يستخدم العديد من الأشخاص لوحة مفاتيح أو برنامجًا أو جهازًا يحاكيان وظائف لوحة المفاتيح، مثل جهاز التحكّم، كوسيلة أساسية للتنقل. قد يرجع ذلك إلى الإعدادات المفضّلة الشخصية أو الكفاءة أو الأجهزة التالفة.
قد يختار الأشخاص الذين يعانون من عجز جسدي مؤقت، مثل التواء في المعصم أو عجز في الحركات الدقيقة مثل متلازمة النفق الرسغي، استخدام لوحة مفاتيح للتنقّل. يمكن للمستخدمين ضعاف البصر أو فاقدي البصر استخدام لوحة مفاتيح للتنقّل مع استخدام برنامج التكبير أو قارئ الشاشة. ومع ذلك، قد يستخدمون أسلوبًا مختلفًا في استخدام اختصارات لوحة المفاتيح للتنقّل في الشاشة مقارنةً بالمستخدمين المبصرين.
قد يختار بعض الأشخاص غير المعاقين أيضًا التنقّل باستخدام لوحة مفاتيح.
من الضروري أن تتوفّر لوحة مفاتيح لجميع هذه الحالات وحالات العجز. يدور جزء كبير من تسهيل استخدام لوحة المفاتيح حول التركيز. يشير التركيز إلى العنصر على الشاشة الذي يتلقّى حاليًا إدخالًا من لوحة المفاتيح.
في هذه الوحدة، نركّز على بنية HTML وتصميم CSS لعناصر لوحة المفاتيح والعناصر القابلة للتركيز. تتضمّن وحدة JavaScript المزيد من المعلومات حول إدارة التركيز وضغطات المفاتيح للعناصر التفاعلية.
ترتيب التركيز
تسمى العناصر التي يمكن لمستخدم لوحة المفاتيح الانتقال إليها عناصر يمكن التركيز عليها. ترتيب التركيز، ويُعرف أيضًا باسم ترتيب التبويب أو التنقّل، هو الترتيب الذي تتلقّى فيه العناصر التركيز. يجب أن يكون ترتيب التركيز التلقائي منطقيًا وسهلاً ومتطابقًا مع الترتيب المرئي للصفحة.
في معظم اللغات، يبدأ ترتيب التركيز من أعلى الصفحة وينتهي في أسفلها، وينتقل من اليسار إلى اليمين. ومع ذلك، تُقرأ بعض اللغات من اليمين إلى اليسار، لذا قد تتطلّب اللغة الأساسية للصفحة ترتيبًا مختلفًا للتركيز .
يتضمّن ترتيب التركيز تلقائيًا عناصر HTML التي يمكن التركيز عليها بشكل طبيعي، مثل الروابط ومربّعات الاختيار ومدخلات النص. تشمل عناصر HTML التي يمكن التركيز عليها بشكل طبيعي دعم ترتيب علامات التبويب المضمّن ومعالجة الأحداث الأساسية للوحة المفاتيح.
يمكنك تعديل ترتيب التركيز لتضمين أي عناصر لا يتم التركيز عليها عادةً، مثل عناصر HTML غير التفاعلية أو المكوّنات المخصّصة أو العناصر باستخدام ARIA، وإلغاء دلالات التركيز الطبيعية.
مؤشر Tabindex
يبدأ ترتيب التركيز بالعناصر التي تحتوي على سمة tabindex موجبة (إذا كانت متوفّرة) وينتقل من أصغر رقم موجب إلى أكبر رقم (مثل 1 و2 و3). بعد ذلك، ينتقل إلى العناصر التي تحتوي على فهرس علامة التبويب صفر وفقًا لترتيبها في DOM. تتم إزالة أي عناصر بفهرس Tab سلبي من ترتيب التركيز الطبيعي.
عند تطبيق فهرس علامات التبويب
يساوي صفرًا (tabindex="0") على العناصر التي لا يمكن عادةً التركيز عليها، تتم
إضافتها إلى ترتيب التركيز الطبيعي للصفحة وفقًا لطريقة ظهورها
في نموذج DOM. ومع ذلك، على عكس عناصر HTML التي يمكن التركيز عليها بشكل طبيعي، يجب
توفير ميزات إضافية للوحة المفاتيح
كي تتمكّن من الوصول إليها بالكامل.
وبالمثل، إذا كان لديك عنصر يمكن عادةً التركيز عليه ولكنه
غير نشط، مثل زر لا يعمل إلى أن يتم ملء حقل إدخال،
يجب إضافة قيمة سلبية لسمة tabindex (tabindex="-1") إلى هذا العنصر. إضافة
إشارة tabindex سلبية إلى التقنيات المساعِدة ولوحات المفاتيح تشير إلى أنّه يجب إزالة
هذا الزر من ترتيب التركيز الطبيعي لا داعي للقلق، يمكنك
استخدام JavaScript لإعادة التركيز على العنصر عند الحاجة.
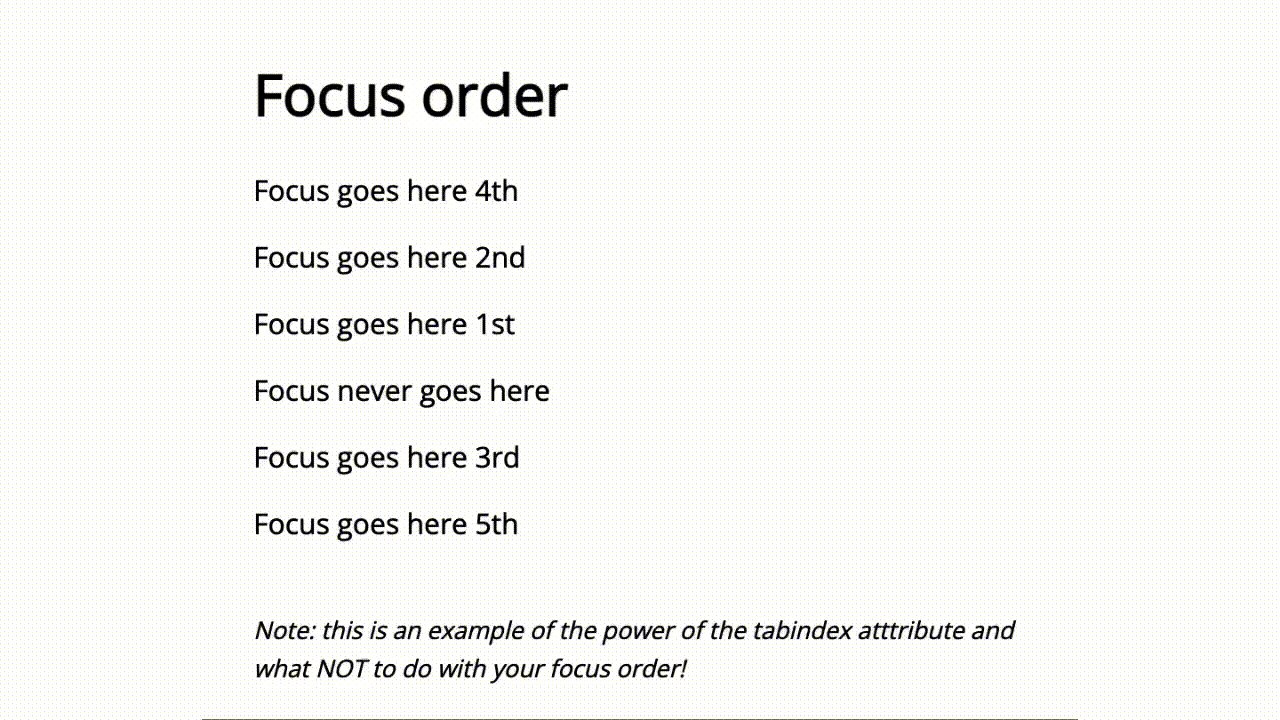
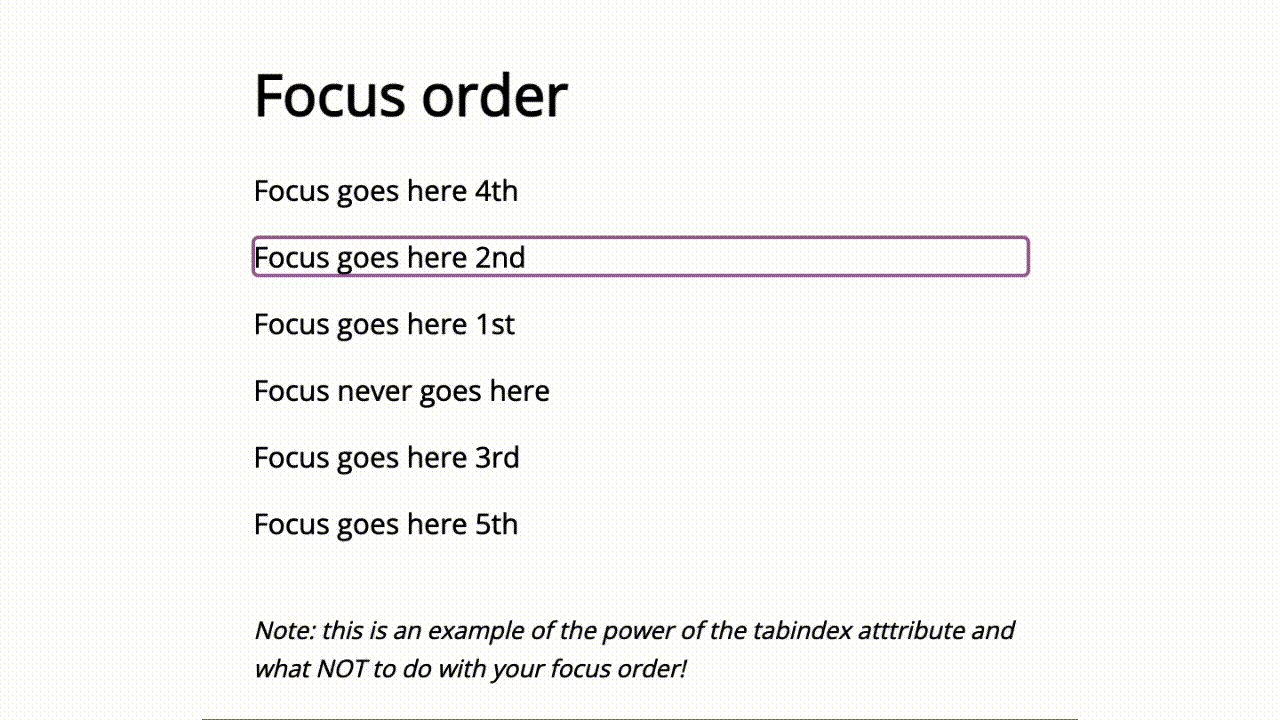
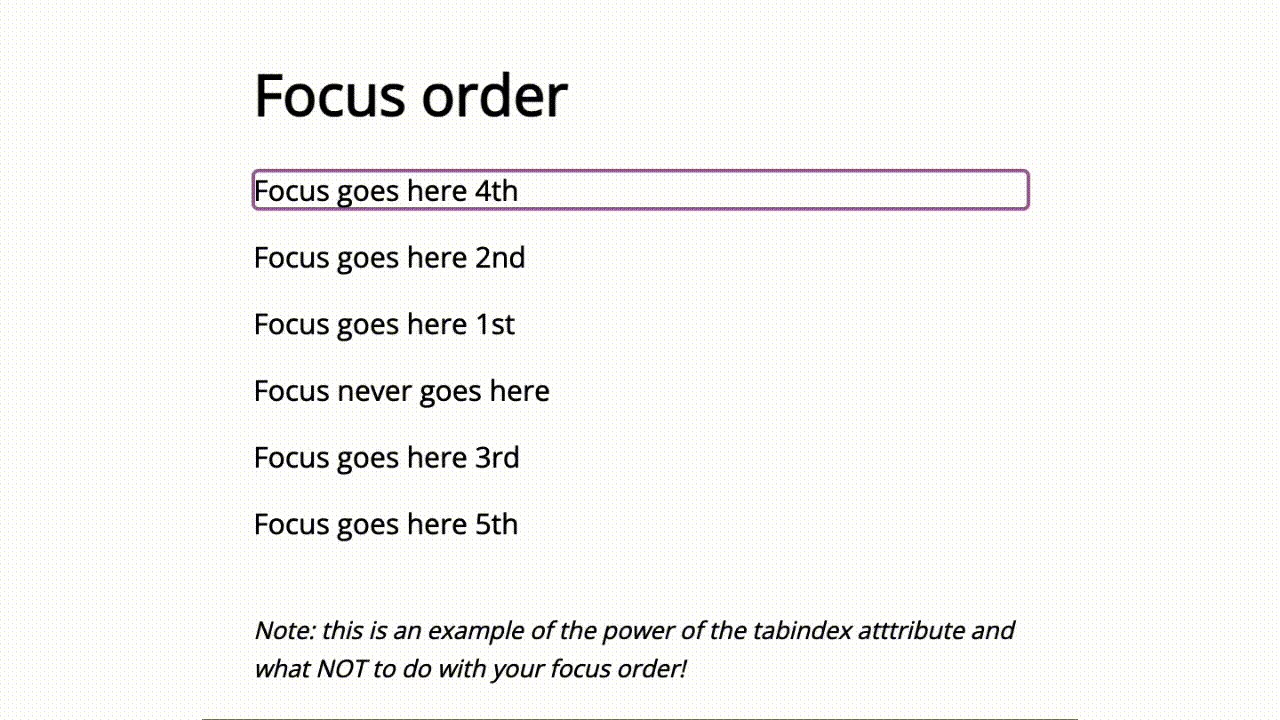
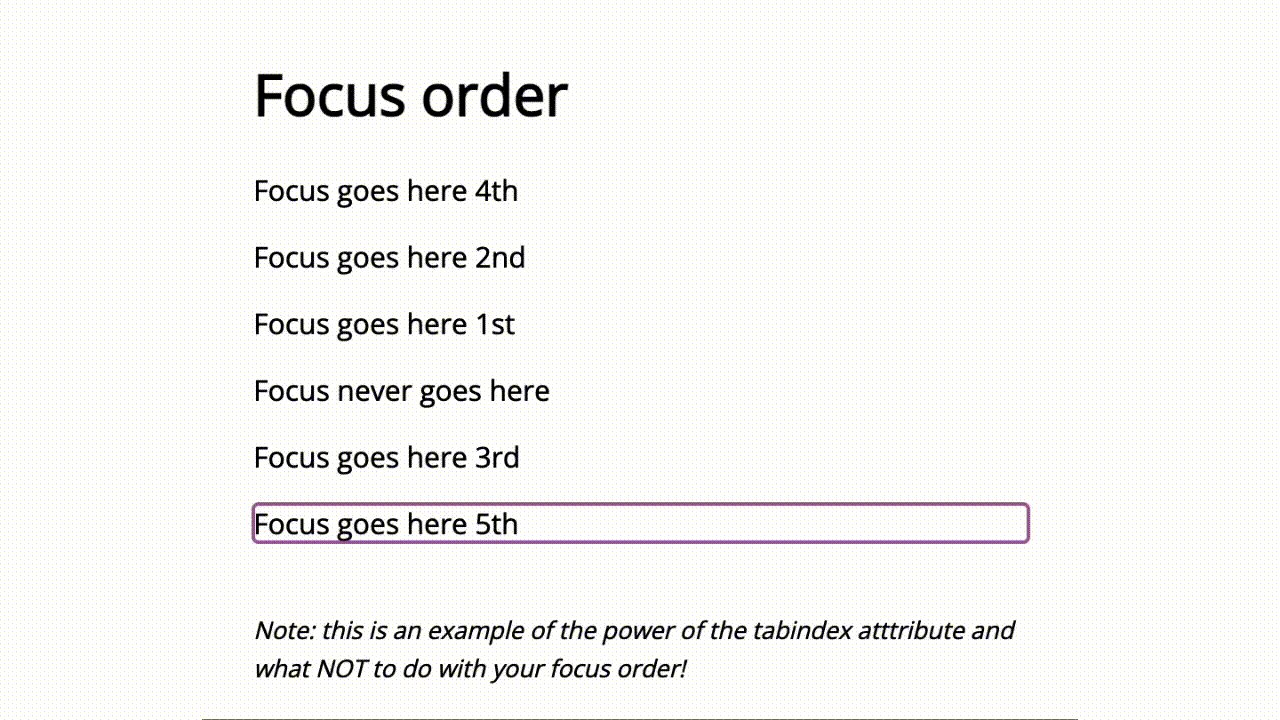
في هذا المثال، تمت إضافة سمة tabindex إلى العناصر التي لا تتلقّى
التركيز بشكلٍ طبيعي. تم التلاعب بترتيب العناصر باستخدام
tabindex لتوضيح مدى تأثيرها في ترتيب التركيز. في ما يلي مثال على
الإجراءات التي يجب تجنُّبها.

تخطّي الروابط
تحتوي معظم المواقع الإلكترونية اليوم على قائمة طويلة من روابط القوائم في العنوان الرئيسي للصفحة تكون متسقة من صفحة إلى أخرى. وهذا أمر رائع للتنقّل العام، ولكن يمكن أن يصعّب على مستخدمي لوحة المفاتيح فقط الوصول بسهولة إلى المحتوى الرئيسي للموقع الإلكتروني بدون الحاجة إلى استخدام مفتاح التبويب (Tab) عدة مرات.
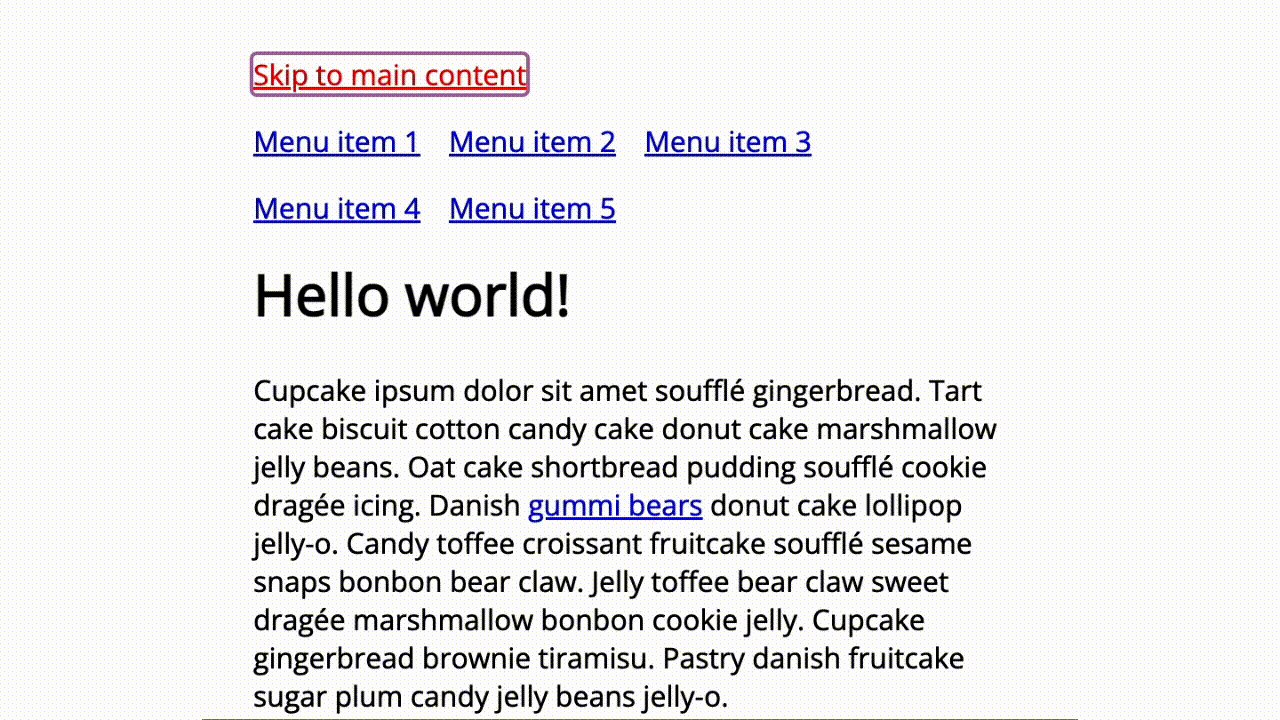
من خلال إضافة تخطّي الرابط، يمكنك تخطّي مجموعات الروابط المكرّرة أو غير المفيدة. روابط التخطّي هي روابط علامات ارتساء تنقل إلى قسم مختلف من الصفحة نفسها باستخدام معرّف هذا القسم، بدلاً من إرسال المستخدم إلى صفحة أخرى على الموقع الإلكتروني أو مصدر خارجي. تتم عادةً إضافة روابط التخطّي كأول عنصر يمكن التركيز عليه يصادفه المستخدِم عند الوصول إلى موقع إلكتروني، ويمكن أن تكون مرئية أو مخفية بصريًا إلى أن ينقر عليها المستخدِم باستخدام مفتاح التبويب، وذلك حسب ما يتطلّبه التصميم.
عندما يضغط المستخدم على مفتاح التبويب (Tab) ويكون رابط التخطّي نشطًا، يتم توجيه تركيز لوحة المفاتيح إلى رابط التخطّي. يمكن للمستخدم النقر على رابط التخطّي والانتقال بسرعة إلى ما بعد قسم العنوان وشريط التنقّل الرئيسي. إذا اختار المستخدم عدم النقر على رابط التخطّي ومواصلة استخدام مفتاح التبويب للانتقال إلى أسفل نموذج DOM، سيتم توجيهه إلى العنصر التالي الذي يمكن التركيز عليه.
مثل جميع الروابط، من المهم أن يتضمّن رابط التخطّي سياقًا حول
الغرض من الرابط. من خلال إضافة عبارة "الانتقال إلى المحتوى الرئيسي"، يعرف المستخدم
المكان الذي سينقله إليه الرابط. هناك العديد من خيارات الرموز للاختيار من بينها عند
تقديم سياق إضافي للروابط، مثل
aria-labelledby أو
aria-label أو إضافتها
إلى محتوى نص العنصر <a>، كما هو موضّح في المثال.

مؤشر التركيز
كما تعرّفت للتو، ترتيب التركيز هو جانب مهم من سهولة استخدام لوحة المفاتيح. من المهم أيضًا تحديد طريقة تصميم هذا العنصر. لأنّه حتى إذا كان ترتيب التركيز ممتازًا، كيف يمكن للمستخدم معرفة مكانه في الصفحة بدون التصميم المناسب؟
يُعد مؤشر التركيز المرئي أمرًا بالغ الأهمية في إعلام المستخدمين بمكان تواجدهم في جميع الأوقات على الصفحة. وهذا مهم بشكل خاص لمستخدمي لوحة المفاتيح فقط ممن لديهم بصر. يضمن خيار التركيز غير المحجوب (الحد الأدنى) أن يكون مؤشر التركيز غير مخفي تحت المكونات الأخرى.
النمط التلقائي للمتصفّح
في الوقت الحالي، يتضمّن كل متصفح ويب حديث تصميمًا مرئيًا تلقائيًا مختلفًا ينطبق على العناصر التي يمكن التركيز عليها في موقعك الإلكتروني أو تطبيقك، وبعضها يظهر بشكلٍ أفضل من غيره. وعندما ينتقل المستخدم بين علامات التبويب في الصفحة، يتم تطبيق هذا التصميم عندما يتلقّى العنصر التركيز من لوحة المفاتيح.
إذا سمحت للمتصفح بمعالجة تنسيق التركيز، من المهم مراجعة
الرمز البرمجي للتأكّد من أنّ المظهر لن يتجاهل التنسيق default
المتصفح. غالبًا ما تتم كتابة العنصر الذي يتم إلغاء تأثيره على النحو التالي: "outline: 0" أو "outline: none" في
جدول الأنماط. يمكن أن تزيل هذه القطعة الصغيرة من الرمز البرمجي تصميم مؤشر التركيز التلقائي للمتصفّح، ما يجعل من الصعب جدًا على المستخدمين التنقّل في
موقعك الإلكتروني أو تطبيقك.
غير مقترَح: لا يتضمّن مخطّطًا
a:focus { outline: none; /* don't do this! */ }
مُقترَح: مخطط مُعدّل
a:focus { outline: auto 5px Highlight; /* for non-webkit browsers */ outline: auto 5px -webkit-focus-ring-color; /* for webkit browsers */ }
الأنماط المخصَّصة
يمكنك بالطبع تجاوز نمط المتصفّح التلقائي وإنشاء ملف شخصي مخصّص لمؤشر التركيز يتكامل مع موضوعك. عند إنشاء مؤشر تركيز مخصّص، لديك الكثير من الحرية للإبداع.
يمكن أن يتخذ شكل مؤشر التركيز أشكالاً عديدة، سواء كان مخططًا تفصيليًا أو حدودًا أو تسطيرًا أو مربّعًا أو تغيير في الخلفية أو بعض التغييرات الواضحة في النمطية التي لا تعتمد على اللون وحده للإشارة إلى أنّ تركيز لوحة المفاتيح نشط على هذا العنصر.
يمكنك تغيير نمط مؤشر التركيز لضمان ظهوره. على سبيل المثال، عندما تكون الخلفية في الصفحة بيضاء، يمكنك ضبط مؤشر تركيز الزر على خلفية زرقاء. عندما تحتوي الصفحة على خلفية زرقاء، يمكنك تعيين نفس نمط تركيز الزر على خلفية بيضاء.
يمكنك تغيير نمط عنصر التركيز استنادًا إلى نوع العنصر. على سبيل المثال، يمكنك استخدام خط تحتي مُقَطَّع لربط النص الرئيسي، ولكن يمكنك اختيار حدّ دائري لعنصر زر.

ما مِن قاعدة بشأن عدد أنماط مؤشرات التركيز التي يمكنك استخدامها في صفحة واحدة، ولكن احرص على استخدام عدد معقول منها لتجنّب الالتباس غير الضروري.
التحقق من فهمك
اختبِر معلوماتك حول ARIA وHTML.
ما هو مثال نمط CSS من :focus الأسهل استخدامًا
على خلفية بيضاء؟
outline: 0.5rem solid yellow;outline: none; text-decoration:none; background:none;background-color:black;text-decoration: dotted underline 2px blue;ما الغرض من رابط التخطّي؟

