Die meisten Entwickler sind mit der standardmäßigen Auszeichnungssprache unserer modernen Web, HyperText Markup Language (HTML). Vielleicht sind Sie aber mit Accessible Rich Internet Applications (ARIA) (auch WAI-ARIA genannt): was es ist, wie es verwendet wird und wann – und wann – nicht – verwendet werden sollte.
HTML und ARIA spielen eine wichtige Rolle bei der Barrierefreiheit digitaler Produkte. insbesondere bei Hilfstechnologien wie Screenreadern. Beide werden verwendet, um Inhalte in ein alternatives Format wie Brailleschrift oder Sprachausgabe (Text-to-Speech, TTS):
Werfen wir nun einen kurzen Blick auf die Geschichte von ARIA und erklären, warum es wichtig ist, wann und wie am besten nutzen.
Einführung in ARIA
ARIA wurde erstmals 2008 vom Gruppe der Web Accessibility Initiative (WAI): Teilgruppe des übergreifenden World Wide Web Consortium (W3C), das das Internet reguliert.
ARIA ist keine echte Programmiersprache, sondern eine Reihe von Attributen, die Sie um die Zugänglichkeit zu verbessern. Diese Attribute kommunizieren Rolle, Zustand und Eigentum auf Hilfstechnologien über Accessibility APIs übertragen. die es in modernen Browsern gibt. Diese Kommunikation erfolgt über die Barrierefreiheit Baum.
WAI-ARIA die Accessible Rich Internet Applications Suite definiert einen Weg, Inhalte und Webanwendungen für Menschen mit Beeinträchtigungen zugänglicher zu machen. Es Das ist besonders hilfreich bei dynamischen Inhalten und erweiterten Steuerelementen auf der Benutzeroberfläche. mit HTML, JavaScript und verwandten Technologien entwickelt wurde.“
<ph type="x-smartling-placeholder"></ph> Die WAI-Gruppe
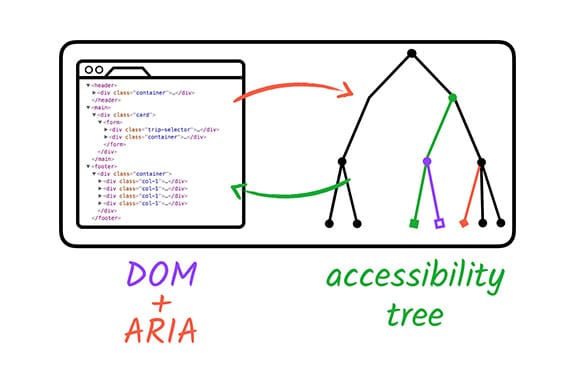
Baum für Barrierefreiheit
ARIA ändert falschen oder unvollständigen Code, um die AT nutzen, indem sie Teile der Barrierefreiheit Baum.
Der Baum für Barrierefreiheit wird vom Browser erstellt und basiert auf dem Standard DOM-Baum (Document Object Model) Wie der DOM-Baum, der Baum für Barrierefreiheit enthält -Objekte, die alle Markup-Elemente, -Attribute und -Texte darstellen Knoten. Der Baum für Barrierefreiheit wird auch für plattformspezifische Bedienungshilfen verwendet APIs, um eine Darstellung zu bieten, die Hilfstechnologien verstehen können.

ARIA alleine ändert nicht die Funktionalität oder das visuelle Erscheinungsbild eines Elements. Das bedeutet, dass nur AT-Nutzende Unterschiede zwischen einem digitalen Produkt mit und eine ohne ARIA. Das bedeutet auch, dass allein die Entwickler den entsprechenden Code und Stil ändern, um ein Element wie möglich barrierefrei.
Die drei Hauptfunktionen von ARIA sind Rollen, Eigenschaften und Status/Werte.
Mit Rollen wird definiert, was ein Element auf der Seite oder in der App ist oder was damit geschieht.
<div role="button">Self-destruct</div>
Mit Eigenschaften werden Eigenschaften oder Beziehungen zu einem Objekt ausgedrückt.
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
Zustände/Werte definieren die aktuellen Bedingungen oder Datenwerte, die mit dem Element verknüpft sind.
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
Zwar können alle drei Elemente von ARIA in einer Codezeile verwendet werden, erforderlich. Stattdessen sollten Sie ARIA-Rollen, -Eigenschaften und -Status/-Werte so lange übereinanderlegen, bis Sie Ihr endgültiges Ziel für Barrierefreiheit erreicht haben. Korrekte Einbindung von ARIA in Ihre Codebasis stellt sicher, dass AT-Nutzende über alle Informationen verfügen, die sie benötigen, Ihre Website, App oder ein anderes digitales Produkt erfolgreich und gerecht nutzen.
Vor Kurzem haben die Chrome-Entwicklertools eine Möglichkeit entwickelt, Vollständige Barrierefreiheit im Internet ansehen So können Entwickelnde leichter nachvollziehen, wie sich ihr Code auswirkt Barrierefreiheit.
Wann sollte ARIA verwendet werden?
2014 hat das W3C die HTML5-Empfehlung offiziell veröffentlicht. Damit war
einige große Änderungen, z. B. neue Orientierungspunkte wie <main>,
<header>, <footer>, <aside>, <nav> und Attribute wie hidden und
required Mit diesen neuen HTML5-Elementen und -Attributen in Kombination mit
verbesserte Browserunterstützung, sind bestimmte Teile von ARIA jetzt weniger wichtig.
Wenn der Browser ein HTML-Tag mit einer impliziten Rolle mit einer ARIA unterstützt ist es normalerweise nicht erforderlich, ARIA zum Element hinzuzufügen. ARIA enthält immer noch viele Rollen, Status und Eigenschaften, die in keiner der -Version von HTML. Diese Attribute bleiben vorerst nützlich.
Damit kommen wir zur letzten Frage: Wann sollten Sie ARIA verwenden? Zum Glück hat die WAI Group Fünf ARIA-Regeln, die Ihnen helfen zu entscheiden, um Elemente barrierefrei zu machen.
Regel 1: ARIA nicht verwenden
Ja, das hast du richtig gelesen. Das Hinzufügen von ARIA zu einem Element führt nicht automatisch zugänglicher machen. Jährlicher WebAIM Million-Bericht zur Barrierefreiheit hat festgestellt, dass Startseiten mit ARIA durchschnittlich 70% mehr erkannte Fehler als solche ohne ARIA, aufgrund einer fehlerhaften Implementierung der ARIA-Attribute.
Es gibt Ausnahmen von dieser Regel. ARIA ist erforderlich, wenn ein HTML-Element keine Bedienungshilfen unterstützt. Das könnte daran liegen, dass das Design ein bestimmtes HTML-Element zulassen oder die gewünschte Funktion bzw. das gewünschte Verhalten nicht als HTML verfügbar. Solche Situationen sollten jedoch selten sein.
<a role="button">Submit</a>
<button>Submit</button>
Verwenden Sie im Zweifelsfall semantische HTML-Elemente.
Regel 2: Fügen Sie ARIA nicht (unnötlich) zu HTML hinzu
In den meisten Fällen funktionieren HTML-Elemente gut ohne zusätzliche ARIA. Tatsächlich müssen Entwickler, die ARIA verwenden, häufig zusätzlichen Code hinzufügen, damit die Elemente auch bei interaktiven Elementen funktionieren.
<h2 role="tab">Heading tab</h2>
<div role="tab"><h2>Heading tab</h2></div>
Die Verwendung von HTML-Elementen als beabsichtigt ist.
Regel 3: Tastaturnavigation immer unterstützen
Alle interaktiven (nicht deaktivierten) ARIA-Steuerelemente müssen per Tastatur zugänglich sein. Ich kann tabindex= "0" auf jedes Element, das einen Fokus benötigt, Tastaturfokus erhalten. Vermeiden Sie die Verwendung von Tabindexen mit positiven Ganzzahlen wenn möglich, um mögliche Probleme bei der Reihenfolge des Tastaturfokus zu vermeiden.
<span role="button" tabindex="1">Submit</span>
<span role="button" tabindex="0">Submit</span>
<button>-Element.
Regel 4: Fokussierbare Elemente nicht ausblenden
Fügen Sie role= "presentation" oder aria-hidden= "true" nicht zu Elementen hinzu, die
fokussiert bleiben, einschließlich Elementen mit tabindex= "0". Wenn Sie
diese Rollen/Status an Elemente übergeben, sendet es der AT eine Meldung, dass diese
Elemente nicht wichtig sind, und diese zu überspringen. Dies kann zu Verwirrung führen oder
Nutzende beim Versuch, mit einem Element zu interagieren, zu stören.
<div aria-hidden="true"><button>Submit</button></div>
<div><button>Submit</button></div>
Regel 5: Barrierefreie Namen für interaktive Elemente verwenden
Der Zweck eines interaktiven Elements muss den Nutzenden vermittelt werden, wie sie damit interagieren können. Stellen Sie sicher, dass alle Elemente barrierefreier Name für Personen, die AT verwenden Geräte.
Als barrierefreie Namen gelten z. B. die Inhalte, die von einem Element umgeben sind (im Fall eines
<a>), alternativen Text oder ein Label verwenden.
In jedem der folgenden Codebeispiele lautet der barrierefreie Name „Rotes Leder“ Stiefel.“
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
Es gibt viele Möglichkeiten, den barrierefreien Namen eines Elements zu prüfen. Beispielsweise können Sie den Baum für Barrierefreiheit mit den Chrome-Entwicklertools untersuchen oder ihn mit einem Screenreader testen.
ARIA in HTML
HTML-Elemente alleine zu verwenden, hat sich bewährt, aber ARIA-Elemente können die in bestimmten Situationen hinzugefügt werden. Sie können beispielsweise ARIA mit HTML in Muster, die aufgrund des Umweltschutzes einen höheren Grad an AT-Unterstützung benötigen oder als Fallback-Methode für HTML-Elemente, die nicht vollständig die von allen Browsern unterstützt werden.
Natürlich gibt es Empfehlungen für die Implementierung von ARIA in HTML: Am wichtigsten: Überschreiben Sie Standard-HTML-Rollen reduzieren, die Redundanz verringern und unbeabsichtigte Nebenwirkungen beachten.
Sehen wir uns einige Beispiele an.
<a role="heading">Read more</a>
<a aria-label="Read more about some awesome article title">Read More</a>
<ul role="list">...</ul>
<ul>...</ul>
<details> <summary role="button">more information</summary> ... </details>
<details> <summary>more information</summary> ... </details>
Komplexitäten von ARIA
ARIA ist komplex, daher sollten Sie bei der Verwendung immer vorsichtig sein. Während die Die Codebeispiele in dieser Lektion sind recht einfach, benutzerdefinierte Muster schnell kompliziert werden.
Es gibt viele Dinge zu beachten, einschließlich, aber nicht beschränkt auf: Tastaturinteraktionen, Touch-Oberflächen, Unterstützung von AT/Browser, Übersetzungsanforderungen, Umgebungsbeschränkungen, Legacy-Code und Nutzereinstellungen. Ein wenig Programmierkenntnisse können schädlich – oder einfach nur lästig – sein, wenn sie verwendet werden. falsch. Halten Sie Ihren Code einfach.
Abgesehen von diesen Warnungen ist digitale Barrierefreiheit kein Alles-oder-Nichts-Prinzip Dieses Spektrum lässt einige Grauzonen wie diese zu. Mehrere Programmierlösungen können als „richtig“ betrachtet werden, je nach Situation. Wichtig ist, dass Sie immer wieder Neues lernen, testen und versuchen, digitalen Welt offener für alle.
Wissen testen
Testen Sie Ihr Wissen über ARIA und HTML
Welche der folgenden Methoden empfiehlt sich zum Erstellen einer barrierefreien Schaltfläche?
<button id="saveChanges" type="button">Go to shop</button><a id="saveChanges" aria-label="Some awesome article title">Go to shop</a><div id="saveChanges" aria-role="button" aria-pressed="false" tabindex="0">Go to shop</div>
