A API Contact Picker oferece uma maneira fácil de compartilhar contatos da lista de contatos.
O que é a API Contact Picker?
O acesso aos contatos do usuário em um dispositivo móvel é um recurso dos apps iOS/Android desde (quase) o início dos tempos. Esse é um dos pedidos de recursos mais comuns que ouço de desenvolvedores da Web e, muitas vezes, é o principal motivo pelo qual eles criam um app iOS/Android.
Disponível no Chrome 80 no Android M ou versões mais recentes, a especificação da API Contact Picker é uma API sob demanda que permite que os usuários selecionem entradas da lista de contatos e compartilhem detalhes limitados das entradas selecionadas com um site. Ele permite que os usuários compartilhem apenas o que querem, quando querem, e facilita o contato e a conexão com amigos e familiares.
Por exemplo, um cliente de e-mail baseado na Web pode usar a API Contact Picker para selecionar os destinatários de um e-mail. Um app de VoIP pode procurar qual número de telefone ligar. Ou uma rede social pode ajudar um usuário a descobrir quais amigos já estão registrados.
Como usar a API Contact Picker
A API Contact Picker exige uma chamada de método com um parâmetro de opções que especifica os tipos de informações de contato que você quer. Um segundo método informa quais informações o sistema vai fornecer.
Detecção de recursos
Para verificar se a API Contact Picker tem suporte, use:
const supported = ('contacts' in navigator && 'ContactsManager' in window);
Além disso, no Android, o seletor de contatos exige o Android M ou mais recente.
Como abrir o seletor de contatos
O ponto de entrada da API Contact Picker é navigator.contacts.select().
Quando chamado, ele retorna uma promessa e mostra o seletor de contatos, permitindo que o
usuário selecione os contatos que ele quer compartilhar com o site. Depois
de selecionar o que compartilhar e clicar em Concluído, a promessa é resolvida com uma
matriz de contatos selecionados pelo usuário.
Ao chamar select(), você precisa fornecer uma matriz de propriedades que gostaria
de retornar como o primeiro parâmetro (com os valores permitidos sendo qualquer um de
'name', 'email', 'tel', 'address' ou 'icon'),
e, opcionalmente, se vários contatos podem ser
selecionados como um segundo parâmetro.
const props = ['name', 'email', 'tel', 'address', 'icon'];
const opts = {multiple: true};
try {
const contacts = await navigator.contacts.select(props, opts);
handleResults(contacts);
} catch (ex) {
// Handle any errors here.
}
A API Contacts Picker só pode ser chamada de um contexto de navegação de nível superior seguro, e, como outras APIs poderosas, ela exige um gesto do usuário.
Como detectar propriedades disponíveis
Para detectar quais propriedades estão disponíveis, chame navigator.contacts.getProperties().
Ele retorna uma promessa que é resolvida com uma matriz de strings indicando quais
propriedades estão disponíveis. Por exemplo, ['name', 'email', 'tel', 'address'].
É possível transmitir esses valores para select().
Lembre-se de que as propriedades nem sempre estão disponíveis, e novas propriedades podem ser adicionadas. No futuro, outras plataformas e fontes de contato poderão restringir quais propriedades serão compartilhadas.
Como processar os resultados
A API Contact Picker retorna uma matriz de contatos, e cada contato inclui uma matriz das propriedades solicitadas. Se um contato não tiver dados para a propriedade solicitada ou se o usuário optar por não compartilhar uma propriedade específica, a API vai retornar uma matriz vazia. Descrevemos como o usuário escolhe propriedades na seção Controle do usuário.
Por exemplo, se um site solicitar name, email e tel, e um usuário
selecionar um único contato que tenha dados no campo de nome, forneça dois
números de telefone, mas não tenha um endereço de e-mail, a resposta será:
[{
"email": [],
"name": ["Queen O'Hearts"],
"tel": ["+1-206-555-1000", "+1-206-555-1111"]
}]
Segurança e permissões
A equipe do Chrome projetou e implementou a API Contact Picker usando os princípios principais definidos em Como controlar o acesso a recursos poderosos da plataforma da Web, incluindo controle do usuário, transparência e ergonomia. Vou explicar cada uma delas.
Controle do usuário
O acesso aos contatos dos usuários é feito pelo seletor e só pode ser chamado com um gesto do usuário, em um contexto de navegação de nível superior seguro. Isso garante que um site não mostre o seletor ao carregar a página ou mostre o seletor aleatoriamente sem nenhum contexto.

Não há uma opção para selecionar todos os contatos em massa, para que os usuários sejam incentivados a selecionar apenas os contatos que precisam compartilhar para esse site específico. Os usuários também podem controlar quais propriedades são compartilhadas com o site alternando o botão de propriedade na parte de cima do seletor.
Transparência
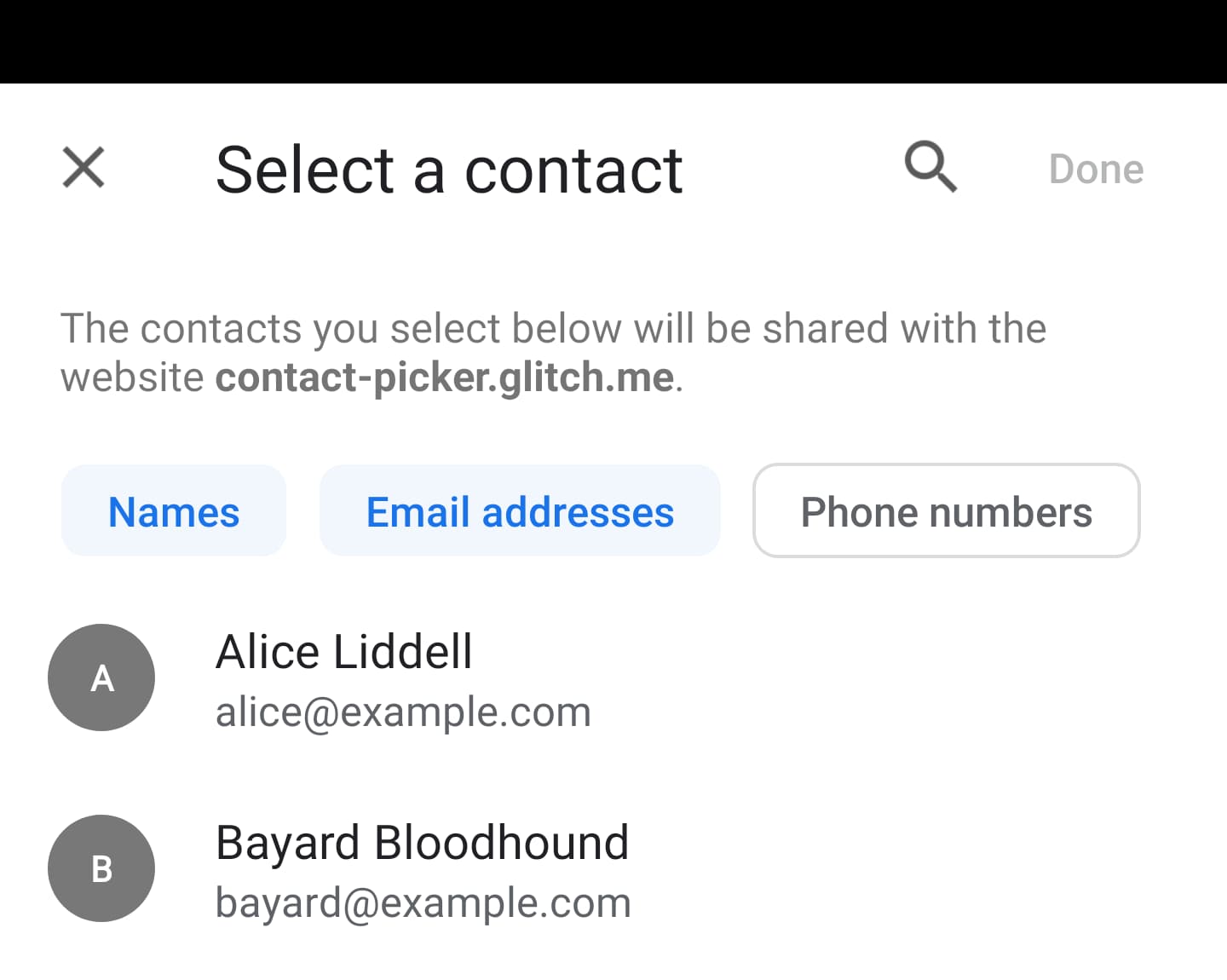
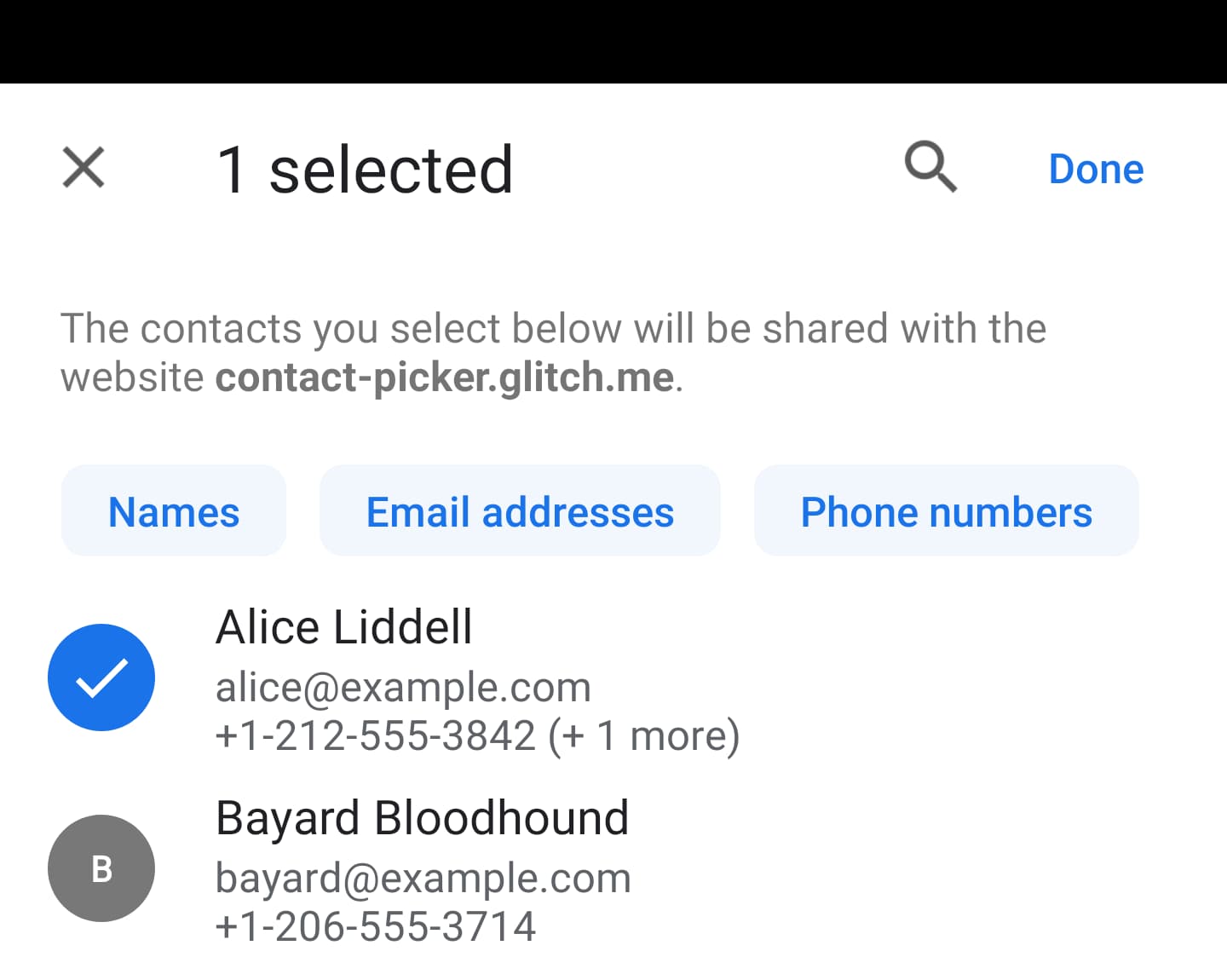
Para esclarecer quais detalhes de contato estão sendo compartilhados, o seletor sempre
mostra o nome e o ícone do contato, além de todas as propriedades que o site
solicitou. Por exemplo, se um site solicitar name, email e tel,
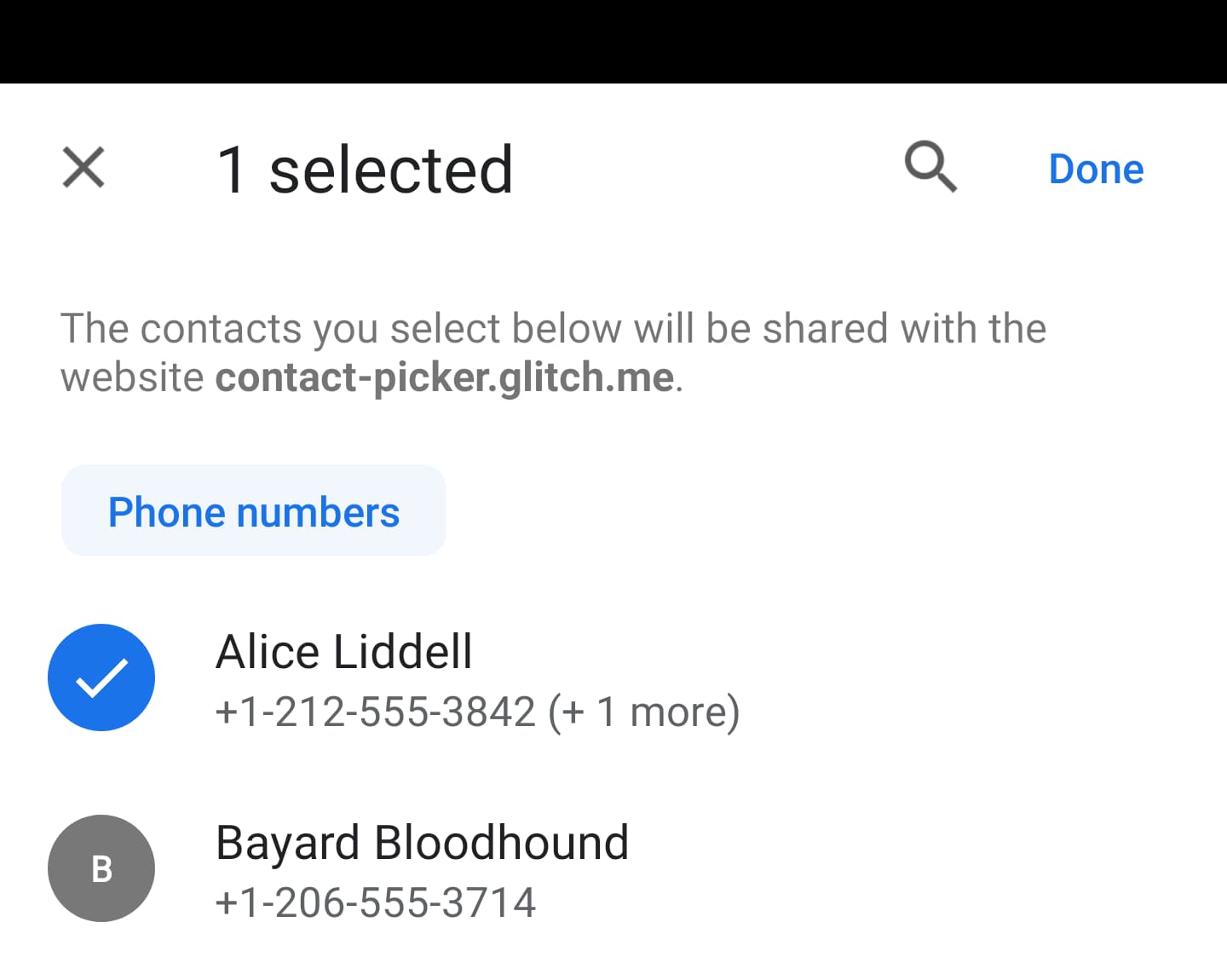
as três propriedades serão mostradas no seletor. Como alternativa,
se um site solicitar apenas tel, o seletor vai mostrar apenas o nome e
os números de telefone.

name, email e
tel, um contato selecionado.

tel, um contato selecionado.

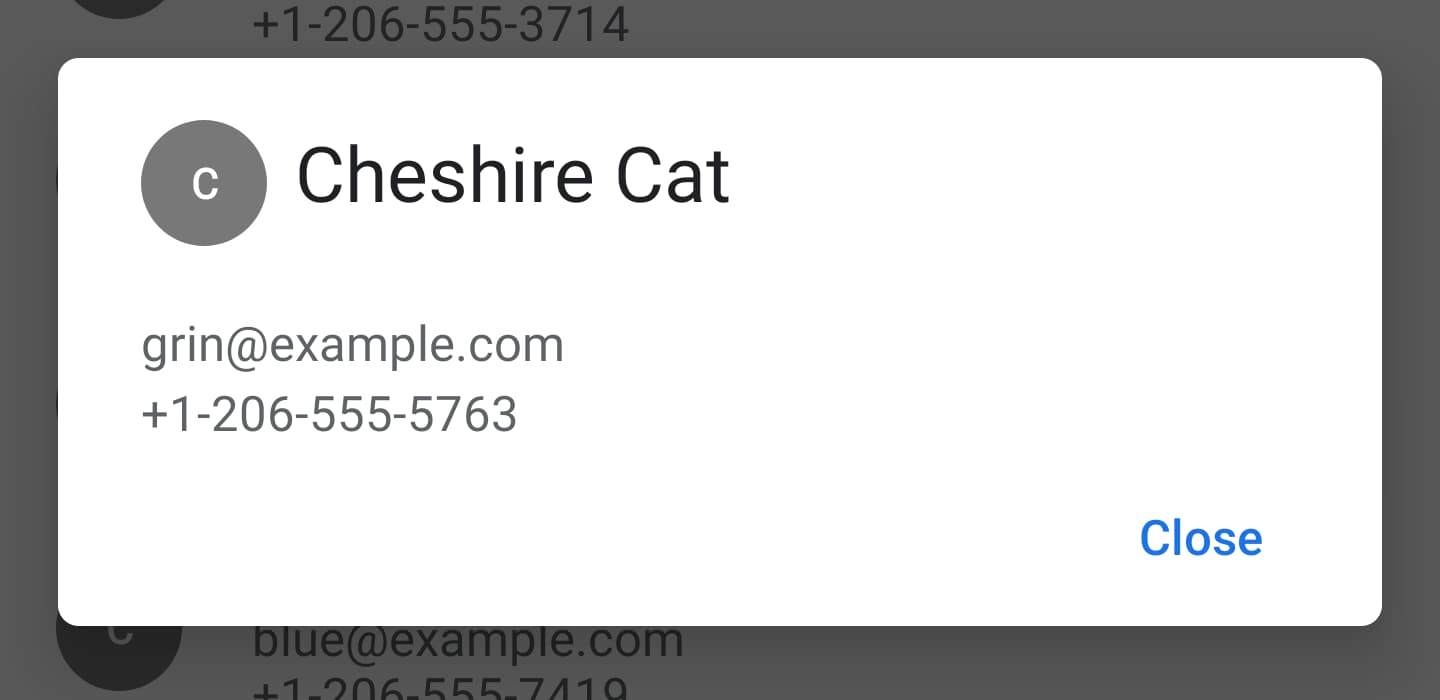
Um toque longo em um contato mostra todas as informações que serão compartilhadas se o contato for selecionado. (Consulte a imagem de contato do Cheshire Cat.)
Sem persistência de permissão
O acesso aos contatos é sob demanda e não é persistente. Sempre que um site quiser
acesso, ele precisará chamar navigator.contacts.select() com um gesto do usuário,
e o usuário precisará escolher individualmente os contatos que ele quer compartilhar
com o site.
Feedback
A equipe do Chrome quer saber sobre suas experiências com a API do seletor de contatos.
Problemas com a implementação?
Você encontrou um bug na implementação do Chrome? Ou a implementação é diferente da especificação?
- Registre um bug em https://new.crbug.com. Inclua o máximo
de detalhes possível, forneça instruções simples para reproduzir o bug e
defina Components como
Blink>Contacts. O Glitch é ótimo para compartilhar reproduções rápidas e fáceis de problemas.
Planeja usar a API?
Você planeja usar a API Contact Picker? Seu apoio público ajuda a equipe do Chrome a priorizar recursos e mostra a outros fornecedores de navegadores o quão importante é oferecer suporte a eles.
- Compartilhe como você planeja usá-lo na discussão do Discourse do WICG.
- Envie um tweet para @ChromiumDev usando a hashtag
#ContactPickere nos informe onde e como você está usando.
Links úteis
- Explicação para o público
- Especificação do seletor de contatos
- Demonstração da API Contact Picker e Fonte da demonstração da API Contact Picker
- Rastreamento de bugs
- Entrada do ChromeStatus.com
- Componente do Blink:
Blink>Contacts
Obrigado
Agradecimentos especiais a Finnur Thorarinsson e Rayan Kanso, que estão
implementando o recurso, e a Peter Beverloo, cujo
código eu roubei e refatorei para a demonstração.
Observação: os nomes no seletor de contatos são personagens de Alice no País das Maravilhas.


