A roundup of the announcements from Google I/O this year.
At Google IO 2022 we shared updates on our progress to help create a web that is instant, and connects people, no matter their device or bandwidth. A powerful platform that delivers experiences that we once never thought possible in a browser. And one that people can trust to keep their data safe. Here's a recap on how we're making it easy for you to build experiences that people will love.
An instant web
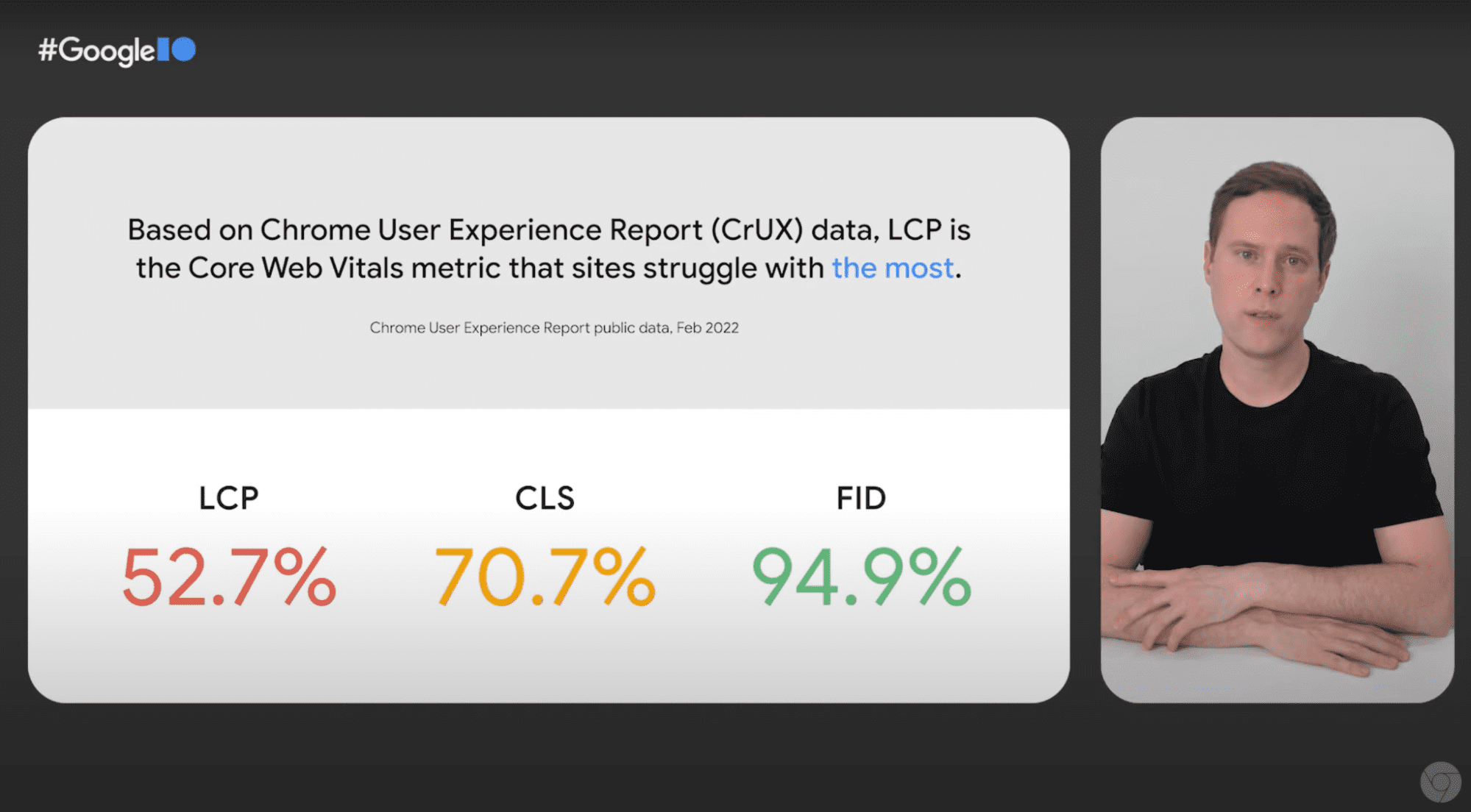
Great web performance is a partnership between the browser and web developers. That's why we've made it easy for you to measure how well your website performs with the three Core Web Vitals. Optimizing your Vitals results in a better user experience, and better discoverability through Google Search. Be sure to check out our session, Core Web Vitals in the real world to learn how websites around the world are optimizing their scores to achieve better user experiences.
Largest Contentful Paint (LCP) is an important, user-centric metric for measuring perceived load speed. A fast LCP helps reassure the user that the page is useful, because it marks the point in the page load timeline when the main content has loaded. To learn more about this complex metric, check out our session, A deep dive into optimizing LCP.

Another new performance metric is something we are calling Interaction to Next Paint (INP). Unlike First Input Delay, it considers not just the first interaction, but all interactions on a page. INP therefore does a better job of capturing the interaction latency as experienced by the user. Learn more by checking out The State of Responsiveness on the Web session. For help with your performance journey, be sure to check out the new Performance Insights panel in Chrome DevTools along with many more updates based on your feedback.
Powerful capabilities
Since last I/O, an array of new APIs have landed in stable Chrome. These unlock powerful new web experiences for the user. One of my favorite examples is how Adobe brought Creative Cloud to the web, starting with Photoshop and Illustrator.
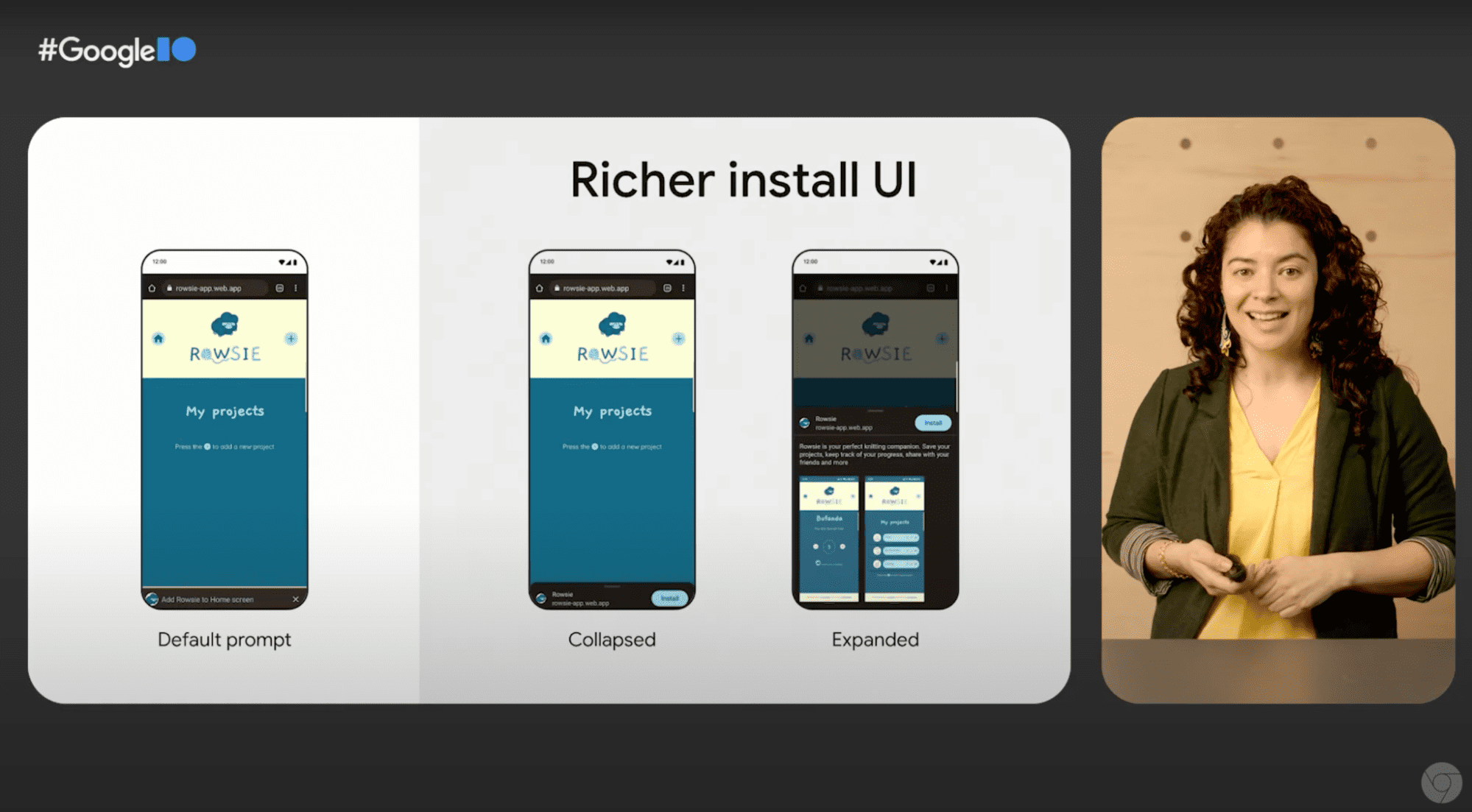
We're also continuing to expand on the ways websites can integrate with the underlying operating system and hardware. Advanced apps now have the capability to seamlessly integrate with the operating system, so users can find the app on their desktop or homescreen, or easily access their files. We've also continued to improve installability, so be sure to check out how to make a richer install experience.

Safe and secure
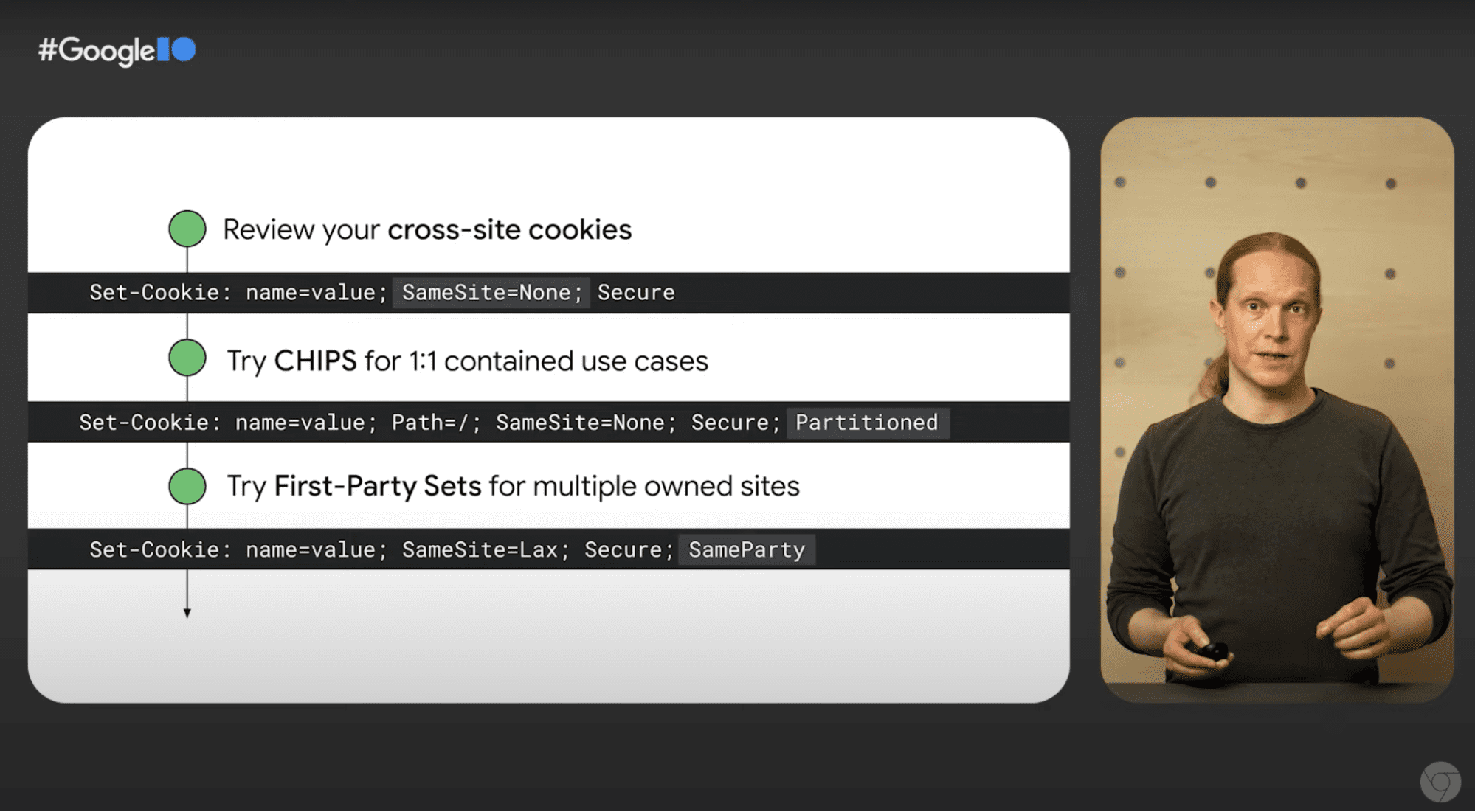
Chrome innovation extends to our work on user privacy and security. That's why we're taking a different approach by providing a path for developers to maintain functionality, while keeping the user safe. This is our Privacy Sandbox vision. Learn more about the progress we've made to phase out third-party cookies and land new APIs without cross-site tracking. We have a number of new origin trials that you can participate in today that will help you preserve web functionality, while safeguarding user privacy.

And to keep users safe from phishing, we need better authentication methods. We're removing the friction of sign on and passwords with passkeys, which you can learn more in our session, A path to a world without passwords.
Beautiful and delightful
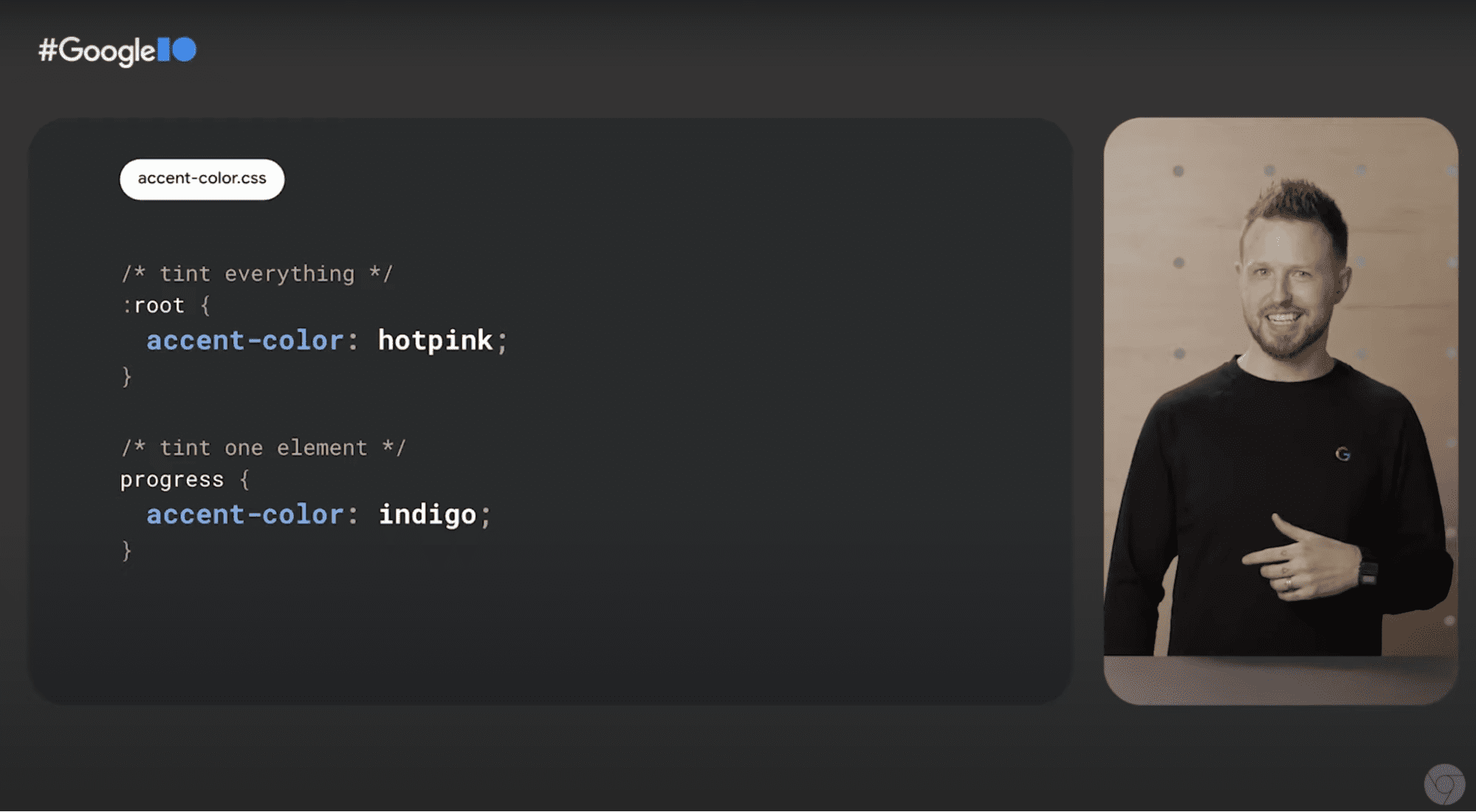
This last year has seen huge improvements across all browsers in CSS and layout primitives. For Chrome, RenderingNG has made it possible to deliver a number of features that have been long hoped for by developers. Watch our State of CSS and explore new styling APIs available today and tomorrow: container queries, subgrid, color functions, or check out our Shared Element Transitions talk to learn how we are working to bring seamless transitions between pages.

Simplifying web development
We share our innovation through Chromium, our open-source browser project that brings the web to Android apps, TVs and VR headsets, and is the engine powering other browsers.
We're mindful that your priorities are for building features that work across many browsers. Learn about how we, along with other browsers, are working together to make it easier to develop for the web by ensuring features are interoperable so you can focus on building rich web experiences for users.
Finally, be sure to check out our What's new for the web platform keynote where we'll walk you through the latest web platform features and their availability across browsers so you know when you can rely on them in your sites and apps.