Nhiều công cụ tìm kiếm xếp hạng các trang dựa trên mức độ thân thiện với thiết bị di động của chúng. Phông chữ nhỏ hơn 12 px thường khó đọc trên thiết bị di động và có thể yêu cầu người dùng phóng to để hiển thị văn bản ở kích thước đọc thoải mái.
Cách quy trình kiểm tra kích thước phông chữ Lighthouse không thành công
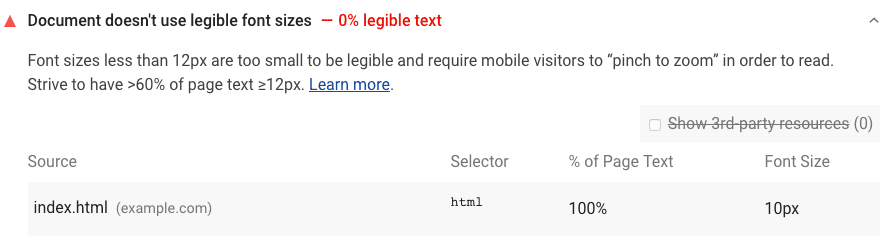
Lighthouse gắn cờ các trang có kích thước phông chữ quá nhỏ để đọc dễ dàng trên thiết bị di động:

Lighthouse gắn cờ các trang có kích thước phông chữ nhỏ hơn 12 px trở lên. Khi một trang không vượt qua được quy trình kiểm tra, Lighthouse sẽ liệt kê kết quả trong một bảng có 4 cột:
| Nguồn | Vị trí nguồn của bộ quy tắc CSS đang gây ra văn bản khó đọc. |
| Bộ chọn | Bộ chọn tập hợp quy tắc. |
| % văn bản trên trang | Phần trăm văn bản trên trang bị ảnh hưởng bởi bộ quy tắc. |
| Kích thước phông chữ | Kích thước được tính toán của văn bản. |
Cách khắc phục phông chữ khó đọc
Kiểm tra kích thước phông chữ trong CSS. Cố gắng đặt kích thước phông chữ tối thiểu là 12 px trên ít nhất 60% văn bản trên trang.
Cách khắc phục vấn đề thiếu cấu hình khung nhìn
Nếu Lighthouse báo cáo Text is illegible because of a missing viewport config, hãy thêm thẻ <meta name="viewport" content="width=device-width, initial-scale=1"> vào <head> của tài liệu.
Hãy xem bài đăng Không có thẻ <meta name="viewport"> với width hoặc initial-scale để biết thêm thông tin.
Tài nguyên
Mã nguồn cho quy trình kiểm tra Tài liệu không sử dụng kích thước phông chữ dễ đọc

