大多数开发者都熟悉 Google 目前的 超文本标记语言 (HTML)。 不过,您可能对 无障碍丰富互联网应用 (ARIA) (以前称为 WAI-ARIA):它是什么、如何使用,以及何时以及何时不使用。
HTML 和 ARIA 在使数字产品的无障碍使用、 特别是屏幕阅读器等辅助技术 (AT) 的使用。 这两者均用于将内容转换成其他格式,例如盲文或 文字转语音 (TTS)。
让我们回顾一下 ARIA 的简史、其重要性、何时以及如何 。
ARIA 简介
ARIA 最初由 网络无障碍倡议 (WAI) 组织 - 它是万维网联盟 (W3C) 的子公司, 互联网的监管机构
ARIA 不是一种真正的编程语言,而是由您可以添加到的一组属性 HTML 元素,以提高其无障碍性。这些属性 角色、状态和属性通过无障碍功能 API 分配给辅助技术 现代浏览器中的各种错误。这种沟通是通过无障碍功能 树。
“WAI-ARIA 即无障碍的丰富互联网应用套件,它定义了 方便残障人士更轻松地访问内容和 Web 应用。它 特别是对于动态内容和高级界面控件 是利用 HTML、JavaScript 和相关技术开发的。"
<ph type="x-smartling-placeholder"></ph> WAI 集团
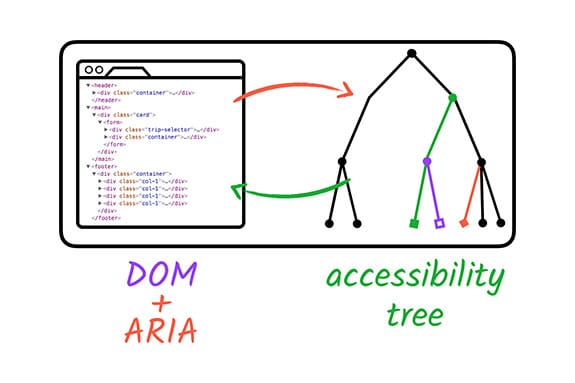
无障碍树
ARIA 修改了不正确或不完整的代码,以便为 通过更改、公开和增强无障碍功能的 树。
无障碍树由浏览器创建,基于标准的 文档对象模型 (DOM) 树。无障碍树与 DOM 树一样, 包含代表所有标记元素、属性和文本的对象 节点。针对具体平台的无障碍功能也会使用无障碍树 API,用于提供辅助技术可以理解的表示法。

ARIA 本身不会改变元素的功能或视觉外观。 这意味着只有 AT 用户会注意到 另一个则没有。这也意味着,开发者需要自行负责 进行适当的代码和样式更改,使元素 尽可能易于访问
ARIA 的三个主要特征是角色、属性和状态/值。
角色定义了元素在网页或应用中的作用是什么。
<div role="button">Self-destruct</div>
属性表达的是对象的特征或关系。
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
状态/值用于定义与相应元素相关联的当前条件或数据值。
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
虽然 ARIA 的全部三个元素都可以使用一行代码,但 必填字段。而是应该叠加 ARIA 角色、属性和状态/值,直到您 完成了您的最终无障碍目标将 ARIA 正确纳入 代码库可确保 AT 用户拥有 成功且公平地使用您的网站、应用或其他数字产品。
最近,Chrome 开发者工具创建了一种 查看完整的无障碍功能树 让开发者能够更轻松地了解其代码的影响 无障碍功能。
何时使用 ARIA
2014 年,W3C 正式发布了 HTML5 建议。到此为止
一些重大更改,包括添加了 <main> 等地标元素,
<header>、<footer>、<aside>、<nav> 以及 hidden 和
required。借助这些新的 HTML5 元素和属性,
越来越多的浏览器支持,ARIA 的某些部分现在不再那么重要。
如果浏览器支持具有 ARIA 的隐式角色的 HTML 标记 等效,通常无需向元素添加 ARIA。不过,ARIA 仍然包含许多在任何情况下都无法提供的角色、状态和属性。 HTML 版。目前,这些属性仍然有用。
这就引出了最终问题:何时应使用 ARIA?幸好 WAI 集团开发了 ARIA 五条规则来协助您决定 让元素变得无障碍
规则 1:请勿使用 ARIA
是的,你没看错。向元素添加 ARIA 本身并不会使其 使用起来更没有障碍WebAIM 年度无障碍报告 发现 ARIA 的 其检测到的错误比没有 ARIA 的平均高出 70%,主要 原因是 ARIA 属性的实现不当。
此规则也有一些例外情况。HTML 元素时,必须提供 ARIA。 不支持无障碍功能这可能是因为设计 允许特定的 HTML 元素,或者用户无法实现所需的功能/行为 (以 HTML 格式提供)。但是,这些情况应该很少了。
<a role="button">Submit</a>
<button>Submit</button>
如果有疑问,请使用语义 HTML 元素。
规则 2:不要(不必要)向 HTML 添加 ARIA
在大多数情况下,HTML 元素可以直接使用,不需要向其中添加额外的 ARIA。事实上,使用 ARIA 的开发者通常必须添加其他代码,才能使元素能够在互动元素中正常运行。
<h2 role="tab">Heading tab</h2>
<div role="tab"><h2>Heading tab</h2></div>
当您将 HTML 元素用作 。
规则 3:始终支持键盘导航
所有交互式(未停用)ARIA 控件都必须支持键盘访问。您 可以添加 tabindex= "0"任何通常不需要焦点的元素, 接收键盘焦点避免将制表符索引用于正数 整数 以防出现潜在的键盘焦点顺序问题。
<span role="button" tabindex="1">Submit</span>
<span role="button" tabindex="0">Submit</span>
<button> 元素。
规则 4:不隐藏可聚焦元素
不要向需要添加属性的元素添加 role= "presentation" 或 aria-hidden= "true"
获得焦点,包括具有 tabindex= "0" 的元素。添加
这些角色/状态传递给元素,它会将
您可以跳过它们。这可能会导致混淆或
干扰尝试与元素互动的用户。
<div aria-hidden="true"><button>Submit</button></div>
<div><button>Submit</button></div>
规则 5:为互动元素使用无障碍名称
互动元素的用途需要先传达给用户, 让它们知道如何与应用互动请确保所有元素都有 AT 用户的无障碍名称 设备。
无障碍名称可以是元素周围包含的内容(如果
<a>)、替代文本或标签。
对于以下每个代码示例,无障碍名称均为“Red leather”(红色皮革) 靴子”。
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
您可以通过多种方式检查元素的无障碍名称,包括使用 Chrome 开发者工具检查无障碍树,或使用屏幕阅读器进行测试。
HTML 中的 ARIA
虽然最好只使用 HTML 元素,但 ARIA 元素也可以 特定情况下添加的标识符例如,您可以将 ARIA 与 HTML 配对, 需要更高水平的 AT 支持,因为环境 或用作未完全加载的 HTML 元素的后备方法 所有浏览器均支持这一功能。
当然,我们也建议您在 HTML。最重要的一点:不要覆盖 默认 HTML 角色、减少冗余,并注意意外的副作用。
我们来看一些示例。
<a role="heading">Read more</a>
<a aria-label="Read more about some awesome article title">Read More</a>
<ul role="list">...</ul>
<ul>...</ul>
<details> <summary role="button">more information</summary> ... </details>
<details> <summary>more information</summary> ... </details>
ARIA 的复杂性
ARIA 非常复杂,使用时应始终谨慎。虽然 这节课中的代码示例相当简单明了, 自定义模式可能很快就会变得复杂。
需要注意的事项有很多,包括但不限于: 键盘交互、触摸界面、AT/浏览器支持、翻译需求 环境限制、旧代码以及用户偏好设置。有一点 编码知识可能会是有害的,甚至纯粹就是令人厌烦。 错误。务必确保代码简单。
除了上述警告之外,数字无障碍并非万事俱备 这个光谱就允许了某些类似这样的灰色区域。 有多种编码解决方案都可以看作是“正确”的,视情况而定。 重要的是您要不断学习、测试并努力使我们的 数字世界对所有人开放。
检查您的理解情况
测试您对 ARIA 和 HTML 知识的掌握情况
以下哪一项是构建无障碍按钮的最佳做法?
<button id="saveChanges" type="button">Go to shop</button><a id="saveChanges" aria-label="Some awesome article title">Go to shop</a><div id="saveChanges" aria-role="button" aria-pressed="false" tabindex="0">Go to shop</div>
