รูปภาพที่เข้าถึงได้อาจดูเหมือนเป็นหัวข้อง่ายๆ เมื่อมองแวบแรก เพียงแค่เพิ่ม "ข้อความแสดงแทน" ลงในรูปภาพก็เสร็จแล้ว แต่หัวข้อนี้มีความซับซ้อนมากกว่าที่บางคนคิด ในส่วนนี้ เราจะมาดูสิ่งต่อไปนี้
- วิธีอัปเดตโค้ดเพื่อให้เข้าถึงรูปภาพได้
- ข้อมูลที่ควรแชร์กับผู้ใช้และที่ที่จะแชร์
- วิธีอื่นๆ ในการปรับปรุงรูปภาพเพื่อให้ความช่วยเหลือคนพิการ
วัตถุประสงค์และบริบทของรูปภาพ
ก่อนจะเขียนโค้ดแม้แต่บรรทัดเดียว ให้นึกถึงวัตถุประสงค์ของรูปภาพจุด ตำแหน่งที่จะเผยแพร่ และวิธีที่รูปภาพจะถูกนำไปใช้ การถามตัวเองด้วยคำถามเหล่านี้จะช่วยให้คุณตัดสินใจได้ว่าจะถ่ายทอดข้อมูลออกมาอย่างไรโดยใช้เทคโนโลยีความช่วยเหลือพิเศษ (AT) เช่น โปรแกรมอ่านหน้าจอ
คุณอาจถามตัวเองว่า
- รูปภาพมีความสําคัญต่อความเข้าใจบริบทของฟีเจอร์หรือหน้าเว็บหรือไม่
- รูปภาพพยายามจะสื่อข้อมูลประเภทใด
- รูปภาพมีความซับซ้อนหรือเรียบง่าย
- รูปภาพกระตุ้นอารมณ์หรือกระตุ้นให้ผู้ใช้ดำเนินการหรือไม่
- หรือรูปภาพเป็นเพียง "ภาพสวยๆ" ที่ไม่มีจุดประสงค์จริง
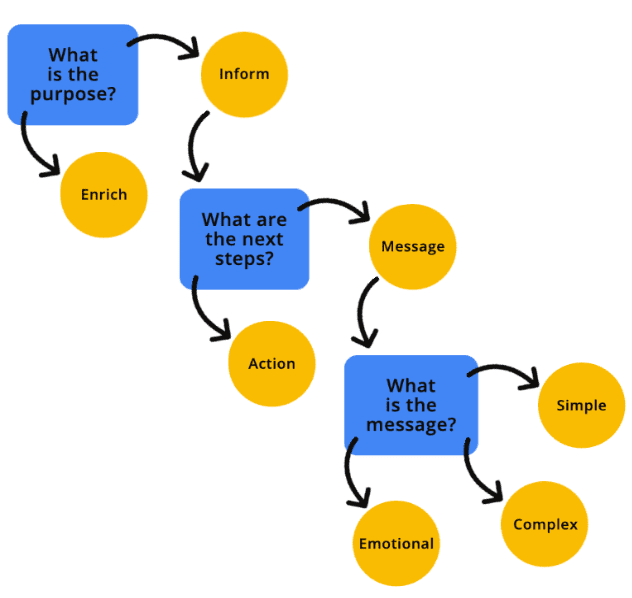
โฟลว์ชาร์ตภาพ เช่น แผนผังการตัดสินใจของรูปภาพ ช่วยคุณตัดสินใจเลือกหมวดหมู่รูปภาพได้
ลองซ่อนรูปภาพในเว็บไซต์หรือเว็บแอปโดยใช้ส่วนขยายเบราว์เซอร์หรือวิธีอื่นๆ จากนั้นถามตัวเองว่า "ฉันเข้าใจเนื้อหาที่เหลืออยู่ไหม" หากคำตอบคือใช่ รูปภาพนั้นอาจเป็นภาพตกแต่ง หากไม่เป็นเช่นนั้น รูปภาพ จะแสดงข้อมูลในบางลักษณะและจำเป็นทางบริบทแทน เมื่อทราบวัตถุประสงค์ของรูปภาพแล้ว คุณก็จะเลือกวิธีโค้ดที่ถูกต้องที่สุดสำหรับรูปภาพนั้นได้

รูปภาพตกแต่ง
รูปภาพตกแต่งเป็นองค์ประกอบภาพที่ไม่ให้บริบทหรือข้อมูลเพิ่มเติมที่ช่วยให้ผู้ใช้เข้าใจบริบทได้ดีขึ้น รูปภาพตกแต่งเป็นส่วนเสริมและอาจเน้นที่สไตล์มากกว่าสาระสำคัญ
หากคุณตัดสินใจว่ารูปภาพมีไว้เพื่อตกแต่ง รูปภาพดังกล่าวต้องซ่อนจาก AT โดยใช้โปรแกรม เมื่อคุณตั้งโปรแกรมให้รูปภาพซ่อนอยู่ จะเป็นการส่งสัญญาณให้ AT ทราบว่าไม่จำเป็นต้องใช้รูปภาพเพื่อทำความเข้าใจเนื้อหา บริบท หรือการดำเนินการของหน้า การซ่อนรูปภาพมีหลายวิธี เช่น การใช้ข้อความทางเลือกที่ว่างเปล่าหรือเป็นค่า Null, การใช้ ARIA หรือการเพิ่มรูปภาพเป็นพื้นหลัง CSS ต่อไปนี้คือตัวอย่างวิธีซ่อนรูปภาพตกแต่งจากผู้ใช้
alt ว่างเปล่าหรือเป็น Null
แอตทริบิวต์ข้อความแสดงแทนที่ว่างเปล่าหรือเป็นค่า Null แตกต่างจากแอตทริบิวต์ข้อความแสดงแทนที่ขาดหายไป หากไม่มีแอตทริบิวต์ข้อความสำรอง เทคโนโลยีความช่วยเหลือพิเศษอาจอ่านชื่อไฟล์หรือเนื้อหารอบๆ เพื่อแจ้งข้อมูลเพิ่มเติมเกี่ยวกับรูปภาพให้ผู้ใช้ทราบ
กำหนดบทบาทเป็น presentation หรือ none
บทบาทที่ตั้งค่าเป็น presentation หรือ none จะนําความหมายขององค์ประกอบออกจากการแสดงในลําดับชั้นการช่วยเหลือพิเศษ
ขณะเดียวกัน aria-hidden= "true" จะนําองค์ประกอบทั้งหมดและองค์ประกอบย่อยทั้งหมดออกจาก Accessibility API
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
โปรดใช้ aria-hidden ด้วยความระมัดระวังเนื่องจากอาจซ่อนองค์ประกอบที่คุณไม่ต้องการซ่อน
รูปภาพใน CSS
เมื่อคุณเพิ่มรูปภาพพื้นหลังด้วย CSS โปรแกรมอ่านหน้าจอจะตรวจไม่พบไฟล์รูปภาพ โปรดตรวจสอบว่าคุณต้องการซ่อนรูปภาพก่อนใช้วิธีนี้
รูปภาพที่ให้ข้อมูล
รูปภาพที่ให้ข้อมูลคือรูปภาพที่สื่อถึงแนวคิด ไอเดีย หรืออารมณ์ รูปภาพที่ให้ข้อมูล ได้แก่ รูปภาพวัตถุที่มีอยู่จริง ไอคอนที่จำเป็น ภาพวาดง่ายๆ และรูปภาพข้อความ
หากรูปภาพให้ข้อมูลที่เป็นประโยชน์ คุณควรใส่ข้อความทางเลือกแบบเป็นโปรแกรมเพื่ออธิบายวัตถุประสงค์ของรูปภาพ คำอธิบายรูปภาพทางเลือกที่มักเรียกสั้นๆ ว่า "ข้อความแสดงแทน" ซึ่งจะช่วยให้ผู้ใช้ AT ทราบบริบทเพิ่มเติมเกี่ยวกับรูปภาพและช่วยให้ผู้ใช้ AT เข้าใจข้อความหรือจุดประสงค์ของรูปภาพได้ดียิ่งขึ้น
เพิ่มคำอธิบายทางเลือกสำหรับองค์ประกอบ <img> ด้วยการใส่แอตทริบิวต์ alt โดยไม่คำนึงถึงประเภทไฟล์ที่ระบุ เช่น .jpg, .png, .svg และอื่นๆ
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
อย่างไรก็ตาม เมื่อใช้องค์ประกอบ <svg> ในบรรทัด คุณจะต้องคำนึงถึงความสะดวกในการเข้าถึง
ข้อแรก เนื่องจาก SVG เขียนรหัสความหมายไว้ AT จะข้ามรูปภาพเหล่านี้โดยค่าเริ่มต้น
หากมีรูปภาพตกแต่ง ก็ไม่มีปัญหา AT จะละเว้นรูปภาพดังกล่าวตามที่ตั้งใจไว้ แต่หากมีรูปภาพที่ให้ข้อมูล จะต้องเพิ่ม ARIA role="img"
ลงในรูปแบบเพื่อให้ AT จดจําว่าเป็นรูปภาพ
ประการที่ 2 องค์ประกอบ <svg> ไม่ได้ใช้แอตทริบิวต์ alt จึงต้องใช้วิธีการโค้ดที่แตกต่างกันแทนเพื่อเพิ่มคำอธิบายสำรองลงในรูปภาพที่ให้ข้อมูล
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
อิมเมจการทำงาน
รูปภาพที่มีฟังก์ชันการทำงานจะเชื่อมต่อกับการดำเนินการ ตัวอย่างรูปภาพที่ใช้งานได้ ได้แก่ โลโก้ที่ลิงก์ไปยังหน้าแรก แว่นขยายที่ใช้เป็นปุ่มค้นหา หรือไอคอนโซเชียลมีเดียที่นำคุณไปยังเว็บไซต์หรือแอปอื่น
เช่นเดียวกับรูปภาพที่ให้ข้อมูล รูปภาพที่ใช้งานได้ต้องมีคำอธิบายสำรองเพื่อแจ้งวัตถุประสงค์ของรูปภาพให้ผู้ใช้ทุกคนทราบ รูปภาพแสดงฟังก์ชันการทำงานแต่ละรูปต้องอธิบายการดำเนินการของรูปภาพ ไม่ใช่ลักษณะภาพ ต่างจากรูปภาพที่ให้ข้อมูล
ในตัวอย่างโลโก้นี้ รูปภาพมีทั้งข้อมูลและการดำเนินการได้ เนื่องจากเป็นทั้งรูปภาพที่สื่อข้อมูลและทํางานเป็นลิงก์ ในกรณีเช่นนี้ คุณสามารถเพิ่มคำอธิบายสำรองให้กับองค์ประกอบแต่ละรายการได้ แต่ไม่จำเป็นต้องทำ
วิธีหนึ่งในการเพิ่มคำอธิบายสำรองให้กับรูปภาพคือการใช้ข้อความที่ซ่อนอยู่ เมื่อคุณใช้วิธีนี้ โปรแกรมอ่านหน้าจอจะอ่านข้อความเพราะอยู่ใน DOM แต่ข้อความจะซ่อนอยู่ด้วยความช่วยเหลือของ CSS ที่กำหนดเอง
คุณจะเห็นจากข้อมูลโค้ดว่า "ไปยังหน้าแรก" เป็นชื่อของส่วนที่เป็นองค์ประกอบของหน้าเว็บ และข้อความแสดงแทนรูปภาพคือ "แมลงปีกแข็งแสนสวยสำหรับสนามหญ้าของคุณ" เมื่อฟังโค้ดโลโก้ด้วยโปรแกรมอ่านหน้าจอ คุณจะได้ยินทั้งภาพและการดำเนินการที่สื่อออกมาในรูปภาพเดียว
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
รูปภาพที่ซับซ้อน
รูปภาพที่ซับซ้อนมักต้องใช้คำอธิบายมากกว่ารูปภาพตกแต่ง รูปภาพให้ข้อมูล หรือรูปภาพที่มีฟังก์ชัน จำเป็นต้องมีคำอธิบายทางเลือกทั้งแบบสั้นและแบบยาวเพื่อถ่ายทอดข้อความทั้งหมด ภาพที่ซับซ้อน ได้แก่ อินโฟกราฟิก แผนที่ กราฟ/แผนภูมิ และภาพประกอบที่ซับซ้อน
มีหลายวิธีที่คุณสามารถใช้เพิ่มคำอธิบายสำรองให้กับรูปภาพที่ซับซ้อนได้เช่นเดียวกับรูปภาพประเภทอื่นๆ
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
วิธีหนึ่งในการเพิ่มคำอธิบายเพิ่มเติมให้กับรูปภาพคือการลิงก์ไปยังแหล่งข้อมูล หรือใส่ลิงก์ข้ามไปยังคำอธิบายที่ยาวขึ้นในหน้านั้น วิธีนี้เป็นทางเลือกที่ดี ไม่ใช่แค่สำหรับผู้ใช้ AT แต่ยังช่วยให้ผู้พิการ เช่น ผู้พิการทางสติปัญญา การเรียนรู้ และความบกพร่องทางการอ่าน ซึ่งอาจได้รับประโยชน์จากการมีข้อมูลรูปภาพเพิ่มเติมนี้พร้อมแสดงบนหน้าจอแทนที่จะฝังอยู่ในโค้ด
อีกวิธีหนึ่งที่คุณใช้ได้คือเพิ่มแอตทริบิวต์ aria-describedby ต่อท้ายองค์ประกอบ <img> คุณสามารถลิงก์รูปภาพกับรหัสที่มีคำอธิบายยาวขึ้นแบบเป็นโปรแกรมได้ วิธีนี้สร้างการเชื่อมโยงที่แน่นแฟ้นระหว่างรูปภาพกับคำอธิบายแบบเต็ม คำอธิบายแบบขยายจะแสดงบนหน้าจอหรือซ่อนอยู่ก็ได้ แต่ให้พิจารณาแสดงคำอธิบายแบบขยายเพื่อรองรับผู้ใช้จำนวนมากขึ้น
อีกวิธีในการจัดกลุ่มคำอธิบายทางเลือกสั้นๆ ไว้กับคำอธิบายที่ยาวขึ้นคือการใช้องค์ประกอบ <figure> และ <figcaption> องค์ประกอบเหล่านี้ทํางานคล้ายกับ aria-describedby ตรงที่กลุ่มองค์ประกอบตามความหมาย ซึ่งจะสร้างการเชื่อมโยงที่แน่นขึ้นระหว่างรูปภาพกับคําอธิบาย
การเพิ่ม ARIA role="group" ช่วยให้มั่นใจว่าจะเข้ากันได้กับเว็บเบราว์เซอร์รุ่นเก่าที่ไม่รองรับความหมายขององค์ประกอบ <figure>
แนวทางปฏิบัติแนะนำสำหรับข้อความแสดงแทน
แน่นอนว่าการใส่ข้อความแสดงแทนนั้นไม่เพียงพอ นอกจากนี้ ข้อความควรมีความหมายด้วย เช่น หากรูปภาพของคุณเกี่ยวกับฝูงผีเสื้อใบไม้กำลังกัดกินใบไม้ของพุ่มกุหลาบราคาแพง แต่ข้อความสำรองของคุณระบุว่า "แมลง" ข้อความดังกล่าวจะสื่อถึงข้อความและเจตนาของรูปภาพได้ครบถ้วนไหม ไม่ได้
คำอธิบายสำรองต้องให้ข้อมูลภาพที่เกี่ยวข้องมากที่สุดเท่าที่จะเป็นไปได้และกระชับ แม้ว่าระบบจะไม่จำกัดจำนวนอักขระที่โปรแกรมอ่านหน้าจออ่านได้ แต่โดยทั่วไปแล้ว เราขอแนะนำให้จำกัดข้อความแสดงแทนให้มีอักขระไม่เกิน 150 ตัวเพื่อไม่ให้ผู้อ่านรู้สึกเหนื่อย หากจำเป็นต้องเพิ่มบริบทให้กับรูปภาพ คุณสามารถใช้รูปแบบรูปภาพที่ซับซ้อน เพิ่มข้อความคำบรรยาย หรืออธิบายรูปภาพในสำเนาหลักเพิ่มเติมได้
แนวทางปฏิบัติแนะนำในการใช้ข้อความทางเลือกเพิ่มเติมมีดังนี้
- หลีกเลี่ยงการใช้คำอย่างเช่น "รูปภาพของ" หรือ "รูปภาพของ" ในคำอธิบาย เนื่องจากโปรแกรมอ่านหน้าจอจะระบุประเภทไฟล์เหล่านี้ให้คุณ
- เมื่อตั้งชื่อรูปภาพ ให้ตั้งชื่อให้สอดคล้องกันและถูกต้องที่สุด ชื่อรูปภาพเป็นทางเลือกสำรองเมื่อไม่มีหรือระบบละเว้นข้อความแสดงแทน
- หลีกเลี่ยงการใช้อักขระที่ไม่ใช่ตัวอักษร (เช่น #, 9 และ &) และใช้ขีดกลางระหว่างคำแทนที่จะใช้ขีดล่างในชื่อรูปภาพหรือข้อความสำรอง
- ใช้เครื่องหมายวรรคตอนที่เหมาะสมเมื่อเป็นไปได้ หากไม่มีเครื่องหมายวรรคตอน คำอธิบายรูปภาพจะดูเหมือนประโยคยาวๆ ที่ต่อเชื่อมกันจนจบไม่ลง
- เขียนข้อความแสดงแทนเหมือนมนุษย์ ไม่ใช่หุ่นยนต์ การใช้คีย์เวิร์ดในทางที่ผิด ไม่เป็นประโยชน์ต่อใครเลย ผู้ที่ใช้โปรแกรมอ่านหน้าจอจะรำคาญและ อัลกอริทึมของเครื่องมือค้นหาจะลงโทษคุณ
ตรวจสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับ ARIA และ HTML
คุณทำให้รูปภาพที่ซับซ้อนเข้าถึงได้ได้อย่างไร
aria-describedby ลงในรูปภาพ
