कई लोग नेविगेट करने के लिए, कीबोर्ड या ऐसे सॉफ़्टवेयर या हार्डवेयर का इस्तेमाल करते हैं जो कीबोर्ड की तरह काम करता है. जैसे, स्विच डिवाइस. ऐसा किसी व्यक्ति की पसंद, क्षमता या हार्डवेयर में गड़बड़ी की वजह से हो सकता है.
कुछ समय के लिए शारीरिक समस्याओं से पीड़ित लोग, नेविगेट करने के लिए कीबोर्ड का इस्तेमाल कर सकते हैं. जैसे, कलाई में मोच या कार्पल टनल जैसी फ़ाइन मोटर की दिक्कतें. कम दृष्टि वाले या दृष्टिहीन उपयोगकर्ता, नेविगेट करने के लिए कीबोर्ड का इस्तेमाल कर सकते हैं. इस कीबोर्ड को ज़ूम करने की सुविधा या स्क्रीन रीडर सॉफ़्टवेयर का इस्तेमाल भी किया जा सकता है. हालांकि, वे स्क्रीन पर नेविगेट करने के लिए कीबोर्ड शॉर्टकट के अलग निर्देशों का इस्तेमाल कर सकते हैं.
कुछ ऐसे लोग भी होते हैं जो कीबोर्ड का इस्तेमाल करके नेविगेट करना पसंद करते हैं.
इन सभी स्थितियों और दिव्यांगताओं के लिए, कीबोर्ड की सुविधा होना ज़रूरी है. कीबोर्ड की सुलभता से जुड़ी सुविधाओं का ज़्यादातर हिस्सा, फ़ोकस करने के लिए होता है. फ़ोकस का मतलब है कि स्क्रीन पर मौजूद किस एलिमेंट को फ़िलहाल कीबोर्ड से इनपुट मिल रहा है.
इस मॉड्यूल में, हम कीबोर्ड और फ़ोकस किए जा सकने वाले एलिमेंट के लिए, एचटीएमएल स्ट्रक्चर और सीएसएस स्टाइल पर ध्यान देते हैं. JavaScript मॉड्यूल में, फ़ोकस मैनेजमेंट और इंटरैक्टिव एलिमेंट के लिए कीस्ट्रोक के बारे में ज़्यादा जानकारी शामिल होती है.
फ़ोकस का क्रम
कीबोर्ड उपयोगकर्ता जिन एलिमेंट पर नेविगेट कर सकता है उन्हें फ़ोकस करने लायक एलिमेंट कहा जाता है. फ़ोकस ऑर्डर, जिसे टैब या नेविगेशन ऑर्डर भी कहा जाता है. यह वह क्रम होता है जिसमें एलिमेंट पर फ़ोकस किया जाता है. फ़ोकस का डिफ़ॉल्ट क्रम, लॉजिकल और आसान होना चाहिए. साथ ही, यह पेज के विज़ुअल क्रम से मेल खाना चाहिए.
ज़्यादातर भाषाओं के लिए, फ़ोकस का क्रम पेज के सबसे ऊपर से शुरू होता है और सबसे नीचे पर खत्म होता है. यह क्रम, बाईं से दाईं ओर होता है. हालांकि, कुछ भाषाएं दाईं से बाईं ओर पढ़ी जाती हैं, इसलिए पेज की मुख्य भाषा पर फ़ोकस करने का अलग क्रम हो सकता है.
डिफ़ॉल्ट रूप से, फ़ोकस ऑर्डर में ऐसे एचटीएमएल एलिमेंट शामिल होते हैं जिन पर फ़ोकस करने के लिए, उपयोगकर्ता को कोई कार्रवाई नहीं करनी पड़ती. जैसे, लिंक, चेकबॉक्स, और टेक्स्ट इनपुट. स्वाभाविक रूप से फ़ोकस करने लायक एचटीएमएल एलिमेंट में, पहले से मौजूद टैब ऑर्डर सपोर्ट और बेसिक कीबोर्ड इवेंट हैंडलिंग शामिल है.
फ़ोकस के क्रम को अपडेट करके, ऐसे एलिमेंट शामिल किए जा सकते हैं जिन्हें आम तौर पर फ़ोकस नहीं किया जाता. जैसे, इंटरैक्टिव नहीं होने वाले एचटीएमएल एलिमेंट, कस्टम कॉम्पोनेंट या ARIA वाले एलिमेंट. साथ ही, फ़ोकस के सामान्य सेमेटिक को बदला जा सकता है.
टैबइंडेक्स
फ़ोकस का क्रम, उन एलिमेंट से शुरू होता है जिनमें पॉज़िटिव tabindex एट्रिब्यूट हो (अगर कोई है) और सबसे छोटी पॉज़िटिव संख्या से सबसे बड़ी संख्या (जैसे कि 1, 2, 3) पर ले जाता है. इसके बाद यह डीओएम में उनके क्रम के मुताबिक, शून्य वाले टैबइंडेक्स वाले एलिमेंट से आगे बढ़ता है. नेगेटिव tabindex वाले सभी एलिमेंट को, फ़ोकस के सामान्य क्रम से हटा दिया जाता है.
जब आम तौर पर फ़ोकस न किए जा सकने वाले एलिमेंट पर शून्य (tabindex="0") का tabindex लागू किया जाता है, तो उन्हें पेज के फ़ोकस ऑर्डर में जोड़ दिया जाता है. यह ऑर्डर, DOM में उनके दिखने के तरीके के हिसाब से तय होता है. हालांकि, अपने-आप फ़ोकस होने वाले एचटीएमएल एलिमेंट के उलट, इन एलिमेंट को पूरी तरह से ऐक्सेस करने के लिए, आपको कीबोर्ड से जुड़ी अतिरिक्त सुविधाएं देनी होंगी.
इसी तरह, अगर आपके पास कोई ऐसा एलिमेंट है जो फ़ोकस करने लायक है, लेकिन इनऐक्टिव है, जैसे कि ऐसा बटन जो इनपुट फ़ील्ड को भरे जाने तक काम नहीं करता है, तो आपको इस एलिमेंट में एक नेगेटिव tabindex (tabindex="-1") जोड़ना चाहिए. सहायक टेक्नोलॉजी और कीबोर्ड में नेगेटिव Tabindex सिग्नल जोड़कर, इस बटन को सामान्य फ़ोकस ऑर्डर से हटा देना चाहिए. हालांकि, चिंता न करें—ज़रूरत पड़ने पर, एलिमेंट पर फ़ोकस वापस जोड़ने के लिए, JavaScript का इस्तेमाल किया जा सकता है.
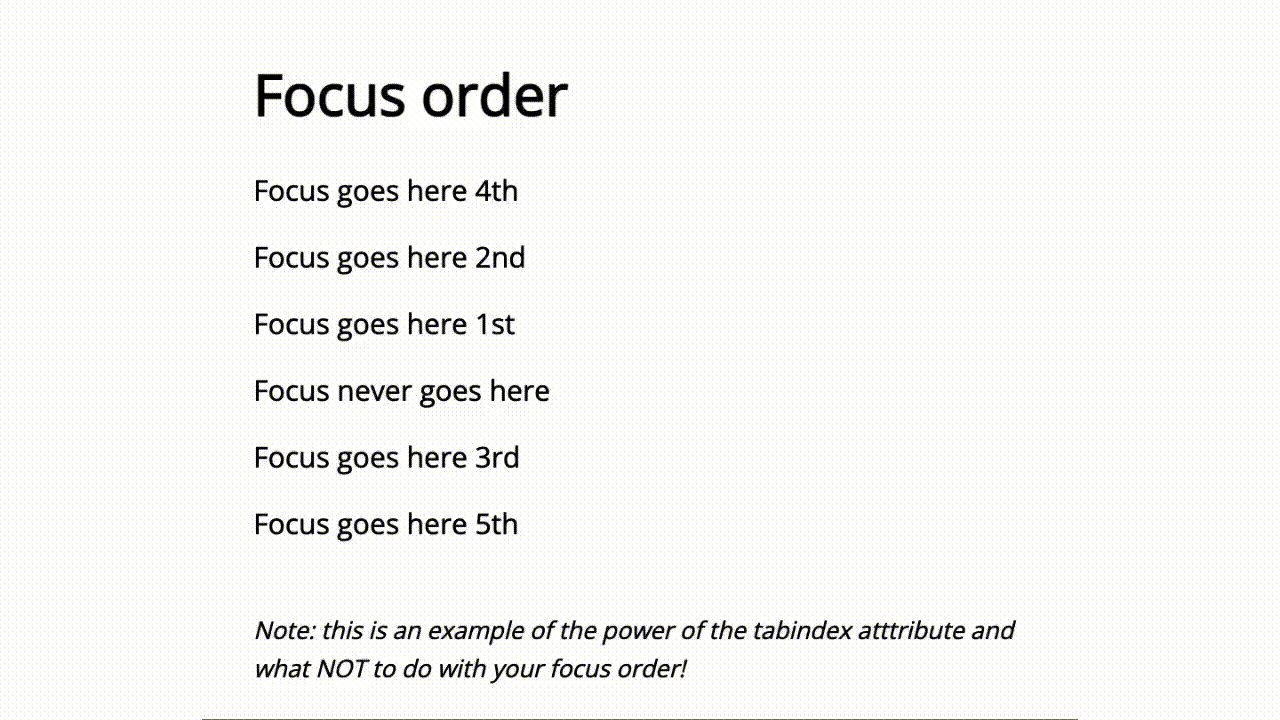
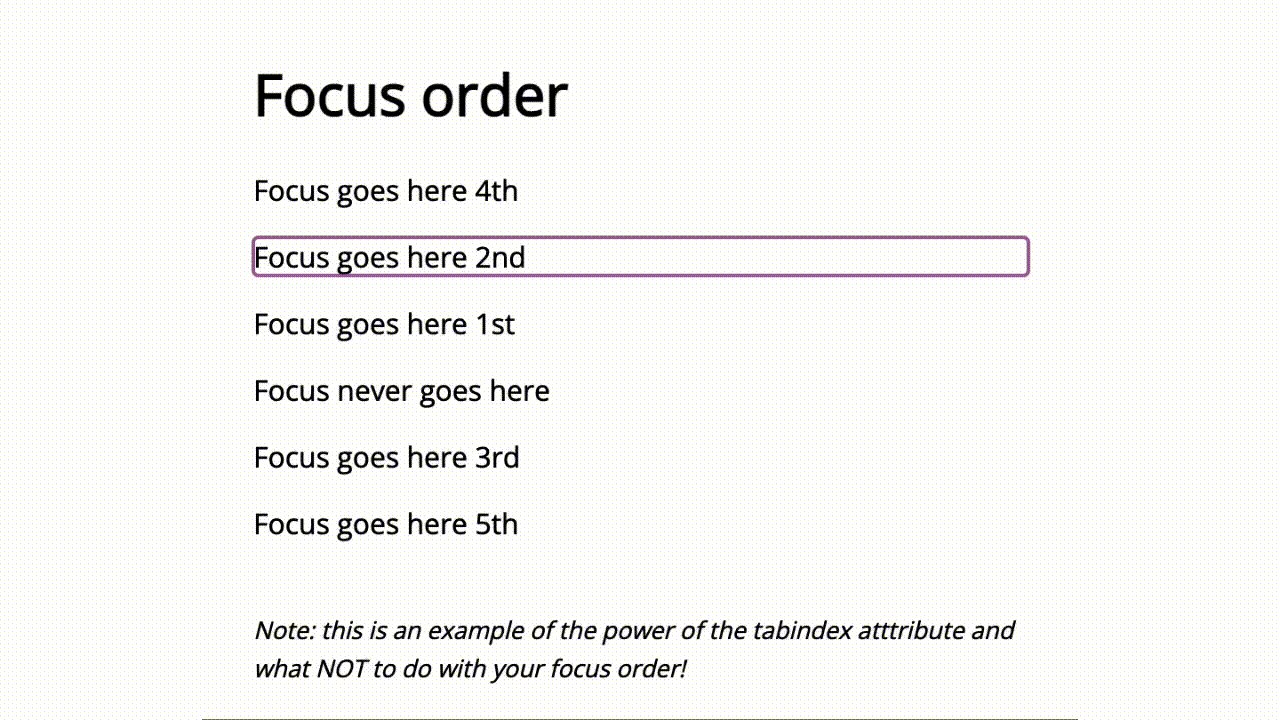
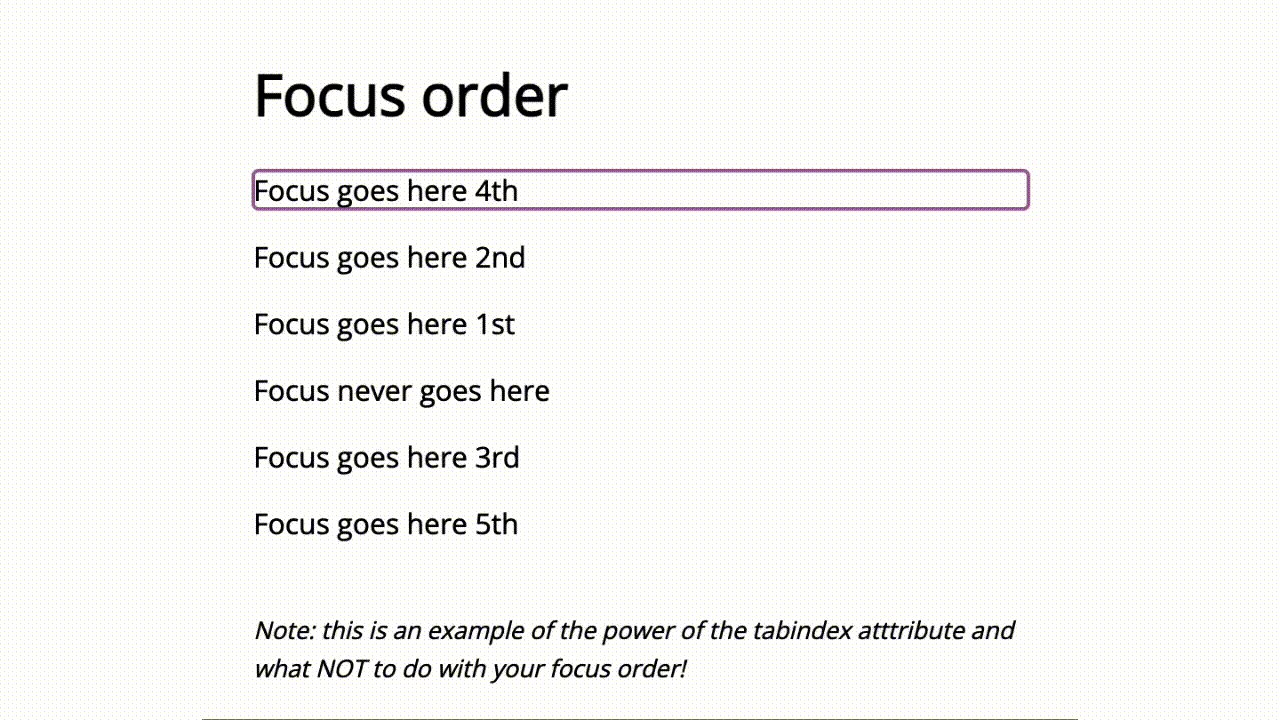
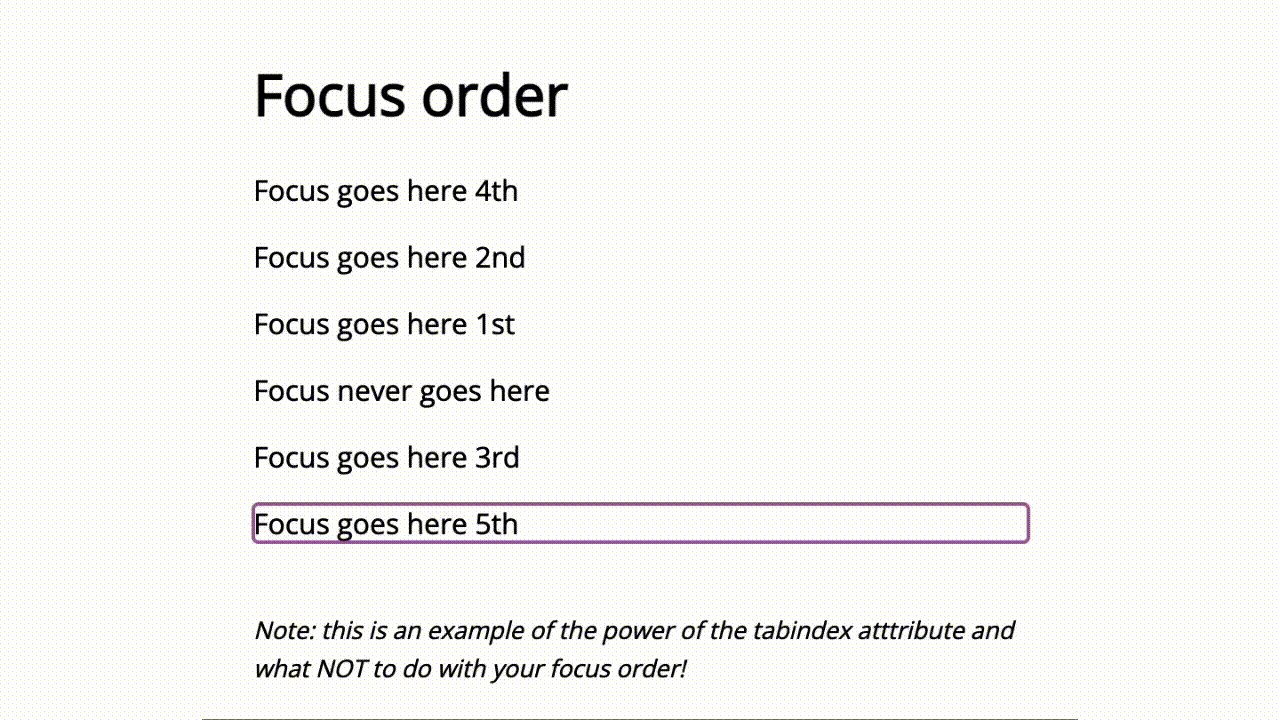
इस उदाहरण में, उन एलिमेंट में tabindex एट्रिब्यूट जोड़ा गया है जिन पर अपने-आप फ़ोकस नहीं होता. tabindex का इस्तेमाल करके, एलिमेंट के क्रम में बदलाव किया गया था. इससे यह पता चलता है कि फ़ोकस के क्रम पर इसका क्या असर पड़ सकता है. यह उदाहरण, ऐसा करने के बारे में नहीं है!

लिंक स्किप करना
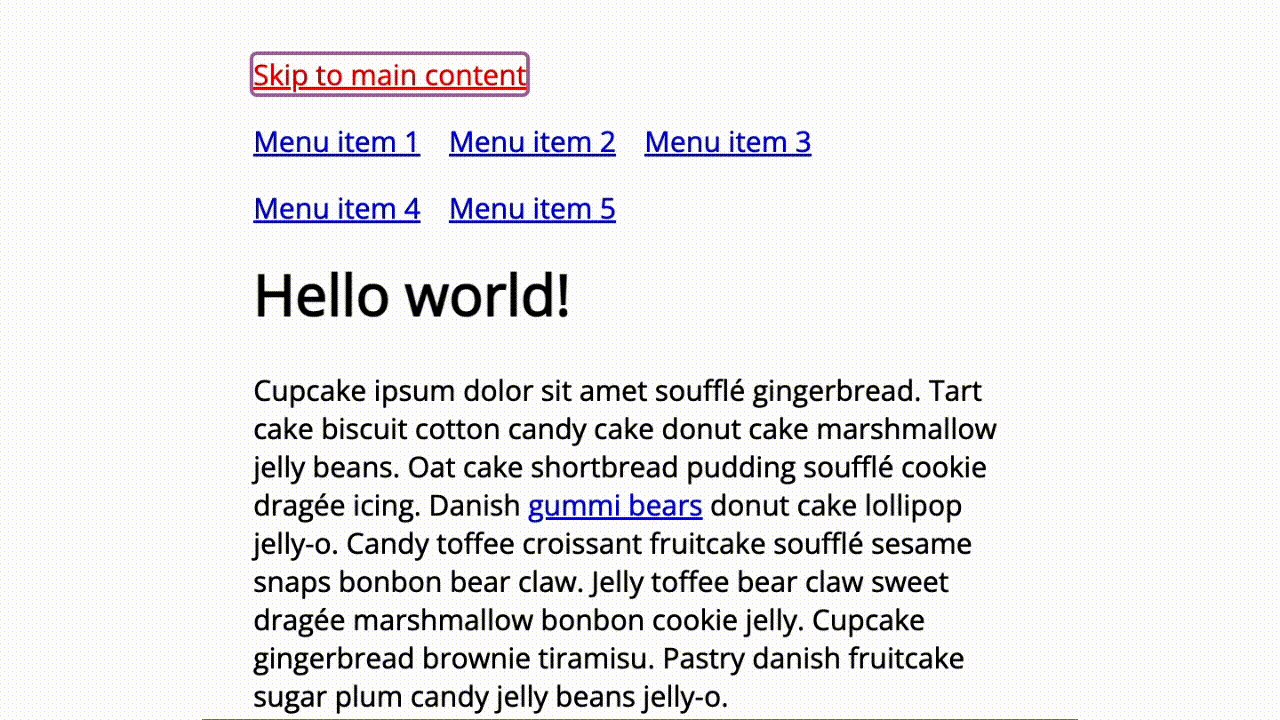
आज ज़्यादातर वेबसाइटों के पेज के मुख्य हेडर में, मेन्यू के लिंक की एक लंबी सूची होती है. यह सूची, हर पेज पर एक जैसी होती है. यह सामान्य नेविगेशन के लिए बहुत अच्छा है. हालांकि, सिर्फ़ कीबोर्ड का इस्तेमाल करने वाले लोगों के लिए, वेबसाइट के मुख्य कॉन्टेंट पर जाने के लिए कई बार टैब करने की ज़रूरत पड़ सकती है.
स्किप लिंक जोड़कर, लिंक के ग़ैर-ज़रूरी या काम के नहीं ग्रुप को स्किप किया जा सकता है. स्किप लिंक, ऐसे ऐंकर लिंक होते हैं जो उपयोगकर्ता को वेबसाइट के किसी दूसरे पेज या बाहरी संसाधन पर भेजने के बजाय, उसी पेज के किसी दूसरे सेक्शन पर ले जाते हैं. इसके लिए, वे उस सेक्शन के आईडी का इस्तेमाल करते हैं. स्किप लिंक को आम तौर पर, फ़ोकस किए जा सकने वाले पहले एलिमेंट के तौर पर जोड़ा जाता है. यह एलिमेंट, उपयोगकर्ता को वेबसाइट पर आने पर दिखता है. डिज़ाइन के हिसाब से, उपयोगकर्ता जब तक उस पर टैब नहीं करता, तब तक यह दिख सकता है या छिपा रह सकता है.
जब कोई उपयोगकर्ता Tab बटन दबाता है और स्किप करने के लिए कोई लिंक मौजूद होता है, तो यह कीबोर्ड फ़ोकस को स्किप करने के लिए मौजूद लिंक पर भेजता है. उपयोगकर्ता स्किप लिंक पर क्लिक करके हेडर सेक्शन और मुख्य नेविगेशन पर सीधे जा सकता है. अगर वे 'स्किप करें' लिंक पर क्लिक न करना चुनते हैं और DOM पर नीचे की ओर टैब पर आगे बढ़ते रहते हैं, तो उन्हें अगले फ़ोकस करने लायक एलिमेंट पर भेजा जाएगा.
सभी लिंक की तरह, यह ज़रूरी है कि स्किप लिंक में लिंक के मकसद के बारे में जानकारी शामिल हो. "सीधे मुख्य कॉन्टेंट पर जाएं" वाक्यांश जोड़ने पर, उपयोगकर्ता को यह पता चलता है कि
यह लिंक उन्हें कहां ले जा रहा है. अपने लिंक के लिए ज़्यादा जानकारी देते समय, कोड के कई विकल्प चुने जा सकते हैं. जैसे, aria-labelledby, aria-label या इसे <a> एलिमेंट के टेक्स्ट कॉन्टेंट में जोड़ना. उदाहरण में, ऐसा करने का तरीका बताया गया है.

फ़ोकस इंडिकेटर
जैसा कि आपको अभी पता चला है कि फ़ोकस ऑर्डर, कीबोर्ड के ऐक्सेस के लिए एक अहम पहलू है. यह भी तय करना ज़रूरी है कि फ़ोकस को किस तरह से स्टाइल किया जाए. ऐसा इसलिए, क्योंकि भले ही फ़ोकस ऑर्डर बेहतरीन हो, लेकिन सही स्टाइल के बिना उपयोगकर्ता को यह कैसे पता चलेगा कि वह पेज पर कहां है?
फ़ोकस इंडिकेटर, उपयोगकर्ताओं को यह बताने के लिए ज़रूरी है कि वे पेज पर किस जगह पर हैं. यह खास तौर पर उन लोगों के लिए अहम है जो सिर्फ़ कीबोर्ड देख सकते हैं. फ़ोकस नहीं छिपा है (कम से कम) से यह पक्का होता है कि फ़ोकस इंडिकेटर, दूसरे कॉम्पोनेंट के नीचे छिपा न हो.
ब्राउज़र की डिफ़ॉल्ट स्टाइल
फ़िलहाल, हर आधुनिक वेब ब्राउज़र में डिफ़ॉल्ट विज़ुअल स्टाइल अलग-अलग होती है. यह स्टाइल, आपकी वेबसाइट या ऐप्लिकेशन पर फ़ोकस किए जा सकने वाले एलिमेंट पर लागू होती है. कुछ एलिमेंट, दूसरों की तुलना में बेहतर दिखते हैं. जब कोई उपयोगकर्ता पेज पर जाकर टैब दिखाता है, तो यह स्टाइल लागू हो जाती है. ऐसा तब होता है, जब एलिमेंट को कीबोर्ड फ़ोकस की सुविधा मिलती है.
अगर ब्राउज़र को फ़ोकस स्टाइलिंग को मैनेज करने की अनुमति दी जाती है, तो अपने कोड की समीक्षा करके इस बात की पुष्टि करना ज़रूरी है कि आपकी थीम, ब्राउज़र की डिफ़ॉल्ट स्टाइलिंग को नहीं बदलेगी. आपकी स्टाइल शीट में, बदलाव को अक्सर "outline: 0" या "outline: none" के तौर पर लिखा जाता है. इस छोटे से कोड की वजह से, ब्राउज़र के फ़ोकस इंडिकेटर की डिफ़ॉल्ट स्टाइल हट सकती है. इससे, उपयोगकर्ताओं के लिए आपकी वेबसाइट या ऐप्लिकेशन पर नेविगेट करना बहुत मुश्किल हो जाता है.
इसका सुझाव नहीं दिया जाता — कोई आउटलाइन नहीं
a:focus { outline: none; /* don't do this! */ }
सुझाया गया — स्टाइल वाली आउटलाइन
a:focus { outline: auto 5px Highlight; /* for non-webkit browsers */ outline: auto 5px -webkit-focus-ring-color; /* for webkit browsers */ }
पसंद के मुताबिक बनाई गईं शैलियां
बेशक, आप डिफ़ॉल्ट ब्राउज़र शैली से आगे जा सकते हैं और आपकी थीम को पूरा करने वाला कस्टम फ़ोकस संकेतक बना सकते हैं. कस्टम फ़ोकस इंडिकेटर बनाते समय, आपके पास क्रिएटिव होने की काफ़ी सुविधा होती है!
फ़ोकस इंडिकेटर का आकार कई तरह का हो सकता है. जैसे, आउटलाइन, बॉर्डर, अंडरलाइन, बॉक्स, बैकग्राउंड में बदलाव या स्टाइल में कोई ऐसा बदलाव जो सिर्फ़ रंग के आधार पर यह बताने के लिए इस्तेमाल न किया गया हो कि कीबोर्ड का फ़ोकस उस एलिमेंट पर है.
फ़ोकस इंडिकेटर का स्टाइल बदला जा सकता है, ताकि यह पक्का किया जा सके कि यह दिख रहा है. उदाहरण के लिए, अगर किसी पेज का बैकग्राउंड सफ़ेद है, तो बटन फ़ोकस इंडिकेटर को नीले बैकग्राउंड पर सेट किया जा सकता है. अगर पेज का बैकग्राउंड नीला है, तो उसी बटन के फ़ोकस स्टाइल को सफ़ेद बैकग्राउंड पर सेट किया जा सकता है.
एलिमेंट के टाइप के आधार पर, फ़ोकस एलिमेंट का स्टाइल बदला जा सकता है. उदाहरण के लिए, आपके पास बॉडी लिंक के लिए बिंदुओं वाले अंडरलाइन का इस्तेमाल करने का विकल्प है. हालांकि, बटन एलिमेंट के लिए, राउंड बॉर्डर को चुना जा सकता है.

इस बारे में कोई नियम नहीं है कि एक पेज पर फ़ोकस इंडिकेटर के कितने स्टाइल होने चाहिए. हालांकि, ज़रूरत से ज़्यादा फ़ोकस इंडिकेटर का इस्तेमाल करने से, लोगों को भ्रम हो सकता है. इसलिए, फ़ोकस इंडिकेटर का इस्तेमाल कम से कम करें.
देखें कि आपको कितना समझ आया है
ARIA और एचटीएमएल के बारे में अपनी जानकारी को जांचें.
:focus सीएसएस स्टाइल का कौनसा उदाहरण, सफ़ेद रंग के बैकग्राउंड पर सबसे ज़्यादा ऐक्सेस किया जा सकता है?
outline: 0.5rem solid yellow;background-color:black;outline: none; text-decoration:none; background:none;text-decoration: dotted underline 2px blue;स्किप लिंक का मकसद क्या है?

