物车放弃率,并将转化率提高 9 倍 下载 PDF 案例研究 Jumia 是非洲领先的电子商务网站。他们的大多数客户都使用移动设备,移动设备也是最大的流量来源并推动用户增长。 用户每天在 Jumia 的移动网站上放弃将近四分之一的购物车。为了解决这个问题,他们通过电子邮件提醒客户完成购买。但是,让用户提供其电子邮件地址并非易事,并且电子邮件打开率很低。超过 65% 的网络流量来自移动浏览器,Jumia 希望借助推送通知等渐进式 Web
BaBe
BaBe 的跨浏览器渐进式 Web 应用可与原生应用相媲美。 下载 PDF 案例研究 BaBe 于 2013 年推出,是印度尼西亚最大的新闻聚合应用。目前下载量已突破一百万这项纯应用业务于 2016 年初首次迁移至 Web,旨在构建一款功能相当的跨浏览器渐进式 Web 应用,其外观和风格与原生应用几乎完全相同。 让用户下载其应用一直是核心挑战,随着他们扩展到大城市以外的用户,这个问题变得更加困难。阻碍包括互联网连接状况不佳和低端设备的广泛使用。这些因素共同阻碍了他们扩大规模。
Konga
Konga 利用新的 Progressive Web App 将数据流量使用量减少了 92% 下载 PDF 案例研究 Konga 成立于 2012 年,是尼日利亚一家领先的电子商务网站,销售书籍、冰箱和手机等各种产品。移动设备是最大的流量来源和用户增长来源。 非洲是一个具有独特移动性的大洲。与世界上的许多其他地方不同,互联网的使用从桌面设备到移动设备实现了飞跃。连接不佳、低端设备的普遍存在以及一些其他障碍妨碍了 Konga
5 英里
借助新的渐进式 Web 应用,5miles 将跳出率降低 50%,并将转化率提高 60% 下载 PDF 案例研究 5 英里是一个移动购物平台,买家在这里可以买到各种商品,从家具到钻石耳环,一应俱全。这家总部位于达拉斯的初创公司在北京设有研发中心,应用下载量超过 700 万。 超过半数的新买家通过移动网络发现了“5
Suumo
日本顶级房地产网站利用网络推送通知强化了新的房源信息,并且通知打开率为 31%。 下载 PDF 案例研究 SUUMO 是日本顶级房地产网站,服务于日本近 11% 的人口。每月有 1400 万唯一身份用户(其中许多使用智能手机)在 SUUMO 上搜索新房子。 越来越多的用户依赖搜索引擎来掌握日益增多的在线房源信息。这意味着 SUUMO 有很多流量进入他们的移动网站不过,该公司发现很难在 Web
虚拟 Art Session
六位艺术家受邀在 VR 中绘画、设计和雕刻。
Net-A-Porter
Net-A-Porter 借助 Google 的 Polymer 库节省了开发时间 NET-A-PORTER 使用 Google 的 Polymer 库根据其在线资源实现了基于组件的设计。其结果是,通过使用结构化数据,不仅节省了开发时间,公司还在网站上提供了标准化代码,还提升了 SEO 效果。 下载 PDF 案例研究 NET-A-PORTER 成立于 2000 年 6 月,是在线奢侈时尚领域的全球领军者,汇集了来自全球 350 多位最受追捧的设计师的系列作品。
Flipkart 通过渐进式 Web 应用将网站停留时间提高至原来的 3 倍
2015 年,印度最大的电子商务网站 Flipkart 采用纯应用策略,暂时关停其移动网站。该公司发现,要提供像其移动应用一样快速和有吸引力的用户体验,Flipkart 更加困难和困难。但后来,Flipkart 决定重新思考他们的开发方式。他们之所以要重返移动网络,是因为引入能够使移动网络即时运行、离线工作并再次吸引用户的功能。
使用 Polymer 制作光剑
如何使用 Polymer 设置高 FPS WebGL 项目。
Google+
我们已实现目标,即每次下载 HTML、JavaScript 和 CSS 均不超过 6 万、6 万和 6 万!
超越机架
Beyond the Rack 借助推送通知再次吸引了移动网站上的用户,从而将每次访问收入提高了 26%。
AirHorner.com
AirHorner 是一款简单但强大的渐进式 Web 应用,展示了 Service Worker 和 Web Audio API 的强大功能,让您拥有自己的气笛声。这款工具可以打扰你的朋友或同事,无论你是处于在线、离线还是稳定的 2G 网络
生产环境中的 Service Worker
了解我们如何使用服务工作器库让 2015 年 Google I/O 大会 Web 应用快速且离线优先。 今年的 2015 年 Google I/O 大会网站应用 由 Google 的开发者关系团队编写,并采用了 Instrument 团队的设计,他们编写了出色的 音频/视频实验 。我们团队的使命是确保 I/O 网络应用(我将其称为代码名称 IOWA)展示现代网络可以执行的所有操作。完全离线优先体验是必须具备的功能之一。 如果您最近阅读过本网站上的任何其他文章,肯定会遇到 Service
马顿探险机
Madeon Adventure Machine 是对 Madeon 新专辑的巧妙宣传,它是一款有趣的鼓机。 Adventure Machine 是一款非常简单的应用,但它非常出色。通过利用 Web Audio 和 Web Midi(没错,您可以连接自己的合成器!),只要触摸一个按钮,就能看到新创建的循环,这些循环可以完美同步,并且界面可以在移动设备上很好地运行,尤其是当安装到主屏幕时。 如果移除所有节拍和循环的预缓存,或以更智能的方式完成,移动 3G 的加载时间(参见 WebPageTest
蜂鸟图书馆
蜂鸟库 :蜂鸟(一个热门的动漫手表跟踪和发现网站)的全新前端。 动漫粉丝(比如我,屏幕截图上的观看次数都是真的!) 长久以来都非常喜欢跟踪他们观看过的内容。此领域中的热门网站包括 AniDB 和 MyAnimeList,但 Hummingbird 是其中迄今为止最具吸引力的网站。 但是,基于现有 Hummingbird API 的 Hummingbird 库 更进一步,使用 Angular 和 Material Design 从零开始构建了该库。 主题颜色 和 清单
Adsy.me
Adsy.me 可让您通过超快速简单的方式构建移动微型网站。 利用 Adsy.me 这款工具,任何人都可以创建移动(微)网站,他们吃掉自己的 dogfood 后就能立即赢得我的信任:整个工具是一款出色的移动网络应用,响应迅速且直观。 通过使用更多延迟加载技术,应用的加载速度更快,并且可受益于利用全屏 API 以及用于离线的 ServiceWorker。 我们之所以选择,主要是三个原因:开放性、跨平台支持和为用户提供即时更新。 开放性 =
《小炼金术》
Little Alchem :这是一款适合移动设备的有趣组合游戏,其灵感源自其大兄弟 Alchemy。 Little Alchemy 就是充分利用 Web 平台的所有最新功能的一个典型示例。它使用 Web 应用清单 在安装后启动全屏,并借助 theme-color 与 Android 混合。 首次加载的响应速度非常快,并且会立即显示预加载器。此外,通过使用 AppCache,该行为可以完全离线播放。非常棒。 在桌面设备上,阻止右键点击通常被视为“否”(但这让我可以通过输入 Chrome
Hacker News Reader
Hacker News Reader :适用于 Hacker News 的出色优化读卡器。 这款应用专为 Hacker News 打造了精美且经过高度优化的阅读体验,在移动设备、平板电脑和桌面设备上都能运行良好且显示效果出色。它速度很快,在移动设备上测试时,会发现有些平滑的过渡效果。它很好地利用了 theme-color 来集成到 Android 中,并且可以使用 Web 应用清单 进行安装。安装后,它的外观和感觉就会像原生的 HN 新闻阅读器应用。
2014 年 Chrome 开发者峰会
Chrome 开发者峰会 2014 网站由我们自己的 Paul Lewis 内部构建而成,CDS 网站展示了如何为与会者打造出色的移动网络体验。
梅利皮克斯马斯
Merry Pixmas :通过 3D CSS 转换为圣诞节增添乐趣。 以圣诞为主题的精彩演示,在桌面设备和移动设备上都能获得理想的效果。甚至还提供全新的主题颜色支持,以及用于实现全屏启动主屏幕体验的网页清单。 专业提示:摇晃手机,即可下雪! 尽管我意识到这是一个演示,但为资源和非阻塞渲染的 JavaScript 设置了一些指定的缓存标头,本可以显著缩短感知加载时间。 在 东京 ,我们一直以来都是响应式和移动网络的倡导者,而不是为了打造原生服务。Pixmas 是我们在项目间歇的休息时间内 对
网络过滤器
网页滤镜 :快速、快捷、脏乱的相机滤镜。 这是一款非常棒的基于 Web 的相机应用,可让您实时应用滤镜。它会自动将图片保存到您的本地设备,这意味着图片通常会同步到您选择的云端存储空间服务(例如 G+),使自动分享变得轻而易举。 该应用可以安装到主屏幕上,但至少在 Android 上,每次应用启动时,系统都会请求用户授予使用相机的权限。显然,这对开发者来说不是问题,而是在 Chrome/Android 上,并且需要我们自行解决。 我从 Netscape 4
天哪
SVGOMG :适用于 SVGO 的精美 Material 响应式前端。 SVGOMG 由我们自己的 Jake Archibald 构建,是使用 Web 技术编写的完全响应且功能齐全的工具,堪称完美的例子。它拥有精美的 Material Design 外观,ServiceWorker 确保应用快速加载、可离线使用,且过渡在移动设备上很流畅。 我们必须要提供的唯一一个真正的棘手问题是,由于缺少主界面,初始用户体验令人感到困惑。除此之外,干得不错! 懒散。完全懒散。我不是 Windows
2014 年霍比特人经历
向《霍比特》体验添加 WebRTC 游戏 为了配合《霍比特人》系列新电影《霍比特人:五军之战》的上映,我们对去年的 Chrome 实验 “霍比特人:中土之旅” 进行了扩展,添加了一些新内容。此次主要重点是扩大 WebGL 的使用范围,让更多浏览器和设备能够查看内容,并使用 Chrome 和 Firefox 中的 WebRTC 功能。我们通过今年的实验设定了三个目标:
使用 Chrome 构建
将乐高®积木引入多设备 Web Build with Chrome 是一项面向桌面版 Chrome 用户的趣味实验, 最初在澳大利亚推出 ,并于 2014 年重新发布,在全球范围内推出,与《乐高®电影》合作,并新增了对移动设备的支持。在本文中,我们将分享该项目的一些经验教训,尤其是从仅限桌面设备的体验转变为同时支持鼠标和触控输入的多屏幕解决方案。 “通过 Chrome 构建”计划的第一个版本于 2012 年在澳大利亚推出。我们希望以全新的方式展示 Web 的强大功能,并将 Chrome
中土世界前端
多设备开发演示 在介绍 Chrome 实验 “穿越中土世界” 的 第一篇文章 中,我们重点介绍了面向移动设备的 WebGL 开发。在本文中,我们将讨论在创建其余 HTML5 前端时遇到的挑战、问题和解决方案。 首先,我们从屏幕尺寸和设备功能的角度来探讨如何调整此实验,使其适用于桌面计算机和移动设备。 整个项目采用的是极具“电影感”的风格,在设计上,我们希望将体验保持在横向固定框架内,以保留电影的魔力。由于该项目的大部分内容都由互动式迷你“游戏”组成,因此也不适合让这些游戏溢出帧。
霍比特人体验
使用移动 WebGL 让中土世界栩栩如生 过去,将基于 Web 的互动式多媒体体验引入移动设备和平板电脑一直是一项挑战。主要限制因素包括性能、API 可用性、设备上的 HTML5 音频限制以及缺少流畅的内嵌视频播放。 今年早些时候,我们与 Google 和华纳兄弟的团队合作启动了一项项目,旨在为《霍比特人》系列新电影《霍比特人:史矛格荒漠》 打造移动优先的网络体验。构建以多媒体内容为主的移动版 Chrome 实验是一项非常富有启发性且充满挑战的任务。 我们针对新款 Nexus 设备上的
案例研究 -《The Sounds of Racer》
Racer 是一项多人、多设备 Chrome 实验。一款跨屏幕的复古风格赛车游戏。在 Android 或 iOS 手机或平板电脑上。任何人都可以加入。没有应用。无需下载。仅限移动网站。 Plan8 与 14islands 的团队一起,根据 Giorgio Moroder 的原创曲目打造了动态音乐和音效体验。Racer 具有响应迅速的发动机声音、赛车音效,但更重要的是,它还具有动态音乐混音功能,可在赛车手加入时将自己分发到多部设备上。它由智能手机组成的多扬声器装置。
案例研究 - 构建赛车手
Racer 是由 Active Theory 开发的一项基于 Web 的移动版 Chrome 实验。最多 5 位好友可以连接他们的手机或平板电脑,在每个屏幕上竞速。在 Google Creative Lab 提供的概念、设计和原型以及 Plan8 提供的音效的加持下,我们在 2013 年 I/O 大会发布前 8 周内对 build 进行了迭代。该游戏已发布数周时间,我们有机会回答开发者社区就其运作方式提出的一些问题。下面详细介绍了主要功能,并解答了我们最常遇到的问题。
案例研究 - Inside World Wide Maze
World Wide Maze 是一款游戏,您需要使用智能手机操控滚动的球,在由网站创建的 3D 迷宫中前进,尝试到达目标点。 该游戏大量使用了 HTML5 功能。例如, DeviceOrientation 事件会从智能手机检索倾斜度数据,然后通过 WebSocket 将数据发送到 PC,玩家可以在 PC 上通过 WebGL 和 Web Worker 构建的 3D 空间中找到自己的路线。 在本文中,我将详细介绍这些功能的使用方式、整个开发流程以及优化要点。 DeviceOrientation
正在创建 Roll It
Roll It 是一项 Chrome 实验 ,让您只需使用手机和电脑上的浏览器,即可重温经典的木板路游戏。您可以通过手机上的浏览器轻轻一弹手腕来瞄准和滚动球,而计算机上的浏览器则会使用 WebGL 和 Canvas 渲染“Roll It”巷的实时图形。这两部设备通过 Websocket 进行通信。没有应用。无需下载。没有令牌。您只需一个现代浏览器即可。 在 Google Creative Lab 的指导下, Legwork 开发了用户体验、界面和游戏环境,然后与开发合作伙伴 Mode Set
下一代网页布局 - 国家地理森林巨人组织
利用 CSS 和浏览器布局工具,您可以为 Web 内容实现出色的可视化效果。使用 CSS 滤镜、WebGL、HTML5 视频、SVG、画布等 Web 功能,以及 CSS 区域、CSS 形状和 CSS 自定义滤镜等不断发展的未来技术,可大大拓展创意空间。Adobe 长期以来一直与热衷于布局和设计的内容创作者合作,因此一直积极将这些知识应用于 Web,为不断演变的许多 Web 标准做出了贡献。 在国家地理学会的帮助下,我们使用其名为“森林巨人”的专题内容构建了一个原型,展示了这些功能如何实现丰富的
案例研究 - 自动调整 HTML5 游戏大小
2010 年夏天,我们制作了《Sand Trap》这款游戏,并将其提交到针对移动设备的 HTML5 游戏竞赛中。但大多数手机要么只显示游戏的一部分,要么游戏画面太小,完全无法玩。因此,我们决定让游戏能够流畅地调整以适应任何分辨率。经过一些重新编程并运用本文中介绍的想法,我们制作了一款可在任何新型浏览器(无论是在桌面设备还是移动设备上运行)中扩缩的游戏。 这种方法对《Sand
案例研究 - 2013 年 Google I/O 大会实验
为了在 Google I/O 2013 大会注册开始之前吸引开发者访问 Google I/O 2013 网站,我们开发了一系列以移动设备为先的实验和游戏,重点关注触控互动、生成式音频和探索的乐趣。这款互动式体验的灵感来源于代码的潜力和游戏的力量,首先会播放简单的“I”和“O”声音(当您点按新的 I/O 大会徽标时)。 我们决定以 HTML5 互动中不常见的摇摆自然效果来实现 I 和 O 动画。拨号加入选项,让游戏更有趣味且反应迅速,这需要花点时间。
案例研究 - 走进奥兹国
“Find Your Way to Oz” 是迪士尼在网络上推出的一项全新 Google Chrome 实验。您可以通过这款游戏以互动方式游览堪萨斯州马戏团,并在被一场巨大风暴卷走后前往奥兹国。 我们的目标是将影院的丰富性与浏览器的技术能力相结合,打造一种有趣的沉浸式体验,让用户能够与之建立强烈的联系。 这项工作太过庞大,无法在本文中完整呈现,因此我们深入研究,从中抽出一些我们认为有趣的技术故事章节。在此过程中,我们提炼出了一些难度逐渐递增的专题教程。
案例研究 - JAM with Chrome
如何打造出出色的界面 Chrome 音乐创作 是 Google 推出的一项基于网络的音乐项目。借助 Chrome 的 JAM 功能,世界各地的用户都可以组建乐队,并在浏览器中实时 JAM 音乐。 DinahMoe 突破了 Chrome 的 Web Audio API 的使用限制, Tool of North America 团队打造了界面,让您可以像弹奏乐器一样弹奏、敲击和演奏计算机。 在 Google Creative Lab 的创意指导下,插画家 Rob Bailey 为可用于 JAM 的
赚取 10 万颗星星
您好!我叫 Michael Chang,是 Google 数据艺术团队的成员。我们最近完成了 10 万颗恒星 ,这是一项可直观呈现附近恒星的 Chrome Experiments 实验。该项目是使用 THREE.js 和 CSS3D 构建的。在本案例研究中,我将简要介绍发现问题的过程,分享一些编程技巧,并最后分享一些关于未来改进的想法。 这里讨论的主题非常广泛,需要具备一些 THREE.js
案例研究 - JAM with Chrome
我们如何打造出震撼人心的音效 Chrome 音乐创作 是 Google 推出的一项基于网络的音乐项目。借助 Chrome 的 JAM 功能,世界各地的用户都可以组建乐队,并在浏览器中实时即兴演奏。 DinahMoe 很荣幸参与此项目。我们的工作是为应用制作音乐,并设计和开发音乐组件。开发工作分为三个主要方面:包括 MIDI 播放、软件采样器、音效、路由和混音的“ 音乐工作站
Movi Kanti Revo - 第 1 部分 - 构建 3D 世界
Movi.Kanti.Revo 是一项由太阳马戏团打造、Subatomic Systems 开发的全新感官 Chrome 实验,它通过现代 Web 技术将太阳马戏团的奇妙带到了 Web 上。 该实验仅使用 HTML5 创建,并且环境完全由标记和 CSS 构建而成。就像舞台上的布景一样, div 、 img 、小 video 和其他元素都是使用 CSS 在 3D 空间中定位的。使用新的 getUserMedia API 可以以全新的方式与实验互动,无需使用键盘或鼠标,JavaScript
案例研究 - SONAR,HTML5 游戏开发
去年夏天,我担任了一款名为 SONAR 的商业 WebGL 游戏的技术主管。该项目大约花了三个月的时间才完成,并且完全是从头开始用 JavaScript 编写的。在开发 SONAR 的过程中,我们不得不针对尚未经过测试的新版 HTML5 找到创新的解决方案,以解决其中的许多问题。特别是,我们需要解决一个看似简单的问题:如何在玩家启动游戏时下载并缓存 70 多 MB 的游戏数据? 其他平台针对此问题提供了现成的解决方案。大多数游戏机和 PC 游戏都会从本地 CD/DVD 或硬盘加载资源。Flash
案例研究 - 构建 Technitone.com
Technitone.com 融合了 WebGL、Canvas、Web Sockets、CSS3、JavaScript、Flash 以及 Chrome 中的新 Web Audio API 。 本文将简要介绍制作的各个方面:计划、服务器、音效、视觉效果,以及我们在设计互动内容时所利用的一些工作流。大多数部分都包含代码段、演示和下载内容。文章末尾提供了一个下载链接,您可以通过该链接将所有资源打包为一个 ZIP 文件。 gskinner.com
案例研究 - Bouncy Mouse
在去年年底在 iOS 和 Android 平台上发布《Bouncy Mouse》后,我学到了一些非常重要的教训。其中最重要的一点是,很难打入成熟的市场。在已经完全饱和的 iPhone 市场,吸引用户非常困难;在竞争相对较少的 Android 市场,取得进展虽然更容易,但也绝非易事。 有了这样的经历,我发现了 Chrome 应用商店中的一个有趣商机。虽然网店中并非没有游戏,但其优质的 HTML5
案例研究 - HTML5 MathBoard
iPad 上的 MathBoard 是 PalaSoftware 应用,是一款经过精心打磨的应用,具有许多细微但自然的动画,以及独特逼真的外观和风格。目标是将 iPad 应用以最高保真度移植到 HTML5。 N2N-Apps 是一家软件开发公司,专注于使用 HTML5 技术构建新一代 Web 和移动应用。该公司由 Jeremy Chone 于 2010 年创立。Jeremy Chone 在 Netscape、Oracle 和 Adobe 积累了 11
案例研究 - 制作史坦尼斯劳·莱姆的 Google 涂鸦
Google 首页是一个迷人的编码环境。这带来了许多具有挑战性的限制:特别注重速度和延迟,必须迎合各种浏览器,能够在各种情况下工作,而且...没错,令人惊讶和令人愉悦。 我说的是 Google 涂鸦 ,这种特别的插图偶尔会取代我们的徽标。 虽然长久以来,我与画笔和画笔的这种关系具有独特的限制顺序,但我经常参与互动性调整。 我编写过的每幅交互式涂鸦( 吃豆人 、 朱尔斯·凡尔纳 、 世界博览会
案例研究 - 视频流会议中的实时动态
借助 WebSocket 和 EventSource ,HTML5 可让开发者构建可与服务器实时通信的 Web 应用。 Stream Congress (可在 Chrome 应用商店 下载)提供有关美国国会运作情况的实时动态。该频道会直播众议院和参议院的最新动态、相关新闻动态、国会议员的推文和其他社交媒体动态。该应用会全天开启,以便捕获国会的工作动态。 WebSocket 规范因其实现的功能而备受关注:在浏览器和服务器之间建立稳定的双向 TCP 套接字 。TCP
案例研究 - 将 Wordico 从 Flash 转换为 HTML5
在将 Wordico 填字游戏从 Flash 转换为 HTML5 时,我们首先要做的是忘记自己在浏览器中打造丰富用户体验的所有知识。虽然 Flash 提供了一个全面的 API,可用于应用开发的各个方面(从矢量绘制到多边形碰撞检测到 XML 解析),但 HTML5 提供了一系列规范,浏览器对这些规范的支持各不相同。我们还想知道,HTML(一种专门用于文档的语言)和 CSS(一种以盒子为中心的语言)是否适合构建游戏。游戏在各种浏览器中是否能像在 Flash
案例研究 - Onslaught!表演场馆
2010 年 6 月,我们注意到当地出版“Zine” Boing Boing 正在举办 游戏开发比赛 。我们认为这是用 JavaScript 和 <canvas> 快速制作一款简单游戏的绝佳理由,于是就开始着手制作了。比赛结束后,我们仍有很多想法,希望完成我们已开始的工作。下面是该案例研究的结果,一个名为 Onslaught! Arena 。 鉴于 比赛前提 是根据 芯片音乐 开发游戏,因此我们的游戏必须具有复古的 Nintendo Entertainment System
案例研究 - 20thingsilearned.com 上的翻页效果
2010 年, F-i.com 与 Google Chrome 团队合作开发了一款名为“20 Things I Learned about Browsers and the Web”(我学到的 20 个浏览器和网络知识)的基于 HTML5 的教育类 Web 应用 ( www.20thingsilearned.com )。该项目背后的一项关键理念是,最好在 图书情境 中呈现。由于本书的内容与开放 Web
案例研究 - 深入了解 HTML5 画布
去年春天(2010 年),我对 HTML5 及相关技术的支持日益增加这一点产生了兴趣。当时,我和一位朋友一直在进行为期两周的游戏开发竞赛,互相挑战,以磨练我们的编程和开发技能,并将我们不断抛出的游戏想法变为现实。因此,我自然而然地开始在比赛作品中加入 HTML5 元素,以便更好地了解它们的运作方式,并能够执行使用早期 HTML 规范几乎不可能执行的操作。 在 HTML5 的众多新功能中,对画布标记的支持越来越多,这让我有机会使用 JavaScript 实现互动艺术,这促使我尝试实现一款名为
案例研究 - deviantART muro 中的 HTML5
2010 年 8 月 7 日,deviantART 庆祝了其十周年纪念日。 为了庆祝我们的生日,我们发布了一款名为 deviantART muro 的 HTML5 绘图工具。 该工具可作为独立的 Web 应用,以及用于向论坛评论添加图片的轻量级绘图工具。 deviantART 社区对这款新绘图工具充满热情表示,该工具本身现在看到的流量和一些规模合理的网络媒体资源一样多。自发布以来,系统大约每 5 秒使用 deviantART muro
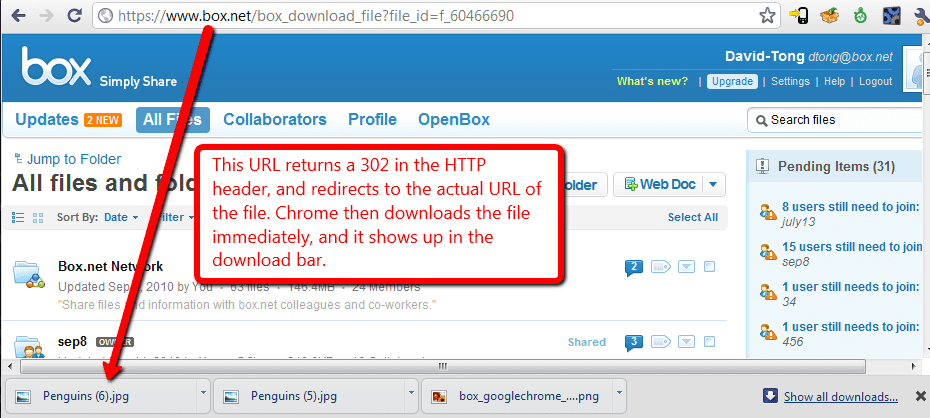
案例研究 - 在 Chrome 中执行拖放式下载
拖放 (DnD) 是 HTML5 的众多强大功能之一,Firefox 3.5、Safari、Chrome 和 IE 均支持此功能。 Google 近期推出了一项 新功能 ,让 Google Chrome 用户可以将文件从浏览器拖放到桌面。这是一个非常方便的功能,但直到 Ryan Seddon 发布了一篇文章,介绍了他在对这项新功能进行逆向工程后所做的 发现 ,它才广为人知。 Box.net
How Ray-Ban doubled conversion rate and reduced exit rate by 13% through prerendering using the Speculation Rules API
Learn how Ray-Ban improved LCP by using the Speculation Rules API, and how it improved Ray-Ban's ecommerce platform's business performance.
How QuintoAndar reduced INP by 80%, increasing conversions by 36%
QuintoAndar significantly improved its web performance by reducing its Interaction to Next Paint (INP) by 80%, leading to a 36% increase in conversions year-over-year.
How YouTube improved video performance with the Media Capabilities API
Using the Media Capabilities API lets you better target video codecs, frame rates, and resolutions based on the capabilities of your users' devices.
Forbes
Forbes is re-defining modern web development with Progressive Web App technology.
Wego
There's a new way to deliver amazing user experiences on the web. Travel company Wego has built a successful AMP based Progressive Web App (PWA).
Alibaba
Alibaba.com is the world’s largest online business-to-business (B2B) trading platform, serving 200+ countries and regions. After upgrading their site to a Progressive Web App (PWA), they saw a 76 percent increase in total conversions across browsers.
AliExpress
AliExpress increases conversion rate for new users by 104% with new Progressive Web App Download PDF Case study "Smarter shopping, better living!" is the motto of AliExpress, a website where shoppers can buy everything from baby clothes to