多くの人は、キーボード(スイッチ デバイスなど、キーボードの機能を模倣するソフトウェアまたはハードウェア)を主なナビゲーション手段として使用します。その原因としては、個人の好み、効率性、ハードウェアの破損などが考えられます。
手首の捻挫や手根管症候群などの細かい運動機能障がいなど、一時的な身体的制限がある場合は、キーボードを使用して操作することもできます。視覚に障がいのあるユーザーは、拡大機能やスクリーン リーダー ソフトウェアと組み合わせてキーボードを使用してナビゲーションを行う場合があります。ただし、視覚障がいのあるユーザーは、画面を移動するために、視覚のあるユーザーとは異なるキーボード ショートカット コマンドを使用する場合があります。
障がいのない人の中には、キーボードを使って操作する人もいます。
これらすべての障がいや状況に対応するキーボードのサポートが不可欠です。キーボードのユーザー補助の大部分はフォーカスが中心です。フォーカスとは、現在キーボードからの入力を受信している画面上の要素を意味します。
このモジュールでは、キーボードおよびフォーカス可能な要素の HTML 構造と CSS スタイル設定に焦点を当てます。JavaScript モジュールには、インタラクティブ要素のフォーカス管理とキー入力に関する詳細情報が含まれています。
フォーカス順序
キーボード ユーザーが移動できる要素は、フォーカス可能な要素と呼ばれます。フォーカス順序(タブ順序またはナビゲーション順序とも呼ばれます)は、要素がフォーカスを受け取る順序です。デフォルトのフォーカス順序は、論理的で直感的で、ページの表示順序と一致している必要があります。
ほとんどの言語では、フォーカス順序はページの上から始まり、左から右に移動して下で終了します。ただし、一部の言語は右から左に読むため、ページの主要言語によってはフォーカス順序が異なる場合があります。
デフォルトでは、フォーカス順序には、リンク、チェックボックス、テキスト入力など、自然にフォーカスできる HTML 要素が含まれます。自然にフォーカス可能な HTML 要素には、タブオーダーのサポートと基本的なキーボード イベント処理が組み込まれています。
フォーカス順序を更新して、通常はフォーカスされない要素(インタラクティブでない HTML 要素、カスタム コンポーネント、ARIA を使用する要素など)を含め、自然なフォーカス セマンティクスをオーバーライドできます。
tabIndex
フォーカス順序は、tabindex 属性がある場合、正の値を持つ要素から始まり、正の数が最も小さい要素から最大値(1、2、3 など)に移動します。次に、TabIndex が 0 の要素を、DOM 内の順序に従って処理します。tabindex が負の要素は、通常のフォーカス順序から削除されます。
通常はフォーカスできない要素にゼロ(tabindex="0")の tabindex を適用すると、DOM での表示方法に応じて、ページの自然なフォーカス順序に追加されます。ただし、自然にフォーカス可能な HTML 要素とは異なり、完全にアクセスできるようにするには、追加のキーボード サポートを提供する必要があります。
同様に、通常はフォーカス可能で非アクティブな要素(入力フィールドが入力されるまで動作しないボタンなど)の場合、負のタブインデックス(tabindex="-1")をこの要素に追加する必要があります。負の tabindex シグナルを追加すると、このボタンが自然なフォーカス順序から削除される必要があることを支援技術とキーボードに通知できます。ただし、心配は無用です。必要に応じて JavaScript を使用して要素にフォーカスを戻すことができます。
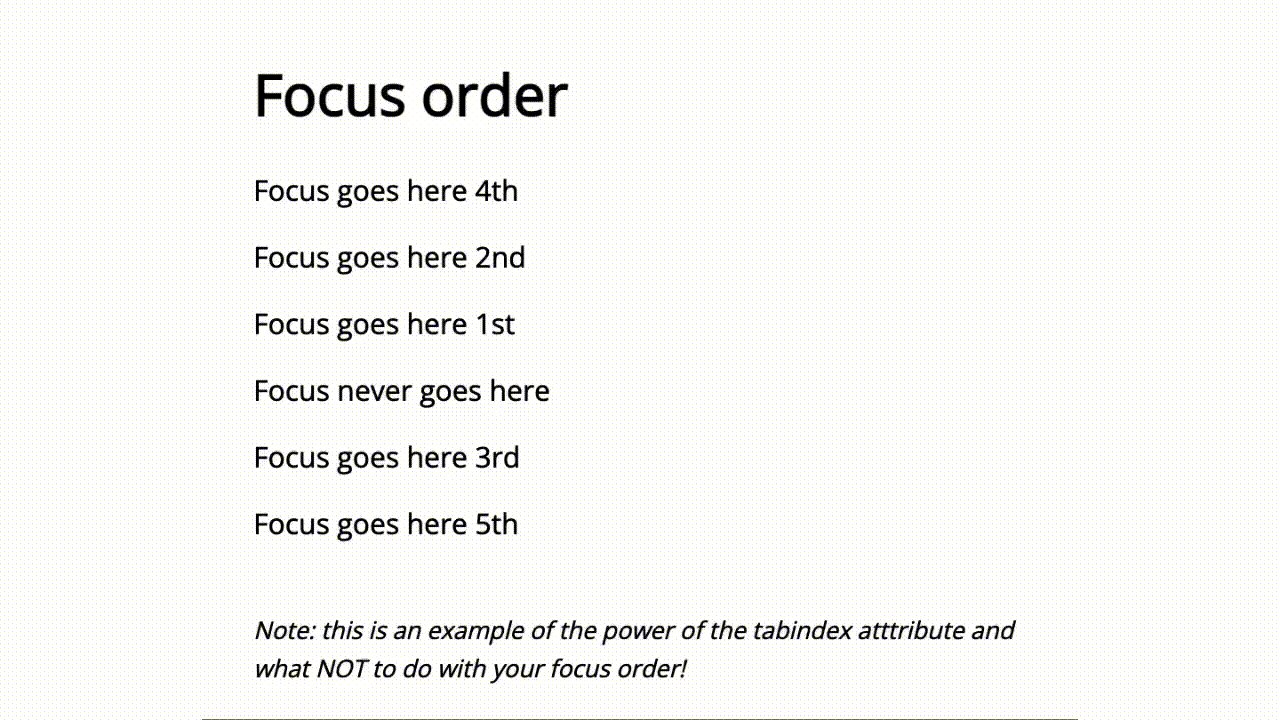
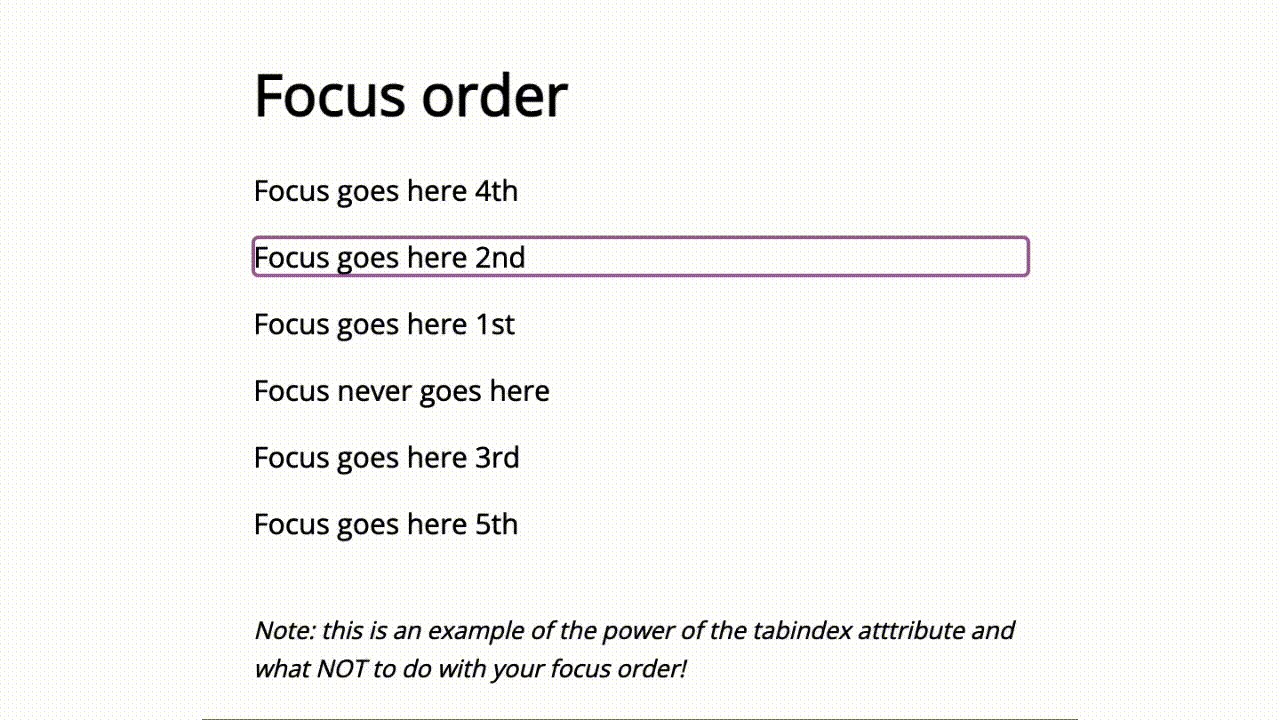
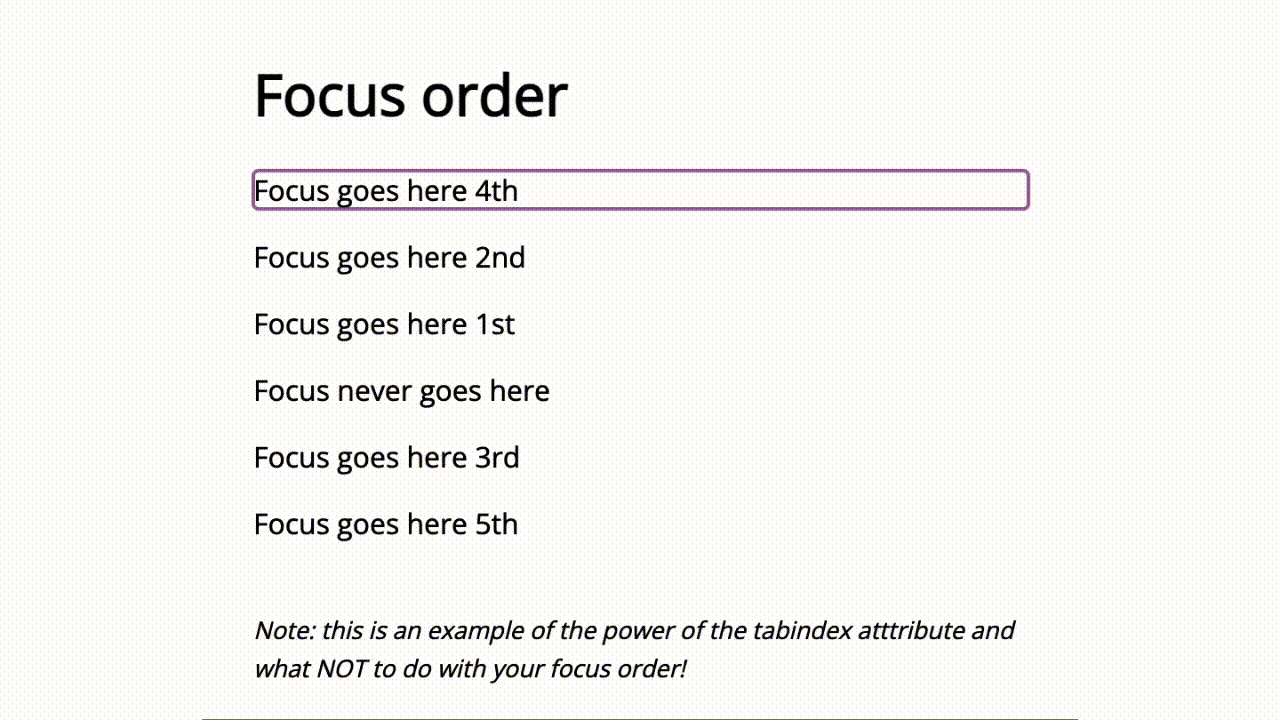
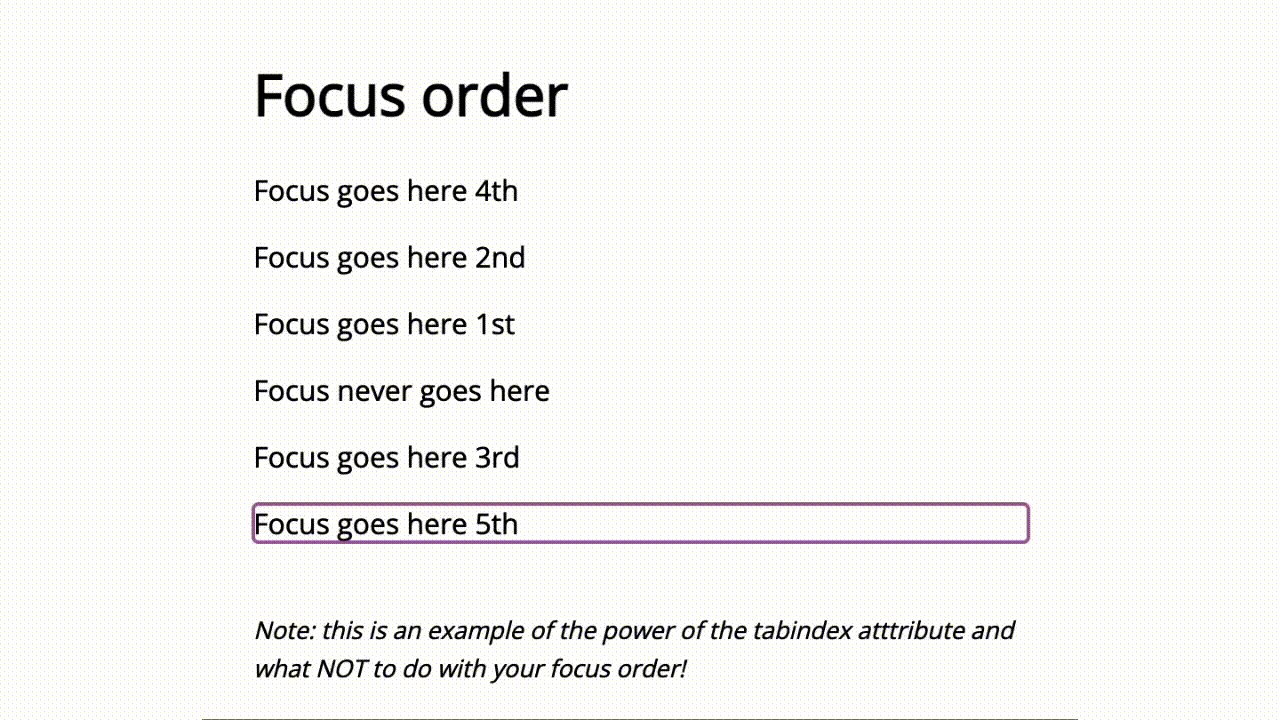
この例では、自然にフォーカスを受け取らない要素に tabindex 属性が追加されています。要素の順序は、tabindex を使用して操作し、フォーカス順で取り得る能力を示しました。以下は、避けるべき例です。

リンクをスキップ
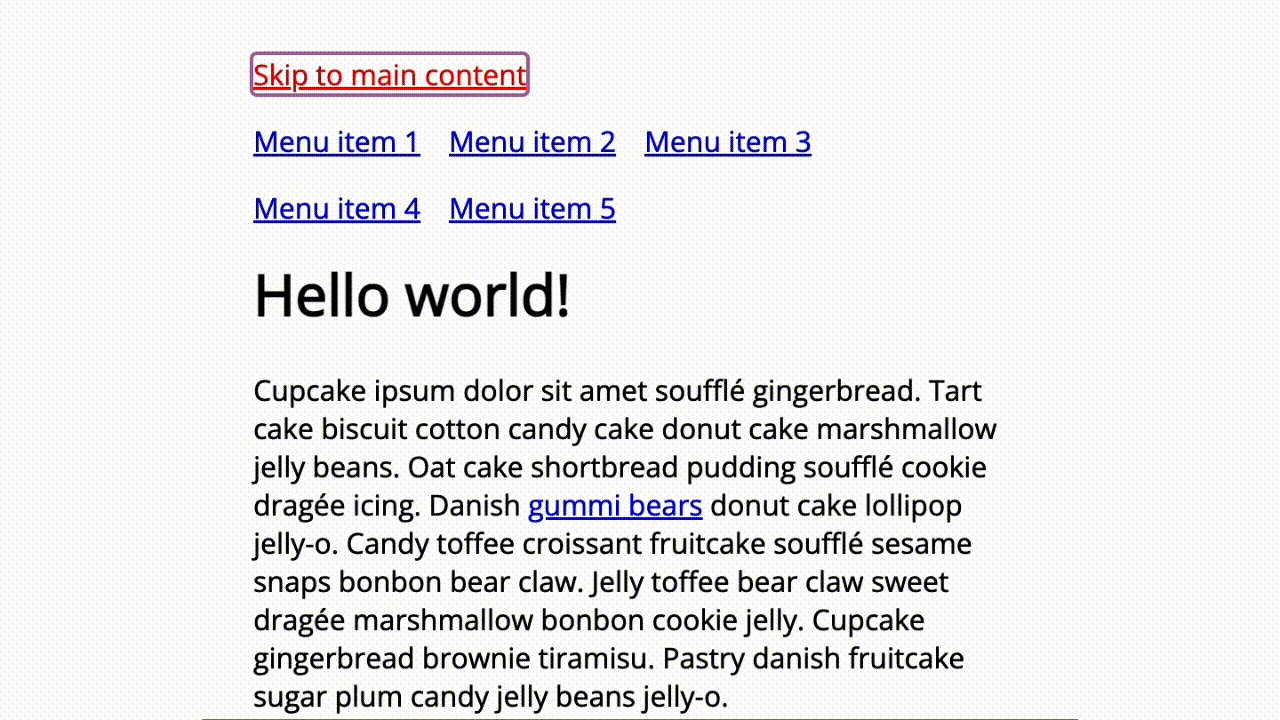
現在のほとんどのウェブサイトでは、ページのメインヘッダーに、ページごとに同じメニューリンクの長いリストがあります。これは一般的なナビゲーションには適していますが、キーボードのみのユーザーがタブキーを複数回押さずにウェブサイトのメイン コンテンツに簡単にアクセスできない場合があります。
重複するリンクや役に立たないリンクのグループをスキップするには、スキップリンクを追加します。スキップリンクは、ウェブサイトの別のページや外部リソースにユーザーを転送するのではなく、同じページの別のセクションにジャンプするアンカーリンクです。このとき、そのセクションの ID が使用されます。スキップリンクは通常、ユーザーがウェブサイトにアクセスしたときに表示される最初のフォーカス可能な要素として追加され、デザイン上の要件に応じて、ユーザーがタブに移動するまで表示または非表示にできます。
ユーザーが Tab キーを押すと、アクティブなスキップリンクがある場合、キーボード フォーカスがスキップリンクに移動します。ユーザーはスキップリンクをクリックして、ヘッダー セクションとメイン ナビゲーションをスキップできます。ユーザーがスキップ リンクをクリックせずに DOM をタブで下へ移動すると、フォーカス可能な次の要素に移動します。
すべてのリンクと同様に、スキップリンクにもリンクの目的に関するコンテキストを含めることが重要です。「メイン コンテンツにスキップ」というフレーズを追加すると、リンク先をユーザーに知らせることができます。例に示すように、aria-labelledby や aria-label など、リンクに追加のコンテキストを提供したり、<a> 要素のテキスト コンテンツに追加したりする場合は、多くのコード オプションから選択できます。

フォーカス インジケーター
前述のとおり、フォーカス順序はキーボード ユーザー補助の重要な要素です。フォーカスのスタイルも決めておく必要があります。フォーカス順が優れているとしても、適切なスタイルがないと、ユーザーはページ内の位置をどのようにして把握できるのでしょうか。
目に見えるフォーカス インジケーターは、ユーザーがページ上で常にどこにいるかを知るうえで重要です。これは、キーボードのみの目の見えるユーザーの場合は特に重要です。 フォーカスが隠れていない(最小): フォーカス インジケーターが他のコンポーネントの下に隠れないようにします。
ブラウザのデフォルトのスタイル設定
現在、最新のウェブブラウザには、ウェブサイトやアプリのフォーカス可能な要素に適用されるデフォルトのビジュアル スタイルが異なります。ユーザーがページをタブで移動すると、要素がキーボード フォーカスを受け取ると、このスタイル設定が適用されます。
ブラウザにフォーカス スタイルの処理を許可する場合は、コードを確認して、テーマがブラウザのデフォルトのスタイルを上書きしないようにすることが重要です。スタイルシートでは、オーバーライドは "outline: 0" または "outline: none" と記述されます。この小さなコードによって、ブラウザのデフォルトのフォーカス インジケーターのスタイルが削除され、ユーザーがウェブサイトやアプリを操作するのが非常に難しくなります。
非推奨 - 枠線なし
a:focus { outline: none; /* don't do this! */ }
推奨 - スタイル付き枠線
a:focus { outline: auto 5px Highlight; /* for non-webkit browsers */ outline: auto 5px -webkit-focus-ring-color; /* for webkit browsers */ }
カスタム スタイル
もちろん、デフォルトのブラウザ スタイルを超えて、テーマを補完するカスタム フォーカス インジケーターを作成することもできます。カスタム フォーカス インジケーターを作成する際は、自由に創造性を発揮できます。
フォーカス インジケーターの形状には、枠線、枠線、下線、ボックス、背景の変更など、キーボードのフォーカスがその要素上でアクティブであることを示すために色のみに依存しないその他の明白なスタイルの変更など、さまざまな形式があります。
フォーカス インジケーターのスタイルを変更して、目につきやすくすることもできます。たとえば、ページの背景が白色の場合は、ボタンのフォーカス インジケーターを青色の背景に設定できます。ページの背景が青色の場合は、同じボタンのフォーカス スタイルを白色の背景に設定できます。
要素のタイプに基づいてフォーカス要素のスタイルを変更できます。たとえば、本文のリンクには点線の下線を使用し、ボタン要素には丸い枠線を選択できます。

1 ページに表示するフォーカス インジケーターのスタイルに決まりはありませんが、不要な混乱を避けるため、妥当な数に抑えてください。
理解度を確認する
ARIA と HTML に関する知識をテストします。
:focus CSS スタイルの例のうち、白色の背景で最もアクセスしやすいのはどれですか。
text-decoration: dotted underline 2px blue;outline: 0.5rem solid yellow;outline: none; text-decoration:none; background:none;background-color:black;スキップリンクの目的は何ですか。

