Czy kiedykolwiek zdarzyło Ci się, że podczas czytania tekstu na ekranie był trudno do schematu kolorów lub obraz na ekranie był bardzo jasny albo w słabym oświetleniu? A może wolisz zmienić kolor na bardziej trwały? problemy ze wzrokiem, np. szacunkowo 300 milionów osób z daltonizmem czy 253 miliony osób niedowidzących?
Jako projektant lub programista musisz zrozumieć, jak ludzie postrzegają kolor i przeciwieństwem jest sytuacja tymczasowa, sytuacyjna lub trwała. To pomoże zaspokajać ich potrzeby wizualne.
W tym module poznasz podstawowe informacje o kolorach i kontraście.
Rozpoznawanie koloru
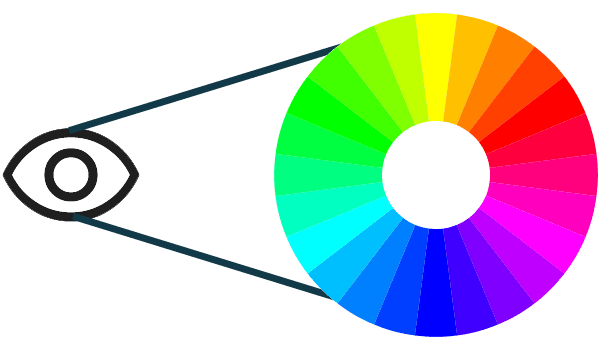
Czy wiesz, że obiekty nie mają kolorów, ale odbijają fale światło? Kiedy widzisz kolor, Twoje oczy odbierają i przetwarzają te fale. i przekształć je w kolory.

Gdy chodzi o dostęp do cyfrowego, mówimy o falach określenia barwy, nasycenia i jasności (HSL). Model HSL został utworzony jako dla modelu kolorów RGB i lepiej pasuje do tego, postrzega kolor.
Odcień to jakościowy sposób opisu koloru, na przykład czerwony, zielony lub niebieski. gdzie każdy odcień ma swoje miejsce w spektrum kolorów o określonych wartościach od 0 do 360, z czerwonym przy 0, zielonym przy 120 i niebieskim przy 240.
Nasycenie to intensywność koloru mierzona w procentach od 0% do 100%. Kolor o pełnym nasyceniu (100%) byłby bardzo żywy, bez nasycenia (0%) byłaby odcienie szarości lub czarno-białe.
Jasność to jasny lub ciemny znak koloru mierzony w procentach w zakresie od 0% (czarny) do 100% (biały).
Mierzę kontrast kolorów
Aby pomóc osobom z niepełnosprawnościami wzroku, grupa WAI stworzyła formuła kontrastu kolorów na zadbanie o wystarczający kontrast między tekstem a jego tłem. Gdy te współczynniki kontrastu kolorów są a po nim osoby niedowidzące mogą czytać tekst w tle nie potrzebują technologii wspomagającej osoby z niepełnosprawnością zwiększającą kontrast.
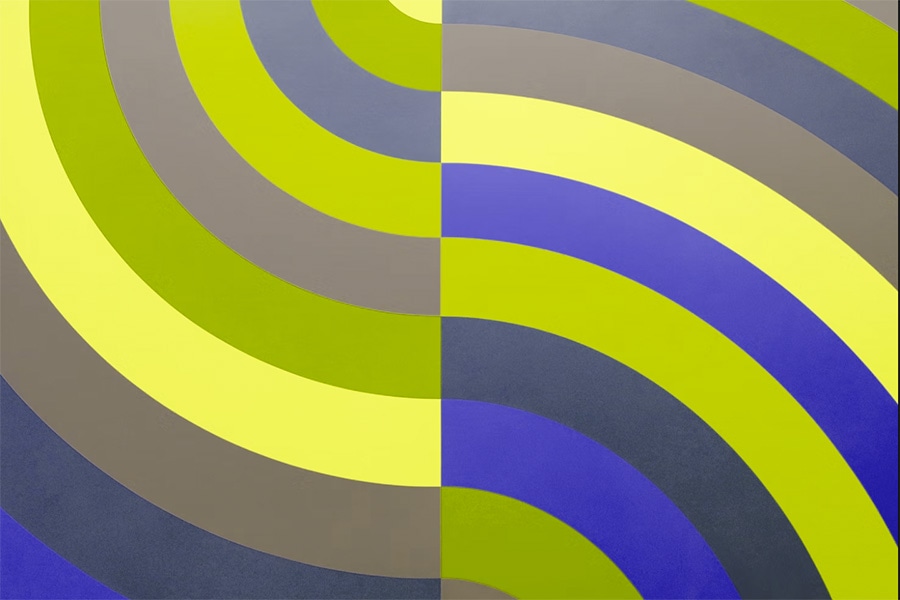
Spójrzmy na obrazy z żywą paletą kolorów i porównajmy, jak ten u osób z określonymi formami daltonizmu.
Po lewej stronie widać obraz z tęczowym piaskiem w kolorach: fioletowym, czerwonym, pomarańczowym, żółtym, turkusowym, jasnoniebieskim i ciemnoniebieskim. Po prawej stronie widać jaśniejszy, wielokolorowy wzór tęczy.
Deuteranopia


Deuteranopia (powszechnie znana jako „zielona ślepa”) występuje u 1%–5% mężczyzn, od 0,35% do 0,1% kobiet.
Osoby z Deuteranopią mają mniejszą wrażliwość na zielone światło. Ten filtr symuluje taką daltonizm.
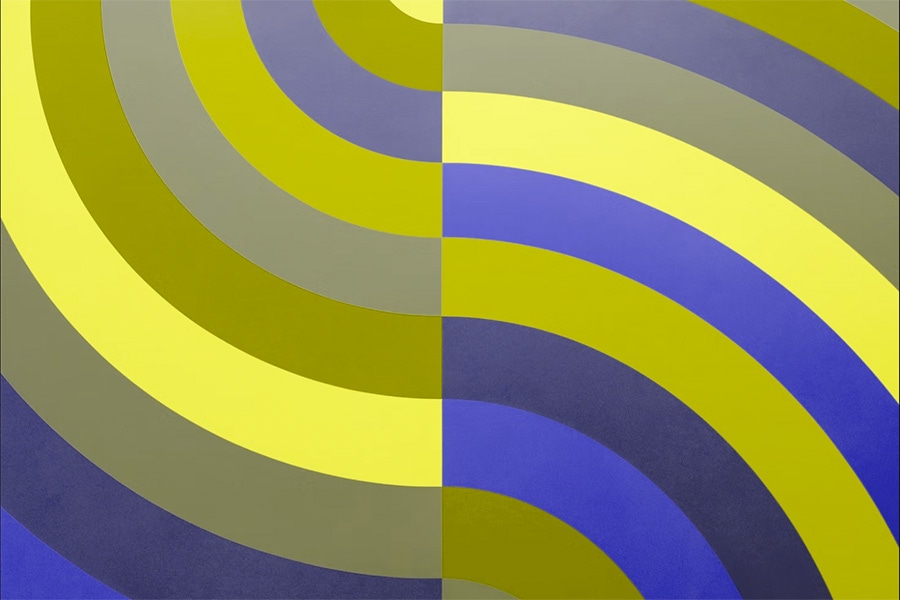
Protanopia


Protanopia (powszechnie znana jako ślepota czerwona) występuje u 1,01%–1,08% mężczyzn i 0,02% 0,03% kobiet.
Osoby cierpiące na protanopię mają mniejszą wrażliwość na czerwone światło. Ten filtr symuluje taką daltonizm.
Achromatopsja lub monochromatyzm


Achromatopsja lub monochromatyzm (lub całkowita daltonizm) występuje bardzo, bardzo rzadko.
Osoby z achromatopsją czy monochromatyzmem prawie nie postrzegają czerwieni, światłem zielonym lub niebieskim. Ten filtr dla daltonizmu symuluje to, może sprawiać wrażenie daltonizmu.
Oblicz kontrast kolorów
Formuła kontrastu kolorów wykorzystuje funkcję
względna luminancja
aby określić kontrast w zakresie od 1 do 21. Ta formuła
jest często skracany do [color value]:1. Na przykład czysta czerń w porównaniu z czystym
biały ma największy współczynnik kontrastu kolorów: 21:1.
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
Tekst o zwykłym rozmiarze, w tym obrazy tekstowe, musi mieć współczynnik kontrastu kolorów
4.5:1, aby zaliczyć parametr
minimalne wymagania WCAG dotyczące kolorów.
W dużym rozmiarze tekst i ważne ikony muszą mieć współczynnik kontrastu kolorów wynoszący 3:1.
Duży tekst musi mieć co najmniej 18 pkt / 24 piksele lub 14 pkt /
18,5 pikseli pogrubiona. Logo i elementy dekoracyjne nie muszą zawierać tych kolorów
dotyczące kontrastu.
Na szczęście zaawansowane działania matematyczne nie są wymagane, ponieważ dostępnych jest wiele narzędzi, wykonać za Ciebie obliczenia kontrastu kolorów. Narzędzia takie jak Adobe Color, Analizator kontrastu kolorów, Leonardo i Selektor kolorów w Narzędziach deweloperskich w Chrome może szybko określić współczynniki kontrastu kolorów i zaproponować pomoc które tworzą pary i palety kolorów, które są najbardziej sprzyjające integracji.
Używanie koloru
Brak odpowiednich poziomów kontrastu kolorów, słów, ikon i innych elementów graficznych takie elementy są trudne do odkrycia, i projekt może szybko stać się niedostępny. Ważne jest jednak, aby zapłacić zwraca uwagę na wykorzystanie koloru. ponieważ nie można używać samych kolorów do przekazywania informacji, działań pozwalają odróżnić element wizualny.
Jeśli na przykład powiesz: „Aby kontynuować, kliknij zielony przycisk”, ale pominąć wszelkie dodatkowe treści czy identyfikatory, dla osób z niektórymi rodzajami daltonizmu informacji o tym, który przycisk jest aby je kliknąć. Na wielu wykresach i w tabelach są to tylko kolory. i informacjami o nich. Dodanie kolejnego identyfikatora, takiego jak wzór, tekst czy ikonę, są kluczowe dla zrozumienia treści.
Sprawdzanie produktów cyfrowych w odcieniach szarości to dobry sposób na szybkie wykrywanie potencjalnych problemów z kolorami.
Zapytania o multimedia
Oprócz sprawdzenia współczynników kontrastu kolorów i zastosowania kolorów na ekranie warto rozważyć wykorzystanie coraz bardziej popularnej i zapytania o media, które oferują użytkownikom większą kontrolę nad tym, co wyświetla się na ekranie.
Na przykład korzystając z zapytania o multimedia @prefers-color-scheme, możesz utworzyć ciemny motyw, który będzie przydatny dla osób z fotofobią lub podatnością na światło. Możesz też utworzyć motyw o wysokim kontraście za pomocą narzędzia @prefers-contrast, które jest przydatne dla osób z niedoskonałościami kolorów i czułością kontrastu.
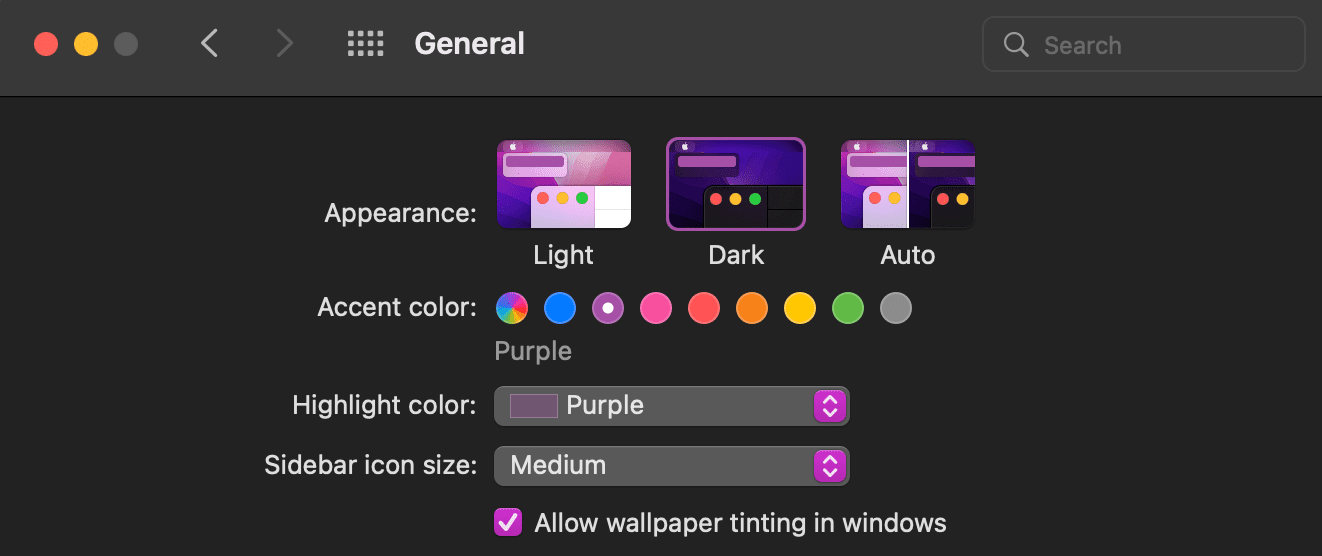
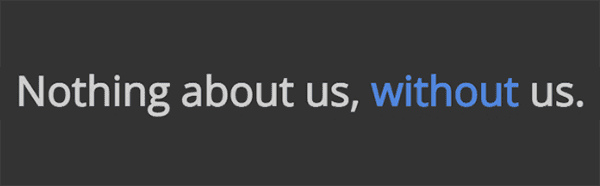
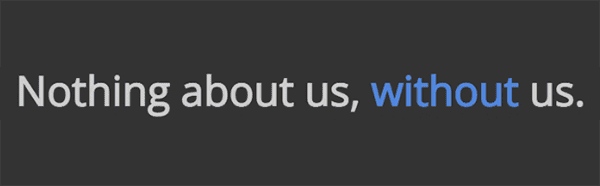
Preferuje schemat kolorów
Zapytanie o multimedia @prefers-color-scheme pozwala użytkownikom wybrać oświetlenie lub
którzy przeglądali witrynę lub aplikację w ciemnym motywie. Widać to
motywu, zmieniając ustawienia jasnego/ciemnego ustawienia.
otwórz przeglądarkę, która obsługuje to zapytanie o multimedia. Zapoznaj się z
Mac oraz
Instrukcje dotyczące trybu ciemnego dla Windows.



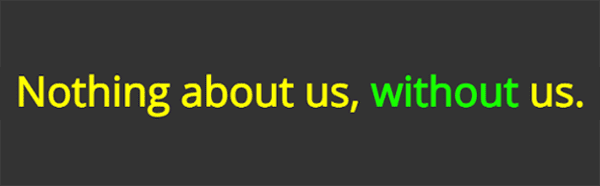
Preferuje kontrast
@prefers-contrast
zapytanie o multimedia sprawdza ustawienia systemu operacyjnego użytkownika pod kątem włączenia wysokiego kontrastu.
lub wyłącz. Aby zobaczyć, jak wygląda ta zmiana motywu, zmień kontrast
ustawienia preferencji i przejście do przeglądarki, która obsługuje to zapytanie o multimedia
(Ustawienia trybu kontrastu na Mac i w systemie Windows).


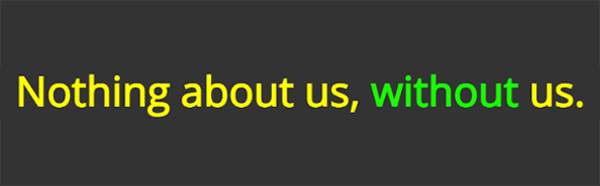
Nakładanie zapytań o multimedia
Możesz używać wielu zapytań o media w różnych kolorach, aby użytkownicy
opcje wyboru. W tym przykładzie utworzyliśmy na stosie @prefers-color-scheme i
@prefers-contrast razem.




Sprawdź swoją wiedzę
Sprawdź swoją wiedzę na temat kolorów i kontrastu
Sam kolor nie jest wystarczającym identyfikatorem dokumentu. Co jeszcze pomoże czytelnikom zidentyfikować elementy interfejsu?



