Sebagian besar developer sudah terbiasa dengan bahasa markup standar modern web, HyperText Markup Language (HTML). Namun, Anda mungkin kurang familier dengan Aplikasi Rich Internet yang Aksesibel (ARIA) (sebelumnya disebut WAI-ARIA): apa itu WAI-ARIA): apa itu, bagaimana menggunakannya, serta kapan—dan kapan tidak—menggunakannya.
HTML dan ARIA memainkan peran penting dalam membuat produk digital mudah diakses, terutama dalam hal teknologi bantu (AT) seperti pembaca layar. Keduanya digunakan untuk mengonversi konten ke dalam format alternatif, seperti Braille atau Text-to-Speech (TTS).
Mari kita tinjau sejarah singkat ARIA, mengapa itu penting, serta kapan dan bagaimana caranya sebaiknya Anda menggunakannya.
Pengantar ARIA
ARIA pertama kali dikembangkan pada tahun 2008 oleh Grup Web Accessibility Initiative (WAI)— bagian dari Konsorsium {i>World Wide Web<i} secara menyeluruh (W3C), yang mengatur dan mengatur internet.
ARIA bukanlah bahasa pemrograman yang sebenarnya, melainkan serangkaian atribut yang dapat Anda tambahkan ke elemen HTML untuk meningkatkan aksesibilitasnya. Atribut-atribut ini berkomunikasi peran, status, dan properti untuk teknologi pendukung melalui API aksesibilitas ditemukan di {i>browser<i} modern. Komunikasi ini terjadi melalui aksesibilitas hierarki.
"WAI-ARIA, {i>Access Rich Internet Applications Suite<i}, mendefinisikan cara untuk membuat dan aplikasi web yang lebih mudah diakses oleh para difabel. Ini terutama membantu konten dinamis dan kontrol antarmuka pengguna tingkat lanjut yang dikembangkan dengan HTML, JavaScript, dan teknologi terkait.“
Grup WAI
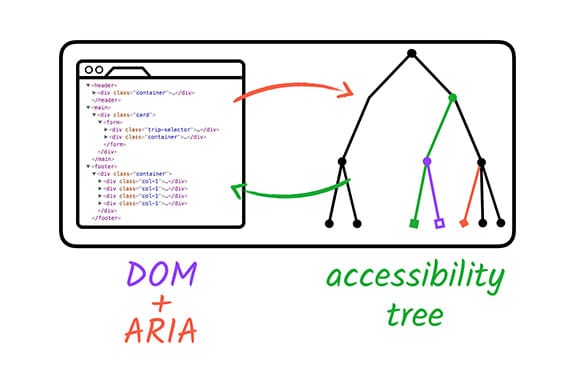
Hierarki aksesibilitas
ARIA mengubah kode yang salah atau tidak lengkap untuk menciptakan pengalaman yang lebih baik bagi mereka yang menggunakan AT dengan mengubah, mengekspos, dan menambah bagian hierarki.
Hierarki aksesibilitas dibuat oleh browser dan berdasarkan pada Hierarki Document Object Model (DOM). Seperti halnya hierarki DOM, hierarki aksesibilitas berisi objek yang mewakili semua elemen markup, atribut, dan teks node. Hierarki aksesibilitas juga digunakan oleh aksesibilitas khusus platform API untuk memberikan representasi yang dapat dipahami oleh teknologi pendukung.

ARIA sendiri tidak mengubah fungsionalitas atau tampilan visual elemen. Itu berarti hanya pengguna AT yang akan melihat perbedaan antara produk digital dengan ARIA dan satu lagi tanpanya. Itu juga berarti bahwa hanya developer yang bertanggung jawab untuk membuat perubahan kode dan gaya yang sesuai untuk membuat elemen sebagai diakses semudah mungkin.
Tiga fitur utama ARIA adalah peran, properti, dan status/nilai.
Peran menentukan fungsi atau fungsi elemen pada halaman atau aplikasi.
<div role="button">Self-destruct</div>
Properti mengekspresikan karakteristik atau hubungan dengan suatu objek.
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
Status/nilai menentukan kondisi saat ini atau nilai data yang terkait dengan elemen.
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
Meskipun ketiga elemen ARIA dapat digunakan dalam satu baris kode, namun tidak diperlukan. Sebagai gantinya, buat lapisan peran, properti, dan status/nilai ARIA sampai Anda telah mencapai tujuan aksesibilitas akhir Anda. Memasukkan ARIA dengan benar ke dalam basis kode Anda memastikan bahwa pengguna AT akan memiliki semua informasi yang mereka butuhkan menggunakan situs web, aplikasi, atau produk digital lainnya secara efektif dan setara.
Baru-baru ini, Chrome DevTools telah menciptakan cara untuk lihat hierarki aksesibilitas lengkap memudahkan developer untuk memahami dampak kode mereka aksesibilitas.
Kapan menggunakan ARIA
Pada tahun 2014, W3C secara resmi menerbitkan rekomendasi HTML5. Dengan itu
beberapa perubahan besar, termasuk penambahan elemen tempat terkenal seperti <main>,
<header>, <footer>, <aside>, <nav>, serta atribut seperti hidden dan
required. Dengan elemen dan atribut HTML5 baru ini, ditambah dengan
peningkatan dukungan browser, bagian tertentu dari ARIA sekarang tidak terlalu penting.
Saat browser mendukung tag HTML dengan peran implisit dengan ARIA setara, biasanya tidak perlu menambahkan ARIA ke elemen. Namun, ARIA masih mencakup banyak peran, negara bagian, dan properti yang tidak tersedia di versi baru HTML. Atribut tersebut tetap berguna untuk saat ini.
Hal ini membawa kita ke pertanyaan terakhir: Kapan sebaiknya Anda menggunakan ARIA? Untungnya kelompok WAI telah mengembangkan lima aturan ARIA untuk membantu Anda memutuskan cara untuk membuat elemen yang mudah diakses.
Aturan 1: Jangan gunakan ARIA
Ya, Anda salah baca. Menambahkan ARIA ke elemen tidak secara inheren membuatnya lebih mudah diakses. Laporan aksesibilitas tahunan WebAIM Million menemukan bahwa laman beranda dengan ARIA menunjukkan kesalahan yang terdeteksi rata-rata 70% lebih banyak dibandingkan dengan yang tidak menggunakan ARIA, terutama karena penerapan atribut ARIA yang tidak tepat.
Ada pengecualian untuk aturan ini. ARIA diperlukan saat elemen HTML tidak memiliki dukungan aksesibilitas. Ini bisa jadi karena desainnya tidak mengizinkan elemen HTML tertentu atau fitur/perilaku yang diinginkan tidak yang tersedia dalam format HTML. Namun, situasi ini jarang terjadi.
<a role="button">Submit</a>
<button>Submit</button>
Jika ragu, gunakan elemen HTML semantik.
Aturan 2: Jangan tambahkan ARIA (yang tidak perlu) ke HTML
Dalam sebagian besar situasi, elemen HTML berfungsi dengan baik dan tidak memerlukan ARIA tambahan yang ditambahkan ke dalamnya. Faktanya, developer yang menggunakan ARIA sering kali harus menambahkan kode tambahan untuk membuat elemen tersebut berfungsi jika ada elemen interaktif.
<h2 role="tab">Heading tab</h2>
<div role="tab"><h2>Heading tab</h2></div>
Melakukan lebih sedikit pekerjaan dan memiliki kode yang berkinerja lebih baik ketika Anda menggunakan elemen HTML seperti yang diinginkan.
Aturan 3: Selalu dukung navigasi keyboard
Semua kontrol ARIA interaktif (tidak dinonaktifkan) harus dapat diakses dari keyboard. Anda dapat menambahkan tabindex= "0" ke elemen apa pun yang membutuhkan fokus yang biasanya tidak menerima fokus keyboard. Hindari penggunaan indeks tab dengan nilai positif bilangan bulat jika memungkinkan untuk mencegah potensi masalah dalam urutan fokus keyboard.
<span role="button" tabindex="1">Submit</span>
<span role="button" tabindex="0">Submit</span>
<button> yang sebenarnya dalam kasus ini.
Aturan 4: Jangan sembunyikan elemen yang dapat difokuskan
Jangan tambahkan role= "presentation" atau aria-hidden= "true" ke elemen yang memerlukan
agar memiliki fokus—termasuk elemen dengan tabindex= "0". Saat Anda menambahkan
peran/status ini ke elemen, ia mengirim pesan ke AT bahwa
tidak penting dan harus diabaikan. Hal ini dapat menyebabkan
kebingungan atau
mengganggu pengguna yang mencoba
berinteraksi dengan suatu elemen.
<div aria-hidden="true"><button>Submit</button></div>
<div><button>Submit</button></div>
Aturan 5: Gunakan nama yang dapat diakses untuk elemen interaktif
Tujuan dari elemen interaktif perlu disampaikan kepada pengguna sebelum mereka tahu cara berinteraksi dengan komputer itu. Pastikan semua elemen memiliki nama yang dapat diakses untuk orang yang menggunakan AT perangkat.
Nama yang aksesibel dapat berupa konten yang dikelilingi oleh elemen (dalam kasus
<a>), teks alternatif, atau label.
Untuk setiap contoh kode berikut, nama yang mudah diakses adalah "Red leather sepatu bot."
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
Ada banyak cara untuk memeriksa nama elemen yang dapat diakses, termasuk memeriksa hierarki aksesibilitas menggunakan Chrome DevTools atau mengujinya dengan pembaca layar.
ARIA di HTML
Meskipun menggunakan elemen HTML secara mandiri adalah praktik terbaik, elemen ARIA dapat dalam situasi tertentu. Misalnya, Anda dapat menyambungkan ARIA dengan HTML pada yang membutuhkan dukungan AT yang lebih tinggi karena atau sebagai metode cadangan untuk elemen HTML yang tidak sepenuhnya didukung oleh semua browser.
Tentu saja, ada rekomendasi untuk menerapkan ARIA di HTML. Yang paling penting: jangan mengganti mengurangi redundansi, dan menyadari efek samping yang tidak diinginkan.
Mari kita lihat beberapa contohnya.
<a role="heading">Read more</a>
<a aria-label="Read more about some awesome article title">Read More</a>
<ul role="list">...</ul>
<ul>...</ul>
<details> <summary role="button">more information</summary> ... </details>
<details> <summary>more information</summary> ... </details>
Kompleksitas ARIA
ARIA itu rumit, dan Anda harus selalu berhati-hati saat menggunakannya. Sementara contoh kode dalam pelajaran ini cukup mudah, membuat akses pola kustom bisa menjadi sangat rumit.
Ada banyak hal yang harus diperhatikan, termasuk, tetapi tidak terbatas pada: interaksi {i>keyboard<i}, antarmuka sentuh, dukungan AT/browser, kebutuhan terjemahan, batasan lingkungan, kode lama, dan preferensi pengguna. Sedikit pengetahuan {i>coding<i} dapat merugikan—atau hanya menjengkelkan—jika digunakan tidak benar. Ingatlah untuk menjaga kode Anda tetap sederhana.
Kesampingkan peringatan tersebut, aksesibilitas digital bukanlah sesuatu yang situasi—ini adalah spektrum yang memungkinkan adanya area abu-abu seperti ini. Beberapa solusi {i>coding<i} dapat dianggap "benar", tergantung pada situasinya. Yang penting adalah Anda terus belajar, menguji, dan mencoba membuat dunia digital lebih terbuka untuk semua orang.
Menguji pemahaman Anda
Uji pengetahuan Anda tentang ARIA dan HTML
Manakah dari pilihan berikut yang merupakan praktik terbaik untuk membuat tombol yang dapat diakses?
<button id="saveChanges" type="button">Go to shop</button><a id="saveChanges" aria-label="Some awesome article title">Go to shop</a><div id="saveChanges" aria-role="button" aria-pressed="false" tabindex="0">Go to shop</div>
