רוב המפתחים מכירים את שפת הסימון הסטנדרטית של באינטרנט, HyperText Markup Language (HTML). עם זאת, יכול להיות שאתם פחות מכירים את הנושא הזה. אפליקציות אינטרנט עשירות (ARIA) (נקרא באופן רשמי WAI-ARIA): מה זה, איך משתמשים בו, ומתי לא להשתמש בו.
HTML ו-ARIA ממלאים תפקיד חשוב בהנגשת מוצרים דיגיטליים, במיוחד בכל מה שקשור לטכנולוגיה מסייעת (AT) כמו קוראי מסך. שניהם משמשים להמרת תוכן לפורמט חלופי, כמו ברייל או המרת טקסט לדיבור (TTS).
נציג היסטוריה קצרה של ARIA, למה היא חשובה, מתי ואיך הכי טוב להשתמש בו.
מבוא ל-ARIA
ARIA פותחה לראשונה ב-2008 על ידי קבוצת Web Accessibility Initiative (WAI) – תת-קבוצה של ה-World Wide Web Consortium (W3C), שמנהל רגולטורית את האינטרנט.
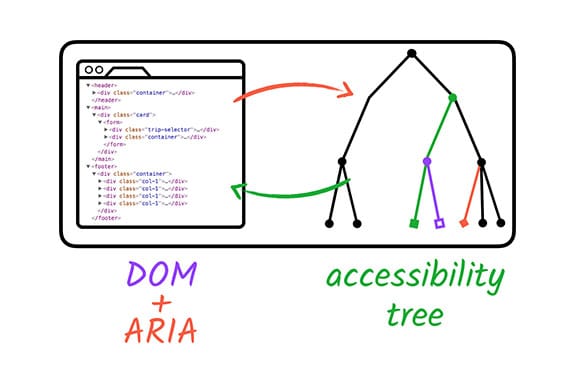
ARIA היא לא שפת תכנות אמיתית, אבל קבוצת מאפיינים שאפשר להוסיף רכיבי HTML לשיפור הנגישות. המאפיינים האלה מספקים מידע תפקיד, מצב ומאפיין לטכנולוגיות מסייעות באמצעות ממשקי API לנגישות שנמצא בדפדפנים מודרניים. התקשורת הזו מתבצעת באמצעות הנגישות עץ.
"WAI-ARIA, חבילת האפליקציות הנגישה לאינטרנט, שמגדירה דרך להפוך אפליקציות אינטרנט ואפליקציות אינטרנט נגישות יותר לאנשים עם מוגבלויות. הוא עוזרת במיוחד כשמדובר בתוכן דינמי ובפקדים מתקדמים בממשק המשתמש שפותחו באמצעות HTML, JavaScript וטכנולוגיות קשורות."
קבוצת WAI
עץ הנגישות
ARIA משנה קוד שגוי או קוד חלקי כדי ליצור חוויה טובה יותר עבור משתמשי AT על ידי שינוי, חשיפה והרחבה של חלקים מהנגישות עץ.
עץ הנגישות נוצר על ידי הדפדפן ועל סמך עץ של מודל אובייקטי מסמך (DOM). כמו עץ ה-DOM, עץ הנגישות מכיל אובייקטים שמייצגים את כל רכיבי תגי העיצוב, המאפיינים והטקסט צמתים. עץ הנגישות משמש גם לנגישות לפי פלטפורמה ספציפית ממשקי API שמספקים ייצוג שטכנולוגיות מסייעות יכולות להבין.

שימוש ב-ARIA בפני עצמו לא משנה את הפונקציונליות או את המראה החזותי של הרכיב. כלומר, רק משתמשי AT יבחינו בהבדלים בין מוצר דיגיטלי עם ARIA ואחת בלי זה. פירוש הדבר הוא גם שהמפתחים בלבד אחראים לביצוע השינויים המתאימים בקוד ובעיצוב כדי להפוך את הרכיב ככל האפשר.
שלוש התכונות העיקריות של ARIA הן תפקידים, מאפיינים ומצבים/ערכים.
תפקידים מגדירים מה רכיב הוא או עושה בדף או באפליקציה.
<div role="button">Self-destruct</div>
מאפיינים מבטאים מאפיינים או קשרים לאובייקט.
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
מצבים/ערכים מגדירים את התנאים או את ערכי הנתונים הנוכחיים המשויכים לאלמנט.
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
אפשר להשתמש בכל שלושת הרכיבים של ARIA בשורת קוד אחת, אבל נדרש. במקום זאת, מוסיפים תפקידים, מאפיינים ומצבים/ערכים של ARIA עד השגת את יעד הנגישות הסופי. שילוב נכון של ARIA בתוך בסיס הקוד מבטיח שלמשתמשי AT יש את כל המידע שהם צריכים להשתמש באתר, באפליקציה או במוצר דיגיטלי אחר בצורה מוצלחת ושוויונית.
לאחרונה, בכלי הפיתוח ל-Chrome יש דרך לצפייה בעץ הנגישות המלא לאפשר למפתחים להבין בקלות כיצד הקוד שלהם משפיע נגישות.
מתי להשתמש ב-ARIA
בשנת 2014, ארגון W3C פרסם באופן רשמי את ההמלצה בנושא HTML5. יחד איתו
כמה שינויים גדולים, כולל הוספה של אלמנטים מרכזיים כמו <main>,
<header>, <footer>, <aside>, <nav> ומאפיינים כמו hidden ו
required. עם רכיבים ומאפיינים חדשים של HTML5, בשילוב עם
תמיכה מוגברת בדפדפן, חלקים מסוימים ב-ARIA הם עכשיו פחות קריטיים.
כשהדפדפן תומך בתג HTML בעל תפקיד משתמע עם ARIA מקביל, בדרך כלל אין צורך להוסיף ARIA לרכיב. עם זאת, ARIA עדיין כולל הרבה תפקידים, מצבים ונכסים שלא זמינים של ה-HTML. המאפיינים האלה עדיין שימושיים כרגע.
כאן נשאלת השאלה הסופית: מתי כדאי להשתמש ב-ARIA? לשמחתי קבוצת WAI פיתחה חמישה כללים של ARIA שיעזרו לכם להחליט כדי להנגיש את הרכיבים.
כלל 1: אין להשתמש ב-ARIA
כן, קראת נכון. הוספה של ARIA לרכיב לא הופכת אותו מטבעה לרכיב למהיר יותר. דוח הנגישות השנתי של WebAIM מיליון מצאנו שדפי הבית עם ARIA מציגות 70% יותר שגיאות שזוהו בממוצע בהשוואה לשגיאות ללא ARIA, בעיקר בגלל הטמעה לא תקינה של מאפייני ARIA.
יש חריגים לכלל הזה. צריך לציין ARIA כשרכיב HTML אין תמיכה בנגישות. יכול להיות שזה בגלל שהעיצוב מאפשרות רכיב HTML מסוים, או שהתכונה/ההתנהגות הרצויה לא זמינה ב-HTML. עם זאת, המצבים האלה לא אמורים להיות כאלה.
<a role="button">Submit</a>
<button>Submit</button>
אם יש לכם ספק, השתמשו ברכיבי HTML סמנטיים.
כלל 2: לא להוסיף (מיותר) ARIA ל-HTML
ברוב המקרים, רכיבי HTML פועלים בצורה תקינה בלי צורך להוסיף להם ARIA. למעשה, מפתחים שמשתמשים ב-ARIA בדרך כלל צריכים להוסיף עוד קוד כדי שהרכיבים יהיו פונקציונליים במקרה של רכיבים אינטראקטיביים.
<h2 role="tab">Heading tab</h2>
<div role="tab"><h2>Heading tab</h2></div>
עושים פחות עבודה ומקבלים קוד עם ביצועים טובים יותר כאשר משתמשים ברכיבי HTML בתור כמתוכנן.
כלל 3: תמיד תמיכה בניווט באמצעות המקלדת
כל הפקדים האינטראקטיביים (לא מושבתים) של ARIA חייבים להיות נגישים באמצעות המקלדת. שלך יכול להוסיף Tabindex= "0" לכל רכיב שלא צריך להתמקד בו בדרך כלל קבלת מיקוד המקלדת. הימנעו משימוש באינדקסים של כרטיסיות עם תוצאות חיוביות מספרים שלמים ככל האפשר, כדי למנוע בעיות אפשריות בסדר המיקוד במקלדת.
<span role="button" tabindex="1">Submit</span>
<span role="button" tabindex="0">Submit</span>
<button> אמיתי במקרה הזה.
כלל 4: לא להסתיר רכיבים שניתן להתמקד בהם
אין להוסיף role= "presentation" או aria-hidden= "true" לרכיבים שצריכים
בפוקוס, כולל אלמנטים עם tabindex= "0". כשמוסיפים
את התפקידים/המצבים האלה לרכיבים, היא שולחת הודעה ל-AT
אינם חשובים, והמערכת מדלגת מעליהם. זה עלול לגרום לבלבול או
להפריע למשתמשים שמנסים לבצע אינטראקציה עם אלמנט.
<div aria-hidden="true"><button>Submit</button></div>
<div><button>Submit</button></div>
כלל 5: להשתמש בשמות נגישים לרכיבים אינטראקטיביים
צריך להעביר למשתמש את מטרת הרכיב האינטראקטיבי לפני הם יודעים איך לקיים אינטראקציה עם זה. מוודאים שלכל הרכיבים יש שם נגיש לאנשים שמשתמשים ב-AT מכשירים.
שמות נגישים יכולים להיות התוכן שמוקף ברכיב (במקרה של
<a>), טקסט חלופי או תווית.
השם הנגיש הוא 'עור אדום' עבור כל אחת מדוגמאות הקוד הבאות מגפיים."
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
יש הרבה דרכים לבדוק את השם הנגיש של רכיב, כולל בדיקת עץ הנגישות באמצעות כלי הפיתוח ל-Chrome או בדיקה באמצעות קורא מסך.
ARIA ב-HTML
השימוש ברכיבי HTML בנפרד הוא שיטה מומלצת, אבל ניתן להשתמש ברכיבי ARIA נוסף במצבים מסוימים. לדוגמה, אפשר להתאים בין ARIA לבין HTML ב- דפוסים שבהם נדרשת רמה גבוהה יותר של תמיכה ב-AT בגלל הסביבה מגבלות או כשיטת חזרה עבור רכיבי HTML שאינם מלאים שנתמך על ידי כל הדפדפנים.
כמובן שיש המלצות להטמעת ARIA ב: HTML. הדבר החשוב ביותר: אין לשנות את של תפקידי ברירת המחדל ב-HTML, לצמצם את היתירות ולהיות מודעים לתופעות לוואי לא מכוונות.
בואו נסתכל על כמה דוגמאות.
<a role="heading">Read more</a>
<a aria-label="Read more about some awesome article title">Read More</a>
<ul role="list">...</ul>
<ul>...</ul>
<details> <summary role="button">more information</summary> ... </details>
<details> <summary>more information</summary> ... </details>
המורכבות של ARIA
ARIA הוא מורכב, ותמיד צריך להפעיל שיקול דעת כשמשתמשים בו. אומנם דוגמאות הקוד בשיעור הזה הן פשוטות למדי, דפוסים מותאמים אישית יכולים להיות מורכבים במהירות.
יש הרבה דברים שחשוב לשים לב אליהם, כולל, בין היתר: אינטראקציות במקלדת, ממשקי מגע, תמיכה ב-AT/דפדפן, צורכי תרגום, אילוצים סביבתיים, קוד מדור קודם והעדפות משתמש. במידה מועטה ידע בתכנות יכול להיות מזיק, או פשוט מעצבן, אם משתמשים בו בטעות. חשוב לשמור על קוד פשוט.
מלבד האזהרות האלה, נגישות דיגיטלית היא לא הכול או כלום שהמצב הזה הוא ספקטרום, שמאפשר ליצור אזורים אפורים כאלה. פתרונות תכנות מרובים יכולים להיחשב כ"נכונים", בהתאם למצב. מה שחשוב הוא שתמשיכו ללמוד, לבדוק ולנסות ליצור העולם הדיגיטלי פתוח יותר לכולם.
בדיקת ההבנה
בוחנים את הידע שלכם ב-ARIA וב-HTML
מהי השיטה המומלצת לבניית לחצן נגיש?
<button id="saveChanges" type="button">Go to shop</button><div id="saveChanges" aria-role="button" aria-pressed="false" tabindex="0">Go to shop</div><a id="saveChanges" aria-label="Some awesome article title">Go to shop</a>
