תמונות נגישות עשויות להיראות כנושא פשוט במבט ראשון – מוסיפים 'טקסט חלופי' לתמונה וזהו. אבל הנושא מורכב יותר ממה שחלק מהאנשים חושבים. בקטע הזה, נבחן את הנושאים הבאים:
- איך מעדכנים את הקוד כדי להפוך תמונות לנגישות.
- איזה מידע כדאי לשתף עם המשתמשים ואיפה כדאי לשתף אותו.
- דרכים נוספות לשיפור התמונות כדי לתמוך באנשים עם מוגבלויות.
מטרת התמונה וההקשר שלה
לפני שכותבים אפילו שורה אחת של קוד, כדאי לחשוב על המטרה של קובץ האימג' של הנקודה, על המיקום שלו ועל אופן השימוש בו. השאלות האלה יכולות לעזור לכם לקבוע איך להעביר את המידע בצורה הטובה ביותר לאדם שמשתמש בטכנולוגיה מסייעת (AT), כמו קורא מסך.
כדאי לשאול את עצמכם:
- האם התמונה חיונית להבנת ההקשר של התכונה או הדף?
- איזה סוג מידע התמונה מנסה להעביר?
- האם התמונה פשוטה או מורכבת?
- האם התמונה מעוררת רגש או מעודדת את המשתמש לבצע פעולה?
- או שהאם התמונה היא רק 'ממתק לעיניים' ללא מטרה אמיתית?
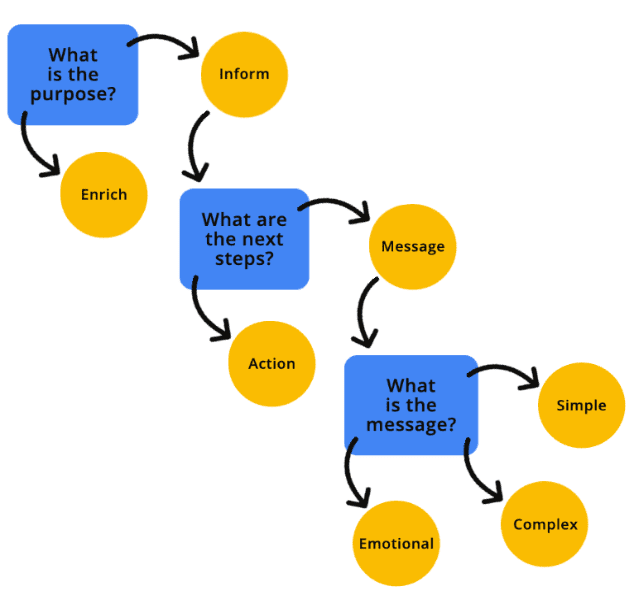
תרשים זרימה חזותי, כמו עץ החלטות לתמונות, יכול לעזור לכם להחליט לאיזו קטגוריה שייכת התמונה.
נסו להסתיר את התמונות באתר או באפליקציית האינטרנט באמצעות תוסף לדפדפן או שיטות אחרות. לאחר מכן, שאלו את עצמכם: "האם הבנתי את התוכן שנותר?" אם התשובה היא כן, סביר להניח שמדובר בתמונה דקורטיבית. אם לא, התמונה צריכה לספק מידע באופן כלשהו ולהיות נחוצה בהקשר. אחרי שתזהו את מטרת התמונה, תוכלו לקבוע את הדרך המדויקת ביותר לכתוב קוד עבורה.

תמונות דקורטיביות
תמונה דקורטיבית היא אלמנט חזותי שלא מוסיף הקשר או מידע שמאפשרים למשתמשים להבין טוב יותר את ההקשר. תמונות דקורטיביות הן תמונות משלמות, שיכול להיות שהן יעזרו לכם ליצור סגנון יותר מאשר תוכן.
אם מחליטים שתמונה היא קישוטית, היא צריכה להיות מוסתרת באופן פרוגרמטי מ-ATs. כשמתוכנתים תמונה כך שתהיה מוסתרת, היא מאותתת ל-AT שהתמונה לא נדרשת כדי להבין את התוכן, ההקשר או הפעולה של הדף. יש הרבה דרכים להסתיר תמונות, כולל שימוש בחלופה של טקסט ריק או ריק, החלת ARIA או הוספת התמונה כרקע של CSS. ריכזנו כאן כמה דוגמאות לאופן שבו אפשר להסתיר תמונה דקורטיבית מהמשתמשים.
alt ריק או null
מאפיין טקסט חלופי ריק או null שונה ממאפיין טקסט חלופי חסר. אם מאפיין הטקסט החלופי חסר, ייתכן שמערכת ה-AT תקריא את שם הקובץ או את התוכן שמסביב כדי לספק למשתמש מידע נוסף על התמונה.
התפקיד מוגדר כ-presentation או כ-none
תפקיד שמוגדר כ-presentation או none מסיר את הסמנטיקה של רכיב מהחשיפה לעץ הנגישות.
לעומת זאת, aria-hidden= "true" מסיר את הרכיב כולו – ואת כל הצאצאים שלו – מ-API הנגישות.
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
חשוב להשתמש ב-aria-hidden בזהירות, כי הוא עלול להסתיר רכיבים שאתם לא רוצים להסתיר.
תמונות ב-CSS
כשמוסיפים תמונת רקע באמצעות CSS, קורא המסך לא יכול לזהות את קובץ התמונה. לפני שמשתמשים בשיטה הזו, חשוב לוודא שרוצים שהתמונה תהיה מוסתרת.
תמונות עם מידע
תמונה מידעית היא תמונה שמעבירה רעיון, קונספט או רגש. תמונות מידע כוללות תמונות של אובייקטים מהעולם האמיתי, סמלים חיוניים, ציורים פשוטים ותמונות של טקסט.
אם התמונה אינפורמטיבית, צריך לכלול טקסט חלופי פרוגרמטי שמתאר את מטרת התמונה. תיאורים חלופיים של תמונות – שמכונים לרוב 'טקסט חלופי' – מספקים למשתמשים בעזרים טכנולוגיים הקשר נוסף לגבי התמונה ומאפשרים להם להבין טוב יותר את המסר או את הכוונה של התמונה.
כדי להוסיף תיאורים חלופיים לרכיבי <img>, צריך לכלול את המאפיין alt, ללא קשר לסוג הקובץ שאליו הוא מפנה, כמו .jpg, .png, .svg ועוד.
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
עם זאת, כשמשתמשים ברכיבי <svg> בתוך שורה, צריך לשים לב לנגישות.
קודם כול, מאחר שקובצי SVG מקודדים באופן סמנטי, ה-AT ידלג עליהם כברירת מחדל.
אם יש לכם תמונה דקורטיבית, אין בעיה – ה-AT יתעלם ממנה כמתוכנן. עם זאת, אם יש לכם תמונה עם מידע, צריך להוסיף לתבנית את רכיב ה-ARIA role="img" כדי שה-AT יזהה אותה כתמונה.
שנית, ברכיבי <svg> לא נעשה שימוש במאפיין alt, ולכן צריך להשתמש במקום זאת בשיטות קידוד שונות כדי להוסיף תיאורים חלופיים לתמונות המידעיות.
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
תמונות פונקציונליות
תמונה פונקציונלית מקושרת לפעולה. דוגמה לתמונה פונקציונלית היא לוגו שמקשר לדף הבית, משקפת המשמשת כלחצן חיפוש או סמל של רשת חברתית שמפנה לאתר או לאפליקציה אחרים.
בדומה לתמונות מידע, תמונות פונקציונליות חייבות לכלול תיאור חלופי כדי להודיע לכל המשתמשים מה המטרה שלהן. בניגוד לתמונה מידעית, כל תמונה פונקציונלית צריכה לתאר את הפעולה שבתמונה – ולא את ההיבטים החזותיים שלה.
בדוגמה של הלוגו, התמונה מספקת מידע ומאפשרת לבצע פעולה, כי היא גם תמונה שמעבירה מידע וגם מתנהגת כקישור. במקרים כאלה, אפשר להוסיף תיאורים חלופיים לכל רכיב, אבל זה לא חובה.
אחת מהדרכים להוסיף תיאורים חלופיים לתמונות היא באמצעות טקסט מוסתר מבחינה ויזואלית. כשמשתמשים בשיטה הזו, קוראי מסך יקראו את הטקסט כי הוא נמצא ב-DOM, אבל הוא מוסתר בעזרת CSS מותאם אישית.
אפשר לראות מתוך קטע הקוד ש-Navigate to the homepage (ניווט לדף הבית) הוא שם העטיפה, והטקסט החלופי של התמונה הוא Lovely Ladybugs for your Lawn (פרפרים קטנים וחמודים לגינה שלך). כשמאזינים לקוד הלוגו באמצעות קורא מסך אפשר לשמוע גם את התוכן החזותי וגם את הפעולה שמועברת בתמונה אחת.
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
תמונות מורכבות
בדרך כלל, תמונה מורכבת מחייבת הסבר מפורט יותר מאשר תמונה דקורטיבית, מידעית או פונקציונלית. כדי להעביר את המסר המלא, צריך גם תיאור חלופי קצר וגם תיאור חלופי ארוך. תמונות מורכבות כוללות אינפוגרפיקה, מפות, תרשימים ואיורים מורכבים.
בדומה לסוגים אחרים של תמונות, יש שיטות שונות שבהן אפשר להוסיף תיאורים חלופיים לתמונות מורכבות.
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
אחת מהדרכים להוסיף הסבר נוסף לתמונה היא לקשר למשאב או לספק קישור לדף אחר בדף שבו מופיע הסבר ארוך יותר. השיטה הזו היא בחירה טובה לא רק למשתמשים בטכנולוגיות מסייעות, אלא גם לאנשים עם מוגבלויות – כמו מוגבלויות קוגניטיביות, מוגבלויות למידה ומוגבלויות קריאה – שיכולים להפיק תועלת מהמידע הנוסף על התמונה שזמין במסך במקום להיות מוסתר בקוד.
שיטה נוספת שבה אפשר להשתמש היא לצרף את המאפיין aria-describedby לאלמנט <img>. אפשר לקשר באופן פרוגרמטי את התמונה למזהה שיש לו תיאור ארוך יותר. השיטה הזו יוצרת קשר הדוק בין התמונה לתיאור המלא. אפשר להציג את התיאור המורחב במסך או להסתיר אותו באופן חזותי, אבל מומלץ להשאיר אותו גלוי כדי לתמוך בעוד אנשים.
דרך נוספת לקיבוץ תיאורים חלופיים קצרים עם תיאורים ארוכים יותר היא להשתמש ברכיבים <figure> ו-<figcaption>. הרכיבים האלה פועלים באופן דומה ל-aria-describedby, בכך שהם מקובצים באופן סמנטי, ויוצרים קשר חזק יותר בין התמונה לתיאור שלה.
הוספת ARIA role="group" מבטיחה תאימות לאחור לדפדפני אינטרנט ישנים שלא תומכים בסמינטיקה של הרכיב <figure>.
שיטות מומלצות לעבודה עם טקסט חלופי
כמובן, לא מספיק לכלול טקסט חלופי. גם לטקסט צריך להיות משמעות. לדוגמה, אם התמונה שלכם מציגה נחיל של חיפושיות שחוטפות את העלים של שיח הוורדים האהוב עליכם, אבל הטקסט החלופי הוא 'חרקים', האם הוא מעביר את המסר המלא ואת הכוונה של התמונה? בהחלט לא.
התיאורים החלופיים צריכים לכלול כמה שיותר מידע חזותי רלוונטי, ולהיות תמציתיים. אין מגבלה על מספר התווים שקורא המסך יכול לקרוא, אבל מומלץ בדרך כלל להגביל את הטקסט החלופי ל-150 תווים או פחות כדי למנוע עייפות של הקורא. אם אתם צריכים להוסיף הקשר נוסף לתמונה, תוכלו להשתמש באחד מהדפוסים המורכבים של התמונות, להוסיף טקסט של כיתוב או לתאר את התמונה בצורה מפורטת יותר בטקסט הראשי.
שיטות מומלצות נוספות לשימוש בטקסט חלופי:
- אין להשתמש במילים כמו 'תמונה של' או 'תמונה של' בתיאור, כי קורא המסך יזהה את סוגי הקבצים האלה בשבילכם.
- כשנותנים שמות לתמונות, חשוב לשמור על עקביות ודיוק ככל האפשר. שמות התמונות משמשים כחלופה במקרה שהטקסט החלופי חסר או שהמערכת מתעלמת ממנו.
- מומלץ להימנע משימוש בתווים שאינם אלפאנומריים (לדוגמה, #, 9, &) ולהשתמש במקפים בין מילים במקום קווים תחתונים בשמות התמונות או בטקסט החלופי.
- כשהדבר אפשרי, חשוב לשמור על סימני פיסוק נכונים. בלי הפסקות, תיאורי התמונות יישמע כמו משפט ארוך אחד, ארוך מאוד, ללא הפסקה.
- כתבו טקסט חלופי כמו בן אדם ולא רובוט. לאף אחד אין תועלת מהוספת מילות מפתח מיותרות – אנשים שמשתמשים בקוראי מסך יתרגזו, ואלגוריתמים של מנועי חיפוש יענישו אתכם.
בדיקת ההבנה
בדיקת הידע שלכם בנושא ARIA ו-HTML
איך אפשר להפוך תמונות מורכבות לנגישות?
aria-describedby לתמונה.
