به وب سایت یا برنامه مورد علاقه خود فکر کنید. چه چیزی آن را مورد علاقه شما قرار می دهد؟ اکنون به وبسایت یا برنامهای فکر کنید که دوست ندارید. چه چیزی را در آن دوست ندارید؟ نحوه تعامل کاربران با طراحی شما و تجربه آنها در وب سایت و برنامه شما می تواند متفاوت باشد.
این تجربه میتواند بر اساس زمان روز، نوع دستگاه مورد استفاده، اگر شب قبل خواب کافی داشتهاند، اگر حالشان خوب نیست، از فناوری کمکی استفاده میکند و خیلی چیزهای دیگر تغییر کند. با نزدیک به هشت میلیارد نفر در سراسر جهان، امکانات استفاده و تجربه مردم از طرح های شما نامحدود است.
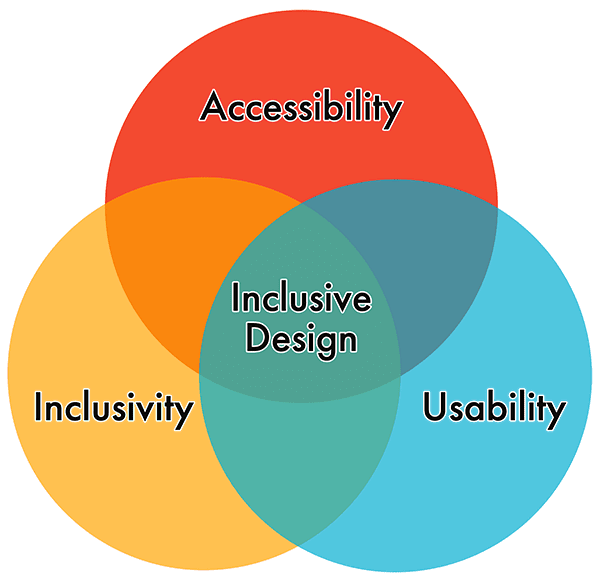
طراحی فراگیر
چگونه می توانیم همه نیازهای کاربران بالقوه را به یکباره برطرف کنیم؟ طراحی فراگیر را وارد کنید. طراحی فراگیر از یک رویکرد انسان محور استفاده می کند که شامل بودن، قابلیت استفاده و دسترسی را در یک می بافد.

و بر خلاف طراحی جهانی، که بر یک طرح واحد متمرکز است که تا حد امکان افراد می توانند از آن استفاده کنند، اصول طراحی فراگیر بر طراحی برای یک فرد خاص یا مورد استفاده متمرکز است و سپس آن طرح را به دیگران گسترش می دهد.
هفت اصل طراحی فراگیر مبتنی بر دسترسی وجود دارد:
- ارائه تجربه قابل مقایسه : اطمینان حاصل کنید که رابط کاربری شما تجربه ای برابر برای همه فراهم می کند، بنابراین افراد می توانند وظایف را به گونه ای انجام دهند که مطابق با نیازهایشان باشد، بدون اینکه کیفیت محتوا تضعیف شود.
- وضعیت را در نظر بگیرید : مطمئن شوید که رابط کاربری شما بدون توجه به شرایط، تجربه ارزشمندی را در اختیار افراد قرار می دهد.
- سازگار باشید : از قراردادهای آشنا استفاده کنید و آنها را به شیوه ای منطقی به کار ببرید.
- کنترل بدهید : اطمینان حاصل کنید که افراد می توانند به روش دلخواه خود به محتوا دسترسی داشته باشند و با آن تعامل داشته باشند.
- انتخاب پیشنهاد : راههای مختلفی را برای انجام وظایف افراد، بهویژه آنهایی که پیچیده یا غیر استاندارد هستند، در نظر بگیرید.
- اولویت بندی محتوا : به کاربران کمک کنید تا با چیدمان این عناصر به ترتیب ترجیحی در محتوا و طرح، روی وظایف اصلی، ویژگی ها و اطلاعات تمرکز کنند.
- ارزش افزودن : هدف و اهمیت ویژگی ها و چگونگی بهبود تجربه را برای کاربران مختلف در نظر بگیرید.
شخصیت ها
هنگام توسعه یک طراحی یا ویژگی جدید، بسیاری از تیمها به شخصیتهای کاربر تکیه میکنند تا آنها را در این فرآیند راهنمایی کنند. پرسوناها شخصیتهای ساختگی هستند که از محصولات دیجیتالی شما استفاده میکنند که اغلب بر اساس تحقیقات کمی و کیفی کاربران است.
پرسوناها همچنین راهی سریع و ارزان برای آزمایش و اولویت بندی آن ویژگی ها در طول فرآیند طراحی و توسعه ارائه می دهند. آنها با افزودن لایه ای از ملاحظات دنیای واقعی به مکالمه برای کمک به همسویی استراتژی و ایجاد اهداف متمرکز بر گروه های کاربری خاص، به تمرکز تصمیمات پیرامون اجزای سایت کمک می کنند.
ناتوانی ها را در خود جای دهید

"مردم همه متفاوت هستند. من فقط می توانم از تجربه خود صحبت کنم. وقتی با یک ناشنوا ملاقات می کنید، پس با یک ناشنوا ملاقات کرده اید - نه همه ما."
مریل ایوانز از گفتگوی ID24 Deaf Tech: Travel Through Time from Past to Future .
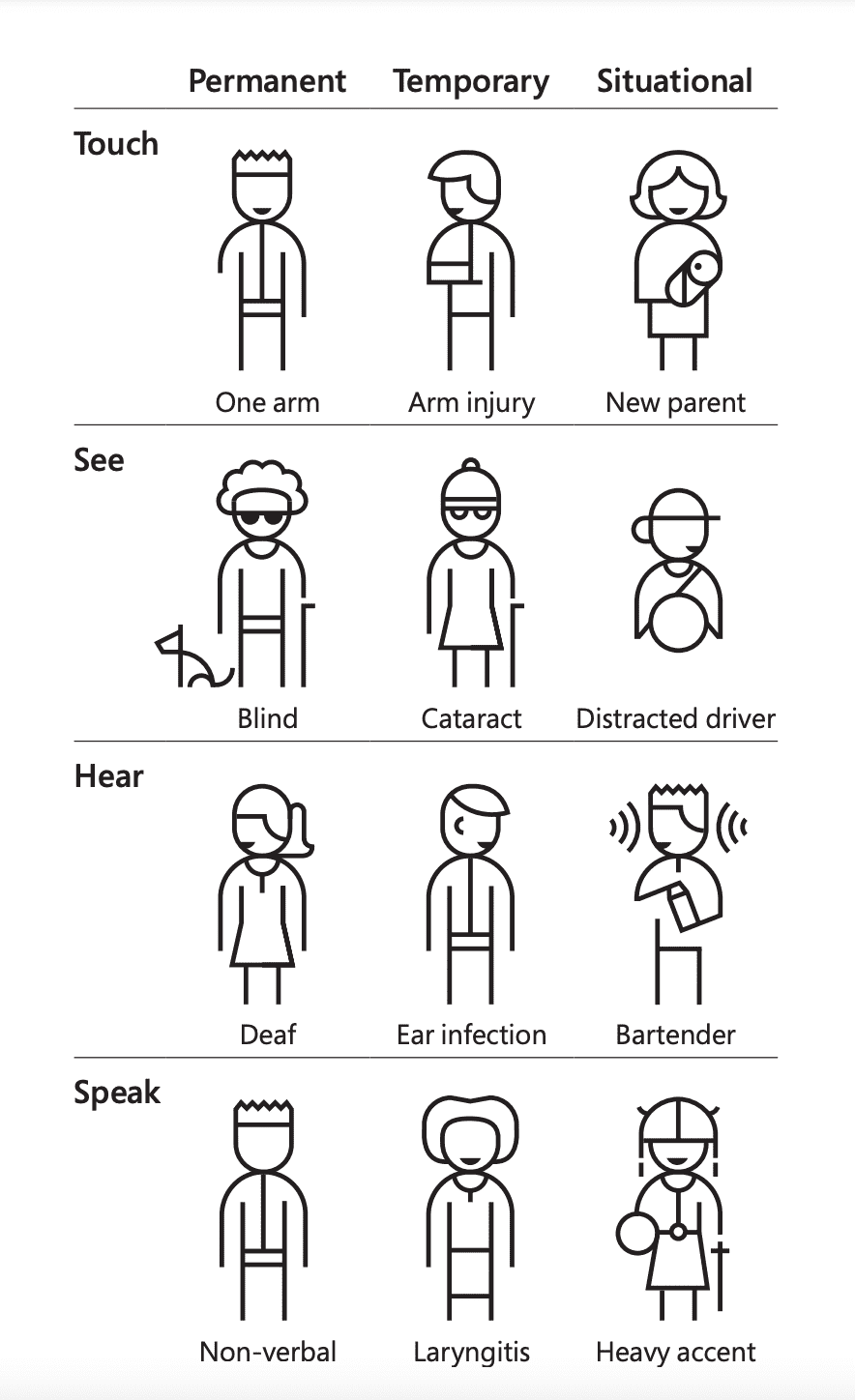
هنگامی که افراد دارای معلولیت را در پرسونای خود قرار می دهید، می توان از پرسوناها به عنوان یک ابزار طراحی فراگیر استفاده کرد. راه های مختلفی برای این کار وجود دارد. میتوانید شخصیتهای خاص معلولیت ایجاد کنید، ناتوانیهایی را به شخصیتهای کاربر موجود اضافه کنید، یا حتی یک طیف پرسونا ایجاد کنید تا واقعیت پویای ناتوانیهای موقعیتی، موقت و دائمی را منعکس کند.
مهم نیست که چگونه افراد دارای معلولیت را در شخصیت های خود قرار می دهید، آنها نباید بر اساس افراد واقعی یا کلیشه ها باشند. و پرسوناها هرگز جایگزینی برای تست کاربر نیستند.

- نام : جین بنت
- سن : 57 سال
- مکان : اسکس، بریتانیا
- شغل : مهندس UX
- ناتوانی : لرزش دست ناشی از بیماری پارکینسون جوان (YOPD)
- اهداف : استفاده از ورودی گفتار به متن برای آسانتر کردن افزودن کد پیشنهادی. تجهیزات دوچرخه سواری را به صورت آنلاین با حداقل فشار کلید پیدا کنید.
- ناامیدی : وب سایت هایی که فقط از صفحه کلید پشتیبانی نمی کنند. برنامه هایی برای طراحی با مناطق کوچک برای تعامل لمسی.
به عنوان یک مهندس UX، جین صفحاتی را طراحی و می سازد که برای مرتبط نگه داشتن سایت شرکتش حیاتی هستند. او در طول روز از بسیاری از اعضای تیم حمایت می کند. او ملکه اطفاء حریق های فنی است، و وقتی چیزی به طور غیرمنتظره ای از بین می رود، همه به بخش مراجعه می کنند.
از دست دادن مهارت های حرکتی ظریف خود در اثر لرزش، استفاده از ماوس را برای او دشوارتر می کند. او به طور پیوسته برای پیمایش در وب بیشتر و بیشتر به صفحه کلید تکیه می کند. جین همیشه به آمادگی جسمانی خود اختصاص داده است. او عاشق مسابقات جاده ای و BMX است. این موضوع زمانی که او در سال گذشته به بیماری Young Onset Parkinson تشخیص داده شد، ضربه بیشتری به او وارد کرد.
شبیه سازهای معلولیت
هنگام استفاده از شبیه سازهای ناتوانی برای شبیه سازی یا تکمیل پرسونای خود ، بسیار احتیاط کنید.
شبیهسازهای معلولیت یک شمشیر دولبه هستند که میتوانند همدردی یا همدلی ایجاد کنند - این میتواند به فرد، زمینهای که شبیهساز در آن استفاده میشود و بسیاری از عوامل غیرقابل کنترل دیگر بستگی داشته باشد. بسیاری از حامیان دسترسی مخالف استفاده از ابزارهای شبیهساز معلولیت هستند و توصیه میکنند فیلمها، دموها، آموزشها و سایر محتوای ایجاد شده توسط افراد دارای معلولیت را جستجو کنید و تجربیات آنها را از طریق دست اول یاد بگیرید.
"من فکر می کنم ما باید کاملاً صادق باشیم که هر فعالیت شبیه سازی بر برخی از مهم ترین درک هایی که ما می خواهیم بیناها در قلب و ذهن خود بدانند تأثیر نمی گذارد. نابینایی مشخصه ای نیست که ما را تعریف می کند، سوء تفاهم ها و انتظارات کم است. در مورد نابینایی بزرگترین مانع ما هستند.
این سوء تفاهمها موانع مصنوعی ایجاد میکنند که ما را از مشارکت کامل باز میدارد، و آن محدودیتهای کاذب چیزی را ایجاد میکند که ما را عقب نگه میدارد."
مارک ریکوبونو ، رئیس فدراسیون ملی نابینایان.
اکتشافی دسترسی
هنگام ساختن پرسوناها و طرح های خود، اکتشافی را به جریان کاری خود اضافه کنید. اکتشافی قواعدی برای طراحی تعامل هستند که در سال 1990 توسط Jakob Nielsen و Rolf Molich معرفی شدند. این ده اصل بر اساس سالها تجربه در زمینه مهندسی کاربردپذیری توسعه یافته اند و از آن زمان تاکنون در طراحی و برنامه های تعامل انسان و کامپیوتر مورد استفاده قرار گرفته اند.
به سرعت به سال 2019 می رسیم و تیم طراحی در Deque مجموعه جدیدی از اکتشافات متمرکز بر دسترسی دیجیتال را ایجاد و به اشتراک گذاشت. با توجه به تحقیقات آنها، تا 67٪ از تمام اشکالات دسترسی برای یک وب سایت یا برنامه زمانی که دسترسی بخشی از فرآیند طراحی باشد، قابل اجتناب است. این تأثیر بسیار بزرگی است که می توان قبل از نوشتن حتی یک خط کد ایجاد کرد.
مشابه مجموعه اولیه اکتشافی، ده اکتشافی دسترسی وجود دارد که باید هنگام برنامه ریزی طراحی خود در نظر بگیرید.
- روشها و روشهای تعامل : کاربران میتوانند با استفاده از روش ورودی انتخابی خود (مانند ماوس، صفحهکلید، لمس و غیره) به طور مؤثر با سیستم تعامل داشته باشند.
- پیمایش و راهیابی : کاربران می توانند در هر زمان در سیستم پیمایش کنند، محتوا را پیدا کنند و تعیین کنند که کجا هستند.
- ساختار و معناشناسی : کاربران می توانند ساختار محتوای هر صفحه را درک کنند و نحوه عملکرد در سیستم را درک کنند.
- پیشگیری از خطا و حالتها : کنترلهای تعاملی دستورالعملهای مداوم و معنیداری برای کمک به جلوگیری از اشتباهات دارند، و حالتهای خطای واضحی را در اختیار کاربران قرار میدهند که نشان میدهد مشکلات چیست و چگونه آنها را در صورت بازگشت خطا برطرف کنند.
- کنتراست و خوانایی : کاربران به راحتی می توانند متن و سایر اطلاعات معنی دار را تشخیص دهند و بخوانند.
- زبان و خوانایی : کاربران به راحتی می توانند مطالب را بخوانند و درک کنند.
- پیش بینی پذیری و سازگاری : کاربران می توانند هدف هر عنصر را پیش بینی کنند. واضح است که هر عنصر چگونه با سیستم به عنوان یک کل ارتباط دارد.
- زمان بندی و حفظ : به کاربران زمان کافی داده می شود تا وظایف خود را کامل کنند و در صورت تمام شدن زمان (یعنی یک جلسه) اطلاعات را از دست نمی دهند.
- حرکت و چشمک زدن : کاربران می توانند عناصری را در صفحه که حرکت می کنند، چشمک می زنند یا متحرک هستند متوقف کنند. کاربران نباید توسط این عناصر منحرف شوند یا به هیچ وجه آسیب ببینند.
- جایگزین های دیداری و شنیداری : کاربران می توانند برای هر محتوای دیداری یا شنیداری که اطلاعات را منتقل می کند، به جایگزین های مبتنی بر متن دسترسی داشته باشند.
هنگامی که درک اولیه ای از این اکتشافی های دسترسی پیدا کردید، می توانید با استفاده از کاربرگ اکتشافی دسترسی و با پیروی از دستورالعمل های ارائه شده، آن را روی یک شخصیت یا طرح اعمال کنید. این تمرین زمانی که دیدگاه های متعددی را جمع آوری می کنید روشن تر است.
یک نمونه بررسی اکتشافی دسترسی برای ایست بازرسی ناوبری و راهیابی می تواند به شکل زیر باشد:
| نقاط بازرسی برای ناوبری و راهیابی | Excels (+2 pt) | پاسها (+1 امتیاز) | ناموفق (-1 امتیاز) | غیر مجاز (0 امتیاز) |
|---|---|---|---|---|
| آیا یک نشانگر واضح و قابل مشاهده بر روی تمام عناصر فعال هنگام دریافت فوکوس تنظیم شده است؟ | ||||
| آیا صفحه دارای متن عنوان معنی دار است که ابتدا اطلاعات مربوط به صفحه را در خود دارد؟ | ||||
| آیا عنصر عنوان صفحه و H1 یکسان هستند یا مشابه؟ | ||||
| آیا عناوین معناداری برای هر بخش اصلی وجود دارد؟ | ||||
| آیا هدف پیوندها تنها از متن پیوند تعریف می شود یا از بافت بی واسطه آن؟ | ||||
| آیا پیوند پرش در بالای صفحه ارائه شده است و آیا روی فوکوس آشکار می شود؟ | ||||
| آیا سازماندهی عناصر ناوبری مسیریابی را تسهیل می کند؟ |
پس از اینکه همه اعضای تیم به صفحه یا مؤلفه نگاه می کنند و بررسی اکتشافی دسترسی خود را انجام می دهند، مجموع برای هر نقطه بازرسی محاسبه می شود. در این مرحله، میتوانید تصمیم بگیرید که چگونه مشکلات پیدا شده را برطرف کنید یا هرگونه حذفیاتی را که برای پشتیبانی از دسترسی دیجیتال مهم است، اصلاح کنید.
حاشیه نویسی در دسترس بودن
قبل از اینکه طرح خود را به تیم توسعه بسپارید، باید یادداشتهای دسترسی را اضافه کنید.
حاشیه نویسی، به طور کلی، برای توضیح انتخاب های خلاقانه و توصیف جنبه های مختلف طراحی استفاده می شود. حاشیهنویسیهای دسترسپذیری روی مناطقی تمرکز میکنند که توسعهدهندگان میتوانند با راهنمایی تیم طراحی یا یک متخصص متمرکز بر دسترسی، انتخابهای برنامهای در دسترستری داشته باشند.
حاشیه نویسی دسترسی را می توان در هر مرحله از فرآیند طراحی، از وایرفریم گرفته تا ماکت های با وفاداری بالا، اعمال کرد. آنها می توانند شامل جریان های کاربر، حالت های شرطی و عملکرد باشند. آنها اغلب از نمادها و برچسبها برای سادهسازی فرآیند و حفظ طرح به عنوان تمرکز اصلی استفاده میکنند.
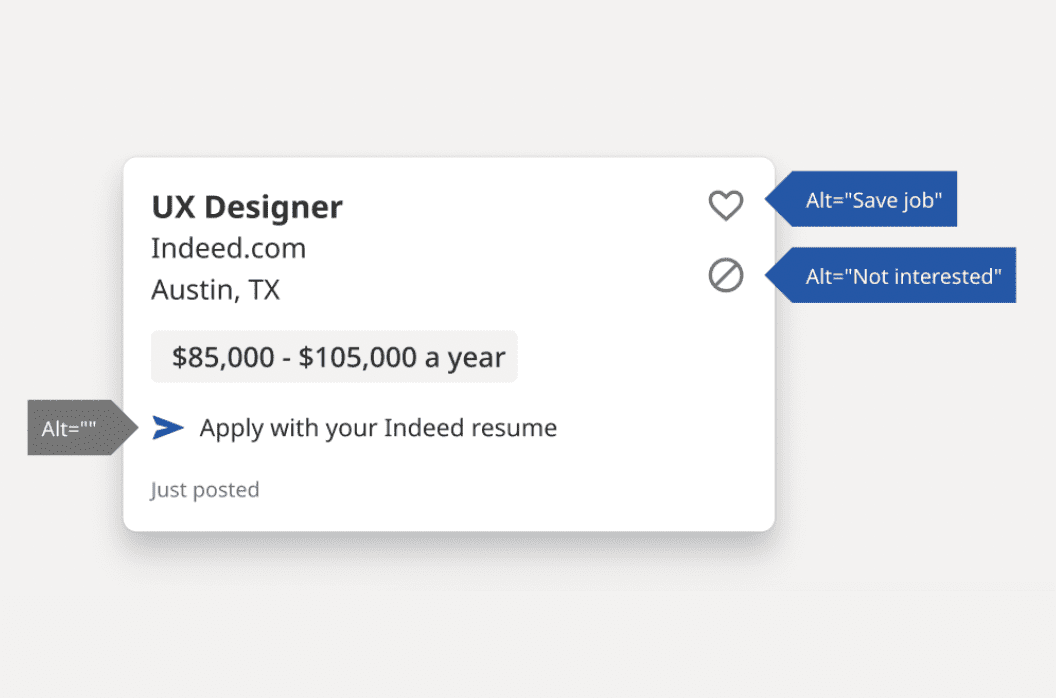
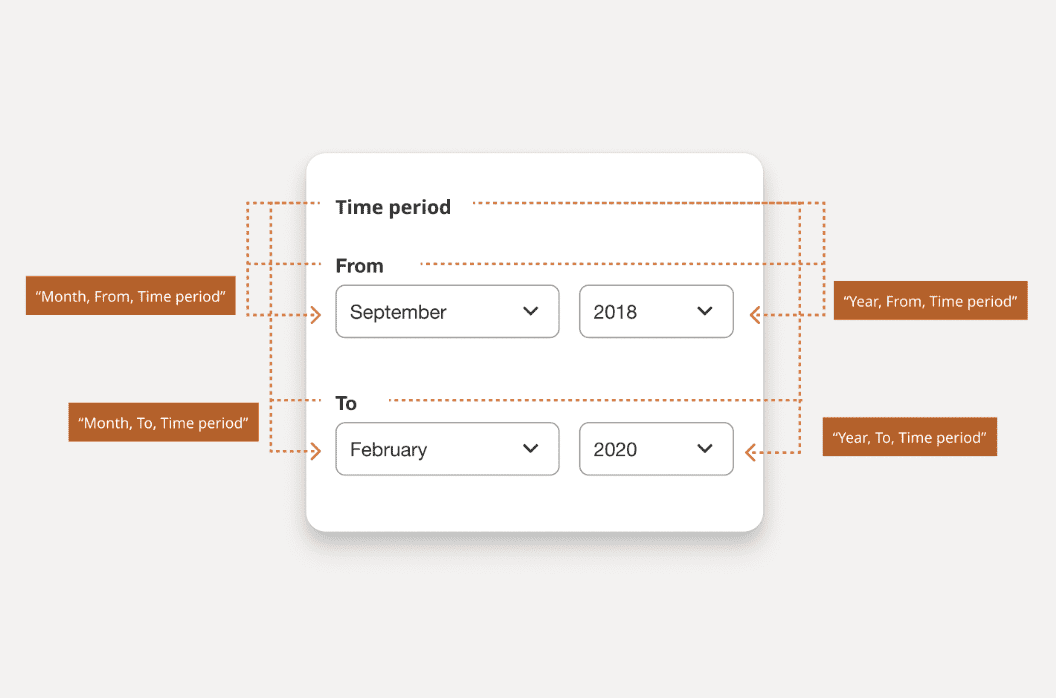
نمونههای تصاویر طراحی زیر از کیت حاشیهنویسی دسترسی Indeed.com برای Figma است.



بسته به برنامه طراحی خود، باید کیت های شروع حاشیه نویسی دسترسی چندگانه برای انتخاب داشته باشید. یا اگر ترجیح می دهید، می توانید مجموعه خود را ایجاد کنید. در هر صورت، شما باید تصمیم بگیرید که کدام اطلاعات باید به تیم دستآف منتقل شود و چه فرمتی بهتر عمل میکند.
برخی از زمینه هایی که برای حاشیه نویسی دسترسی باید در نظر گرفته شود عبارتند از:
- رنگ : شامل نسبت کنتراست تمام ترکیبات مختلف رنگ در پالت.
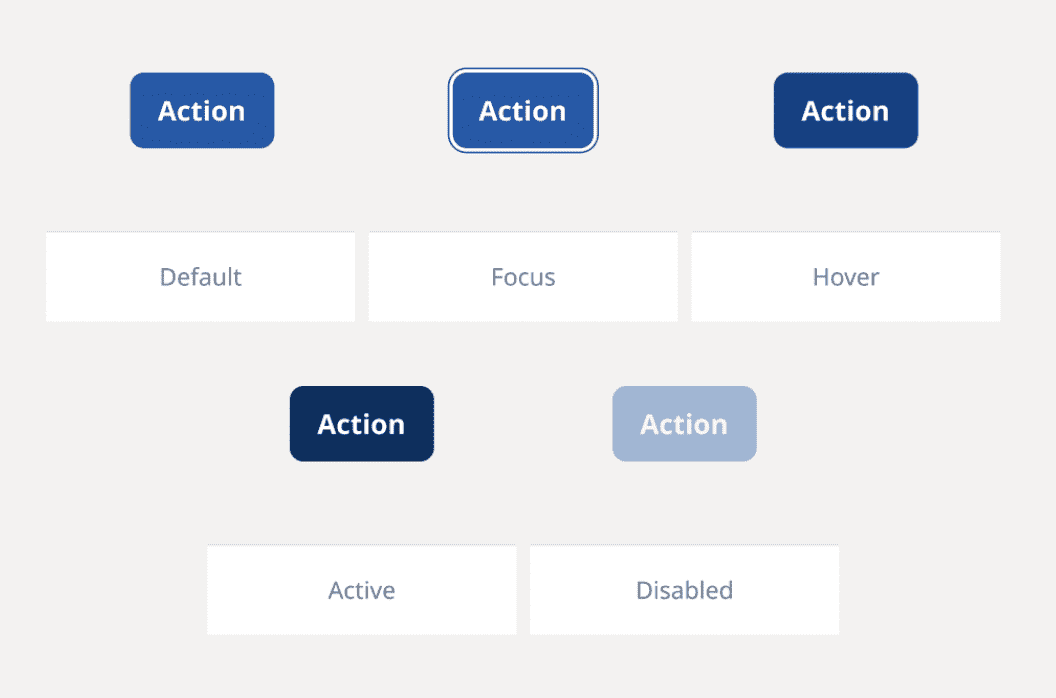
- دکمه ها و پیوندها : وضعیت های پیش فرض، شناور، فعال، فوکوس و غیرفعال را شناسایی کنید.
- رد شدن از پیوندها : جنبه های طراحی پنهان و قابل مشاهده و جایی که آنها به آن پیوند دارند را در صفحه برجسته کنید.
- تصاویر و نمادها : توصیه های متنی جایگزین را برای تصاویر و نمادهای ضروری اضافه کنید.
- صوتی و تصویری : قسمتها و پیوندها را برای شرحها، رونوشتها و توضیحات صوتی برجسته کنید.
- سرفصل ها : سطوح برنامه نویسی را اضافه کنید و هر چیزی که شبیه عنوان است را شامل شود.
- نشانهها : بخشهای مختلف طرح را با HTML یا ARIA برجسته کنید.
- اجزای تعاملی : شناسایی عناصر قابل کلیک، جلوه های شناور، منطقه فوکوس.
- صفحه کلید : مشخص کنید که فوکوس باید از کجا شروع شود (توقف آلفا) و ترتیب زبانه زیر را مشخص کنید.
- فرم ها : برچسب های فیلد، متن کمکی، پیام های خطا و پیام های موفقیت را اضافه کنید.
- نامهای قابل دسترس : مشخص کنید که چگونه فناوری کمکی باید عنصر را تشخیص دهد.

