La maggior parte degli sviluppatori ha familiarità con il linguaggio di markup standard delle nostre web, HyperText Markup Language (HTML). Tuttavia, potresti avere meno familiarità Applicazioni ARIA (Accessible Rich Internet Applications) (precedentemente chiamata WAI-ARIA): cos'è, come viene usato e quando e quando non utilizzarlo.
HTML e ARIA svolgono un ruolo importante nel rendere i prodotti digitali accessibili, soprattutto nelle tecnologie per la disabilità, come gli screen reader. Entrambi vengono utilizzati per convertire contenuti in un formato alternativo, come braille o Text-to-Speech (TTS).
Esaminiamo una breve storia dell'ARIA, perché è importante, quando e come è meglio usarla.
Introduzione ad ARIA
ARIA è stata sviluppata per la prima volta nel 2008 dalla Gruppo Web Accessibility Initiative (WAI): un gruppo sottoinsieme del World Wide Web Consortium (W3C), che regola e regola internet.
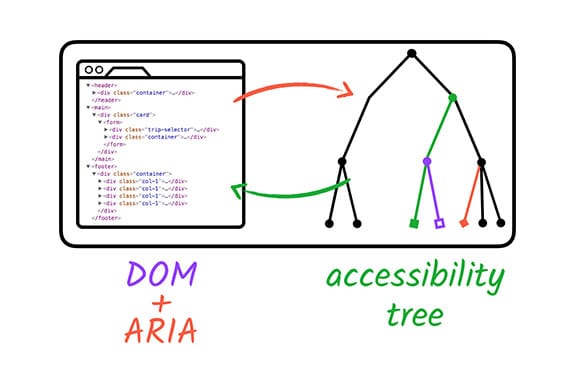
ARIA non è un vero linguaggio di programmazione, ma un insieme di attributi che puoi aggiungere Elementi HTML per aumentarne l'accessibilità. Questi attributi comunicano ruolo, stato e proprietà alle tecnologie per la disabilità tramite le API di accessibilità che si trovano nei browser moderni. Questa comunicazione avviene attraverso l'accessibilità albero di Natale.
"WAI-ARIA, Accessible Rich Internet Applications Suite, definisce un modo per rendere applicazioni web e contenuti più accessibili per le persone con disabilità. it In particolare, è utile per i contenuti dinamici e i controlli avanzati dell'interfaccia utente. sviluppati con HTML, JavaScript e tecnologie correlate."
Il gruppo WAI
L'albero dell'accessibilità
ARIA modifica il codice errato o incompleto per creare un'esperienza migliore per quelli che usano AT modificando, esponendo e aumentando parti dell'accessibilità albero di Natale.
L'albero dell'accessibilità viene creato dal browser e si basa sulla configurazione Albero DOM (Document Object Model). Come l'albero DOM, l'albero dell'accessibilità contiene oggetti che rappresentano tutti gli elementi di markup, attributi e testo nodi. L'albero dell'accessibilità viene utilizzato anche dall'accessibilità specifica della piattaforma API per fornire una rappresentazione che le tecnologie per la disabilità siano in grado di comprendere.

L'ARIA da sola non modifica la funzionalità o l'aspetto visivo di un elemento. Ciò significa che solo gli utenti AT noteranno differenze tra un prodotto digitale con ARIA e uno senza. Ciò significa anche che gli sviluppatori sono i soli responsabili per apportare le modifiche appropriate al codice e allo stile per rendere un elemento il più possibile accessibili.
Le tre caratteristiche principali di ARIA sono ruoli, proprietà e stati/valori.
I ruoli definiscono il ruolo o la funzione di un elemento nella pagina o nell'app.
<div role="button">Self-destruct</div>
Le proprietà esprimono caratteristiche o relazioni con un oggetto.
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
Gli stati/valori definiscono le condizioni attuali o i valori dei dati associati all'elemento.
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
Sebbene tutti e tre gli elementi di ARIA possano essere utilizzati in un'unica riga di codice, obbligatorio. Puoi invece sovrapporre ruoli, proprietà e stati/valori ARIA finché non hai ha raggiunto il tuo obiettivo di accessibilità finale. Inserimento corretto di ARIA assicura che gli utenti AT dispongano di tutte le informazioni necessarie usare il tuo sito web, la tua app o un altro prodotto digitale in modo efficace ed equo.
Di recente, Chrome DevTools ha creato un modo per consulta l'intero albero dell'accessibilità permettendo agli sviluppatori di comprendere più facilmente l'impatto del loro codice accessibilità.
Quando utilizzare ARIA
Nel 2014, il W3C ha ufficialmente pubblicato la raccomandazione HTML5. Eccolo
alcuni importanti cambiamenti, inclusa l'aggiunta di elementi di riferimento come <main>,
<header>, <footer>, <aside>, <nav> e attributi come hidden e
required. I nuovi elementi e attributi HTML5, insieme alle
un maggiore supporto del browser, alcune parti di ARIA sono ora meno fondamentali.
Quando il browser supporta un tag HTML con un ruolo implicito con un ARIA di solito non è necessario aggiungere ARIA all'elemento. Tuttavia, ARIA include comunque molti ruoli, stati e proprietà che non sono disponibili in nessun una nuova versione del codice HTML. Per il momento, questi attributi rimangono utili.
Questo ci porta alla domanda fondamentale: quando è consigliabile utilizzare ARIA? Per fortuna il gruppo WAI ha sviluppato cinque regole di ARIA per aiutarti a decidere come per rendere gli elementi accessibili.
Regola 1: non utilizzare ARIA
Sì, hai letto bene. L'aggiunta di ARIA a un elemento non lo rende intrinsecamente più accessibile. Il report annuale sull'accessibilità di WebAIM Million ha rilevato che home page con ARIA presenti hanno rilevato in media il 70% di errori rilevati in più rispetto a quelli senza ARIA, principalmente a causa di un'implementazione non corretta degli attributi ARIA.
Esistono delle eccezioni a questa regola. L'ARIA è necessaria quando un elemento HTML non supporta l'accessibilità. Ciò potrebbe essere dovuto al fatto che il design consentono un elemento HTML specifico oppure la funzione/comportamento desiderato non è disponibili in HTML. Tuttavia, queste situazioni dovrebbero essere limitate.
<a role="button">Submit</a>
<button>Submit</button>
In caso di dubbi, utilizza elementi HTML semantici.
Regola 2: Non aggiungere ARIA (non necessari) a HTML
Nella maggior parte dei casi, gli elementi HTML funzionano bene già pronti e non richiedono l'aggiunta di ulteriori elementi ARIA. Infatti, gli sviluppatori che utilizzano ARIA spesso devono aggiungere altro codice per rendere gli elementi funzionali nel caso di elementi interattivi.
<h2 role="tab">Heading tab</h2>
<div role="tab"><h2>Heading tab</h2></div>
Riduci il lavoro e ottieni codice con un rendimento migliore quando utilizzi elementi HTML come previsto.
Regola 3: supporta sempre la navigazione da tastiera
Tutti i controlli ARIA interattivi (non disattivati) devono essere accessibili dalla tastiera. Tu può aggiungere tabindex= "0" a qualsiasi elemento che richiede un intervento che normalmente non ricevere lo stato attivo della tastiera. Evita di utilizzare indici di schede con valori positivi numeri interi quando possibile per evitare potenziali problemi di ordine dello stato attivo della tastiera.
<span role="button" tabindex="1">Submit</span>
<span role="button" tabindex="0">Submit</span>
<button> reale.
Regola 4: non nascondere gli elementi attivabili
Non aggiungere role= "presentation" o aria-hidden= "true" agli elementi che richiedono
per mettere in primo piano, inclusi gli elementi con tabindex= "0". Se aggiungi
questi ruoli/stati agli elementi, invia un messaggio all'AT che
elementi non sono importanti e di saltarli. Questo può causare confusione o
Interrompere il tentativo degli utenti di interagire con un elemento.
<div aria-hidden="true"><button>Submit</button></div>
<div><button>Submit</button></div>
Regola 5: usa nomi accessibili per gli elementi interattivi
Lo scopo di un elemento interattivo deve essere comunicato a un utente prima sanno come interagire. Assicurati che tutti gli elementi abbiano un nome accessibile per chi utilizza AT dispositivi mobili.
I nomi accessibili possono essere i contenuti racchiusi da un elemento (nel caso di
<a>), testo alternativo o un'etichetta.
Per ciascuno dei seguenti esempi di codice, il nome accessibile è "Pelle rossa stivali".
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
Esistono molti modi per controllare il nome accessibile di un elemento, ad esempio ispezionando l'albero dell'accessibilità utilizzando Chrome DevTools o testandolo con uno screen reader.
ARIA in HTML
Sebbene l'utilizzo di elementi HTML da soli sia una best practice, gli elementi ARIA possono essere aggiunti in determinate situazioni. Ad esempio, puoi associare ARIA con HTML in modelli che necessitano di un livello più elevato di sostegno AT a causa degli aspetti ambientali o come metodo di riserva per gli elementi HTML che non sono completamente supportate da tutti i browser.
Naturalmente, esistono consigli per l'implementazione di ARIA HTML. Cosa più importante: non sostituire i ruoli HTML predefiniti, riducono la ridondanza ed essere consapevoli degli effetti collaterali indesiderati.
Vediamo qualche esempio.
<a role="heading">Read more</a>
<a aria-label="Read more about some awesome article title">Read More</a>
<ul role="list">...</ul>
<ul>...</ul>
<details> <summary role="button">more information</summary> ... </details>
<details> <summary>more information</summary> ... </details>
Complessità di ARIA
Le ARIA sono complesse e devono essere utilizzate sempre con cautela. Mentre gli esempi di codice di questa lezione sono piuttosto semplici, perché la creazione di modelli i pattern personalizzati possono complicarsi rapidamente.
Ci sono molti aspetti a cui fare attenzione, inclusi, a titolo esemplificativo: interazioni da tastiera, interfacce touch, supporto AT/browser, esigenze di traduzione, vincoli ambientali, codice legacy e preferenze dell'utente. Un po' le conoscenze di programmazione possono essere dannose, o semplicemente fastidiose, se utilizzate in modo errato. Ricorda di utilizzare un codice semplice.
A parte questi avvertimenti, l'accessibilità digitale non è un "tutto o niente" situazione: c'è uno spettro che consente la creazione di alcune aree grigie come questa. Più soluzioni di programmazione possono essere considerate "corrette", a seconda della situazione. È importante continuare a imparare, testare e cercare di rendere un mondo digitale più aperto a tutti.
Verifica le tue conoscenze
Verifica le tue conoscenze di ARIA e HTML
Quale delle seguenti è la best practice per la creazione di un pulsante accessibile?
<a id="saveChanges" aria-label="Some awesome article title">Go to shop</a><button id="saveChanges" type="button">Go to shop</button><div id="saveChanges" aria-role="button" aria-pressed="false" tabindex="0">Go to shop</div>
