大多數開發人員都很熟悉現代的標準標記語言。 網頁,超文字標記語言 (HTML)。 不過,您可能不太熟悉 可存取的多元網際網路應用程式 (ARIA) (簡稱為 WAI-ARIA):用途包括定義、使用方式、「非」使用時機。
HTML 和 ARIA 在打造數位產品及輔助工具方面扮演著重要角色 尤其是螢幕閱讀器等輔助技術 (AT) 的部分 兩者都能將內容轉成替代格式,例如點字或 Text-to-Speech (TTS):
一起來看看 ARIA 的簡短記錄、重要性,以及重要性和時機 最好使用我們的服務
ARIA 簡介
ARIA 是在 2008 年首次開發 Web Accessibility Initiative (WAI) 團體— 是全球資訊網協會 (World Wide Web Consortium,W3C) 的一部分,負責規範及遵守 可用來調節網際網路
ARIA 不是真正的程式設計語言,但可以加入一組屬性 使用 HTML 元素提升無障礙程度。這些屬性的作用是 透過無障礙 API 取得輔助技術的角色、狀態和財產 。這個通訊是透過 。
"WAI-ARIA、 運用無障礙多元化網際網路應用程式套件, 協助身心障礙者更輕鬆地使用內容和網頁應用程式。這項服務 特別適合用於動態內容和進階使用者介面控制項 運用 HTML、JavaScript 和相關技術開發而成。」
WAI 集團
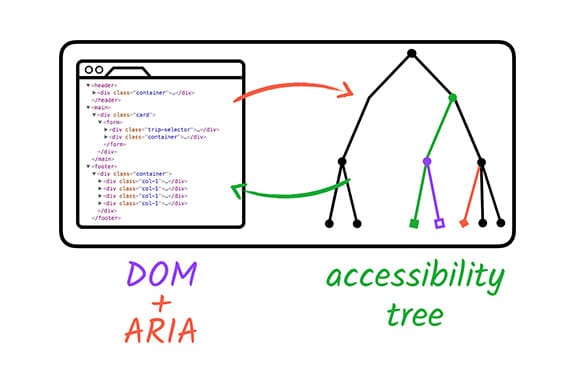
無障礙功能樹狀結構
ARIA 修改了錯誤或不完整的程式碼,以提供更優質的體驗 使用 AT 來變更、公開及增強無障礙功能設計者 。
無障礙樹狀結構是由瀏覽器建立,並依據標準 文件物件模型 (DOM) 樹狀結構。就像 DOM 樹狀結構一樣 包含代表所有標記元素、屬性和文字的物件 節點。特定平台的無障礙功能也會使用無障礙功能樹狀結構 並以 API 表示輔助技術能夠理解的表示法。

ARIA 本身不會改變元素的功能或視覺外觀。 這代表只有 AT 人員才會注意到與 還有一個沒有這個 ARIA。這也表示開發人員獨自負責 做出適當的程式碼和樣式變更,讓元素變成 。
ARIA 的三項主要功能為角色、屬性和狀態/值。
角色會定義網頁或應用程式上的元素或動作。
<div role="button">Self-destruct</div>
屬性表示物件的特性或關係。
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
狀態/值會定義目前條件或與元素相關聯的資料值。
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
雖然 ARIA 的全部三個元素都可以在同一行程式碼中使用,但不是 這通常代表交易 不會十分要求關聯語意請改為疊加 ARIA 角色、屬性和狀態/值,直到您 並且已達成您最終的無障礙設計目標。正確將 ARIA 加入 確保 AT 使用者能取得所需資訊 以成功且合法的方式,使用您的網站、應用程式或其他數位產品。
Chrome 開發人員工具最近打造了 完整的無障礙功能樹狀結構 讓開發人員更容易瞭解程式碼如何影響 更方便存取
使用 ARIA 的時機
在 2014 年,W3C 正式發布了 HTML5 建議。是時候了
進行一些重大變更,包括加入 <main> 等地標元素。
<header>、<footer>、<aside>、<nav>,以及 hidden 和
required。有了這些新的 HTML5 元素與屬性,
可支援更多瀏覽器,現在 ARIA 的某些部分反而較不重要。
瀏覽器支援以 ARIA 隱含角色的 HTML 標記 則通常不需要在元素中加入 ARIA。但 ARIA 仍包含許多無法透過任何 Google Cloud 資源 使用的角色、狀態和屬性 HTML 版本。這些屬性目前仍然實用。
我們終於來到一個終極問題:何時適合使用 ARIA?謝天謝地 WAI 集團開發了 ARIA 的五項規則來協助你決定 讓元素變得易於存取
規則 1:請勿使用 ARIA
是的,你沒收到。將 ARIA 加入元素並不會造成元素本身 更容易取得WebAIM Million 年度無障礙報告 發現有 ARIA 的首頁 偵測到的錯誤平均比沒有 ARIA 高出 70% 原因是 ARIA 屬性導入方式不正確
這項規則有例外狀況,HTML 元素必須提供 ARIA 根本不支援無障礙功能,這可能是因為設計 允許特定 HTML 元素,但所需的功能/行為並未 亦提供 HTML 格式。不過,這類情況應相當稀少。
<a role="button">Submit</a>
<button>Submit</button>
如有任何疑問,請使用語意 HTML 元素。
規則 2:請勿在 HTML 中新增 (非必要) ARIA
在大多數情況下,HTML 元素可直接正常運作,因此不需要加入額外的 ARIA。事實上,使用 ARIA 的開發人員通常必須加入額外的程式碼,才能讓元素在互動式元素下順利運作。
<h2 role="tab">Heading tab</h2>
<div role="tab"><h2>Heading tab</h2></div>
使用 HTML 元素時,可減少工作負擔並產生成效更佳的程式碼 而非偏誤。
規則 3:一律支援鍵盤瀏覽
所有互動式 (未停用) ARIA 控制項都必須能透過鍵盤存取。個人中心 將 tabindex=「0」任何需要聚焦的元素 接收鍵盤焦點。避免使用正面的分頁索引 整數 ,避免潛在的鍵盤焦點順序問題。
<span role="button" tabindex="1">Submit</span>
<span role="button" tabindex="0">Submit</span>
<button> 元素。
規則 4:不要隱藏可聚焦元素
請勿在需要的元素中加入 role= "presentation" 或 aria-hidden= "true"
才具有焦點,包括具有 tabindex= "0" 的元素。新增後
這些角色/狀態會傳送到元素的 AT
元素不重要,因此會跳過。這可能會造成混淆,
幹擾使用者嘗試與元素互動。
<div aria-hidden="true"><button>Submit</button></div>
<div><button>Submit</button></div>
規則 5:針對互動元素使用無障礙元素的名稱
互動式元素的用途必須向使用者傳達 知道如何與社群互動確保所有元素都有 無障礙名稱 (AT 使用者) 裝置。
可存取的名稱可以是元素周圍的內容 (例如
<a>)、替代文字或標籤。
以下每個程式碼範例的可存取名稱都是「紅色皮革」 靴子。」
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
如要查看元素的無障礙名稱,有多種方法,包括使用 Chrome 開發人員工具檢查無障礙樹狀結構,或使用螢幕閱讀器進行測試。
HTML 中的 ARIA
雖然單獨使用 HTML 元素是最佳做法,但 ARIA 元素可 某些情況下就會增加例如,您可以將 ARIA 與 HTML 這些模式因環境而需要更高等級的 AT 支援 並用作非完整 HTML 元素的備用方法 。
當然,我們會提供 ARIA 導入建議: 。最重要的是:不要覆寫 預設 HTML 角色、減少冗餘,並留意非預期的副作用。
以下舉幾個例子來說明。
<a role="heading">Read more</a>
<a aria-label="Read more about some awesome article title">Read More</a>
<ul role="list">...</ul>
<ul>...</ul>
<details> <summary role="button">more information</summary> ... </details>
<details> <summary>more information</summary> ... </details>
ARIA 的複雜性
ARIA 較為複雜,使用時請務必謹慎小心。雖然 本課程的程式碼範例相當簡單明瞭 自訂模式可能很快就會變得複雜
有許多需要留意的事項,包括但不限於: 鍵盤互動、觸控介面、AT/瀏覽器支援、翻譯需求、 環境限制、舊版程式碼和使用者偏好設定。稍微瞭解 程式設計知識可能會不利或令人困擾 不正確。請記得讓程式碼保持簡潔。
除了這些警告外,數位無障礙環境並不是萬無一失 因為這種光譜模式讓部分灰色區域出現這類的灰色區域 使用多種程式設計解決方案可視為「正確」視情況而定。 重要的是,您必須持續學習、測試並嘗試 更加開放數位世界
隨堂測驗
測試您對 ARIA 和 HTML 的瞭解程度
下列何者是建構無障礙按鈕的最佳做法?
<a id="saveChanges" aria-label="Some awesome article title">Go to shop</a><div id="saveChanges" aria-role="button" aria-pressed="false" tabindex="0">Go to shop</div><button id="saveChanges" type="button">Go to shop</button>
