Viele Nutzer verwenden eine Tastatur oder Software oder Hardware, die die Funktionalität einer Tastatur nachahmt, z. B. ein Schalter, als primäres Navigationsmittel. Das kann an persönlichen Vorlieben, Effizienz oder defekter Hardware liegen.
Personen mit vorübergehenden körperlichen Einschränkungen, z. B. einem verstauchten Handgelenk oder einer Beeinträchtigung der Feinmotorik wie dem Karpaltunnelsyndrom, können zur Navigation eine Tastatur verwenden. Nutzer mit eingeschränktem Sehvermögen oder blinde Nutzer können eine Tastatur zur Navigation in Kombination mit ihrer Vergrößerungs- oder Screenreader-Software verwenden. Sie verwenden jedoch möglicherweise andere Tastenkürzel, um sich auf dem Bildschirm zu bewegen, als sehende Nutzer.
Auch Nutzer ohne Behinderung können die Tastatur verwenden.
Die Unterstützung von Tastaturen für alle diese Behinderungen und Umstände ist entscheidend. Ein großer Teil der Barrierefreiheit der Tastatur dreht sich um den Fokus. Der Fokus bezieht sich darauf, welches Element auf dem Bildschirm derzeit Eingaben von der Tastatur erhält.
In diesem Modul konzentrieren wir uns auf die HTML-Struktur und den CSS-Stil für Tastatur- und fokussierbare Elemente. Das JavaScript-Modul enthält weitere Informationen zur Fokusverwaltung und zu Tastendrücken für interaktive Elemente.
Fokusreihenfolge
Elemente, zu denen Nutzer mit der Tastatur wechseln können, werden als fokussierbare Elemente bezeichnet. Die Bedienfeldreihenfolge, auch Tab- oder Navigationsreihenfolge genannt, ist die Reihenfolge, in der Elemente den Fokus erhalten. Die Standardfokusreihenfolge muss logisch, intuitiv und mit der visuellen Reihenfolge einer Seite übereinstimmen.
Bei den meisten Sprachen beginnt die Fokusreihenfolge oben auf der Seite und endet unten, wobei von links nach rechts weitergeklickt wird. Einige Sprachen werden jedoch von rechts nach links gelesen. Daher kann die Hauptsprache der Seite eine andere Fokusreihenfolge erfordern.
Standardmäßig umfasst die Fokusreihenfolge HTML-Elemente, die sich natürlich aufrufen lassen, z. B. Links, Kästchen und Textfelder. Zu den HTML-Elementen, die sich natürlich auf den Fokus legen lassen, gehören die integrierte Tabulatorreihenfolge und die grundlegende Verarbeitung von Tastaturereignissen.
Sie können die Fokusreihenfolge so aktualisieren, dass sie alle Elemente enthält, die normalerweise nicht hervorgehoben werden, z. B. nicht interaktive HTML-Elemente, benutzerdefinierte Komponenten oder Elemente mit ARIA. Außerdem lässt sich die natürliche Fokussemantik überschreiben.
tabIndex
Die Reihenfolge der Fokussierung beginnt mit Elementen mit einem positiven tabindex-Attribut (falls vorhanden) und geht von der kleinsten positiven Zahl zur größten (z. B. 1, 2, 3). Anschließend wird in der Reihenfolge des DOM durch Elemente mit einem Tabindex von null weitergegangen. Alle Elemente mit einem negativen Tabindex werden aus der natürlichen Fokusreihenfolge entfernt.
Wenn ein Tabindex von null (tabindex="0") auf Elemente angewendet wird, die normalerweise nicht fokussiert werden können, werden sie der natürlichen Fokusreihenfolge der Seite entsprechend ihrer Darstellung im DOM hinzugefügt. Anders als bei HTML-Elementen, die sich natürlich aufrufen lassen, müssen Sie jedoch zusätzliche Tastaturunterstützung bereitstellen, damit sie vollständig barrierefrei sind.
Ebenso sollten Sie diesem Element einen negativen Tabindex (tabindex="-1") hinzufügen, wenn Sie ein Element haben, das normalerweise fokussierbar ist, aber inaktiv ist, z. B. eine Schaltfläche, die sich nicht bedienen lässt, bis ein Eingabefeld ausgefüllt ist. Wenn Sie einen negativen Tabindex hinzufügen, wird Hilfstechnologien und Tastaturen signalisiert, dass diese Schaltfläche aus der natürlichen Reihenfolge des Fokus entfernt werden soll. Aber keine Sorge: Sie können den Fokus bei Bedarf mit JavaScript wieder auf das Element legen.
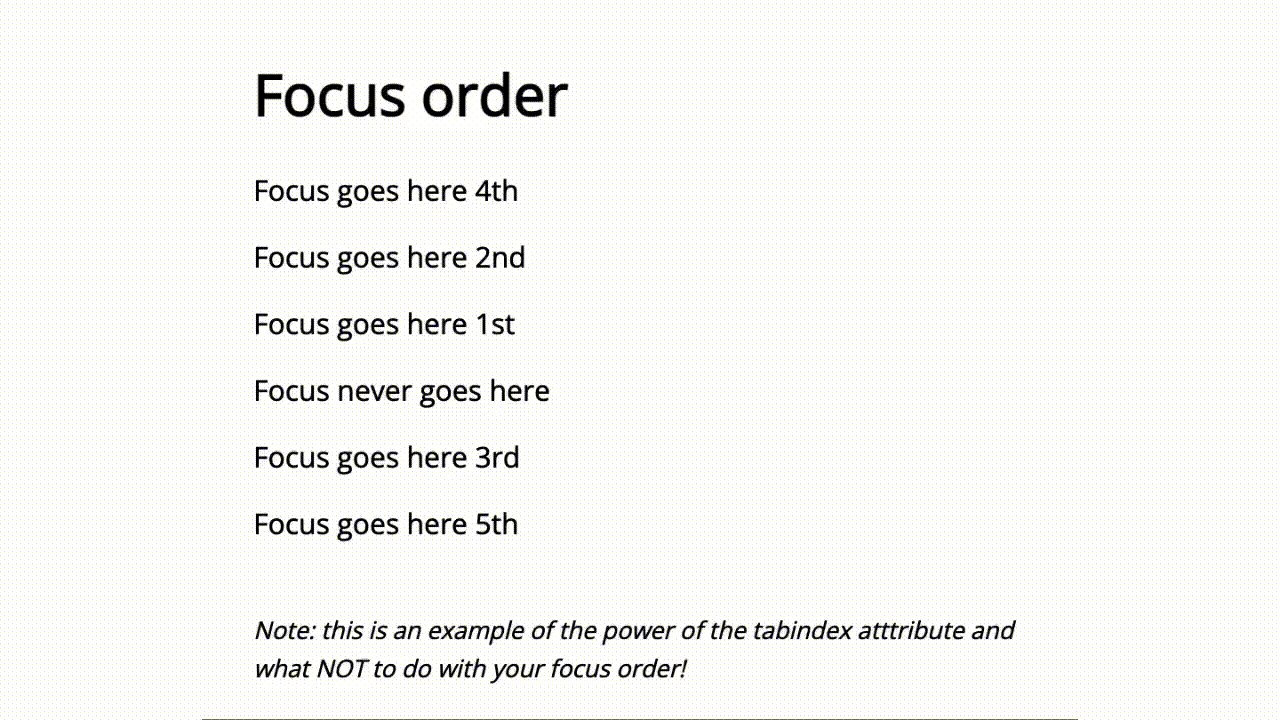
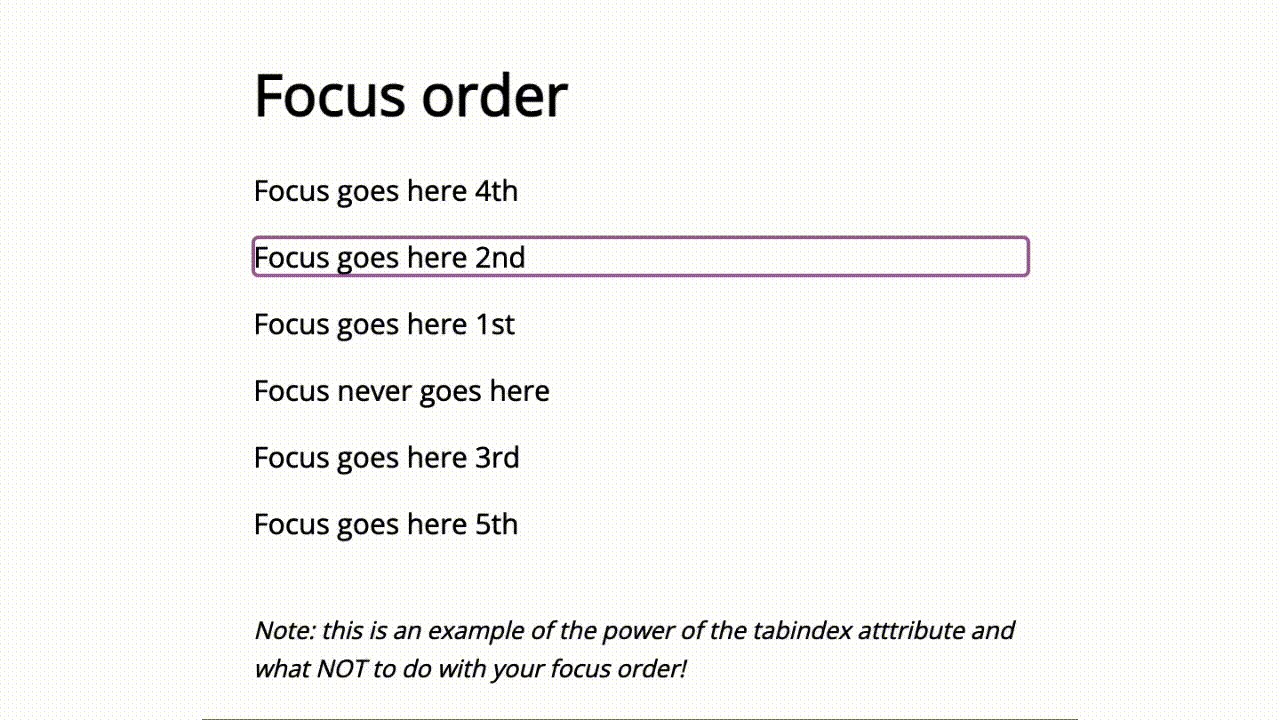
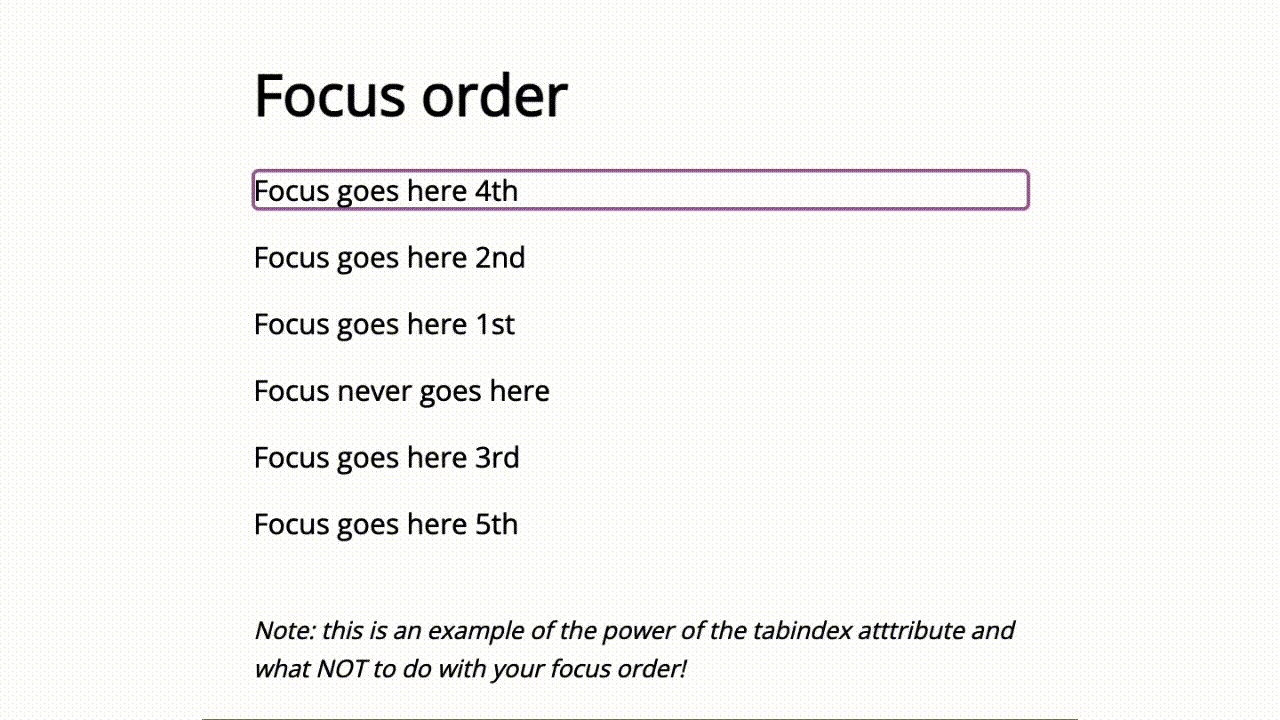
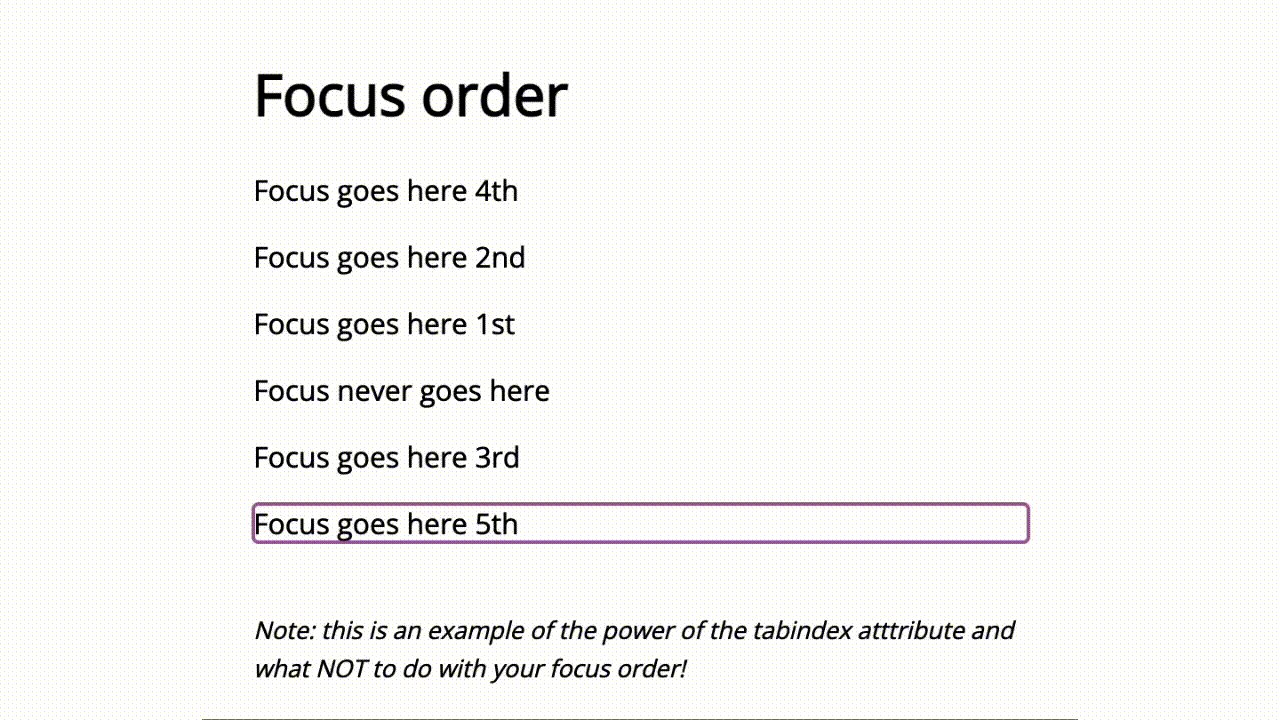
In diesem Beispiel wurde Elementen, die nicht automatisch den Fokus erhalten, das Attribut tabindex hinzugefügt. Die Reihenfolge der Elemente wurde mit tabindex manipuliert, um die Auswirkungen auf die Schärfenreihenfolge zu veranschaulichen. Das ist ein Beispiel dafür, was Sie nicht tun sollten.

Links überspringen
Bei den meisten Websites gibt es heute eine lange Liste von Menülinks im Hauptheader der Seite, die von Seite zu Seite einheitlich ist. Das ist für die allgemeine Navigation sehr gut, kann es aber für Nutzer, die nur die Tastatur verwenden, schwierig machen, schnell und einfach zum Hauptinhalt der Website zu gelangen, ohne mehrmals die Tabulatortaste drücken zu müssen.
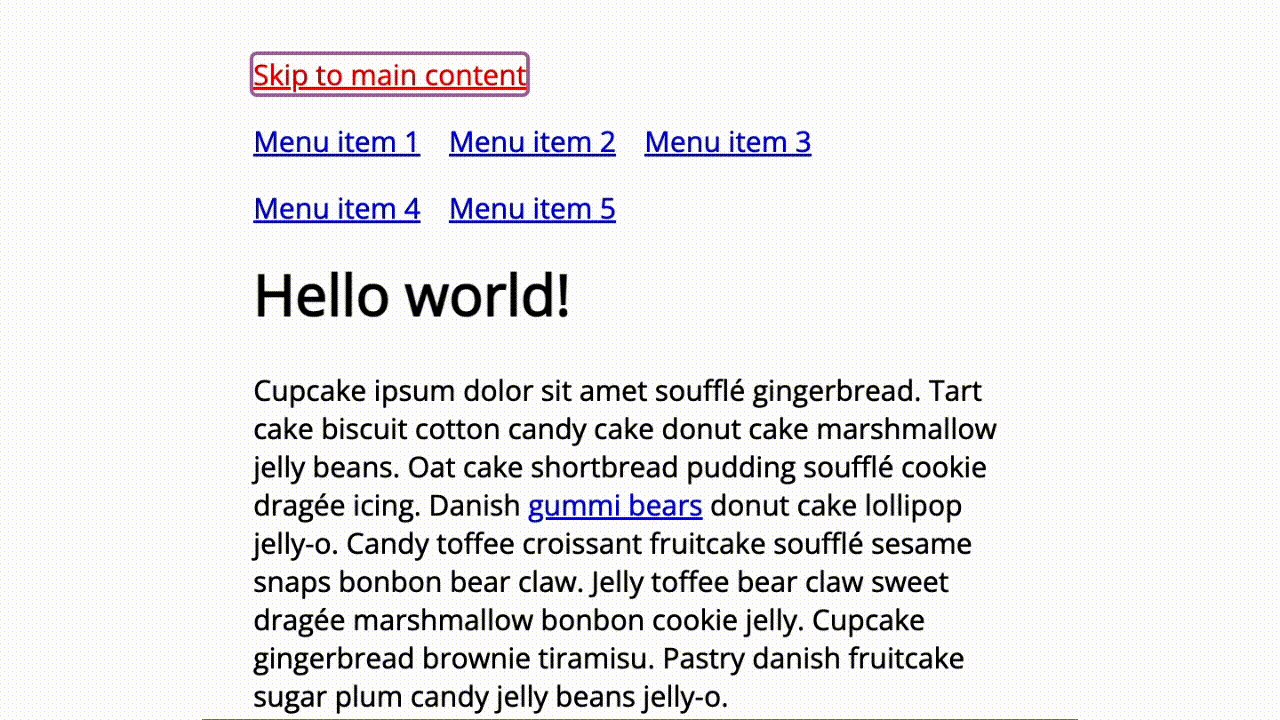
Eine Möglichkeit, überflüssige oder unnütze Linkgruppen zu überspringen, ist das Hinzufügen eines Überspring-Links. Sprunglinks sind Ankerlinks, die mithilfe der ID des Abschnitts zu einem anderen Abschnitt derselben Seite springen, anstatt den Nutzer zu einer anderen Seite auf der Website oder zu einer externen Ressource weiterzuleiten. Überspring-Links werden in der Regel als erstes fokussierbares Element hinzugefügt, das Nutzer auf einer Website sehen. Je nach Design können sie sichtbar oder visuell ausgeblendet sein, bis ein Nutzer darauf wechselt.
Wenn ein Nutzer die Tabulatortaste drückt und ein aktiver Link zum Überspringen vorhanden ist, wird der Tastaturfokus auf den Link zum Überspringen gesetzt. Der Nutzer kann auf den Sprunglink klicken und den Bereich mit der Überschrift und der Hauptnavigation überspringen. Wenn der Nutzer nicht auf den Link zum Überspringen klickt und weiter durch das DOM tabt, wird er zum nächsten fokussierbaren Element weitergeleitet.
Wie bei allen Links ist es wichtig, dass der Link zum Überspringen einen Kontext zum Zweck des Links enthält. Durch das Hinzufügen des Sprechers „Zum Hauptinhalt springen“ kann der Nutzer wissen, wohin er über den Link führt. Es gibt viele Codeoptionen, mit denen Sie Ihren Links zusätzlichen Kontext hinzufügen können, z. B. aria-labelledby oder aria-label. Sie können den Textinhalt des <a>-Elements auch wie im Beispiel hinzufügen.

Fokusanzeige
Wie Sie gerade gelernt haben, ist die Fokusreihenfolge ein wichtiger Aspekt der Tastatur-Bedienungshilfe. Außerdem ist es wichtig, zu entscheiden, wie dieser Fokus gestaltet werden soll. Denn selbst wenn die Fokusreihenfolge ausgezeichnet ist, wie sollte ein Nutzer ohne das richtige Styling wissen, wo er sich auf der Seite befindet?
Ein sichtbarer Fokusindikator ist wichtig, damit Nutzer jederzeit wissen, wo sie sich auf der Seite befinden. Das ist besonders wichtig für sehende Personen, die nur mit einer Tastatur arbeiten. Mit Fokus nicht verdeckt (Minimum) wird dafür gesorgt, dass die Fokusanzeige nicht von anderen Komponenten verdeckt wird.
Standardstil des Browsers
Heutzutage hat jeder moderne Webbrowser einen anderen visuellen Standardstil für fokussierbare Elemente auf Ihrer Website oder in Ihrer App, die teilweise besser sichtbar sind als andere. Wenn ein Nutzer die Seite mit der Tabulatortaste durchläuft, wird dieses Styling angewendet, wenn das Element den Tastaturfokus erhält.
Wenn Sie dem Browser erlauben, das Fokus-Styling zu verarbeiten, sollten Sie Ihren Code prüfen, um sicherzustellen, dass Ihr Design das Standard-Styling des Browsers nicht überschreibt. Eine Überschreibung wird in Ihrem Stylesheet oft als "outline: 0" oder "outline: none" geschrieben. Mit diesem kleinen Code-Snippet kann der standardmäßige Fokusanzeige-Stil des Browsers entfernt werden, was das Navigieren auf Ihrer Website oder in Ihrer App erschwert.
Nicht empfohlen – kein Umriss
a:focus { outline: none; /* don't do this! */ }
Empfohlen: Stilisiertes Umrissbild
a:focus { outline: auto 5px Highlight; /* for non-webkit browsers */ outline: auto 5px -webkit-focus-ring-color; /* for webkit browsers */ }
Benutzerdefinierte Stile
Natürlich können Sie auch eine benutzerdefinierte Fokusanzeige erstellen, die zu Ihrem Design passt. Beim Erstellen eines benutzerdefinierten Fokusindikators haben Sie viel Freiheit, kreativ zu sein.
Die Form einer Fokusanzeige kann viele Formen annehmen, z. B. einen Umriss, einen Rahmen, einen Unterstrich, ein Feld, eine Hintergrundänderung oder eine andere offensichtliche stilistische Änderung, die nicht nur auf Farbe basiert, um anzuzeigen, dass der Fokus der Tastatur auf diesem Element liegt.
Sie können den Stil einer Fokusanzeige ändern, damit sie gut sichtbar ist. Wenn eine Seite beispielsweise einen weißen Hintergrund hat, können Sie für die Fokusanzeige der Schaltfläche einen blauen Hintergrund festlegen. Wenn die Seite einen blauen Hintergrund hat, können Sie denselben Schaltflächenfokusstil auf einen weißen Hintergrund setzen.
Sie können den Stil des Fokuselements je nach Elementtyp ändern. Sie können beispielsweise einen gepunkteten Unterstrich für Textlinks im Textkörper verwenden, aber einen abgerundeten Rahmen für ein Schaltflächenelement auswählen.

Es gibt keine Regel dafür, wie viele Fokusindikatoren auf einer Seite verwendet werden dürfen. Achten Sie jedoch darauf, dass Sie nicht zu viele verwenden, um unnötige Verwirrung zu vermeiden.
Wissen testen
Testen Sie Ihr Wissen über ARIA und HTML.
Welches Beispiel für einen :focus-CSS-Stil ist auf einem weißen Hintergrund am barrierefreisten?
text-decoration: dotted underline 2px blue;outline: none; text-decoration:none; background:none;background-color:black;outline: 0.5rem solid yellow;Welchen Zweck hat ein Link zum Überspringen?

