Многие люди используют клавиатуру (или программное или аппаратное обеспечение, имитирующее функциональность клавиатуры, например, переключающее устройство) в качестве основного средства навигации. Это может быть связано с личными предпочтениями, эффективностью или поломкой оборудования.
Люди с временными физическими ограничениями, такими как растяжение запястья или нарушения мелкой моторики, такие как запястный канал, могут использовать клавиатуру для навигации. Слабовидящие или слепые пользователи могут использовать клавиатуру для навигации в сочетании с программным обеспечением для увеличения или чтения с экрана. Однако для навигации по экрану они могут использовать другие сочетания клавиш, чем зрячие пользователи.
Некоторые люди без инвалидности могут также выбрать управление с помощью клавиатуры.
Поддержка клавиатуры при всех этих ограничениях и обстоятельствах имеет решающее значение. Большая часть специальных возможностей клавиатуры сосредоточена на фокусе. Фокус относится к тому, какой элемент на экране в данный момент получает ввод с клавиатуры.
В этом модуле мы сосредоточимся на структуре HTML и стиле CSS для клавиатуры и фокусируемых элементов. Модуль JavaScript содержит дополнительную информацию об управлении фокусом и нажатиях клавиш для интерактивных элементов.
Порядок фокусировки
Элементы, к которым может перейти пользователь клавиатуры, называются фокусируемыми элементами. Порядок фокуса , также называемый порядком табуляции или порядком навигации, — это порядок, в котором элементы получают фокус. Порядок фокуса по умолчанию должен быть логичным, интуитивно понятным и соответствовать визуальному порядку страницы.
Для большинства языков порядок фокуса начинается вверху страницы и заканчивается внизу, перемещаясь слева направо. Однако некоторые языки читаются справа налево, поэтому основной язык страницы может требовать другого порядка фокусировки.
По умолчанию порядок фокуса включает естественно фокусируемые элементы HTML, такие как ссылки, флажки и текстовые поля. Естественно фокусируемые элементы HTML включают встроенную поддержку порядка табуляции и базовую обработку событий клавиатуры.
Вы можете обновить порядок фокуса, включив в него любые элементы, которые обычно не получают фокуса, например неинтерактивные элементы HTML, пользовательские компоненты или элементы с ARIA , и переопределить семантику естественного фокуса.
Табиндекс
Порядок фокуса начинается с элементов, имеющих положительный атрибут tabindex (если таковой имеется), и перемещается от наименьшего положительного числа к наибольшему (например, 1, 2, 3). Затем он проходит через элементы с нулевым табиндексом в соответствии с их порядком в DOM. Любые элементы с отрицательным tabindex удаляются из естественного порядка фокуса.
Когда нулевой tabindex ( tabindex="0" ) применяется к обычно не фокусируемым элементам, они добавляются в естественный порядок фокусировки страницы в соответствии с тем, как они отображаются в DOM. Однако, в отличие от естественно фокусируемых HTML-элементов, вам необходимо обеспечить дополнительную поддержку клавиатуры , чтобы они были полностью доступны.
Аналогично, если у вас есть элемент, который обычно доступен для фокусировки, но неактивен (например, кнопка, которая неактивна до тех пор, пока не будет заполнено поле ввода), вам следует добавить к этому элементу отрицательный индекс tabindex ( tabindex="-1" ). Добавление отрицательного значения tabindex сигнализирует вспомогательным технологиям и клавиатурам о том, что эту кнопку следует удалить из естественного порядка фокусировки. Но не волнуйтесь: вы можете использовать JavaScript, чтобы при необходимости снова вернуть фокус на элемент.
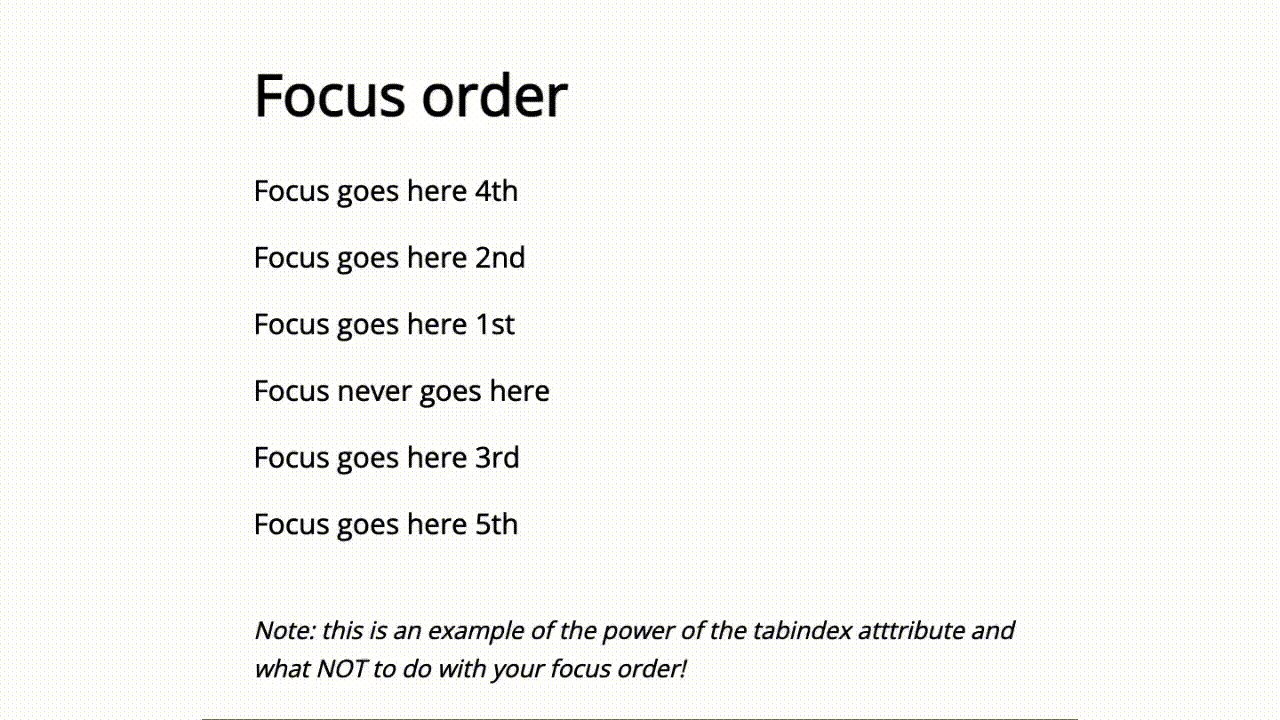
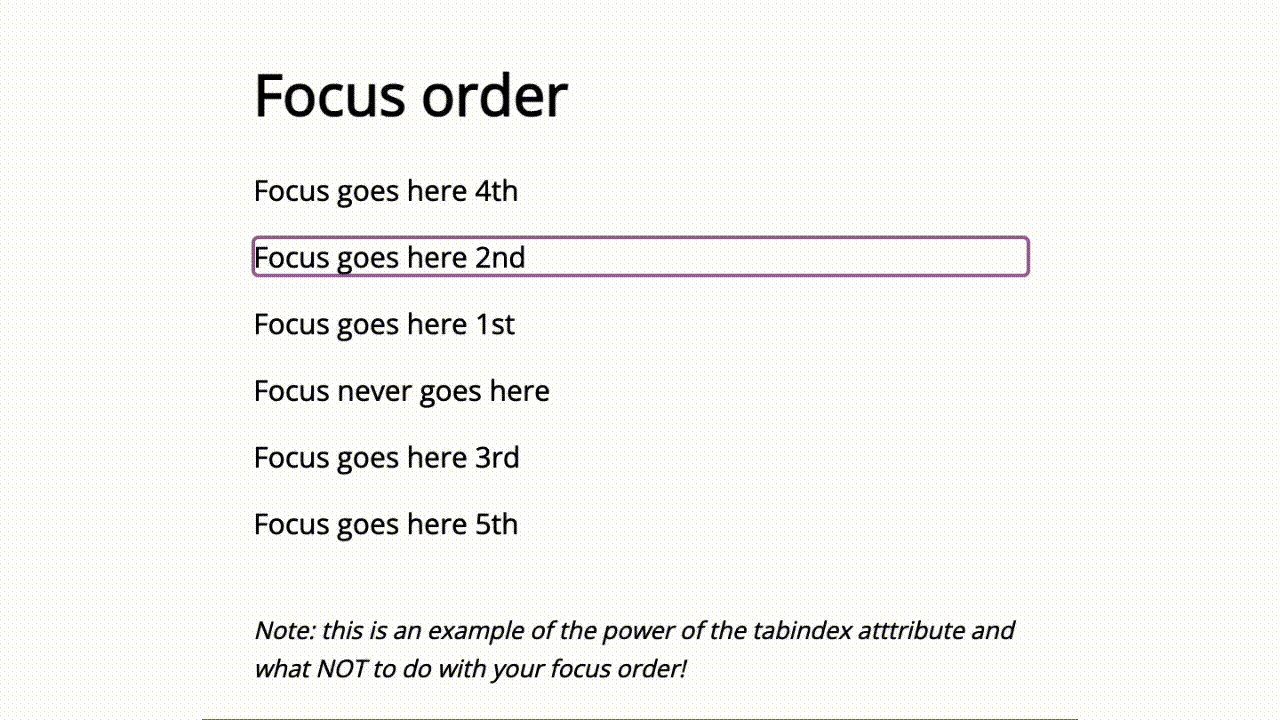
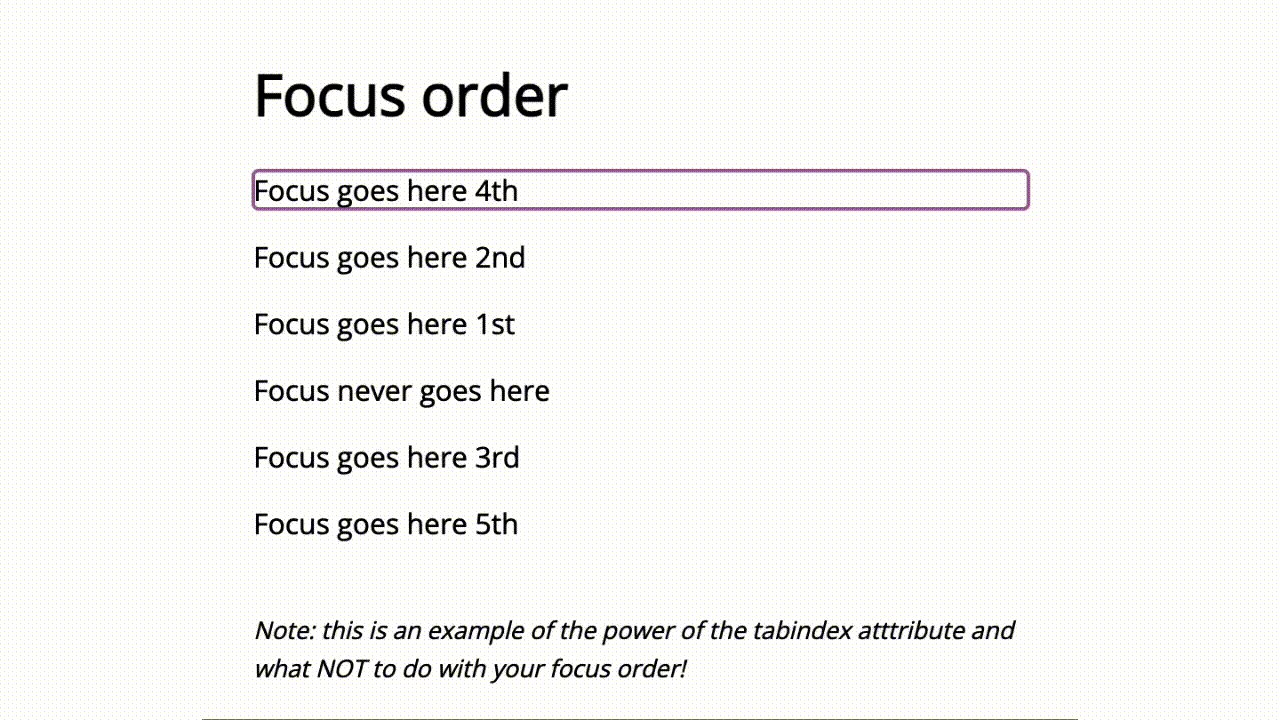
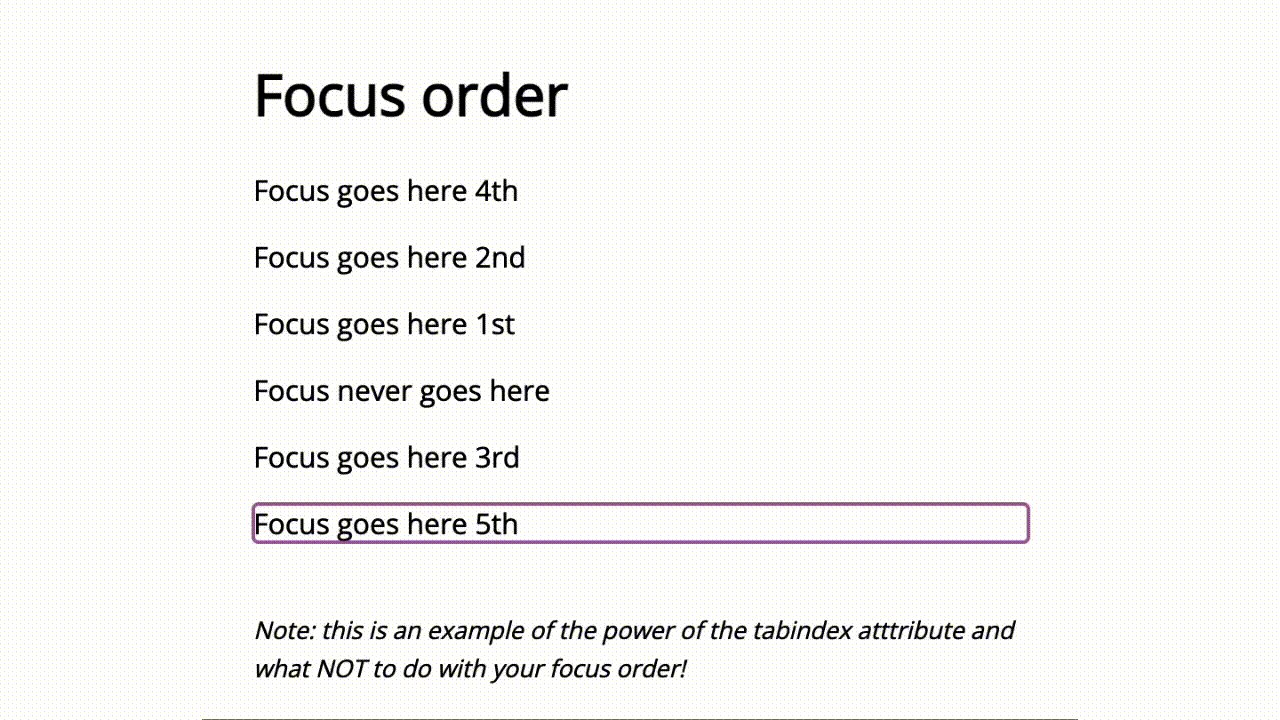
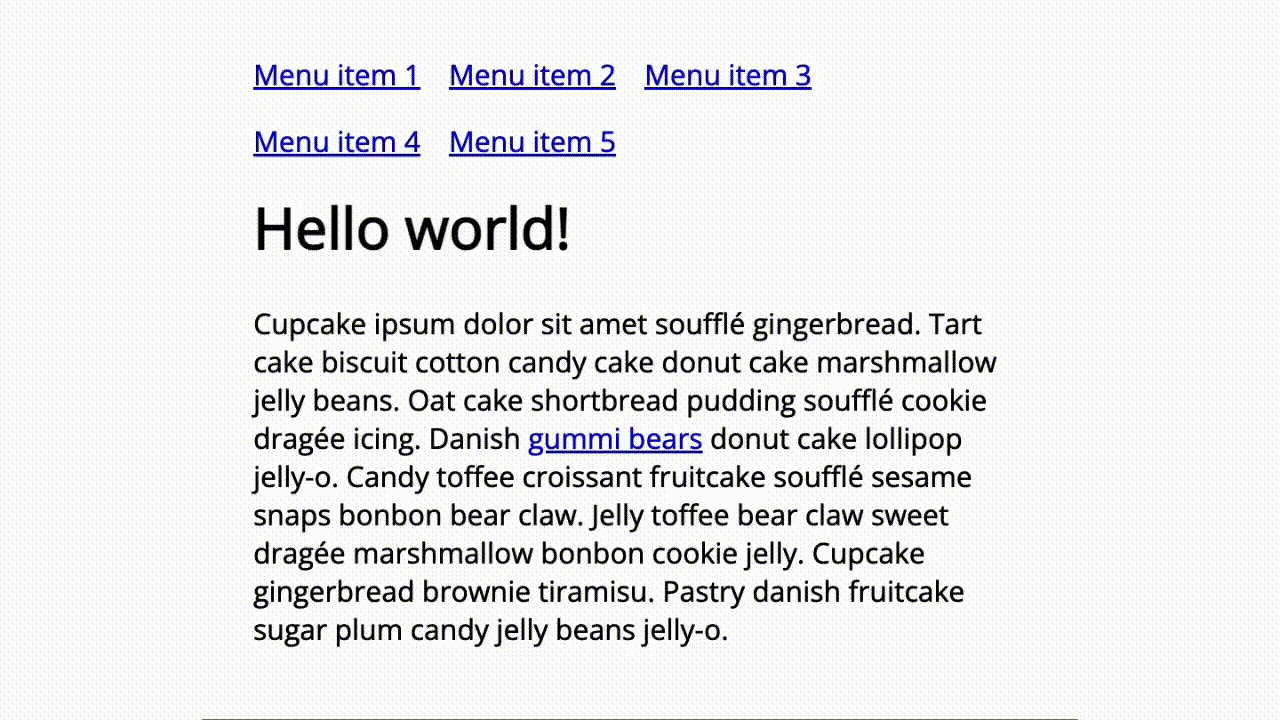
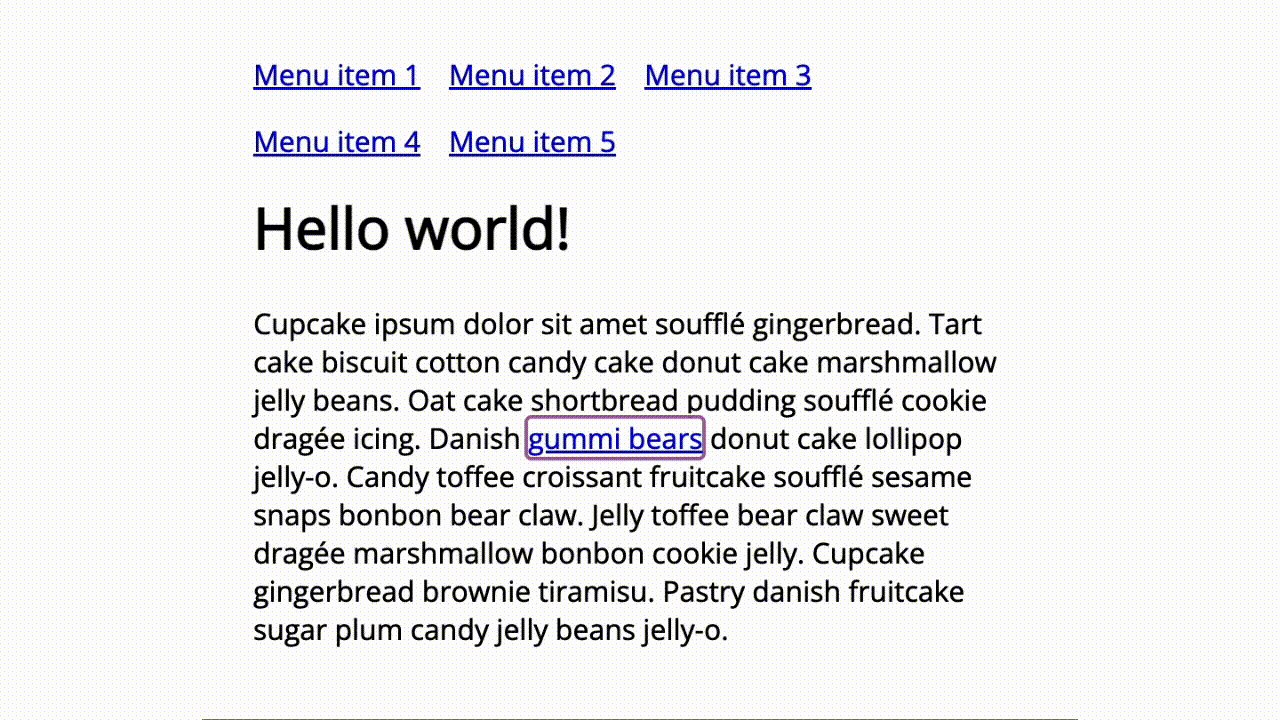
В этом примере атрибут tabindex был добавлен к элементам, которые естественным образом не получают фокуса. Порядок элементов менялся с помощью tabindex чтобы проиллюстрировать его влияние на порядок фокуса. Это пример того, чего делать нельзя!

Пропустить ссылки
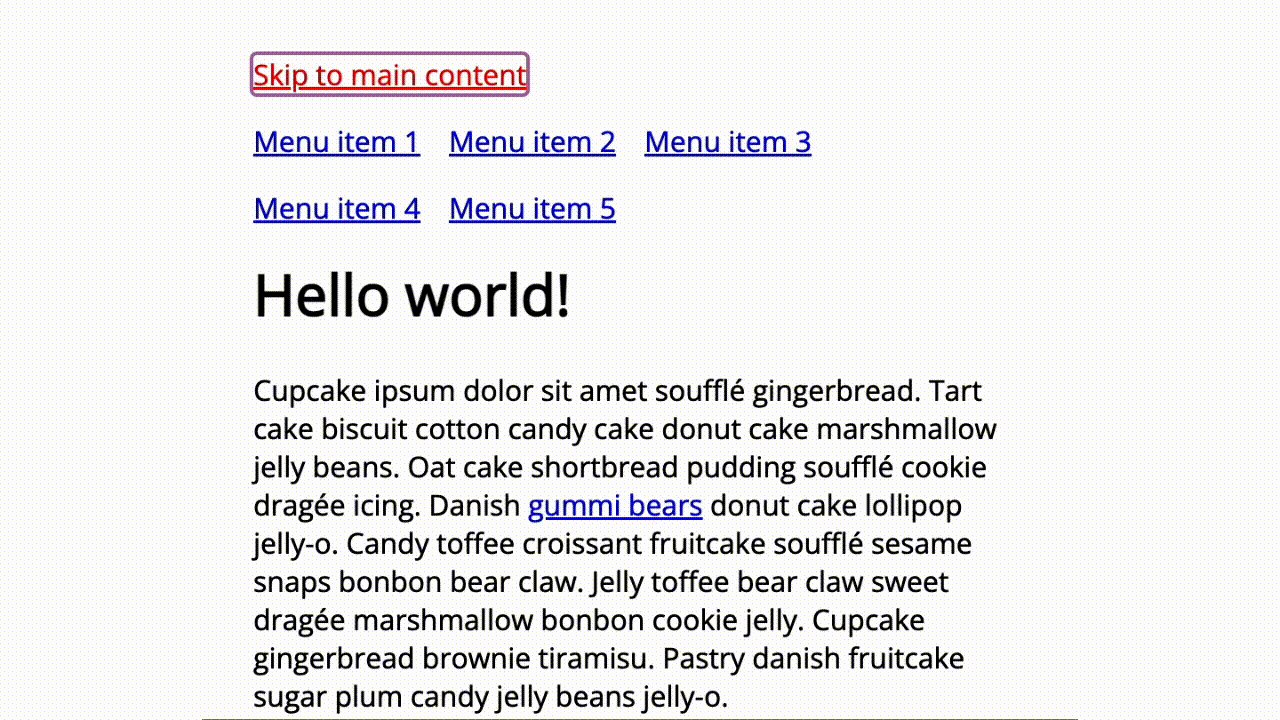
Сегодня большинство веб-сайтов имеют длинный список ссылок меню в главном заголовке страницы, одинаковый от страницы к странице. Это отлично подходит для общей навигации, но может затруднить пользователям, использующим только клавиатуру, легкий доступ к основному содержимому веб-сайта без необходимости многократного нажатия клавиши Tab.
Один из способов перепрыгнуть через лишние или бесполезные группы ссылок — добавить ссылку пропуска . Ссылки пропуска — это якорные ссылки, которые переходят в другой раздел той же страницы, используя идентификатор этого раздела, вместо того, чтобы отправлять пользователя на другую страницу веб-сайта или внешний ресурс. Ссылки для пропуска обычно добавляются в качестве первого фокусируемого элемента, с которым пользователь сталкивается при переходе на веб-сайт, и могут быть видимыми или визуально скрытыми до тех пор, пока пользователь не перейдет на них, в зависимости от того, чего требует дизайн.
Когда пользователь нажимает клавишу табуляции и имеется активная ссылка пропуска, фокус клавиатуры перемещается на ссылку пропуска. Пользователь может щелкнуть ссылку пропуска и перейти мимо раздела заголовка и основной навигации. Если они решат не нажимать ссылку пропуска и продолжат переходить по DOM, они будут отправлены к следующему элементу, на который можно выделить фокус.
Как и все ссылки, важно, чтобы ссылка пропуска включала контекст о ее назначении. Добавление фразы «Перейти к основному содержимому» позволяет пользователю узнать, куда ведет ссылка. Существует множество вариантов кода на выбор при предоставлении дополнительного контекста вашим ссылкам, например aria-labelledby , aria-label или добавлении его к текстовому содержимому элемента <a> , как показано в примере.

Индикатор фокусировки
Как вы только что узнали, порядок фокуса — важный аспект доступности клавиатуры. Также важно решить, как будет оформлен этот фокус. Потому что даже если порядок фокуса отличный, как пользователь сможет узнать, где он находится на странице, без надлежащего стиля?
Видимый индикатор фокуса имеет решающее значение для информирования пользователей о том, где они находятся на странице в любой момент времени. Это особенно важно для зрячих пользователей, использующих только клавиатуру. Фокус не скрыт (минимум) гарантирует, что индикатор фокуса не будет скрыт под другими компонентами.
Стиль браузера по умолчанию
Сегодня каждый современный веб-браузер имеет свой визуальный стиль по умолчанию, который применяется к фокусируемым элементам на вашем веб-сайте или в приложении, некоторые из которых видны лучше, чем другие. Когда пользователь перемещается по странице, этот стиль применяется, когда элемент получает фокус клавиатуры.
Если вы разрешаете браузеру обрабатывать стиль фокуса, важно просмотреть свой код и убедиться, что ваша тема не переопределяет стиль браузера по умолчанию. Переопределение часто записывается в таблице стилей как "outline: 0" или "outline: none" . Этот крошечный фрагмент кода может удалить стиль индикатора фокуса браузера по умолчанию, что очень затрудняет навигацию пользователей по вашему веб-сайту или приложению.
Не рекомендуется — нет схемы
a:focus { outline: none; /* don't do this! */ }
Рекомендуется — стилизованный контур.
a:focus { outline: auto 5px Highlight; /* for non-webkit browsers */ outline: auto 5px -webkit-focus-ring-color; /* for webkit browsers */ }
Пользовательские стили
Конечно, вы можете выйти за рамки стиля браузера по умолчанию и создать собственный индикатор фокуса, который дополнит вашу тему. Создавая собственный индикатор фокуса, вы получаете большую свободу для творчества!
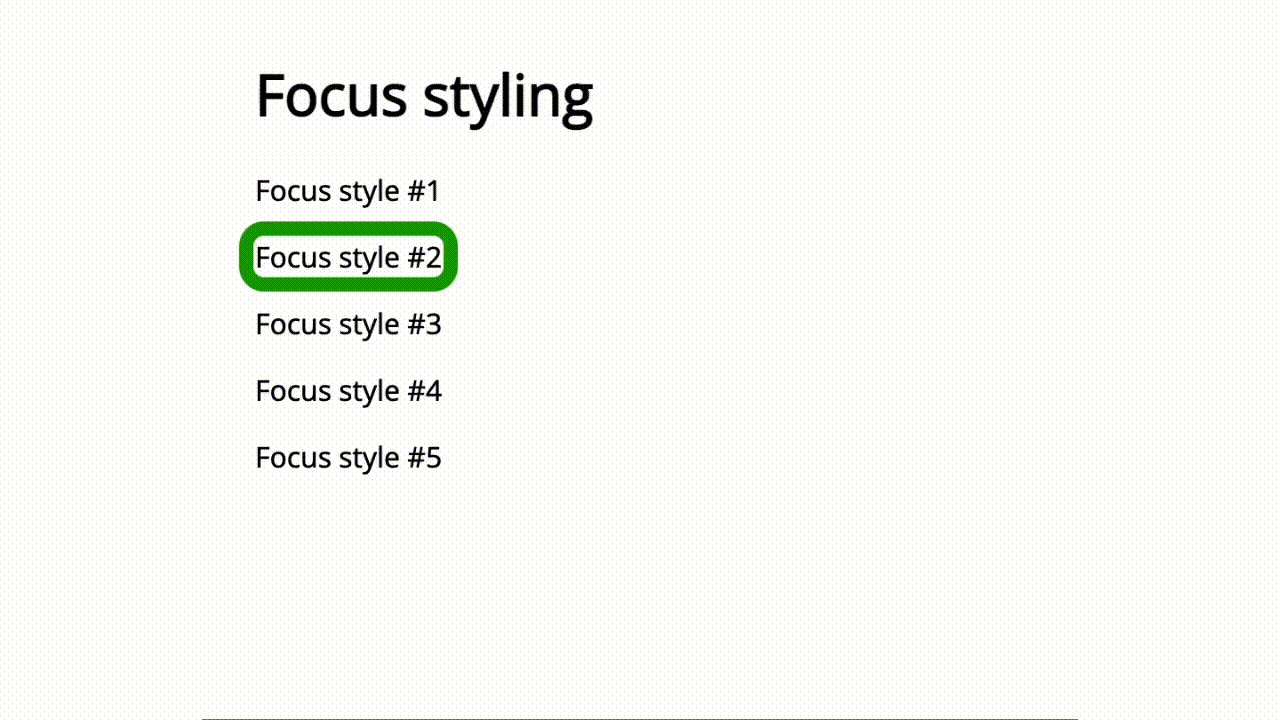
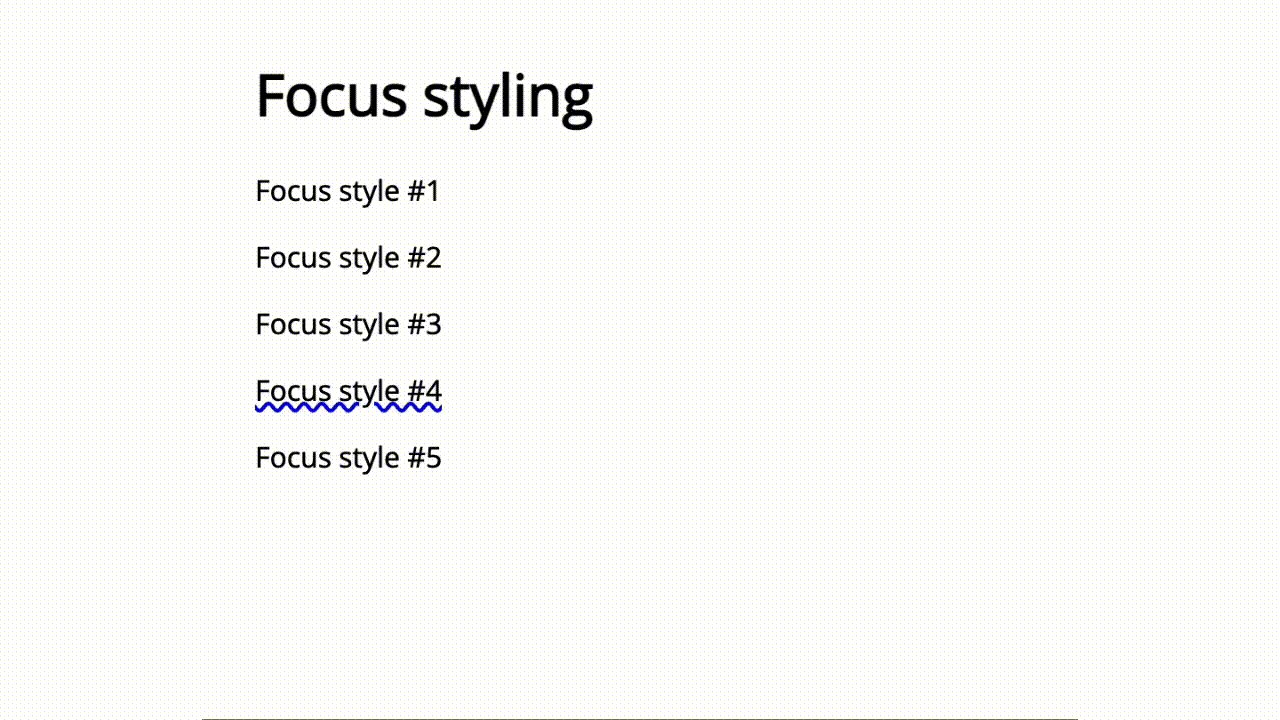
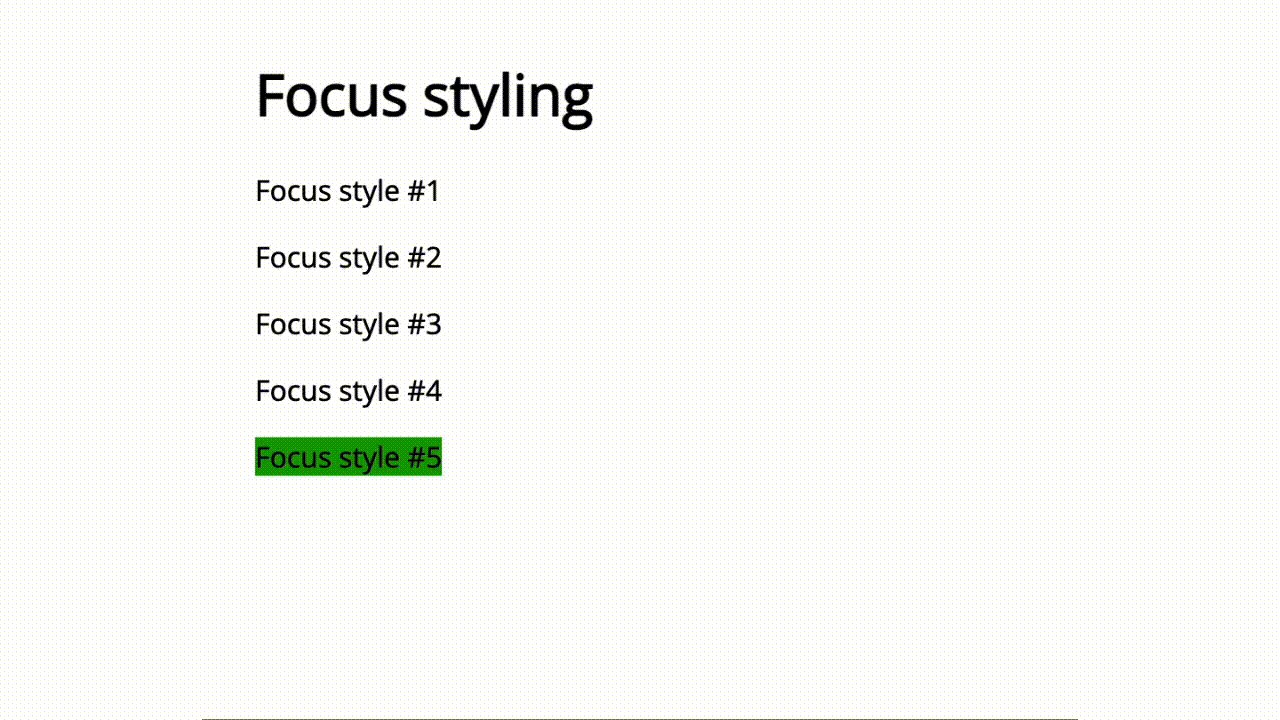
Форма индикатора фокуса может принимать разные формы, будь то контур, рамка, подчеркивание, рамка, изменение фона или какое-либо другое очевидное стилистическое изменение, которое не зависит только от цвета, чтобы указать, что фокус клавиатуры активен на этом объекте. элемент.
Вы можете изменить стиль индикатора фокуса, чтобы его было видно. Например, если страница имеет белый фон, вы можете установить индикатор фокуса кнопки на синий фон. Если страница имеет синий фон, вы можете установить тот же стиль фокуса кнопки на белый фон.
Вы можете изменить стиль элемента фокуса в зависимости от типа элемента. Например, вы можете использовать пунктирное подчеркивание для ссылок в тексте, но выбрать закругленную рамку для элемента кнопки.

Не существует каких-либо правил относительно того, сколько стилей индикатора фокуса должно быть на одной странице, но старайтесь поддерживать их в разумном количестве, чтобы избежать ненужной путаницы.
Проверьте свое понимание
Проверьте свои знания ARIA и HTML.
Какой пример стиля CSS :focus наиболее доступен на белом фоне?
background-color:black;outline: none; text-decoration:none; background:none;text-decoration: dotted underline 2px blue;outline: 0.5rem solid yellow;Какова цель пропуска ссылки?

