অনেক লোক একটি কীবোর্ড-বা সফ্টওয়্যার বা হার্ডওয়্যার ব্যবহার করে যা একটি কীবোর্ডের কার্যকারিতা অনুকরণ করে, যেমন একটি সুইচ ডিভাইস—তাদের নেভিগেশনের প্রাথমিক মাধ্যম হিসেবে। এটি ব্যক্তিগত পছন্দ, দক্ষতা বা ভাঙা হার্ডওয়্যারের কারণে হতে পারে।
অস্থায়ী শারীরিক সীমাবদ্ধতা সহ লোকেরা, যেমন মচকে যাওয়া কব্জি বা কারপাল টানেলের মতো সূক্ষ্ম মোটর অক্ষমতা, নেভিগেট করার জন্য একটি কীবোর্ড ব্যবহার করা বেছে নিতে পারে। স্বল্প-দৃষ্টি বা অন্ধ ব্যবহারকারীরা তাদের ম্যাগনিফিকেশন বা স্ক্রিন রিডার সফ্টওয়্যারের সাথে মিলিত নেভিগেশনের জন্য একটি কীবোর্ড ব্যবহার করতে পারে। যাইহোক, তারা একটি স্ক্রীন নেভিগেট করার জন্য বিভিন্ন কীবোর্ড শর্টকাট কমান্ড ব্যবহার করতে পারে একজন দর্শনীয় ব্যবহারকারীর চেয়ে।
কিছু প্রতিবন্ধী ব্যক্তি কিবোর্ড ব্যবহার করে নেভিগেট করতেও বেছে নিতে পারে।
এই সমস্ত অক্ষমতা এবং পরিস্থিতির জন্য কীবোর্ড সমর্থন গুরুত্বপূর্ণ। কীবোর্ড অ্যাক্সেসযোগ্যতার একটি বড় অংশ ফোকাসের চারপাশে কেন্দ্রীভূত। ফোকাস বলতে বোঝায় যে স্ক্রিনের কোন উপাদানটি বর্তমানে কীবোর্ড থেকে ইনপুট গ্রহণ করছে।
এই মডিউলে, আমরা কীবোর্ড এবং ফোকাসযোগ্য উপাদানগুলির জন্য HTML গঠন এবং CSS স্টাইলিং এর উপর মনোনিবেশ করি। জাভাস্ক্রিপ্ট মডিউলে ইন্টারেক্টিভ উপাদানগুলির জন্য ফোকাস পরিচালনা এবং কীস্ট্রোক সম্পর্কে আরও তথ্য অন্তর্ভুক্ত রয়েছে।
ফোকাস অর্ডার
একটি কীবোর্ড ব্যবহারকারী যে উপাদানগুলিতে নেভিগেট করতে পারে সেগুলিকে ফোকাসযোগ্য উপাদান বলা হয়। ফোকাস অর্ডার , যাকে ট্যাব বা নেভিগেশন অর্ডারও বলা হয়, সেই ক্রম যাতে উপাদানগুলি ফোকাস পায়। ডিফল্ট ফোকাস অর্ডারটি অবশ্যই লজিক্যাল, স্বজ্ঞাত এবং একটি পৃষ্ঠার ভিজ্যুয়াল অর্ডারের সাথে মেলে।
বেশিরভাগ ভাষার জন্য, ফোকাস ক্রম পৃষ্ঠার শীর্ষে শুরু হয় এবং বাম থেকে ডানে ভ্রমণ করে নীচে শেষ হয়। যাইহোক, কিছু ভাষা ডান থেকে বামে পঠিত হয়, তাই পৃষ্ঠার প্রাথমিক ভাষা একটি ভিন্ন ফোকাস অর্ডারের নিশ্চয়তা দিতে পারে।
ডিফল্টরূপে, ফোকাস অর্ডারে স্বাভাবিকভাবে ফোকাসযোগ্য HTML উপাদান অন্তর্ভুক্ত থাকে, যেমন লিঙ্ক, চেকবক্স এবং পাঠ্য ইনপুট। স্বাভাবিকভাবে ফোকাসযোগ্য HTML উপাদানগুলির মধ্যে অন্তর্নির্মিত ট্যাব অর্ডার সমর্থন এবং মৌলিক কীবোর্ড ইভেন্ট হ্যান্ডলিং অন্তর্ভুক্ত রয়েছে।
আপনি ফোকাস অর্ডার আপডেট করতে পারেন যে কোনো উপাদান যা সাধারণত ফোকাস পায় না, যেমন নন-ইন্টারেক্টিভ এইচটিএমএল উপাদান, কাস্টম উপাদান, বা ARIA এর সাথে উপাদান, এবং প্রাকৃতিক ফোকাস শব্দার্থকে ওভাররাইড করতে পারেন।
Tabindex
ফোকাস অর্ডার এমন উপাদান দিয়ে শুরু হয় যেগুলির একটি ইতিবাচক ট্যাবিনডেক্স বৈশিষ্ট্য (যদি থাকে) এবং ক্ষুদ্রতম ধনাত্মক সংখ্যা থেকে বৃহত্তম (যেমন 1, 2, 3) এ চলে যায়। এটি তারপর DOM-এ তাদের ক্রম অনুসারে শূন্যের ট্যাবিন্ডেক্স সহ উপাদানগুলির মাধ্যমে এগিয়ে যায়। নেতিবাচক ট্যাবিন্ডেক্স সহ যেকোনো উপাদান প্রাকৃতিক ফোকাস ক্রম থেকে সরানো হয়।
যখন শূন্যের একটি ট্যাবিনডেক্স ( tabindex="0" ) সাধারণত ফোকাসযোগ্য উপাদানগুলিতে প্রয়োগ করা হয়, তখন সেগুলি DOM-এ যেভাবে প্রদর্শিত হয় সেই অনুযায়ী পৃষ্ঠার স্বাভাবিক ফোকাস ক্রমে যোগ করা হয়। যাইহোক, স্বাভাবিকভাবে ফোকাসযোগ্য HTML উপাদানগুলির বিপরীতে, আপনাকে অবশ্যই অতিরিক্ত কীবোর্ড সমর্থন প্রদান করতে হবে যাতে সেগুলি সম্পূর্ণরূপে অ্যাক্সেসযোগ্য হয়।
একইভাবে, আপনার যদি এমন একটি উপাদান থাকে যা সাধারণত ফোকাসযোগ্য কিন্তু নিষ্ক্রিয় থাকে—যেমন একটি বোতাম যা ইনপুট ক্ষেত্রটি পূরণ না হওয়া পর্যন্ত নিষ্ক্রিয় থাকে—আপনাকে এই উপাদানটিতে একটি নেতিবাচক ট্যাবিনডেক্স ( tabindex="-1" ) যোগ করা উচিত। সহায়ক প্রযুক্তি এবং কীবোর্ডগুলিতে একটি নেতিবাচক ট্যাবিনডেক্স সংকেত যোগ করা যে এই বোতামটি প্রাকৃতিক ফোকাস অর্ডার থেকে সরানো উচিত। কিন্তু চিন্তা করবেন না—যখন প্রয়োজন হয় তখন আপনি এলিমেন্টে ফোকাস যোগ করতে JavaScript ব্যবহার করতে পারেন।
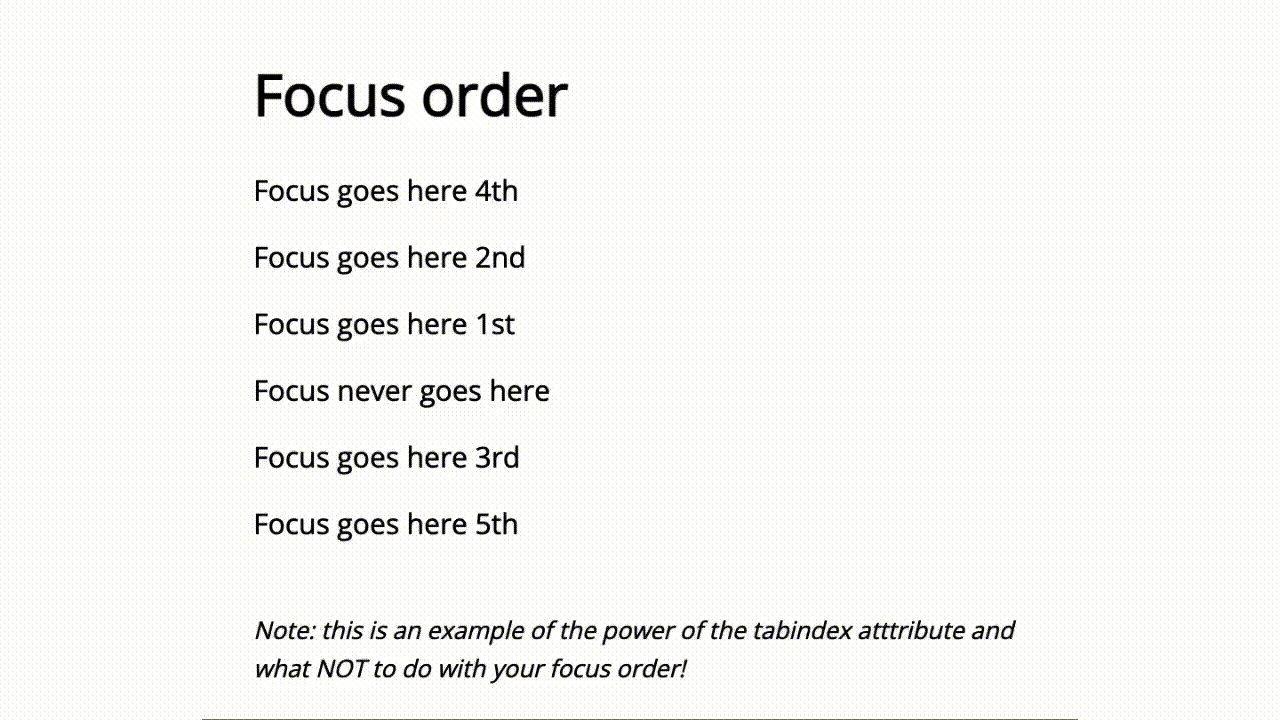
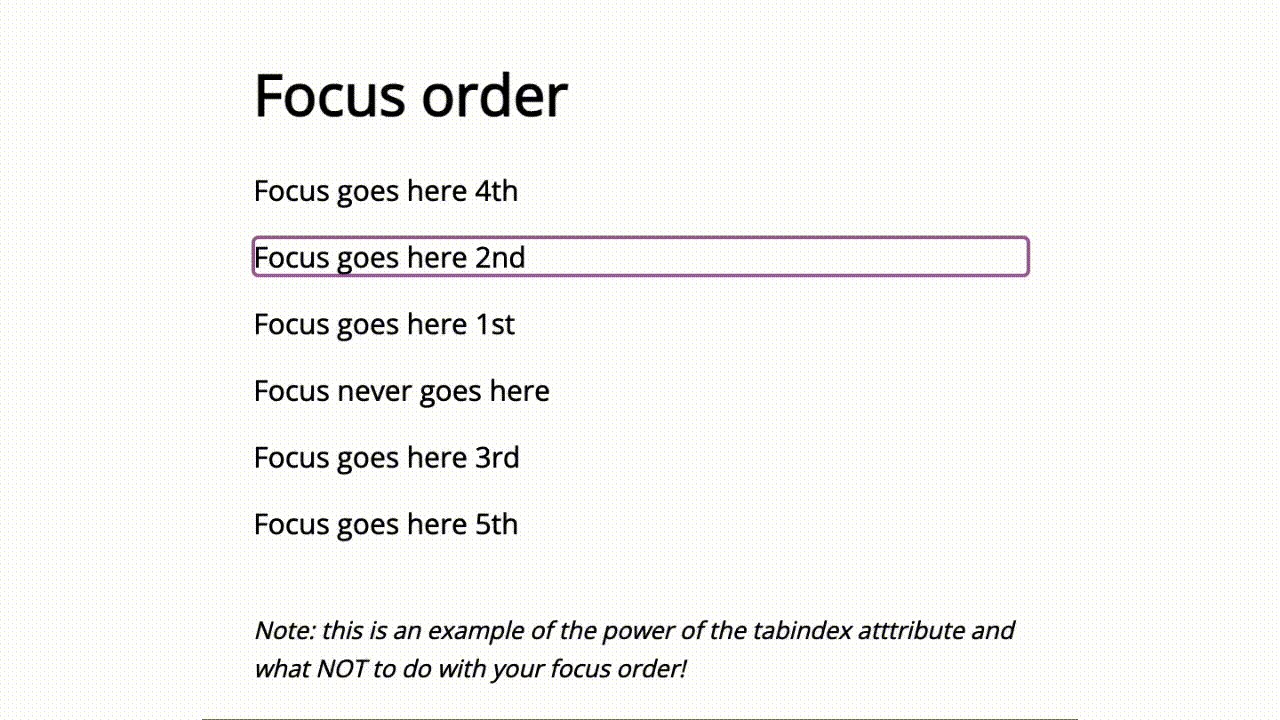
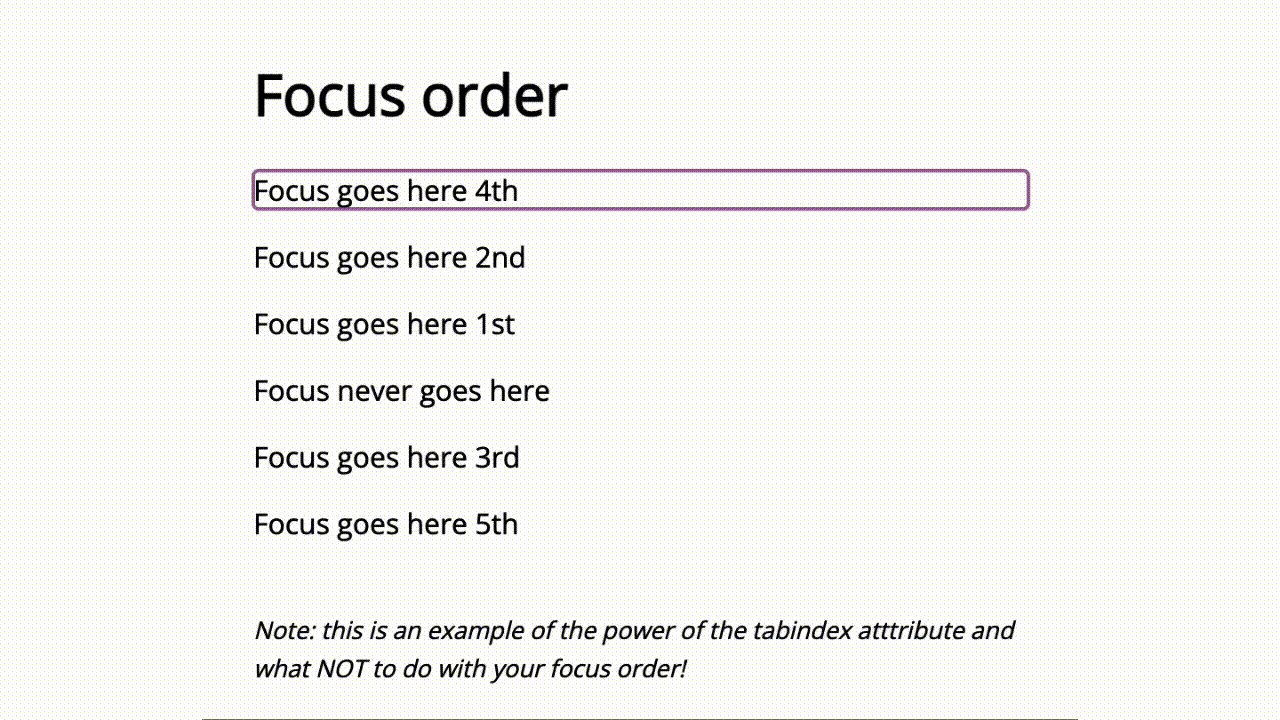
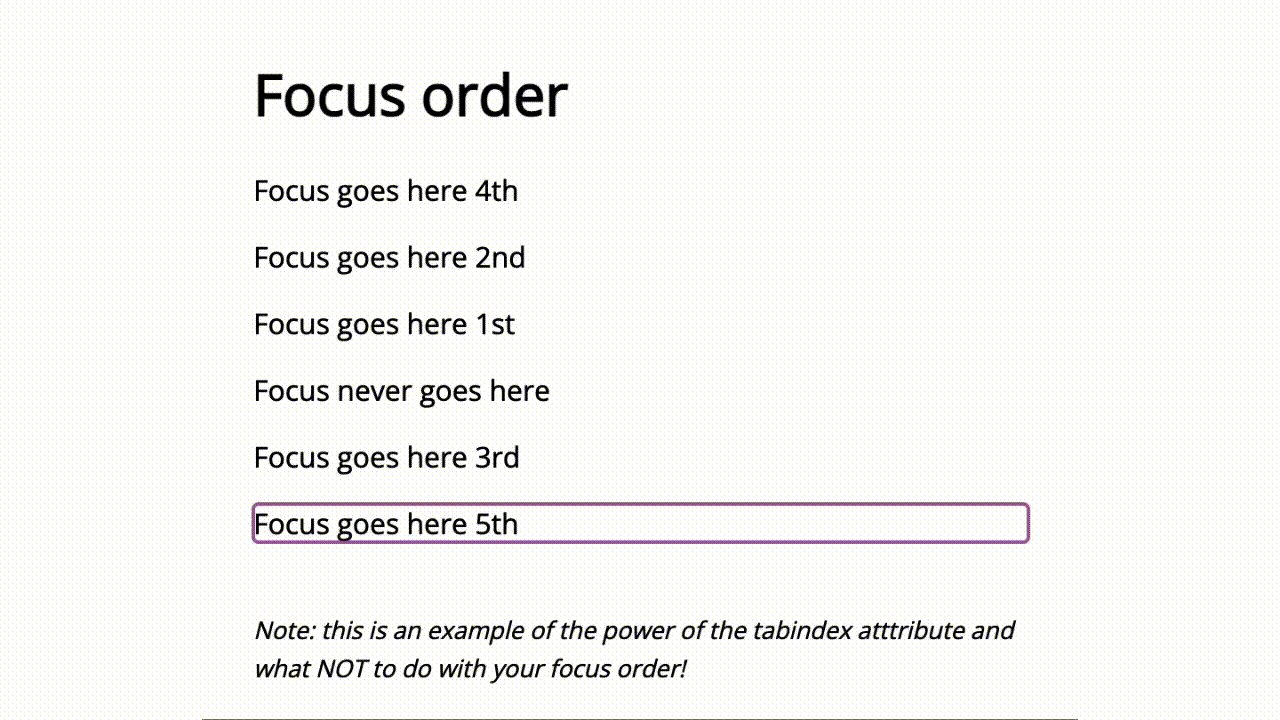
এই উদাহরণে, একটি tabindex অ্যাট্রিবিউট এমন উপাদানগুলিতে যোগ করা হয়েছে যা স্বাভাবিকভাবেই ফোকাস পায় না। উপাদানগুলির ক্রমটি tabindex ব্যবহার করে ম্যানিপুলেট করা হয়েছিল যাতে ফোকাস অর্ডারে এটির ক্ষমতা থাকতে পারে। এটা কি করা উচিত নয় তার উদাহরণ!

লিঙ্কগুলি এড়িয়ে যান
বেশিরভাগ ওয়েবসাইটে আজ পৃষ্ঠার প্রধান শিরোনামে মেনু লিঙ্কগুলির একটি দীর্ঘ তালিকা রয়েছে যা পৃষ্ঠা থেকে পৃষ্ঠায় সামঞ্জস্যপূর্ণ। এটি সাধারণ নেভিগেশনের জন্য দুর্দান্ত তবে কীবোর্ড-শুধু ব্যবহারকারীদের একাধিকবার ট্যাব না করে সহজেই ওয়েবসাইটের মূল বিষয়বস্তুতে যাওয়া কঠিন করে তুলতে পারে।
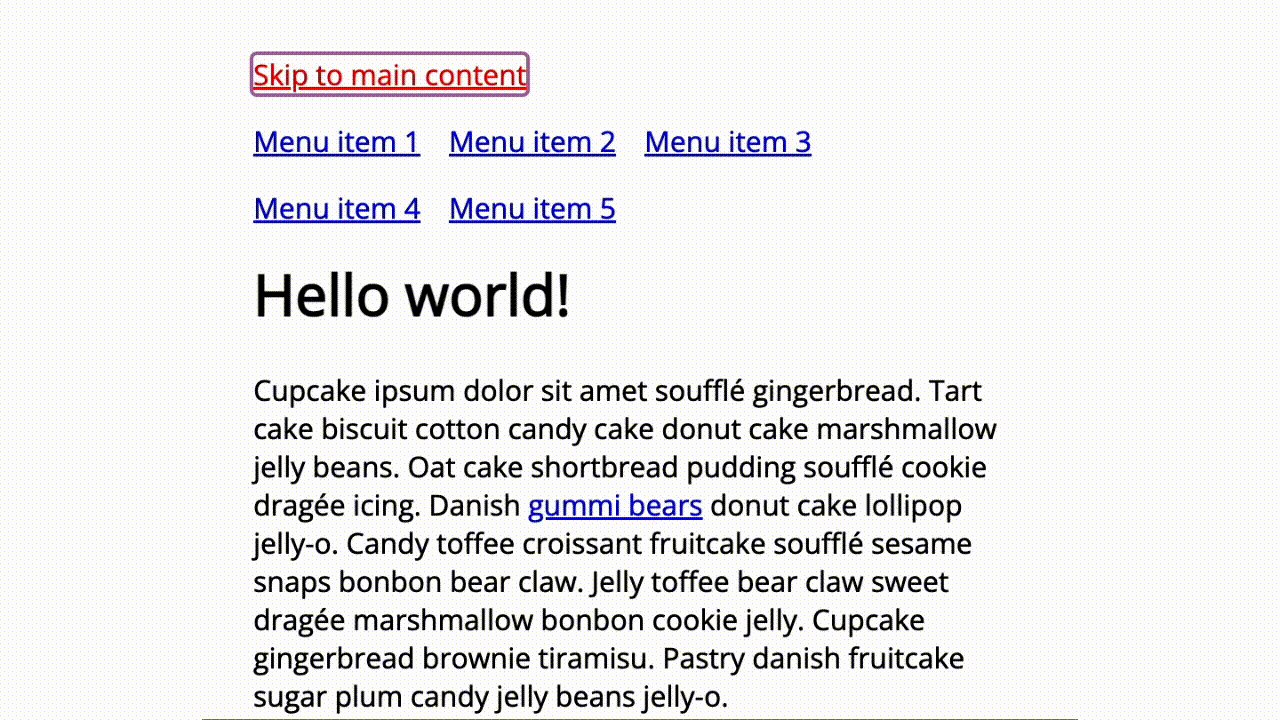
অপ্রয়োজনীয় বা অপ্রয়োজনীয় গোষ্ঠীর লিঙ্কগুলির উপর ঝাঁপিয়ে পড়ার একটি উপায় হল একটি স্কিপ লিঙ্ক যোগ করা। স্কিপ লিঙ্কগুলি হল অ্যাঙ্কর লিঙ্ক যা ব্যবহারকারীকে ওয়েবসাইটের অন্য পৃষ্ঠায় বা একটি বাহ্যিক সংস্থানে পাঠানোর পরিবর্তে সেই বিভাগের আইডি ব্যবহার করে একই পৃষ্ঠার একটি ভিন্ন বিভাগে যায়৷ স্কিপ লিঙ্কগুলি সাধারণত প্রথম ফোকাসযোগ্য উপাদান হিসাবে যুক্ত করা হয় যা একজন ব্যবহারকারী একটি ওয়েবসাইটে পৌঁছানোর সময় সম্মুখীন হবে এবং ডিজাইনের জন্য কী প্রয়োজন তার উপর নির্ভর করে ব্যবহারকারী ট্যাব না করা পর্যন্ত দৃশ্যমান বা দৃশ্যত লুকানো থাকতে পারে।
যখন একজন ব্যবহারকারী ট্যাব কী টিপে, এবং একটি সক্রিয় স্কিপ লিঙ্ক জায়গায় থাকে, তখন এটি কীবোর্ডের ফোকাসকে স্কিপ লিঙ্কে পাঠায়। ব্যবহারকারী স্কিপ লিঙ্কে ক্লিক করতে পারেন এবং হেডার বিভাগ এবং প্রধান নেভিগেশন অতিক্রম করতে পারেন। যদি তারা স্কিপ লিঙ্কে ক্লিক না করে এবং DOM-এর নিচে ট্যাব চালিয়ে যেতে পছন্দ করে, তাহলে তাদের পরবর্তী ফোকাসযোগ্য উপাদানে পাঠানো হবে।
সমস্ত লিঙ্কের মতো, এটি গুরুত্বপূর্ণ যে বাদ দেওয়া লিঙ্কটিতে লিঙ্কটির উদ্দেশ্য সম্পর্কে প্রসঙ্গ অন্তর্ভুক্ত রয়েছে। "প্রধান বিষয়বস্তুতে এড়িয়ে যান" বাক্যাংশটি যোগ করলে ব্যবহারকারীকে লিঙ্কটি তাদের কোথায় নিয়ে যাচ্ছে তা জানতে দেয়। আপনার লিঙ্কগুলিতে অতিরিক্ত প্রসঙ্গ প্রদান করার সময় বেছে নেওয়ার জন্য অনেকগুলি কোড বিকল্প রয়েছে, যেমন aria-labelledby , aria-label , বা <a> উপাদানের পাঠ্য বিষয়বস্তুতে এটি যোগ করা, যেমনটি উদাহরণে দেখানো হয়েছে।

ফোকাস সূচক
আপনি যেমন শিখেছেন, ফোকাস অর্ডার কীবোর্ড অ্যাক্সেসযোগ্যতার একটি গুরুত্বপূর্ণ দিক। সেই ফোকাসটি কীভাবে স্টাইল করা হয় তা নির্ধারণ করাও গুরুত্বপূর্ণ। কারণ ফোকাস অর্ডার চমৎকার হলেও, সঠিক স্টাইলিং ছাড়াই কীভাবে একজন ব্যবহারকারী জানতে পারে যে তারা পৃষ্ঠায় কোথায় আছে?
একটি দৃশ্যমান ফোকাস সূচক ব্যবহারকারীদের পৃষ্ঠায় সর্বদা কোথায় থাকে সে সম্পর্কে অবহিত করার জন্য গুরুত্বপূর্ণ। এটি বিশেষ করে আপনার দৃষ্টিনন্দন কীবোর্ড ব্যবহারকারীদের জন্য গুরুত্বপূর্ণ। ফোকাস নয় অস্পষ্ট (ন্যূনতম) নিশ্চিত করে যে ফোকাস সূচকটি অন্যান্য উপাদানের নীচে লুকানো নেই।
ব্রাউজার ডিফল্ট স্টাইলিং
আজ, প্রতিটি আধুনিক ওয়েব ব্রাউজারে একটি ভিন্ন ডিফল্ট ভিজ্যুয়াল স্টাইলিং রয়েছে যা আপনার ওয়েবসাইট বা অ্যাপে ফোকাসযোগ্য উপাদানগুলির জন্য প্রযোজ্য, কিছু অন্যদের তুলনায় ভাল দৃশ্যমান। পৃষ্ঠার মাধ্যমে ব্যবহারকারী ট্যাব হিসাবে, উপাদানটি কীবোর্ড ফোকাস গ্রহণ করে এই স্টাইলিং প্রয়োগ করা হয়।
আপনি যদি ব্রাউজারকে ফোকাস স্টাইলিং পরিচালনা করার অনুমতি দেন, তাহলে আপনার থিম ব্রাউজারের ডিফল্ট স্টাইলিংকে ওভাররাইড করবে না তা নিশ্চিত করতে আপনার কোড পর্যালোচনা করা গুরুত্বপূর্ণ৷ আপনার স্টাইল শীটে একটি ওভাররাইড প্রায়ই "outline: 0" বা "outline: none" হিসাবে লেখা হয়। কোডের এই ক্ষুদ্র অংশটি ব্রাউজারের ডিফল্ট ফোকাস সূচক স্টাইলিংকে সরিয়ে দিতে পারে, যা ব্যবহারকারীদের জন্য আপনার ওয়েবসাইট বা অ্যাপে নেভিগেট করা খুব কঠিন করে তোলে।
প্রস্তাবিত নয় — কোনো রূপরেখা নেই
a:focus {
outline: none; /* don't do this! */
}
প্রস্তাবিত — শৈলীকৃত রূপরেখা
a:focus {
outline: auto 5px Highlight; /* for non-webkit browsers */
outline: auto 5px -webkit-focus-ring-color; /* for webkit browsers */
}
কাস্টম শৈলী
অবশ্যই, আপনি ডিফল্ট ব্রাউজার শৈলীর বাইরে যেতে পারেন এবং একটি কাস্টম ফোকাস সূচক তৈরি করতে পারেন যা আপনার থিমের পরিপূরক। একটি কাস্টম ফোকাস সূচক তৈরি করার সময়, আপনার সৃজনশীল হওয়ার অনেক স্বাধীনতা আছে!
একটি ফোকাস নির্দেশক আকৃতি অনেকগুলি রূপ নিতে পারে, এটি একটি রূপরেখা, একটি সীমানা, একটি আন্ডারলাইন, একটি বাক্স, একটি পটভূমি পরিবর্তন, বা অন্য কিছু সুস্পষ্ট শৈলীগত পরিবর্তন যা শুধুমাত্র রঙের উপর নির্ভর করে না তা নির্দেশ করার জন্য কীবোর্ডের ফোকাস সক্রিয় রয়েছে। উপাদান
এটি দেখা যায় তা নিশ্চিত করতে আপনি একটি ফোকাস সূচক শৈলী পরিবর্তন করতে পারেন। উদাহরণস্বরূপ, যখন একটি পৃষ্ঠার একটি সাদা পটভূমি থাকে, আপনি একটি নীল পটভূমিতে বোতাম ফোকাস নির্দেশক সেট করতে পারেন। যখন পৃষ্ঠাটির একটি নীল পটভূমি থাকে, আপনি সেই একই বোতাম ফোকাস শৈলীটিকে একটি সাদা পটভূমিতে সেট করতে পারেন।
আপনি উপাদান ধরনের উপর ভিত্তি করে ফোকাস উপাদান শৈলী পরিবর্তন করতে পারেন. উদাহরণস্বরূপ, আপনি বডি লিঙ্কগুলির জন্য একটি বিন্দুযুক্ত আন্ডারলাইন ব্যবহার করতে পারেন তবে একটি বোতাম উপাদানের জন্য একটি বৃত্তাকার সীমানা বেছে নিতে পারেন।

একটি পৃষ্ঠায় আপনার কতগুলি ফোকাস নির্দেশক শৈলী রয়েছে সে সম্পর্কে কোনও নিয়ম নেই — তবে অপ্রয়োজনীয় বিভ্রান্তি এড়াতে এটি একটি যুক্তিসঙ্গত সংখ্যায় রাখতে ভুলবেন না।
আপনার উপলব্ধি পরীক্ষা করুন
ARIA এবং HTML সম্পর্কে আপনার জ্ঞান পরীক্ষা করুন।
সাদা ব্যাকগ্রাউন্ডে :focus সিএসএস শৈলীর কোন উদাহরণ সবচেয়ে বেশি অ্যাক্সেসযোগ্য?
text-decoration: dotted underline 2px blue;outline: none; text-decoration:none; background:none;background-color:black;outline: 0.5rem solid yellow;একটি লিঙ্ক এড়িয়ে যাওয়ার উদ্দেশ্য কি?

