অ্যাক্সেসযোগ্য ছবিগুলিকে প্রথম নজরে একটি সাধারণ বিষয় বলে মনে হতে পারে—আপনি একটি ছবিতে কিছু "অল্ট টেক্সট" যোগ করেন এবং আপনার কাজ শেষ। কিন্তু, বিষয়টি কিছু লোকের ধারণার চেয়ে আরও সংক্ষিপ্ত। এই বিভাগে, আমরা পর্যালোচনা করব:
- ছবিগুলিকে অ্যাক্সেসযোগ্য করতে কোডটি কীভাবে আপডেট করবেন।
- কোন তথ্য ব্যবহারকারীদের সাথে শেয়ার করা উচিত এবং কোথায় শেয়ার করা উচিত।
- প্রতিবন্ধী ব্যক্তিদের সমর্থন করার জন্য আপনার ছবি উন্নত করার অতিরিক্ত উপায়।
ছবির উদ্দেশ্য এবং প্রসঙ্গ
আপনি কোডের এক লাইন লেখার আগে, বিন্দু চিত্রের উদ্দেশ্য সম্পর্কে চিন্তা করুন, এটি কোথায় থাকবে এবং এটি কীভাবে ব্যবহার করা হবে। নিজেকে এই প্রশ্নগুলি জিজ্ঞাসা করলে আপনি স্ক্রিন রিডারের মতো সহায়ক প্রযুক্তি (AT) ব্যবহার করে একজন ব্যক্তির কাছে কীভাবে সর্বোত্তমভাবে তথ্য পৌঁছে দেবেন তা নির্ধারণ করতে সহায়তা করতে পারে।
আপনি নিজেকে জিজ্ঞাসা করতে পারেন:
- বৈশিষ্ট্য বা পৃষ্ঠার প্রসঙ্গ বোঝার জন্য চিত্রটি কি অপরিহার্য?
- চিত্রটি কী ধরনের তথ্য প্রকাশ করার চেষ্টা করছে?
- ইমেজ সহজ নাকি জটিল?
- চিত্রটি কি আবেগ প্রকাশ করে বা ব্যবহারকারীকে কাজ করার জন্য অনুরোধ করে?
- নাকি চিত্রটি কোন বাস্তব উদ্দেশ্য ছাড়াই কেবল চাক্ষুষ "আই ক্যান্ডি"?
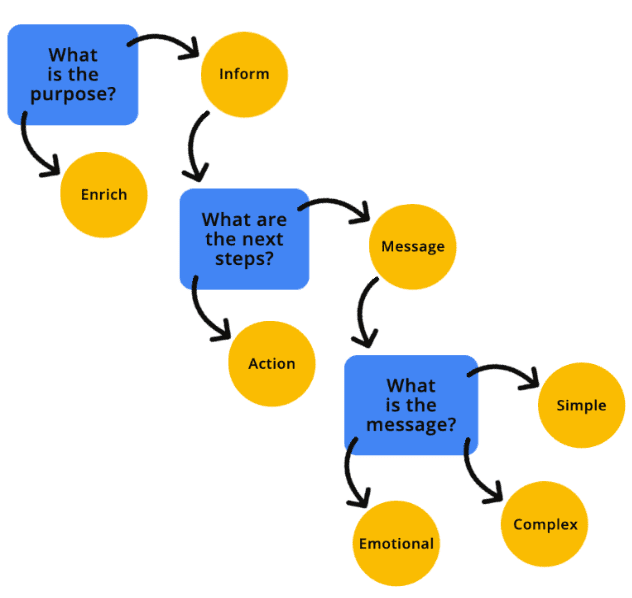
একটি ভিজ্যুয়াল ফ্লোচার্ট, যেমন একটি ইমেজ ডিসিশন ট্রি , আপনাকে সাহায্য করতে পারে আপনার ছবি কোন ক্যাটাগরির অন্তর্গত।
ব্রাউজার এক্সটেনশন বা অন্যান্য পদ্ধতি ব্যবহার করে আপনার সাইট বা ওয়েব অ্যাপে ছবি লুকানোর চেষ্টা করুন। তারপর নিজেকে জিজ্ঞাসা করুন: "আমি কি অবশেষ বিষয়বস্তু বুঝতে পারি?" যদি উত্তরটি হ্যাঁ হয়, তবে এটি সম্ভবত একটি আলংকারিক চিত্র। যদি তা না হয়, চিত্রটি কিছু উপায়ে তথ্যপূর্ণ এবং প্রাসঙ্গিকভাবে প্রয়োজনীয়। একবার আপনি ছবিটির উদ্দেশ্য নির্ধারণ করলে, আপনি এটির জন্য কোড করার সবচেয়ে সঠিক উপায় নির্ধারণ করতে পারেন।

আলংকারিক ছবি
একটি আলংকারিক চিত্র হল একটি ভিজ্যুয়াল উপাদান যা অতিরিক্ত প্রসঙ্গ বা তথ্য যোগ করে না যা ব্যবহারকারীকে প্রসঙ্গটি আরও ভালভাবে বুঝতে দেয়। আলংকারিক চিত্রগুলি সম্পূরক এবং বস্তুর পরিবর্তে শৈলী প্রদান করতে পারে।
আপনি যদি সিদ্ধান্ত নেন যে একটি চিত্র আলংকারিক, তাহলে ছবিটি অবশ্যই ATs থেকে প্রোগ্রাম্যাটিকভাবে লুকিয়ে রাখতে হবে। আপনি যখন একটি চিত্র লুকানোর জন্য প্রোগ্রাম করেন, তখন এটি AT-কে সংকেত দেয় যে পৃষ্ঠার বিষয়বস্তু, প্রসঙ্গ বা ক্রিয়া বোঝার জন্য চিত্রটির প্রয়োজন নেই। একটি খালি বা শূন্য পাঠ্য বিকল্প ব্যবহার করা, ARIA প্রয়োগ করা , বা একটি CSS ব্যাকগ্রাউন্ড হিসাবে চিত্রটি যুক্ত করা সহ চিত্রগুলি লুকানোর অনেক উপায় রয়েছে৷ এখানে ব্যবহারকারীদের কাছ থেকে একটি আলংকারিক ইমেজ লুকান কিভাবে কিছু উদাহরণ আছে.
খালি বা শূন্য alt
একটি খালি বা শূন্য বিকল্প পাঠ্য বৈশিষ্ট্য একটি অনুপস্থিত বিকল্প পাঠ্য বৈশিষ্ট্য থেকে পৃথক। যদি বিকল্প টেক্সট অ্যাট্রিবিউটটি অনুপস্থিত থাকে, তাহলে AT ব্যবহারকারীকে ছবিটি সম্পর্কে আরও তথ্য দিতে ফাইলের নাম বা আশেপাশের বিষয়বস্তু পড়তে পারে।
ভূমিকা presentation বা none সেট না
presentation জন্য সেট করা একটি ভূমিকা বা none অ্যাক্সেসিবিলিটি ট্রির এক্সপোজার থেকে একটি উপাদানের শব্দার্থকে সরিয়ে দেয় না। এদিকে, aria-hidden= "true" সম্পূর্ণ উপাদান-এবং এর সমস্ত শিশু-কে অ্যাক্সেসিবিলিটি API থেকে সরিয়ে দেয়।
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
সতর্কতার সাথে aria-hidden ব্যবহার করুন কারণ এটি এমন উপাদানগুলিকে আড়াল করতে পারে যা আপনি লুকাতে চান না।
CSS-এ ছবি
যখন আপনি CSS এর সাথে একটি ব্যাকগ্রাউন্ড ইমেজ যোগ করেন, তখন একটি স্ক্রিন রিডার ইমেজ ফাইল সনাক্ত করতে পারে না। এই পদ্ধতি প্রয়োগ করার আগে আপনি ছবিটি লুকিয়ে রাখতে চান তা নিশ্চিত করুন।
তথ্যপূর্ণ ছবি
একটি তথ্যপূর্ণ চিত্র একটি চিত্র যা একটি ধারণা, ধারণা বা আবেগ প্রকাশ করে। তথ্যপূর্ণ চিত্রগুলির মধ্যে রয়েছে বাস্তব-বিশ্বের বস্তুর ফটো, প্রয়োজনীয় আইকন, সাধারণ অঙ্কন এবং পাঠ্যের ছবি ।
যদি আপনার ছবি তথ্যপূর্ণ হয়, তাহলে আপনার ছবির উদ্দেশ্য বর্ণনা করে প্রোগ্রাম্যাটিক বিকল্প পাঠ অন্তর্ভুক্ত করা উচিত। বিকল্প চিত্র বর্ণনা - প্রায়ই "অল্ট টেক্সট" হিসাবে সংক্ষিপ্ত হয় - AT ব্যবহারকারীদের একটি চিত্র সম্পর্কে আরও প্রসঙ্গ দেয় এবং একটি চিত্রের বার্তা বা অভিপ্রায়কে আরও ভালভাবে বুঝতে সাহায্য করে।
<img> উপাদানগুলির জন্য বিকল্প বিবরণগুলি alt অ্যাট্রিবিউট অন্তর্ভুক্ত করে যোগ করা হয়, এটি যে ফাইলের দিকে নির্দেশ করে না কেন, যেমন .jpg , .png , .svg , এবং অন্যান্য।
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
আপনি যখন ইনলাইনে <svg> উপাদানগুলি ব্যবহার করেন, তবে, আপনাকে অ্যাক্সেসযোগ্যতার দিকে মনোযোগ দিতে হবে।
প্রথমত, যেহেতু SVG গুলি শব্দার্থগতভাবে কোডেড, তাই AT ডিফল্টরূপে সেগুলিকে এড়িয়ে যাবে৷ আপনার যদি একটি আলংকারিক চিত্র থাকে তবে এটি কোনও সমস্যা নয়-এটি এটিকে উদ্দেশ্য হিসাবে উপেক্ষা করবে। কিন্তু যদি আপনার কাছে একটি তথ্যপূর্ণ ছবি থাকে, তাহলে এটিকে একটি ছবি হিসেবে চিনতে AT-এর প্যাটার্নে একটি ARIA role="img" যোগ করতে হবে।
দ্বিতীয়ত, <svg> উপাদানগুলি alt অ্যাট্রিবিউট ব্যবহার করে না, তাই আপনার তথ্যপূর্ণ চিত্রগুলিতে বিকল্প বিবরণ যোগ করার পরিবর্তে বিভিন্ন কোডিং পদ্ধতি ব্যবহার করতে হবে।
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
কার্যকরী ছবি
একটি কার্যকরী চিত্র একটি কর্মের সাথে সংযুক্ত। একটি কার্যকরী চিত্রের একটি উদাহরণ হল একটি লোগো যা হোম পেজের সাথে লিঙ্ক করে, একটি সার্চ বোতাম হিসাবে ব্যবহৃত একটি ম্যাগনিফাইং গ্লাস, বা একটি সামাজিক মিডিয়া আইকন যা আপনাকে একটি ভিন্ন ওয়েবসাইট বা অ্যাপে নির্দেশ করে৷
তথ্যপূর্ণ চিত্রগুলির মতো, কার্যকরী চিত্রগুলিতে অবশ্যই একটি বিকল্প বিবরণ অন্তর্ভুক্ত করতে হবে যাতে সমস্ত ব্যবহারকারীকে তাদের উদ্দেশ্য সম্পর্কে অবহিত করা যায়। একটি তথ্যপূর্ণ চিত্রের বিপরীতে, প্রতিটি কার্যকরী চিত্রকে চিত্রটির ক্রিয়া বর্ণনা করতে হবে - চাক্ষুষ দিকগুলি নয়।
লোগোর উদাহরণে, চিত্রটি তথ্যপূর্ণ এবং কার্যযোগ্য উভয়ই কারণ এটি একটি চিত্র যা তথ্য প্রকাশ করে এবং একটি লিঙ্ক হিসাবে আচরণ করে। এই ধরনের ক্ষেত্রে, আপনি প্রতিটি উপাদানের বিকল্প বিবরণ যোগ করতে পারেন-কিন্তু এটি একটি প্রয়োজনীয়তা নয়।
চিত্রগুলিতে বিকল্প বিবরণ যোগ করার একটি উপায় হল দৃশ্যত লুকানো পাঠ্যের মাধ্যমে। আপনি যখন এই পদ্ধতিটি ব্যবহার করবেন, তখন পাঠ্যটি স্ক্রিন রিডারদের দ্বারা পড়া হবে কারণ এটি DOM-এ থাকে, তবে এটি কাস্টম CSS-এর সাহায্যে দৃশ্যত লুকানো থাকে।
আপনি কোড স্নিপেট থেকে দেখতে পাচ্ছেন যে "হোমপেজে নেভিগেট করুন" হল মোড়কের শিরোনাম, এবং ছবির বিকল্প পাঠ্য হল "আপনার লনের জন্য সুন্দর লেডিবাগস।" আপনি যখন একটি স্ক্রিন রিডার দিয়ে লোগো কোড শোনেন, তখন আপনি একটি ছবিতে প্রকাশ করা ভিজ্যুয়াল এবং অ্যাকশন উভয়ই শুনতে পান।
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
জটিল ছবি
একটি জটিল চিত্রের জন্য প্রায়ই একটি আলংকারিক, তথ্যমূলক বা কার্যকরী চিত্রের চেয়ে বেশি ব্যাখ্যার প্রয়োজন হয়। সম্পূর্ণ বার্তা প্রকাশ করার জন্য এটি একটি সংক্ষিপ্ত এবং একটি দীর্ঘ বিকল্প বর্ণনা উভয় প্রয়োজন. জটিল চিত্রগুলির মধ্যে রয়েছে ইনফোগ্রাফিক্স, মানচিত্র, গ্রাফ/চার্ট এবং জটিল চিত্র।
অন্যান্য চিত্রের প্রকারের মতো, আপনার জটিল চিত্রগুলিতে বিকল্প বিবরণ যোগ করতে আপনি ব্যবহার করতে পারেন এমন বিভিন্ন পদ্ধতি রয়েছে।
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
একটি ছবিতে অতিরিক্ত ব্যাখ্যা যোগ করার একটি উপায় হল একটি সম্পদের সাথে লিঙ্ক করা বা পৃষ্ঠায় পরে একটি দীর্ঘ ব্যাখ্যার জন্য একটি জাম্প লিঙ্ক প্রদান করা। এই পদ্ধতিটি একটি ভাল পছন্দ, শুধুমাত্র AT ব্যবহারকারীদের জন্যই নয় বরং অক্ষম ব্যক্তিদেরও সাহায্য করে — যেমন জ্ঞানীয়, শেখার এবং পড়ার অক্ষমতা — যারা এই অতিরিক্ত চিত্র তথ্যটি কোডে সমাহিত করার পরিবর্তে স্ক্রীনে সহজেই উপলব্ধ থাকলে উপকৃত হতে পারে৷
আরেকটি পদ্ধতি যা আপনি ব্যবহার করতে পারেন তা হল <img> উপাদানে aria-describedby অ্যাট্রিবিউট যুক্ত করা। আপনি একটি দীর্ঘ বিবরণ সম্বলিত একটি আইডিতে ছবিটিকে প্রোগ্রাম্যাটিকভাবে লিঙ্ক করতে পারেন। এই পদ্ধতিটি চিত্র এবং সম্পূর্ণ বিবরণের মধ্যে একটি শক্তিশালী সংযোগ তৈরি করে। বর্ধিত বিবরণ স্ক্রিনে প্রদর্শিত হতে পারে বা দৃশ্যত লুকানো যেতে পারে—কিন্তু আরও বেশি লোককে সমর্থন করার জন্য এটি দৃশ্যমান রাখার কথা বিবেচনা করুন।
সংক্ষিপ্ত বিকল্প বর্ণনাকে লম্বা একটির সাথে গ্রুপ করার আরেকটি উপায় হল <figure> এবং <figcaption> উপাদানগুলি ব্যবহার করা। এই উপাদানগুলি aria-describedby একইভাবে কাজ করে যে এটি শব্দার্থকভাবে উপাদানগুলিকে গোষ্ঠীবদ্ধ করে, চিত্র এবং এর বর্ণনার মধ্যে একটি শক্তিশালী সম্পর্ক তৈরি করে।
ARIA role="group" যোগ করা পুরানো ওয়েব ব্রাউজারগুলির সাথে পশ্চাদমুখী সামঞ্জস্য নিশ্চিত করে যা <figure> উপাদানটির শব্দার্থবিদ্যাকে সমর্থন করে না।
বিকল্প পাঠ্য সর্বোত্তম অনুশীলন
অবশ্যই, বিকল্প পাঠ্য সহ যথেষ্ট নয়। লেখাটিও অর্থবহ হতে হবে। উদাহরণস্বরূপ, যদি আপনার চিত্রটি আপনার পুরস্কারের গোলাপের গুল্মটির পাতা চিবানো এক ঝাঁক ভদ্রমহিলা সম্পর্কে হয়, কিন্তু আপনার বিকল্প পাঠ্যটি "বাগ" পড়ে, তাহলে এটি কি ছবিটির সম্পূর্ণ বার্তা এবং উদ্দেশ্য প্রকাশ করবে? অবশ্যই না.
বিকল্প বর্ণনার যতটা সম্ভব প্রাসঙ্গিক ভিজ্যুয়াল তথ্য ক্যাপচার করা এবং সংক্ষিপ্ত হতে হবে। একজন স্ক্রিন রিডার পড়তে পারে এমন অক্ষরের সংখ্যার কোনো সীমা না থাকলেও, পাঠকের ক্লান্তি এড়াতে সাধারণত আপনার বিকল্প পাঠ্যকে 150 অক্ষর বা তার কম সীমাবদ্ধ করার পরামর্শ দেওয়া হয়। আপনার যদি চিত্রটিতে অতিরিক্ত প্রসঙ্গ যোগ করার প্রয়োজন হয়, আপনি জটিল চিত্রের প্যাটার্নগুলির মধ্যে একটি ব্যবহার করতে পারেন, ক্যাপশন পাঠ্য যোগ করতে পারেন বা মূল অনুলিপিতে চিত্রটিকে আরও বর্ণনা করতে পারেন।
কিছু অতিরিক্ত বিকল্প পাঠ্য সেরা অনুশীলন অন্তর্ভুক্ত:
- বিবরণে "ইমেজ অফ" বা "ফটো অফ" এর মত শব্দ ব্যবহার করা এড়িয়ে চলুন, কারণ স্ক্রিন রিডার আপনার জন্য এই ফাইল প্রকারগুলি সনাক্ত করবে৷
- আপনার ছবিগুলির নামকরণের সময়, যতটা সম্ভব সামঞ্জস্যপূর্ণ এবং সঠিক হন। বিকল্প টেক্সট অনুপস্থিত বা উপেক্ষা করা হলে ছবির নাম একটি ফলব্যাক।
- নন-আলফা অক্ষর ব্যবহার করা এড়িয়ে চলুন (উদাহরণস্বরূপ, #, 9, &) এবং আপনার ছবির নাম বা বিকল্প পাঠ্যে আন্ডারস্কোর না করে শব্দের মধ্যে ড্যাশ ব্যবহার করুন।
- যখনই সম্ভব সঠিক যতিচিহ্ন ব্যবহার করুন। এটি ছাড়া, চিত্রের বর্ণনা একটি দীর্ঘ, কখনও শেষ না হওয়া, রান-অন বাক্যের মতো শোনাবে।
- রোবট নয় মানুষের মত বিকল্প টেক্সট লিখুন। কীওয়ার্ড স্টাফিং কারো উপকারে আসে না- স্ক্রীন রিডার ব্যবহার করা লোকেরা বিরক্ত হবে, এবং সার্চ ইঞ্জিন অ্যালগরিদম আপনাকে শাস্তি দেবে।
আপনার উপলব্ধি পরীক্ষা করুন
ARIA এবং HTML সম্পর্কে আপনার জ্ঞান পরীক্ষা করুন
আপনি কিভাবে জটিল ছবি অ্যাক্সেসযোগ্য করতে পারেন?
aria-describedby বৈশিষ্ট্য যোগ করুন।
