Barrierefreie Bilder mögen auf den ersten Blick wie ein einfaches Thema erscheinen: Sie fügen einem Bild etwas "Alt-Text" hinzu und schon sind Sie fertig. Aber das Thema ist differenzierter, als manche Leute denken. In diesem Abschnitt geht es um Folgendes:
- Code aktualisieren, um Bilder barrierefrei zu machen
- Welche Informationen sollten mit Nutzern geteilt werden und wo?
- Weitere Möglichkeiten, Ihre Bilder zu verbessern, um Menschen mit Behinderungen zu unterstützen
Zweck und Kontext des Bildes
Bevor Sie auch nur eine Codezeile schreiben, sollten Sie sich überlegen, welchen Zweck das Punktbild hat, wo es zu sehen sein wird und wie es verwendet wird. Wenn Sie sich diese Fragen stellen, können Sie besser entscheiden, wie Sie die Informationen am besten an eine Person mit Hilfstechnologien (AT) wie einem Screenreader weitergeben.
Sie könnten sich fragen:
- Ist das Bild für das Verständnis des Kontexts der Funktion oder Seite unerlässlich?
- Welche Art von Informationen soll das Bild vermitteln?
- Ist das Bild einfach oder komplex?
- Weckt das Bild Emotionen oder fordert den Nutzer zum Handeln auf?
- Oder ist das Bild nur ein visuelles „Augenschmaus“ ohne wirklichen Zweck?
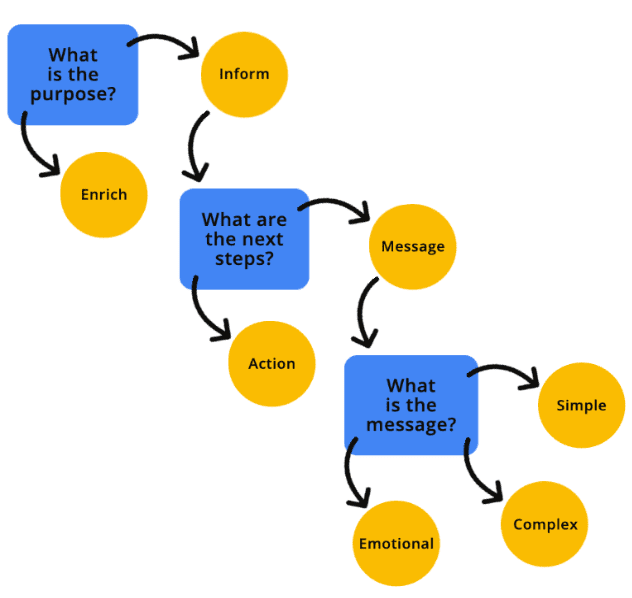
Anhand eines visuellen Flussdiagramms, z. B. eines Entscheidungsbaums für Bilder, können Sie entscheiden, zu welcher Kategorie Ihr Bild gehört.
Versuchen Sie, die Bilder auf Ihrer Website oder in Ihrer Webanwendung mit einer Browsererweiterung oder anderen Methoden auszublenden. Fragen Sie sich dann: „Habe ich verstanden, welche Inhalte übrig bleiben?“ Wenn die Antwort „Ja“ lautet, handelt es sich höchstwahrscheinlich um ein dekoratives Bild. Andernfalls ist das Bild in irgendeiner Weise informativ und im Kontext notwendig. Sobald Sie den Zweck des Bildes bestimmt haben, können Sie die genaueste Codierungsmethode dafür bestimmen.

Dekorative Bilder
Ein dekoratives Bild ist ein visuelles Element, das keinen zusätzlichen Kontext oder Informationen bietet, die dem Nutzer helfen könnten, den Kontext besser zu verstehen. Dekorative Bilder sind ergänzend und können mehr Stil als Substanz bieten.
Wenn Sie entscheiden, dass ein Bild dekorativ ist, muss es programmatisch in den ATs ausgeblendet werden. Wenn Sie ein Bild so programmieren, dass es ausgeblendet wird, signalisieren Sie dem AT, dass das Bild nicht erforderlich ist, um den Inhalt, den Kontext oder die Aktion der Seite zu verstehen. Es gibt viele Möglichkeiten, Bilder auszublenden, z. B. durch eine leere oder nullwertige Textalternative, ARIA oder das Hinzufügen des Bildes als CSS-Hintergrund. Hier sind einige Beispiele dafür, wie ein dekoratives Bild vor Nutzern verborgen wird.
Leere oder nullwertige alt
Ein leeres alternatives Textattribut oder kein alternatives Textattribut unterscheidet sich von einem fehlenden alternativen Textattribut. Wenn das alternative Textattribut fehlt, liest die AT möglicherweise den Dateinamen oder den umgebenden Inhalt aus, um dem Nutzer weitere Informationen über das Bild zu geben.
Rolle auf presentation oder none festgelegt
Wenn eine Rolle auf presentation oder none gesetzt ist, wird die Semantik eines Elements nicht im Baum der Barrierefreiheit angezeigt.
Mit aria-hidden= "true" wird das gesamte Element und alle untergeordneten Elemente aus der API für Barrierefreiheit entfernt.
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
Verwenden Sie aria-hidden mit Vorsicht, da dadurch möglicherweise Elemente ausgeblendet werden, die Sie nicht ausblenden möchten.
Bilder in CSS
Wenn Sie ein Hintergrundbild mit CSS hinzufügen, kann ein Screenreader die Bilddatei nicht erkennen. Überlegen Sie sich gut, ob Sie das Bild wirklich ausblenden möchten, bevor Sie diese Methode anwenden.
Informative Bilder
Ein informatives Bild ist ein Bild, das ein Konzept, eine Idee oder eine Emotion vermittelt. Zu informativen Bildern gehören Fotos von realen Objekten, wichtige Symbole, einfache Zeichnungen und Textbilder.
Wenn Ihr Bild informativ ist, sollten Sie einen programmierten alternativen Text angeben, der den Zweck des Bildes beschreibt. Alternative Bildbeschreibungen, oft als „Alt-Text“ abgekürzt, geben Nutzern von Hilfstechnologien mehr Kontext zu einem Bild und helfen ihnen, die Botschaft oder Absicht eines Bildes besser zu verstehen.
Alternative Beschreibungen für die <img>-Elemente werden durch das Attribut alt hinzugefügt, unabhängig vom Dateityp, auf den es verweist, z. B. .jpg, .png oder .svg.
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
Wenn Sie <svg>-Elemente jedoch inline verwenden, müssen Sie auf Barrierefreiheit achten.
Da SVGs semantisch codiert sind, werden sie von AT standardmäßig übersprungen.
Bei einem dekorativen Bild ist das kein Problem – die KI ignoriert es wie vorgesehen. Wenn es sich jedoch um ein informatives Bild handelt, muss dem Muster ein ARIA-role="img" hinzugefügt werden, damit es von der Hilfstechnologie als Bild erkannt wird.
Zum anderen verwenden <svg>-Elemente nicht das Attribut alt. Sie müssen also verschiedene Codierungsmethoden verwenden, um Ihren informativen Bildern alternative Beschreibungen hinzuzufügen.
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
Funktionsbilder
Ein funktionales Bild ist mit einer Aktion verknüpft. Ein Beispiel für ein funktionales Bild ist ein Logo, das mit der Startseite verknüpft ist, eine Lupe, die als Suchschaltfläche verwendet wird, oder ein Symbol für soziale Medien, das Sie zu einer anderen Website oder App führt.
Wie bei informativen Bildern müssen auch funktionale Bilder eine alternative Beschreibung enthalten, damit alle Nutzer über ihren Zweck informiert werden. Im Gegensatz zu einem informativen Bild muss jedes funktionale Bild die Aktion des Bildes beschreiben, nicht die visuellen Aspekte.
Im Beispiel mit dem Logo ist das Bild sowohl informativ als auch relevant, da es sowohl Informationen vermittelt als auch als Link dient. In solchen Fällen können Sie jedem Element alternative Beschreibungen hinzufügen. Dies ist jedoch keine Voraussetzung.
Eine Möglichkeit, Bildern alternative Beschreibungen hinzuzufügen, besteht darin, visuell ausgeblendeten Text zu verwenden. Wenn Sie diese Methode verwenden, wird der Text von Screenreadern gelesen, da er sich im DOM befindet. Er wird jedoch mithilfe von benutzerdefiniertem CSS visuell verborgen.
Im Code-Snippet sehen Sie, dass „Zur Startseite“ der Wrapper-Titel und „Liebliche Marienkäfer für Ihren Rasen“ der Alternativtext für das Bild ist. Wenn Sie den Logocode mit einem Screenreader abspielen, hören Sie sowohl das Bild als auch die Aktion, die in einem Bild vermittelt wird.
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
Komplexe Bilder
Ein komplexes Bild erfordert häufig mehr Erklärungen als ein dekoratives, informatives oder funktionales Bild. Es ist sowohl eine kurze als auch eine lange alternative Beschreibung erforderlich, um die vollständige Nachricht zu vermitteln. Zu komplexen Bildern gehören Infografiken, Karten, Diagramme und komplexe Illustrationen.
Wie bei den anderen Bildtypen gibt es verschiedene Methoden, mit denen Sie Ihren komplexen Bildern alternative Beschreibungen hinzufügen können.
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
Eine Möglichkeit, einem Bild eine zusätzliche Erklärung hinzuzufügen, besteht darin, einen Link zu einer Ressource oder einen Sprunglink zu einer ausführlicheren Erklärung weiter unten auf der Seite einzufügen. Diese Methode ist nicht nur für Nutzer von Hilfstechnologien geeignet, sondern auch für Menschen mit Beeinträchtigungen wie kognitiven, Lern- und Leseschwächen, die von diesen zusätzlichen Bildinformationen profitieren können, die nicht im Code versteckt sind, sondern direkt auf dem Bildschirm angezeigt werden.
Alternativ können Sie das aria-describedby-Attribut an das <img>-Element anhängen. Sie können das Bild programmatisch mit einer ID verknüpfen, die eine längere Beschreibung enthält. Diese Methode schafft eine starke Verknüpfung zwischen dem Bild und der vollständigen Beschreibung. Die erweiterte Beschreibung kann auf dem Bildschirm angezeigt oder visuell ausgeblendet werden. Es empfiehlt sich jedoch, sie sichtbar zu lassen, um noch mehr Personen zu unterstützen.
Eine weitere Möglichkeit, kurze alternative Beschreibungen mit einer längeren zu gruppieren, besteht darin, die Elemente <figure> und <figcaption> zu verwenden. Diese Elemente verhalten sich ähnlich wie aria-describedby insofern, als sie Elemente semantisch gruppieren und eine stärkere Verbindung zwischen dem Bild und der Beschreibung herstellen.
Durch das Hinzufügen von ARIA role="group" wird die Abwärtskompatibilität mit älteren Webbrowsern gewährleistet, die die Semantik des <figure>-Elements nicht unterstützen.
Best Practices für alternativen Text
Natürlich reicht es nicht aus, nur alternativen Text einzufügen. Der Text sollte auch aussagekräftig sein. Wenn Ihr Bild beispielsweise einen Schwarm Marienkäfer zeigt, die die Blätter Ihres Rosenstocks abknabbern, aber der Alternativtext „Insekten“ lautet, wird damit die vollständige Botschaft und Absicht des Bildes vermittelt? Definitiv nicht.
Alternative Beschreibungen müssen so viele relevante visuelle Informationen wie möglich enthalten und prägnant sein. Die Anzahl der Zeichen, die ein Screenreader vorlesen kann, ist zwar nicht begrenzt, aber es wird in der Regel empfohlen, den alternativen Text auf maximal 150 Zeichen zu begrenzen, um die Leser nicht zu überfordern. Wenn Sie dem Bild zusätzlichen Kontext hinzufügen möchten, können Sie eines der komplexen Bildmuster verwenden, eine Bildunterschrift hinzufügen oder das Bild im Haupttext weiter beschreiben.
Weitere Best Practices für alternativen Text sind:
- Vermeiden Sie in der Beschreibung Wörter wie „Bild von“ oder „Foto von“, da der Screenreader diese Dateitypen für Sie erkennt.
- Achten Sie beim Benennen Ihrer Bilder auf Konsistenz und Genauigkeit. Bildnamen sind ein Fallback, wenn der alternative Text fehlt oder ignoriert wird.
- Verwenden Sie keine Zeichen, die keine Buchstaben sind (z. B. #, 9, &), und setzen Sie in Bildnamen oder alternativem Text Bindestriche zwischen Wörtern anstelle von Unterstrichen.
- Verwenden Sie nach Möglichkeit die richtige Zeichensetzung. Andernfalls klingen die Bildbeschreibungen wie ein langer, endloser Satz.
- Verfassen Sie alternativen Text wie ein Mensch und nicht wie ein Roboter. Keyword-Stuffing bringt niemandem etwas – Nutzer von Screenreadern sind genervt und Suchmaschinenalgorithmen bestrafen Sie.
Wissenstest
Testen Sie Ihr Wissen über ARIA und HTML
Wie können Sie komplexe Bilder barrierefrei gestalten?
aria-describedby hinzu.
