많은 사용자가 키보드 또는 키보드의 기능을 모방하는 소프트웨어나 하드웨어(예: 스위치 기기)를 기본 탐색 수단으로 사용합니다. 이는 개인 환경설정, 효율성 또는 손상된 하드웨어 때문일 수 있습니다.
손목 염좌나 손목 터널 증후군과 같은 미세 운동 장애와 같이 일시적인 신체적 제약이 있는 사용자는 키보드를 사용하여 탐색할 수 있습니다. 저시력 또는 시각장애인 사용자는 확대 또는 스크린 리더 소프트웨어와 함께 키보드를 사용하여 탐색할 수 있습니다. 하지만 스크린을 탐색하는 데 시각 장애인이 시각 장애가 없는 사용자와 다른 단축키 명령어를 사용할 수 있습니다.
장애가 없는 일부 사용자도 키보드를 사용하여 탐색할 수 있습니다.
이러한 모든 장애와 상황에 대한 키보드 지원이 중요합니다. 키보드 접근성의 상당 부분은 포커스를 중심으로 합니다. 포커스는 화면에서 현재 키보드 입력을 수신하는 요소를 지칭합니다.
이 모듈에서는 키보드 및 포커스 가능한 요소의 HTML 구조와 CSS 스타일 지정에 중점을 둡니다. JavaScript 모듈에는 대화형 요소의 포커스 관리 및 키 입력에 관한 자세한 정보가 포함되어 있습니다.
포커스 순서
키보드 사용자가 이동할 수 있는 요소를 포커스 지정 가능한 요소라고 합니다. 포커스 순서(탭 순서 또는 탐색 순서라고도 함)는 요소가 포커스를 받는 순서입니다. 기본 포커스 순서는 논리적이고 직관적이며 페이지의 시각적 순서와 일치해야 합니다.
대부분의 언어에서 포커스 순서는 페이지 상단에서 시작하여 왼쪽에서 오른쪽으로 이동하면서 하단에서 끝납니다. 그러나 일부 언어는 오른쪽에서 왼쪽으로 읽기 때문에 페이지의 기본 언어가 다른 포커스 순서를 사용해야 할 수 있습니다.
기본적으로 포커스 순서에는 링크, 체크박스, 텍스트 입력과 같이 포커스를 받을 수 있는 자연스러운 HTML 요소가 포함됩니다. 자연스럽게 포커스 가능한 HTML 요소에는 내장된 탭 순서 지원 및 기본 키보드 이벤트 처리가 포함됩니다.
상호작용이 없는 HTML 요소, 맞춤 구성요소 또는 ARIA가 있는 요소와 같이 일반적으로 포커스를 받지 않는 요소를 포함하도록 포커스 순서를 업데이트하고 자연 포커스 의미 체계를 재정의할 수 있습니다.
tabIndex
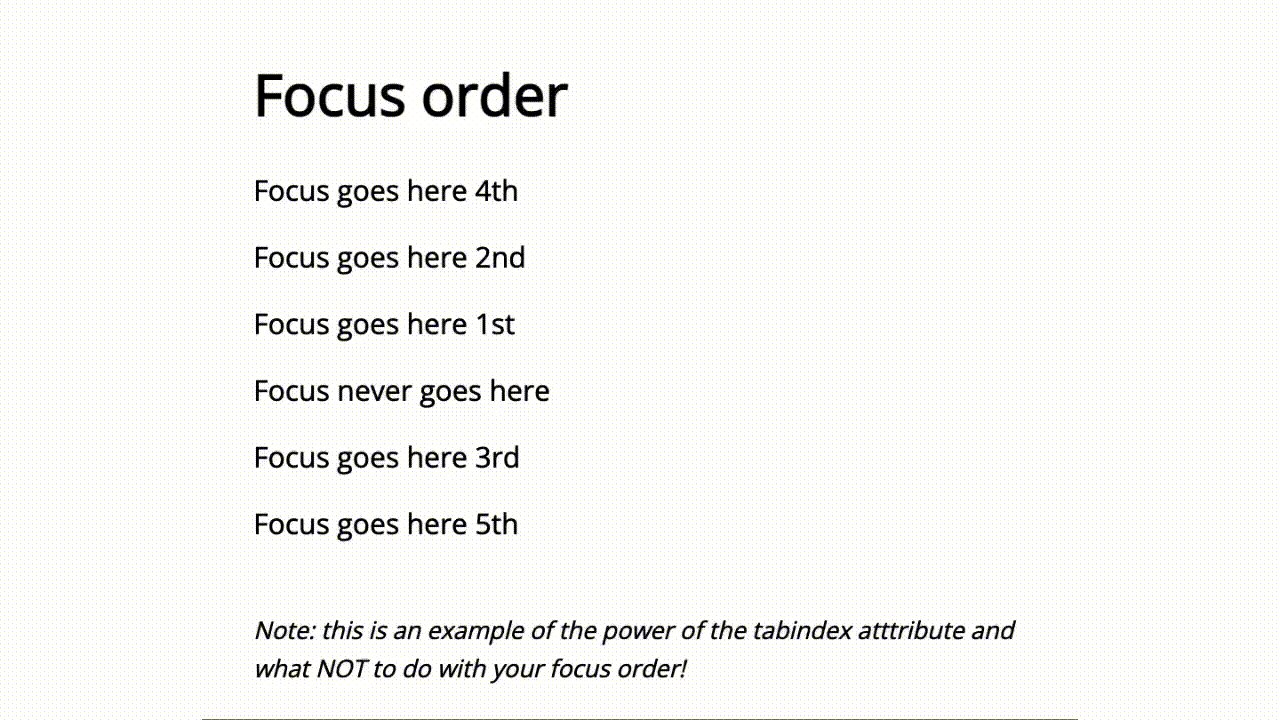
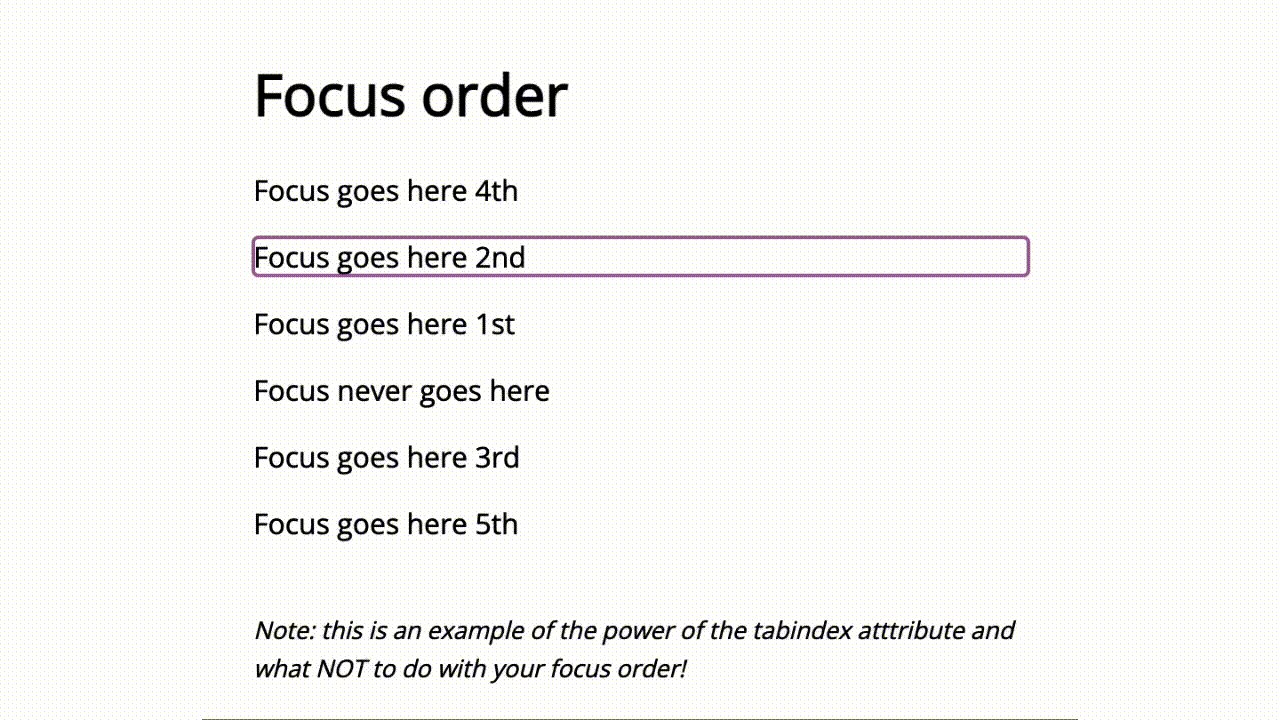
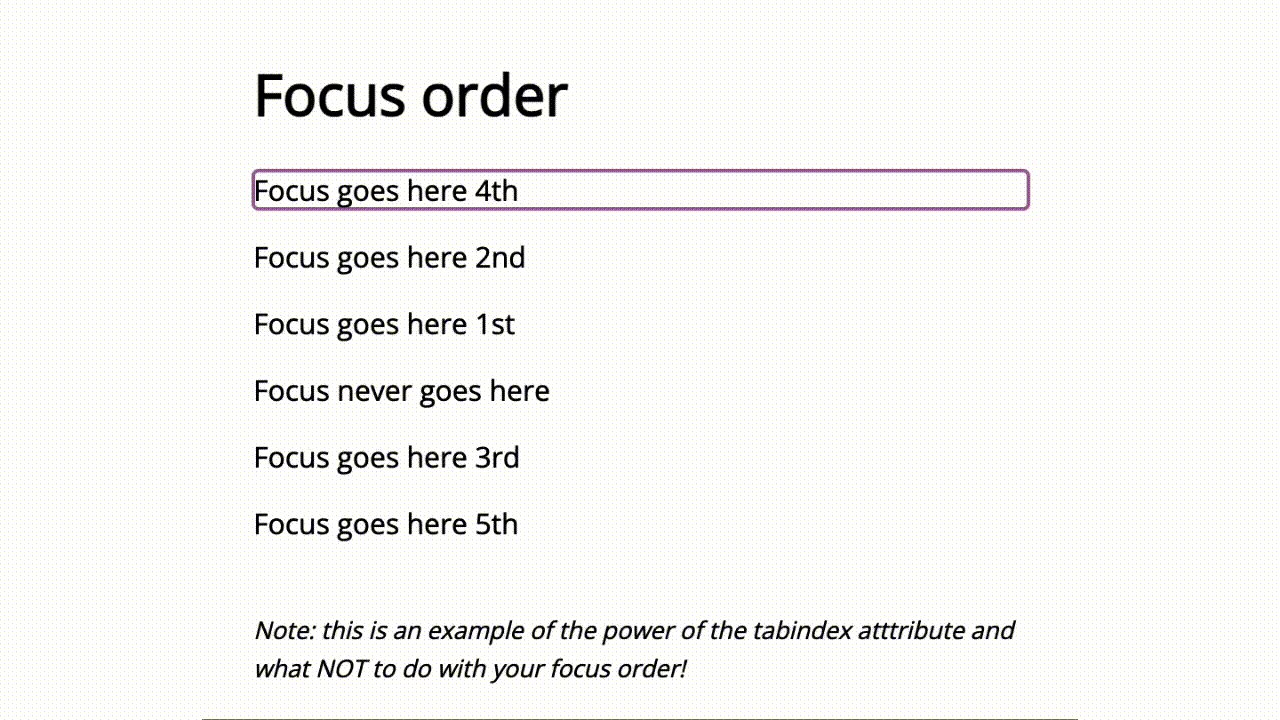
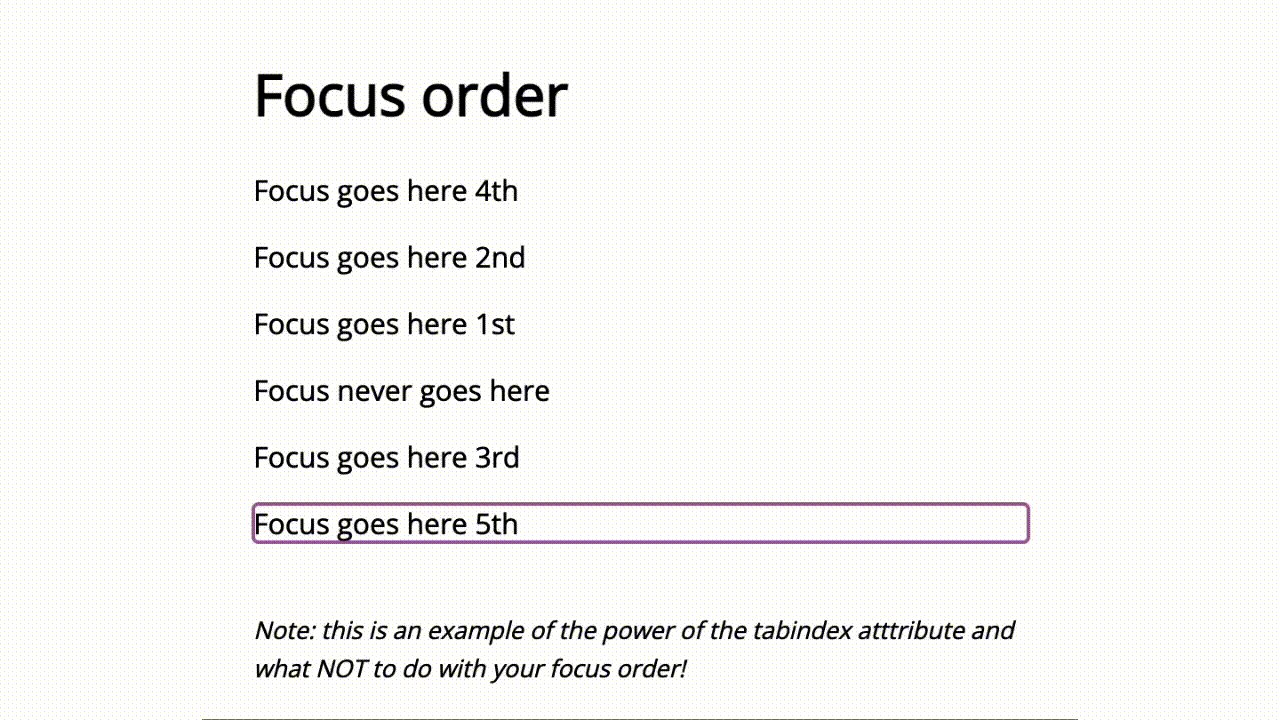
포커스 순서는 양수 tabindex 속성이 있는 요소(있는 경우)로 시작하여 가장 작은 양수에서 가장 큰 양수로 이동합니다(예: 1, 2, 3). 그런 다음 DOM의 순서에 따라 tabindex가 0인 요소를 진행합니다. tabindex가 음수인 요소는 자연 포커스 순서에서 삭제됩니다.
일반적으로 포커스 불가능한 요소에 tabindex (tabindex="0")가 적용되면 DOM에서 표시되는 방식에 따라 페이지의 자연스러운 포커스 순서에 추가됩니다. 하지만 자연스럽게 포커스 가능한 HTML 요소와 달리 완전히 액세스하려면 추가 키보드 지원을 제공해야 합니다.
마찬가지로 일반적으로 포커스를 받을 수 있지만 비활성 상태인 요소(예: 입력란이 채워질 때까지 작동하지 않는 버튼)가 있는 경우 이 요소에 음수 tabindex(tabindex="-1")를 추가해야 합니다. 음수 tabindex를 추가하면 보조 기술과 키보드에 이 버튼을 자연 포커스 순서에서 삭제해야 한다고 알립니다. 하지만 걱정하지 마세요. 필요하면 JavaScript를 사용하여 요소에 다시 포커스를 추가할 수 있습니다.
이 예에서는 자연스럽게 포커스를 받지 않는 요소에 tabindex 속성이 추가되었습니다. tabindex를 사용하여 요소의 순서를 조작하여 포커스 순서에 미칠 수 있는 영향을 보여줍니다. 다음은 해서는 안 되는 예입니다.

링크 건너뛰기
오늘날 대부분의 웹사이트는 페이지의 기본 헤더에 페이지마다 동일한 긴 메뉴 링크 목록을 표시합니다. 이는 일반적인 탐색에는 좋지만 키보드 전용 사용자는 탭을 여러 번 누르지 않고도 웹사이트의 기본 콘텐츠에 쉽게 도달하기 어려울 수 있습니다.
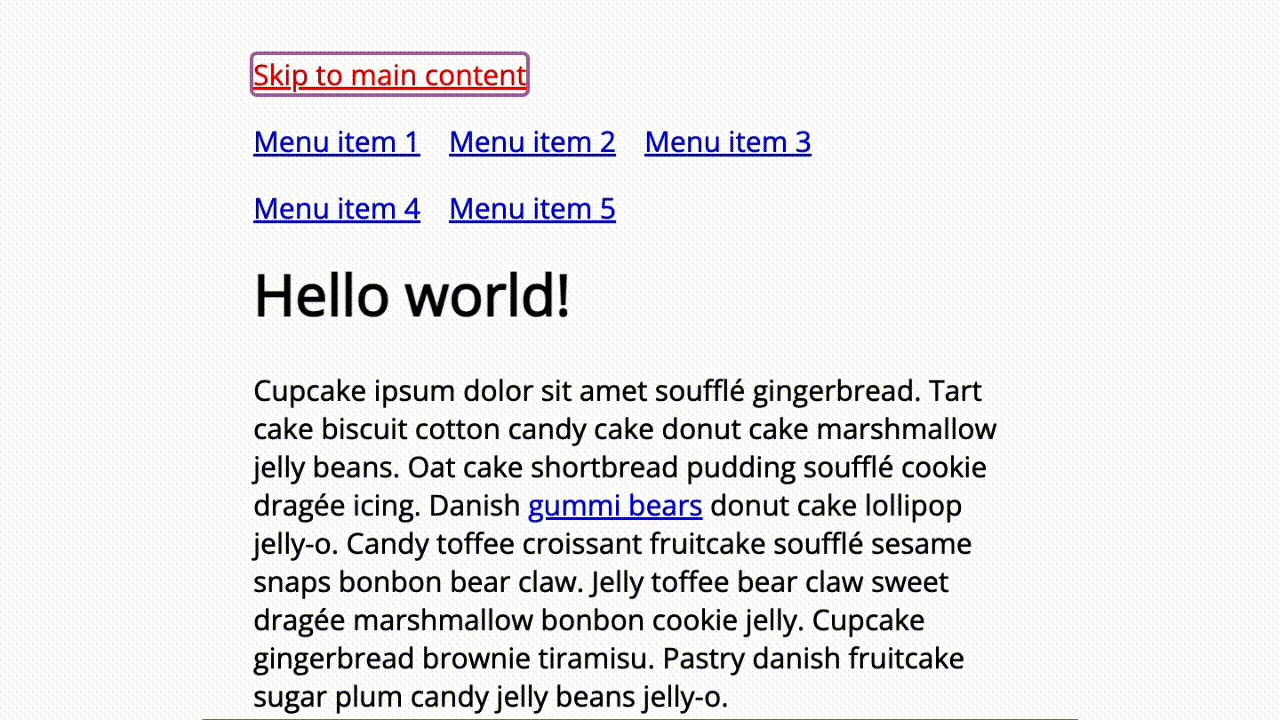
중복되거나 유용하지 않은 링크 그룹을 건너뛰는 한 가지 방법은 건너뛰기 링크를 추가하는 것입니다. 건너뛰기 링크는 사용자를 웹사이트의 다른 페이지나 외부 리소스로 보내는 대신 해당 섹션의 ID를 사용하여 동일한 페이지의 다른 섹션으로 이동하는 앵커 링크입니다. 건너뛰기 링크는 일반적으로 사용자가 웹사이트에 도착할 때 마주치는 첫 번째 포커스 가능 요소로 추가되며 디자인에 따라 사용자가 탭할 때까지 표시되거나 시각적으로 숨겨질 수 있습니다.
사용자가 Tab 키를 누르고 활성 건너뛰기 링크가 있으면 키보드 포커스가 건너뛰기 링크로 전송됩니다. 사용자는 건너뛰기 링크를 클릭하여 헤더 섹션과 기본 탐색을 건너뛸 수 있습니다. 사용자가 건너뛰기 링크를 클릭하지 않고 DOM을 계속 탭하면 다음 포커스 가능 요소로 이동합니다.
모든 링크와 마찬가지로 건너뛰기 링크에는 링크의 목적에 관한 맥락이 포함되어야 합니다. '주요 콘텐츠로 건너뛰기'라는 문구를 추가하면 사용자가 링크가 연결되는 위치를 알 수 있습니다. 링크에 추가 컨텍스트를 제공할 때 선택할 수 있는 코드 옵션은 다양합니다. 예를 들어 aria-labelledby, aria-label을 사용하거나 예시와 같이 <a> 요소의 텍스트 콘텐츠에 추가할 수 있습니다.

포커스 표시기
방금 배운 것처럼 포커스 순서는 키보드 접근성의 중요한 측면입니다. 포커스의 스타일을 지정하는 것도 중요합니다. 포커스 순서가 우수하더라도 적절한 스타일을 지정하지 않고 사용자가 페이지에서 자신의 위치를 어떻게 알 수 있을까요?
포커스 표시기가 표시되어 있으면 사용자가 언제든지 페이지에서 현재 위치를 파악할 수 있습니다. 시력이 정상인 키보드만 사용하는 사용자에게 특히 중요합니다. 포커스가 가려지지 않음(최소): 포커스 표시기가 다른 구성요소 아래에 숨겨지지 않도록 합니다.
브라우저 기본 스타일 지정
오늘날 모든 최신 웹브라우저에는 웹사이트 또는 앱에서 포커스를 받을 수 있는 요소에 적용되는 서로 다른 기본 시각적 스타일이 있으며, 그중 일부는 다른 것보다 더 잘 보입니다. 사용자가 페이지를 탭 이동하면 요소가 키보드 포커스를 수신할 때 이 스타일이 적용됩니다.
브라우저에서 포커스 스타일을 처리하도록 허용하는 경우 코드를 검토하여 테마가 브라우저의 기본 스타일을 재정의하지 않는지 확인하는 것이 중요합니다. 재정의는 스타일 시트에서 "outline: 0" 또는 "outline: none"로 작성되는 경우가 많습니다. 이 작은 코드로 인해 브라우저의 기본 포커스 표시기 스타일이 삭제되어 사용자가 웹사이트나 앱을 탐색하기가 매우 어려워질 수 있습니다.
권장하지 않음: 개요 없음
a:focus { outline: none; /* don't do this! */ }
권장: 스타일이 지정된 개요
a:focus { outline: auto 5px Highlight; /* for non-webkit browsers */ outline: auto 5px -webkit-focus-ring-color; /* for webkit browsers */ }
맞춤 스타일
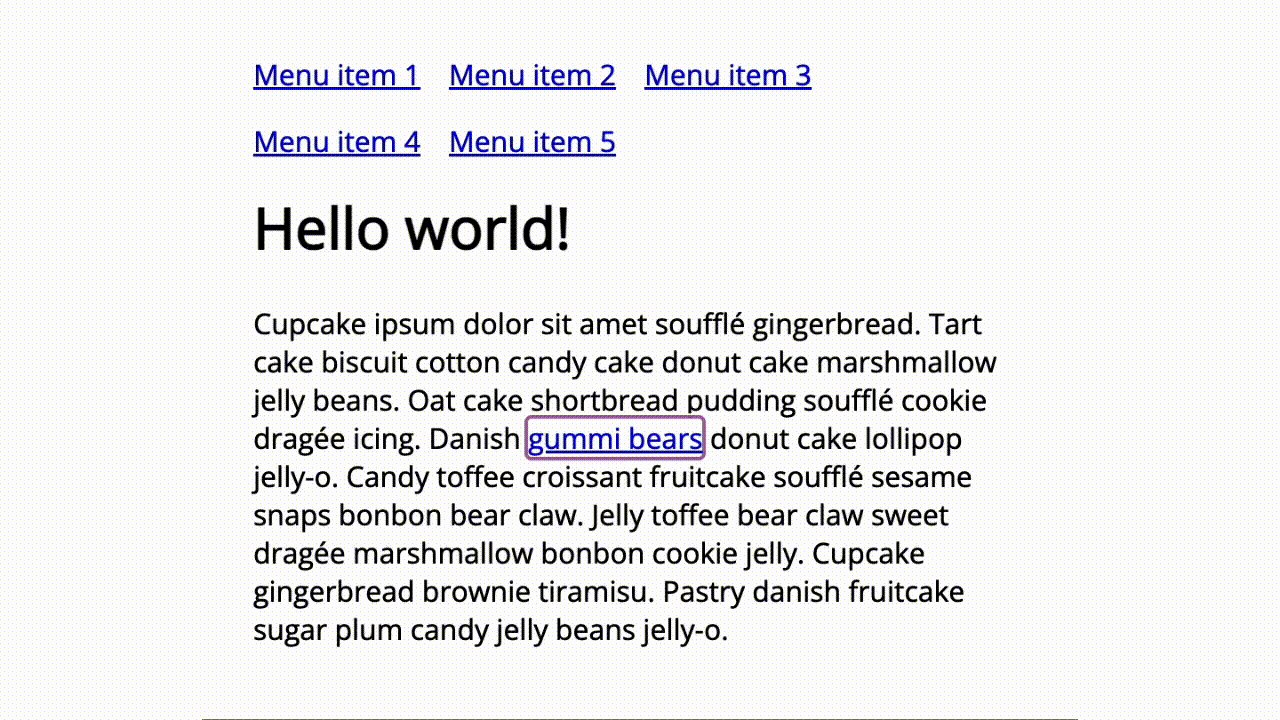
물론 기본 브라우저 스타일을 넘어 테마를 보완하는 맞춤 포커스 표시기를 만들 수도 있습니다. 맞춤 포커스 지표를 만들 때는 창의력을 마음껏 발휘할 수 있습니다.
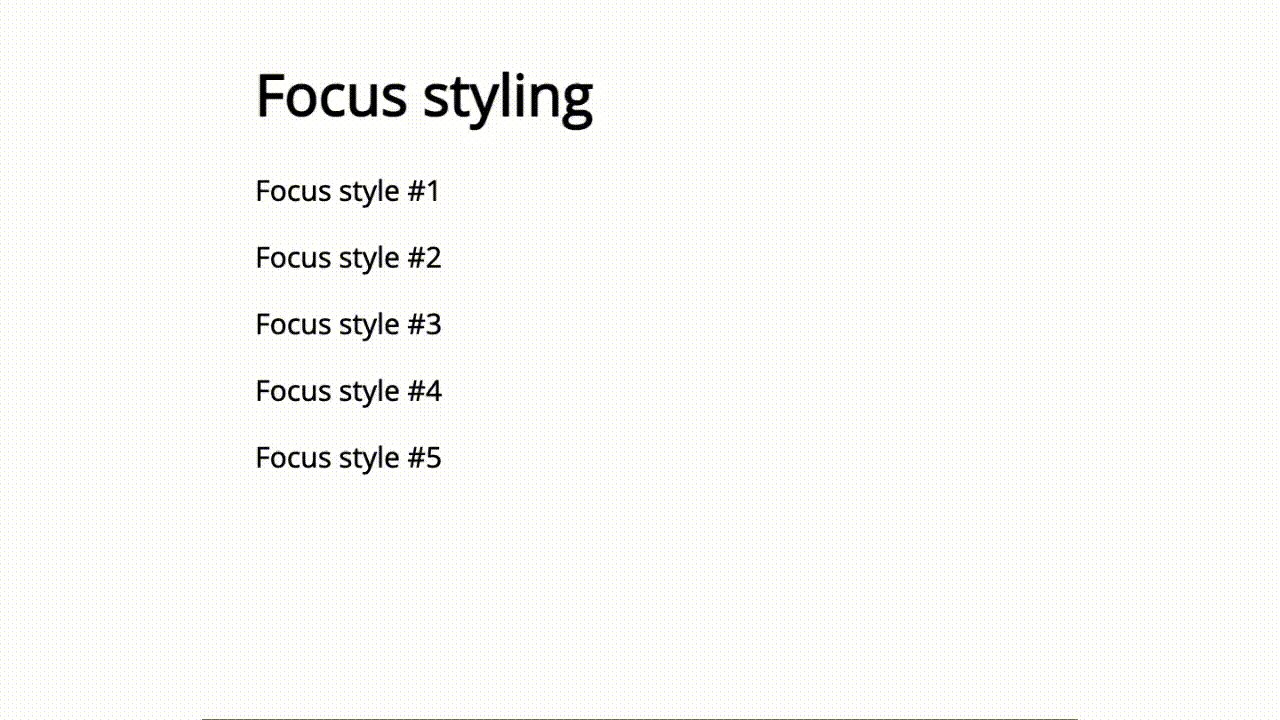
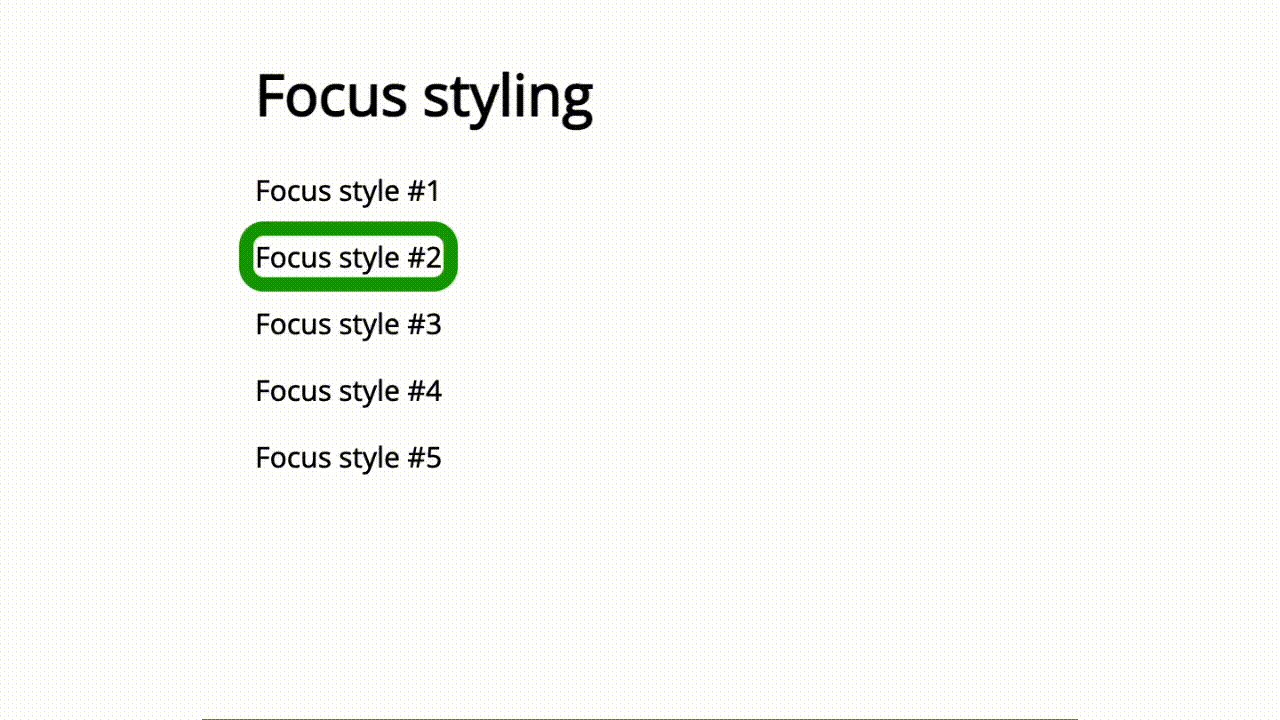
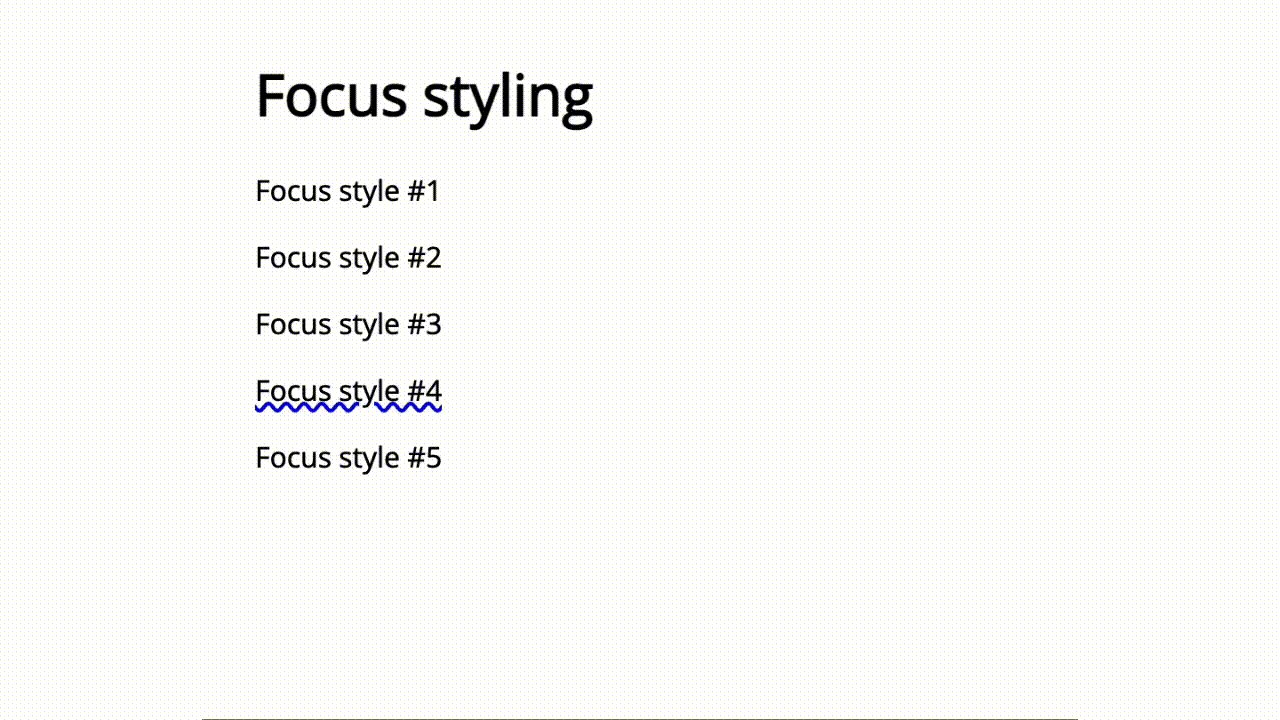
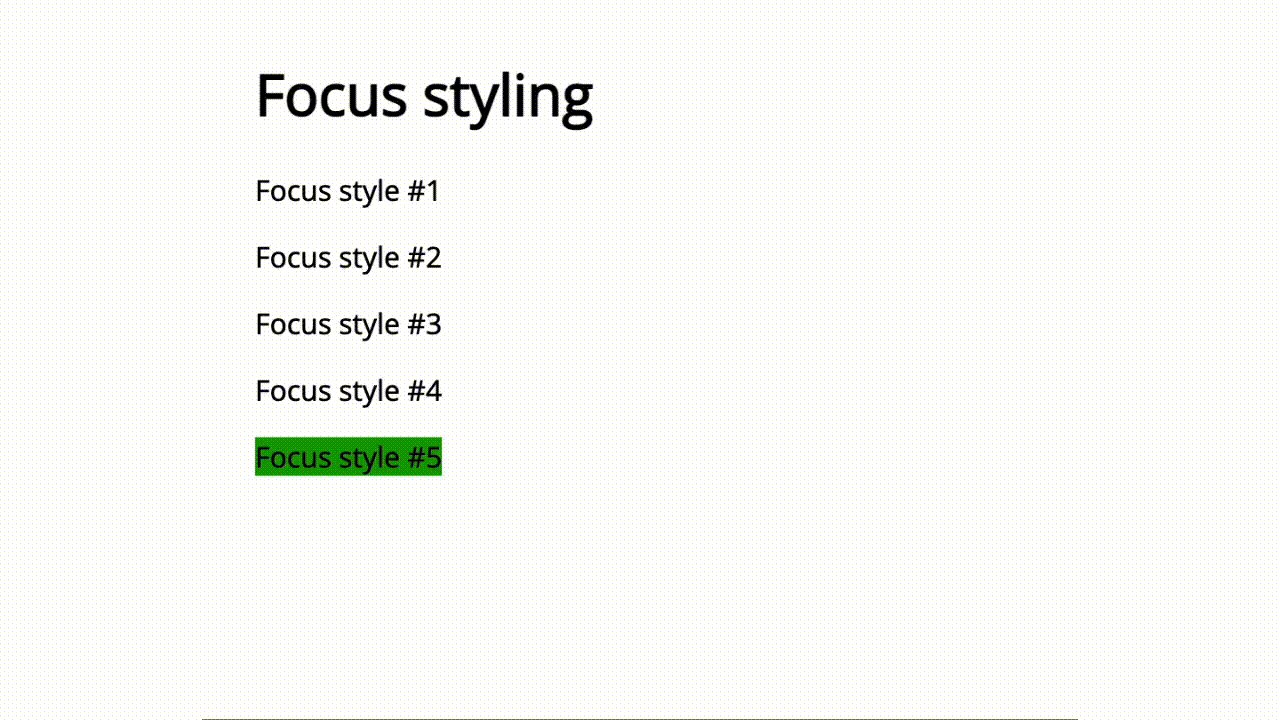
포커스 표시기 도형은 윤곽선, 테두리, 밑줄, 상자, 배경 변경 또는 키보드의 포커스가 해당 요소에 활성 상태임을 나타내기 위해 색상에만 의존하지 않는 기타 명백한 스타일 변경 등 다양한 형태를 취할 수 있습니다.
포커스 표시기 스타일을 변경하여 잘 보이도록 할 수 있습니다. 예를 들어 페이지의 배경이 흰색인 경우 버튼 포커스 표시기를 파란색 배경으로 설정할 수 있습니다. 페이지의 배경이 파란색인 경우 동일한 버튼 포커스 스타일을 흰색 배경으로 설정할 수 있습니다.
요소 유형에 따라 포커스 요소 스타일을 변경할 수 있습니다. 예를 들어 본문 링크에는 점선 아래줄을 사용하고 버튼 요소에는 둥근 테두리를 선택할 수 있습니다.

한 페이지에 있는 포커스 표시기 스타일의 수에 관한 규칙은 없지만 불필요한 혼란을 피하기 위해 적절한 수로 유지해야 합니다.
이해도 확인
ARIA 및 HTML에 관한 지식을 테스트합니다.
흰색 배경에서 가장 접근하기 쉬운 :focus CSS 스타일의 예는 무엇인가요?
outline: 0.5rem solid yellow;outline: none; text-decoration:none; background:none;background-color:black;text-decoration: dotted underline 2px blue;건너뛰기 링크의 목적은 무엇인가요?

