اکثر توسعه دهندگان با زبان نشانه گذاری استاندارد وب مدرن ما، زبان نشانه گذاری فرامتن (HTML) آشنا هستند. با این حال، ممکن است کمتر با برنامههای کاربردی اینترنت غنی قابل دسترسی (ARIA) (به طور رسمی WAI-ARIA نامیده میشود) آشنا باشید: چیست، چگونه استفاده میشود، و چه زمانی و چه زمانی از آن استفاده نکنید .
HTML و ARIA نقش مهمی را در دسترسی به محصولات دیجیتال ایفا می کنند، به ویژه هنگامی که صحبت از فناوری کمکی (AT) مانند صفحه خوان ها می شود. هر دو برای تبدیل محتوا به یک قالب جایگزین، مانند خط بریل یا متن به گفتار (TTS) استفاده میشوند.
بیایید تاریخچه کوتاهی از ARIA، چرایی اهمیت آن، و زمان و بهترین روش استفاده از آن را مرور کنیم.
مقدمه ای بر ARIA
ARIA برای اولین بار در سال 2008 توسط گروه Web Accessibility Initiative (WAI) - زیر مجموعه ای از کنسرسیوم جهانی وب (W3C) که اینترنت را اداره و تنظیم می کند، توسعه یافت.
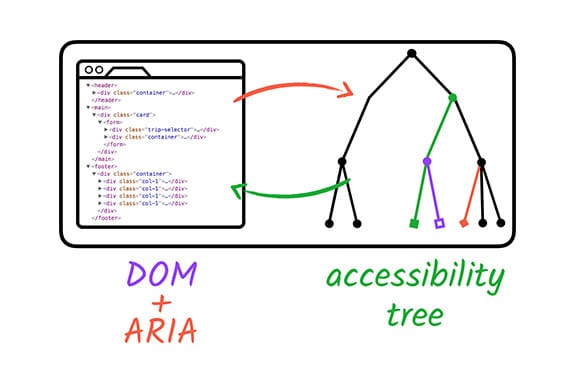
ARIA یک زبان برنامه نویسی واقعی نیست، بلکه مجموعه ای از ویژگی هایی است که می توانید به عناصر HTML اضافه کنید تا دسترسی آنها را افزایش دهید. این ویژگیها نقش، حالت و ویژگی را از طریق APIهای دسترسپذیری موجود در مرورگرهای مدرن به فناوریهای کمکی ارتباط میدهند. این ارتباط از طریق درخت دسترسی اتفاق می افتد.
WAI-ARIA ، مجموعه برنامههای کاربردی اینترنتی غنی در دسترس، راهی را برای دسترسی بیشتر به محتوای وب و برنامههای کاربردی وب برای افراد دارای معلولیت تعریف میکند. به ویژه به محتوای پویا و کنترلهای رابط کاربری پیشرفته که با HTML، جاوا اسکریپت و فناوریهای مرتبط توسعه یافتهاند، کمک میکند. "
گروه WAI
درخت دسترسی
ARIA کدهای نادرست یا ناقص را اصلاح می کند تا با تغییر، آشکارسازی و افزایش بخش هایی از درخت دسترسی، تجربه بهتری را برای کسانی که از AT استفاده می کنند، ایجاد کند.
درخت دسترسی توسط مرورگر و بر اساس درخت استاندارد Document Object Model (DOM) ایجاد می شود. مانند درخت DOM، درخت دسترسی شامل اشیایی است که تمام عناصر نشانه گذاری، ویژگی ها و گره های متن را نشان می دهد. درخت دسترسپذیری همچنین توسط APIهای دسترسی ویژه پلتفرم برای ارائه نمایشی که فناوریهای کمکی قابل درک باشد، استفاده میشود.

ARIA به تنهایی عملکرد یا ظاهر بصری یک عنصر را تغییر نمی دهد. این بدان معناست که فقط کاربران AT متوجه تفاوت بین یک محصول دیجیتال با ARIA و محصول بدون آن خواهند شد. این همچنین به این معنی است که توسعه دهندگان به تنهایی مسئول ایجاد کد مناسب و تغییرات استایل هستند تا یک عنصر را تا حد امکان در دسترس قرار دهند.
سه ویژگی اصلی ARIA نقش ها، ویژگی ها و حالت ها/ارزش ها هستند.
نقش ها مشخص می کنند که یک عنصر در صفحه یا برنامه چیست یا چه کاری انجام می دهد.
<div role="button">Self-destruct</div>
ویژگی ها ویژگی ها یا روابط را با یک شی بیان می کنند.
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
وضعیت ها/مقدارها شرایط فعلی یا مقادیر داده مرتبط با عنصر را تعریف می کنند.
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
در حالی که هر سه عنصر ARIA را می توان در یک خط کد استفاده کرد، نیازی به آن نیست. در عوض، نقشها، ویژگیها و حالتها/مقدارهای ARIA را لایهبندی کنید تا زمانی که به هدف دسترسی نهایی خود دست پیدا کنید. گنجاندن صحیح ARIA در پایگاه کد خود تضمین می کند که کاربران AT تمام اطلاعات مورد نیاز برای استفاده از وب سایت، برنامه یا سایر محصولات دیجیتالی شما را به طور موفقیت آمیز و عادلانه در اختیار خواهند داشت.
اخیراً، Chrome DevTools راهی برای مشاهده درخت دسترسپذیری کامل ایجاد کرده است که درک چگونگی تأثیر کد آنها بر دسترسی را برای توسعهدهندگان آسانتر میکند.
زمان استفاده از ARIA
در سال 2014، W3C رسماً توصیه HTML5 را منتشر کرد. با آن تغییرات بزرگی به وجود آمد، از جمله افزودن عناصر شاخص مانند <main> ، <header> ، <footer> ، <aside> ، <nav> ، و ویژگیهایی مانند hidden و required . با این عناصر و ویژگیهای جدید HTML5، همراه با افزایش پشتیبانی مرورگر، بخشهای خاصی از ARIA اکنون اهمیت کمتری دارند.
وقتی مرورگر از یک تگ HTML با یک نقش ضمنی با معادل ARIA پشتیبانی می کند، معمولاً نیازی به افزودن ARIA به عنصر نیست. با این حال، ARIA همچنان شامل نقشها، حالتها و ویژگیهای بسیاری است که در هیچ نسخهای از HTML موجود نیستند. این ویژگی ها در حال حاضر مفید باقی می مانند.
این ما را به سوال نهایی می رساند: چه زمانی باید از ARIA استفاده کنید؟ خوشبختانه گروه WAI پنج قانون ARIA را برای کمک به تصمیم گیری در مورد نحوه دسترسی به عناصر ایجاد کرده است.
قانون 1: از ARIA استفاده نکنید
بله درست خواندید افزودن ARIA به یک عنصر ذاتاً آن را قابل دسترس تر نمی کند. گزارش دسترسی سالانه WebAIM Million نشان داد که صفحات اصلی با ARIA موجود به طور متوسط 70٪ خطاهای شناسایی شده بیشتری نسبت به صفحات بدون ARIA دارند که در درجه اول به دلیل اجرای نادرست ویژگی های ARIA است.
در این قاعده استثنائاتی وجود دارد. زمانی که یک عنصر HTML از قابلیت دسترسی پشتیبانی نمیکند، ARIA لازم است. این ممکن است به این دلیل باشد که طراحی اجازه یک عنصر HTML خاص را نمی دهد یا ویژگی/رفتار مورد نظر در HTML در دسترس نیست. با این حال، این موقعیت ها باید کمیاب باشد.
<a role="button">Submit</a>
<button>Submit</button>
در صورت شک، از عناصر معنایی HTML استفاده کنید.
قانون 2: ARIA (غیر ضروری) را به HTML اضافه نکنید
در اکثر شرایط، عناصر HTML به خوبی کار می کنند و نیازی به افزودن ARIA اضافی به آنها ندارند. در واقع، توسعه دهندگانی که از ARIA استفاده می کنند، اغلب مجبورند کد اضافی را اضافه کنند تا عناصر در مورد عناصر تعاملی کاربردی شوند.
<h2 role="tab">Heading tab</h2>
<div role="tab"><h2>Heading tab</h2></div>
هنگام استفاده از عناصر HTML همانطور که در نظر گرفته شده است، کار کمتری انجام دهید و کد با عملکرد بهتری داشته باشید.
قانون 3: همیشه از ناوبری صفحه کلید پشتیبانی کنید
همه کنترلهای تعاملی (غیرفعال) ARIA باید با صفحه کلید قابل دسترسی باشند. می توانید tabindex= "0" را به هر عنصری که نیاز به فوکوس دارد اضافه کنید که معمولاً فوکوس صفحه کلید را دریافت نمی کند. برای جلوگیری از مشکلات احتمالی ترتیب فوکوس صفحه کلید تا حد امکان از استفاده از فهرست های برگه با اعداد صحیح مثبت خودداری کنید.
<span role="button" tabindex="1">Submit</span>
<span role="button" tabindex="0">Submit</span>
<button> واقعی در این مورد استفاده کنید.قانون 4: عناصر قابل تمرکز را پنهان نکنید
role= "presentation" یا aria-hidden= "true" به عناصری که باید فوکوس داشته باشند اضافه نکنید - از جمله عناصر با tabindex= "0" . وقتی این نقشها/حالتها را به عناصر اضافه میکنید، این پیام را به AT ارسال میکند که این عناصر مهم نیستند و باید از روی آنها رد شود. این می تواند منجر به سردرگمی یا اختلال در کاربرانی شود که سعی در تعامل با یک عنصر دارند.
<div aria-hidden="true"><button>Submit</button></div>
<div><button>Submit</button></div>
قانون 5: از نام های قابل دسترسی برای عناصر تعاملی استفاده کنید
هدف یک عنصر تعاملی باید به کاربر منتقل شود قبل از اینکه بداند چگونه با آن تعامل داشته باشد. اطمینان حاصل کنید که همه عناصر دارای یک نام قابل دسترسی برای افرادی هستند که از دستگاه های AT استفاده می کنند.
نامهای قابل دسترسی میتوانند محتوای احاطهشده توسط یک عنصر (در مورد <a> )، متن جایگزین یا یک برچسب باشند.
برای هر یک از نمونه کدهای زیر، نام قابل دسترسی "چکمه های چرمی قرمز" است.
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
راههای زیادی برای بررسی نام قابل دسترسی یک عنصر وجود دارد، از جمله بررسی درخت دسترسپذیری با استفاده از Chrome DevTools یا آزمایش آن با یک صفحهخوان.
ARIA در HTML
در حالی که استفاده از عناصر HTML به تنهایی بهترین عمل است، عناصر ARIA را می توان در شرایط خاصی اضافه کرد. برای مثال، میتوانید ARIA را با HTML در الگوهایی جفت کنید که به دلیل محدودیتهای محیطی به سطح بالاتری از پشتیبانی AT نیاز دارند یا به عنوان یک روش بازگشتی برای عناصر HTML که به طور کامل توسط همه مرورگرها پشتیبانی نمیشوند.
البته توصیه هایی برای پیاده سازی ARIA در HTML وجود دارد. مهمتر از همه: نقش های پیش فرض HTML را نادیده نگیرید، افزونگی را کاهش دهید و از عوارض جانبی ناخواسته آگاه باشید.
بیایید به چند نمونه نگاه کنیم.
<a role="heading">Read more</a>
<a aria-label="Read more about some awesome article title">Read More</a>
<ul role="list">...</ul>
<ul>...</ul>
<details> <summary role="button">more information</summary> ... </details>
<details> <summary>more information</summary> ... </details>
پیچیدگی های ARIA
ARIA پیچیده است و همیشه باید در استفاده از آن احتیاط کنید. در حالی که مثالهای کد در این درس نسبتاً ساده هستند، ایجاد الگوهای سفارشی قابل دسترس میتواند به سرعت پیچیده شود.
موارد زیادی وجود دارد که باید به آنها توجه کرد، از جمله، اما نه محدود به: تعاملات صفحه کلید، رابط های لمسی، پشتیبانی AT/مرورگر، نیازهای ترجمه، محدودیت های محیطی، کدهای قدیمی، و ترجیحات کاربر. کمی دانش کدنویسی در صورت استفاده نادرست می تواند مضر باشد - یا فقط آزار دهنده باشد. به یاد داشته باشید که کد خود را ساده نگه دارید.
به کنار این هشدارها، دسترسی دیجیتال یک وضعیت همه یا هیچ نیست - این طیفی است که اجازه می دهد برخی مناطق خاکستری مانند این را ایجاد کند. بسته به موقعیت، راهحلهای کدگذاری متعدد را میتوان «درست» دید. آنچه مهم است این است که به یادگیری، آزمایش و تلاش برای بازتر کردن دنیای دیجیتال ما برای همه ادامه دهید.
درک خود را بررسی کنید
دانش خود را از ARIA و HTML تست کنید
کدام یک از موارد زیر بهترین روش برای ساخت یک دکمه قابل دسترسی است؟
<div id="saveChanges" aria-role="button" aria-pressed="false" tabindex="0">Go to shop</div><a id="saveChanges" aria-label="Some awesome article title">Go to shop</a><button id="saveChanges" type="button">Go to shop</button>
