Большинство разработчиков знакомы со стандартным языком разметки нашего современного Интернета — языком гипертекстовой разметки (HTML) . Однако вы, возможно, менее знакомы с доступными богатыми интернет-приложениями (ARIA) (формально называемыми WAI-ARIA): что это такое, как они используются и когда — а когда — нет — их использовать.
HTML и ARIA играют важную роль в обеспечении доступности цифровых продуктов, особенно когда речь идет о вспомогательных технологиях (AT), таких как программы чтения с экрана. Оба используются для преобразования контента в альтернативный формат, например шрифт Брайля или преобразование текста в речь (TTS).
Давайте рассмотрим краткую историю ARIA, почему она важна, а также когда и как ее лучше всего использовать.
Введение в АРИА
ARIA была впервые разработана в 2008 году группой Web Accessibility Initiative (WAI) — подразделением всеобъемлющего Консорциума World Wide Web (W3C), который управляет и регулирует Интернет.
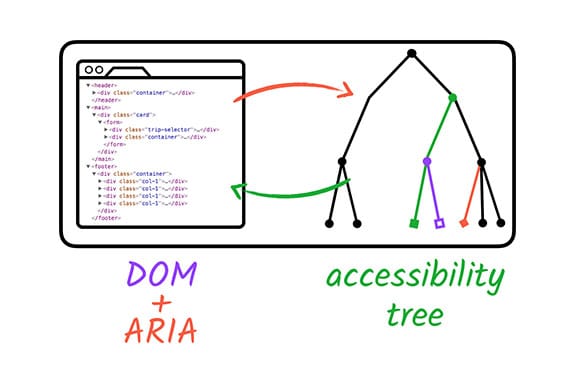
ARIA — это не настоящий язык программирования, а набор атрибутов, которые вы можете добавить к элементам HTML, чтобы повысить их доступность. Эти атрибуты передают роль, состояние и свойство вспомогательным технологиям через API специальных возможностей, имеющиеся в современных браузерах. Эта связь происходит через дерево доступности.
WAI-ARIA , пакет доступных полнофункциональных интернет-приложений, определяет способ сделать веб-контент и веб-приложения более доступными для людей с ограниченными возможностями. Он особенно помогает с динамическим контентом и расширенными элементами управления пользовательским интерфейсом, разработанными с использованием HTML, JavaScript и связанных технологий. "
Группа компаний ВАИ
Дерево доступности
ARIA модифицирует неправильный или неполный код, чтобы улучшить работу тех, кто использует AT, путем изменения, раскрытия и расширения частей дерева доступности.
Дерево доступности создается браузером на основе стандартного дерева объектной модели документа (DOM). Как и дерево DOM, дерево доступности содержит объекты, представляющие все элементы разметки, атрибуты и текстовые узлы. Дерево доступности также используется API-интерфейсами специальных возможностей для конкретных платформ, чтобы обеспечить представление, понятное вспомогательным технологиям.

ARIA сама по себе не меняет функциональность или внешний вид элемента. Это означает, что только пользователи AT заметят разницу между цифровым продуктом с ARIA и продуктом без него. Это также означает, что только разработчики несут ответственность за внесение соответствующих изменений в код и стиль, чтобы сделать элемент максимально доступным.
Тремя основными особенностями ARIA являются роли, свойства и состояния/ценности.
Роли определяют, что представляет собой элемент или что он делает на странице или в приложении.
<div role="button">Self-destruct</div>
Свойства выражают характеристики или отношения к объекту.
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
Состояния/значения определяют текущие условия или значения данных, связанные с элементом.
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
Хотя все три элемента ARIA можно использовать в одной строке кода, это не обязательно. Вместо этого наслаивайте роли, свойства и состояния/значения ARIA, пока не достигнете конечной цели доступности. Правильное включение ARIA в вашу кодовую базу гарантирует, что пользователи AT будут иметь всю информацию, необходимую для успешного и справедливого использования вашего веб-сайта, приложения или другого цифрового продукта.
Недавно Chrome DevTools создал способ просмотра полного дерева доступности, благодаря которому разработчикам легче понять, как их код влияет на доступность.
Когда использовать ARIA
В 2014 году W3C официально опубликовал рекомендации по HTML5. Вместе с этим произошли некоторые большие изменения, включая добавление элементов-ориентиров, таких как <main> , <header> , <footer> , <aside> , <nav> и атрибутов, таких как hidden и required . Благодаря этим новым элементам и атрибутам HTML5 в сочетании с расширенной поддержкой браузеров некоторые части ARIA стали менее критичными.
Если браузер поддерживает тег HTML с неявной ролью с эквивалентом ARIA, обычно нет необходимости добавлять ARIA к элементу. Однако ARIA по-прежнему включает множество ролей, состояний и свойств, недоступных ни в одной версии HTML. Эти атрибуты остаются полезными и сейчас.
Это подводит нас к главному вопросу: когда следует использовать ARIA? К счастью, группа WAI разработала пять правил ARIA , которые помогут вам решить, как сделать элементы доступными.
Правило 1: Не используйте ARIA
Да, вы правильно прочитали. Добавление ARIA к элементу само по себе не делает его более доступным. Ежегодный отчет о доступности WebAIM Million показал, что на домашних страницах с ARIA обнаружено в среднем на 70% больше ошибок, чем на страницах без ARIA, в первую очередь из-за неправильной реализации атрибутов ARIA.
Из этого правила есть исключения. ARIA требуется, когда элемент HTML не имеет поддержки специальных возможностей. Это может быть связано с тем, что дизайн не допускает использования определенного элемента HTML или желаемая функция/поведение недоступно в HTML. Однако таких ситуаций должно быть мало.
<a role="button">Submit</a>
<button>Submit</button>
В случае сомнений используйте семантические элементы HTML .
Правило 2: Не добавляйте (ненужные) ARIA в HTML.
В большинстве случаев элементы HTML хорошо работают без дополнительной настройки и не требуют добавления к ним дополнительных ARIA. Фактически, разработчикам, использующим ARIA, часто приходится добавлять дополнительный код, чтобы сделать элементы функциональными в случае интерактивных элементов.
<h2 role="tab">Heading tab</h2>
<div role="tab"><h2>Heading tab</h2></div>
Делайте меньше работы и получайте более эффективный код, если используете HTML-элементы по назначению.
Правило 3: Всегда поддерживайте навигацию с помощью клавиатуры
Все интерактивные (не отключенные) элементы управления ARIA должны быть доступны с клавиатуры. Вы можете добавить tabindex="0" к любому элементу, которому нужен фокус, который обычно не получает фокуса клавиатуры. По возможности избегайте использования индексов табуляции с положительными целыми числами, чтобы предотвратить потенциальные проблемы с порядком фокусировки клавиатуры.
<span role="button" tabindex="1">Submit</span>
<span role="button" tabindex="0">Submit</span>
<button> .Правило 4. Не скрывайте элементы, на которых можно выделить фокус.
Не добавляйте role= "presentation" или aria-hidden= "true" к элементам, которые должны иметь фокус, включая элементы с tabindex= "0" . Когда вы добавляете эти роли/состояния к элементам, он отправляет сообщение АТ, что эти элементы не важны и нужно пропустить их. Это может привести к путанице или помешать пользователям, пытающимся взаимодействовать с элементом.
<div aria-hidden="true"><button>Submit</button></div>
<div><button>Submit</button></div>
Правило 5. Используйте доступные имена для интерактивных элементов
Назначение интерактивного элемента необходимо донести до пользователя, прежде чем он узнает, как с ним взаимодействовать. Убедитесь, что все элементы имеют доступное имя для людей, использующих AT-устройства.
Доступные имена могут представлять собой содержимое, окруженное элементом (в случае <a> ), альтернативным текстом или меткой.
Для каждого из следующих примеров кода доступным именем является «Красные кожаные сапоги».
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
Существует множество способов проверить доступное имя элемента, включая проверку дерева доступности с помощью Chrome DevTools или тестирование его с помощью программы чтения с экрана.
ARIA в HTML
Хотя лучше всего использовать отдельные элементы HTML, в определенных ситуациях можно добавлять элементы ARIA. Например, вы можете объединить ARIA с HTML в шаблонах, которым требуется более высокий уровень поддержки AT из-за ограничений среды или в качестве запасного метода для элементов HTML, которые не полностью поддерживаются всеми браузерами.
Конечно, есть рекомендации по реализации ARIA в HTML . Самое главное: не переопределяйте роли HTML по умолчанию, уменьшайте избыточность и помните о непредвиденных побочных эффектах.
Давайте посмотрим на несколько примеров.
<a role="heading">Read more</a>
<a aria-label="Read more about some awesome article title">Read More</a>
<ul role="list">...</ul>
<ul>...</ul>
<details> <summary role="button">more information</summary> ... </details>
<details> <summary>more information</summary> ... </details>
Сложности ВСС
ARIA сложна, и при ее использовании всегда следует соблюдать осторожность. Хотя примеры кода в этом уроке довольно просты, создание доступных пользовательских шаблонов может быстро усложниться.
Есть много вещей, на которые следует обратить внимание, включая, помимо прочего: взаимодействие с клавиатурой, сенсорные интерфейсы, поддержку AT/браузера, потребности в переводе, ограничения среды, устаревший код и предпочтения пользователя. Небольшие знания в области кодирования могут оказаться вредными или просто раздражающими, если их неправильно использовать. Не забывайте, что ваш код должен быть простым.
Если оставить в стороне эти предупреждения, цифровая доступность — это не ситуация «все или ничего» — это спектр, который допускает некоторые серые зоны, подобные этой. Несколько решений кодирования можно рассматривать как «правильные» в зависимости от ситуации. Важно то, что вы продолжаете учиться, тестировать и пытаться сделать наш цифровой мир более открытым для всех.
Проверьте свое понимание
Проверьте свои знания ARIA и HTML
Что из перечисленного является лучшим способом создания кнопки со специальными возможностями?
<a id="saveChanges" aria-label="Some awesome article title">Go to shop</a><button id="saveChanges" type="button">Go to shop</button><div id="saveChanges" aria-role="button" aria-pressed="false" tabindex="0">Go to shop</div>
