Подумайте о своем любимом веб-сайте или приложении. Что делает его вашим любимым? Теперь подумайте о веб-сайте или приложении, которое вам не нравится. Что тебе в нем не нравится? То, как пользователи взаимодействуют с вашим дизайном, и их опыт работы на вашем веб-сайте и в приложении может различаться.
Этот опыт может меняться в зависимости от времени суток, типа используемого устройства, достаточного количества сна накануне вечером, плохого самочувствия, использования вспомогательных технологий и многого другого. Поскольку во всем мире живет около восьми миллиардов человек, возможности того, как люди используют и воспринимают ваши проекты, безграничны.
Инклюзивный дизайн
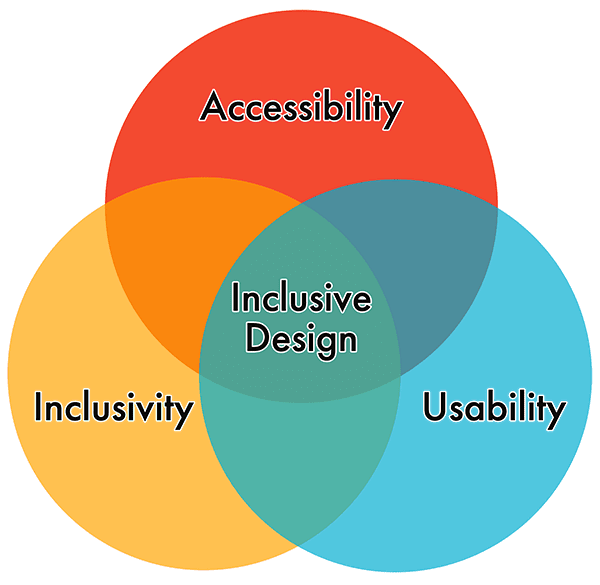
Как мы можем удовлетворить все потенциальные потребности пользователей одновременно? Введите инклюзивный дизайн. Инклюзивный дизайн использует ориентированный на человека подход, который объединяет инклюзивность, удобство использования и доступность в одно целое.

И в отличие от универсального дизайна, который фокусируется на одном дизайне, который может использовать как можно больше людей, принципы инклюзивного дизайна сосредоточены на проектировании для конкретного человека или сценария использования, а затем на распространении этого дизайна на других.
Существует семь принципов инклюзивного дизайна, ориентированных на доступность:
- Обеспечьте сопоставимый опыт . Убедитесь, что ваш интерфейс обеспечивает одинаковый опыт для всех, чтобы люди могли выполнять задачи так, как им нужно, без ущерба для качества контента.
- Рассмотрим ситуацию : убедитесь, что ваш интерфейс предоставляет людям ценный опыт, независимо от их обстоятельств.
- Будьте последовательны : используйте знакомые соглашения и применяйте их логически.
- Предоставьте контроль : обеспечьте, чтобы люди могли получать доступ к контенту и взаимодействовать с ним предпочтительным для него способом.
- Предложите выбор : рассмотрите возможность предоставления людям различных способов выполнения задач, особенно сложных или нестандартных.
- Приоритизация контента . Помогите пользователям сосредоточиться на основных задачах, функциях и информации, расположив эти элементы в предпочтительном порядке внутри контента и макета.
- Добавьте ценность : рассмотрите цель и значение функций и то, как они улучшают работу для разных пользователей.
Персоны
При разработке нового дизайна или функции многие команды полагаются на пользователей , которые будут вести их через этот процесс. Персоны — это вымышленные персонажи, которые используют ваши цифровые продукты, часто на основе количественных и качественных исследований пользователей.
Персоны также предлагают быстрый и недорогой способ протестировать и расставить приоритеты этих функций на протяжении всего процесса проектирования и разработки. Они помогают сфокусировать решения, касающиеся компонентов сайта, добавляя в разговор уровень реального рассмотрения, помогая согласовать стратегию и создать цели, ориентированные на конкретные группы пользователей.
Учет инвалидности

«Люди все разные. Я могу говорить только на основании своего опыта. Когда вы встречаете одного глухого человека, значит, вы встретили одного глухого человека, а не всех нас».
Мерил Эванс из доклада ID24 «Техника для глухих: путешествие во времени из прошлого в будущее» .
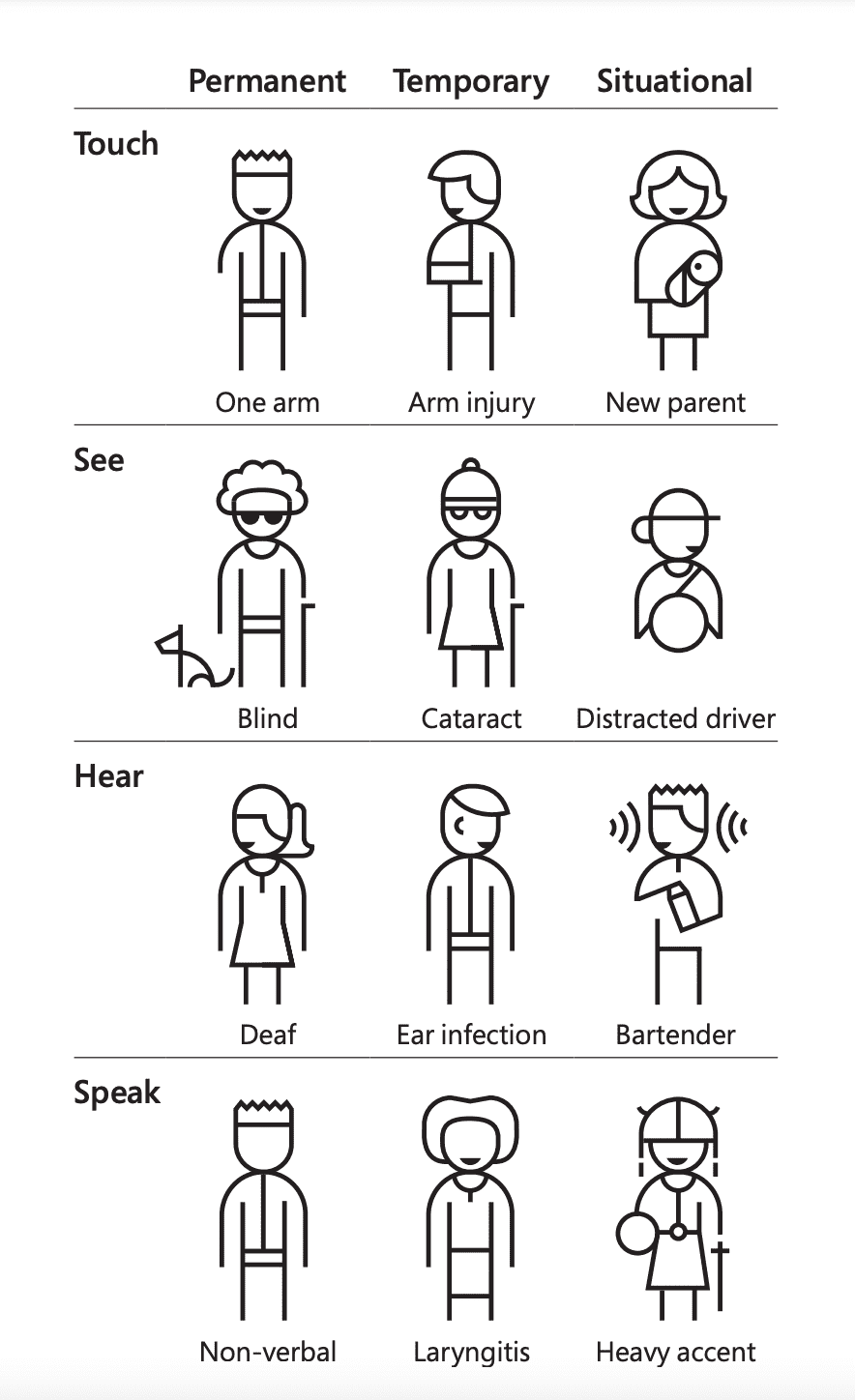
Персоны можно использовать в качестве инструмента инклюзивного дизайна, когда вы включаете в свои персоны людей с ограниченными возможностями. Есть много разных способов сделать это. Вы можете создавать персоналии с ограниченными возможностями , добавлять инвалидность к существующим профилям пользователей или даже создавать спектр персон, чтобы отразить динамическую реальность ситуативной, временной и постоянной инвалидности.
Независимо от того, как вы включаете людей с ограниченными возможностями в свои образы, они не должны основываться на реальных людях или стереотипах. И персоны никогда не заменяют пользовательское тестирование.

- Имя : Джейн Беннет
- Возраст : 57 лет
- Местоположение : Эссекс, Великобритания
- Должность : UX-инженер
- Инвалидность : тремор рук вследствие болезни Паркинсона с молодым началом (YOPD).
- Цели : использовать преобразование речи в текст, чтобы упростить добавление предложений по коду; Найдите велосипедное снаряжение в Интернете с минимальным нажатием клавиш.
- Разочарования : на веб-сайтах отсутствует поддержка только клавиатуры; приложения для дизайна с небольшими областями для сенсорного взаимодействия.
Будучи UX-инженером, Джейн проектирует и создает страницы, которые жизненно важны для поддержания актуальности сайта ее компании. Она поддерживает многих членов команды в течение дня. Она королева тушения технических пожаров, и к ней всегда прибегают все в отделе, когда что-то неожиданно выходит из строя.
Из-за потери мелкой моторики из-за тремора ей становится все труднее пользоваться мышью. Она все больше и больше полагается на клавиатуру для навигации по Интернету. Джейн всегда заботилась о своей физической форме. Она любит шоссейные гонки и BMX. Это стало еще большим ударом, когда в прошлом году ей поставили диагноз «болезнь Паркинсона молодого возраста».
Симуляторы инвалидности
Будьте предельно осторожны при использовании симуляторов инвалидности для имитации или дополнения вашей личности .
Симуляторы инвалидности — это обоюдоострый меч, поскольку они могут вызвать симпатию или сочувствие — это может зависеть от человека, контекста, в котором используется симулятор, и многих других неконтролируемых факторов. Многие сторонники доступности выступают против использования инструментов симулятора инвалидности и рекомендуют искать фильмы, демонстрации, учебные пособия и другой контент, созданный людьми с ограниченными возможностями, и узнавать об их опыте из первых рук.
«Я думаю, нам нужно быть полностью честными в том, что любая симуляционная деятельность не влияет на некоторые из наиболее важных представлений, которые мы хотим, чтобы зрячие знали в их сердце и голове. Слепота — это не та характеристика, которая нас определяет, а недопонимание и низкие ожидания о слепоте являются нашим самым большим препятствием.
Эти недопонимания создают искусственные барьеры, которые мешают нам в полной мере участвовать, и эти ложные ограничения перерастают во что-то, что сдерживает нас».
Марк Риккобоно , президент Национальной федерации слепых.
Эвристика доступности
Рассмотрите возможность добавления эвристики в свой рабочий процесс при создании персонажей и дизайнов. Эвристика — это правила проектирования взаимодействия, введенные в 1990 году Якобом Нильсеном и Рольфом Моличом. Эти десять принципов были разработаны на основе многолетнего опыта в области разработки юзабилити и с тех пор используются в программах проектирования и взаимодействия человека с компьютером.
Перенесемся в 2019 год: команда дизайнеров Deque создала и поделилась новым набором эвристик, ориентированных на цифровую доступность . Согласно их исследованиям, до 67% всех ошибок доступности веб-сайта или приложения можно избежать, если доступность является частью процесса проектирования. Это огромное влияние, которое можно оказать еще до того, как будет написана хотя бы одна строка кода.
Подобно исходному набору эвристик, при планировании дизайна следует учитывать десять эвристик доступности.
- Методы и модальности взаимодействия . Пользователи могут эффективно взаимодействовать с системой, используя выбранный ими метод ввода (например, мышь, клавиатура, сенсорный ввод и т. д.).
- Навигация и поиск пути : пользователи могут перемещаться, находить контент и определять, где они находятся в любое время в системе.
- Структура и семантика . Пользователи могут разобраться в структуре контента на каждой странице и понять, как работать в системе.
- Предотвращение ошибок и состояния . Интерактивные элементы управления содержат постоянные, содержательные инструкции, которые помогают предотвратить ошибки и предоставляют пользователям четкие состояния ошибок, которые указывают, в чем заключаются проблемы и как их исправить при каждом возвращении ошибок.
- Контраст и разборчивость : пользователи могут легко различать и читать текст и другую значимую информацию.
- Язык и читаемость : пользователи могут легко читать и понимать контент.
- Предсказуемость и последовательность : пользователи могут предсказать назначение каждого элемента. Понятно, как каждый элемент соотносится с системой в целом.
- Сроки и сохранение . Пользователям дается достаточно времени для выполнения своих задач, и они не теряют информацию, если их время (т. е. сеанс) истечет.
- Движение и мигание . Пользователи могут останавливать элементы на странице, которые перемещаются, мигают или анимируются. Эти элементы не должны отвлекать пользователей или причинять им иной вред.
- Визуальные и звуковые альтернативы . Пользователи могут получить доступ к текстовым альтернативам для любого визуального или звукового контента, передающего информацию.
Получив базовое представление об этой эвристике доступности, вы можете применить ее к персонажу или дизайну, используя таблицу эвристики доступности и следуя предоставленным инструкциям. Это упражнение будет более информативным, если вы соберете несколько точек зрения.
Пример эвристического анализа доступности для контрольной точки навигации и навигации может выглядеть следующим образом:
| Контрольно-пропускные пункты для навигации и ориентирования | Эксель (+2 балла) | Проходит (+1 балл) | Неудачно (-1 балл) | Н/Д (0 баллов) |
|---|---|---|---|---|
| Установлен ли четкий и видимый индикатор на всех активных элементах, когда они получают фокус? | ||||
| Есть ли на странице содержательный текст заголовка, в первую очередь содержащий информацию, специфичную для страницы? | ||||
| Элемент заголовка страницы и H1 одинаковы или похожи? | ||||
| Есть ли содержательные заголовки для каждого основного раздела? | ||||
| Назначение ссылок определяется только текстом ссылки или ее непосредственным контекстом? | ||||
| Имеется ли ссылка для пропуска в самом верху страницы и отображается ли она в фокусе? | ||||
| Облегчает ли организация навигационных элементов навигацию? |
После того, как все члены команды просмотрят страницу или компонент и проведут эвристический анализ доступности, итоговые суммы подсчитываются для каждой контрольной точки. На этом этапе вы можете решить, как устранить обнаруженные проблемы или исправить любые упущения, имеющие первостепенное значение для поддержки цифровой доступности.
Аннотации о доступности
Прежде чем передать проект команде разработчиков, вам следует рассмотреть возможность добавления аннотаций доступности .
Аннотации, как правило, используются для объяснения творческого выбора и описания различных аспектов дизайна. Аннотации доступности фокусируются на областях, где разработчики могут сделать более доступный программный выбор под руководством команды дизайнеров или специалиста, ориентированного на доступность.
Аннотации доступности можно применять на любом этапе процесса проектирования: от каркасов до высококачественных макетов. Они могут включать пользовательские потоки, условные состояния и функциональность. Они часто используют символы и метки, чтобы упростить процесс и оставить дизайн в центре внимания.
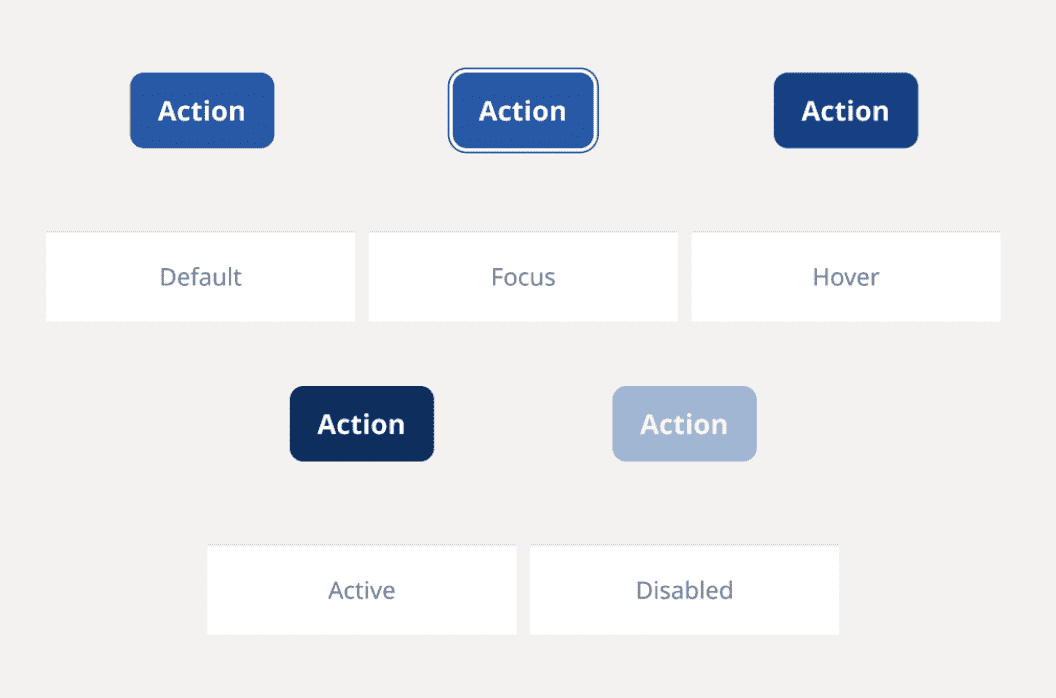
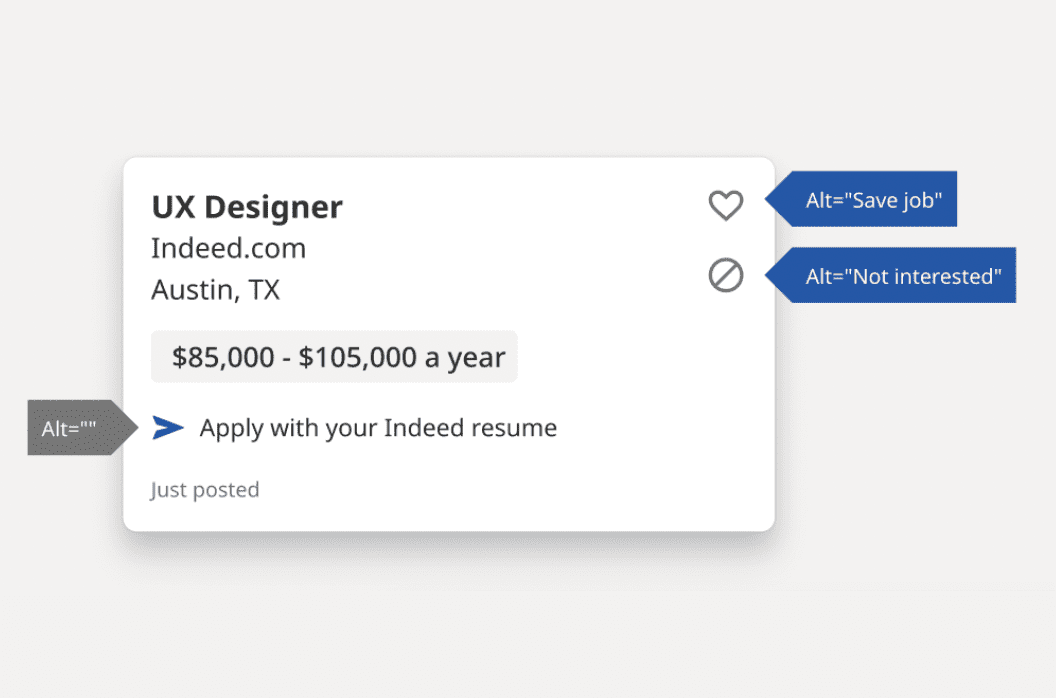
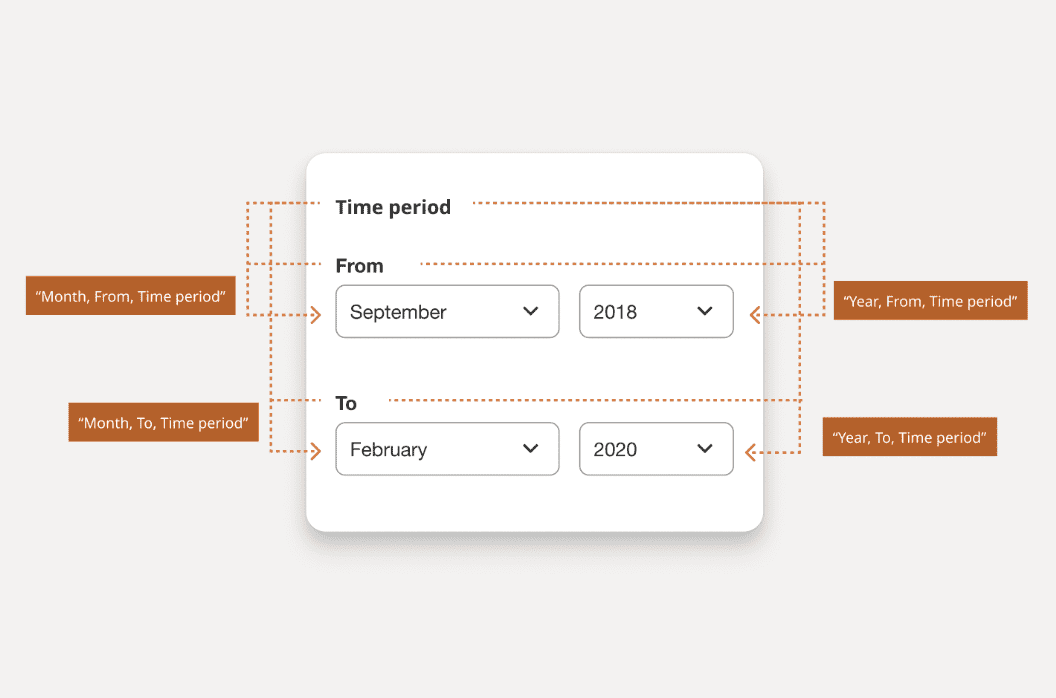
Следующие примеры иллюстраций дизайна взяты из набора аннотаций специальных возможностей Indeed.com для Figma.



В зависимости от вашей программы проектирования у вас должно быть несколько стартовых наборов аннотаций специальных возможностей на выбор. Или, если хотите, вы можете создать свой собственный набор. В любом случае вам следует решить, какую информацию необходимо передать команде передачи и какой формат лучше всего подходит.
Некоторые области, которые следует учитывать при аннотациях доступности, включают:
- Цвет : включите коэффициенты контрастности всех различных комбинаций цветов в палитре.
- Кнопки и ссылки : определяют состояния по умолчанию, при наведении, активное, фокусное и отключенное.
- Пропустить ссылки : выделите скрытые и видимые аспекты дизайна и места, на которые они ссылаются на странице.
- Изображения и значки : добавьте альтернативные текстовые рекомендации для основных изображений и значков.
- Аудио и видео : выделите области и ссылки на субтитры, расшифровки и аудиоописания.
- Заголовки : добавьте программные уровни и включите все, что выглядит как заголовок.
- Ориентиры : выделите различные разделы дизайна с помощью HTML или ARIA.
- Интерактивные компоненты : определение кликабельных элементов, эффектов наведения, области фокусировки.
- Клавиатура : укажите, где должен начинаться фокус (альфа-стоп) и следующий порядок табуляции.
- Формы : добавьте метки полей, вспомогательный текст, сообщения об ошибках и сообщения об успехе.
- Доступные имена : укажите, как вспомогательные технологии должны распознавать элемент.

