ज़्यादातर डेवलपर हमारी मॉडर्न मार्कअप भाषा के बारे में जानते हैं वेब, हाइपरटेक्स्ट मार्कअप लैंग्वेज (HTML). हालांकि, हो सकता है कि आपको सुलभता वाले रिच इंटरनेट ऐप्लिकेशन (ARIA) (इसे पहले WAI-ARIA कहा जाता था): यह क्या है, इसका इस्तेमाल कैसे किया जाता है, कब और कब नहीं किया जाता है.
डिजिटल प्रॉडक्ट को सभी के लिए आसान बनाने में, एचटीएमएल और ARIA अहम भूमिका निभाते हैं. खास तौर पर, जब बात स्क्रीन रीडर जैसी सहायक टेक्नोलॉजी (AT) की हो. दोनों का इस्तेमाल, कॉन्टेंट को वैकल्पिक फ़ॉर्मैट में बदलने के लिए किया जाता है, जैसे कि ब्रेल या लिखाई को बोली में बदलना (टीटीएस).
आइए, ARIA के छोटे इतिहास पर नज़र डालते हैं. इसमें उन्हें बताएं कि यह क्यों ज़रूरी है और कब और कैसे तो सबसे अच्छा है.
ARIA के बारे में जानकारी
ARIA को पहली बार साल 2008 में, वेब ऐक्सेसिबिलिटी इनिशिएटिव (डब्ल्यूएआई) ग्रुप—a एक बड़े संगठन, वर्ल्ड वाइड वेब कंसोर्टियम (W3C) का सबसेट है. यह संस्था इंटरनेट को कंट्रोल करती है.
ARIA एक सही प्रोग्रामिंग भाषा नहीं है, लेकिन यह एट्रिब्यूट का ऐसा सेट है जिसे जोड़ा जा सकता है एचटीएमएल एलिमेंट का इस्तेमाल किया जा सकता है. ये एट्रिब्यूट एक-दूसरे से जुड़ी जानकारी देते हैं सुलभता एपीआई के ज़रिए सहायक टेक्नोलॉजी की भूमिका, स्थिति, और प्रॉपर्टी मिलती हैं. यह बातचीत सुलभता के ज़रिए होती है पेड़
"डब्लूएआई-एआरआई, ऐक्सेसेबल रिच इंटरनेट ऐप्लिकेशन सुइट, कॉन्टेंट और वेब ऐप्लिकेशन आसानी से दिव्यांग लोग देख सकें. यह इससे खास तौर पर, डाइनैमिक कॉन्टेंट और ऐडवांस लेवल के यूज़र इंटरफ़ेस को कंट्रोल करने में मदद मिलती है जिसे एचटीएमएल, JavaScript, और इससे जुड़ी टेक्नोलॉजी की मदद से डेवलप किया गया है."
WAI ग्रुप
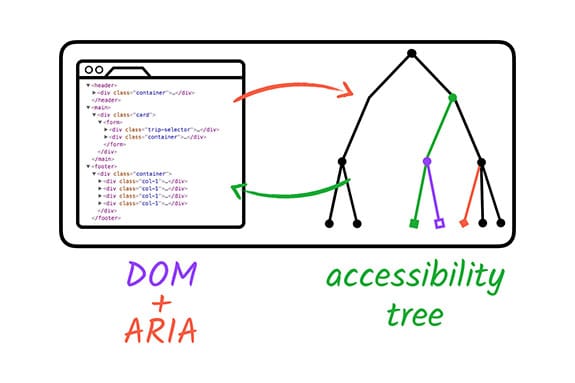
सुलभता ट्री
ARIA कोड गलत या अधूरे कोड में बदलाव करता है, ताकि उपयोगकर्ताओं को बेहतर अनुभव मिल सके AT का इस्तेमाल करने वाले लोग पेड़
सुलभता ट्री को ब्राउज़र ने बनाया है और यह स्टैंडर्ड स्टैंडर्ड पर आधारित है डॉक्यूमेंट ऑब्जेक्ट मॉडल (डीओएम) ट्री. डीओएम ट्री की तरह, सुलभता ट्री इसमें ऐसे ऑब्जेक्ट हैं जो मार्कअप के सभी एलिमेंट, एट्रिब्यूट, और टेक्स्ट को दिखाते हैं नोड. सुलभता ट्री का इस्तेमाल अलग-अलग प्लैटफ़ॉर्म के लिए भी किया जाता है एपीआई का इस्तेमाल, ताकि सहायक टेक्नोलॉजी को समझा जा सके.

ARIA, एलिमेंट के फ़ंक्शन या विज़ुअल के तौर पर दिखने के तरीके में अपने-आप बदलाव नहीं करता. इसका मतलब है कि सिर्फ़ AT के उपयोगकर्ताओं को डिजिटल प्रॉडक्ट के बीच फ़र्क़ दिखेगा. ARIA और उसके बिना एक. इसका मतलब यह भी है कि सिर्फ़ डेवलपर और स्टाइल में बदलाव करके, एलिमेंट को इस तरह से बनाएं: ज़्यादा से ज़्यादा लोगों तक पहुंचा जा सके.
ARIA की तीन मुख्य सुविधाएं हैं, भूमिकाएं, प्रॉपर्टी, और स्थितियां/वैल्यू.
भूमिकाओं से यह पता चलता है कि कोई एलिमेंट पेज या ऐप्लिकेशन पर क्या करता है या क्या करता है.
<div role="button">Self-destruct</div>
प्रॉपर्टी से किसी ऑब्जेक्ट की विशेषताओं या संबंध की जानकारी मिलती है.
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
स्टेटस/वैल्यू, एलिमेंट से जुड़ी मौजूदा शर्तों या डेटा वैल्यू को तय करते हैं.
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
ARIA के तीनों एलिमेंट का इस्तेमाल कोड की एक लाइन में किया जा सकता है, लेकिन ऐसा नहीं है आवश्यक. इसके बजाय, ARIA रोल, प्रॉपर्टी, और स्टेटस/वैल्यू को तब तक लेयर करें, जब तक कि सुलभता से जुड़ा अपना आखिरी लक्ष्य पूरा कर लिया. ARIA को सही तरीके से शामिल करना तो आपका कोड बेस यह पक्का करता है कि AT के उपयोगकर्ताओं के पास वह सारी जानकारी होगी जो उन्हें चाहिए अपनी वेबसाइट, ऐप्लिकेशन या अन्य डिजिटल प्रॉडक्ट का सही तरीके से और बराबर इस्तेमाल कर सकें.
हाल ही में, Chrome DevTools ने एक ऐसा तरीका बनाया है जिससे ऐक्सेसिबिलिटी ट्री की पूरी जानकारी देखें इससे डेवलपर को यह समझने में आसानी होती है कि उनके कोड का असर किस तरह से पड़ता है सुलभता.
ARIA का इस्तेमाल कब करें
साल 2014 में, W3C ने आधिकारिक तौर पर HTML5 सुझाव पब्लिश किया. इसके साथ
कुछ बड़े बदलाव हुए हैं. इनमें लैंडमार्क एलिमेंट जोड़ने की सुविधा भी शामिल है, जैसे कि <main>,
<header>, <footer>, <aside>, <nav>, और एट्रिब्यूट जैसे कि hidden और
required. इन नए HTML5 एलिमेंट और एट्रिब्यूट के साथ-साथ
बढ़ा हुआ ब्राउज़र समर्थन, ARIA के कुछ भाग अब कम महत्वपूर्ण हैं.
जब ब्राउज़र, ARIA के साथ इंप्लिसिट रोल वाले एचटीएमएल टैग के साथ काम करता है के बराबर है, तो आम तौर पर एलिमेंट में ARIA जोड़ने की ज़रूरत नहीं होती है. हालांकि, ARIA में अब भी ऐसी कई भूमिकाएं, स्थितियां, और प्रॉपर्टी हैं जो एचटीएमएल का वर्शन है. फ़िलहाल, ये एट्रिब्यूट काम के हैं.
अब हमारे सामने एक और सवाल है: आपको ARIA का इस्तेमाल कब करना चाहिए? अच्छी बात है तो WAI ग्रुप ने ARIA के पांच नियम हैं, जिनसे आपको यह तय करने में मदद मिलेगी कि एलिमेंट को ऐक्सेस करने लायक बनाना.
नियम 1: ARIA का इस्तेमाल न करें
हां, आपने सही पढ़ा. किसी एलिमेंट में ARIA जोड़ने से, यह आसानी से नहीं होता है ज़्यादा सुलभ है. WebAIM मिलियन की सालाना सुलभता रिपोर्ट पाया कि ARIA वाले होम पेज बिना ARIA वाले फ़ंक्शन की तुलना में, मौजूद गड़बड़ियों में औसतन 70% ज़्यादा गड़बड़ियां मिलीं ऐसा ARIA एट्रिब्यूट को गलत तरीके से लागू करने की वजह से किया गया है.
इस नियम के कुछ अपवाद हैं. एचटीएमएल एलिमेंट के लिए ARIA की ज़रूरत है में सुलभता की सुविधा नहीं है. इसकी वजह यह हो सकती है कि डिज़ाइन काम नहीं करता किसी विशिष्ट HTML एलीमेंट के लिए अनुमति दें या आवश्यक सुविधा/व्यवहार नहीं है एचटीएमएल में उपलब्ध है. हालांकि, ये स्थितियां काफ़ी कम होनी चाहिए.
<a role="button">Submit</a>
<button>Submit</button>
संदेह होने पर, सिमेंटिक एचटीएमएल एलिमेंट का इस्तेमाल करें.
नियम 2: एचटीएमएल में (ज़रूरी नहीं) ARIA न जोड़ें
ज़्यादातर मामलों में, एचटीएमएल एलिमेंट सही तरीके से काम करते हैं. इसलिए, उनमें दूसरे ARIA एलिमेंट को जोड़ने की ज़रूरत नहीं होती है. दरअसल, ARIA का इस्तेमाल करने वाले डेवलपर को अक्सर अतिरिक्त कोड जोड़ना पड़ता है, ताकि इंटरैक्टिव एलिमेंट के मामले में एलिमेंट काम कर सकें.
<h2 role="tab">Heading tab</h2>
<div role="tab"><h2>Heading tab</h2></div>
एचटीएमएल एलिमेंट का इस्तेमाल करते समय, कम काम किया जा सकता है. साथ ही, कोड की परफ़ॉर्मेंस भी बेहतर होती है उम्मीद है.
नियम 3: कीबोर्ड नेविगेशन का हमेशा इस्तेमाल करें
सभी इंटरैक्टिव (बंद नहीं किए गए) ARIA कंट्रोल, कीबोर्ड से ऐक्सेस होने चाहिए. आपने लोगों तक पहुंचाया मुफ़्त में tabindex= "0" जोड़ सकते हैं ऐसे एलिमेंट पर जा सकता है जिस पर सामान्य रूप से फ़ोकस करने की ज़रूरत नहीं होती कीबोर्ड फ़ोकस पाने के लिए. पॉज़िटिव टैब इंडेक्स का इस्तेमाल करने से बचें पूर्णांक ऐसा करने से, कीबोर्ड फ़ोकस ऑर्डर की संभावित समस्याओं से बचा जा सकता है.
<span role="button" tabindex="1">Submit</span>
<span role="button" tabindex="0">Submit</span>
<button> एलिमेंट का इस्तेमाल करें.
नियम 4: फ़ोकस करने लायक एलिमेंट न छिपाएं
जिन एलिमेंट की ज़रूरत है उनमें role= "presentation" या aria-hidden= "true" न जोड़ें
फ़ोकस करने के लिए—जिसमें tabindex= "0" वाले एलिमेंट शामिल हैं. जोड़ने पर
इन भूमिकाओं/स्टेटस को एलिमेंट के साथ अपडेट करता है, तो यह AT को यह मैसेज भेजता है कि
एलिमेंट महत्वपूर्ण नहीं हैं और उन्हें छोड़ दिया जाता है. इससे भ्रम की स्थिति बन सकती है या
इससे उन उपयोगकर्ताओं को परेशानी होती है जो एलिमेंट से इंटरैक्ट करने की कोशिश करते हैं.
<div aria-hidden="true"><button>Submit</button></div>
<div><button>Submit</button></div>
नियम 5: इंटरैक्टिव एलिमेंट के लिए ऐक्सेस किए जा सकने वाले नाम इस्तेमाल करना
इंटरैक्टिव एलिमेंट के मकसद के बारे में उपयोगकर्ता को इससे पहले जानकारी दी जानी चाहिए तो वे उससे इंटरैक्ट करने का तरीका जानते हैं. पक्का करें कि सभी एलिमेंट में AT इस्तेमाल करने वाले लोगों के लिए ऐक्सेस किया जा सकने वाला नाम डिवाइस.
ऐक्सेस किए जा सकने वाले नाम, ऐसा कॉन्टेंट हो सकता है जिसके आस-पास कोई एलिमेंट मौजूद हो (अगर
<a>), वैकल्पिक टेक्स्ट या कोई लेबल.
यहां दिए गए हर कोड सैंपल के लिए, ऐक्सेस किया जा सकने वाला नाम "लाल लेदर" है बूट."
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
किसी एलिमेंट के ऐक्सेस किए जा सकने वाले नाम की जांच करने के कई तरीके हैं. इनमें Chrome DevTools का इस्तेमाल करके सुलभता ट्री की जांच करना या स्क्रीन रीडर की मदद से उसकी जांच करना शामिल है.
एचटीएमएल में ARIA
एचटीएमएल एलिमेंट का खुद इस्तेमाल करना सबसे सही तरीका है, लेकिन ARIA एलिमेंट ऐसे हो सकते हैं कुछ स्थितियों में जोड़ा जा सकता है. उदाहरण के लिए, ARIA को एचटीएमएल के साथ ऐसे पैटर्न जिन्हें पर्यावरण की वजह से AT के सपोर्ट की ज़रूरत होती है कंस्ट्रेंट या उन एचटीएमएल एलिमेंट के लिए फ़ॉल-बैक तरीके के तौर पर जो पूरी तरह से नहीं हैं सभी ब्राउज़र पर काम करता है.
निश्चित रूप से, ARIA को इन एचटीएमएल में बदल जाते हैं. सबसे ज़रूरी: बदलाव न करें डिफ़ॉल्ट एचटीएमएल भूमिकाओं का इस्तेमाल करें, रिडंडंसी कम करें, और अनचाहे दुष्प्रभावों के बारे में जानकारी रखें.
आइए, कुछ उदाहरण देखते हैं.
<a role="heading">Read more</a>
<a aria-label="Read more about some awesome article title">Read More</a>
<ul role="list">...</ul>
<ul>...</ul>
<details> <summary role="button">more information</summary> ... </details>
<details> <summary>more information</summary> ... </details>
ARIA की जटिलताएं
ARIA जटिल है और आपको इसका इस्तेमाल करते समय हमेशा सावधानी रखनी चाहिए. हालांकि इस लेसन में दिए गए कोड के उदाहरण काफ़ी आसान हैं. इनकी मदद से कस्टम पैटर्न तुरंत जटिल हो सकते हैं.
यहां आपको कई बातों पर ध्यान देने की ज़रूरत है. इनमें इनके अलावा, और भी चीज़ें शामिल हो सकती हैं: कीबोर्ड इंटरैक्शन, टच इंटरफ़ेस, AT/ब्राउज़र सपोर्ट, अनुवाद की ज़रूरतें, पर्यावरण से जुड़े कंस्ट्रेंट, लेगसी कोड, और उपयोगकर्ता की प्राथमिकताओं को ध्यान में रखते हुए ऐसा किया जा सकता है. थोड़ा बहुत अगर इस्तेमाल किया जाए, तो कोडिंग की जानकारी नुकसान पहुंचाने वाली हो सकती है. गलत तरीके से. याद रखें कि कोड आसान होना चाहिए.
हम चेतावनियों को छोड़ दें, डिजिटल सुलभता में कुछ भी नहीं स्थिति—यह एक स्पेक्ट्रम है, जो इस तरह के कुछ धूसर क्षेत्रों की अनुमति देता है. कोडिंग के एक से ज़्यादा सलूशन को "सही" के तौर पर देखा जा सकता है. स्थिति के हिसाब से. यह ज़रूरी है कि आप सीखना जारी रखें, जांच करें, और हमारे सभी के लिए ज़्यादा खुला हुआ है.
देखें कि आपको कितना समझ आया है
ARIA और एचटीएमएल के बारे में अपनी जानकारी की जांच करें
सुलभता वाला बटन बनाने के लिए, इनमें से सबसे सही तरीका कौनसा है?
<a id="saveChanges" aria-label="Some awesome article title">Go to shop</a><div id="saveChanges" aria-role="button" aria-pressed="false" tabindex="0">Go to shop</div><button id="saveChanges" type="button">Go to shop</button>
