Banyak orang menggunakan keyboard—atau software atau hardware yang meniru fungsi keyboard, seperti perangkat tombol—sebagai sarana navigasi utama mereka. Hal ini mungkin disebabkan oleh preferensi pribadi, efisiensi, atau hardware yang rusak.
Orang dengan keterbatasan fisik sementara, seperti pergelangan tangan terkilir atau disabilitas motorik halus seperti sindrom karpal, dapat memilih untuk menggunakan keyboard untuk menavigasi. Pengguna yang memiliki gangguan penglihatan atau tunanetra dapat menggunakan keyboard untuk navigasi yang dikombinasikan dengan software pembesaran atau pembaca layar. Namun, mereka mungkin menggunakan perintah pintasan keyboard yang berbeda untuk menavigasi layar dibandingkan dengan pengguna yang dapat melihat.
Beberapa penyandang disabilitas juga dapat memilih untuk menavigasi menggunakan keyboard.
Dukungan keyboard untuk semua disabilitas dan situasi ini sangat penting. Sebagian besar aksesibilitas keyboard berfokus pada fokus. Fokus merujuk pada elemen mana di layar yang saat ini menerima input dari keyboard.
Dalam modul ini, kita berkonsentrasi pada struktur HTML dan gaya visual CSS untuk keyboard dan elemen yang dapat difokuskan. Modul JavaScript menyertakan informasi selengkapnya tentang pengelolaan fokus dan tombol keyboard untuk elemen interaktif.
Urutan fokus
Elemen yang dapat dinavigasi pengguna keyboard disebut elemen yang dapat difokuskan. Urutan fokus, juga disebut urutan tab atau navigasi, adalah urutan elemen menerima fokus. Urutan fokus default harus logis, intuitif, dan cocok dengan urutan visual halaman.
Untuk sebagian besar bahasa, urutan fokus dimulai di bagian atas halaman dan berakhir di bagian bawah, bergerak dari kiri ke kanan. Namun, beberapa bahasa dibaca dari kanan ke kiri, sehingga bahasa utama halaman mungkin memerlukan urutan fokus yang berbeda.
Secara default, urutan fokus mencakup elemen HTML yang dapat difokuskan secara alami, seperti link, kotak centang, dan input teks. Elemen HTML yang dapat difokuskan secara alami mencakup dukungan urutan tab bawaan dan penanganan peristiwa keyboard dasar.
Anda dapat memperbarui urutan fokus untuk menyertakan elemen apa pun yang biasanya tidak menerima fokus, seperti elemen HTML non-interaktif, komponen kustom, atau elemen dengan ARIA, dan mengganti semantik fokus alami.
Tabindex
Urutan fokus dimulai dengan elemen yang memiliki atribut tabindex positif (jika ada) dan berpindah dari angka positif terkecil ke terbesar (seperti 1, 2, 3). Kemudian, elemen akan dilanjutkan dengan tabindex nol sesuai dengan urutannya di DOM. Semua elemen dengan tabindex negatif akan dihapus dari urutan fokus alami.
Saat tabindex nol (tabindex="0") diterapkan ke elemen yang biasanya tidak dapat difokuskan, elemen tersebut akan ditambahkan ke urutan fokus alami halaman sesuai dengan cara elemen tersebut muncul di DOM. Namun, tidak seperti elemen HTML yang dapat difokuskan secara alami, Anda harus
memberikan dukungan keyboard tambahan
agar dapat diakses sepenuhnya.
Demikian pula, jika Anda memiliki elemen yang biasanya dapat difokuskan, tetapi
tidak aktif—seperti tombol yang tidak berfungsi hingga kolom input diisi
—Anda harus menambahkan tabindex negatif (tabindex="-1") ke elemen ini. Menambahkan
sinyal tabindex negatif ke teknologi pendukung dan keyboard bahwa tombol
ini harus dihapus dari urutan fokus alami. Namun, jangan khawatir—Anda dapat
menggunakan JavaScript untuk menambahkan fokus kembali ke elemen jika diperlukan.
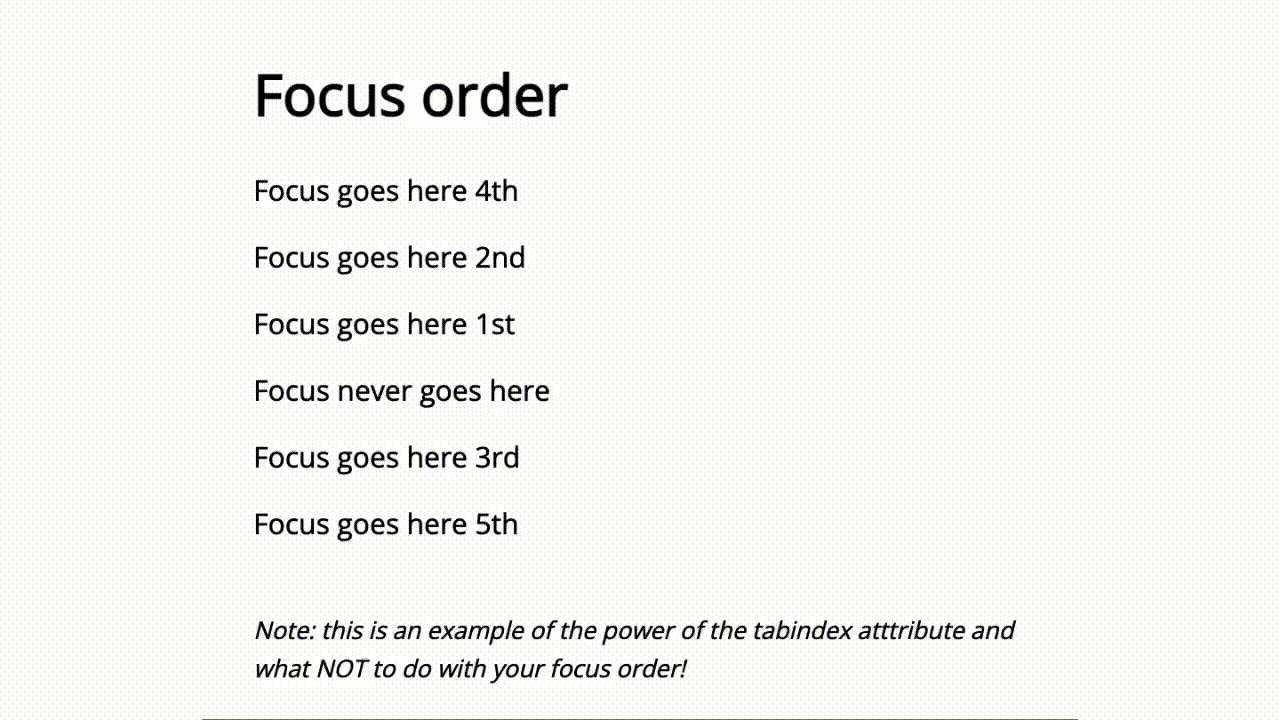
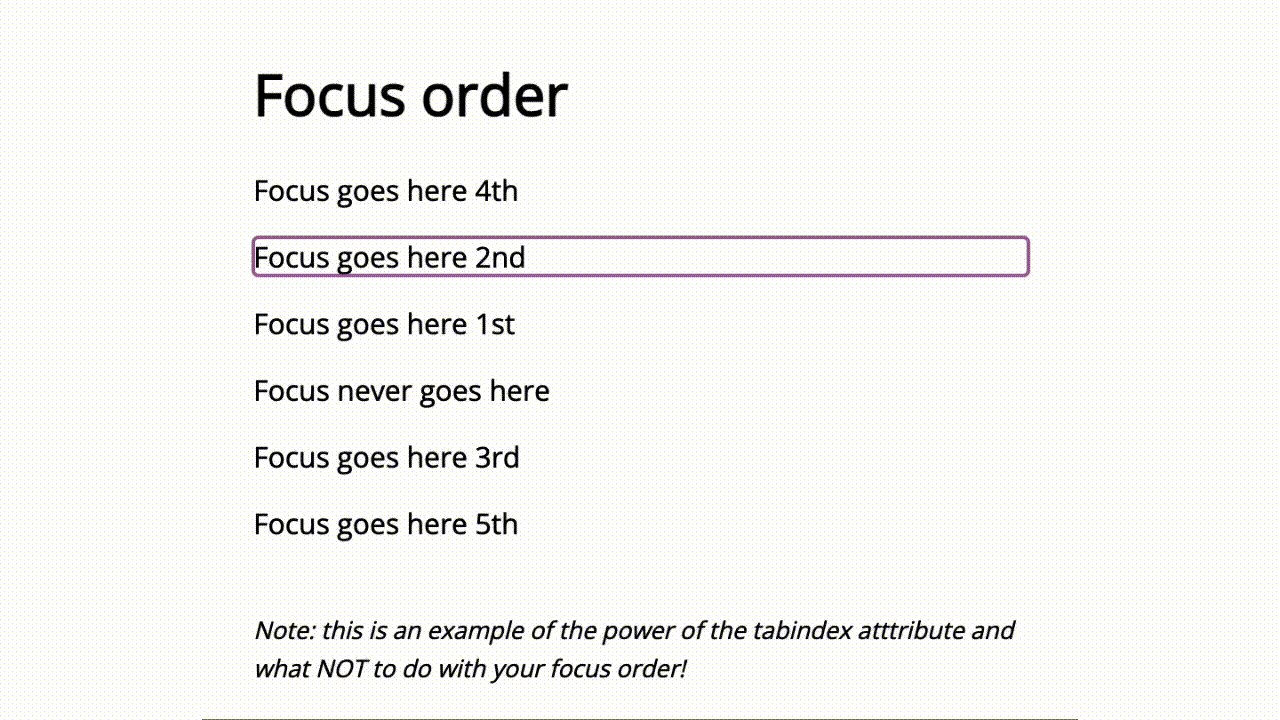
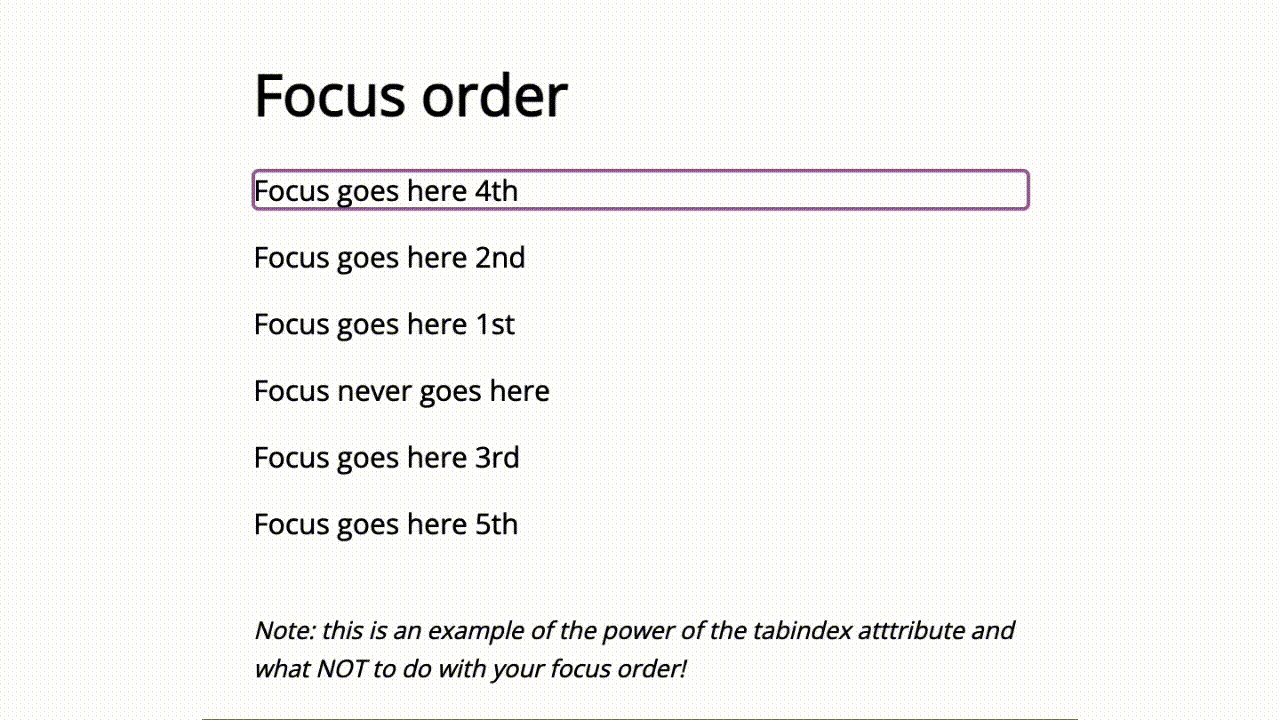
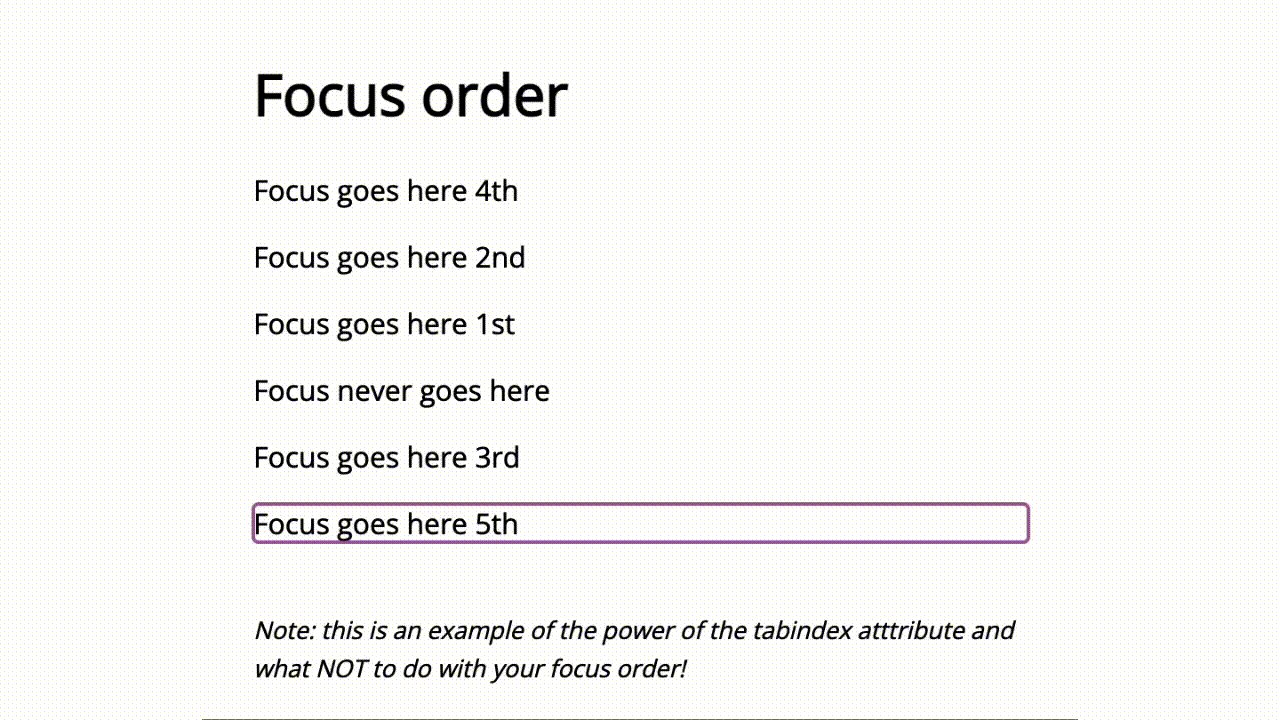
Dalam contoh ini, atribut tabindex ditambahkan ke elemen yang tidak
menerima fokus secara alami. Urutan elemen dimanipulasi menggunakan
tabindex untuk mengilustrasikan kemampuannya terhadap urutan fokus. Ini adalah
contoh hal yang tidak boleh dilakukan.

Lewati link
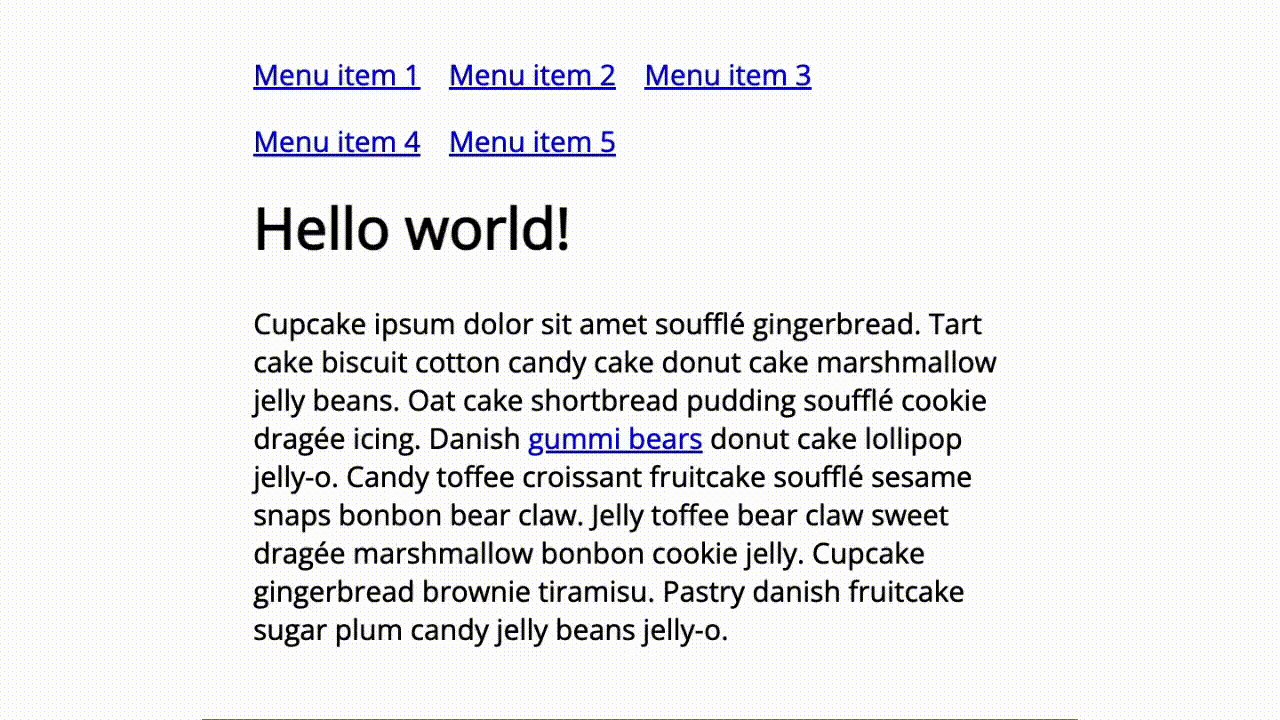
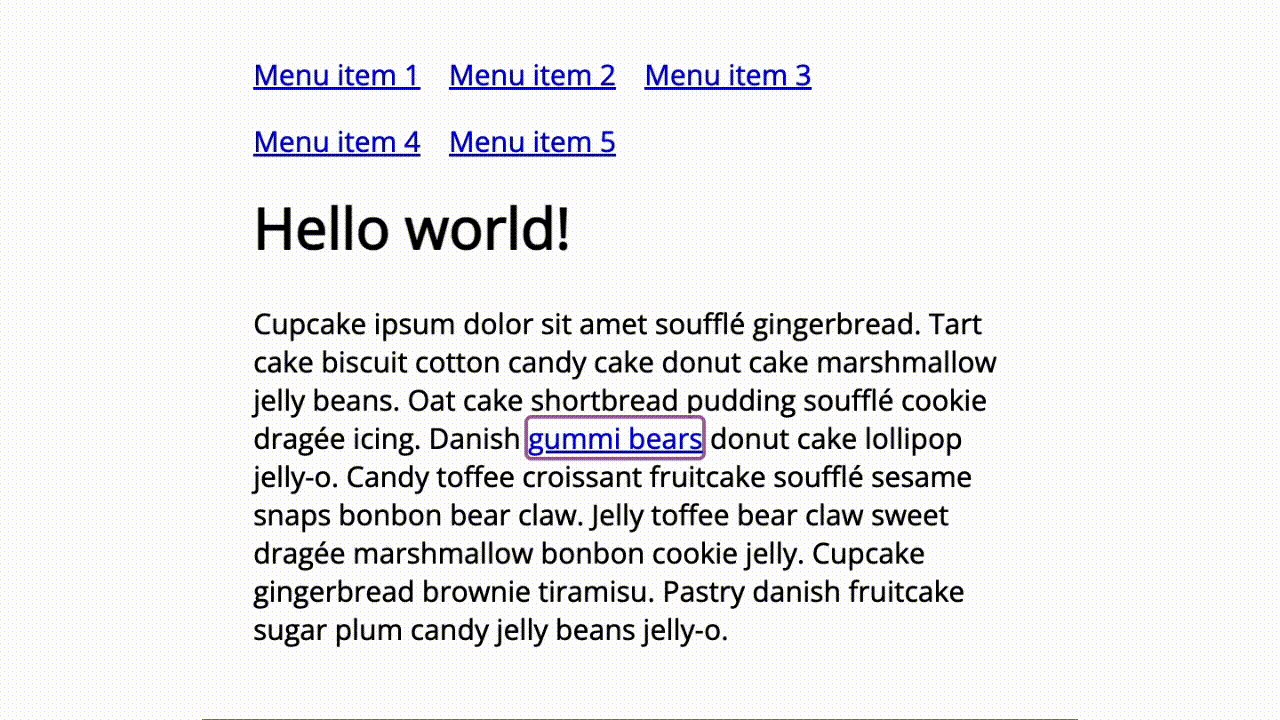
Sebagian besar {i>website<i} saat ini memiliki daftar panjang link menu di {i>header<i} utama halaman yang konsisten dari halaman ke halaman. Cara ini sangat bagus untuk navigasi umum, tetapi dapat menyulitkan pengguna dengan keyboard saja untuk membuka konten utama situs dengan mudah tanpa harus menekan tombol tab beberapa kali.
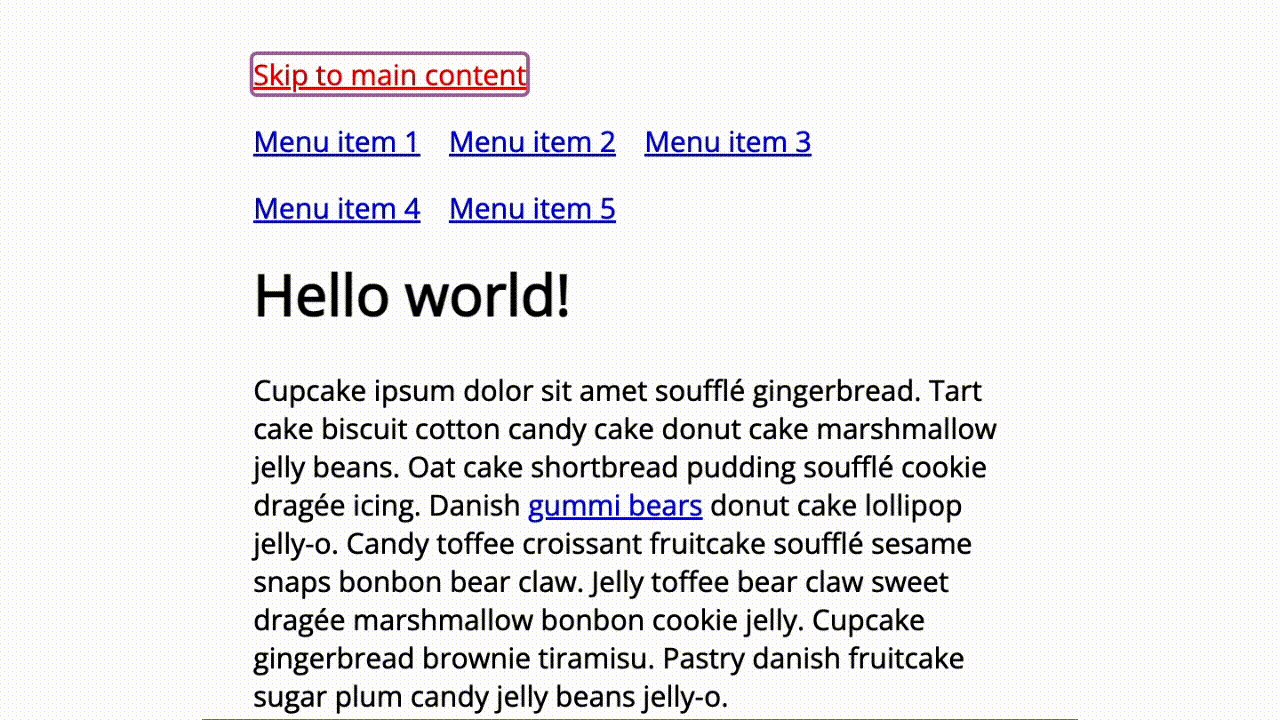
Salah satu cara untuk melewati grup link yang tidak berguna atau berlebihan adalah dengan menambahkan link lewati. Link lewati adalah link anchor yang melompat ke bagian lain di halaman yang sama, menggunakan ID bagian tersebut, bukan mengarahkan pengguna ke halaman lain di situs atau resource eksternal. Link lewati biasanya ditambahkan sebagai elemen pertama yang dapat difokuskan yang akan ditemukan pengguna saat membuka situs dan dapat terlihat atau disembunyikan secara visual hingga pengguna menekan tombol tab, bergantung pada apa yang diperlukan desain.
Saat pengguna menekan tombol tab, dan link lewati aktif, tombol tersebut akan mengirim fokus keyboard ke link lewati. Pengguna dapat mengklik link lewati dan melewati bagian header dan navigasi utama. Jika memilih untuk tidak mengklik link lewati dan terus menekan tab ke bawah DOM, pengguna akan diarahkan ke elemen berikut yang dapat difokuskan.
Seperti semua link, link lewati harus menyertakan konteks tentang
tujuan link. Menambahkan frasa "Lewati ke konten utama", memungkinkan pengguna mengetahui
tujuan link tersebut. Ada banyak opsi kode yang dapat dipilih saat
memberikan konteks tambahan ke link Anda, seperti
aria-labelledby,
aria-label, atau menambahkannya
ke konten teks elemen <a>, seperti yang ditunjukkan dalam contoh.

Indikator fokus
Seperti yang baru saja Anda pelajari, urutan fokus adalah aspek penting dari aksesibilitas keyboard. Anda juga harus memutuskan gaya fokus tersebut. Karena meskipun urutan fokus sangat baik, bagaimana pengguna dapat mengetahui posisinya di halaman tanpa gaya yang tepat?
Indikator fokus yang terlihat sangat penting untuk memberi tahu pengguna tentang posisi mereka sepanjang waktu di halaman. Hal ini sangat penting bagi pengguna yang melihat dan hanya menggunakan keyboard. Focus Not Obscured (Minimum) memastikan bahwa indikator fokus tidak tersembunyi di bawah komponen lainnya.
Gaya default browser
Saat ini, setiap browser web modern memiliki gaya visual default yang berbeda yang diterapkan ke elemen yang dapat difokuskan di situs atau aplikasi Anda, beberapa terlihat lebih baik daripada yang lain. Saat pengguna beralih tab di halaman, gaya ini diterapkan saat elemen menerima fokus keyboard.
Jika Anda mengizinkan browser menangani gaya visual fokus, Anda harus meninjau
kode untuk mengonfirmasi bahwa tema Anda tidak akan mengganti gaya visual
default browser. Penggantian sering ditulis sebagai "outline: 0" atau "outline: none" di
lembar gaya Anda. Potongan kode kecil ini dapat menghapus gaya indikator fokus browser
default, yang membuat pengguna sangat kesulitan untuk membuka situs atau aplikasi
Anda.
Tidak direkomendasikan — tidak ada garis batas
a:focus { outline: none; /* don't do this! */ }
Direkomendasikan — garis batas bergaya
a:focus { outline: auto 5px Highlight; /* for non-webkit browsers */ outline: auto 5px -webkit-focus-ring-color; /* for webkit browsers */ }
Gaya kustom
Tentu saja, Anda dapat menggunakan gaya browser default dan membuat indikator fokus kustom yang melengkapi tema Anda. Saat membuat indikator fokus kustom, Anda memiliki banyak kebebasan untuk berkreasi.
Bentuk indikator fokus dapat memiliki banyak bentuk, baik garis batas, batas, garis bawah, kotak, perubahan latar belakang, atau beberapa perubahan gaya yang jelas lainnya yang tidak hanya mengandalkan warna untuk menunjukkan fokus keyboard aktif di elemen tersebut.
Anda dapat mengubah gaya indikator fokus untuk memastikannya dapat dilihat. Misalnya, saat halaman memiliki latar belakang putih, Anda dapat menetapkan indikator fokus tombol ke latar belakang biru. Jika halaman memiliki latar belakang biru, Anda dapat menetapkan gaya fokus tombol yang sama ke latar belakang putih.
Anda dapat mengubah gaya elemen fokus berdasarkan jenis elemen. Misalnya, Anda dapat menggunakan garis bawah bertitik untuk link isi, tetapi memilih batas membulat untuk elemen tombol.

Tidak ada aturan tentang jumlah gaya indikator fokus yang Anda miliki di satu halaman—tetapi pastikan jumlahnya wajar untuk menghindari kebingungan yang tidak perlu.
Memeriksa pemahaman Anda
Uji pengetahuan Anda tentang ARIA dan HTML.
Contoh gaya CSS :focus manakah yang paling mudah diakses
pada latar belakang putih?
outline: none; text-decoration:none; background:none;background-color:black;text-decoration: dotted underline 2px blue;outline: 0.5rem solid yellow;Apa tujuan link lewati?

