بسیاری از مردم از یک صفحه کلید - یا نرم افزار یا سخت افزاری که عملکرد یک صفحه کلید را تقلید می کند، مانند یک دستگاه سوئیچ - به عنوان ابزار اصلی ناوبری خود استفاده می کنند. این ممکن است به دلیل ترجیح شخصی، کارایی یا سخت افزار خراب باشد.
افرادی که محدودیتهای فیزیکی موقتی دارند، مانند پیچ خوردگی مچ دست یا ناتوانیهای حرکتی ظریف مانند تونل کارپال، ممکن است از صفحه کلید برای حرکت استفاده کنند. کاربران کم بینا یا نابینا ممکن است از صفحه کلید برای پیمایش همراه با نرم افزار بزرگنمایی یا صفحه خوان خود استفاده کنند. با این حال، آنها ممکن است از دستورات میانبر صفحه کلید متفاوتی نسبت به یک کاربر بینا برای حرکت در صفحه استفاده کنند.
برخی از افراد بدون معلولیت نیز ممکن است استفاده از صفحه کلید را انتخاب کنند.
پشتیبانی از صفحه کلید برای همه این ناتوانی ها و شرایط بسیار مهم است. بخش بزرگی از دسترسی به صفحه کلید حول محور تمرکز است. فوکوس به این اشاره دارد که کدام عنصر روی صفحه در حال حاضر ورودی را از صفحه کلید دریافت می کند.
در این ماژول، ما بر ساختار HTML و یک ظاهر طراحی CSS برای صفحه کلید و عناصر قابل فوکوس تمرکز می کنیم. ماژول جاوا اسکریپت شامل اطلاعات بیشتری در مورد مدیریت تمرکز و زدن کلید برای عناصر تعاملی است.
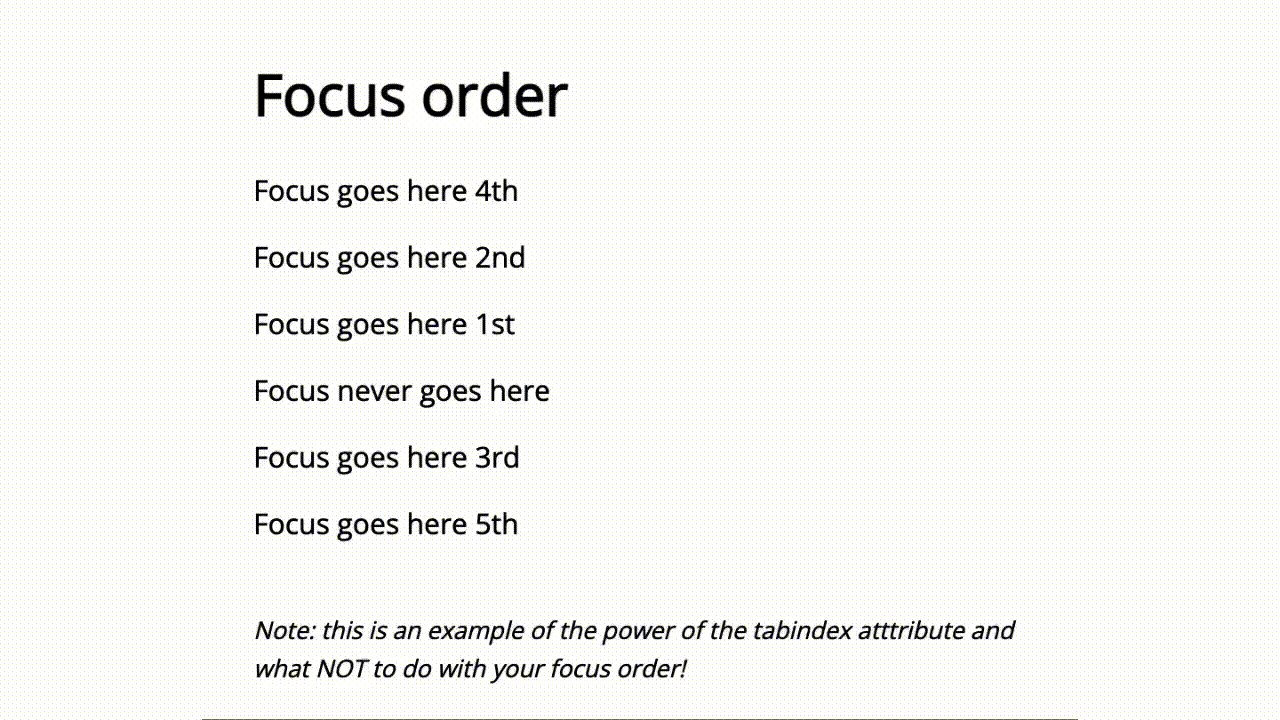
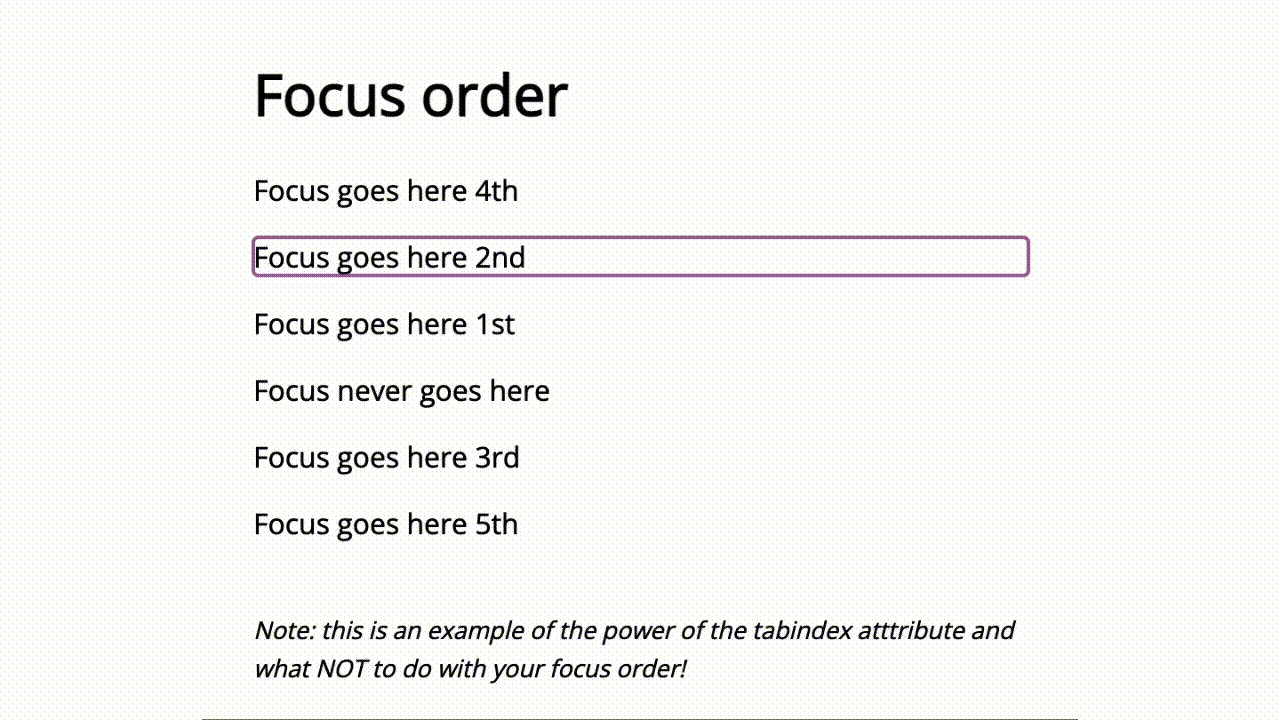
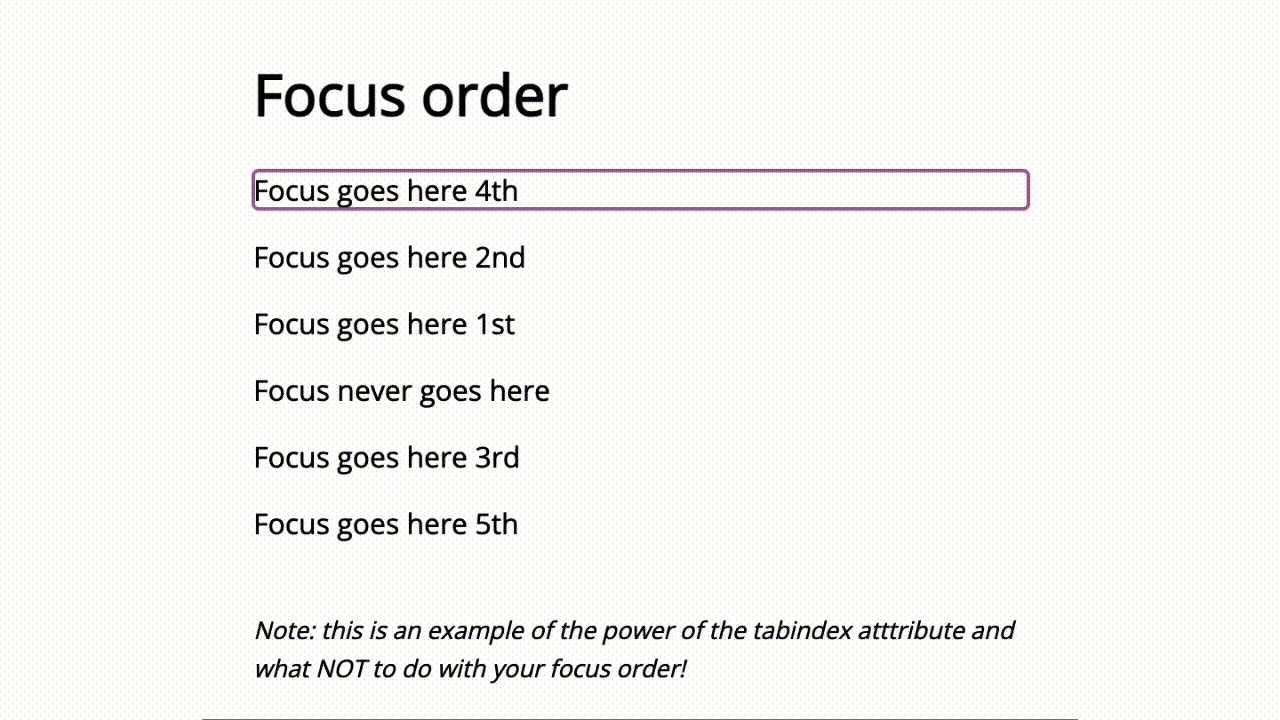
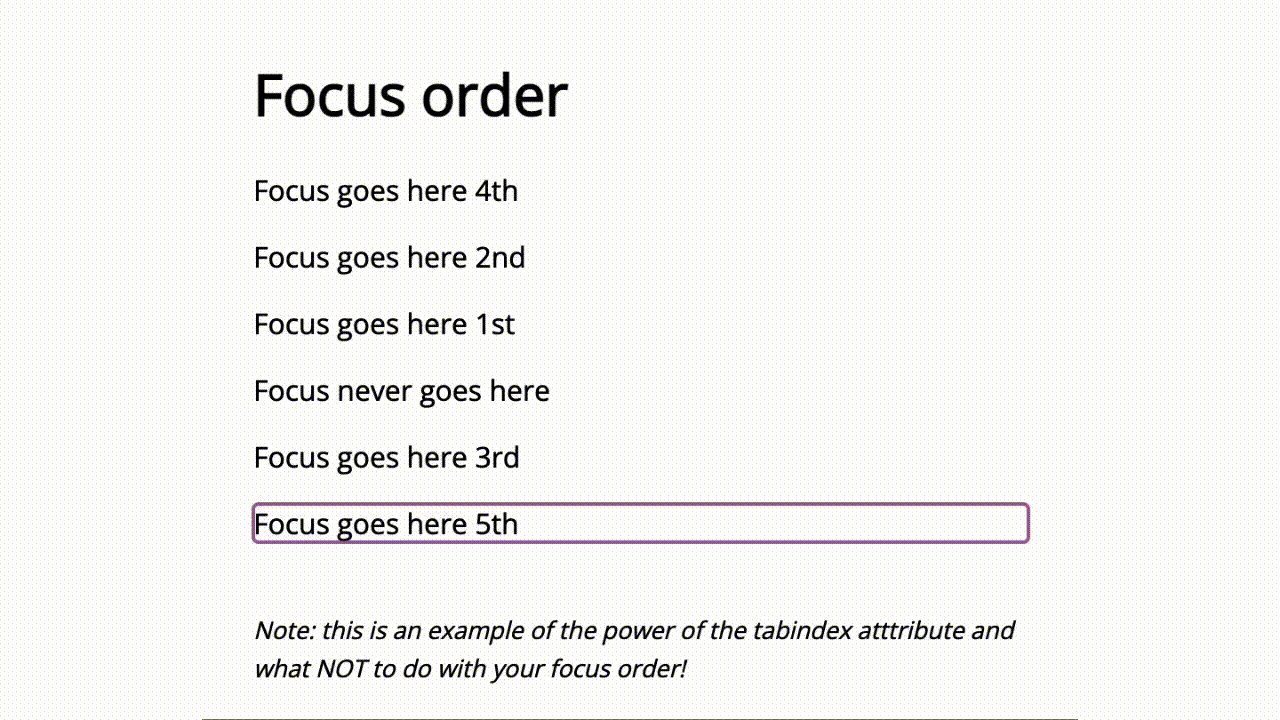
ترتیب تمرکز
عناصری که کاربر صفحه کلید می تواند به سمت آنها حرکت کند عناصر قابل تمرکز نامیده می شوند. ترتیب فوکوس که به آن ترتیب برگه یا ناوبری نیز گفته می شود، ترتیبی است که عناصر فوکوس را دریافت می کنند. ترتیب فوکوس پیش فرض باید منطقی، شهودی و مطابق با ترتیب بصری یک صفحه باشد.
برای اکثر زبانها، ترتیب فوکوس از بالای صفحه شروع میشود و در پایین به پایان میرسد و از چپ به راست حرکت میکند. با این حال، برخی از زبان ها از راست به چپ خوانده می شوند، بنابراین زبان اصلی صفحه ممکن است ترتیب فوکوس متفاوتی را تضمین کند.
به طور پیشفرض، ترتیب فوکوس شامل عناصر HTML با قابلیت فوکوس طبیعی است، مانند پیوندها، چک باکسها و ورودیهای متن. عناصر HTML با قابلیت تمرکز طبیعی شامل پشتیبانی داخلی سفارش برگه و مدیریت رویدادهای صفحه کلید اولیه است.
میتوانید ترتیب فوکوس را بهروزرسانی کنید تا عناصری را که معمولاً فوکوس دریافت نمیکنند، مانند عناصر غیرتعاملی HTML، مؤلفههای سفارشی یا عناصر با ARIA را در بر بگیرد و معنای تمرکز طبیعی را لغو کنید.
Tabindex
ترتیب تمرکز با عناصری شروع می شود که دارای ویژگی tabindex مثبت هستند (در صورت وجود) و از کوچکترین عدد مثبت به بزرگترین (مانند 1، 2، 3) حرکت می کند. سپس از طریق عناصر با شاخص برگه صفر بر اساس ترتیب آنها در DOM پیش می رود. هر عنصر با شاخص برگه منفی از ترتیب تمرکز طبیعی حذف می شود.
هنگامی که یک tabindex صفر ( tabindex="0" ) به عناصر غیرقابل تمرکز معمولی اعمال می شود، آنها به ترتیب تمرکز طبیعی صفحه مطابق با نحوه ظاهر شدن آنها در DOM اضافه می شوند. با این حال، بر خلاف عناصر HTML با قابلیت فوکوس طبیعی، برای دسترسی کامل به آنها باید از صفحه کلید اضافی پشتیبانی کنید .
به طور مشابه، اگر عنصری دارید که معمولاً قابل فوکوس است اما غیرفعال است - مانند دکمهای که تا زمانی که یک فیلد ورودی پر نشود غیرفعال است - باید یک tabindex="-1" منفی به این عنصر اضافه کنید. افزودن یک tabindex منفی به فناوری های کمکی و صفحه کلیدها نشان می دهد که این دکمه باید از ترتیب فوکوس طبیعی حذف شود. اما نگران نباشید، میتوانید از جاوا اسکریپت برای اضافه کردن فوکوس به عنصر در صورت نیاز استفاده کنید.
در این مثال، یک ویژگی tabindex به عناصری اضافه شد که به طور طبیعی فوکوس دریافت نمیکنند. ترتیب عناصر با استفاده از tabindex دستکاری شد تا قدرتی که می تواند در ترتیب فوکوس داشته باشد را نشان دهد. این نمونه ای از کارهایی است که نباید انجام داد!

رد شدن از پیوندها
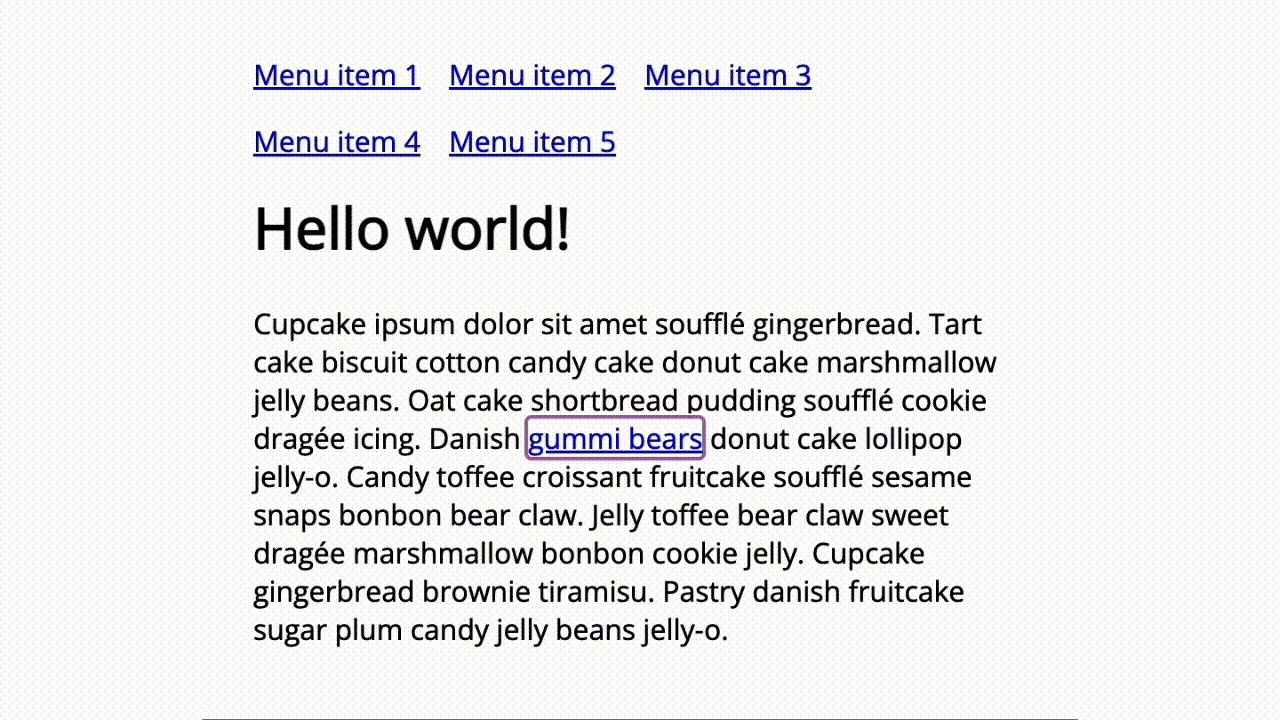
امروزه اکثر وبسایتها فهرستی طولانی از پیوندهای منو در سربرگ اصلی صفحه دارند که از صفحهای به صفحه دیگر مطابقت دارد. این برای پیمایش عمومی عالی است، اما میتواند دسترسی آسان به محتوای اصلی وبسایت را بدون نیاز به چندین بار تب برای کاربرانی که فقط صفحهکلید دارند، دشوار کند.
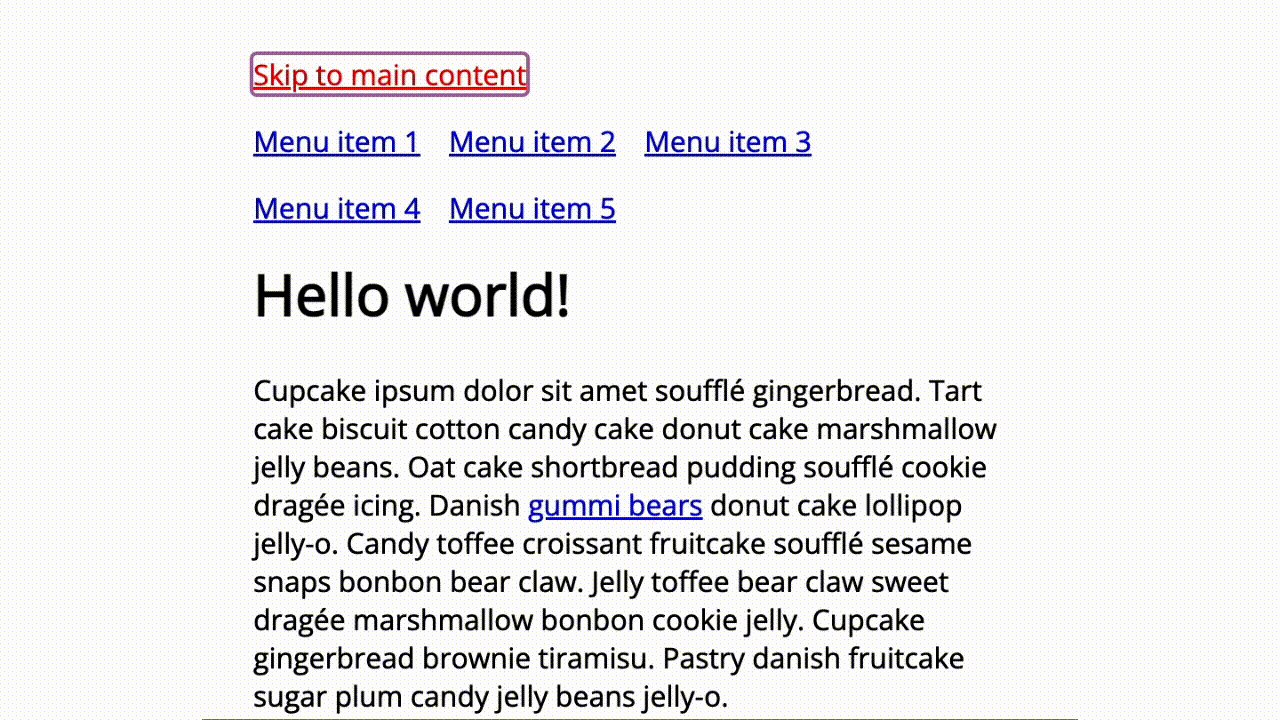
یکی از راههای پرش از روی گروههای اضافی یا غیرمفید پیوندها، اضافه کردن یک پیوند پرش است. پیوندهای پرش، پیوندهای لنگری هستند که به جای فرستادن کاربر به صفحه دیگری در وبسایت یا منبع خارجی، با استفاده از شناسه آن بخش، به بخش دیگری از همان صفحه میروند. پیوندهای پرش معمولاً به عنوان اولین عنصر قابل تمرکزی که کاربر هنگام ورود به وبسایت با آن مواجه میشود، اضافه میشود و بسته به چیزی که طراحی آن را میخواهد، تا زمانی که کاربر روی آن برگه میزند، قابل مشاهده یا پنهان است.
هنگامی که کاربر کلید تب را فشار می دهد و یک پیوند پرش فعال در محل قرار می گیرد، فوکوس صفحه کلید را به پیوند پرش می فرستد. کاربر می تواند روی پیوند پرش کلیک کرده و از قسمت سرصفحه و پیمایش اصلی عبور کند. اگر انتخاب کنند روی پیوند پرش کلیک نکنند و به برگه DOM ادامه دهند، به عنصر قابل تمرکز بعدی ارسال خواهند شد.
مانند همه پیوندها، مهم است که پیوند پرش شامل زمینه ای در مورد هدف پیوند باشد. افزودن عبارت «پرش به محتوای اصلی»، به کاربر اجازه میدهد بداند که پیوند آنها را به کجا میبرد. گزینههای کد زیادی وجود دارد که میتوانید هنگام ارائه زمینه اضافی برای پیوندهای خود، مانند aria-labelledby ، aria-label ، یا اضافه کردن آن به محتوای متن عنصر <a> ، همانطور که در مثال نشان داده شده است، انتخاب کنید.

نشانگر فوکوس
همانطور که یاد گرفتید، ترتیب فوکوس یک جنبه مهم در دسترسی به صفحه کلید است. همچنین مهم است که تصمیم بگیرید که این تمرکز چگونه استایل شود. زیرا حتی اگر ترتیب فوکوس عالی باشد، چگونه یک کاربر می تواند بدون استایل مناسب بداند که در کجای صفحه قرار دارد؟
یک نشانگر فوکوس قابل مشاهده برای اطلاع رسانی به کاربران در مورد جایی که در هر زمان در صفحه هستند بسیار مهم است. این به ویژه برای کاربرانی که فقط صفحه کلید بینا دارند مهم است. Focus Not Obscured (حداقل) تضمین می کند که نشانگر فوکوس در زیر اجزای دیگر پنهان نمی شود.
استایل پیش فرض مرورگر
امروزه، هر مرورگر وب مدرن دارای یک استایل بصری پیشفرض متفاوت است که برای عناصر قابل فوکوس روی وبسایت یا برنامه شما اعمال میشود، برخی از آنها بهتر از بقیه قابل مشاهده هستند. به عنوان یک کاربر در صفحه، این یک ظاهر طراحی شده به عنوان عنصر فوکوس صفحه کلید را دریافت می کند.
اگر به مرورگر اجازه می دهید سبک فوکوس را مدیریت کند، مهم است که کد خود را مرور کنید تا تأیید کنید که طرح زمینه شما سبک پیش فرض مرورگر را لغو نمی کند. یک لغو اغلب به صورت "outline: 0" یا "outline: none" در شیوه نامه شما نوشته می شود. این قطعه کوچک کد میتواند استایل نشانگر فوکوس پیشفرض مرورگر را حذف کند، که پیمایش در وبسایت یا برنامه شما را برای کاربران بسیار دشوار میکند.
توصیه نمی شود - بدون طرح کلی
a:focus {
outline: none; /* don't do this! */
}
توصیه میشود - طرح کلی طرحدار
a:focus {
outline: auto 5px Highlight; /* for non-webkit browsers */
outline: auto 5px -webkit-focus-ring-color; /* for webkit browsers */
}
سبک های سفارشی
البته، میتوانید از سبک پیشفرض مرورگر فراتر بروید و یک نشانگر فوکوس سفارشی ایجاد کنید که تم شما را تکمیل کند. هنگام ایجاد یک نشانگر فوکوس سفارشی، شما آزادی زیادی برای خلاقیت دارید!
شکل نشانگر فوکوس میتواند اشکال مختلفی داشته باشد، خواه یک طرح کلی، یک حاشیه، یک زیر خط، یک کادر، یک تغییر پسزمینه یا تغییر سبک آشکار دیگری باشد که برای نشان دادن فعال بودن فوکوس صفحهکلید روی آن تنها به رنگ متکی نیست. عنصر
می توانید سبک نشانگر فوکوس را تغییر دهید تا مطمئن شوید که قابل مشاهده است. به عنوان مثال، وقتی صفحه ای دارای پس زمینه سفید است، می توانید نشانگر فوکوس دکمه را روی پس زمینه آبی تنظیم کنید. وقتی صفحه دارای پسزمینه آبی است، میتوانید همان سبک فوکوس دکمه را روی پسزمینه سفید تنظیم کنید.
شما می توانید سبک عنصر تمرکز را بر اساس نوع عنصر تغییر دهید. برای مثال، میتوانید از یک زیرخط نقطهدار برای پیوندهای بدنه استفاده کنید، اما یک حاشیه گرد برای عنصر دکمه انتخاب کنید.

هیچ قانونی در مورد اینکه چند سبک نشانگر فوکوس در یک صفحه دارید وجود ندارد - اما مطمئن شوید که آن را در یک عدد معقول نگه دارید تا از سردرگمی های غیر ضروری جلوگیری کنید.
درک خود را بررسی کنید
دانش خود را از ARIA و HTML تست کنید.
کدام مثال از سبک :focus CSS در پسزمینه سفید بیشتر در دسترس است؟
text-decoration: dotted underline 2px blue;outline: none; text-decoration:none; background:none;background-color:black;outline: 0.5rem solid yellow;هدف از پرش لینک چیست؟

