대부분의 개발자는 최신 HTML 및 자바스크립트 코드 작성의 표준 마크업 언어에 웹, HyperText Markup Language (HTML)를 참조하세요. 하지만 Cloud SQL의 작동 방식에는 Accessible Rich Internet Applications (ARIA) (이전 명칭: WAI-ARIA): 데이터의 정의, 사용 방법, 사용해야 하는 경우
HTML 및 ARIA는 디지털 제품의 접근성을 높이고 특히 스크린 리더와 같은 보조 기술 (AT)의 경우 더 그렇습니다. 둘 다 콘텐츠를 점자 또는 점자와 같은 대체 형식으로 변환하는 데 사용됩니다. TTS (텍스트 음성 변환)
ARIA의 간략한 역사와 ARIA가 중요한 이유, 시기 및 방법을 검토해 보겠습니다 사용하는 것이 가장 좋습니다.
ARIA 소개
ARIA는 2008년에 웹 접근성 이니셔티브 (WAI) 그룹: 월드 와이드 웹 컨소시엄 (W3C)의 하위 집합으로 인터넷을 규제합니다.
ARIA는 진정한 프로그래밍 언어는 아니지만 HTML 요소를 사용하여 접근성을 높입니다. 이러한 속성은 접근성 API를 통해 보조 기술에 대한 역할, 상태, 속성 최신 브라우저에서 찾아볼 수 있습니다. 이러한 통신은 접근성을 통해 있습니다.
'WAI-ARIA, 이용할 수 있는 리치 인터넷 애플리케이션 제품군으로, 웹 기반 콘텐츠와 웹 애플리케이션에 대한 접근성 개선 그것은 특히 동적 콘텐츠와 고급 사용자 인터페이스 컨트롤에 유용 HTML, JavaScript 및 관련 기술로 개발되었습니다."
<ph type="x-smartling-placeholder"></ph> WAI 그룹
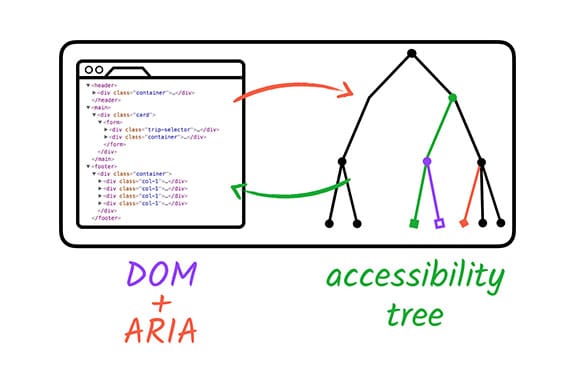
접근성 트리
ARIA는 부정확하거나 불완전한 코드를 수정하여 접근성의 일부를 변경, 노출 및 보강하여 AT를 사용하는 있습니다.
접근성 트리는 브라우저에서 생성되며 표준 DOM (문서 객체 모델) 트리 DOM 트리와 마찬가지로 접근성 트리도 모든 마크업 요소, 속성, 텍스트를 나타내는 객체를 포함합니다. 노드라는 두 가지 리소스가 있습니다 접근성 트리는 플랫폼별 접근성에서도 사용됩니다. 보조 기술이 이해할 수 있는 표현을 제공하는 API.

ARIA 자체는 요소의 기능이나 시각적 모양을 변경하지 않습니다. 즉, AT 사용자만이 디지털 제품과 ARIA와 ARIA가 없는 버전 1개). 즉, 개발자가 단독으로 책임지고 적절한 코드와 스타일을 변경하여 요소를 할 수 있습니다.
ARIA의 세 가지 주요 기능은 역할, 속성, 상태/값입니다.
역할은 페이지 또는 앱에서 요소가 무엇인지 또는 어떤 작업을 수행하는지 정의합니다.
<div role="button">Self-destruct</div>
속성은 객체에 대한 특성 또는 관계를 표현합니다.
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
상태/값은 요소와 연결된 현재 조건 또는 데이터 값을 정의합니다.
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
ARIA의 세 가지 요소를 모두 한 줄의 코드로 사용할 수 있지만 필요합니다. 대신 ARIA 역할, 속성, 상태/값을 최종 접근성 목표를 달성했습니다. ARIA를 코드베이스는 AT 사용자가 웹사이트, 앱 또는 기타 디지털 제품을 성공적이고 공평하게 사용해야 합니다.
최근 Chrome DevTools는 접근성 트리 전체 보기 개발자가 코드가 어떤 영향을 미치는지 더 쉽게 이해할 수 있습니다. 액세스할 수 있습니다
ARIA를 사용해야 하는 경우
2014년에 W3C는 공식적으로 HTML5 권장사항을 게시했습니다. 그 결과
<main>,
<header>, <footer>, <aside>, <nav> 및 속성(예: hidden,
required 이러한 새로운 HTML5 요소와 속성을
브라우저 지원이 늘어나면서 ARIA의 특정 부분이 이제 덜 중요합니다.
브라우저가 ARIA에 암시적 역할을 가진 HTML 태그를 지원하는 경우 동등한 경우 일반적으로 요소에 ARIA를 추가할 필요가 없습니다. 하지만 ARIA는 어떤 영역에서도 사용할 수 없는 많은 역할, 상태, 속성을 제공합니다. 이러한 속성은 지금은 계속 유용합니다.
이제 궁극적인 질문은 언제 ARIA를 사용해야 할까요? 다행히 WAI 그룹은 ARIA의 5가지 규칙으로 요소에 액세스할 수 있도록 만들어야 합니다
규칙 1: ARIA를 사용하지 않음
네, 맞습니다. 요소에 ARIA를 추가한다고 해서 더욱 쉽게 다가갈 수 있게 될 것입니다 WebAIM Million 연간 접근성 보고서 ARIA의 홈페이지가 ARIA가 없는 오류에 비해 발견된 오류가 평균 70% 더 많음 ARIA 속성이 잘못 구현되었기 때문입니다
이 규칙에는 예외가 있습니다. ARIA는 HTML 요소가 접근성이 지원되지 않기 때문이죠. 이는 설계가 인간의 눈에 띄지 않는 특정 HTML 요소를 허용하지 않거나 원하는 기능/동작이 사용할 수 있습니다. 하지만 이러한 상황은 드물어야 합니다.
<a role="button">Submit</a>
<button>Submit</button>
확실하지 않은 경우에는 의미론적 HTML 요소를 사용하세요.
규칙 2: 불필요한 ARIA를 HTML에 추가하지 마세요
대부분의 경우 HTML 요소는 즉시 사용 가능하므로 추가 ARIA를 추가하지 않아도 됩니다. 실제로 ARIA를 사용하는 개발자는 대화형 요소의 경우 요소가 작동하도록 코드를 추가해야 하는 경우가 많습니다.
<h2 role="tab">Heading tab</h2>
<div role="tab"><h2>Heading tab</h2></div>
HTML 요소를 있습니다.
규칙 3: 키보드 탐색을 항상 지원
모든 대화형 (사용 중지되지 않은) ARIA 컨트롤은 키보드를 통해 액세스할 수 있어야 합니다. 나 tabindex= '0'을 추가할 수 있음 포커스가 필요한 모든 요소에 키보드 포커스를 수신합니다. 양수 값이 있는 탭 색인 사용 자제 정수 를 사용하세요.
<span role="button" tabindex="1">Submit</span>
<span role="button" tabindex="0">Submit</span>
<button> 요소를 사용해야 합니다.
규칙 4: 포커스 가능한 요소를 숨기지 않음
필요한 요소에 role= "presentation" 또는 aria-hidden= "true"를 추가하지 않음
tabindex= "0"가 있는 요소를 포함하여 포커스를 둘 수 있습니다. 추가 시
AT에 메시지를 전송하여
요소는 중요하지 않으므로 건너뛰는 것이 좋습니다. 이로 인해 혼란이나
요소와 상호작용하려는 사용자를 방해하지 않기 위해
<div aria-hidden="true"><button>Submit</button></div>
<div><button>Submit</button></div>
규칙 5: 상호작용 요소에 접근 가능한 이름 사용
상호작용형 요소의 목적은 광고를 시작하기 전에 사용자에게 전달되어야 함 상호작용하는 방법을 알고 있습니다. 모든 요소에 액세스 가능한 이름(AT) 사용자 기기에서 사용할 수 있습니다.
액세스 가능한 이름은 요소로 둘러싸인 콘텐츠일 수 있습니다(
<a>), 대체 텍스트 또는 라벨을 지정할 수 있습니다.
다음 각 코드 샘플에서 액세스 가능한 이름은 'Red leather'입니다. 부츠에요."
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
요소의 액세스 가능한 이름을 확인하는 방법에는 Chrome DevTools를 사용하여 접근성 트리를 검사하거나 스크린 리더로 테스트하는 등 다양한 방법이 있습니다.
HTML의 ARIA
HTML 요소를 단독으로 사용하는 것이 가장 좋지만 ARIA 요소를 추가할 수 있습니다. 예를 들어 더 높은 수준의 AT 지원이 필요한 패턴을 완전히 구현되지 않은 HTML 요소를 위한 대체 메서드로 사용할 수 있습니다. 모든 브라우저에서 지원됩니다.
물론 ARIA를 구현하려는 경우 HTML을 사용합니다. 가장 중요한 사항: 중복을 줄이고 의도하지 않은 부작용에 유의해야 합니다.
몇 가지 예를 살펴보겠습니다.
<a role="heading">Read more</a>
<a aria-label="Read more about some awesome article title">Read More</a>
<ul role="list">...</ul>
<ul>...</ul>
<details> <summary role="button">more information</summary> ... </details>
<details> <summary>more information</summary> ... </details>
ARIA의 복잡성
ARIA는 복잡하므로 사용할 때는 항상 주의해야 합니다. 반면 코드 예제는 상당히 간단하므로 쉽게 액세스할 수 있으며 빠르게 복잡해질 수 있습니다.
다음과 같은 여러 가지 사항에 주의를 기울여야 합니다. 키보드 상호작용, 터치 인터페이스, AT/브라우저 지원, 번역 필요 환경 제약 조건, 기존 코드, 사용자 환경설정 등이 포함됩니다. 약간 코딩 지식이 있으면 해로울 수도 있고 성가시게 할 수도 있습니다. 오답입니다. 코드는 단순해야 합니다.
이러한 경고를 차치하더라도, 디지털 접근성은 만일의 일 이와 같은 모호한 영역이 생기는 스펙트럼입니다. 여러 코딩 솔루션이 '올바른' 것으로 보일 수 있지만 상황에 따라 다를 수 있습니다 중요한 점은 끊임없이 배우고 시험하며 모두에게 개방적인 디지털 세상입니다.
이해도 확인
ARIA 및 HTML에 관한 지식 테스트
다음 중 접근성이 우수한 버튼을 빌드하기 위한 권장사항은 무엇인가요?
<a id="saveChanges" aria-label="Some awesome article title">Go to shop</a><div id="saveChanges" aria-role="button" aria-pressed="false" tabindex="0">Go to shop</div><button id="saveChanges" type="button">Go to shop</button>
