Hầu hết các nhà phát triển đều quen thuộc với ngôn ngữ đánh dấu chuẩn của công nghệ web, Ngôn ngữ đánh dấu siêu văn bản (HTML). Tuy nhiên, có thể bạn chưa quen với Ứng dụng Internet đa dạng thức có thể truy cập (ARIA) (tên chính thức là WAI-ARIA): API này là gì, cách sử dụng cũng như thời điểm và thời điểm không được sử dụng.
HTML và ARIA đóng vai trò quan trọng trong việc giúp các sản phẩm kỹ thuật số dễ tiếp cận, đặc biệt khi nói đến công nghệ hỗ trợ (AT) như trình đọc màn hình. Cả hai đều dùng để chuyển đổi nội dung sang định dạng thay thế, chẳng hạn như chữ nổi hoặc Chuyển văn bản sang lời nói (TTS).
Hãy cùng xem lại quá trình triển khai ngắn gọn về ARIA, tầm quan trọng cũng như thời điểm và cách thức hoạt động của ARIA tốt nhất để sử dụng nó.
Giới thiệu về ARIA
ARIA được phát triển lần đầu tiên vào năm 2008 bởi Nhóm Sáng kiến hỗ trợ tiếp cận web (WAI)—a của World Wide Web Consortium (W3C), quản lý và quản lý Internet.
ARIA không phải là một ngôn ngữ lập trình thực sự mà là một tập hợp các thuộc tính bạn có thể thêm vào để tăng khả năng tiếp cận. Các thuộc tính này giao tiếp vai trò, trạng thái và tài sản đối với công nghệ hỗ trợ thông qua API hỗ trợ tiếp cận trong các trình duyệt hiện đại. Hoạt động giao tiếp này diễn ra thông qua tính năng hỗ trợ tiếp cận cây xanh.
"WAI-ARIA, Bộ ứng dụng Internet đa dạng có thể truy cập, định nghĩa cách giúp nội dung và ứng dụng web dễ tiếp cận hơn đối với người khuyết tật. Nó đặc biệt hữu ích với nội dung động và các chế độ kiểm soát giao diện người dùng nâng cao được phát triển bằng HTML, JavaScript và các công nghệ có liên quan".
Nhóm WAI
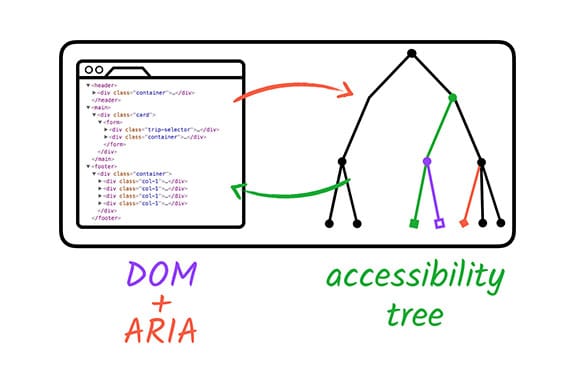
Cây hỗ trợ tiếp cận
ARIA sửa đổi mã không chính xác hoặc không đầy đủ để tạo trải nghiệm tốt hơn cho những người sử dụng AT bằng cách thay đổi, hiển thị và tăng cường các phần của khả năng hỗ trợ tiếp cận cây xanh.
Cây hỗ trợ tiếp cận do trình duyệt tạo và dựa trên Cây Mô hình đối tượng tài liệu (DOM). Giống như cây DOM, cây hỗ trợ tiếp cận chứa các đối tượng đại diện cho tất cả các thành phần, thuộc tính và văn bản đánh dấu nút. Cây hỗ trợ tiếp cận cũng được dùng cho tính năng hỗ trợ tiếp cận dành riêng cho từng nền tảng API để thể hiện mà công nghệ hỗ trợ có thể hiểu được.

Bản thân ARIA không thay đổi chức năng hoặc hình ảnh của phần tử. Điều đó có nghĩa là chỉ người dùng AT mới nhận thấy sự khác biệt giữa sản phẩm kỹ thuật số có ARIA và một chế độ không có chế độ này. Điều đó cũng có nghĩa là chỉ nhà phát triển phải chịu trách nhiệm để thực hiện những thay đổi về mã và kiểu thích hợp để làm cho một phần tử dưới dạng dễ sử dụng nhất có thể.
Ba tính năng chính của ARIA là vai trò, thuộc tính và trạng thái/giá trị.
Vai trò xác định vai trò hoặc chức năng của một phần tử trên trang hoặc ứng dụng.
<div role="button">Self-destruct</div>
Thuộc tính thể hiện đặc điểm hoặc mối quan hệ với một đối tượng.
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
Trạng thái/giá trị xác định điều kiện hiện tại hoặc giá trị dữ liệu liên kết với phần tử.
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
Mặc dù có thể sử dụng cả ba phần tử của ARIA trong một dòng mã, nhưng là bắt buộc. Thay vào đó, hãy phân lớp vai trò, thuộc tính và trạng thái/giá trị của ARIA cho đến khi bạn đã hoàn thành mục tiêu cuối cùng về khả năng tiếp cận. Kết hợp đúng cách ARIA vào cơ sở mã của bạn đảm bảo rằng người dùng AT sẽ có tất cả thông tin họ cần để sử dụng trang web, ứng dụng hoặc sản phẩm kỹ thuật số khác của bạn một cách thành công và công bằng.
Gần đây, Công cụ của Chrome cho nhà phát triển đã tạo ra một cách xem toàn bộ cây hỗ trợ tiếp cận giúp nhà phát triển dễ dàng hiểu được tác động của mã khả năng hỗ trợ tiếp cận.
Trường hợp sử dụng ARIA
Vào năm 2014, W3C chính thức xuất bản khuyến nghị HTML5. Kèm theo
một số thay đổi lớn, bao gồm cả việc thêm các phần tử mang tính mốc như <main>,
<header>, <footer>, <aside>, <nav> cùng các thuộc tính như hidden và
required. Với các phần tử và thuộc tính HTML5 mới này, cùng với
hỗ trợ trình duyệt tăng lên, một số phần nhất định của ARIA hiện ít quan trọng hơn.
Khi trình duyệt hỗ trợ một thẻ HTML có vai trò ngầm ẩn bằng ARIA tương đương, thường không cần thêm ARIA vào phần tử. Tuy nhiên, ARIA vẫn bao gồm nhiều vai trò, trạng thái và tài sản không có ở bất kỳ phiên bản HTML. Các thuộc tính đó hiện vẫn hữu ích.
Chúng ta đến câu hỏi quan trọng nhất: Khi nào nên sử dụng ARIA? Rất may WAI đã phát triển 5 quy tắc của ARIA để giúp bạn quyết định cách để làm cho các phần tử có thể truy cập được.
Quy tắc 1: Không sử dụng ARIA
Có, bạn đọc đúng rồi. Việc thêm ARIA vào một phần tử vốn không làm cho nó dễ tiếp cận hơn. Báo cáo về khả năng tiếp cận hằng năm của WebAIM Million nhận thấy rằng trang chủ có ARIA số lỗi được phát hiện trung bình nhiều hơn 70% so với những lỗi không có ARIA, chủ yếu do việc triển khai các thuộc tính ARIA không đúng cách.
Có những ngoại lệ đối với quy tắc này. Bắt buộc phải có ARIA khi phần tử HTML không có hỗ trợ trợ năng. Điều này có thể là do thiết kế không cho phép một phần tử HTML cụ thể hoặc tính năng/hành vi mong muốn không có sẵn trong HTML. Tuy nhiên, những tình huống này ít khi xảy ra.
<a role="button">Submit</a>
<button>Submit</button>
Khi nghi ngờ, hãy sử dụng phần tử HTML ngữ nghĩa.
Quy tắc 2: Đừng thêm ARIA (không cần thiết) vào HTML
Trong hầu hết các trường hợp, các phần tử HTML hoạt động tốt ngay từ đầu và không cần thêm ARIA bổ sung. Trên thực tế, các nhà phát triển sử dụng ARIA thường phải thêm mã bổ sung để làm cho các phần tử này hoạt động trong trường hợp là các phần tử tương tác.
<h2 role="tab">Heading tab</h2>
<div role="tab"><h2>Heading tab</h2></div>
Thực hiện ít thao tác hơn và có mã hoạt động tốt hơn khi bạn sử dụng các phần tử HTML làm dự định.
Quy tắc 3: Luôn hỗ trợ điều hướng bằng bàn phím
Tất cả các chế độ điều khiển ARIA tương tác (không bị tắt) phải hỗ trợ khả năng truy cập bằng bàn phím. Bạn có thể thêm tabindex= "0" cho bất kỳ phần tử nào cần một tiêu điểm mà bình thường không phải nhận tiêu điểm bàn phím. Tránh sử dụng chỉ mục thẻ có tích cực số nguyên bất cứ khi nào có thể để ngăn chặn các sự cố tiềm ẩn đối với thứ tự lấy tiêu điểm bàn phím.
<span role="button" tabindex="1">Submit</span>
<span role="button" tabindex="0">Submit</span>
<button> thực trong trường hợp này.
Quy tắc 4: Không ẩn các phần tử có thể làm tâm điểm
Đừng thêm role= "presentation" hoặc aria-hidden= "true" vào các phần tử cần
cần lấy tâm điểm — bao gồm cả các phần tử có tabindex= "0". Khi bạn thêm
những vai trò/trạng thái này đến các phần tử, nó sẽ gửi thông báo đến AT rằng
các yếu tố không quan trọng và bỏ qua chúng. Điều này có thể gây nhầm lẫn hoặc
làm gián đoạn người dùng đang cố gắng tương tác với một phần tử.
<div aria-hidden="true"><button>Submit</button></div>
<div><button>Submit</button></div>
Quy tắc 5: Sử dụng tên thành phần hỗ trợ tiếp cận cho các phần tử tương tác
Mục đích của một phần tử tương tác cần được truyền tải cho người dùng trước họ biết cách tương tác với nội dung đó. Đảm bảo rằng tất cả các phần tử đều có tên dễ tiếp cận cho người dùng AT thiết bị.
Tên dễ tiếp cận có thể là nội dung được bao quanh bởi một phần tử (trong trường hợp tên
<a>), văn bản thay thế hoặc nhãn.
Đối với mỗi mã mẫu sau đây, tên có thể tiếp cận là "Red da" bốt".
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
Có nhiều cách để kiểm tra tên có thể truy cập của một phần tử, bao gồm cả việc kiểm tra cây hỗ trợ tiếp cận bằng Công cụ của Chrome cho nhà phát triển hoặc kiểm thử bằng trình đọc màn hình.
ARIA trong HTML
Mặc dù phương pháp hay nhất là sử dụng riêng các phần tử HTML, nhưng các phần tử ARIA có thể được thêm vào trong một số trường hợp nhất định. Ví dụ: bạn có thể ghép nối ARIA với HTML trong các mẫu cần hỗ trợ AT ở mức độ cao hơn do các quy tắc ràng buộc hoặc như một phương pháp dự phòng cho các phần tử HTML chưa hoàn chỉnh được tất cả trình duyệt hỗ trợ.
Tất nhiên, có nhiều đề xuất để triển khai ARIA trong HTML. Quan trọng nhất: không ghi đè vai trò HTML mặc định, giảm tình trạng dư thừa và lưu ý đến các tác dụng phụ không mong muốn.
Hãy cùng xem xét một số ví dụ.
<a role="heading">Read more</a>
<a aria-label="Read more about some awesome article title">Read More</a>
<ul role="list">...</ul>
<ul>...</ul>
<details> <summary role="button">more information</summary> ... </details>
<details> <summary>more information</summary> ... </details>
Sự phức tạp của ARIA
ARIA phức tạp và bạn luôn cần thận trọng khi sử dụng. Trong khi các mã ví dụ trong bài học này khá đơn giản, giúp người dùng dễ tiếp cận các mẫu tuỳ chỉnh có thể nhanh chóng trở nên phức tạp.
Bạn cần chú ý đến nhiều điều, bao gồm nhưng không giới hạn ở: tương tác bàn phím, giao diện cảm ứng, hỗ trợ AT/trình duyệt, nhu cầu dịch thuật, các hạn chế về môi trường, mã cũ và lựa chọn ưu tiên của người dùng. Một chút kiến thức lập trình có thể gây hại hoặc chỉ gây khó chịu nếu sử dụng không chính xác. Hãy nhớ giữ cho mã của bạn đơn giản.
Bên cạnh những cảnh báo đó, hỗ trợ tiếp cận kỹ thuật số không phải là một tất cả hay không có gì tình huống cụ thể—đó là một phổ cho phép xuất hiện một số vùng màu xám như thế này. Nhiều giải pháp lập trình có thể được coi là "chính xác" tùy thuộc vào tình huống. Điều quan trọng là bạn không ngừng học hỏi, thử nghiệm và cố gắng đảm bảo thế giới kỹ thuật số mở rộng hơn với tất cả mọi người.
Kiểm tra kiến thức
Kiểm tra kiến thức của bạn về ARIA và HTML
Phương pháp nào sau đây là phương pháp hay nhất để tạo một nút dễ tiếp cận?
<button id="saveChanges" type="button">Go to shop</button><a id="saveChanges" aria-label="Some awesome article title">Go to shop</a><div id="saveChanges" aria-role="button" aria-pressed="false" tabindex="0">Go to shop</div>
